【selenium】自动化使用 chrome 的 user-data-dir
jwensh@2023.12.18
文章目录
- 背景
- 当前位置
- 默认位置
- windows
- Mac OS X
- Linux
- Chrome操作系统
- Android
- iOS系统
- 覆盖用户数据目录
- 命令行
- 环境(Linux)
- 编写 AppleScript 包装器 (Mac OS X)
- 用户缓存目录
- 在 Mac OS X 和 iOS 上,用户缓存目录源自配置文件目录,如下所示:
- Mac OS X :
- 在 Linux 上,用户缓存目录源自配置文件目录,如下所示:
- Linux:
背景
用户数据目录包含配置文件数据,例如历史记录、书签和 cookie,以及其他每次安装的本地状态。
每个配置文件都是用户数据目录中的一个子目录(通常为Default)。
我们在使用 selenium 进行 chrome 操作自动化的时候,有时候会用到 extends 插件,也就是
ChromeOptions options = new ChromeOptions();
options.addArguments(String.format("--user-data-dir=%s", userDataDir));
我们需要了解的内容
当前位置
要确定正在运行的 Chrome 实例的用户数据目录:
- 浏览器输入
chrome://version - 查找
Profile Path字段。这给出了配置文件目录的路径。 - 用户数据目录是配置文件目录的父目录。
示例(Windows):
- [配置文件路径]
C:\Users\Alice\AppData\Local\Google\Chrome\User Data\Default - [用户数据目录]
C:\Users\Alice\AppData\Local\Google\Chrome\User Data
默认位置
用户数据目录的默认位置由 chrome::GetDefaultUserDataDirectory 计算得出。
一般来说,它的变化取决于
- 操作系统平台,
- 品牌推广(Chrome 与 Chromium,基于 is_chrome_branded GN 参数),以及
- 发布渠道(稳定版/测试版/开发版/金丝雀版)。
windows
默认位置位于本地应用程序数据文件夹中:
- [Chrome]
%LOCALAPPDATA%\Google\Chrome\User Data - [Chrome Canary]
%LOCALAPPDATA%\Google\Chrome SxS\User Data - [Chromium]
%LOCALAPPDATA%\Chromium\User Data
Mac OS X
默认位置位于 Application Support 文件夹中:
- [Chrome] ~/Library/Application Support/Google/Chrome
- [Chrome Canary] ~/Library/Application Support/Google/Chrome Canary
- [Chromium] ~/Library/Application Support/Chromium
Linux
默认位置位于 ~/.config:
- [Chrome Stable] ~/.config/google-chrome
- [Chrome Beta] ~/.config/google-chrome-beta
- [Chrome Dev] ~/.config/google-chrome-unstable
- [Chromium] ~/.config/chromium
(beta 和 dev 通道后缀由 $CHROME_VERSION_EXTRA 确定,由 启动包装器脚本传递.)
默认位置的 ~/.config 部分可以被 $CHROME_CONFIG_HOME(自 M61 起)或 $XDG_CONFIG_HOME 覆盖。
请注意,$XDG_CONFIG_HOME 会影响所有符合 XDG 基本目录规范 的应用程序,而 $CHROME_CONFIG_HOME 特定于 Chrome 和 Chromium。
Chrome操作系统
默认位置是:/home/chronos
Android
默认位置来自 Context.getDir 并且特定于应用。
例子:/data/user/0/com.android.chrome/app_chrome
iOS系统
默认位置位于应用程序沙箱中的应用程序支持目录内。
- [Chrome] Library/Application Support/Google/Chrome
- [Chromium] Library/Application Support/Chromium
覆盖用户数据目录
命令行
在大多数平台上,可以通过将 --user-data-dir 命令行标志传递给 Chrome 二进制文件来覆盖用户数据目录。
覆盖发生在 chrome/app/chrome_main_delegate.cc 中。未使用该文件构建的平台可能未实现覆盖。 iOS 不支持通过命令行覆盖用户数据目录。
例子:
- [Windows] chrome.exe --user-data-dir=c:\foo
- [Linux] google-chrome --user-data-dir=/path/to/foo
环境(Linux)
在 Linux 上,还可以使用 $CHROME_USER_DATA_DIR 环境变量覆盖用户数据目录。
如果两者都存在,--user-data-dir 标志优先。
编写 AppleScript 包装器 (Mac OS X)
在 Mac OS X 上,您可以创建一个使用自定义运行 Chrome 的应用程序 --user-data-dir:
- 打开应用程序>公用事业>脚本编辑器。
- 进入:
set chrome to "\"/Applications/Google Chrome.app/Contents/MacOS/Google Chrome\""
set userdatadir to "\"$HOME/Library/Application Support/Google/Chrome Alt\""
do shell script chrome & " --user-data-dir=" & userdatadir & " > /dev/null 2>&1 &"
- 根据需要修改您的安装路径、Chrome 与 Chromium 以及所需的用户数据目录。
- 将脚本保存在应用程序目录中,文件格式为“Application”。
- 关闭脚本编辑器,找到新创建的应用程序,然后运行它。这将打开一个指向您的新配置文件的 Chrome 实例。
如果需要,您可以为该应用程序指定与 Chrome 相同的图标:
- 选择 Google Chrome 应用程序并选择“文件”>“获取信息。
- 选择信息对话框左上角的图标。您将在图标周围看到蓝色突出显示。
- 按 ⌘C 复制图标。
- 打开新应用程序的信息对话框,然后选择左上角的图标。
- 按 ⌘V 粘贴复制的图标。
用户缓存目录
在 Windows 和 ChromeOS 上,用户缓存目录与配置文件目录相同。 (配置文件目录位于用户数据目录内。)
在 Mac OS X 和 iOS 上,用户缓存目录源自配置文件目录,如下所示:
- 如果
Library/Application Support是配置文件目录的祖先,则用户缓存目录为Library/Caches加上Application Support到配置文件目录。 - 否则,用户缓存目录与配置文件目录相同。
Mac OS X :
- [用户数据目录]
~/Library/Application Support/Google/Chrome - [个人资料目录]
~/Library/Application Support/Google/Chrome/Default - [用户缓存目录]
~/Library/Caches/Google/Chrome/Default
在 Linux 上,用户缓存目录源自配置文件目录,如下所示:
- 确定系统配置目录。这是 ~/.config,除非被 $XDG_CONFIG_HOME 覆盖。 (此步骤忽略 $CHROME_CONFIG_HOME。)
- 确定系统缓存目录。这是 ~/.cache,除非被 $XDG_CACHE_HOME 覆盖。
- 如果系统配置目录是配置文件目录的祖先,则用户缓存目录是系统缓存目录加上从系统配置目录到配置文件目录的相对路径。
- 否则,用户缓存目录与配置文件目录相同。
Linux:
[用户数据目录] ~/.config/google-chrome
[个人资料目录] ~/.config/google-chrome/Default
[用户缓存目录] ~/.cache/google-chrome/Default
在 Android 上,用户缓存目录来自 Context.getCacheDir。
https://chromium.googlesource.com/chromium/src/+/master/docs/user_data_dir.md
相关文章:

【selenium】自动化使用 chrome 的 user-data-dir
jwensh2023.12.18 文章目录 背景当前位置默认位置windowsMac OS XLinuxChrome操作系统AndroidiOS系统 覆盖用户数据目录命令行环境(Linux)编写 AppleScript 包装器 (Mac OS X) 用户缓存目录在 Mac OS X 和 iOS 上,用户缓存目录源自配置文件目…...

pythonUnitTest框架
UnitTest框架 UnitTest参考文章:https://blog.csdn.net/qq_54219272/article/details/123265794 目标(看完UnitTest框架该有的收获) 掌握UnitTest框架的基本使用方法掌握断言(判断实际结果和预期结果是否一致)的使用方…...

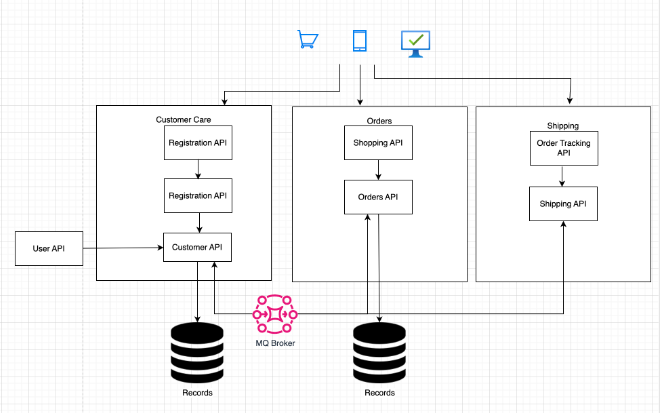
微服务最佳实践:构建可扩展且高效的系统
微服务架构彻底改变了现代软件开发,提供了无与伦比的敏捷性、可扩展性和可维护性。然而,有效实施微服务需要深入了解最佳实践,以充分发挥微服务的潜力,同时避免常见的陷阱。在这份综合指南中,我们将深入研究微服务的关…...
)
源码赏析: 数据结构转换工具 configor (一)
一、configor 先贴地址 configor,先看configor的特性: Header-only & STL-likeCustom type conversion & serializationComplete Unicode supportASCII & Wide-character support 说白了,这个工具用于自定义类型的转换和序列化…...

使用java调用python批处理将pdf转为图片
你可以使用Java中的ProcessBuilder来调用Python脚本,并将PDF转换为图片。以下是一个简单的Java代码示例,假设你的Python脚本名为pdf2img.py: import java.io.BufferedReader; import java.io.IOException; import java.io.InputStreamReader…...

机器学习——自领域适应作业
任务 游戏里面的话有很多跟现实不一样的情况。 想办法让中间的特征更加的接近,让feat A适应feat B,产生相对正常的输出。 在有标签数据和没有数据的上面进行训练,并能预测绘画图像。 数据集 训练5000张总数,每类有500张测试100…...

ValidatorUtil字段验证工具类
字段验证工具类 package com.aa.bb.cc.common.utils;import com.aa.bb.cc.common.exception.BusinessException; import org.apache.commons.collections.CollectionUtils; import org.apache.commons.lang3.StringUtils;import javax.validation.ConstraintViolation; import…...
)
Python 自动化之处理图片(一)
图片美化与大小调整 文章目录 图片美化与大小调整前言一、基本结构二、引入库三、用户输入模块四、图片美化模块五、大小调整模块总结 前言 本文主要分为两部分。一是图片的美化吧算是,主要从亮度、对比、色彩饱和度、锐度四个方面进行美化;二是图片的像…...

Axure动态面板的应用与ERP系统登录界面、主页左侧菜单栏、公告栏的绘制
目录 一、动态面板 1.1 简介 1.2 使用动态面板的原因 二、动态面板之轮播图实现案例 2.1 完成步骤 2.2 最终效果 三、动态面版之多方式登录案例 四、动态面板之后台主界面左侧菜单栏 五、ERP登录界面 六、ERP主界面菜单栏 七、ERP公告栏 八、登录页面跳转公告栏 一…...

电机(按工作电源分类)介绍
文章目录 一、什么是电机?二、按工作电源分类直流电机1.直流有刷电机结构工作原理:直流减速电机 2.直流无刷电机结构工作原理: 3.总结结构和工作原理:效率和功率损耗:调速性能:寿命和可靠性:应用…...

Web前端JS通过使用AudioWorkletNode() 获取 Video/Audio 视音频声道(左右声道|多声道)
写在前面: 在之前的博文Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据中,介绍了通过使用AudioContext.createScriptProcessor()方法来获取视音频音轨(声道)数据。但由于W3C不再推荐使用该A…...

力扣LeetCode75题
为了面试,小伙伴们可以平时练下算法题,有备无患。 LeetCode 75 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台...

如何向领导汇报工作?一篇文章告诉你!
给领导汇报工作可以从两个方面考虑:一是工作汇报文件的制作;一是汇报方式。一份全面、清晰且准确的文件,加上一目了然的、科技满满的汇报方式,相比领导不满意都难~下面就让你全部get! 一、工作汇报的文字内…...

GPT-4.5!!!
GPT-4 还没用明白,GPT-4.5 就要发布了。 最近,OpenAI 泄露了 GPT-4.5 的发布页面,除了进一步增强复杂推理和跨模态理解,GPT-4.5 增加了一个更加强大的功能——3D。 3D 功能的进一步支持,也就意味着多模态最后一块版图…...
:kafka生产者发送消息)
kafka入门(四):kafka生产者发送消息
创建生产者实例和构建消息之后,就可以开始发送消息了。 发送消息主要有三种模式:发后即忘、同步、异步。 发后即忘: 就是直接调用 生产者的 send方法发送。 发后即完,只管往 kafka中发送消息,而不关心消息是否正确…...

redis集群模糊获取缓存redisKey
redis cluster集群删除指定模糊redisKey的信息 **public int deleteRedisKey(String key){AtomicReference<Integer> result new AtomicReference<>(0);busnessLogger.info("开始删除指定业务的模糊Key,deleteRedisKey:{}",key);try{Set<HostAndPor…...

100GPTS计划-AI翻译TransLingoPro
地址 https://poe.com/TransLingoPro https://chat.openai.com/g/g-CfT8Otig6-translingo-pro 测试 输入: 我想吃中国菜。 预期翻译: I want to eat Chinese food. 输入: 请告诉我最近的医院在哪里。 预期翻译: Please tell me where the nearest hospital is. 输入: 明天…...

Linux install manual 1Panel
前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。1Panel 的功能和优势包括: 快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等;安全可…...

母婴服务品牌网站的效果如何
随着三胎政策落实及人们生活水平提升,母婴市场发展迅速上升,加之以90后、00后适龄生育的人群悦己消费加强,孕前孕后及婴儿本身就会使用相当好的服务,这也为市场带来了较大机会。 近几年,老品牌在不断加力,…...

C语言--有一个3*4的矩阵,求出其中最大值的那个元素的值,以及其所在的行号和列号
一.题目描述 有一个3*4的矩阵,要求求出其中最大值的那个元素的值,以及其所在的行号和列号 比如:给定一个3*4的矩阵如下 输出结果:最大值为 12 ,行号为3, 列号为2 二.思路分析 打擂台算法: 先思考…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
