vue3路由跳转及传参
1.创建项目及路由
1.1 创建文件时记得勾选上vue-router,没有勾选也没有关系
// vue3安装命令
npm create vue@latest// 以下选项可根据自己所需,进行选择,不懂就翻译
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
// 这里选Yes,自动配置路由
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes
✔ Add Prettier for code formatting? … No / YesScaffolding project in ./<your-project-name>...
Done.// 进入项目目录
> cd <your-project-name>
// 初始化配置
> npm i
// 项目运行命令
> npm run dev1.2 如果以上选择的都是No的话,可以自己手动安装vue-router
npm install vue-router2.配置路由
2.1 安装完成过后,配置路由
如果使用了1.1中的方法,直接进入router文件夹配置路由即可
如果之前没有配置路由,在src下创建router文件夹,例如:src/router/index.js
import { createRouter, createWebHistory } from 'vue-router'const routes = [// Home是父级{path: '/',name: 'Home',component: () => import('../views/home.vue'),// about是子级children: [{path: 'about',name: 'about',component: () => import('../views/about.vue'),}]},{path: '/login',name: 'Login',component: () => import('../views/login.vue')}
]const router = createRouter({history: createWebHistory(),routes
})export default router
2.2 在main.js里面需要的配置
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router/index'createApp(App).use(router).mount('#app')
2.3 在App.vue文件中配置占位符
<template>// 路由视图<router-view></router-view>
</template>
3.路由跳转
路由跳转页面的方式
3.1 router-link跳转
<template><router-link to="./login">login</router-link>
</template>
3.2.1 useRouter跳转
<script setup>
import { useRouter } from "vue-router";
const router = useRouter()
const goto = () => {router.push('/login')// 或者这样写也可以// router.push({ path: '/login' })
}
</script>
<template><button @click="goto">跳转</button>
</template>
3.2.2 或者根据name名称跳转
<script setup>
import { useRouter } from "vue-router";
const router = useRouter()
const goto = () => {router.push({name:'Login'})
}
</script>
<template><button @click="goto">跳转</button>
</template>
4.路由传参
传参方式分别是:query和params
4.1 query传参
<script setup>
import { useRouter } from "vue-router";
const router = useRouter()
const goto = () => {router.push( {path: '/login',query:{val:'Hello World!'}})
</script>
<template><button @click="goto">跳转</button>
</template>
在另一个vue文件中接收
<template><h1>query参数--{{route.query.val}}</h1>
</template>
<script setup>
import { useRoute } from "vue-router";
const route=useRoute()
console.log(route.query.val);
</script>
4.2 params传参
在路由中配置动态路由
import { createRouter, createWebHistory } from 'vue-router'const routes = [............{path: '/login/:id',name: 'Login',component: () => import('../views/login.vue')}
]const router = createRouter({history: createWebHistory(),routes
})export default router
传入params参数
<script setup>
import { useRouter } from "vue-router";
const router = useRouter()
const goto = () => {router.push( {path:'/login',params:{id:1}})
</script>
<template><button @click="goto">跳转</button>
</template>接收params参数
<template><h1>params参数--{{route.params.id}}</h1>
</template>
<script setup>
import { useRoute } from "vue-router";
const route=useRoute()
console.log(route.params.id);
</script>相关文章:

vue3路由跳转及传参
1.创建项目及路由 1.1 创建文件时记得勾选上vue-router,没有勾选也没有关系 // vue3安装命令 npm create vuelatest // 以下选项可根据自己所需,进行选择,不懂就翻译 ✔ Project name: … <your-project-name> ✔ Add TypeScript? …...

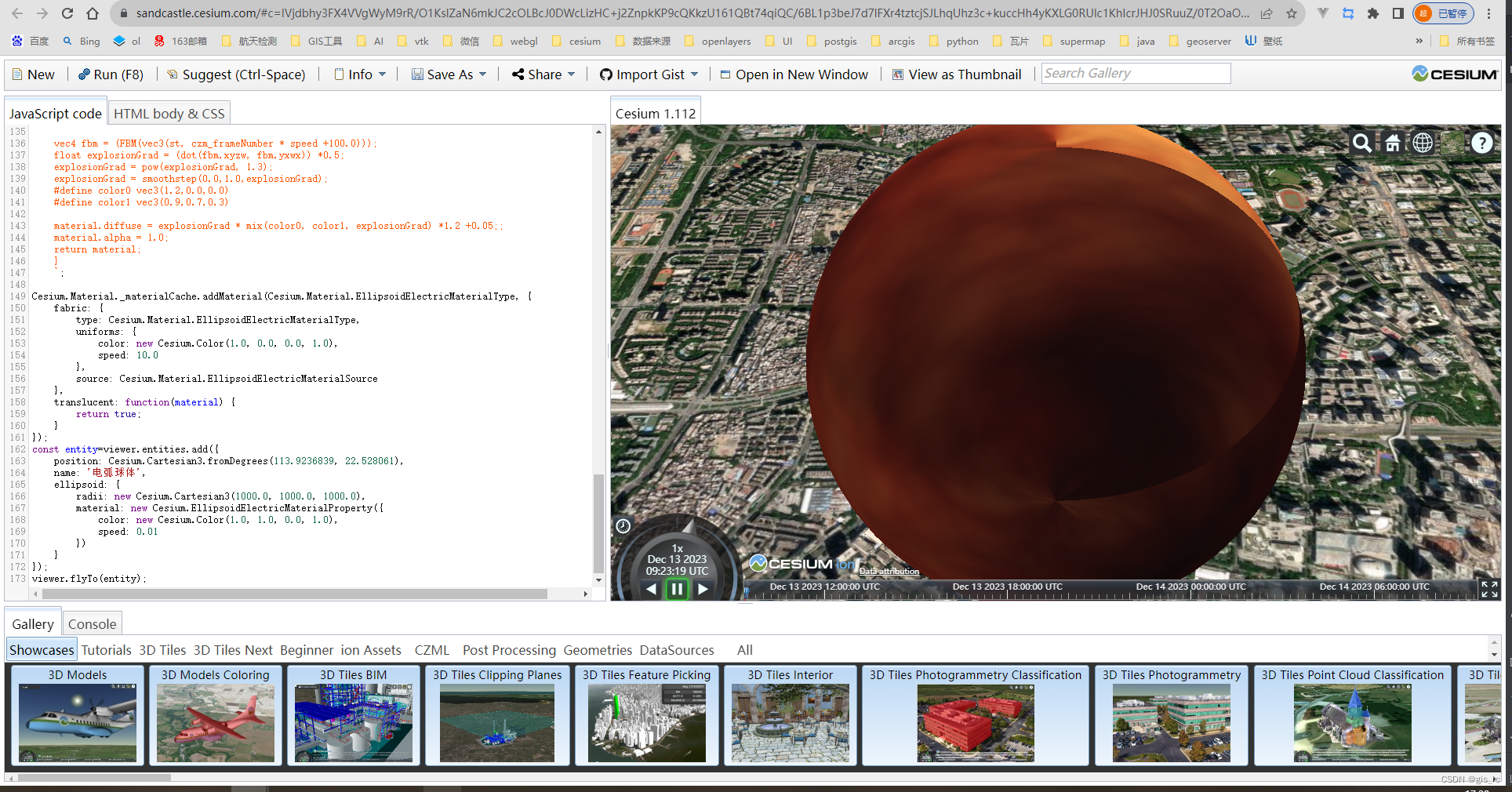
cesium 自定义贴图,shadertoy移植教程。
1.前言 cesium中提供了一些高级的api,可以自己写一些shader来制作炫酷的效果。 ShaderToy 是一个可以在线编写、测试和分享图形渲染着色器的网站。它提供了一个图形化的编辑器,可以让用户编写基于 WebGL 的 GLSL 着色器代码,并实时预览渲染结…...

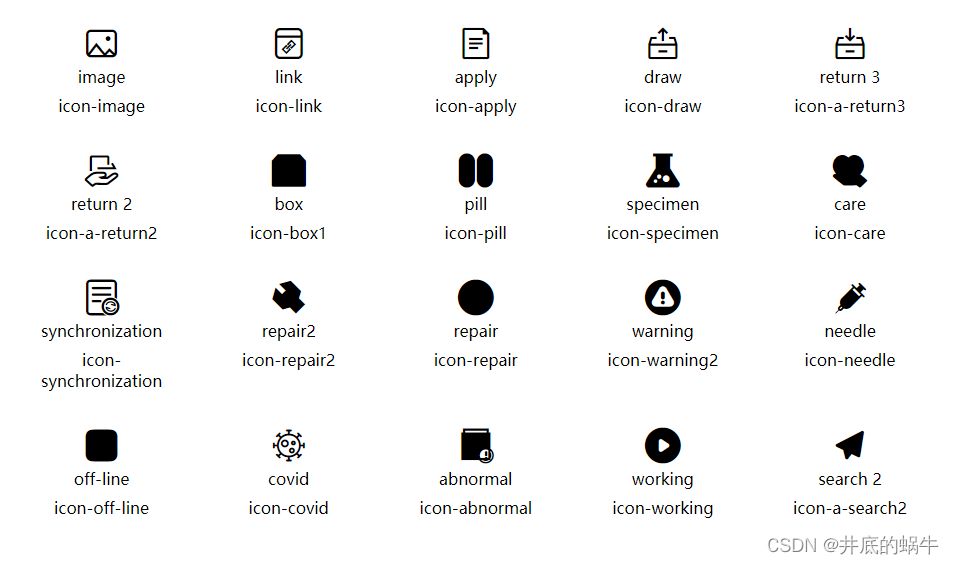
引用阿里图标库,不知道对应的图标是什么,可在本地显示图标ui,再也不要担心刚来不知道公司图标对应的是什么了
项目中使用了阿里的图标库,但是无法看到对应显示什么,每次都要去阿里图标库里面找 在下载下来的文件中会发现有两个文件一个是iconfont.css和iconfont.json, 这两个文件的数据可以拿到然后显示在页面上 有两个问题: 1:…...

HandlerMethodArgumentResolver用于统一获取当前登录用户
这里记录回顾一些知识,不然就快忘记啦。 环境:SpringBoot 2.0.4.RELEASE需求:很多Controller方法,刚进来要先获取当前登录用户的信息,以便做后续的用户相关操作。准备工作:前端每次请求都传token࿰…...

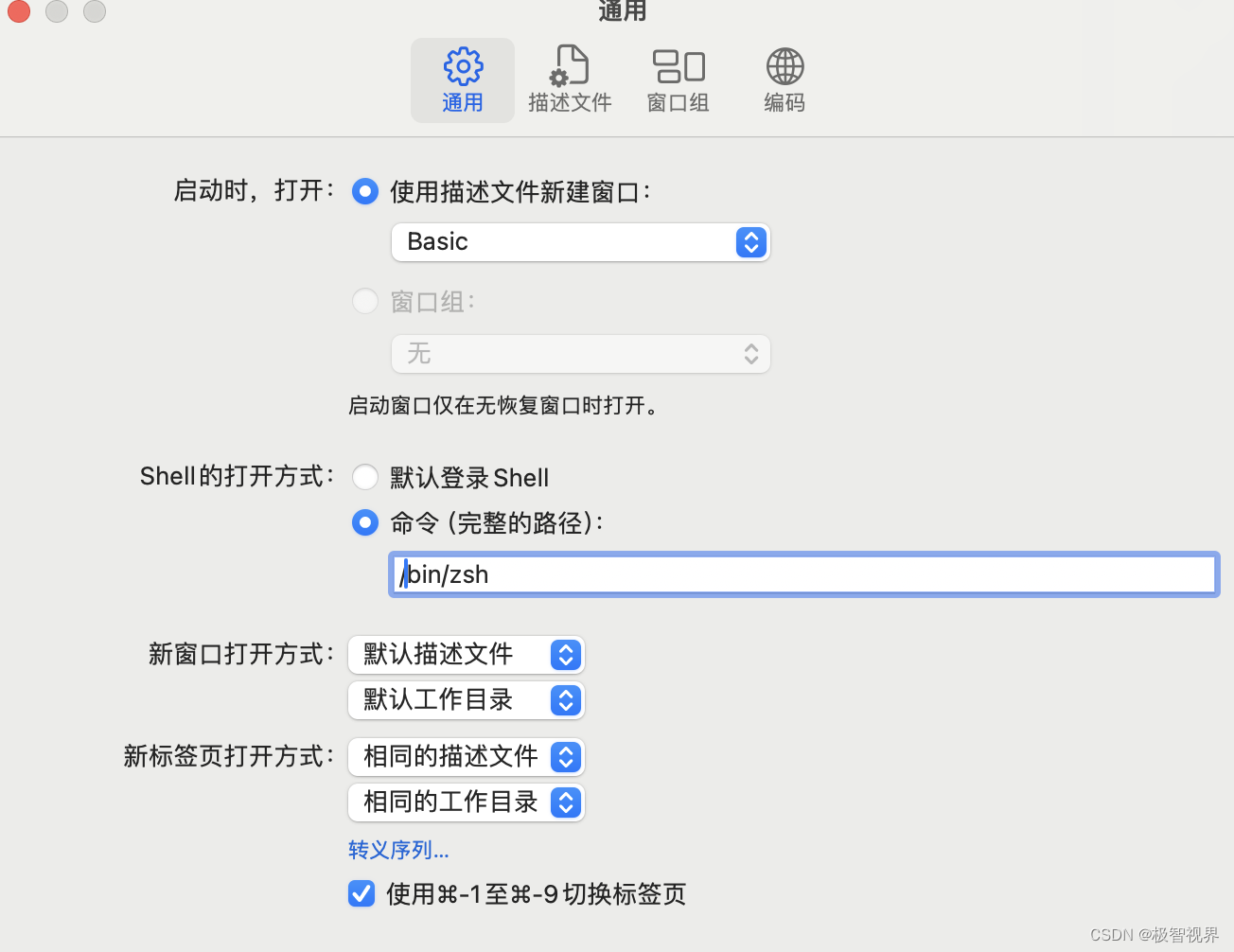
记录 | mac打开终端时报错:login: /opt/homebrew/bin/zsh: No such file or directory [进程已完成]
mac打开终端时报错:login: /opt/homebrew/bin/zsh: No such file or directory [进程已完成],导致终端没有办法使用的情况 说明 zsh 没有安装或者是安装路径不对 可以看看 /bin 下有没有 zsh,若没有,肯定是有 bash 那就把终端默…...

anolisos8.8安装显卡+CUDA工具+容器运行时支持(containerd/docker)+k8s部署GPU插件
anolisos8.8安装显卡及cuda工具 一、目录 1、测试环境 2、安装显卡驱动 3、安装cuda工具 4、配置容器运行时 5、K8S集群安装nvidia插件 二、测试环境 操作系统:Anolis OS 8.8 内核版本:5.10.134-13.an8.x86_64 显卡安装版本:525.147.05 c…...

Golang 链表的创建和读取 小记
文章目录 链表的相关知识链表的创建:模拟方式建立链表的**递归创建** 链表的读取遍历读取递归读取 完整代码 链表的相关知识 链表有时会具有头节点,头节点的指针指向第一个节点的地址,其本身的数据域可以根据自己的选择进行赋值 接下来我将以将int转…...

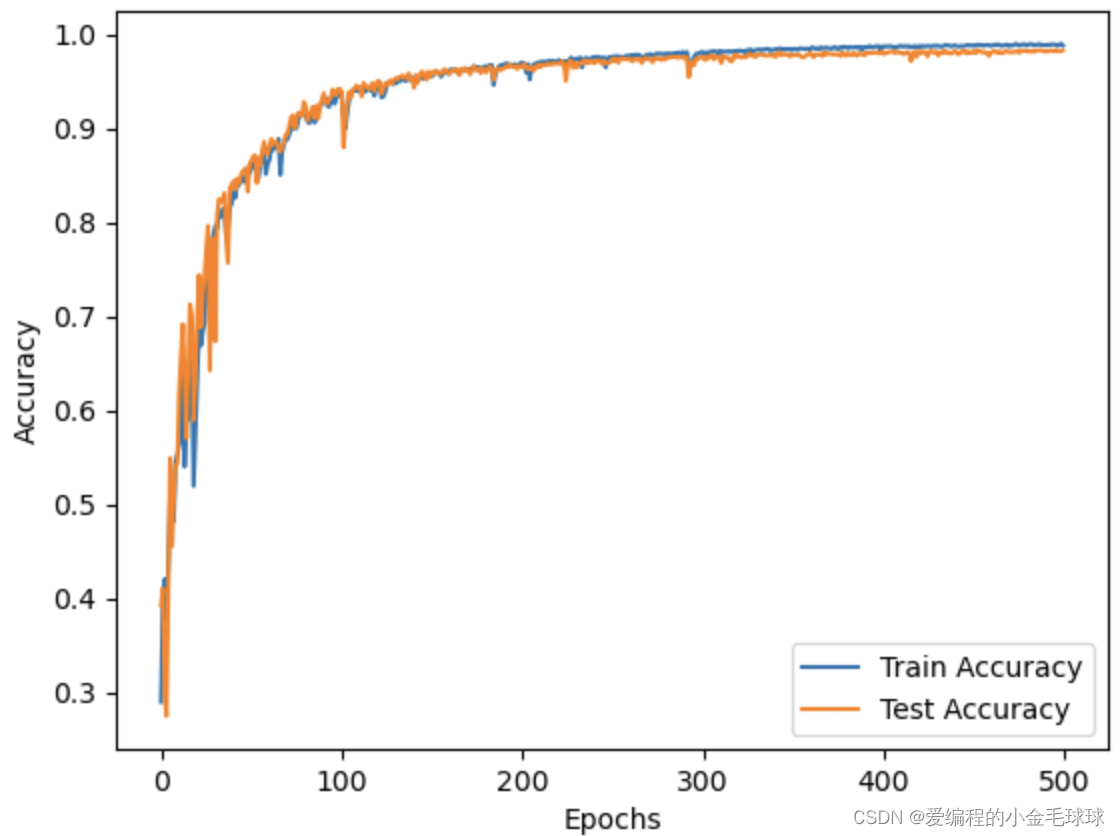
实验记录:深度学习模型收敛速度慢有哪些原因
深度学习模型收敛速度慢有哪些原因? 学习率设置不当: 学习率是算法中一个重要的超参数,它控制模型参数在每次迭代中的更新幅度。如果学习率过大,可能会导致模型在训练过程中的振荡,进而影响到收敛速度;如果…...

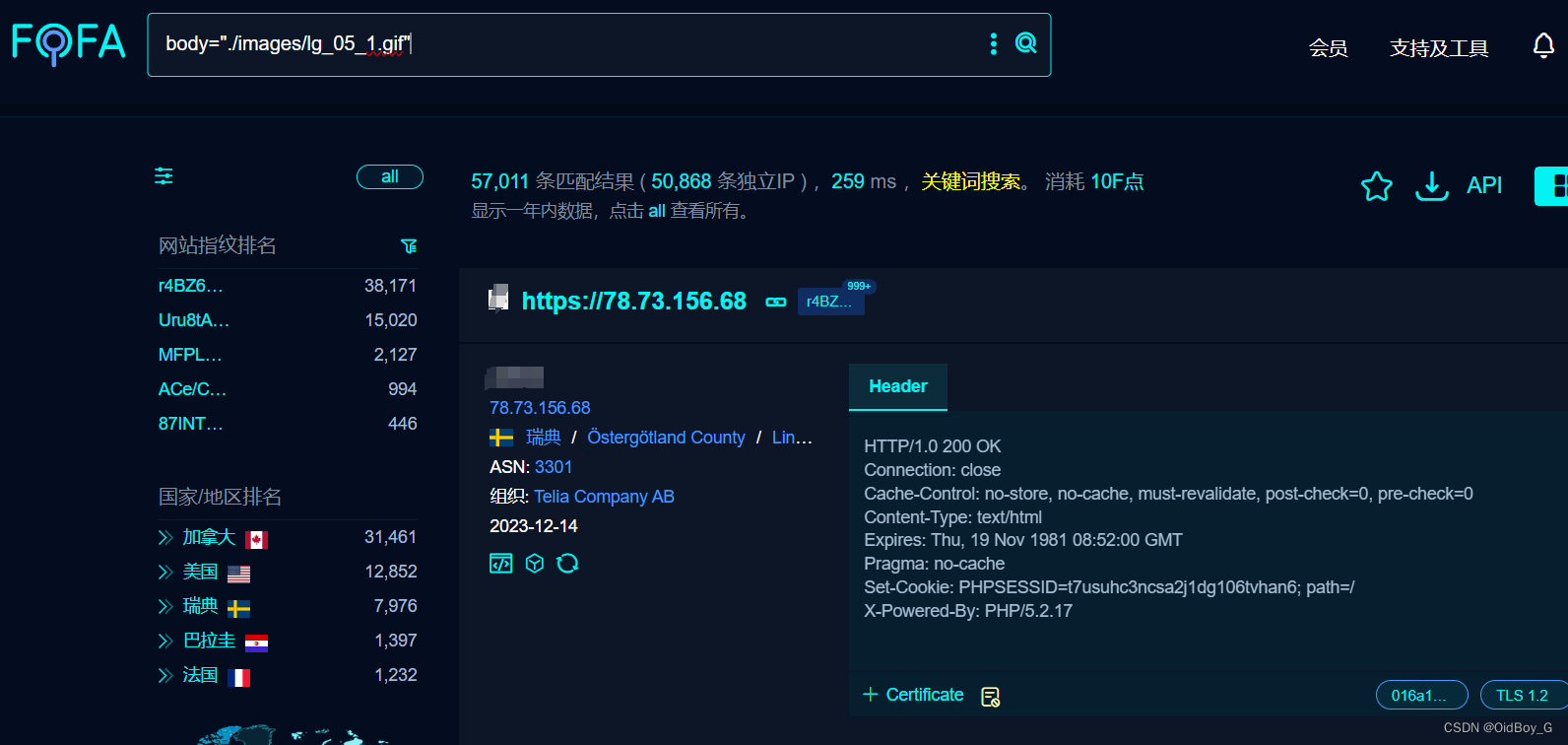
Arris VAP2500 list_mac_address未授权RCE漏洞复现
0x01 产品简介 Arris VAP2500是美国Arris集团公司的一款无线接入器产品。 0x02 漏洞概述 Arris VAP2500 list_mac_address接口处命令执行漏洞,未授权的攻击者可通过该漏洞在服务器端任意执行代码,写入后门,获取服务器权限,进而控制整个web服务器。 0x03 复现环境 FOFA…...

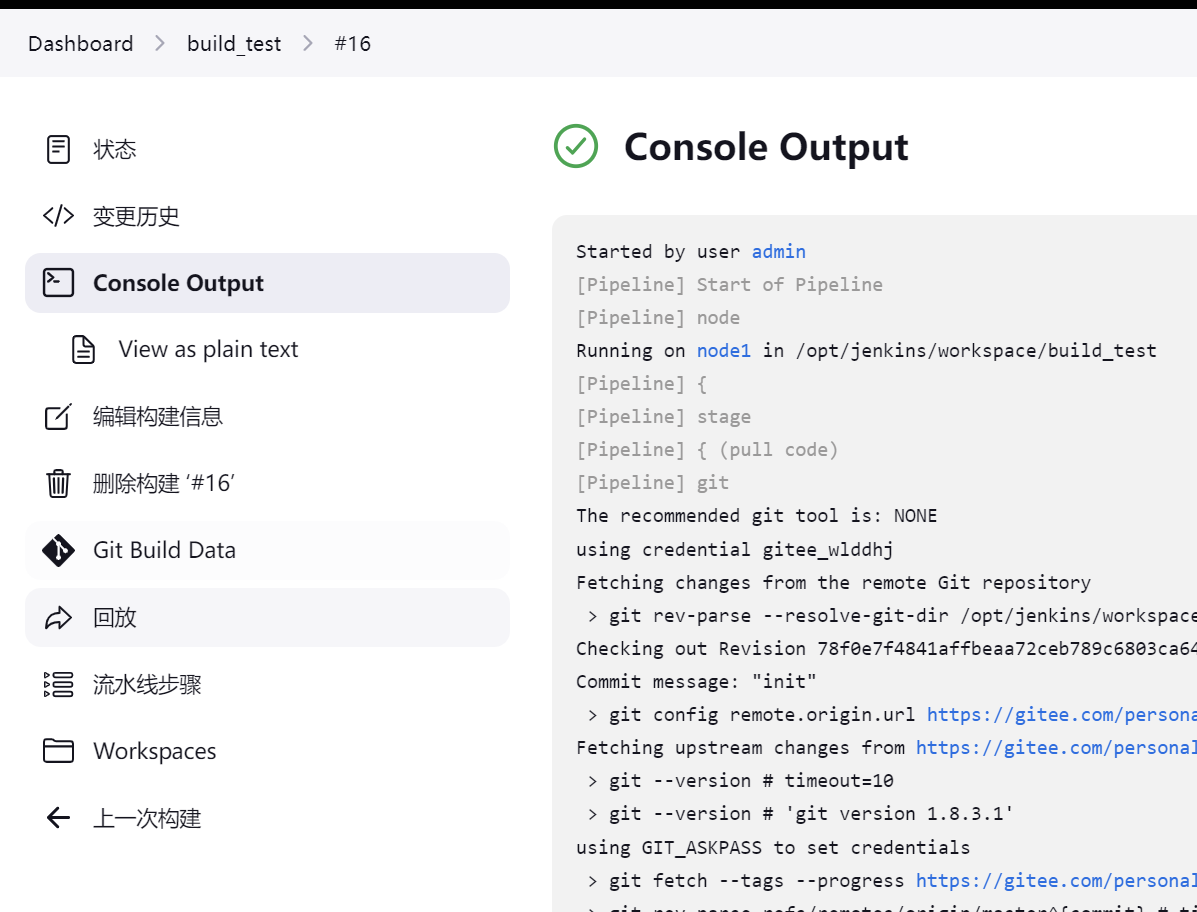
【Jenkins】节点 node、凭据 credentials、任务 job
一、节点 node Jenkins在安装并初始化完成后,会有一个主节点(Master Node),默认情况下主节点可以同时运行的任务数是2,可以在节点配置中修改(系统管理/节点和云管理)。 Jenkins中的节点&#…...
)
华为OD机试 - 高效货运(Java JS Python C)
题目描述 老李是货运公司承运人,老李的货车额定载货重量为 wt。 现有两种货物: 货物 A 单件重量为 wa,单件运费利润为 pa货物 B 单件重量为 wb,单件运费利润为 pb老李每次发车时载货总重量刚好为货车额定的载货重量 wt,车上必须同时有货物 A 和货物 B ,货物A、B不可切割…...

基于python netmiko去ssh备份网络设备配置
自己为了便利写出来的基于python netmiko去ssh备份网络设备配置,用过secureCRT的脚本去备份设备配置,但是它没有图形化界面,使用不方便,自己就重新用python开发了一个,同时用pyinstaller打包成可执行程序(这…...

【CCF BDCI 2023】多模态多方对话场景下的发言人识别 Baseline 0.71 Slover 部分
【CCF BDCI 2023】多模态多方对话场景下的发言人识别 Baseline 0.71 Slover 部分 概述Solver 在多模态发言人识别中的作用Solver 在多模态发言人识别中的重要性Solver 的工作原理 二次规划二次规划的基本形式二次规划的特点二次规划在多模态发言中的应用 (我的理解) 代码详解数…...

爬虫工作量由小到大的思维转变---<第十二章 Scrapy之sql存储与爬虫高效性的平衡艺术>
前言: (本文仅属于技术性探讨,不属于教文) 刚好,前阵子团队还在闲聊这个问题呢。你知道吗,在数据收集这个行当里,怎么存数据这问题就跟“先有鸡还是先有蓝”一样,没完没了的循环往复。老规矩,咱们先搞清楚我们的“鸡…...

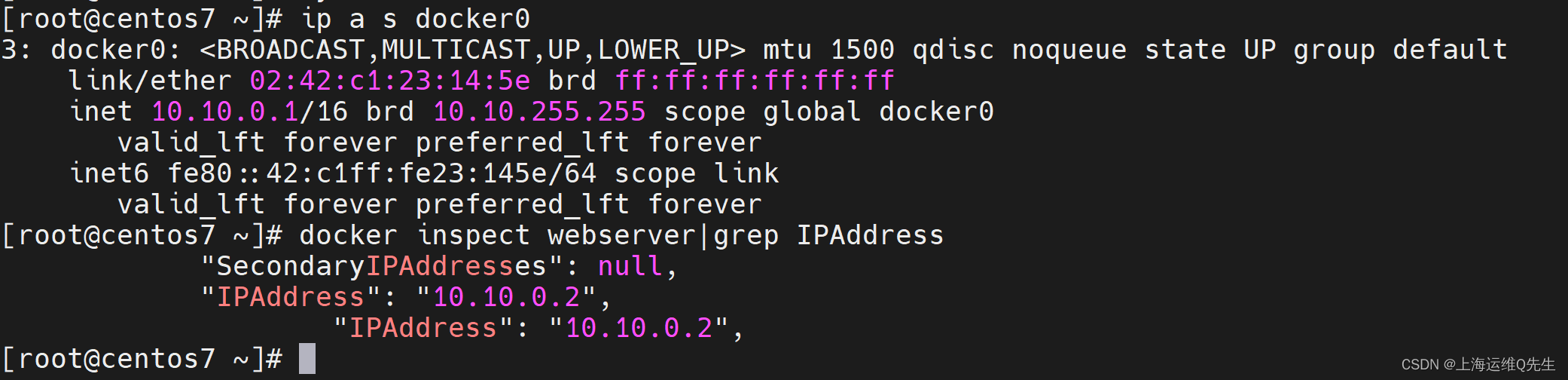
修改Docker0和容器的地址
修改Docker0和容器的地址 1. 需求 默认服务器安装完Docker-ce后会给docker0分配172.17.0.1/16地址. 公司新接入一个网段正好与172.17.0.1/16冲突,此时访问这台服务器的容器时就会发生网络不可达. 2. 解决方法 修改/etc/docker/daemon.json 加入一个自定义网段 vim /etc/d…...

弹性网络优化算法
3.3、Elastic-Net算法使用 这是scikit-learn官网给出的弹性网络回归的,损失函数公式,注意,它用的矩阵表示,里面用到范数运算。 min w 1 2 n samples ∣ ∣ X w − y ∣ ∣ 2 2 α ρ ∣ ∣ w ∣ ∣ 1 α ( 1 − ρ ) 2 ∣ ∣…...

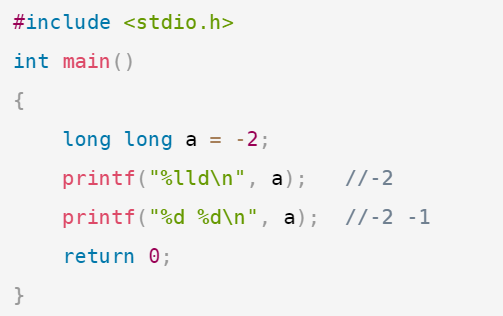
[C语言]大小端及整形输出问题
假设在一个32位little endian 的机器上运行下面的程序,结果是多少 ? 1.1先看以下三个程序 #include <stdio.h> int main() {long long a 1, b 2, c 3;printf("%lld %lld %lld\n", a, b, c); // 1 2 3printf("%d %d %d %d %d %d\n&quo…...

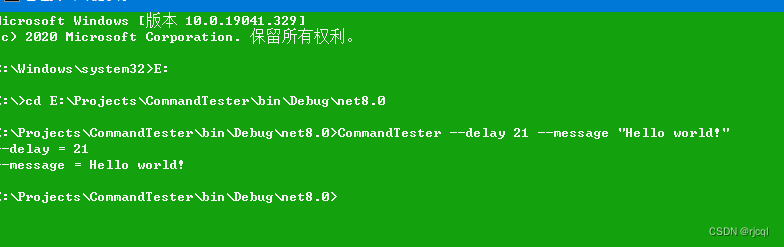
C# 命令行参数解析库示例
写在前面 在日常开发中,我们经常会用到命令行参数,比如cmd下的各种指令;还有C#的控制台类型的项目,在默认入口Main函数中,那个args参数,就是有系统传入到程序进程的命令行参数;在传入的参数相对…...

2020 年网络安全应急响应分析报告
2020 年全年奇安信集团安服团队共参与和处置了全国范围内 660起网络安全应急响应事件。2020 年全年应急响应处置事件行业 TOP3 分别为:政府部门行业(146 起)医疗卫生行业(90 起)以及事业单位(61 起,事件处置数分别占应急处置所有行业的 22.1%、13.6%、9.2%。2020 年…...

Git----学习Git第一步基于 Windows 10 系统和 CentOS7 系统安装 Git
查看原文 文章目录 基于 Windows 10 系统安装 Git 客户端基于 CentOS7 系统安装部署 Git 基于 Windows 10 系统安装 Git 客户端 (1)打开 git官网 ,点击【windows】 (2)根据自己的电脑选择安装,目前一般w…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
