Web前端JS通过使用AudioWorkletNode() 获取 Video/Audio 视音频声道(左右声道|多声道)
写在前面:
在之前的博文Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据中,介绍了通过使用AudioContext.createScriptProcessor()方法来获取视音频音轨(声道)数据。但由于W3C不再推荐使用该AudioContext.createScriptProcessor()特性。所以在不久的将来也许会从相关的Web标准中移除,也许正准备移除或出于兼容性而保留。
但尽管如此:目前所有现代浏览器包括早期点的浏览器均得到了很好的支持,暂时还没有看到在哪个浏览器上被正式的移除。
通过对比:在尝试使用 AudioWorkletNode() 来替代上面的createScriptProcessor() ,AudioWorkletNode()在目前看来几乎所有的主流浏览器都支持它,但需要注意的是:它现在还是一项实验性技术。
以上两个API从性能上相比较:AudioWorkletNode() 比 ScriptProcessorNode() 性能要更好些,并且更易于使用,并且它还支持更多个的输入和输出通道。
实现效果

关键技术
在Web浏览器中,想要获取多媒体文件的相关数据信息,需要借助对应的API来完成,比如获取视音文件的音频信息,就需要用到Web Audio API,通过该API我们可以轻松做到播放声音、获取声音数据,修改声音数据、甚至还可以制造声音。
🚀Web Audio API
Web Audio API 提供了在 Web 上控制音频的一个非常有效通用的系统,允许开发者来自选音频源,对音频添加特效,使音频可视化,添加空间效果(如平移),等等。
它可以设置不同的音频来源(包括节点、 ArrayBuffer 、用户设备等),对音频添加音效,生成可视化图形等。
Web Audio API 使用户可以在音频上下文(AudioContext)中进行音频操作,具有模块化路由的特点。在音频节点上操作进行基础的音频,它们连接在一起构成音频路由图。
即使在单个上下文中也支持多源,尽管这些音频源具有多种不同类型通道布局。这种模块化设计提供了灵活创建动态效果的复合音频的方法。
Web Audio API 是 JavaScript 中主要用于在网页应用中处理音频请求的一个高级应用接口,其复杂度比Canvas相关的API还要高,如果将Web Audio API 和 Canvas相关API 相结合起来使用能做出很多有趣的东西,比如:音频数据可视化、峰值电平、响度跳表等。这个 API 目的是用于让最新技术与传统的游戏音频引擎的综合处理相兼容,也即尽力提供一些桌面音频处理程序的要求。
- 查看音频播放期间调度事件发生的确切时间;
- 支持各种类型的音频过滤波器以实现各种效果,包括回声、消除噪音等;
- 支持利用合成声音(Sound synthesis)创建电子音乐;
- 支持3D位置音频模拟效果,比如某种声音随着游戏场景而移动;
- 支持外部输入的声音与 WebRTC 进行集成(调用 WebRTC ,在你的设备中增添吉他声),或者在 - WebRTC 中调用其他地方传输过来的声音;
- 利用音频数据分析创造良好的可视化声音等。
🚀AudioContext
AudioContext接口表示由链接在一起的音频模块构建的音频处理图,每个模块由一个AudioNode表示。音频上下文控制它包含的节点的创建和音频处理或解码的执行。在做任何其他操作之前,你需要创建一个AudioContext对象,因为所有事情都是在上下文中发生的。建议创建一个AudioContext对象并复用它,而不是每次初始化一个新的AudioContext对象,并且可以对多个不同的音频源和管道同时使用一个AudioContext对象。
📢需要注意: 在没有和用户进行交互时,直接通过代码运行
new AudioContext()时!浏览器会发出:The AudioContext was not allowed to start. It must be resumed (or created) after a user gesture on the page.意思是说:不允许启动AudioContext。必须要用户在页面上做出手势后才能 创建 或 恢复。
⚔️主要原因:浏览器这样做其目的是,为了防止不必要的自动播放音频,一些浏览器不允许在首次创建网络音频API的AudioContext时启动。它必须在用户与页面交互后通过在上下文AudioContext对象上调用resume()方法来启动。
📊解决方案:不同的浏览器以不同的方式实现此要求:如使用调用AudioContext.resume()的方法来激活它。
- Chrome和Edge浏览器:就是先不运行new AudioContext()。等到用户单击事件的回调 或 向音频 / 视频元素的 播放事件添加侦听器来恢复。想了解更多:https://developer.chrome.com/blog/autoplay/#webaudio
- Firefox浏览器:目前还能直接运行 new AudioContext();
- Webkit/Safari 浏览器:最初已暂停。只能通过附加到单击事件的回调来恢复 - (就是通过附加到单击事件的回调或通过向音频/视频元素的事件添加侦听器来恢复)。
🚀关于CORS访问限制
⚔️主要原因:四个字【为了安全】,当在使用或元素,媒体源与网站不在同一域上(就是视音频的src域名地址和当前运行代码的域名地址不是同一个域名时),则会导至MediaElementAudioSource零输出。
📊解决方案:为媒体提供服务的服务器必须在响应中添加一个带有网站域的访问控制允许来源标头(就是在src媒体源服务器中添加请求白名单,这个只要对接或联调过后端API接口的小伙伴都知道的!)。想了解更多:https://developer.mozilla.org/zh-CN/docs/Web/HTML/Attributes/crossorigin
了解更多相关标准 和 API:https://www.w3.org/TR/webaudio、https://developer.mozilla.org/zh-CN/docs/Web/API/Web_Audio_API
实例代码
1. HTML标签
由于video和audio都有音频,所以我们可以video或者audio来获取输入源,除此以外,我们还可以通过 navigator.getUserMedia API 或 Ajax请求的方式来获取输入源。
<video loop controls><source src="./media/xxx.mp4" type="video/mp4" />
</video>
<audio loop controls><source src="./media/xxx.mp3" type="audio/mp3" />
</audio>
2.JS关键代码
虽然AudioWorkletNode这个接口可以在 secure contexts 之外调用,但是 BaseAudioContext.audioWorklet (en-US) 属性不行,从而 AudioWorkletProcessor 不能在外部定义。
Web Audio API 中的 AudioWorkletNode 接口代表了用户定义的AudioNode的基类,该基类可以与其他节点一起连接到音频路由图。其具有关联的AudioWorkletProcessor, 它在 Web Audio 执行实际的音频处理。
简单来说,就是由于AudioWorkletNode为了提升性能,借助了Web Worker来配合使用,调用如下processor.js中
processor.js
class RandomNoiseProcessor extends AudioWorkletProcessor {process(inputs, outputs, parameters) {this.port.postMessage(inputs[0]);return true;}
};try {registerProcessor("mu-processor", RandomNoiseProcessor);
} catch (error) {console.log('无法注册样本处理器。这可能意味着它已经注册了。', error);
}JS关键代码
// 创建一个 AudioContext 环境
const ac = new (window.AudioContext || window.webkitAudioContext)();// 从 video 或 audio 标签元素中拿到输入源
const audio = document.querySelector("video");
// const audio = document.querySelector("audio");// 创建并获取输入源
const audioSource = ac.createMediaElementSource(audio);// 创建音频处理器
await ac.audioWorklet.addModule('./processor.js');
const node = new AudioWorkletNode(ac, 'mu-processor');// 链接音频处理器
audioSource.connect(node).connect(ac.destination);
// connect到扬声器
audioSource.connect(ac.destination);// 监听音频处理器每次处理的样本帧
node.port.onmessage= (evt) => {//注: 声轨(声道)的数量是 取决于 当前播放的视音频本身有的声轨(声道)!!const [l, r, sl, sr, ...more] = evt.data;// 声轨1(左声道)样本帧数据console.log('左声道样本帧数据:', l);// 声轨2(右声道)样本帧数据console.log('右声道样本帧数据:', r);// 声轨3(左环绕声道)样本帧数据console.log('左环绕声道样本帧数据:', sl);// 声轨4(右环绕声道)样本帧数据console.log('右环绕声道样本帧数据:', sr);// 其他更多声轨console.log('其他更多声道样本帧数据:', more);
};
3. 完整实例代码
可以通过添加本地的视频 或 音频文件,来测试对应的声道,并实时的渲染到响度跳表中,需要注意的是,音频峰值电平跳表从-60开始的原因主要是,当输出音量接近满载时,THD(总谐波失真)的表现会比较差,此时产生的谐波会盖掉原本存在的背景噪音,影响到测试成绩。因此,采用-60dB的测试信号。
音频峰值电平跳表值:通常在-60dB到+3dB之间。在音频设备测试中,跳表值反映了设备的频率响应和增益。不同的音频设备可能会有不同的跳表值范围,根据测试标准和设备要求而定,更多相关标准和算法从这里 ITU R-REC-BS.1770 获得了解。
>>> 完整实例代码,请点击前往GitHub仓库自行提取!!
4. 完整实例效果

扩展封装
为了能在项目上提高开发效率,我将其封装发布至Npm上,在我们Web前端常用的开发框架(如:Vue.js,React.js,Angular.js等)中,使用Npm命令直接下载安装即可:
Npm安装命令:
npm i @muguilin/web-audio-track
Yarn安装命令:
yarn add @muguilin/web-audio-track
Npm地址 :https://www.npmjs.com/package/@muguilin/web-audio-track
GitHub地址:https://github.com/MuGuiLin
相关文章:

Web前端JS通过使用AudioWorkletNode() 获取 Video/Audio 视音频声道(左右声道|多声道)
写在前面: 在之前的博文Web前端JS如何获取 Video/Audio 视音频声道(左右声道|多声道)、视音频轨道、音频流数据中,介绍了通过使用AudioContext.createScriptProcessor()方法来获取视音频音轨(声道)数据。但由于W3C不再推荐使用该A…...

力扣LeetCode75题
为了面试,小伙伴们可以平时练下算法题,有备无患。 LeetCode 75 - 学习计划 - 力扣(LeetCode)全球极客挚爱的技术成长平台...

如何向领导汇报工作?一篇文章告诉你!
给领导汇报工作可以从两个方面考虑:一是工作汇报文件的制作;一是汇报方式。一份全面、清晰且准确的文件,加上一目了然的、科技满满的汇报方式,相比领导不满意都难~下面就让你全部get! 一、工作汇报的文字内…...

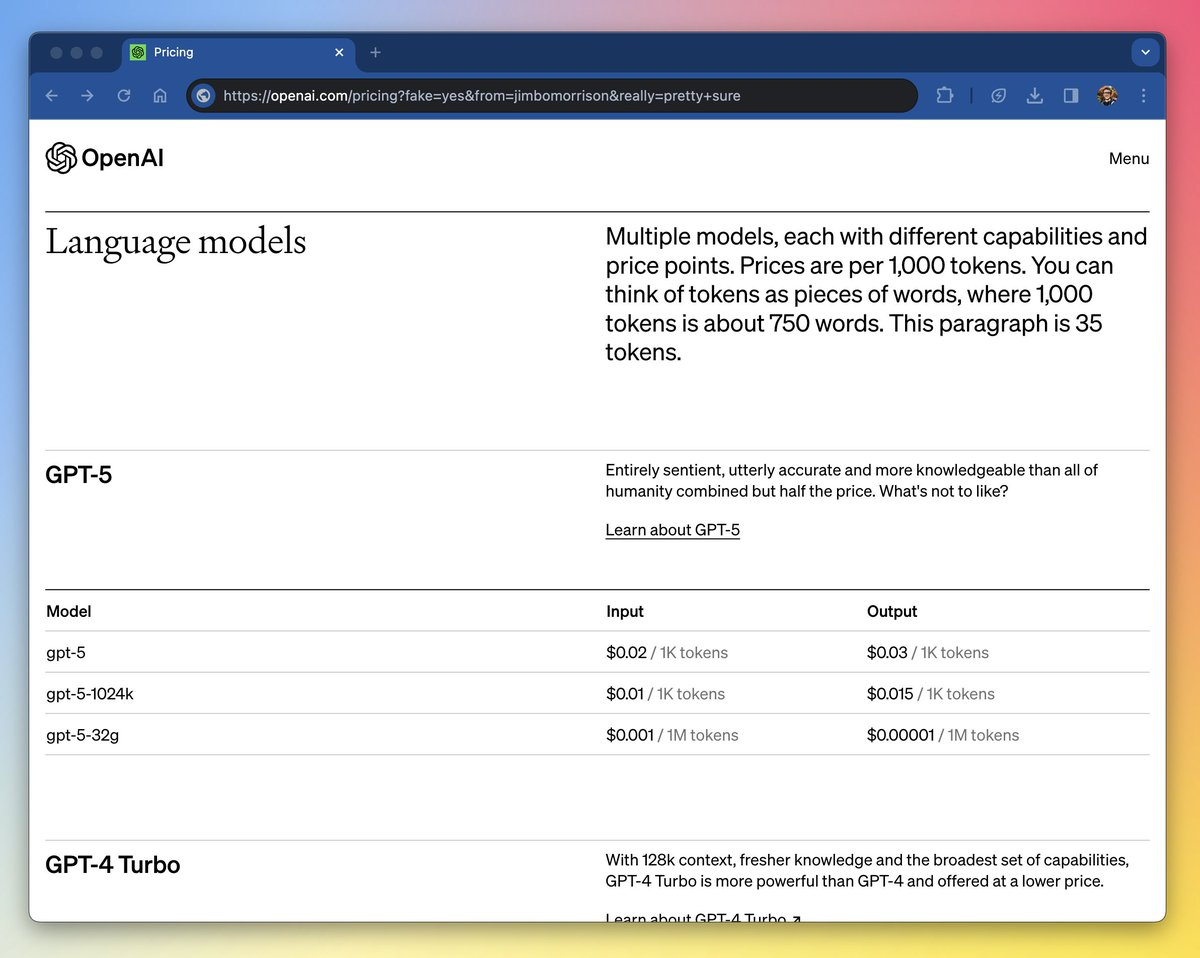
GPT-4.5!!!
GPT-4 还没用明白,GPT-4.5 就要发布了。 最近,OpenAI 泄露了 GPT-4.5 的发布页面,除了进一步增强复杂推理和跨模态理解,GPT-4.5 增加了一个更加强大的功能——3D。 3D 功能的进一步支持,也就意味着多模态最后一块版图…...
:kafka生产者发送消息)
kafka入门(四):kafka生产者发送消息
创建生产者实例和构建消息之后,就可以开始发送消息了。 发送消息主要有三种模式:发后即忘、同步、异步。 发后即忘: 就是直接调用 生产者的 send方法发送。 发后即完,只管往 kafka中发送消息,而不关心消息是否正确…...

redis集群模糊获取缓存redisKey
redis cluster集群删除指定模糊redisKey的信息 **public int deleteRedisKey(String key){AtomicReference<Integer> result new AtomicReference<>(0);busnessLogger.info("开始删除指定业务的模糊Key,deleteRedisKey:{}",key);try{Set<HostAndPor…...

100GPTS计划-AI翻译TransLingoPro
地址 https://poe.com/TransLingoPro https://chat.openai.com/g/g-CfT8Otig6-translingo-pro 测试 输入: 我想吃中国菜。 预期翻译: I want to eat Chinese food. 输入: 请告诉我最近的医院在哪里。 预期翻译: Please tell me where the nearest hospital is. 输入: 明天…...

Linux install manual 1Panel
前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。1Panel 的功能和优势包括: 快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等;安全可…...

母婴服务品牌网站的效果如何
随着三胎政策落实及人们生活水平提升,母婴市场发展迅速上升,加之以90后、00后适龄生育的人群悦己消费加强,孕前孕后及婴儿本身就会使用相当好的服务,这也为市场带来了较大机会。 近几年,老品牌在不断加力,…...

C语言--有一个3*4的矩阵,求出其中最大值的那个元素的值,以及其所在的行号和列号
一.题目描述 有一个3*4的矩阵,要求求出其中最大值的那个元素的值,以及其所在的行号和列号 比如:给定一个3*4的矩阵如下 输出结果:最大值为 12 ,行号为3, 列号为2 二.思路分析 打擂台算法: 先思考…...

安全算法(二):共享密钥加密、公开密钥加密、混合加密和迪菲-赫尔曼密钥交换
安全算法(二):共享密钥加密、公开密钥加密、混合加密和迪菲-赫尔曼密钥交换 本章介绍了共享密钥加密、公开密钥加密,和两种加密方法混合使用的混合加密方法;最后介绍了迪菲-赫尔曼密钥交换。 加密数据的方法可以分为…...

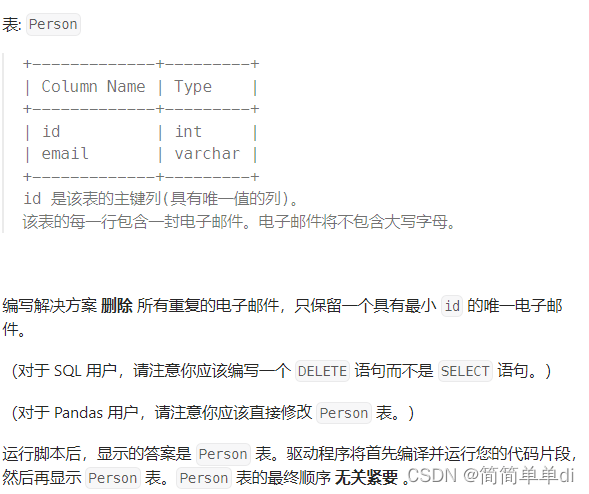
MYSQL练题笔记-高级字符串函数 / 正则表达式 / 子句-简单3题
这个系列先写了三题,比较简单写在一起。 1.修复表中的名字相关的表和题目如下 看题目就知道是有关字符串函数的,于是在书里查询相关的函数,如下图,但是没有完全对口的函数,所以我还是去百度了。 然后发现结合上面的4个…...

vue扭蛋机抽奖游戏
简易扭蛋机demo 这是一个使用CSS3和JavaScript实现的扭蛋机抽奖游戏。该游戏的主要功能是通过点击按钮进行抽奖,抽奖过程中会显示滚动的小球,最终随机停止并显示一个中奖小球。 该游戏的抽奖过程如下: 当用户点击抽奖按钮时,首先检查当前是否正在进行抽奖任务或者当前有小…...

代码随想录27期|Python|Day16|二叉树|104.二叉树的最大深度|111.二叉树的最小深度|222.完全二叉树的节点个数
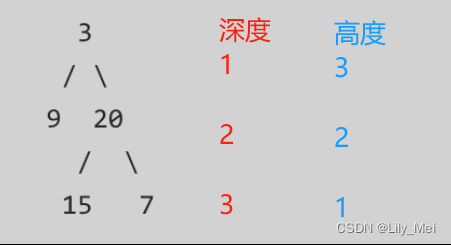
二叉树专题,重点掌握后续的递归和中间节点的处理。 104. 二叉树的最大深度 - 力扣(LeetCode) 本题在前一章已经解决了层序遍历的解法,现在来聊一下递归法。 首先需要明确两个概念:深度和高度。(注意&…...

༺༽༾ཊ—设计-简介-模式—ཏ༿༼༻
我对设计模式的理解就是一种可复用的且面向对象的设计工具,它与代码无关,我们可以利用设计模式设计出高内聚、低耦合的应用程序,并且最大程度实现程序的复用,以应对复杂的需求变化。 程序的可复用性就是用已存在的程序模块进行更新…...

Matplotlib快速入门,Python通用的绘图工具库上手
Matplotlib是一个用于Python编程语言的综合性绘图库。 它可以生成各种类型的图表,包括折线图、条形图、散点图、直方图、饼图等。Matplotlib支持多种数据格式,包括NumPy数组、Pandas DataFrame和CSV文件。它还可以从URL读取数据。 Matplotlib可以在交互…...

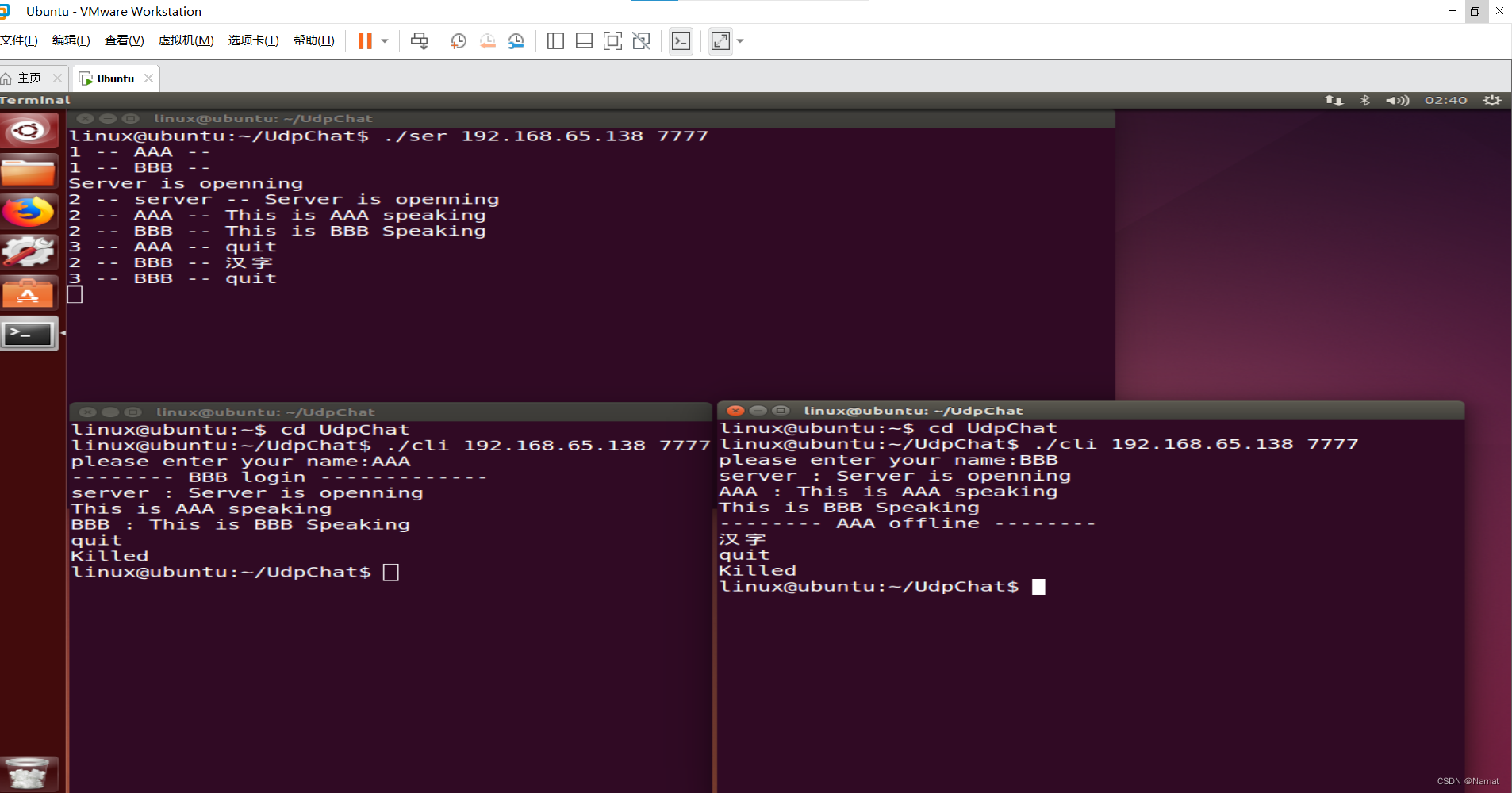
Linux 基本语句_16_Udp网络聊天室
代码: 服务端代码: #include <stdio.h> #include <arpa/inet.h> #include <sys/types.h> #include <sys/socket.h> #include <netinet/in.h> #include <stdlib.h> #include <unistd.h> #include <string…...

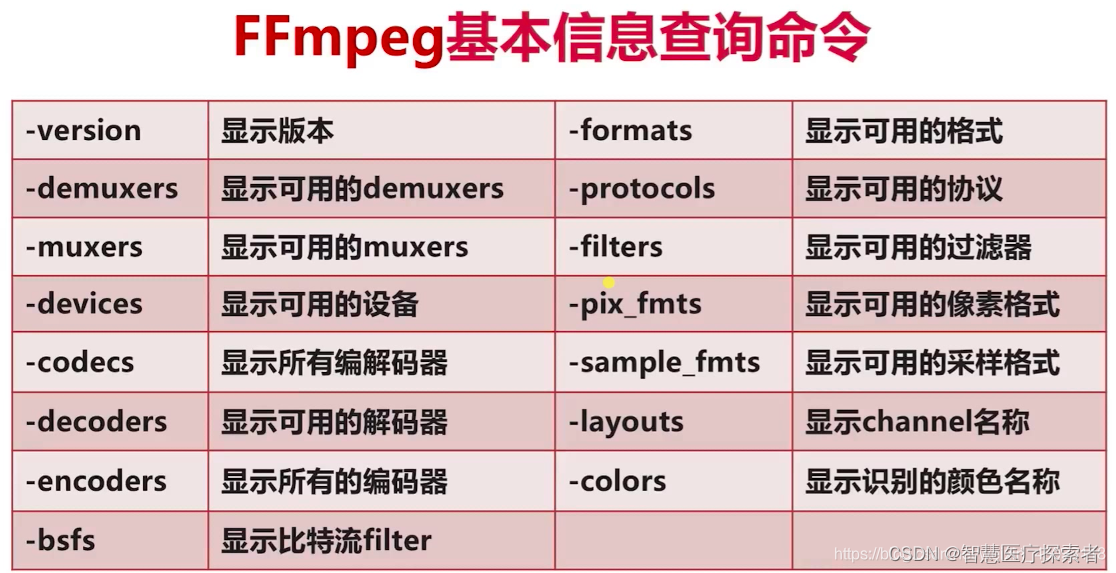
使用ffmpeg命令进行视频格式转换
1 ffmpeg介绍 FFmpeg 是一个非常强大和灵活的开源工具集,用于处理音频和视频文件。它提供了一系列的工具和库,可以用于录制、转换、流式传输和播放音频和视频。 FFmpeg 主要特点如下: 格式支持广泛:FFmpeg 支持几乎所有的音频和视…...
)
Mac安装Adobe AE/pr/LR/ai/ps/au/dw/id 2024/2023报错问题解决(常见错误:已损坏/2700/146/130/127)
1.打开允许“允许任何来源” 如何打开允许任何来源?在 Finder 菜单栏选择 【前往】 – 【实用工具 】,找到【终端】程序,双击打开,在终端窗口中输入:sudo spctl --master-disable 输入代码后,按【return …...

Python三级 每周练习题31
如果你感觉有收获,欢迎给我微信扫打赏码 ———— 以激励我输出更多优质内容 练习一: 作业1:编写程序,在下面的字典中找出身高137的同学并输出姓名,如果没找到, 输出没有 a{‘小赵’:136,‘小钱’:141,‘小孙’:146,‘小李’:13…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
