前端常见面试题之html和css篇
文章目录
- 一、html
- 1. 如何理解html语义化
- 2. 说说块级元素和内联元素的区别
- 二、css
- 1. 盒模型的宽度offsetWidth如何计算
- 2. box-sizing:border-box有什么用
- 3. margin的纵向重叠问题
- 4. 谈谈你对BFC的理解和应用
- 5. 清除浮动有哪些方式
- 6. 使用flex布局实现骰子3
- 7.position的absolute和relative定位问题
- 8. 水平居中的实现方式
- 9.水平垂直居中的实现方式
- 10. line-height继承问题
- 11. rem,em,px
- 12. vw和vh
一、html
1. 如何理解html语义化
HTML语义化是指在编写HTML代码时,使用适当的标签来描述内容的含义和结构。
语义化的好处包括:
- 增强代码的可读性;
- 提高搜索引擎的理解能力;
- 方便开发者阅读和维护代码;
- 以及更好地支持无障碍访问等。
理解HTML语义化的关键在于正确使用HTML标签来表示内容的含义。以下是一些常见的HTML标签和它们的语义含义:
-
<header>标签用于表示页面或区块的头部,比如页面的标题或导航栏。 -
<nav>标签用于表示导航栏。 -
<main>标签用于表示页面的主要内容。 -
<article>标签用于表示独立的文章内容。 -
<section>标签用于表示页面或文章的分段内容。 -
<aside>标签用于表示与主要内容相关但不属于主要内容的附加信息。 -
<footer>标签用于表示页面或区块的底部,比如版权信息或联系方式。 -
<h1>-<h6>标签用于表示标题,其中<h1>表示最高级别的标题。 -
<p>标签用于表示段落。 -
<ul>和<ol>标签用于表示无序列表和有序列表。 -
<li>标签用于表示列表中的每一项。 -
<a>标签用于表示链接。 -
<img>标签用于表示图片。 -
<table>标签用于表示表格。
举例对比说明,假设有一个网页包含一个标题、一段文字内容和两张图片:
- 非语义化的HTML代码:
<div class="header">网页标题</div>
<div class="content">这是内容</div>
<div class="image"><img src="image1.jpg" alt="图片1"></div>
<div class="image"><img src="image2.jpg" alt="图片2"></div>
这段代码使用了一些无具体含义的<div>标签来表示页面的结构。这样的代码在没有样式的情况下很难理解页面结构,也不利于搜索引擎对页面内容的分析。
- 语义化的HTML代码:
<header>网页标题</header>
<main><article><h1>文章标题</h1><p>这是内容</p></article><figure><img src="image1.jpg" alt="图片1"><figcaption>图片1的描述</figcaption></figure><figure><img src="image2.jpg" alt="图片2"><figcaption>图片2的描述</figcaption></figure>
</main>
这段代码使用了具有明确含义的HTML标签来描述页面结构和内容。<header>表示网页的标题,<main>表示主要内容,<article>表示一篇文章等等。这样的代码清晰易读,有助于理解网页结构和内容。
通过对比可以看出,语义化的HTML代码更直观、易理解,也更便于网页的维护和SEO优化。
2. 说说块级元素和内联元素的区别
在HTML中,块级元素和内联元素是两种不同的元素类型。
块级元素(Block-level elements):
- 块级元素通常会在页面中生成一个独立的块,占据一行或者多行的空间。
- 常见的块级元素有
<div>,<p>,<h1>-<h6>,<ul>,<li>,<table>,<form>等。
内联元素(Inline elements):
- 内联元素不会在页面中生成一个独立的块,而是与其他元素在一行显示。
- 常见的内联元素有
<span>,<a>,<strong>,<em>,<img>,<input>,<br>等。
块级元素和内联元素的区别主要体现在以下几个方面:
- 显示方式:块级元素以块的形式显示,即自动换行且占据一整行或多行的宽度;内联元素则与其他元素在一行上显示,不会换行。
- 盒模型:块级元素可以设置宽度、高度、内外边距等样式属性,可以直接控制元素的盒模型;内联元素的宽度和高度由其内容决定,不能直接设置。
- 默认样式:块级元素的默认样式是
display: block;,而内联元素的默认样式是display: inline;。 - 嵌套规则:块级元素可以包含其他块级元素和内联元素;内联元素不能包含块级元素,只能包含其他内联元素或者文本内容。
需要注意的是,可以通过CSS的属性display来改变元素的显示方式,将块级元素设置为内联元素或将内联元素设置为块级元素。
二、css
1. 盒模型的宽度offsetWidth如何计算
盒模型的宽度offsetWidth是指一个元素的整体宽度,包括内容区域的宽度(content)、内边距(padding)以及边框(border)。
在计算offsetWidth时,浏览器会将元素的内容区域宽度、内边距宽度和边框宽度都考虑在内。
举例说明:
假设有一个 div 元素,设置了如下样式:
div {width: 300px;padding: 10px;border: 1px solid black;
}
这个 div 元素的盒模型宽度可以这样计算:
-
内容宽度:指定的宽度为 300px。
-
内边距和边框宽度:左右两侧的内边距为 10px,上下两侧的内边距为 10px;四条边的边框宽度为 1px。
因此,盒模型的总宽度为 300px + 2 * 10px + 2 * 1px = 322px。
2. box-sizing:border-box有什么用
"box-sizing: border-box;"是一个用于 CSS 的属性,它指定了元素的盒子模型计算方式,并将CSS的宽度(width)和高度(height)的计算方式修改为包括边框(border)和内边距(padding)的计算。
举例来说,如果一个元素宽度被设置为200px并且应用了一些边框和内边距,如果没有使用"box-sizing: border-box;"属性,那么元素的实际宽度将会变大,以包括边框和内边距的大小。而如果使用了"box-sizing: border-box;"属性,元素的实际宽度将会保持为200px,并且边框和内边距将会减少自动适应。
下面是一个示例,展示了使用和不使用"box-sizing: border-box;"属性的区别:
HTML:
<div class="example"></div>
CSS:
.example {width: 200px;height: 100px;padding: 10px;border: 5px solid black;background-color: lightgray; box-sizing: border-box;
}
在上述例子中,使用了"box-sizing: border-box;“属性,因此元素的实际宽度仍然为200px,包括边框和内边距。如果没有使用该属性,元素的实际宽度将会变为230px(宽度 + 左右边距 + 左右边框),因为默认的"box-sizing"属性值是"content-box”,即只包括内容。
这个属性特别有用的一个场景是当需要制作一个带有固定宽度的网格系统时,可以使用该属性确保每列总宽度都是固定的,而不会因为边框和内边距的存在而超出指定的宽度范围。
3. margin的纵向重叠问题
纵向重叠问题是指当相邻的元素都设置了上下边距(margin),并且上一个元素的下边距与下一个元素的上边距之和超过了一定的阈值(常为负数),则两者之间的垂直间距会取两个边距值中的较大者。
举一个具体的例子,假设有两个相邻的块级元素,分别是div1和div2,它们的CSS样式如下:
div1 {margin-bottom: 20px;
}div2 {margin-top: 30px;
}
在正常情况下,div1和div2之间的垂直间距应该是20px+30px=50px。然而,因为它们的边距之和超过了一定的阈值,实际渲染结果会取两个边距值中的较大者,即30px,所以div1和div2之间的垂直间距为30px。
这种纵向重叠问题通常出现在嵌套的块级元素中,比如一个列表中的每个列表项(li)都设置了上下边距,而整个列表外又设置了上下边距。当边距值的和超过了阈值时,列表项之间会出现较大的垂直间距,而不是累加所有边距值的和。为了避免这个问题,可以使用其他的方式来实现元素之间的间距,如padding、border等。
4. 谈谈你对BFC的理解和应用
BFC是块格式化上下文(Block Formatting Context)的缩写,BFC可以看作是一个封闭的容器,容器内的元素布局不会影响到容器外的元素。
形成bfc的条件
| 条件 | 描述 |
|---|---|
| 根元素 | 根元素(html)默认就是一个 bfc |
| 浮动元素 | 浮动元素(float不为none) |
| 绝对定位元素 | 绝对定位元素(position为absolute和fixed) |
| display为inline-block、table-cell等 | display为inline-block、table-cell等 |
| overflow不为visible | overflow不为visible的块级元素 |
常见的bfc应用场景:
-
清除浮动:当容器内部有浮动元素时,容器的高度会塌陷,不会撑开容器。我们可以通过创建一个BFC来清除浮动,使得容器能够正常显示高度。可以通过给容器设置
overflow: hidden或者display: table来创建BFC。 -
防止外边距合并:在正常流布局中,相邻的块级元素的垂直外边距会发生合并,导致元素之间的间距变大。但是在BFC中,相邻块级元素的垂直外边距不会合并。可以通过给元素创建BFC来防止外边距合并,可以通过设置
float、position: absolute、overflow: hidden等属性来创建BFC。 -
实现多列布局:BFC可以实现多列布局,通过给容器设置
column-count或者column-width属性,可以将容器内的内容按照多列进行布局。由于每一列都处于独立的BFC中,因此列与列之间的布局互不影响。
5. 清除浮动有哪些方式
清除浮动的方式有以下几种:
- 使用clearfix
需要在浮动元素的父元素中添加clearfix类,然后通过该类设置clear:both属性来清除浮动。示例代码如下:
<div class="clearfix"><div class="float-left">左浮动元素</div><div class="float-right">右浮动元素</div>
</div>
.clearfix::after {content: "";display: table;clear: both;
}
.float-left {float: left;
}
.float-right {float: right;
}
- 使用空元素添加clear属性
在浮动元素的父元素中添加一个空元素,然后使用clear属性来清除浮动。示例代码如下:
<div class="clear-float"><div class="float-left">左浮动元素</div><div class="float-right">右浮动元素</div><div style="clear: both;"></div>
</div>
- 使用overflow:hidden
在浮动元素的父元素中设置overflow属性为hidden,可以使父元素自动包含浮动子元素,从而清除浮动。示例代码如下:
<div class="float-parent"><div class="float-left">左浮动元素</div><div class="float-right">右浮动元素</div>
</div>
.float-parent {overflow: hidden;
}
.float-left {float: left;
}
.float-right {float: right;
}
6. 使用flex布局实现骰子3
效果如下:

示例代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>骰子三点布局</title><style>.dice {display: flex;justify-content: center;align-items: center;width: 50px;height: 50px;border: 1px solid #000;}.dot {width: 10px;height: 10px;background-color: #000;border-radius: 50%;margin: 2px;}.dot:nth-child(1) {align-self: flex-start;}.dot:nth-child(3) {align-self: flex-end;}</style></head><body><div class="dice"><span class="dot"></span><span class="dot"></span><span class="dot"></span></div></body>
</html>主要考察的是交叉轴的align-self属性。
7.position的absolute和relative定位问题
position:absolute使元素的位置相对于其最近的已定位的祖先元素进行定位。如果没有已定位的祖先元素,则相对于最初的包含块(通常是浏览器窗口)进行定位。使用position:absolute时,可以使用top、bottom、left和right属性来指定元素相对于其定位父元素的偏移位置。绝对定位的元素会完全从正常的文档流中脱离,并且不保留其空间
position:relative则使元素相对于正常文档流进行定位。在使用position:relative时,可以使用top、bottom、left和right属性来指定元素相对于其原始位置的偏移。相对定位不会从元素在正常文档流中的位置中删除元素。相对定位的元素仍然占据其原始的空间,因此周围的元素不会发生布局变化
为什么常用“子绝父相”进行定位布局?
"子绝父相"是指子元素使用position:absolute进行定位,父元素使用position:relative进行定位的布局方式。这种方式常用于构建复杂的页面布局,具有一些优点:
- 父元素的position:relative会创建一个新的定位上下文,使得子元素相对于其定位,而不会影响其他元素的布局。
- 子元素的position:absolute允许完全自由的定位。可以通过指定top、bottom、left和right属性来控制子元素在父元素中的精确位置。
- 可以方便地创建重叠和层叠效果,使得布局更加灵活。
举个例子,假设我们有以下HTML代码:
<div class="parent"><div class="child"></div>
</div>
CSS代码如下:
.parent {position: relative;height: 200px;width: 200px;background-color: lightblue;
}.child {position: absolute;top: 50px;left: 50px;height: 50px;width: 50px;background-color: red;
}
在这个例子中,父元素(class=“parent”)被设置为position:relative,这意味着子元素(class=“child”)将相对于父元素进行定位。子元素使用position:absolute进行定位,并且设置top和left属性使其与父元素的左上角偏移50像素。
8. 水平居中的实现方式
- 使用text-align属性:可以在父元素上设置text-align属性为"center",将其子元素水平居中对齐。
.parent {text-align: center;
}.child {display: inline-block;
}
- 使用margin属性:通过设置子元素的左右
margin值为"auto",可以将其水平居中对齐。
.parent {width: 300px;
}.child {margin-left: auto;margin-right: auto;
}
- 使用flexbox布局:使用flexbox布局可以轻松实现水平居中对齐。
.parent {display: flex;justify-content: center;
}.child {/* no additional styling needed */
}
- 使用grid布局:通过将子元素放置在父元素的中心单元格中,可以实现水平居中对齐。
.parent {display: grid;place-items: center;
}.child {/* no additional styling needed */
}
- 使用绝对定位与transform属性:通过将子元素的左右偏移设置为50%并且使用transform属性的
translateX(-50%)将其平移回来可以实现水平居中对齐。
.parent {position: relative;
}.child {position: absolute;left: 50%;transform: translateX(-50%);
}
9.水平垂直居中的实现方式
-
使用绝对定位和transform属性:
<div class="container"><div class="centered"><!-- 内容 --></div> </div>.container {position: relative; }.centered {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%); }将父容器设置为相对定位,然后将子容器设置为绝对定位,通过设置left和top为50%,再使用transform属性将内容向左和向上平移50%的宽度和高度,从而实现水平垂直居中对齐。
-
使用Flexbox布局:
<div class="container"><div class="centered"><!-- 内容 --></div> </div>.container {display: flex;justify-content: center;align-items: center; }将父容器设置为Flex布局,并使用
justify-content: center;和align-items: center;属性使内容在水平和垂直方向上都居中对齐。 -
设置容器的
text-align属性为center,使文本在容器中水平居中
根据目标元素的高度,调整line-height的值,使得目标元素在容器中垂直居中

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>垂直居中</title><style>.container {height: 200px;line-height: 200px;text-align: center;border: 1px solid black;}.target {border: 1px solid red;display: inline-block;line-height: normal;vertical-align: middle;}</style></head><body><div class="container"><div class="target">居中文本</div></div></body>
</html>- 绝对定位加margin:auto实现
可以使用绝对定位和margin:auto来实现水平垂直居中,可以按照以下步骤进行操作:
- 父元素需要设置
position: relative,用于作为相对定位的基准。 - 子元素需要设置
position: absolute,以便于进行绝对定位。 - 子元素设置
top: 0,left: 0,bottom: 0,right: 0,这样可以将子元素拉伸至父元素的边界。 - 子元素设置
margin: auto,让子元素在父元素中居中。
效果如下:

示例代码如下:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>margin:auto居中</title><style>.parent {position: relative;width: 600px;height: 500px;background-color: lightgray;}.child {position: absolute;top: 0;left: 0;bottom: 0;right: 0;margin: auto;width: 200px;height: 100px;background-color: white;}</style></head><body><div class="parent"><div class="child">垂直水平居中</div></div></body>
</html>10. line-height继承问题
1.当父元素的line-height属性设置为具体像素值50px时,子元素会继承父元素的line-height属性值。无论子元素的font-size属性值是多少,它的行高将始终是50px。
例如,假设父元素的line-height设置为50px,子元素的font-size设置为20px,那么子元素的行高也将是50px。
<div class="parent"><p class="child">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
CSS样式如下:
.parent {line-height: 50px;
}.child {font-size: 20px;
}
2.当父元素的line-height属性设置为数值3时,子元素会继承该比例。具体取决于子元素的font-size属性值。
假设父元素的line-height属性值为3,子元素的font-size属性值为16px。那么子元素的行高计算如下:
- 子元素的行高计算公式是:line-height = 父元素的line-height * 子元素的font-size。
- 父元素的line-height属性值是3,子元素的font-size属性值是16px,所以子元素的行高计算公式是:line-height = 3 * 16px。
- 子元素的行高计算结果是48px。
因此,子元素的行高为48px。这意味着子元素的文本内容将在每行之间保留48px的空白区域。
如下
<div class="parent"><p class="child">这是子元素</p>
</div>
CSS代码:
.parent {font-size: 20px;line-height: 3;
}.child {font-size: 16px;
}
3.当父元素的line-height属性设置为百分比200%时,子元素会继承父元素的line-height属性计算后的结果。具体取决于父元素的font-size属性值。
<style>.parent {font-size: 20px;line-height: 200%;}.child {font-size: 16px;}
</style><div class="parent"><div class="child">子元素的文本内容。</div>
</div>
在上述代码中,父元素的line-height属性值设置为200%(即2倍的字体大小),父元素的font-size属性值为20px。子元素的font-size属性值为16px。
根据继承机制和计算规则:
- 父元素的
line-height属性值会以父元素的font-size属性值为基准进行计算。即父元素的line-height计算结果为20px * 200% = 40px。 - 子元素会继承父元素的计算后的
line-height属性值。因此,子元素的line-height属性值也为40px。
11. rem,em,px
在CSS中,rem、em和px都是用于指定元素大小的单位。
-
rem(根元素相对单位):rem单位是相对于根元素(即元素)的字体大小的单位。如果根元素的字体大小为16px,则1rem等于16px。rem单位的主要优势是能够根据根元素的字体大小进行自适应调整,适用于响应式设计。
-
em(相对父元素单位):em单位是相对于最近的父元素的字体大小的单位。如果父元素的字体大小为16px,则1em等于16px。em单位与rem单位不同之处在于,它是根据父元素的字体大小而不是根元素的字体大小进行计算的。因此,em单位也可以用于实现相对父元素的布局。
-
px(像素单位):px单位是像素单位,1px表示屏幕上的一个物理像素,不受其他因素影响。px单位是固定大小的单位,无法根据用户设置进行调整。由于设备显示的物理像素不同,使用px单位可能导致在不同设备上显示不一致的问题。
总结:
- rem单位根据根元素的字体大小进行调整,适用于响应式设计。
- em单位根据父元素的字体大小进行调整,适用于相对布局。
- px单位是固定的像素单位,不受其他因素影响,适用于精确布局。
12. vw和vh
在CSS中,vw(Viewport Width)和vh(Viewport Height)是相对于视口大小的单位。
- vw:1vw等于视口宽度的1%。例如,如果视口的宽度是1000px,那么1vw就等于10px。
- vh:1vh等于视口高度的1%。例如,如果视口的高度是800px,那么1vh就等于8px。
vw 和 vh 单位的用途是根据设备的视口大小(即浏览器窗口大小)来调整元素的尺寸。这对于创建响应式布局非常有用,可以使元素在不同设备和窗口尺寸下保持一致的比例。
例如,如果你希望一个元素的宽度占据视口宽度的 50%,你可以使用以下代码:
.element {width: 50vw;
}
同样地,如果你希望一个元素的高度占据视口高度的 30%,你可以使用以下代码:
.element {height: 30vh;
}
通过使用 vw 和 vh 单位,你可以创建具有自适应性质的布局,使得网页在不同大小的屏幕上都能良好地展示。
相关文章:

前端常见面试题之html和css篇
文章目录 一、html1. 如何理解html语义化2. 说说块级元素和内联元素的区别 二、css1. 盒模型的宽度offsetWidth如何计算2. box-sizing:border-box有什么用3. margin的纵向重叠问题4. 谈谈你对BFC的理解和应用5. 清除浮动有哪些方式6. 使用flex布局实现骰子37.position的absolut…...

使用libaom处理av1编码教程
使用libaom处理av1编码教程 文章目录 使用libaom处理av1编码教程一. av1 是什么二. av1 用处三. libaom 是什么四. libaom 安装五. libaom 安装完成六. 解码av1 一. av1 是什么 AV1(AOMedia Video 1)是一种 开源视频编码格式 。它由开放媒体联盟 (AOM) …...
【数据库】【华清远见西安中心】)
面试题总结(十)【数据库】【华清远见西安中心】
数据库的分类有哪些? 数据库可以按照不同的标准进行分类,以下是一些常见的数据库分类方式: 1. 关系型数据库(Relational Database):关系型数据库采用表格的形式来组织数据,数据之间通过键值关联…...

计算机网络:物理层(三种数据交换方式)
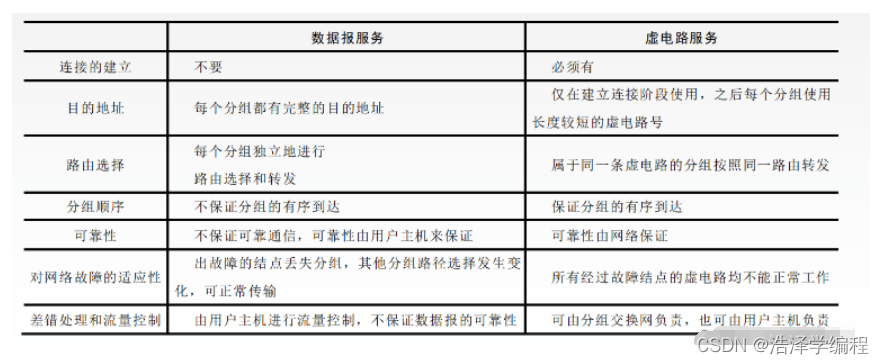
今天又学到一个知识,加油! 目录 前言 一、电路交换 二、报文交换 三、分组交换 1、数据报方式 2、虚电路方式 3、比较 总结 前言 为什么要进行数据交换? 一、电路交换 电路交换原理:在数据传输期间,源结点与…...

ubuntu18.04 64 位安装笔记——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
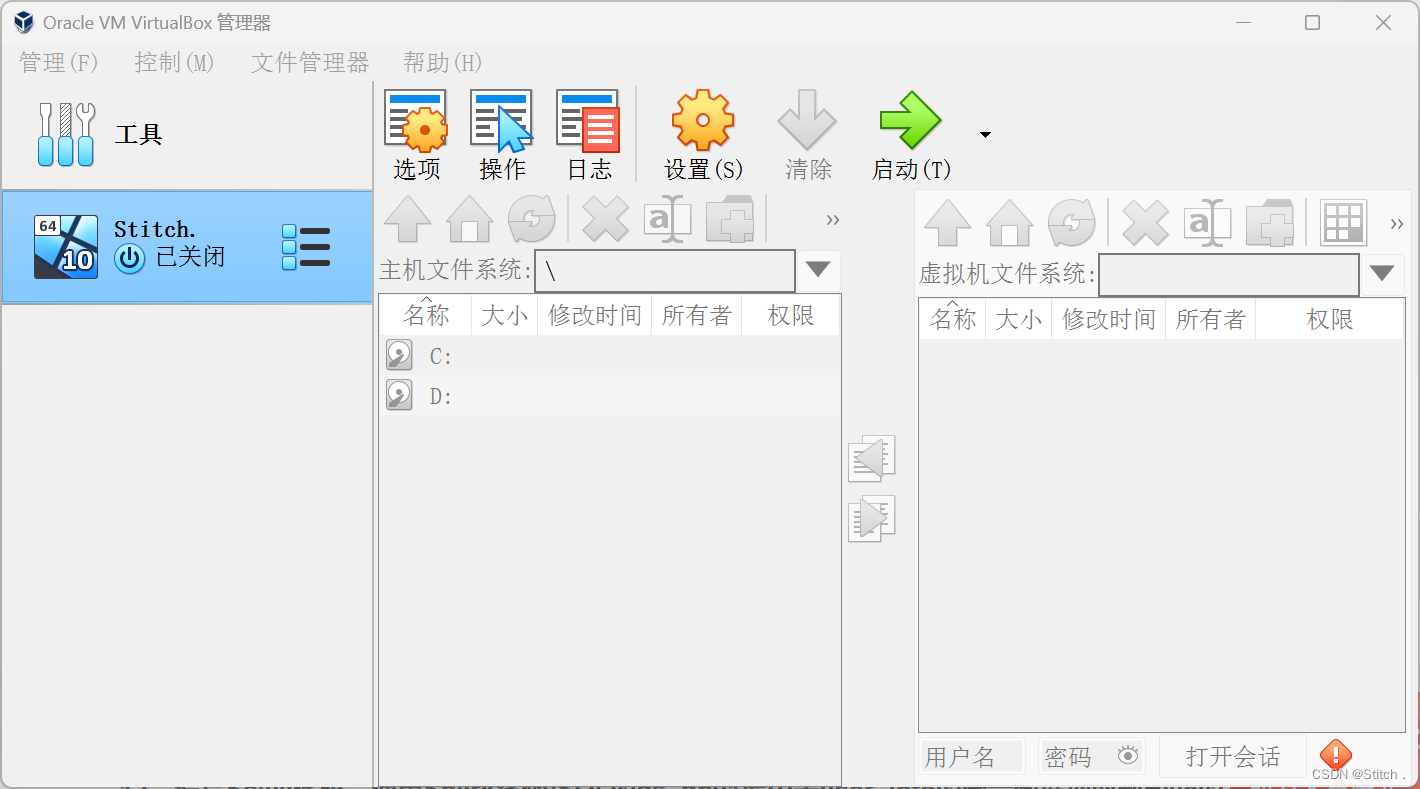
进入VirtuakBox官网,网址链接:Oracle VM VirtualBoxhttps://www.virtualbox.org/ 网页连接:Ubuntu Virtual Machine Images for VirtualBox and VMwarehttps://www.osboxes.org/ubuntu/ 将下发的ds_db01.sql数据库文件放置mysql中 12、编写S…...

Nvidia 驱动安装不完整记录
Nvidia 驱动安装不完整记录 安装 epel, sudo dnf install -y https://dl.fedoraproject.org/pub/epel/epel-releaselatest-8.noarch.rpm安装 gcc-toolset-11-gcc, dnf install gcc-toolset-11-gcc修改 gcc,make,as 为 gcc-tools…...

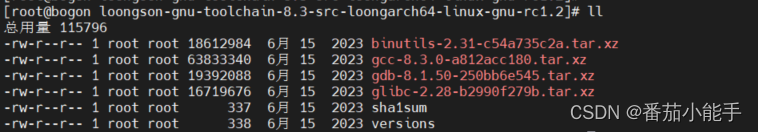
龙芯loongarch64服务器编译安装gcc-8.3.0
前言 当前电脑的gcc版本为8.3.0,但是在编译其他依赖包的时候,出现各种奇怪的问题,会莫名其妙的中断编译。本地文章讲解如何自编译安装gcc,替换系统自带的gcc。 环境准备 下载页面:龙芯开源社区网站 - LoongArch GCC 8.3 交叉工具链 - 源码下载源码包名称如:loongson-gnu…...

宏基因组学Metagenome-磷循环Pcycle功能基因分析-从分析过程到代码及结果演示-超详细保姆级流程
大背景介绍 生信分析,凡事先看论文,有了论文就有了参考,后续分析就有底了,直接上硬菜开干: PCycDB: a comprehensive and accurate database for fast analysis of phosphorus cycling genes - PubMed 数据库及部分分析代码github库: GitHub - ZengJiaxiong/Phospho…...

element plus 日期范围 自定义内容
问题: 按照官网上的自定义内容示例,修改日期选择器没有问题,如果修改日期范围选择器,修改后会丢失日期范围选择时的样式。 解决: 从F12中不难看出日期范围的选择样式来自于.el-date-table-cell 而示例中写的是.cell&…...

[23] GaussianAvatars: Photorealistic Head Avatars with Rigged 3D Gaussians
[paper | proj] 给定FLAME,基于每个三角面片中心初始化一个3D Gaussian(3DGS);当FLAME mesh被驱动时,3DGS根据它的父亲三角面片,做平移、旋转和缩放变化;3DGS可以视作mesh上的辐射场࿱…...

JSON Ajax
1. JSON概念 JSON,全称JavaScript Object Notation,即JavaScript对象表示法,是一种轻量级的数据交换格式。它基于JavaScript的子集,易于人阅读和编写,同时也易于机器解析和生成。 JSON的诞生,是为了解决电…...

ElasticSearch与HBase的分布式存储设计
本文内容覆盖如今两大非结构化数据库之间的区别 详情介绍 从各个角度详细对比 1. 官方定位 HBase 是 Hadoop 数据库,是一个分布式、可扩展的大数据存储。 当您需要对大数据进行随机、实时的读/写访问时,请使用 Apache HBase™。 这个项目的目标是在商用硬件集群上托管非常大…...

回归预测 | MATLAB实现NGO-SCN北方苍鹰算法优化随机配置网络的数据回归预测 (多指标,多图)
回归预测 | MATLAB实现NGO-SCN北方苍鹰算法优化随机配置网络的数据回归预测 (多指标,多图) 目录 回归预测 | MATLAB实现NGO-SCN北方苍鹰算法优化随机配置网络的数据回归预测 (多指标,多图)效果一览基本介绍…...

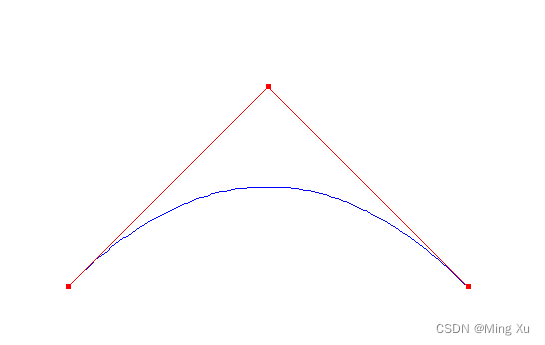
Bezier 曲线 2D
Bezier 曲线于 1962 年由法国雪铁龙汽车公司的工程师 Bezier 所发表,主要应用于汽车的外形设计。虽然 Bezier 曲线早在 1959 年便由法国雷诺汽车公司的 De Casteljau 运用递推算法开发成功,但是 Bezier 却给出了曲线的详细的曲线计算公式。所以ÿ…...

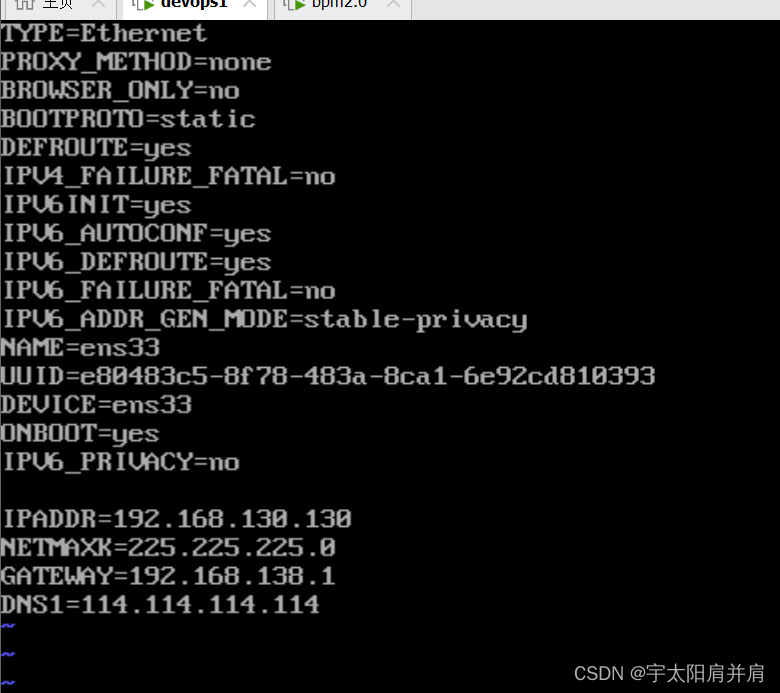
Linux静态ip
Linux静态ip Ⅰ、修改静态ip Ⅰ、修改静态ip 修改静态ip必须是root用户 su root //切换root用户 ip a //查看修改前的动态ipvi /etc/sysconfig/network-scripts/ifcfg-ens33 //打开网卡配置文件,修改一处,新增四处 BOOTPROTO&quo…...

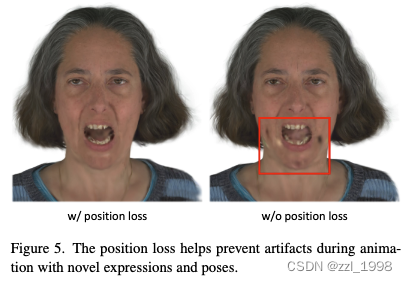
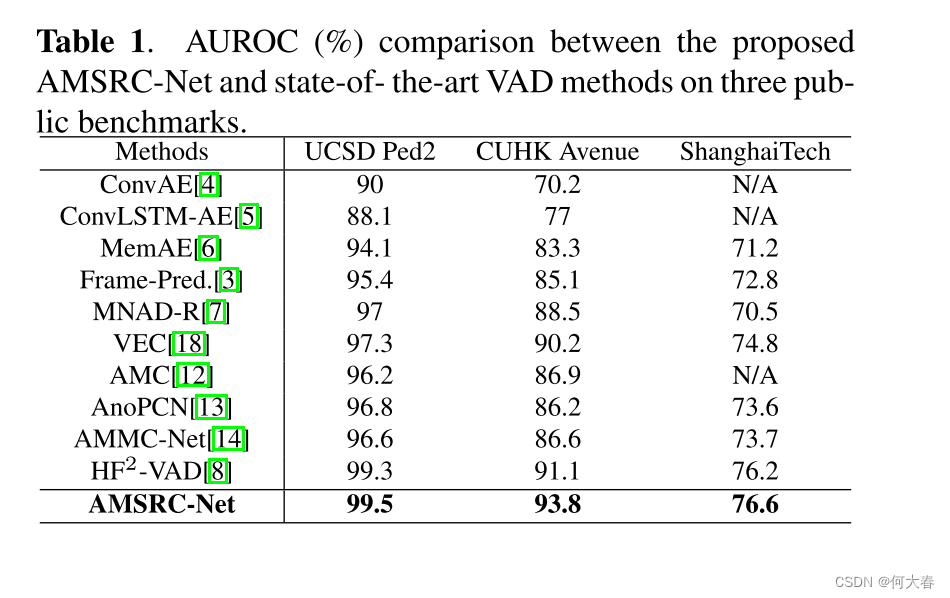
一种基于外观-运动语义表示一致性的视频异常检测框架 论文阅读
A VIDEO ANOMALY DETECTION FRAMEWORK BASED ON APPEARANCE-MOTION SEMANTICS REPRESENTATION CONSISTENCY 论文阅读 ABSTRACT1. INTRODUCTION2. PROPOSED METHOD3. EXPERIMENTAL RESULTS4. CONCLUSION阅读总结: 论文标题:A VIDEO ANOMALY DETECTION FRA…...

Netty—NIO万字详解
文章目录 NIO基本介绍同步、异步、阻塞、非阻塞IO的分类NIO 和 BIO 的比较NIO 三大核心原理示意图NIO的多路复用说明 核心一:缓存区 (Buffer)Buffer类及其子类Buffer缓冲区的分类MappedByteBuffer类说明: 核心二:通道 (Channel)Channel类及其…...
)
面试经典150题(32-37)
leetcode 150道题 计划花两个月时候刷完,今天(第十五天)完成了6道(32-37)150: 今天刚好有点没精神的感觉,然后碰到的题也不难。。天意!!! 32.(289. 生命游戏࿰…...

手撕分布式缓存---HTTP Client搭建
经过上个章节的学习,我们已经实现了一致性哈希算法,这个算法保证我们可以在节点发生变动时,最少的key请求受到影响,并返回这个节点的名称;这很大程度上避免了哈希雪崩和哈希穿透的问题。这个章节我们要基于此实现完整的…...

word如何快速制作简易代码块
先上解决方案。 方式一(全自动): typora编辑,导出选择word文档即可。内网环境,故放弃。 方式二(全手动): 在修改文档时,左侧会有“段落布局”按钮,点击该按…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
