华为云之轻松搭建 Nginx 静态网站
华为云之轻松搭建 Nginx 静态网站
- 一、本次实践介绍
- 1. 本次实践目的
- 2. 本次实践环境
- 二、ECS弹性云服务器介绍
- 三、准备实践环境
- 1. 预置环境
- 2. 查看ECS服务器的账号密码信息
- 3. 登录华为云
- 4. 远程登录ECS服务器
- 四、安装配置 Nginx
- 1. 安装nginx
- 2. 启动nginx
- 3. 浏览器中访问nginx服务
- 4. 修改nginx配置
- 5.重启nginx服务
- 五、测试验证
- 1. 编辑测试网页内容
- 2. 重启nginx服务
- 3. 本地访问静态网页
一、本次实践介绍
1. 本次实践目的
1.熟练使用华为ECS弹性云服务器;
2.了解Nginx的基本概念;
3.学会使用nginx部署静态网页,配置一台简单的web服务器。
2. 本次实践环境
1.本次实践环境为华为云ECS弹性云服务器;
2.使用的操作系统为centos7.6。
二、ECS弹性云服务器介绍
弹性云服务器(Elastic Cloud Server, ECS)是一种云上可随时自助获取、可弹性伸缩的计算服务,可帮助您打造安全、可靠、灵活、高效的应用环境。

三、准备实践环境
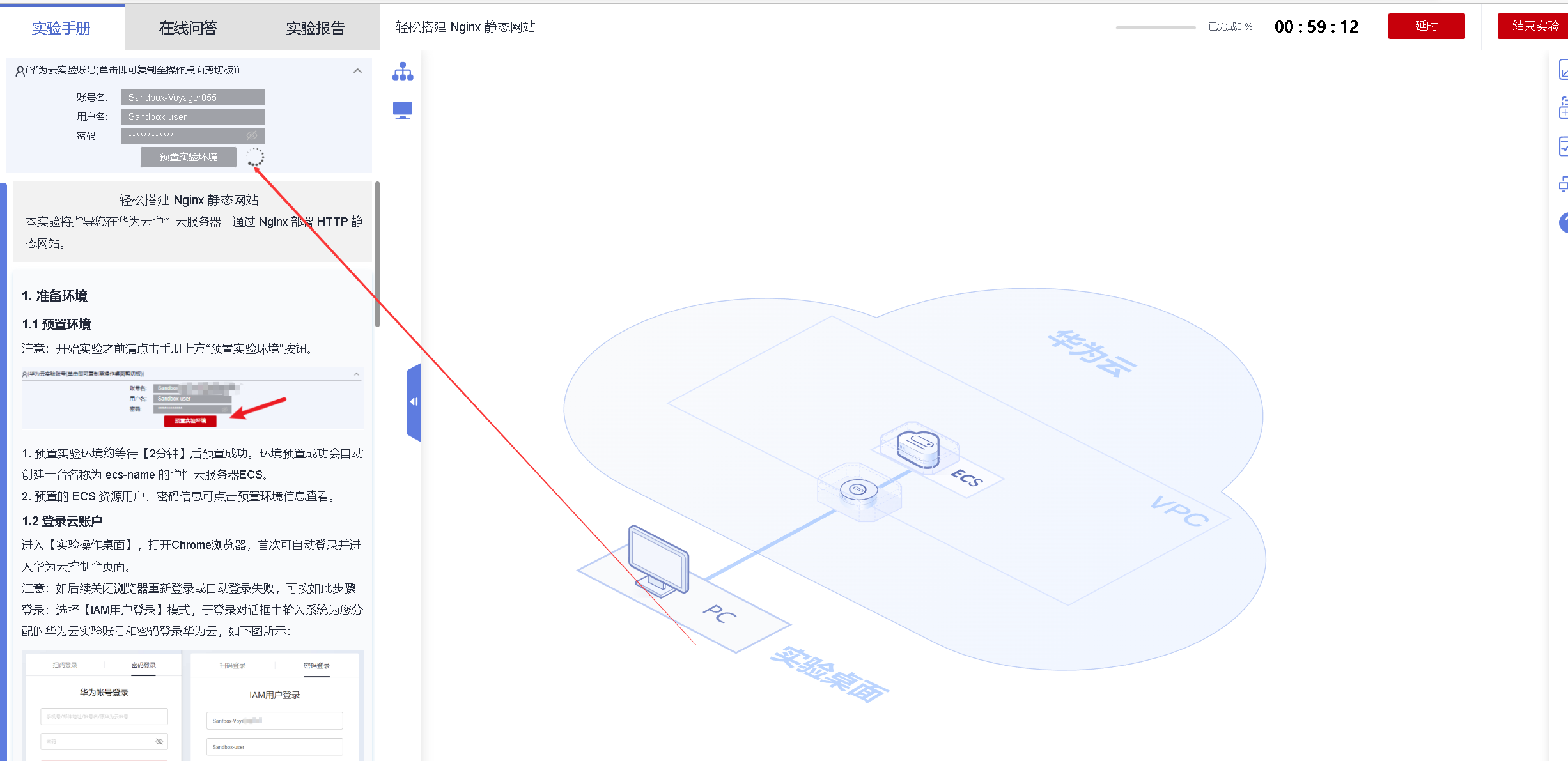
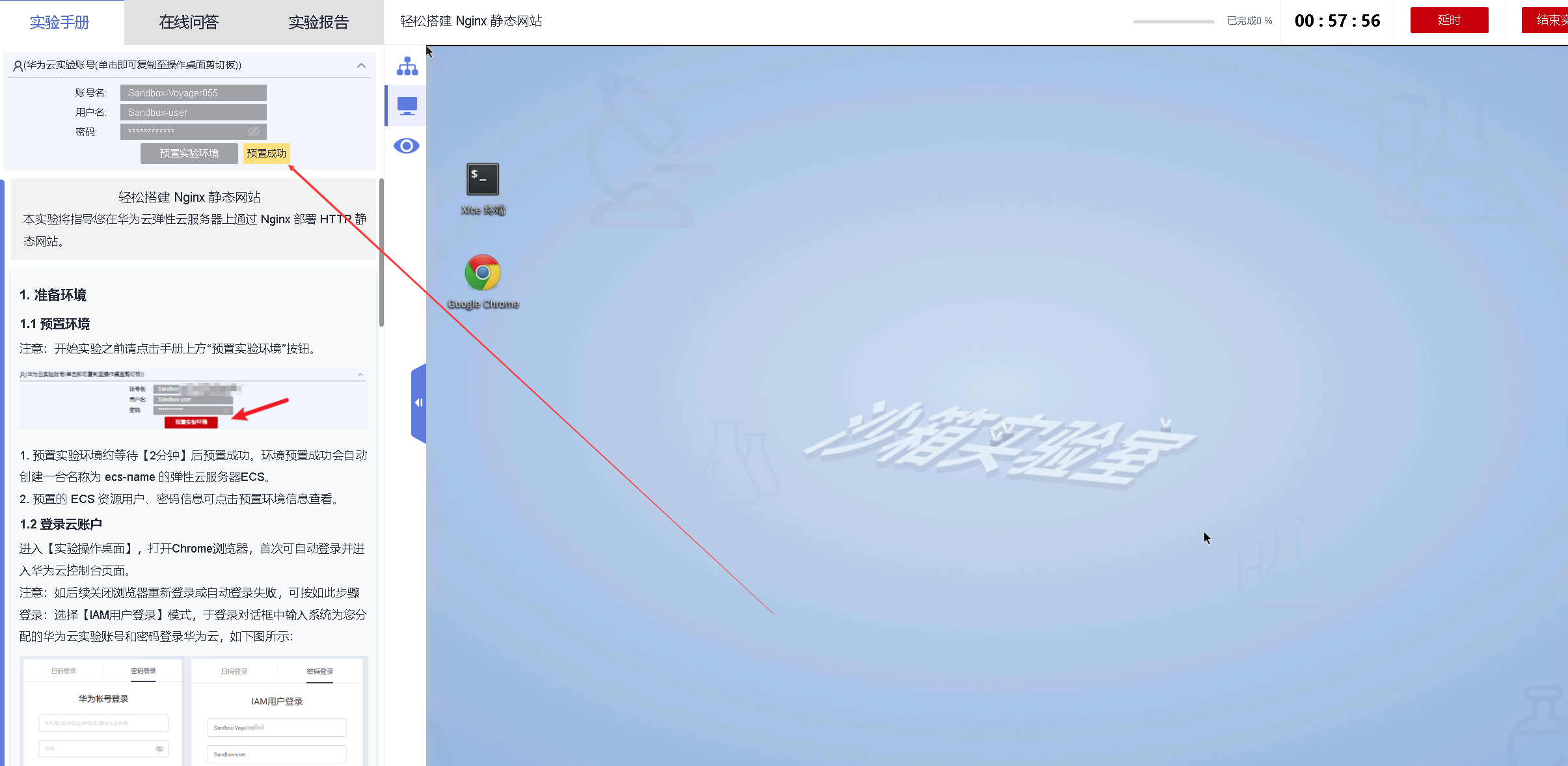
1. 预置环境
开始实验之前请点击手册上方“预置实验环境”按钮。
- 预置实验环境约等待【2分钟】后预置成功。环境预置成功会自动创建一台名称为 ecs-name 的弹性云服务器ECS。
- 预置的 ECS 资源用户、密码信息可点击预置环境信息查看。


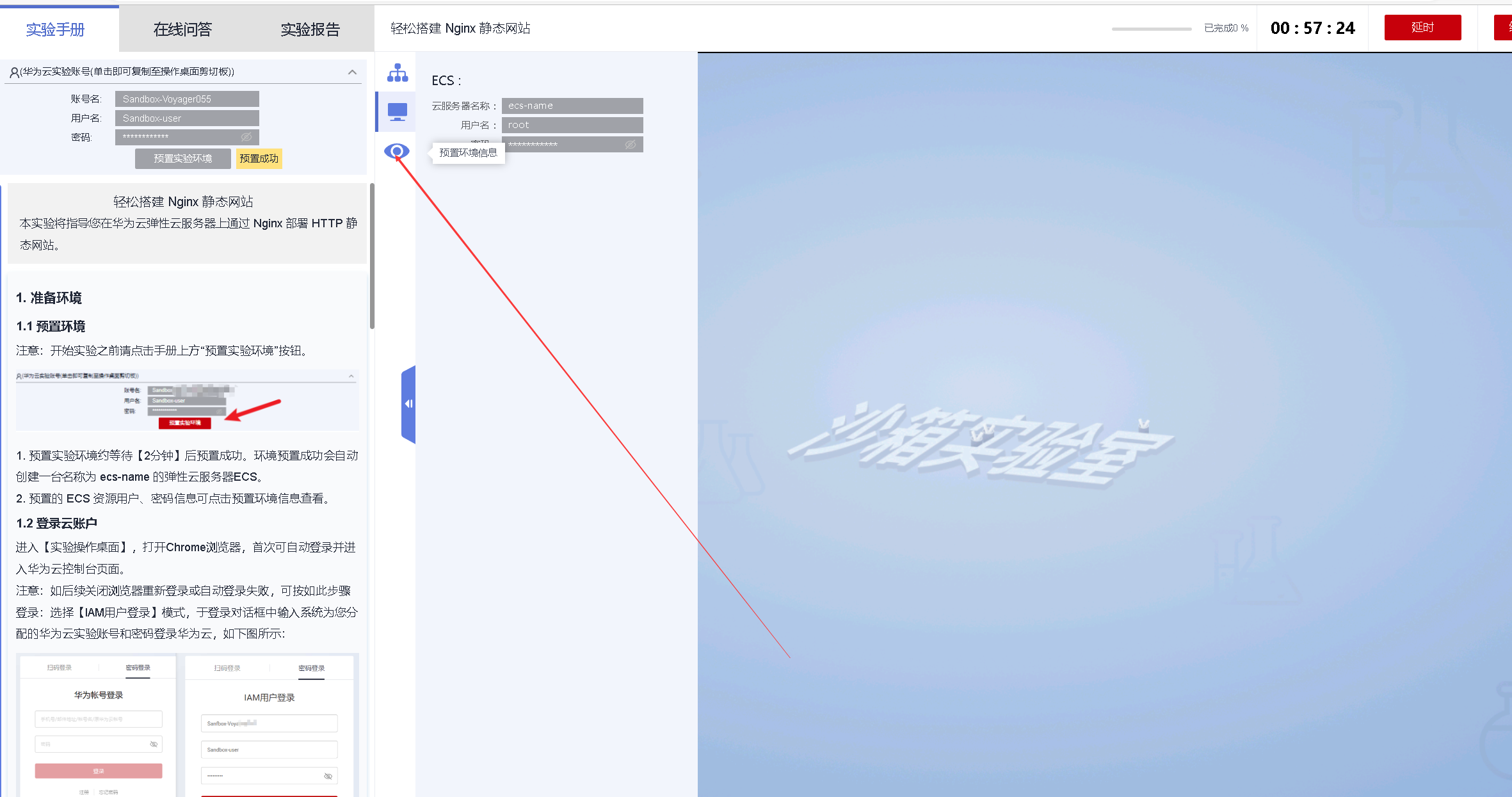
2. 查看ECS服务器的账号密码信息
点击预置环境信息,查看ECS服务器的密码信息。

3. 登录华为云
选择【IAM用户登录】模式,于登录对话框中输入系统为您分配的华为云实验账号和密码登录华为云,如下图所示.


4. 远程登录ECS服务器
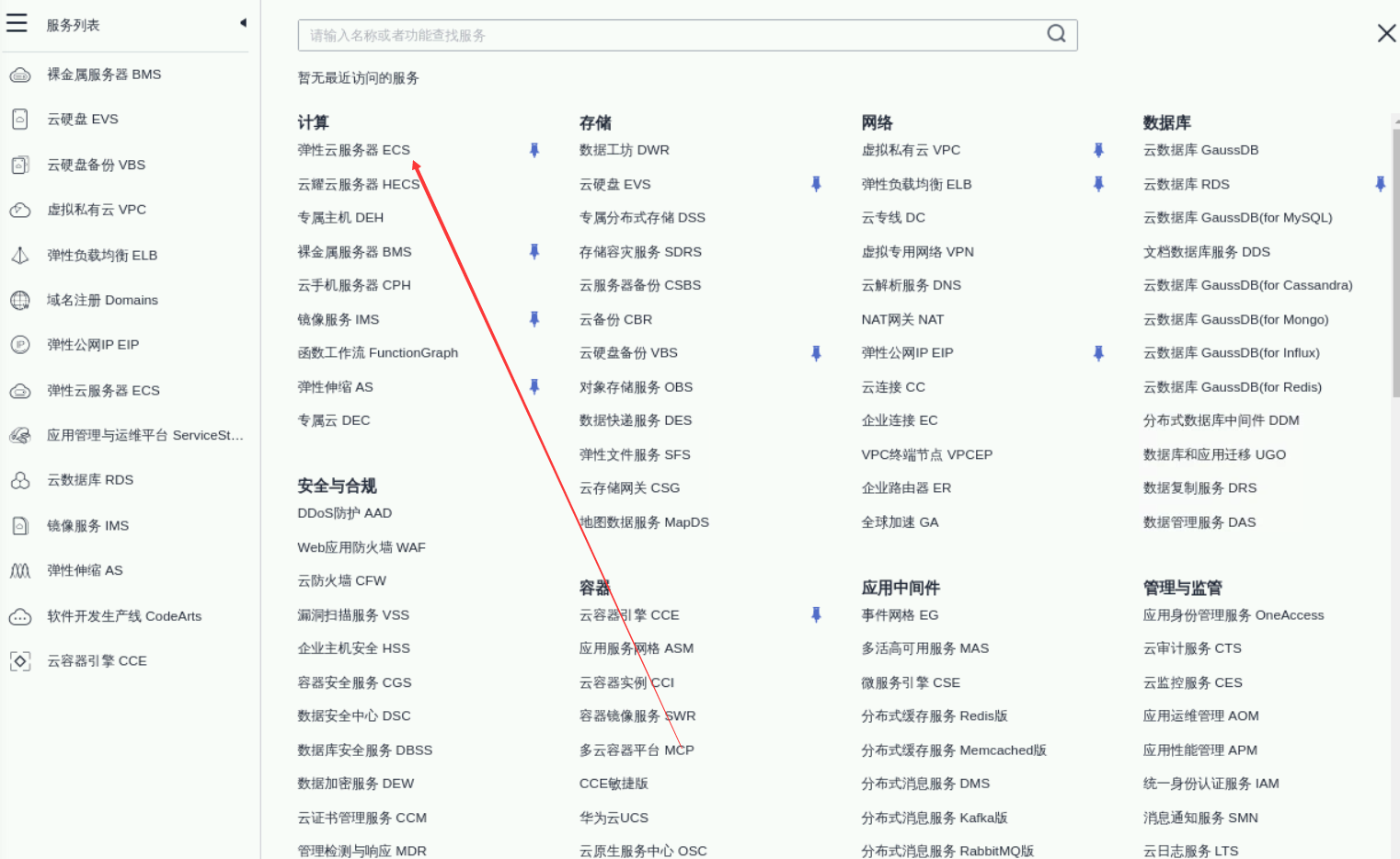
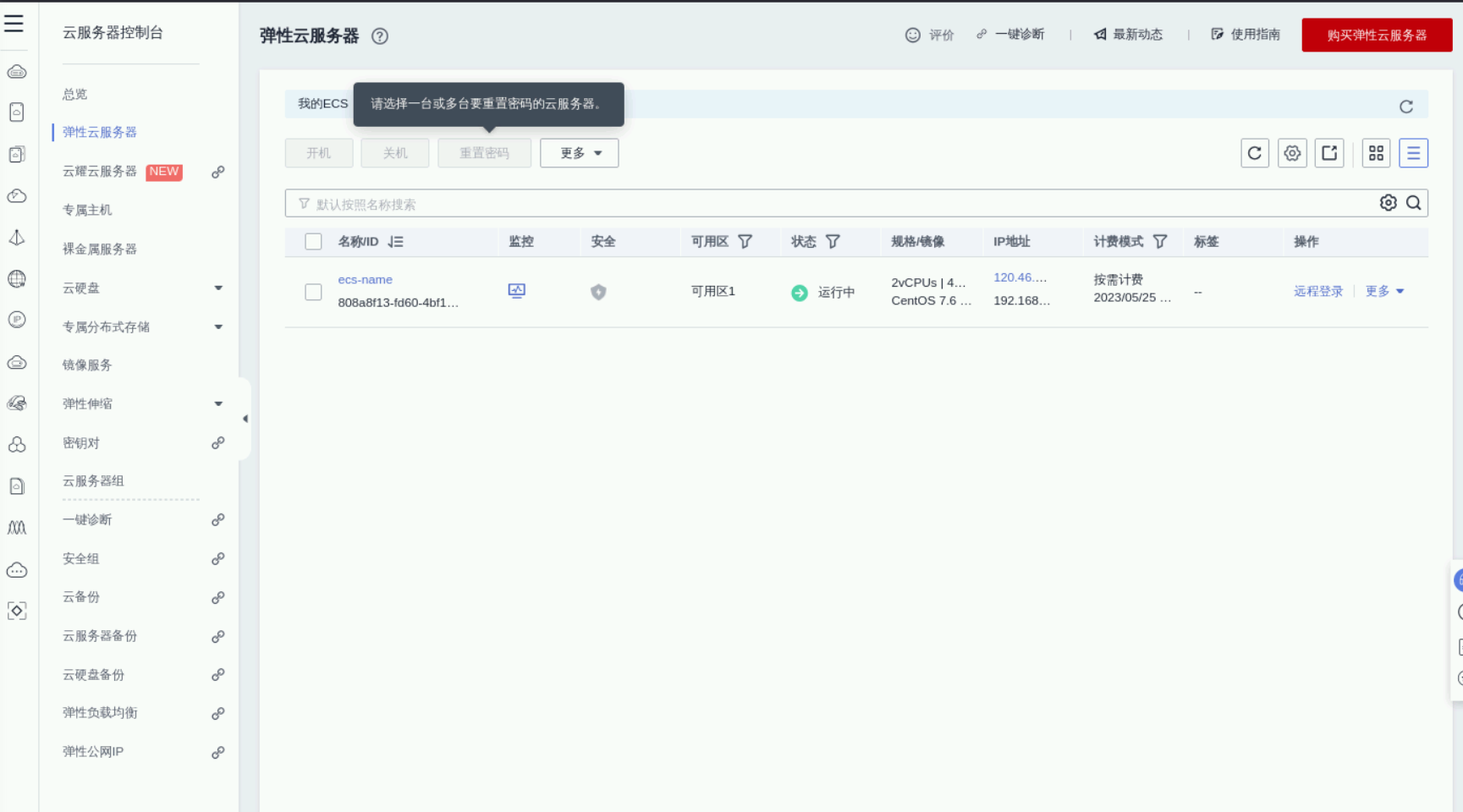
进入ECS服务器的控制台,服务列表,点击ECS弹性服务器,进入ECS控制台页面。


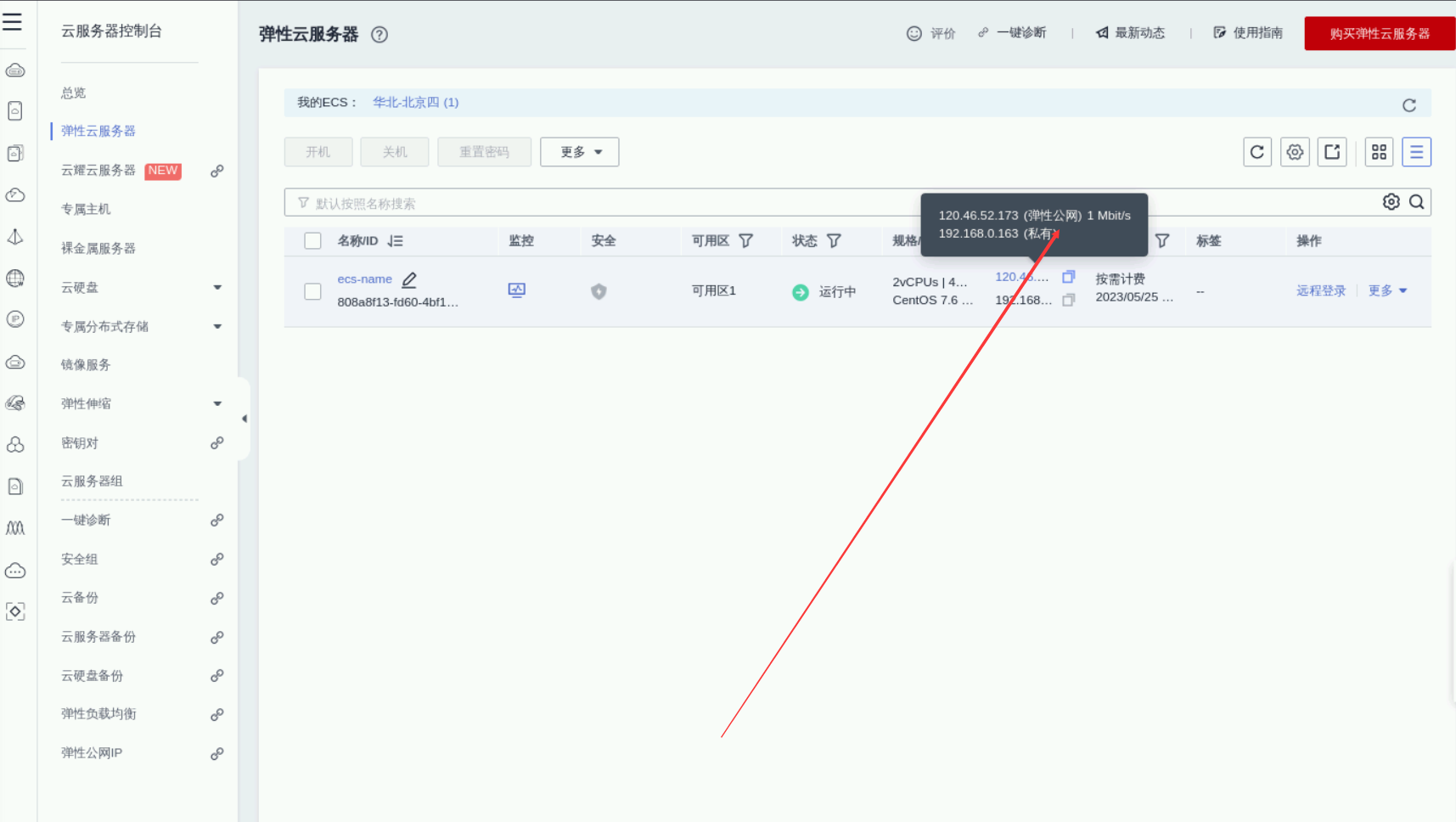
打开桌面浏览器,进入ECS控制台,复制ECS的弹性公网IP。
打开桌面的Xfce终端,输入命令连接远程服务器 。

ssh root@EIP
四、安装配置 Nginx
1. 安装nginx
直接使用yum命令安装nginx
yum install nginx -y
2. 启动nginx
启动nginx,并设置开机自启。
[root@ecs-name ~]# systemctl enable --now nginx
Created symlink from /etc/systemd/system/multi-user.target.wants/nginx.service to /usr/lib/systemd/system/nginx.service.查看nginx服务状态
[root@ecs-name ~]# systemctl status nginx
\u25cf nginx.service - The nginx HTTP and reverse proxy serverLoaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)Active: active (running) since Thu 2023-05-25 23:50:44 CST; 1min 4s agoProcess: 7925 ExecStart=/usr/sbin/nginx (code=exited, status=0/SUCCESS)Process: 7921 ExecStartPre=/usr/sbin/nginx -t (code=exited, status=0/SUCCESS)Process: 7919 ExecStartPre=/usr/bin/rm -f /run/nginx.pid (code=exited, status=0/SUCCESS)Main PID: 7927 (nginx)CGroup: /system.slice/nginx.service\u251c\u25007927 nginx: master process /usr/sbin/nginx\u251c\u25007928 nginx: worker process\u2514\u25007929 nginx: worker processMay 25 23:50:44 ecs-name systemd[1]: Starting The nginx HTTP and reverse proxy server...
May 25 23:50:44 ecs-name nginx[7921]: nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
May 25 23:50:44 ecs-name nginx[7921]: nginx: configuration file /etc/nginx/nginx.conf test is successful
May 25 23:50:44 ecs-name systemd[1]: Started The nginx HTTP and reverse proxy server.3. 浏览器中访问nginx服务
浏览器打开ECS的公网IP地址:http://120.46.52.173/
可以正常打开,表示nginx服务启动正常。

4. 修改nginx配置
新建 /data/www 目录
mkdir -p /data/www修改 /etc/nginx/conf.d/default.conf,
点击 i 键进入编辑模式,将以下内容复制到default.conf中,去除对 IPv6 地址的监听,并将 root /data/www 作为所有静态资源请求的根路径。
server {listen 80 default_server;# listen [::]:80 default_server;server_name _;root /data/www;# Load configuration files for the default server block.include /etc/nginx/default.d/*.conf;location / {}error_page 404 /404.html;location = /40x.html {}error_page 500 502 503 504 /50x.html;location = /50x.html {}
}5.重启nginx服务
重启nginx服务
systemctl restart nginx
五、测试验证
1. 编辑测试网页内容
切换到 /data/www 目录下,新建 index.html 添加如下内容,并保存:
[root@ecs-name ~]# cd /data/www/
[root@ecs-name www]# echo huawei cloud 666 > index.html2. 重启nginx服务
重启nginx服务
systemctl restart nginx
3. 本地访问静态网页
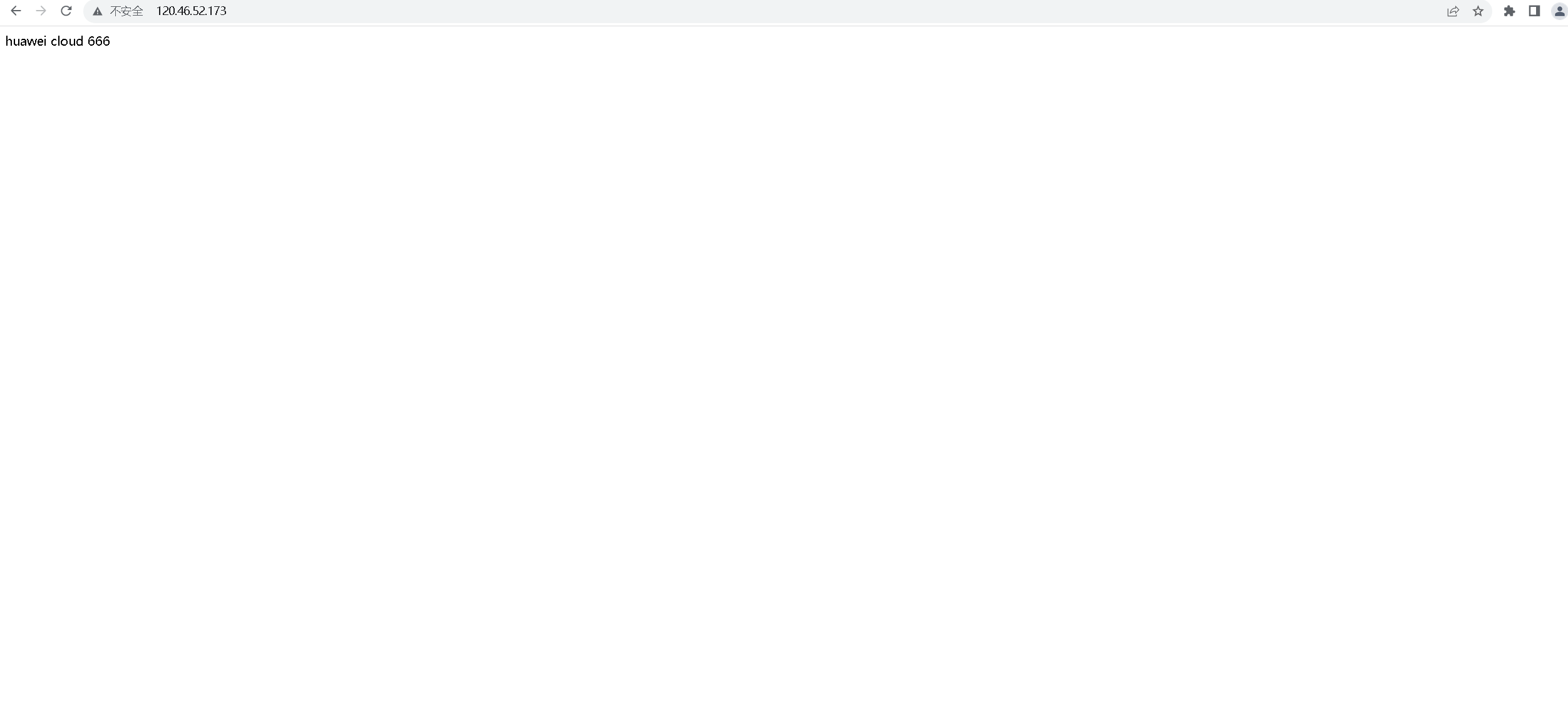
本地浏览器输入ECS的弹性公网IP地址,这里访问的是:http://120.46.52.173/

相关文章:

华为云之轻松搭建 Nginx 静态网站
华为云之轻松搭建 Nginx 静态网站 一、本次实践介绍1. 本次实践目的2. 本次实践环境 二、ECS弹性云服务器介绍三、准备实践环境1. 预置环境2. 查看ECS服务器的账号密码信息3. 登录华为云4. 远程登录ECS服务器 四、安装配置 Nginx1. 安装nginx2. 启动nginx3. 浏览器中访问nginx服…...

【pytorch】图像运行过程中,保证梯度情况下变换
部分操作是危险的,会中断梯度流。 self.patch_transformer(adv_patch, lab_batch, img_size, do_rotateTrue, rand_locFalse)p_img_batch self.patch_applier(img_batch, adv_batch_t) # torch.Size([56, 3, 329, 416])可行危险操作 torch.clamp(adv_batch, 0…...

学习Java第70天,过滤器Filter简介
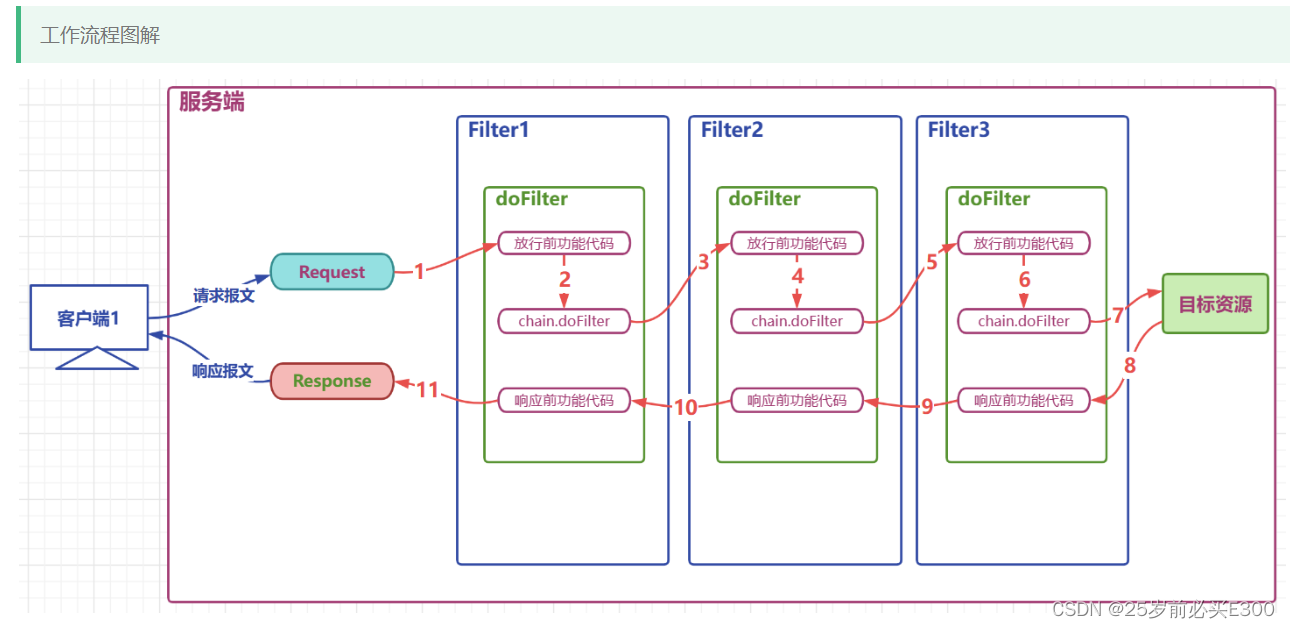
过滤器概述 Filter,即过滤器,是JAVAEE技术规范之一,作用目标资源的请求进行过滤的一套技术规范,是Java Web项目中最为实用的技术之一 Filter接口定义了过滤器的开发规范,所有的过滤器都要实现该接口 Filter的工作位置是项目中所有目标资源之前,容器在创建HttpServletRequest和…...

Ubuntu Desktop 22.04 设置 ssh 超时时间
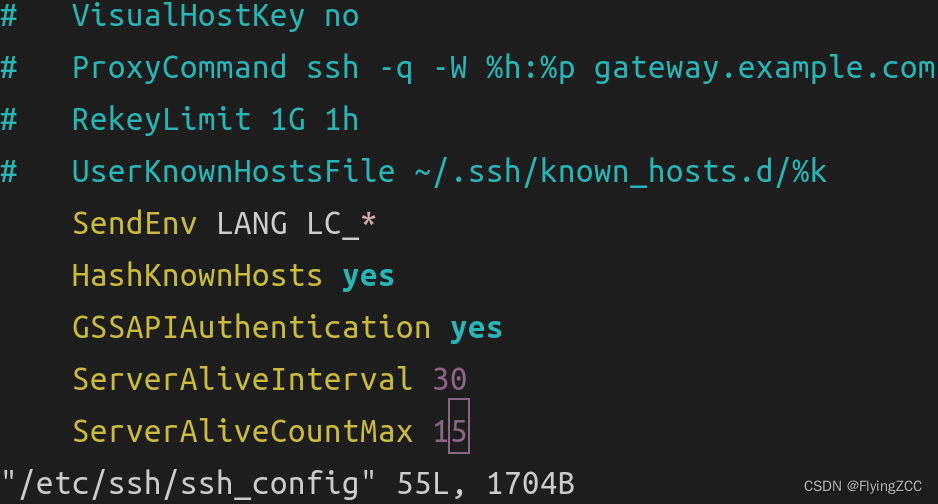
Ubuntu Desktop 22.04 使用 ssh 连接服务器时,发现一段时间不操作就会自动断开连接,解决方法如下: 打开 /etc/ssh/ssh_config 文件: sudo vim /etc/ssh/ssh_config在文件最后添加: # ssh 客户端会每隔 30 秒发送一个…...

【微服务】Spring Aop原理深入解析
目录 一、前言 二、aop概述 2.1 什么是AOP 2.2 AOP中的一些概念 2.2.1 aop通知类型 2.3 AOP实现原理 2.3.1 aop中的代理实现 2.4 静态代理与动态代理 2.4.1 静态代理实现 三、 jdk动态代理与cglib代理 3.1 jdk动态代理 3.1.1 jdk代理示例 3.1.2 jdk动态代理模拟实现…...

Spring Boot JSON中文文档
本文为官方文档直译版本。原文链接 Spring Boot JSON中文文档 引言Jackson自定义序列化器和反序列化器混入 GsonJSON-B 引言 Spring Boot 提供与三个 JSON 映射库的集成: GsonJacksonJSON-B Jackson 是首选的默认库。 Jackson Spring-boot-starter-json 提供了…...
)
Flink系列之:State Time-To-Live (TTL)
Flink系列之:State Time-To-Live TTL 一、TTL二、TTL实现代码三、过期状态的清理 一、TTL Flink的TTL(Time-To-Live)是一种数据过期策略,用于指定数据在流处理中的存活时间。TTL可以应用于Flink中的状态或事件时间窗口࿰…...

数据结构(Chapter Two -01)—线性表及顺序表
2.1 线性表 线性表是具有相同数据类型的n个数据元素的有限序列。第一个元素为表头元素,最后一个元素为表尾元素。除第一个元素,每个元素有且仅有一个直接前驱。除最后一个元素,每个元素都仅有一个直接后继。 其中线性表包括以下(…...

【刷题笔记1】
笔记1 string s;while(cin>>s);cout<<s.length()<<endl;输入为hello nowcoder时,输出为8 (nowcoder的长度) 2.字符串的输入(有空格) string a;getline(cin, a);cout<<a<<endl;输入为ABCabc a 输出为ABCabc a …...

视频数据卡设计方案:120-基于PCIe的视频数据卡
一、产品概述 基于PCIe的一款视频数据收发卡,并通过PCIe传输到存储计算服务器,实现信号的采集、分析、模拟输出,存储。 产品固化FPGA逻辑,实现PCIe的连续采集,单次采集容量2GB,开源的PCIe QT客…...

Windows使用VNC Viewer远程桌面Ubuntu【内网穿透】
文章目录 前言1. ubuntu安装VNC2. 设置vnc开机启动3. windows 安装VNC viewer连接工具4. 内网穿透4.1 安装cpolar【支持使用一键脚本命令安装】4.2 创建隧道映射4.3 测试公网远程访问 5. 配置固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址5.3 测试…...

javascript 数组处理的两个利器: `forEach` 和 `map`(上)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

【C语言】SCU安全项目1-FindKeys
目录 前言 命令行参数 16进制转字符串 extract_message1 process_keys12 extract_message2 main process_keys34 前言 因为这个学期基本都在搞CTF的web方向,C语言不免荒废。所幸还会一点指针相关的知识,故第一个安全项目做的挺顺利的,…...

IDA pro软件 如何修改.exe小程序打开对话框显示的文字?
环境: Win10 专业版 IDA pro Version 7.5.201028 .exe小程序 问题描述: IDA pro软件 如何修改.exe小程序打开对话框显示的文字? 解决方案: 一、在IDA Python脚本中编写代码来修改.rdata段中的静态字符串可以使用以下示例代码作为起点(未成功) import idc# 定义要修…...

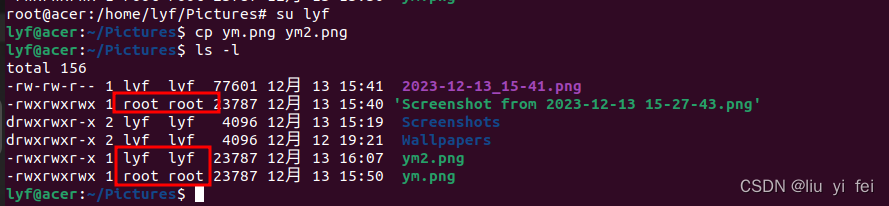
Ubuntu22.04切换用户
一、只有一个用户时没有切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 二、添加用户 添加新用户ym,全名yang mi 三、有两个及以上的用户时出现切换用户菜单项 1、用户信息 cat /etc/passwd 2、系统菜单 四、切换用户 1、点击上图中Switch User …...

torch.gather(...)
1. Abstract 对于 pytorch 中的函数 torch.gather(input, # (Tensor) the source tensordim, # (int) the axis along which to indexindex, # (LongTensor) the indices of elements to gather*,sparse_gradFalse,outNone ) → Tensor有点绕,很多博客画各…...

vscode如何开发微信小程序?JS与TS的主要区别?
要在 VS Code 中编写微信小程序代码并同步到 Git,需要安装以下插件: 1. 微信小程序插件(WeChat Mini Program):此插件提供了微信小程序的语法高亮、代码提示、调试、上传等功能。 2. Git 插件(GitLens、…...

产品入门第五讲:Axure交互和情境
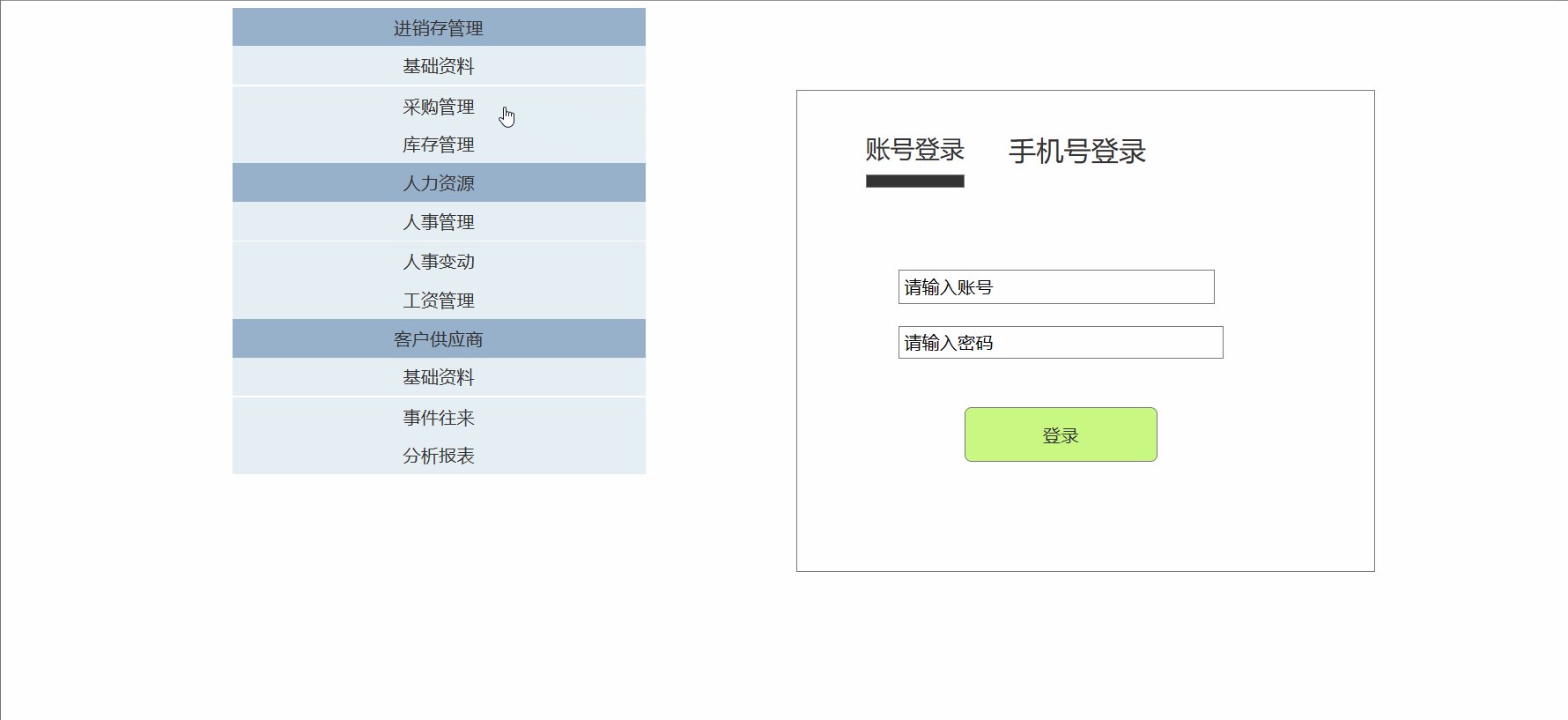
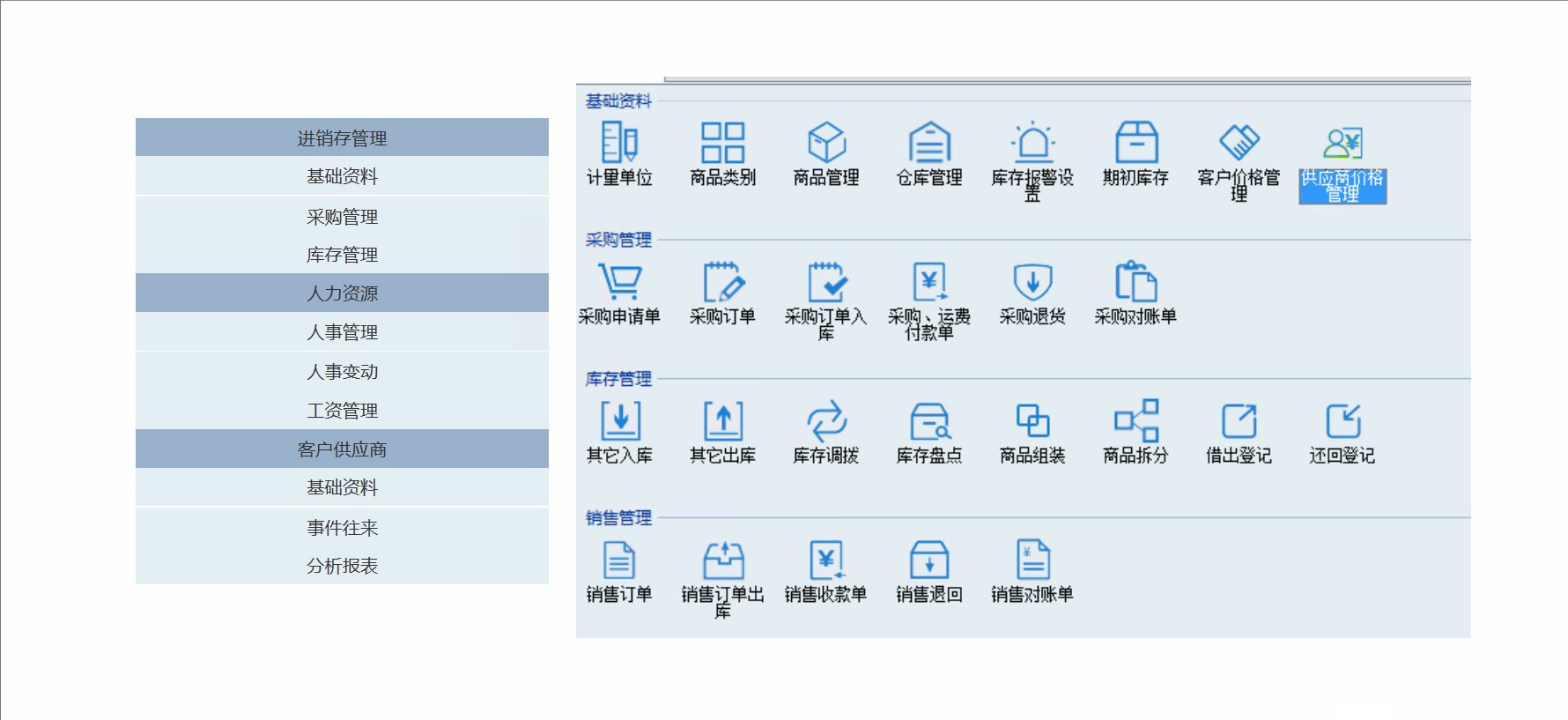
目录 一.Axure交互和情境的介绍 1.交互介绍 概念 常见的Axure交互设计技巧 2.情境介绍 概念 常见的Axure情境设计技巧: 二.实例展示 1.ERP登录页到主页的跳转 2.ERP的菜单跳转到各个页面 📚📚 🏅我是默,一个…...

Python 自动化之收发邮件(一)
imapclient / smtplib 收发邮件 文章目录 imapclient / smtplib 收发邮件前言一、基本内容二、发送邮件1.整体代码 三、获取邮件1.整体代码 总结 前言 简单给大家写个如何用Python进行发邮件和查看邮件教程,希望对各位有所帮助。 一、基本内容 本文主要分为两部分…...

Flutter开发笔记 —— sqflite插件数据库应用
前言 今天在观阅掘金大佬文章的时候,了解到了该 sqflite 插件,结合官网教程和自己实践,由此总结出该文,希望对大家的学习有帮助! 插件详情 Flutter的 SQLite 插件。支持 iOS、Android 和 MacOS。 支持事务和batch模式…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

Windows 下端口占用排查与释放全攻略
Windows 下端口占用排查与释放全攻略 在开发和运维过程中,经常会遇到端口被占用的问题(如 8080、3306 等常用端口)。本文将详细介绍如何通过命令行和图形化界面快速定位并释放被占用的端口,帮助你高效解决此类问题。 一、准…...
