08 v-text指令
概述
v-text指令主要是用来渲染文本内容,和双大括号的效果基本一致,所以使用场景非常少。
一般情况下,我们都会使用双大括号语法去渲染文本内容,而不是使用v-text指令。
基本用法
我们创建src/components/Demo08.vue,我们定义几个文本内容,然后分别用v-text渲染。
<script setup>
const s1 = "你好,张大鹏"
const s2 = "<h1>你好,张大鹏</h1>"
const s3 = "<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div v-text="s1"></div><div v-text="s2"></div><div v-text="s3"></div>
</template>
接着,我们修改src/App.vue,引入Demo08.vue并进行渲染:
<script setup>
import Demo from "./components/Demo08.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
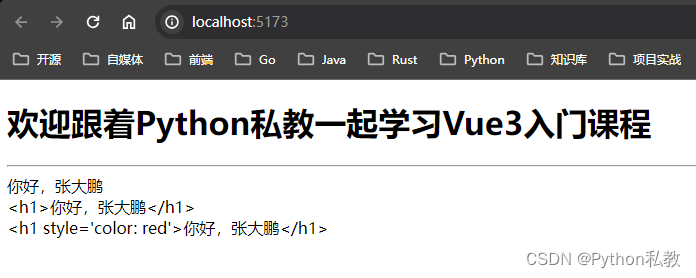
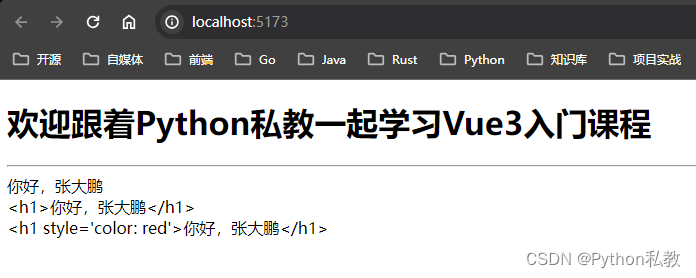
然后,我们浏览器访问:http://localhost:5173/

代码分析
我们来看一下核心代码:
<div v-text="s3"></div>
然后再看看结果,从结果我们看出,变量的内容是什么,显示的结果就是什么。比如s2和s3,虽然是HTML的代码,但是v-text并不会将其以HTML的格式进行渲染,而是以纯文本的方式进行渲染。
完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo08.vue"
</script>
<template><h1>Vite5+Vue3</h1><div class="container"><Demo/></div>
</template>
src/components/Demo08.vue
<script setup>
const s1 = "你好,张大鹏"
const s2 = "<h1>你好,张大鹏</h1>"
const s3 = "<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div v-text="s1"></div><div v-text="s2"></div><div v-text="s3"></div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
相关文章:

08 v-text指令
概述 v-text指令主要是用来渲染文本内容,和双大括号的效果基本一致,所以使用场景非常少。 一般情况下,我们都会使用双大括号语法去渲染文本内容,而不是使用v-text指令。 基本用法 我们创建src/components/Demo08.vueÿ…...

vite基本知识
vite的了解与使用 基本知识 开发时,并不对代码打包,而实直接采用ESM的方式运行项目一 项目部署时,再对项目进行打包 核心原理 其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件 使…...

考研真题c语言
【2016年山西大学考研真题】输入10个学生三门课的成绩,用函数实现:找出最高的分数所对应的学号和成绩。 1. 定义一个结构体 Student 来表示每个学生,包括学号和三门课的成绩。 c typedef struct { int studentID; int score1; i…...

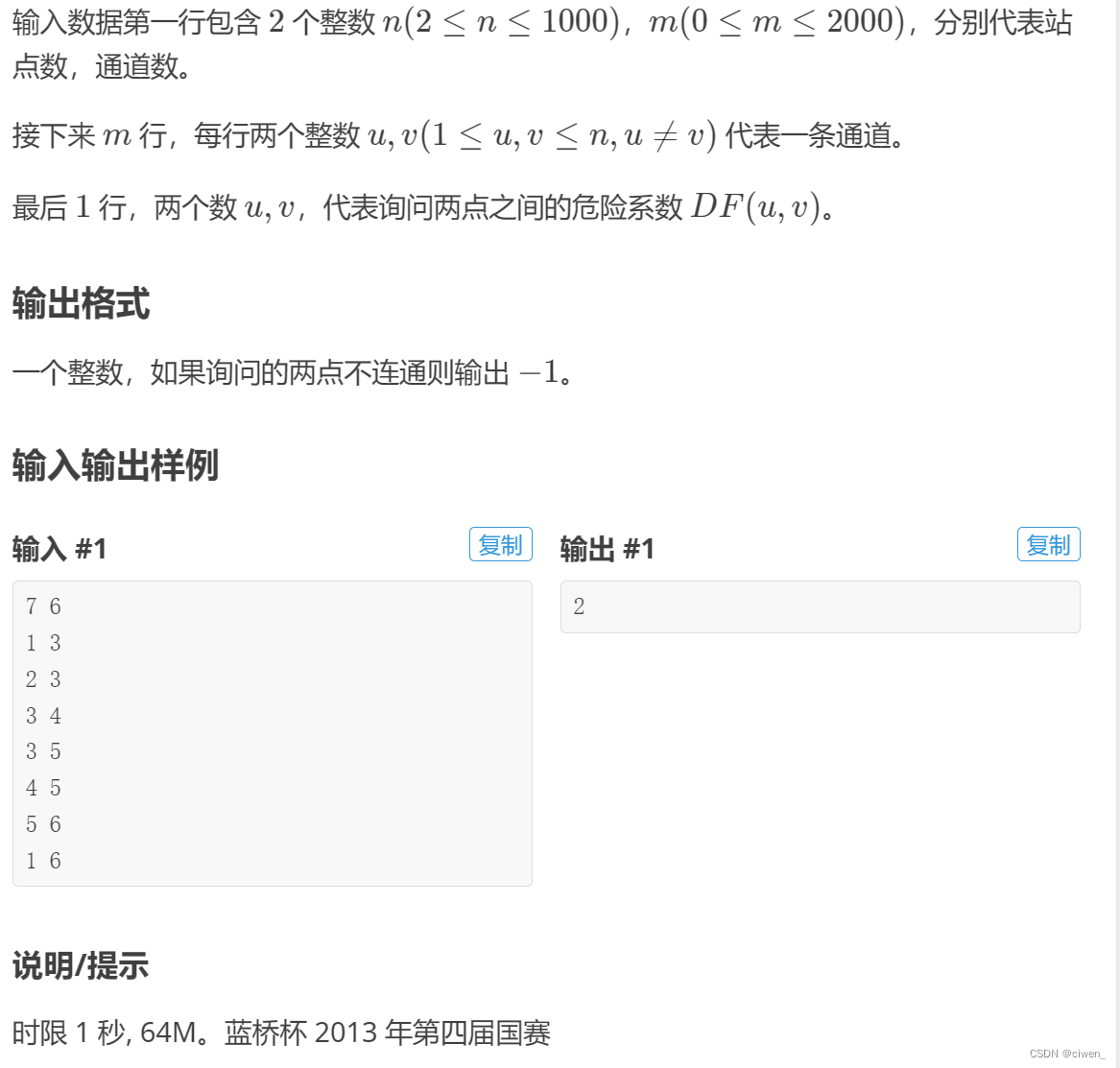
neuq-acm预备队训练week 9 P8604 [蓝桥杯 2013 国 C] 危险系数
题目背景 抗日战争时期,冀中平原的地道战曾发挥重要作用。 题目限制 题目描述 地道的多个站点间有通道连接,形成了庞大的网络。但也有隐患,当敌人发现了某个站点后,其它站点间可能因此会失去联系。 我们来定义一个危险系数 DF…...

【BIG_FG_CSDN】*VMware17pro*Linux*Redhit6网络管理(个人向——学习笔记)
物理机中的网络 查看物理网络的方法 “网络连接”—>单点选中网络的选项-->菜单栏中“查看此连接状态”-->“详细信息” “网络连接”中的VM网卡 在主机上对应的有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8两块虚拟网卡,它们分别…...

Nginx location+Nginx rewrite(重写)(新版)
Nginx locationNginx rewrite(重写) Nginx locationNginx rewrite(重写)一、location1、常用的Nginx 正则表达式2、location的类型3、location 的匹配规则4、location 优先级5、location 示例说明5.1只修改网页路径5.2修改nginx配置文件和网页路径5.3一般前缀5.4正则匹配5.5前缀…...

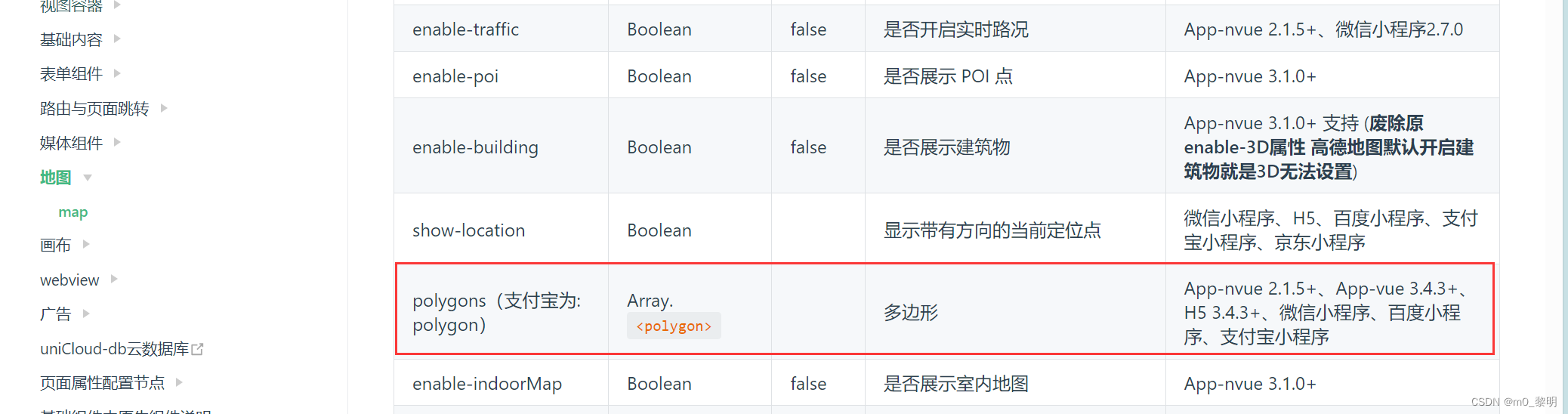
uniapp实现地图电子围栏功能
该功能使用uniapp中内置组件map实现 效果图预览: 实现过程: 1.文档: 2.代码: <template><view><map :style"width: 100%; height:screenHeight" :latitude"latitude" :longitude"longit…...

LeetCode第376场周赛
文章目录 1.Find Missing and Repeated Values2.Divide Array Into Arrays With Max Difference3.Minimum Cost to Make Array Equalindromic 1.Find Missing and Repeated Values 直接暴力过 class Solution { public:vector<int> findMissingAndRepeatedValues(vecto…...

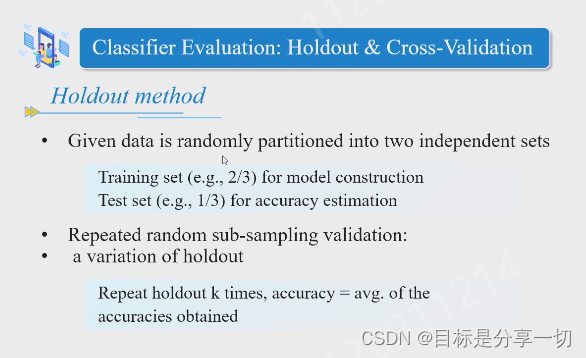
数据仓库与数据挖掘小结
更加详细的只找得到pdf版本 填空10分 判断并改错10分 计算8分 综合20分 客观题 填空10分 判断并改错10分--错的要改 mooc中的--尤其考试题 名词解释12分 4个,每个3分 经常碰到的专业术语 简答题40分 5个,每道8分 综合 画roc曲线 …...

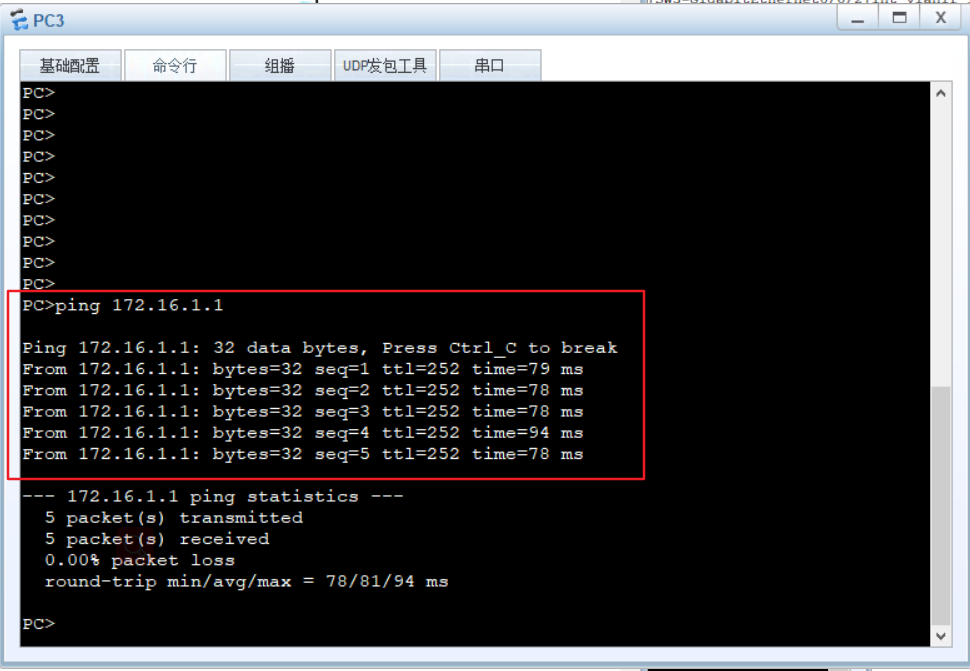
ensp创建配置环境,实现全网互访
文章目录 创建配置环境,实现全网互访配置步骤接入层交换机(sw4、sw5)划分vlan汇聚层交换机(sw2、sw3)配置ip地址作为vlan网关、与sw1 ip地址直连核心层交换机(sw1)配置ip地址与汇聚层交换机&…...

智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于JAYA算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.JAYA算法4.实验参数设定5.算法结果6.参考文献7.MA…...

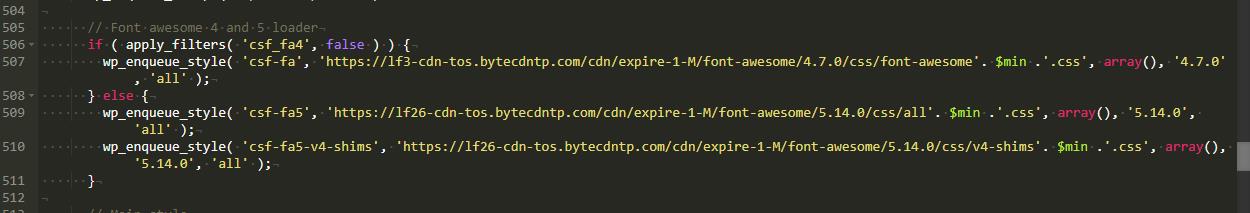
ripro后台登录后转圈和图标不显示的原因及解决方法
最近,好多小伙伴使用ripro主题的小伙伴们都发现,登录后台后,进入主题设置就转圈,等待老半天后好不容易显示页面了,却发现图标不显示了,都统一显示为方框。 这是因为后台的js、css这类静态资源托管用的是js…...

android 源码编译android 12
一、python安装 python2 sudo apt-get install python python3 sudo apt-get install python3 二、repo管理多个git repo因为Android源码由多个git组成,故安装repo利于管理git工程. repo安装步骤 a.第一步, 新建一个空白文件夹保存repo引导文件,并包含你的路径…...

CSS第二天导读
1,Emmet语法 Emmet语法的前身是Zen coding,它使用缩写,来提高html / css 的编写速度,Vscode内部已经集成该语法 1.1,快速生成HTML结构语法 1.想要快速生成多个相同标签,加上*就可以了,比如 d…...

scroll-behavior属性使用方法
定义和用法: scroll-behavior 属性规定当用户单击可滚动框中的链接时,是否平滑地(具动画效果)滚动位置,而不是直线跳转。 <style>element{/* 核心代码 */scroll-behavior: smooth;} </style> 属性值&am…...

Python Django 连接 PostgreSQL 操作实例
更多Python学习内容:ipengtao.com 大家好,我是彭涛,今天为大家分享 Python Django 连接 PostgreSQL 操作实例,全文3500字,阅读大约10分钟 在Web开发中,使用Django连接到PostgreSQL数据库是一种常见的选择。…...

5.实现简化版raft协议完成选举
1.设计 前面已经完成了netty的集成,接下来就是借助netty完成选举就行了。 针对选举,我们用到了VotRequestMessage、VotRespMessage、当节点下线时NodeOfflineMessage、NodeOnlineMessage、NodeOnlineRespMessage 1.1 节点详细的交互 1.2 对所有消息的…...

服装管理系统 简单实现
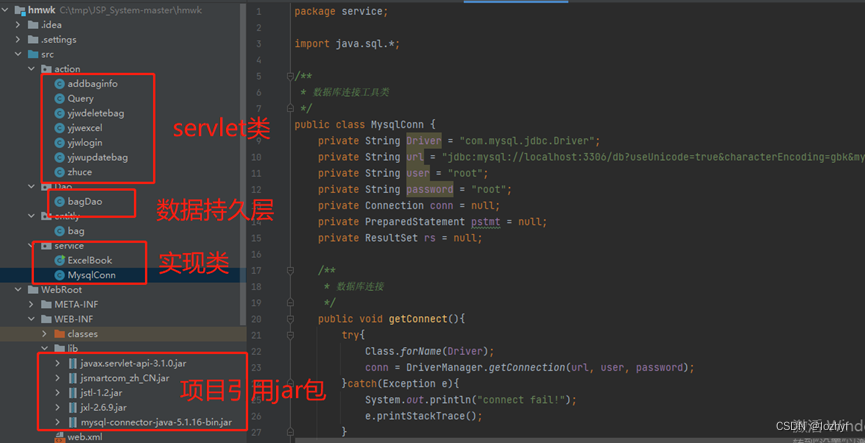
服装管理系统 项目使用jsp servletmysql实现; 登陆注册 首页 首页显示服装信息 服装管理 1添加服装 2修改服装 3分页查询服装 4导出服装信息 5 导入服装信息 代码结构截图 百度网盘 链接:https://pan.baidu.com/s/1zfLHGMnrYd-JtnhzS5elYQ 提取码…...

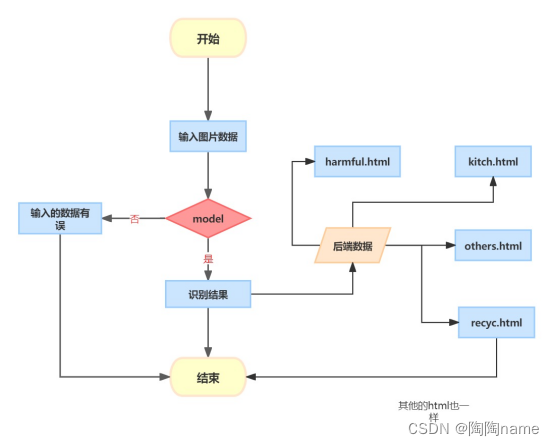
深度学习项目实战:垃圾分类系统
简介: 今天开启深度学习另一板块。就是计算机视觉方向,这里主要讨论图像分类任务–垃圾分类系统。其实这个项目早在19年的时候,我就写好了一个版本了。之前使用的是python搭建深度学习网络,然后前后端交互的采用的是java spring …...

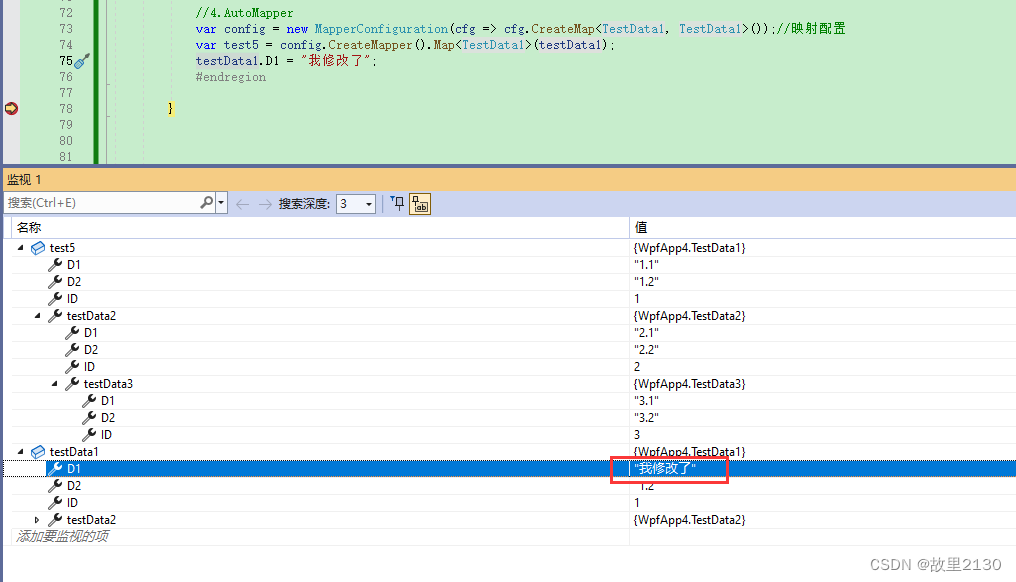
C#浅拷贝和深拷贝数据
目录 一、浅拷贝 二、深拷贝 一、浅拷贝 就是把原来的数据,复制一份,但是2份数据是共享地址的,修改第一份数据或者修改第二份数据,都会一起改变,这可能不是我们程序中需要的场景。 下面我们演示一下,首…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
