React中props 和 state异同初探
在 React 中,props 和 state 是两个非常重要的概念,它们决定了组件的行为和渲染方式。
Props
props(属性)是父组件传递给子组件的数据。它们类似于函数的参数,可以在组件内部被访问和使用,但不能被修改。props 的主要用途是允许父组件向子组件传递数据和回调函数。
例如,假设我们有一个 Greeting 组件,它接收一个 name 属性并显示一条问候信息:
function Greeting(props) {return <h1>Hello, {props.name}</h1>;
}// 使用组件
<Greeting name="Alice" />
在这个例子中,Greeting 组件接收一个 name 属性(通过 props.name 访问),然后在渲染时使用它。
State
state 是组件内部的私有数据,可以在组件的生命周期内发生变化。state 主要用于存储组件的状态(例如用户输入、API 返回的数据等)和控制组件的行为。
state 的更新会导致组件重新渲染。React 提供了一个叫 useState 的 Hook 来在函数组件中使用 state:
import React, { useState } from 'react';function Counter() {// 使用 useState Hook 来添加一个新的状态变量 "count"// 这个变量的初始值设为 0const [count, setCount] = useState(0);// 当按钮被点击时,这个函数会被调用// 它使用 setCount 来更新 count 的状态const handleClick = () => {setCount(count + 1);};// 渲染组件的 UI// 显示当前的 count 值,并渲染一个按钮// 当按钮被点击时,会调用 handleClick 函数return (<div><p>You clicked {count} times</p><button onClick={handleClick}>Click me</button></div>);
}// 导出 Counter 组件,以便它可以在其他地方被使用
export default Counter;
在这个 Counter 组件中:
useState是一个函数,它返回一个数组,其中包含两个元素:当前的状态值 (count) 和一个更新该状态的函数 (setCount)。- 初始状态值为
0,因为我们传递0给useState。 - 当用户点击按钮时,
handleClick函数会被调用,它通过setCount函数更新count的值。因为count被更新了,组件会重新渲染,显示新的count值。 - 重新渲染后的 UI 会显示更新后的
count值。
这种方式使得状态管理在函数组件中变得简单而直观。每次状态更新都可能导致组件重新渲染,确保 UI 与状态同步。
异同比较
-
Props:
- 是父组件传递给子组件的数据。
- 类似于函数的参数。
- 主要用于组件之间的通信。
-
State:
- 是组件内部管理的数据。
- 类似于组件的私有变量。
- 用于管理、跟踪和响应用户交互或其他事件导致的数据变化。
可变性
-
Props:
- 是只读的(immutable)。
- 组件不能修改自己接收到的
props。
-
State:
- 是可变的(mutable)。
- 组件可以通过调用
setState方法(类组件中)或useStateHook(函数组件中)来改变自己的state。
用途
-
Props:
- 用于定义组件的配置。
- 用于给组件传递数据和回调函数。
- 通常用于使组件具有更好的可复用性和可配置性。
-
State:
- 用于响应组件内部事件。
- 用于存储组件的内部状态,比如用户输入、计时器状态、服务器响应等。
- 当
state发生变化时,组件会重新渲染以反映最新的状态。
生命周期
-
Props:
- 父组件的重新渲染可能会导致
props的变化。 - 当组件接收到新的
props时,通常会触发重新渲染。
- 父组件的重新渲染可能会导致
-
State:
state的变化总是导致组件的重新渲染。- 组件的
state可以在其生命周期内被初始化和在任何时候被更新。
使用场景
-
使用 Props:
- 当你想要将数据从一个组件传递到另一个组件时。
- 当你想要配置组件时,例如设置组件的大小、颜色或静态数据。
-
使用 State:
- 当数据随时间变化时,例如用户在表单字段中输入的数据。
- 当你想要创建一个可以改变的交互式 UI 组件时。
传递
-
Props:
- 可以从父组件传递到子组件,形成“单向数据流”。
- 子组件可以将
props传递给它的子组件,但不应该直接修改它们。
-
State:
- 通常不会直接传递给子组件,但可以将
state的一部分作为props传递给子组件。 - 子组件可以通过回调函数来通知父组件更改
state。
- 通常不会直接传递给子组件,但可以将
props 和 state 是组件的两种不同数据源,它们都可以影响组件的渲染输出。props 是组件之间传递数据的方式,而 state 是组件内部管理和响应数据变化的机制。理解它们之间的区别对于构建高效、可预测的 React 应用至关重要。
相关文章:

React中props 和 state异同初探
在 React 中,props 和 state 是两个非常重要的概念,它们决定了组件的行为和渲染方式。 Props props(属性)是父组件传递给子组件的数据。它们类似于函数的参数,可以在组件内部被访问和使用,但不能被修改。…...

spring-kakfa依赖管理之org/springframework/kafka/listener/CommonErrorHandler错误
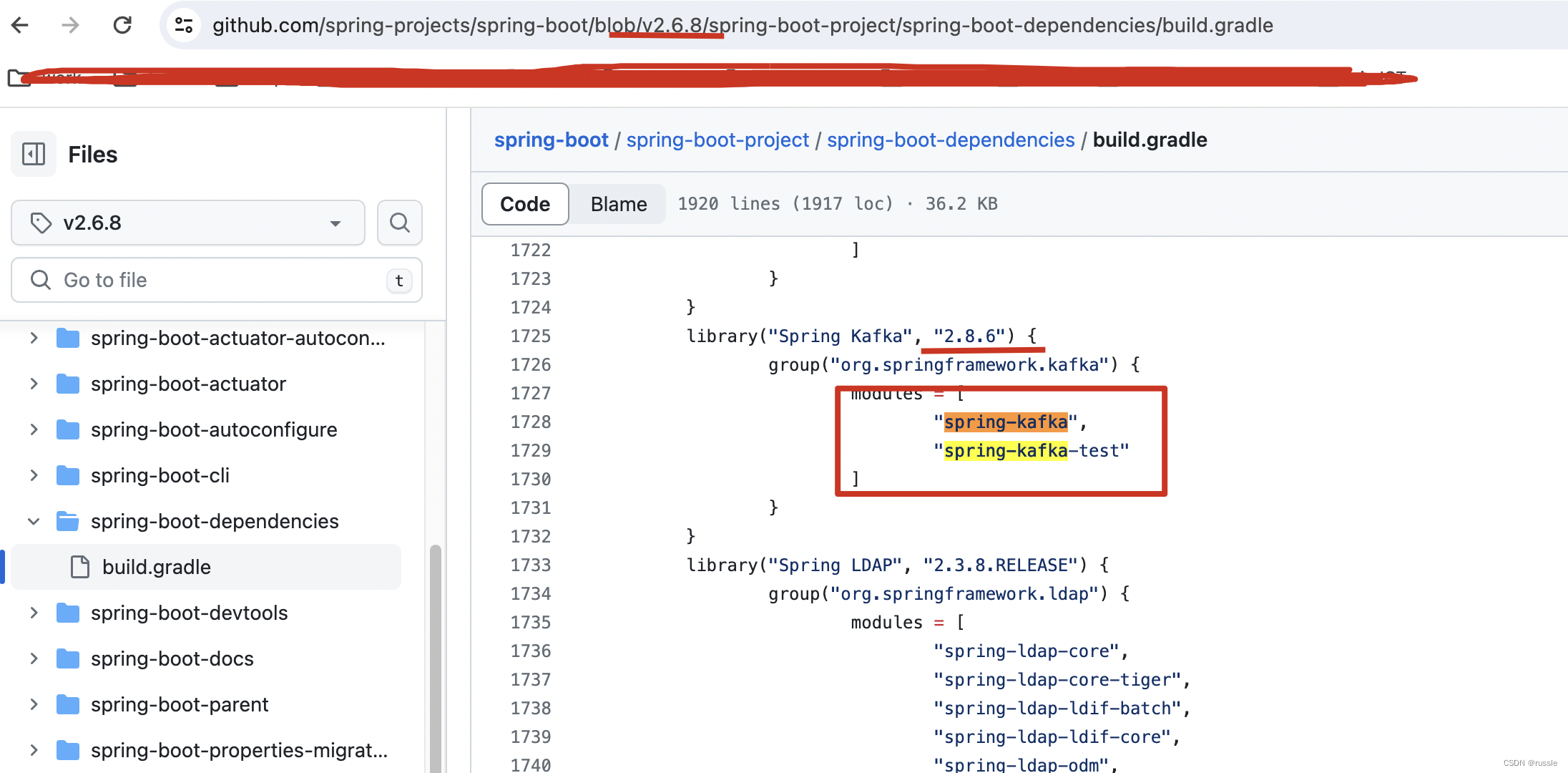
问题: 整个项目使用spring-boot2.6.8版本,使用gradle构建,在common模块指定了implementation org.springframework.kafka:spring-kafka:2.6.8’这个工程也都能运行(这正常发送kafka消息和接收消息),但是执行…...

基于go语言开发的海量用户及时通讯系统
文章目录 二十三、海量用户即时通讯系统1、项目开发前技术准备2.实现功能-显示客户端登录菜单3.实现功能-完成用户登录-1.完成客户端可以该长度值发送消息长度,服务器端可以正常接收到-2.完成客户端可以发送消息,服务器端可以接收到消息并根据客户端发送…...
 、count(*) 和count(列名) 函数的区别)
19.Oracle 中count(1) 、count(*) 和count(列名) 函数的区别
count(1) and count(字段) 两者的主要区别是 count(1) 会统计表中的所有的记录数,包含字段为null 的记录。count(字段) 会统计该字段在表中出现的次数,忽略字段为null 的情况。 即不统计字段为null 的记录。 count(*) 和 count(1)和count(列名)区别 …...
)
C 库函数 - time()
描述 C 库函数 time_t time(time_t *seconds) 返回自纪元 Epoch(1970-01-01 00:00:00 UTC)起经过的时间,以秒为单位。如果 seconds 不为空,则返回值也存储在变量 seconds 中。 声明 下面是 time() 函数的声明。 time_t time(t…...

基于Python数据可视化的网易云音乐歌单分析系统
目录 《Python数据分析初探》项目报告 基于Python数据可视化的网易云音乐歌单分析系统一、项目简介(一)项目背景(二)项目过程 二、项目设计流程图(一)基于Python数据可视化的网易云音乐歌单分析系统的整体…...

Jenkins----基于 CentOS 或 Docker 安装部署Jenkins并完成基础配置
查看原文 文章目录 基于 CentOS7 系统部署 Jenkins 环境基于 Docker 安装部署 Jenkins环境配置 Jenkins 中文模式配置用户名密码形式的 Jenkins 凭据配置 ssh 私钥形式的 Jenkins 凭据配置 Jenkins 执行任务的节点 基于 CentOS7 系统部署 Jenkins 环境 (1ÿ…...

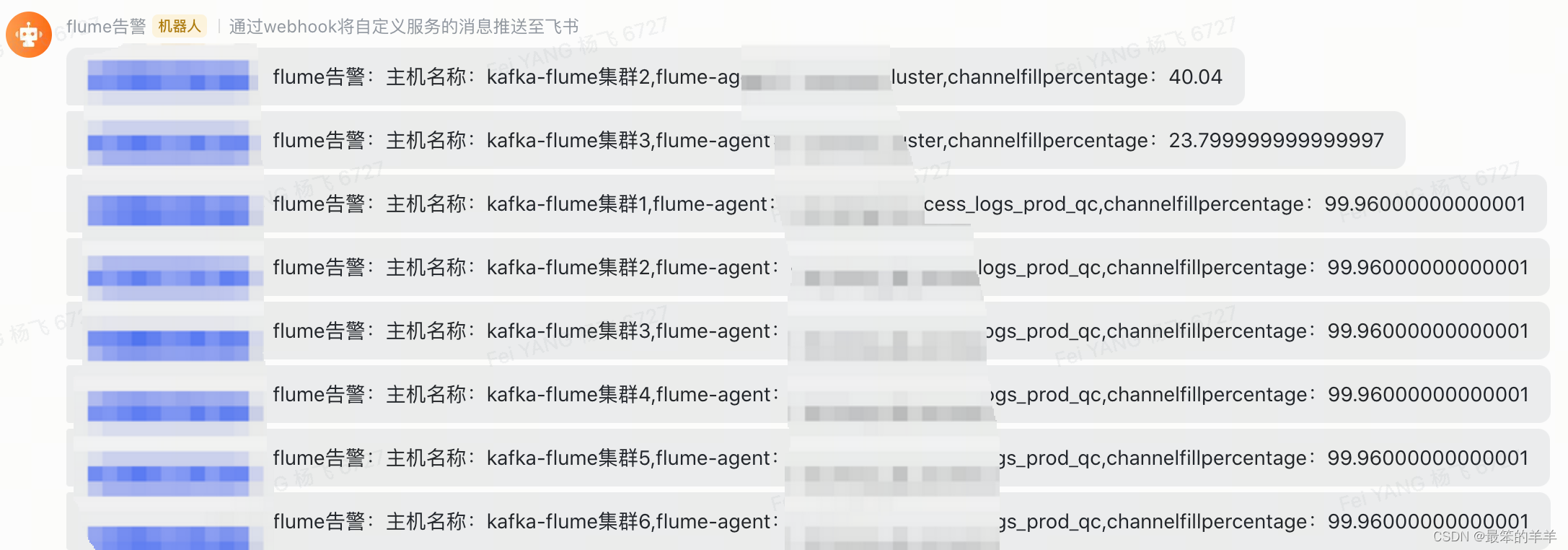
flume系列之:监控flume agent channel的填充百分比
flume系列之:监控flume agent channel的填充百分比 一、监控效果二、获取flume agent三、飞书告警四、获取每个flume agent channel的填充百分比一、监控效果 二、获取flume agent def getKafkaFlumeAgent():# 腾讯云10.130.112.60zk = KazooClient(hosts...
信息安全和网络安全的区别
信息安全与网络安全都属于安全领域,但它们的范围和重点不同。 信息安全主要关注数据的保护,包括对敏感数据进行加密、防止数据丢失或泄露等措施。信息安全通常与数据存储、传输和处理相关。 而网络安全更侧重于保护计算机系统和网络免受攻击、病毒、蠕…...

【开源项目】WPF 扩展 -- 多画面视频渲染组件
目录 1、项目介绍 2、组件集成 2.1 下载地址 2.2 添加依赖 3、使用示例 3.1 启动动画 3.2 视频渲染 3.3 效果展示 4、项目地址 1、项目介绍 Com.Gitusme.Net.Extensiones.Wpf 是一款 Wpf 扩展组件。基于.Net Core 3.1 开发,当前是第一个发布版本 1.0.0&am…...

risc-v system instruction
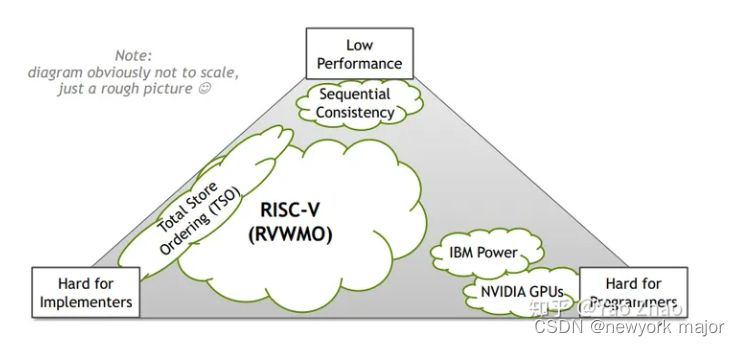
ECALL ecall 指令以前叫做 scall,用于执行环境的变更,它会根据当前所处模式触发不同的执行环境切换异常, 用来执行需要更高权限才能执行的功能;简单来说,ecall 指令将权限提升到内核模式并将程序跳转到指定的地址。操作系统内核和应用程序其实…...

08 v-text指令
概述 v-text指令主要是用来渲染文本内容,和双大括号的效果基本一致,所以使用场景非常少。 一般情况下,我们都会使用双大括号语法去渲染文本内容,而不是使用v-text指令。 基本用法 我们创建src/components/Demo08.vueÿ…...

vite基本知识
vite的了解与使用 基本知识 开发时,并不对代码打包,而实直接采用ESM的方式运行项目一 项目部署时,再对项目进行打包 核心原理 其核心原理是利用浏览器现在已经支持ES6的import,碰见import就会发送一个HTTP请求去加载文件 使…...

考研真题c语言
【2016年山西大学考研真题】输入10个学生三门课的成绩,用函数实现:找出最高的分数所对应的学号和成绩。 1. 定义一个结构体 Student 来表示每个学生,包括学号和三门课的成绩。 c typedef struct { int studentID; int score1; i…...

neuq-acm预备队训练week 9 P8604 [蓝桥杯 2013 国 C] 危险系数
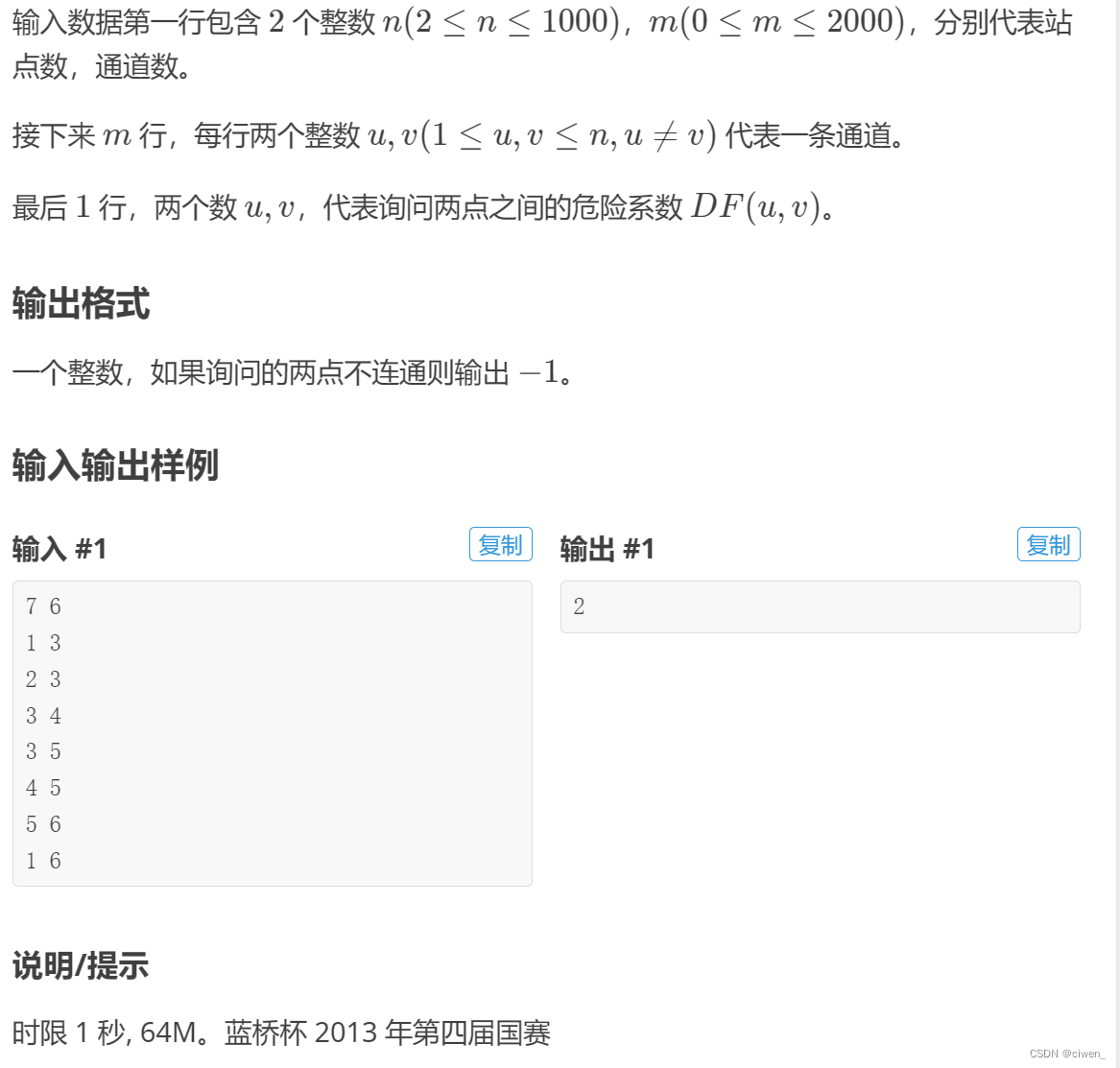
题目背景 抗日战争时期,冀中平原的地道战曾发挥重要作用。 题目限制 题目描述 地道的多个站点间有通道连接,形成了庞大的网络。但也有隐患,当敌人发现了某个站点后,其它站点间可能因此会失去联系。 我们来定义一个危险系数 DF…...

【BIG_FG_CSDN】*VMware17pro*Linux*Redhit6网络管理(个人向——学习笔记)
物理机中的网络 查看物理网络的方法 “网络连接”—>单点选中网络的选项-->菜单栏中“查看此连接状态”-->“详细信息” “网络连接”中的VM网卡 在主机上对应的有VMware Network Adapter VMnet1和VMware Network Adapter VMnet8两块虚拟网卡,它们分别…...

Nginx location+Nginx rewrite(重写)(新版)
Nginx locationNginx rewrite(重写) Nginx locationNginx rewrite(重写)一、location1、常用的Nginx 正则表达式2、location的类型3、location 的匹配规则4、location 优先级5、location 示例说明5.1只修改网页路径5.2修改nginx配置文件和网页路径5.3一般前缀5.4正则匹配5.5前缀…...

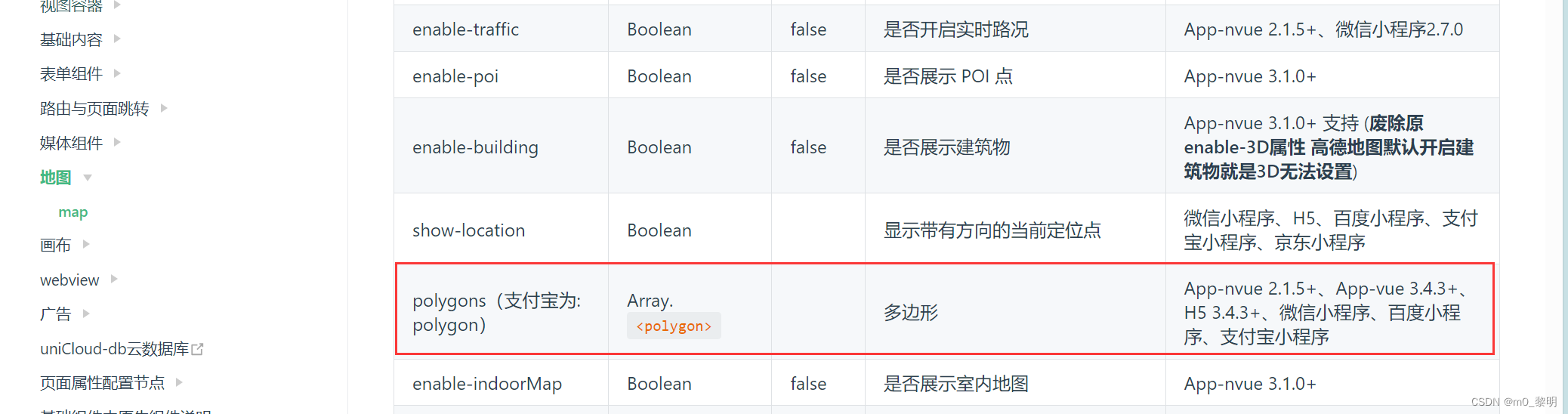
uniapp实现地图电子围栏功能
该功能使用uniapp中内置组件map实现 效果图预览: 实现过程: 1.文档: 2.代码: <template><view><map :style"width: 100%; height:screenHeight" :latitude"latitude" :longitude"longit…...

LeetCode第376场周赛
文章目录 1.Find Missing and Repeated Values2.Divide Array Into Arrays With Max Difference3.Minimum Cost to Make Array Equalindromic 1.Find Missing and Repeated Values 直接暴力过 class Solution { public:vector<int> findMissingAndRepeatedValues(vecto…...

数据仓库与数据挖掘小结
更加详细的只找得到pdf版本 填空10分 判断并改错10分 计算8分 综合20分 客观题 填空10分 判断并改错10分--错的要改 mooc中的--尤其考试题 名词解释12分 4个,每个3分 经常碰到的专业术语 简答题40分 5个,每道8分 综合 画roc曲线 …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
