蓝桥杯备赛——Echarts学习
文章目录
- 前言
- 学习 ECharts 的方法
- 快速上手
- 基础知识
- option 配置选项
- 可选配置
- title 标题组件
- tooltip 提示框组件
- axisPointer 坐标轴指示器
- legend 图例组件
- toolbox 工具栏
- 坐标轴
- xAxis和yAxis
- series ([ ]用数组表示,数组里是一个个数据对象)
- 饼状图
- 散点图
- 交互组件
- 异步数据加载
- 事件处理
前言

主要是掌握基础语法和四个基本图表以及对数据的动态更新
考题形式:

要用好官网,看api和实例。Echarts
实际开发中肯定就是拿到官网的代码进行修改了
我现在发现蓝桥杯还是要学一学他官网的内容,因为有些东西你内容掌握了,但是你可能蓝桥杯的题目没读懂,没有适应它的考察方式,最后拿不到高分就得不偿失。
在虚拟环境中无法装扩展,我想是不是可以到时候考试的时候拷到本地来写,这样就有扩展可以快一些
学习 ECharts 的方法
1.你要确定好你想绘制图表的效果;
2.在官网找到类似的图,在所给代码的基础上加以修改;
3.需要添加什么属性,可以再去配置项库中查找;
4.如果是从未接触过的配置项,建议在网上搜索,一般会找到答案。
快速上手
实现流程:
1.准备一个DOM元素作为ECharts的容器
2.基于DOM元素创建一个ECharts实例 echarts.init()
3.指定配置项和数据 option(从名字就可以看出是配置选项)
4.最后一步千万别忘了 ,将配置项设置给 echarts 实例对象。 instance.setOption(option)
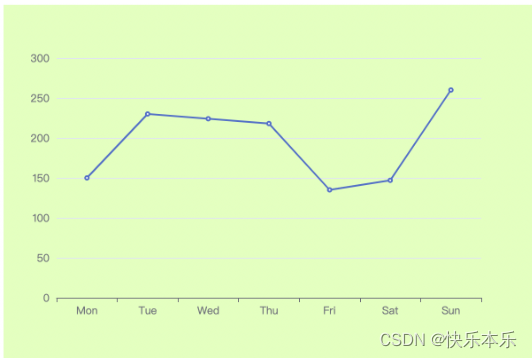
<body><!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM --><div id="main" style="width:600px;height:400px;"></div></body><script>var chartDom = document.getElementById("main");// 初始化实例对象 echarts.init(dom) 容器;var myChart = echarts.init(chartDom);// 指定配置项和数据var option = {xAxis: {type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],},yAxis: {type: "value",},series: [{data: [150, 230, 224, 218, 135, 147, 260],type: "line",},],};// 将配置项设置给 echarts 实例对象。 别忘了这一步myChart.setOption(option);</script>
</html>
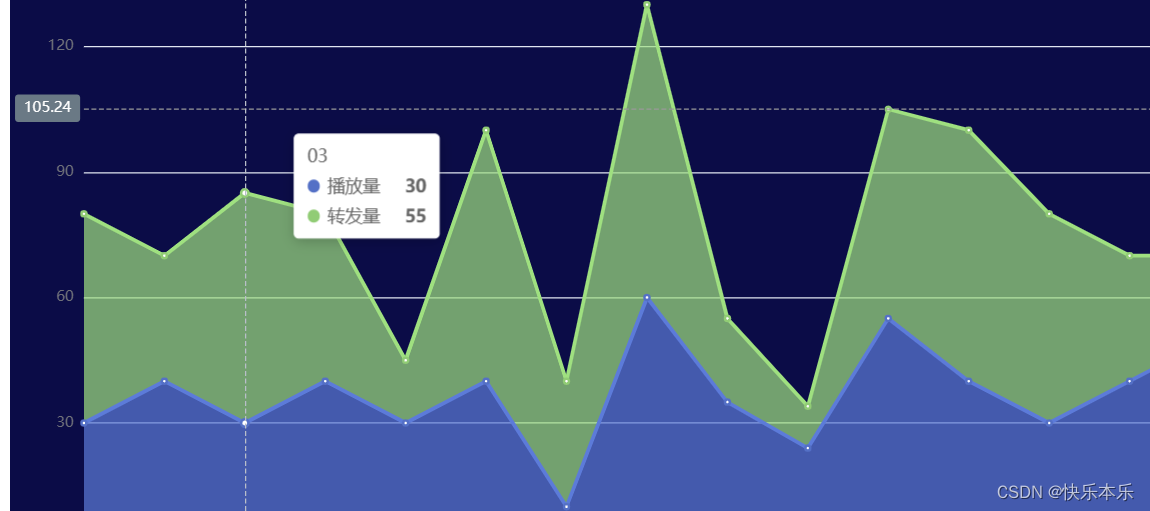
最后的实现效果

基础知识
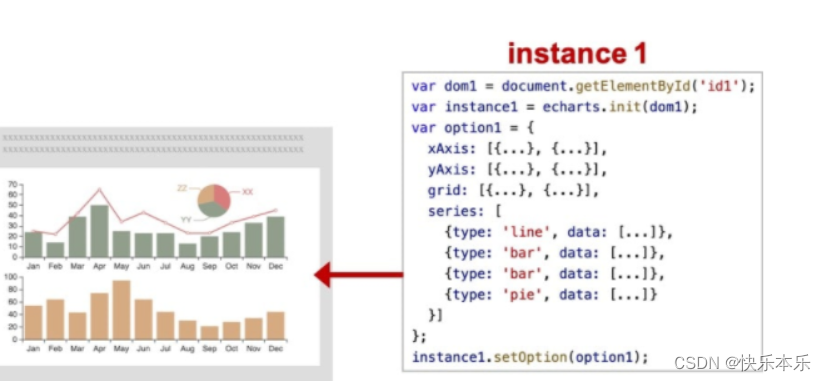
一个网页中可以创建多个 ECharts 实例。每个 ECharts 实例中可以创建多个图表和坐标系等等(多个series)。准备一个 DOM 节点(作为 ECharts 的渲染容器),就可以在上面创建一个 ECharts 实例。每个 ECharts 实例独占一个 DOM 节点。

option 配置选项
我觉得用配置选项来描述它更为合适,进行一系列的配置,例如坐标轴和展示类型等等。
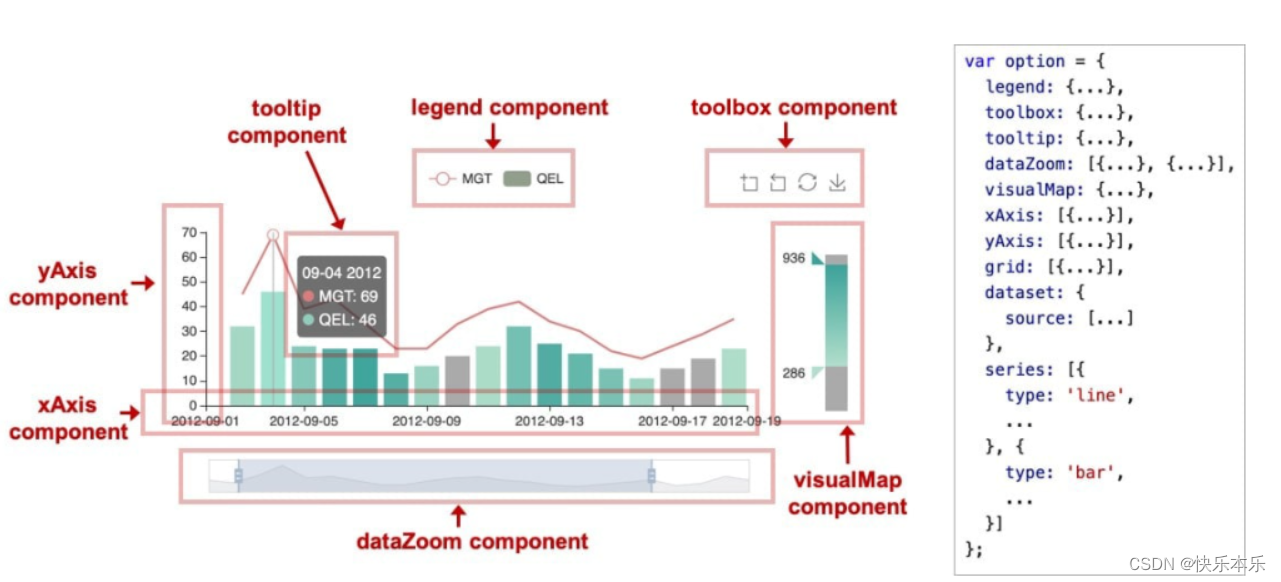
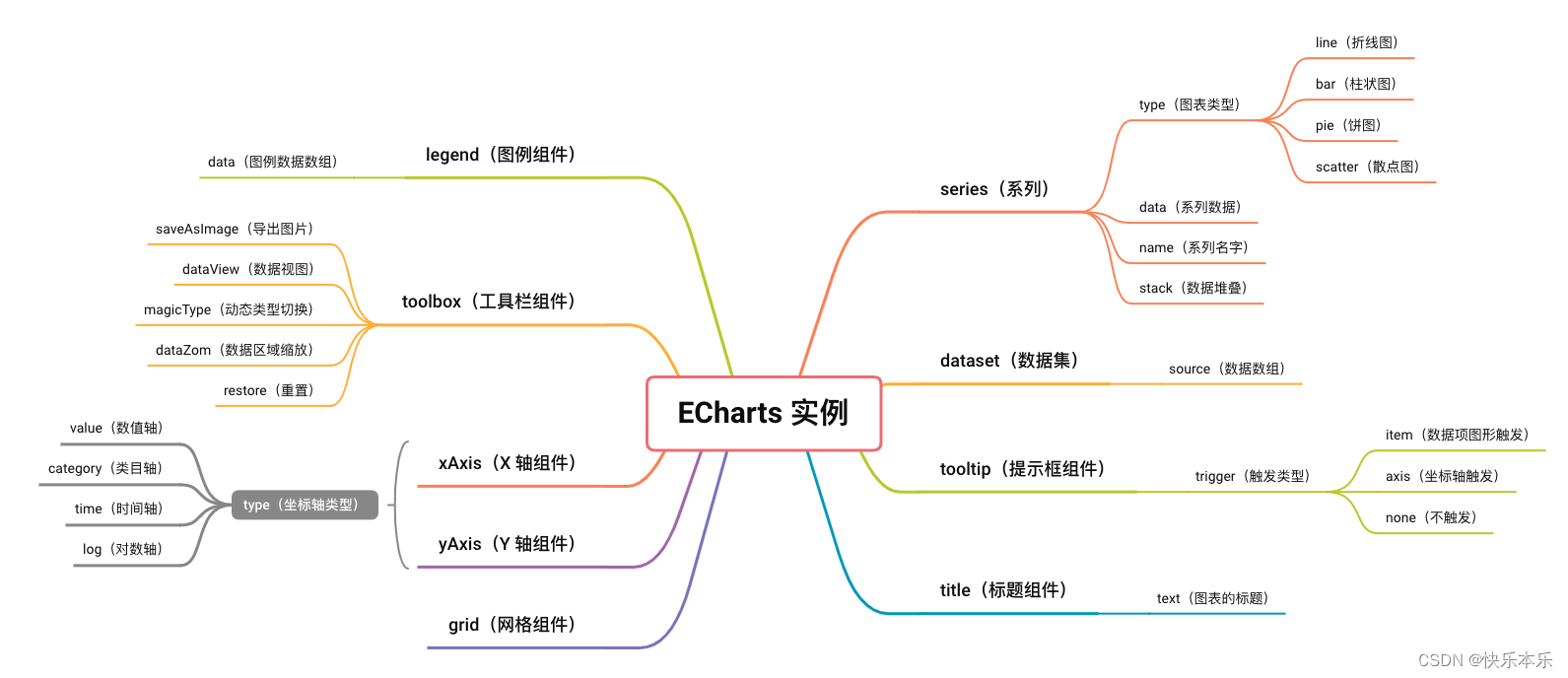
用一张图来理解:

xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)
visualMap(视觉映射组件)、tooltip(提示框组件)
toolbox(工具栏组件)、series(系列数据)、legend(图例组件)
可选配置

title 标题组件
title 标题 { },text是内容,show是显示
tooltip 提示框组件
tooltip 提示框组件。
tooltip:{ trigger: 'item' }
触发类型。
'item'
数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
'axis'
坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
'none'
什么都不触发。
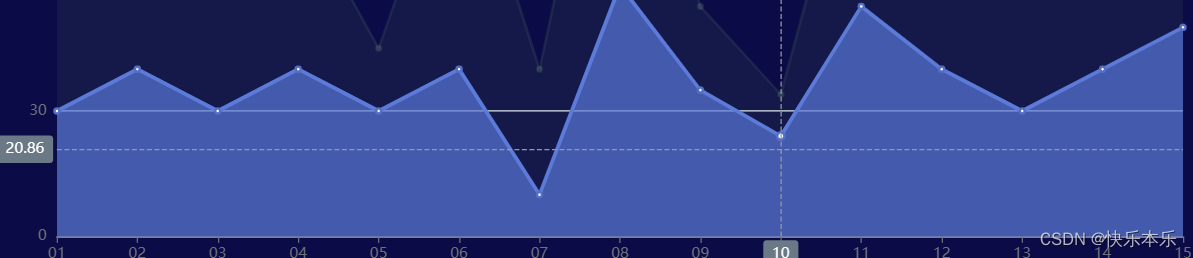
axisPointer 坐标轴指示器
坐标轴指示器是指示坐标轴当前刻度的工具,需要在tooltip里搭配使用
也就是说里面包含的属性都是与坐标轴的设置相关。
type选项:
包含 line(直线指示器)、shadow(阴影指示器)、none(无指示器)、cross(十字准星指示器)这四种类型。
一般来说shadow和cross比较常用,cross可以显示股票那种效果。
tooltip.axisPointer.crossStyle.color 用于设置线的颜色。
tooltip:{
type:"axis",axisPointer: {type: "cross",//会有两根相交线}}
legend 图例组件
在样式上可以有很多配置
例:
orient:"vertical" 就是竖直
left:"left" 组件就在左边,同理可得上下左右
itemWidth 和 itemHeight 分别是图例的宽度和高度,图例就是item

但是一般使用就只需要写 legend: {}, 就会显示对应的图例,这些名字是在series的name里定义。
但是还有一种写法就是写个data:[ ],把series里面的数据名字都写进去

toolbox 工具栏
内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具。
只要feature里写上就可以了
toolbox: {feature: {saveAsImage: {}}
},
导出图片(saveAsImage):
dataView:直接把数据显示出来 toolbox.feature.dataView

坐标轴
- xAxis:直角坐标系 X 轴。
- yAxis:直角坐标系 Y 轴。
- grid:直角坐标系网格。
网格(grid)是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。
几个常用的属性,分别是:
- show 是否显示直角坐标系网格。
- left 是 grid 组件离容器左侧的距离。
- top 是 grid 组件离容器上侧的距离。
- right 是 grid 组件离容器右侧的距离。
- bottom 是 grid 组件离容器下侧的距离。
grid: {left: "3%",right: "4%",bottom: "3%",containLabel: true,//grid 区域是否包含坐标轴的刻度标签,默认fasle},
grid.containLabel 设置 grid 区域是否包含坐标轴的刻度标签,默认为 false。
这里要理解的是容器就是这个DOM元素,有点像绝对定位,父亲是DOM元素

xAxis和yAxis
type 是坐标轴类型,其类型有以下几种:
- value 是数值轴,适用于连续数据。(一般是y轴)
- category 是类目轴,适用于离散的类目数据。(一般是x轴)
- time 是时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同。
- log 是对数轴。适用于对数数据。
min/max设置最小最大值
xAxis.data 是类目数据。
一般在x轴中使用,类型必须是category,无type则 默认是category
需要注意的是,它只在类目轴(type: ‘category’)中有效。如果没有设置 type,但是设置了 axis.data,则认为 type 是 ‘category’。 如果设置了 type 是 ‘category’,但没有设置 axis.data,则 axis.data的内容会自动从 series.data 中获取。
yAxis.axisLabel.formatter 是设置坐标轴单位的
axisLabel: {formatter: "{value} 万",show:"true",//设置是否显示刻度},
xAxis.splitLine.show 设置是否显示分隔线。
yAxis.axisLine.show 设置是否显示坐标轴线。
yAxis.inverse 设置是否反向坐标轴。
series ([ ]用数组表示,数组里是一个个数据对象)
系列(series)是指:一组数值以及这些数值映射成的图。一系列的数据和图
参数:一组数值(data)、图表类型(type)、以及(关于这些数据如何映射成图的)参数。
type:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)等等
name 是系列的名字。
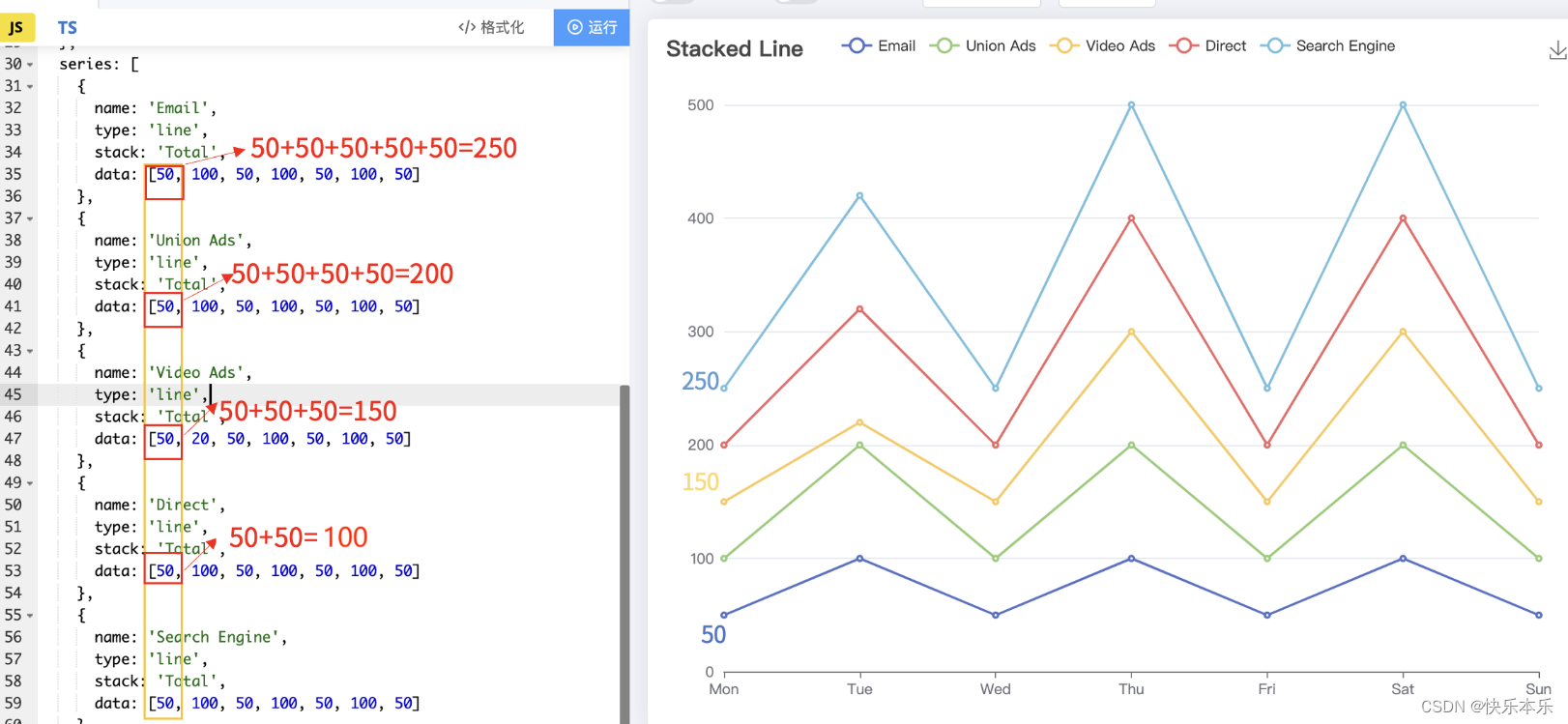
stack 是数据堆叠,同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加。

这里也标明了一个echarts实例中可以创建多个图表和坐标系。
这个时候再看series,里面一个数据对象就是一个图。
areaStyle: { } 区域填充样式。设置后显示成区域面积图,面积就会有颜色填充。

series-bar.barWidth 设置条柱的宽度。
series.smooth 设置是否平滑曲线显示。
series.showSymbol 是否显示 symbol,也就是图上的数据点,默认为 true。
饼状图
在series里配置
series.radius 设置饼形的半径。
series.center 设置饼图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
series.roseType 设置是否展示成南丁格尔图,通过半径区分数据大小,有两种模式:
- radius 区圆心角展现数据的百分比,半径展现数据的大小。
- area 所有扇区圆心角相同,仅通过半径展现数据大小。

series.itemStyle.borderRadius 用于指定饼图扇形区块的内外圆角半径。会变成不规则的圆

series-pie.labelLine.length 是视觉引导线第一段的长度。连接到图表的长度

series-pie.labelLine.length2 是连接到文字的线长度,一般比第一个多5 但是我没看出来差别
散点图
这个就比较复杂了,只做一个记录。可以看出来蓝桥的课做的还是很用心的。
tooltip.backgroundColor 是提示框浮层的背景颜色。
tooltip.formatter 是用来设置提示浮层内容显示的格式,它支持字符串模板和回调函数两种形式。
实在是太多了,就不记录了,有需要去看看原课程吧
交互组件

直接看这篇文章吧,写的太好了交互组件
异步数据加载
这里的数据是我们定义好的,但是现实中肯定是在数据库里拿的,这个时候就要用到异步数据加载
通过使用 jQuery 等工具异步获取数据,并填入 setOption 中。
$.get("data.json",function (data) {myChart.setOption({title: {text: "电影类型",left: "center",},tooltip: {trigger: "item",},legend: {orient: "vertical",left: "left",},series: [{type: "pie",radius: "55%",data: data.data_pie, // 数据},],});},"json");
其实除了加载数据,设置图表实例的配置项、数据、万能接口、所有参数和数据的修改都可以通过 setOption 来完成,ECharts 会合并新的参数和数据,然后刷新图表。
如果开启动画配置项的话,ECharts 会找到两组数据之间的差异,然后通过合适的动画去表现数据的变化。
也就是说只要数据改变,echarts会自动更新表格
事件处理
myChart.on("事件名称", 回调函数);//和js一样 myChart是实例

在 ECharts 中,支持的常见鼠标事件有以下几种:
- click:点击鼠标时触发。
- dblclick:在同一个元素上双击鼠标时触发。
- mouseup:释放按下的鼠标键时触发。
- mousedown:按下鼠标键时触发。
- mousemove:当鼠标在一个节点内部移动时触发。
- mouseover:鼠标进入一个节点时触发。
- mouseout:鼠标离开一个节点时触发。
- globalout:鼠标移出坐标系触发。
- contextmenu:打开上下文菜单时被触发
例子:
var option = {series: [{name: "人气",type: "pie",radius: "50%",data: [{ value: 35, name: "数据库" },{ value: 48, name: "后端开发" },{ value: 24, name: "信息安全" },{ value: 30, name: "人工智能" },],},],};myChart.setOption(option);// 处理点击事件并且跳转到相应的课程页面myChart.on("click", function (params) {console.log(params.name);window.open("https://www.lanqiao.cn/courses/?category=" + params.name);});
params是series中的data

相关文章:

蓝桥杯备赛——Echarts学习
文章目录前言学习 ECharts 的方法快速上手基础知识option 配置选项可选配置title 标题组件tooltip 提示框组件axisPointer 坐标轴指示器legend 图例组件toolbox 工具栏坐标轴xAxis和yAxisseries ([ ]用数组表示,数组里是一个个数据对象)饼状图散点图交互…...

动态规划--最长公共子串
最长公共子串公共子串问题费曼算法动态规划算法思路代码实现公共子串问题 在计算机科学中,最长公共子串问题是寻找两个或多个已知字符串最长的子串。此问题与最长公共子序列问题的区别在于子序列不必是连续的,而子串却必须是。链接: 百度百科 费曼算法…...

【运筹优化】剩余空间法求解带顺序约束的二维矩形装箱问题 + Java代码实现
文章目录一、带顺序约束的二维矩形装箱问题二、剩余空间法三、完整代码实现3.1 Instance 实例类3.2 Item 物品类3.3 PlaceItem 已放置物品类3.4 Solution 结果类3.5 RSPackingWithWeight 剩余空间算法类3.6 Run 运行类3.7 测试案例3.8 ReadDataUtil 数据读取类3.9 运行结果展示…...

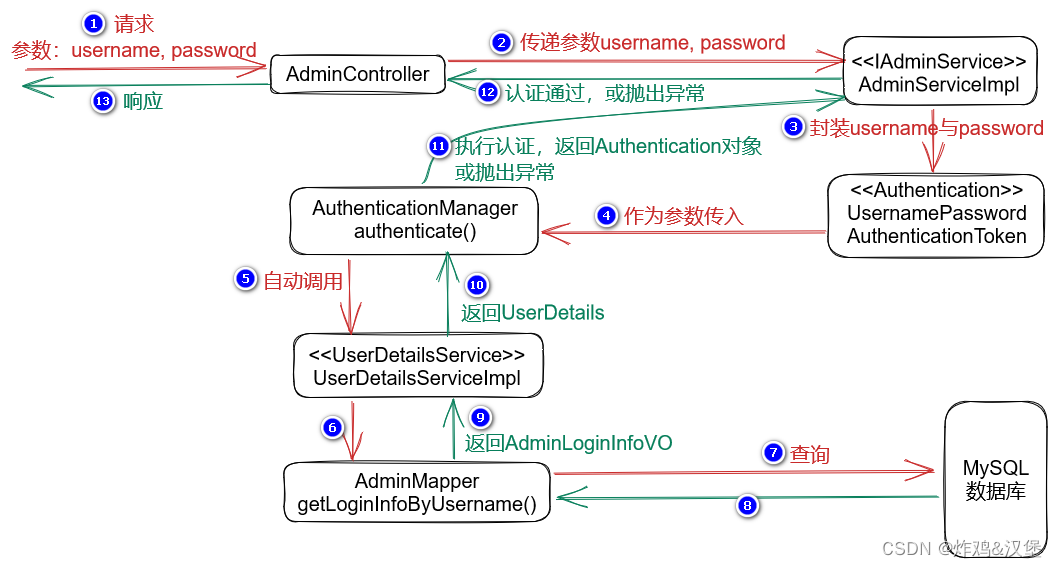
第四阶段15-关于权限,处理解析JWT时的异常,跨域请求,关于Spring Security的认证流程
处理解析JWT时的异常 由于解析JWT是在过滤器中执行的,而过滤器是整个服务器端中最早接收到所有请求的组件,此时,控制器等其它组件尚未运行,则不可以使用此前的“全局异常处理器”来处理解析JWT时的异常(全局异常处理器…...

毕业设计 基于51单片机的指纹红外密码电子锁
基于51单片机的指纹红外密码电子锁1、项目简介1.1 系统框架1.2 系统功能2、部分电路设计2.1 STC89C52单片机最小系统电路设计2.2 矩阵按键电路电路设计2.3 液晶显示模块电路设计3、部分代码展示3.1 LCD12864显示字符串3.2 串口初始化实物图1、项目简介 选题指导,项…...

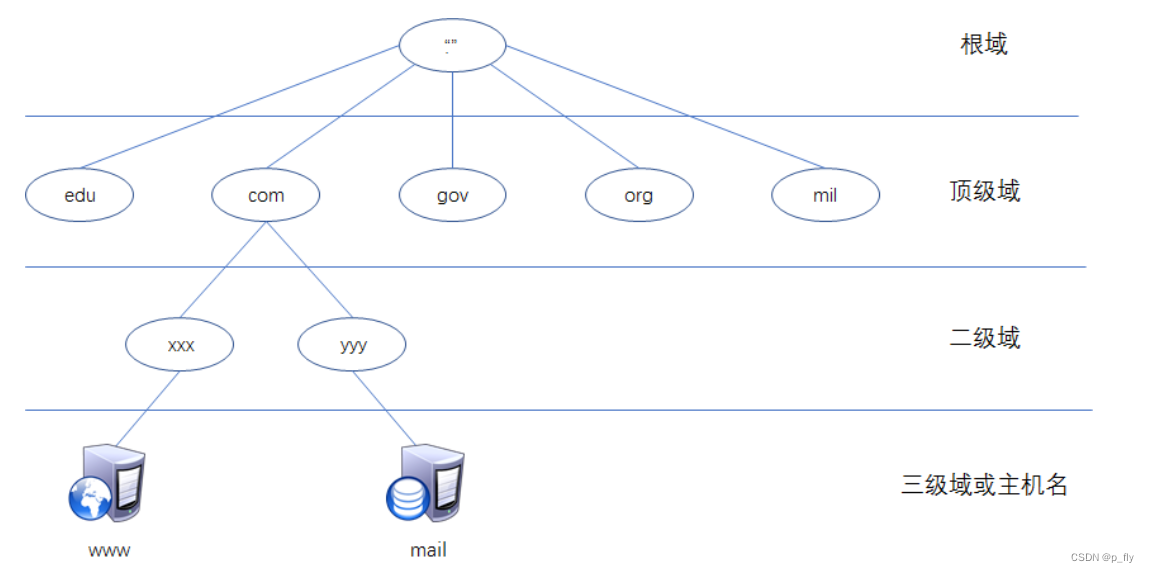
【JavaWeb】数据链路层协议——以太网 + 应用层协议——DNS
以太网 以太网不是一个具体的网络,而是一个技术标准,主要应用于数据链路层和物理层。 以太网数据帧结构 以太网的数据帧结构由三部分构成: 帧头 载荷 帧尾 其中的MAC地址是六位,这样就比IPV4所表示的地址大很多,…...

docker 容器安装 python jre
Dockerfile FROM python:2.7.11-alpine RUN mkdir /usr/local/java WORKDIR /usr/local/java # 5.更改 Alpine 的软件源为阿里云,默认从官方源拉取比较慢 RUN echo http://mirrors.aliyun.com/alpine/v3.10/main/ > /etc/apk/repositories && \ echo…...

Linux下将C++程序打包成动态库静态库方法
之前在这篇文章里介绍过动态库和静态库的理论部分,这篇文章主要介绍下实际的操作步骤: 静态链接库生成 gcc -c main.cpp -o main.o ar -rc libmain.a main.o sudo cp libmain.a /usr/local/lib 调用即可解释一下上面的命令:前两步生成了libmain.a sudo…...

Centos7 服务器基线检查处理汇总
1、服务器超时设置 问题描叙 TMOUT的值大于key2且小于等于{key2}且小于等于key2且小于等于{key1}视为合规 查看命令:export检测结果 超时时间:0处理方式 备份/etc/profile文件 cp /etc/profile /etc/profile_bak编辑profile文件 vim /etc/profile修改/新增 TMO…...

PaddleOCR遇到 lanms-neo问题处理
在window环境中安装PaddleOCR依赖是真的蛋疼,关键官方论坛里也都没有具体的解决方案。吐槽。。。吐槽。。。 我在 “windows安装lanms-neo问题处理”文章中看到lanms-neo问题全过程解决。个人觉得文档说明不是很细致,导致我按步骤执行,还是安…...

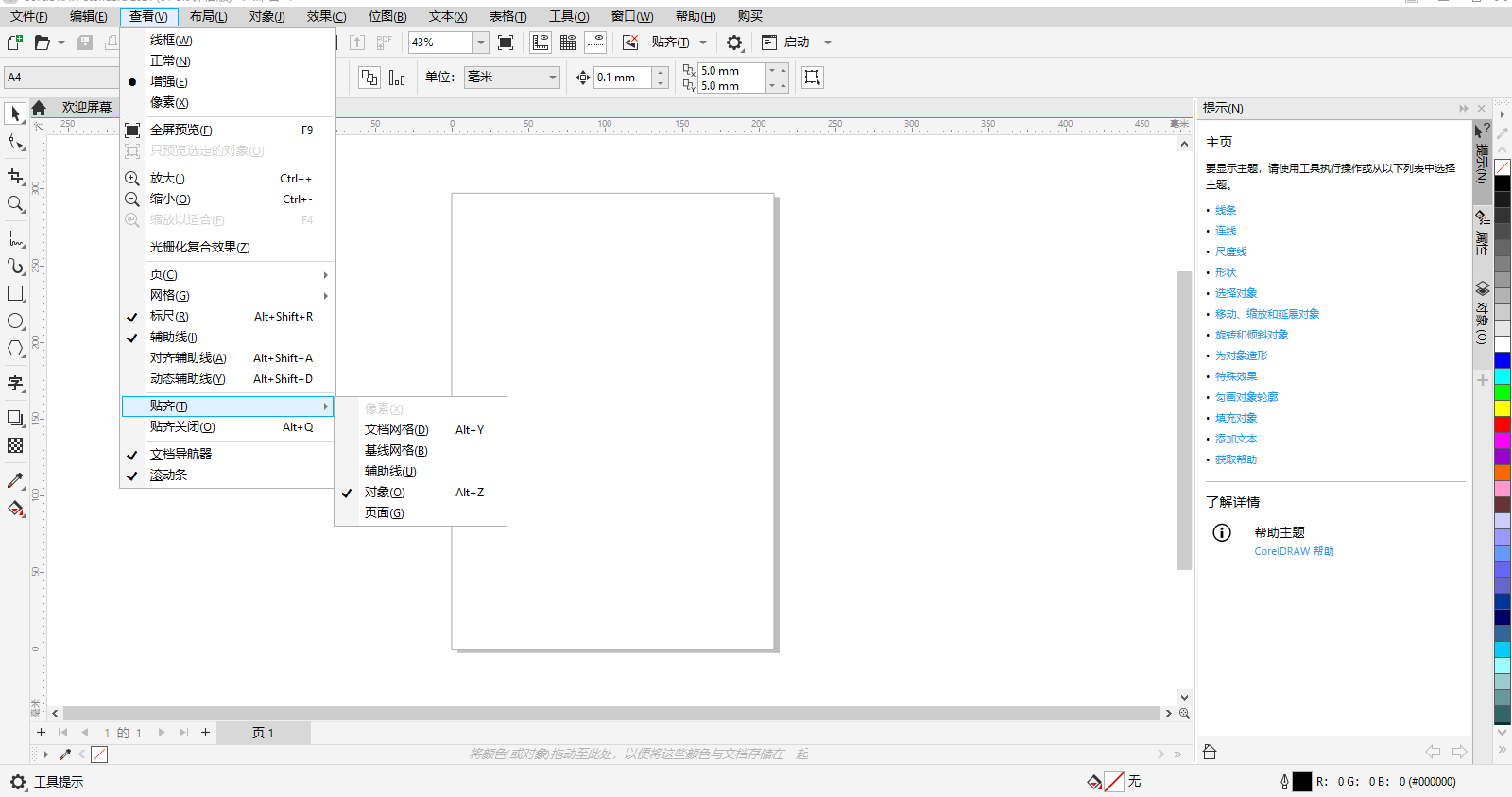
coreldraw2023安装包下载及新功能介绍
对于广告标识业来说 coreldraw这个软件,对我们来说绝对不陌生,我从2008年开始接触到广告制作,到现在已经13多年了,从一开始的coreldraw 9红色的热气球开始。就被这个强大的软件所吸引,他有强大的排榜功能已经对位图的处…...

Nginx 负载均衡服务失败场景
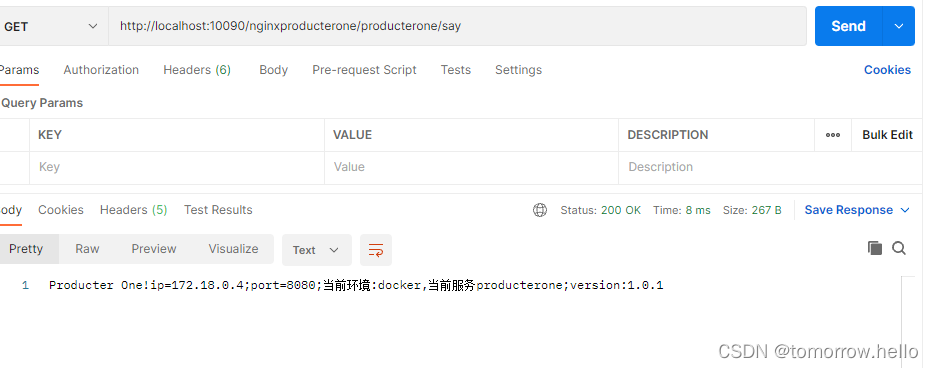
nginx可以配置负载均衡,我们可以通过配置实现nginx负载均衡。这里部署了两个服务producter-one和producter-one2。 upstream proxyproducter-one {server producter-one:8080 weight1;server producter-one2:8080 weight1;}# 访问其他服务server {listen 9090…...

开学季哪个电容笔好?2023口碑最好电容笔推荐
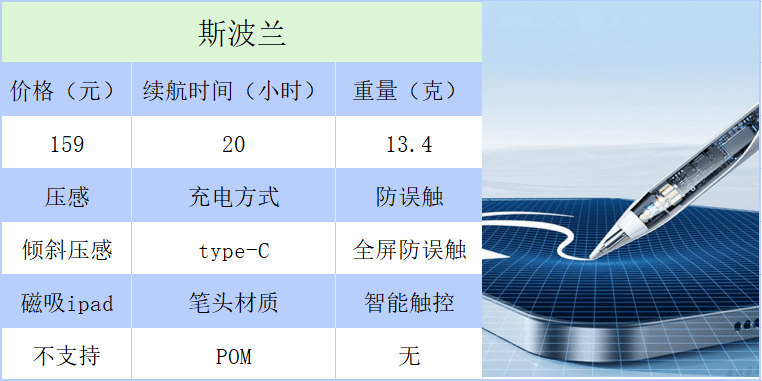
虽说苹果原装的电容笔非常好用,性能也非常不错,但由于价格昂贵,普通的学生是没办法购买的,再加上重量比较大,使用时间长了,难免会让人感觉到疲劳。如果仅仅是为了学习记笔记,那就没必要再去购买…...

经验分享-如何使用http调用chatGPT-3.5-turbo模型API
今天上午,就在工作群里收到了关于openAI发布chatGPT官方模型的消息分享。openAI这次的动作真的很快啊,没想到这么快就直接发布了chatGPT目前所使用的模型api。据Open AI在官方消息,本次开放了ChatGPT和Whisper的模型API,可以供用户…...

【C#】yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
C# 日期转字符串 实例化一个时间字符串 DateTimeFormatInfo dfInfonew DateTimeFormatInfo(); dfInfo.ShortDatePattern "yyyy/MM/dd hh:mm:ss:ffff"; DateTime dt Convert.ToDateTime("2019/07/01 18:18:18:1818", dfInfo);日期转字符串 string dat…...

基于神经网络的滑模鲁棒控制
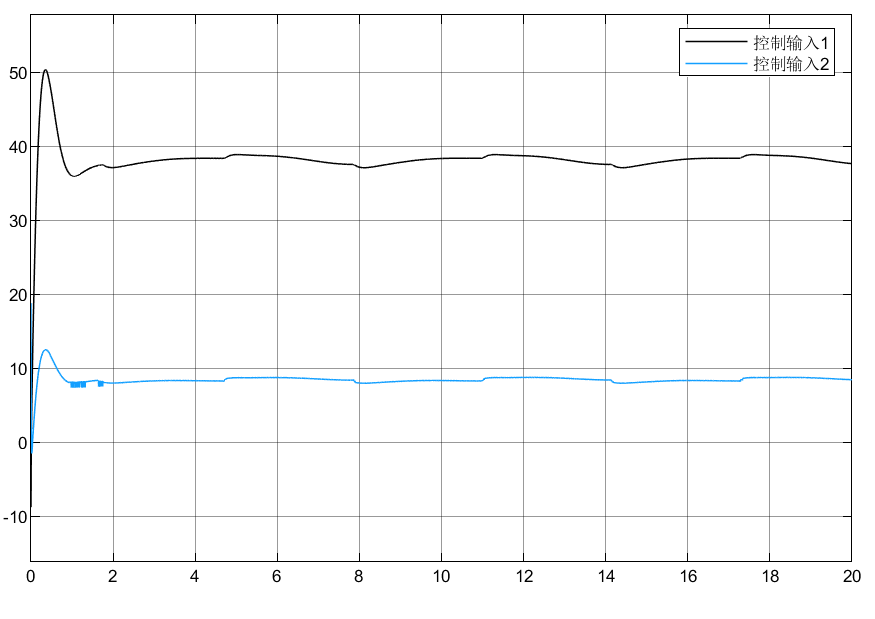
目录 前言 1.双关节机械手臂模型 2.神经网络自适应律设计 3. 滑模控制律设计 4. 仿真分析 4.1 仿真模型 4.2 仿真结果 4.3 小结 5 学习问题 前言 上一篇文章我介绍了神经网络补偿的机理,只不过控制律不同,本章我们结合滑模理论设计控制律&#…...

2023年融资融券研究报告
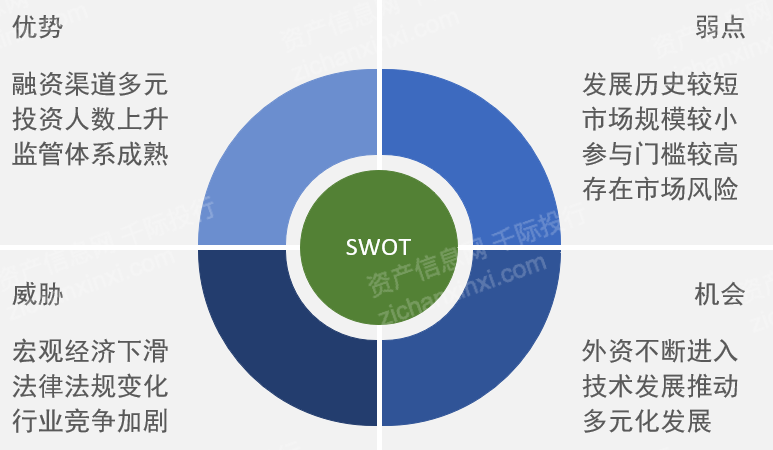
第一章 行业概况 融资融券是证券交易市场上的两种金融衍生品交易方式,主要用于股票、债券等证券的融资和投资。 融资是指投资者向证券公司借入资金购买证券,以期望股票价格上涨后卖出获得利润。融资需支付一定的利息和费用,利息根据借入的资…...

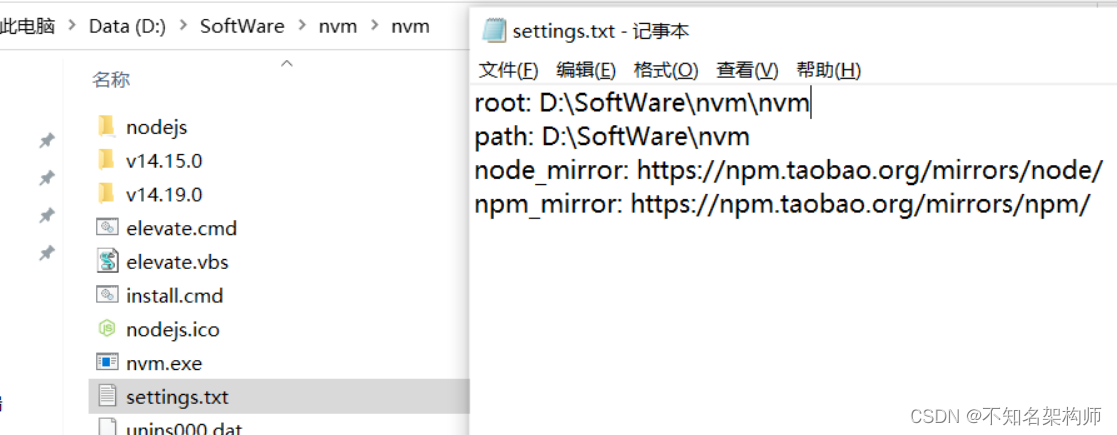
Nodejs环境配置 | Linux安装nvm | windows安装nvm
文章目录一. 前言二. Linux Nodejs环境配置1. 安装nvm2. 配置npm三. Windows Nodejs环境配置1. 安装nvm2. 配置npm四. nvm基本使用一. 前言 由于在实际开发中一些不同的项目需要不同的npm版本来启动,所以本篇文章会基于nvm这个node版本管理工具来进行Linux和Winodw…...

显示接口测试
背景需求两个显示器连接到一台PC,期望每台显示器可以单独显示,在一台显示器显示时,另外一台显示器同PC的连接断开,即系统下查看到连接状态为disconnected。同时在显示器上图形化显示当前显示器编号。如下图,期望当显示…...

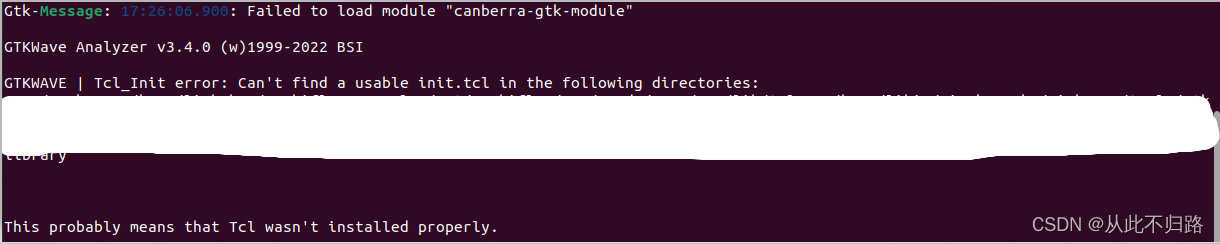
Tcl_Init error: Can‘t find a usable init.tcl in the following directories
目录 问题 解决 小结 问题 最近在研究开源波形显示软件gtkwave时,Ubuntu18.04下编译打包完成,移植到另一个电脑上运行时,出现以下错误,如图: 擦掉的部分是一些路径信息,这个错误提示意味着您的系统中缺少所需的 Tcl 初始化文件,路径下确实没有init.tcl文…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

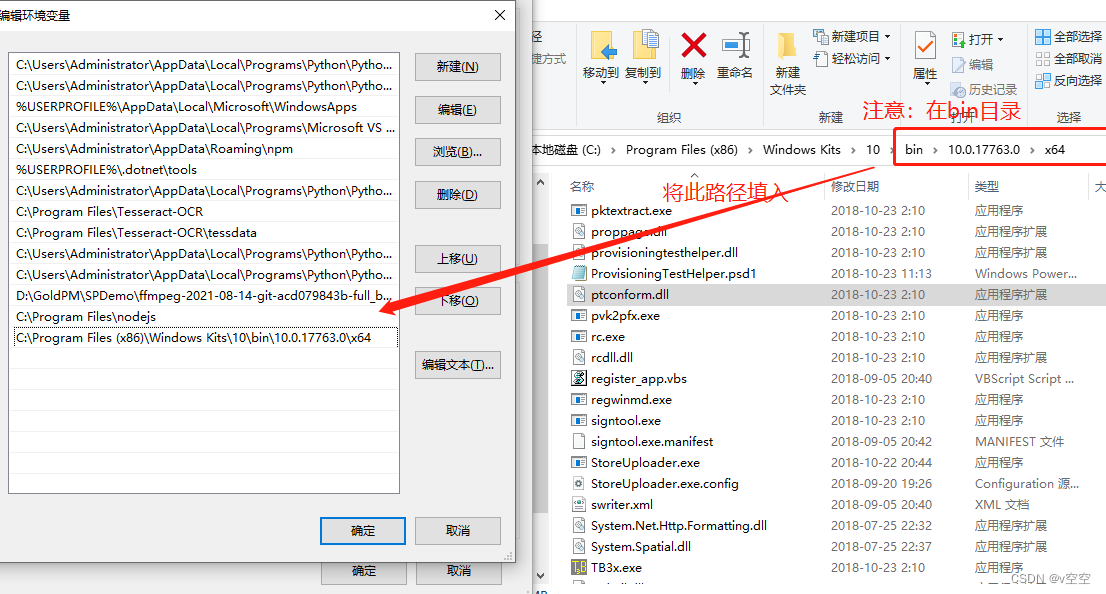
python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

echarts使用graphic强行给图增加一个边框(边框根据自己的图形大小设置)- 适用于无法使用dom的样式
pdf-lib https://blog.csdn.net/Shi_haoliu/article/details/148157624?spm1001.2014.3001.5501 为了完成在pdf中导出echarts图,如果边框加在dom上面,pdf-lib导出svg的时候并不会导出边框,所以只能在echarts图上面加边框 grid的边框是在图里…...

深入解析 ReentrantLock:原理、公平锁与非公平锁的较量
ReentrantLock 是 Java 中 java.util.concurrent.locks 包下的一个重要类,用于实现线程同步,支持可重入性,并且可以选择公平锁或非公平锁的实现方式。下面将详细介绍 ReentrantLock 的实现原理以及公平锁和非公平锁的区别。 ReentrantLock 实现原理 基本架构 ReentrantLo…...
