vue3.0基础
1. setup函数
vue单页面使用到的变量和方法都定义在setup函数中,return后才能被页面引用
export default {setup(){const name = '张三'const person = {name,age:30}function goWork(){consle.log('工作')}return {name,person,goWork}}
}注意:直接定义的变量修改不会引起页面值的修改
2. ref函数
使用ref包裹的变量或者对象会变成响应式数据,ref对象值的修改会引起页面值的修改,原始值不会被修改,主要用于基础数据的引用,本质是拷贝一份数据。
<template><div @click="changeAge">{{refAge}}</div>
</template>
<script>
import {ref} from "vue"
export default {setup(){const age = 30const refAge = ref(age)function changeAge(){refAge.value = 50}return {refAge,changeAge}}
}
</script>上面示例中调用changeAge函数后age的值不会变,refAge的值会变为50
3. toRef函数
使用toRef包裹的对象会变成响应式数据,toRef对象值的修改不会引起页面值的变化,原始值会被修改,主要用于需要修值不需要刷新页面的场景,toRef接收两个参数:第一个参数是要操作的对象,第二个参数是对象的属性名
<template><div @click="changeAge">{{person.name}}</div>
</template>
<script>
import {toRef} from "vue"
export default {setup(){const person = {name:'张三',age:30}const refNmae = toRef(person,'name')function changeAge(){refNmae.value = '李四'}return {changeAge,person}}
}
</script>3. reactive函数
使用reactive包裹的对象会变成响应式数据,reactive对象值的修改会引起页面值的修改,返回一个响应式的Proxy,主要用于复杂数据的引用如:对象、数组
<template><div @click="changeAge">{{react.name}}</div>
</template>
<script>
import {reactive} from "vue"
export default {setup(){const person = {name:'张三',age:30}const react = reactive(person)function changeAge(){react.name = '李四'}return {changeAge,react}}
}
</script>4. toRefs函数
使用toRefs包裹的对象会变成响应式数据,toRefs对象值的修改不会引起页面值的变化,原始值会被修改,主要用于批量设置多个数据为响应数据
<template><div @click="changeAge">{{name}}</div><div>{{attribute.weight}}</div>
</template>
<script>
import {toRefs,reactive} from "vue"
export default {setup(){const person = {name:'张三',age:30,attribute:{weight:'80',height:170}}const refs = toRefs(reactive(person))function changeAge(){refs.name = '李四'}return {changeAge,...refs}}
}
</script>toRefs的对象配合扩展符(...)使用,toRefs传入的对象需要使用reactive包裹
5. 计算属性
vue3.x使用computed组合式API实现, setup函数中可以有多个computed。
<template><div >年龄总和:{{res}}</div><div @click='modifyAction'>修改张三年龄</div>
</template>
<script>
import {reactive,computed} from "vue"
export default {setup(){const person1 = reactive({name:'张三',age:30,attribute:{weight:'80',height:170}})const person2 = reactive({name:'李四',age:50,attribute:{weight:'70',height:160}})function modifyAction (){person1.age = 40}var res = computed(()=>{return person1.age + person2.age})return {res,modifyAction}}
}
</script>计算结果 = computed(返回计算结果的函数)
6. 侦听器
vue3.x使用watch组合式API实现,setup函数中可以有多个watch
<template><div @click="res++">点击数字++:{{res}}</div><div @click='modifyAction'>修改张三年龄</div>
</template>
<script>
import {ref,reactive,watch} from "vue"
export default {setup(){const res = ref(0)const person = reactive({name:'张三',age:{num:50}})// 监听对象数据的值watch(()=>person.age.num,(newVal,oldVal)=>{console.log("张三新年龄:",newVal)console.log("张三旧年龄:",oldVal)})// 监听基本数据的值watch(res,(newVal,oldVal)=>{console.log("数字新值:",newVal)console.log("数字旧值:",oldVal)})// 监听多个值 immediate:初始化时是否执行一次,默认falseconst res_a = ref(1)watch([res,res_a],(newVal,oldVal)=>{console.log("新的多个值:",newVal)console.log("旧的多个值:",oldVal)},{immediate:true})function modifyAction(){person.age.num = 20}return {res,modifyAction}}
}
</script>watch(监听属性,(newVal,oldVal)=>{ },{immediate:是否立即执行一次})
7. 组件间传值
父组件传值使用provide,子组件收值使用inject
父组件代码:
<template><div >父组件传值</div>
</template>
<script>
import {provide} from "vue"
export default {setup(){const person = reactive({name:'张三',age:30,attribute:{weight:'80',height:170}})// 第一个参数是Key,第二个参数是值provide('name',person)}
}
</script>子组件代码
<template><div >子组件收值</div>
</template>
<script>
import {inject} from "vue"
export default {setup(){const p1 = inject('name')console.log(p1)}
}
</script>8. vuex的使用
vuex在vue3.x中的使用基本和vue2.x中相同
- 创建数据仓库
import {createStore} from 'vuex'
const store = createStore({state:{// 数据名:数据值name:''},//同步调用方法mutations:{changeName(state,value){state.name = value}},// 异步调用方法,异步方法中必须调用同步方法才能修改state对象中的值actions:{modify(store,value){store.commit('changeName',value)}}
})
export default store- vuex挂在到app上
// 在main.js文件中引入数据仓库对象store
import App from './App.vue'
import store from './store'
// vue3.x中挂在对象使用use(对象)的方式
createApp(App).use(store).mount('#app')- 页面使用
<template><div>{{name}}</div>
</template>
<script>
import {useStore} from "vuex"
export default {setup(){const store = useStore()// 同步修改值store.commit('changeName','李四')// 异步修改值store.dispatch('modify','张三')// 获取值const name = store.state.nameconsole.log(name)return {name}}
}
</script>9. 生命周期函数
onBeforeMount --- 挂载开始之前被调用
onMounted --- 组件挂载时调用
onBeforeUpdate --- 数据更新时调用
onUpdated --- 数据更改导致虚拟DOM重新渲染之后会调用该函数
onBeforeUnmont --- 卸载组件实例之前调用
onUnmounted --- 卸载组件实例之后调用
页面使用
<template>
</template>
<script>
import {onBeforeMount} from "vue"
export default {setup(){onBeforeMount(()=>{// 生命周期函数回调方法})}
}
</script>10. 组合式API的抽离封装
上文介绍的2-6章节都是数据组合式api的内容,任何一个组合式api都可以单独抽离到另一个文件,然后在setup函数中使用。
第一步新建一个单独的js文件
// public.js文件
import {reactive,computed} from 'vue'
const public = ()=>{const res = reactive({name:'张三',age:'40'})return res
}
export default public第二步导入js文件使用
<template><div>{{res.name}}</div>
</template>
<script>
import public from "public.js"
export default {setup(){// 使用抽离封装的数据const res = public()return {res}}
}
</script>补充
Vue3.x比Vue2.x快,vue3.x去掉beforeCreate、create生命周期函数用setup函数代替,vue3.x代码和vue2.x代码可以在项目中同时存在。
相关文章:

vue3.0基础
1. setup函数 vue单页面使用到的变量和方法都定义在setup函数中,return后才能被页面引用 export default {setup(){const name 张三const person {name,age:30}function goWork(){consle.log(工作)}return {name,person,goWork}} } 注意:直接定义的变量修改不会…...

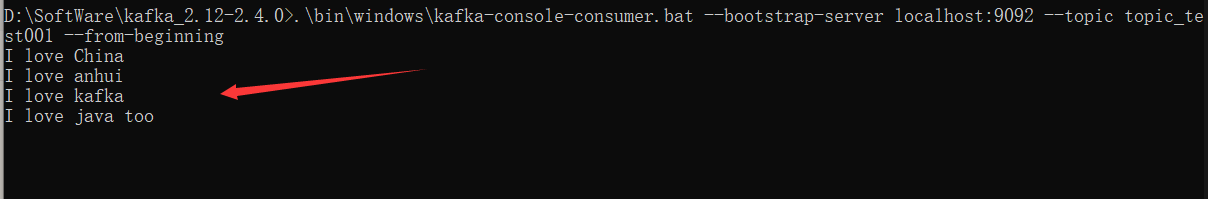
Kafka本地安装⭐️(Windows)并测试生产消息以及消费消息的可用性
2023.12.17 天气晴 温度较低 十点半,不是不想起实在是阳光浴太nice了日常三连,喂,刷,肝刷会儿博客,看会儿设计模式冷冷冷 进被窝 刷视频 睡觉看看kafka的本地部署 》》实践》》成功写会儿博客,…...

生产环境_Spark解析JSON字符串并插入到MySQL数据库
业务背景: 最近开发有一个需求,是这样的 我需要将一段从前端传过来的JSON字符串进行解析,并从中提取出所需的数据,然后将这些数据插入到MySQL数据库中。 json格式样例如下 { \"区域编号\": \"001\", …...

WEB渗透—PHP反序列化(四)
Web渗透—PHP反序列化 课程学习分享(课程非本人制作,仅提供学习分享) 靶场下载地址:GitHub - mcc0624/php_ser_Class: php反序列化靶场课程,基于课程制作的靶场 课程地址:PHP反序列化漏洞学习_哔哩…...

LVS-DR模式部署
实验准备: 节点服务器 192.168.116.20 #web1 192.168.116.30 #web2 1.部署NFS共享存储 2.部署Web节点服务器 将两台服务器的网关注释掉 #重启网卡 systemctl restart network 修改节点服务器的内核参数|vim /etc/sysctl.conf net.ipv4.conf.lo.arp_ign…...

Oracle的学习心得和知识总结(三十)| OLTP 应用程序的合成工作负载生成器Lauca论文翻译及学习
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《Oracle Database SQL Language Reference》 2、参考书籍:《PostgreSQL中文手册》 3、EDB Postgres Advanced Server User Gui…...

HarmonyOS4.0从零开始的开发教程18后台代理提醒
HarmonyOS(十六)后台代理提醒 简介 随着生活节奏的加快,我们有时会忘记一些重要的事情或日子,所以提醒功能必不可少。应用可能需要在指定的时刻,向用户发送一些业务提醒通知。例如购物类应用,希望在指定时…...

智能优化算法应用:基于算术优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于算术优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于算术优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.算术优化算法4.实验参数设定5.算法结果6.…...

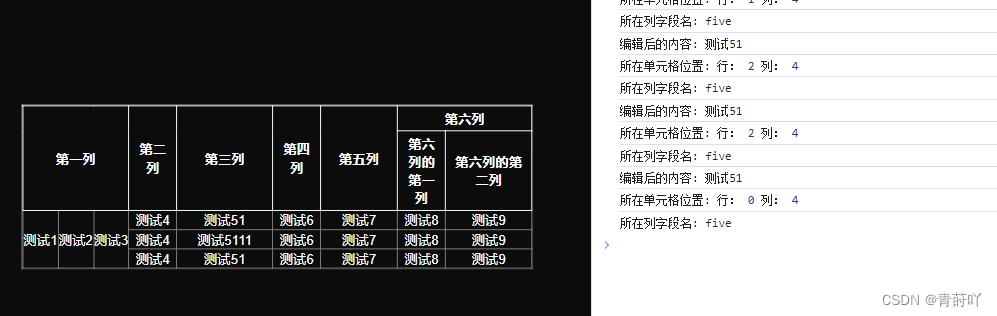
在vue中通过js动态绘制table,并且合并连续相同内容的行,支持点击编辑单元格内容
首先是vue代码 <template><div id"body-container"style"position: absolute"><div class"box-container"><div class"lsb-table-box" ><div class"table-container" id"lsb-table"&…...

输电线路定位:精确导航,确保电力传输安全
在现代社会中,电力作为生活的基石,其安全稳定运行至关重要。而输电线路作为电力传输的重要通道,其故障定位和修复显得尤为重要。恒峰智慧科技将为您介绍一种采用分布式行波测量技术的输电线路定位方法,以提高故障定位精度…...

ZKP Commitment (1)
MIT IAP 2023 Modern Zero Knowledge Cryptography课程笔记 Lecture 5: Commitment 1 (Ying Tong Lai) Overview: Modern SNARK IOP: Interactive Oracle ProofCommitment SchemeIOP “compiled by” the commitment scheme to get a non-interactive proofAn IOP is “inform…...

【难点】【LRU】146.LRU缓存
题目 法1:基于Java的LinkedHashMap 必须掌握法1。参考链接 关于LinkedHashMap的介绍 class LRUCache {int cap;LinkedHashMap<Integer, Integer> cache new LinkedHashMap<>();public LRUCache(int capacity) { this.cap capacity;}public int get…...

基于YOLOv8深度学习的吸烟/抽烟行为检测系统【python源码+Pyqt5界面+数据集+训练代码】目标检测、深度学习实战
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推…...

菜鸟学习日记(python)——匿名函数
Python 使用 lambda 来创建匿名函数。 lambda 函数是一种小型、匿名的内联函数,它可以具有任意数量的参数,但只能有一个表达式。 匿名函数的一般格式如下: lambda 参数列表:表达式 表达式用于计算并返回函数结果 lambda 函数通常用于编写…...

CompleteFuture与Future的比较
CompleteFuture的介绍CompleteFuture的特点CompleteFuture的应用场景CompletableFuture的优缺点Future的介绍Future的特点Future的应用场景Future的优缺点CompletableFuture和Future的区别CompletableFuture和Future的关联关系CompletableFuture和Future的使用示例CompletableF…...

数据分享 I 全国市级商品房屋销售数据,shp/excel格式,2005-2020年数据
基本信息. 数据名称: 全国市级商品房屋销售数据 数据格式: Shp、excel 数据时间: 2005-2020年 数据几何类型: 面 数据坐标系: WGS84坐标系 数据来源:网络公开数据 数据字段: 序号字段名称字段说明1spxse商品房销售额(亿元…...
【C++】【华清远见西安中心】)
面试题总结(十一)【C++】【华清远见西安中心】
C和C的区别有哪些? C 和 C 是两种不同的编程语言,它们有以下一些区别: 1. 语言起源和发展:C 语言是由贝尔实验室的 Dennis Ritchie 在 1972 年开发的,主要用于系统编程和底层开发;而 C 语言是在 C 语言的基…...

c++_01_名字空间_复合类型_缺省参数_哑元函数
0 前言 C和C一样,都属于编译型语言 C和C一样,都属于强类型语言 C对C完全兼容,并提供更多面向对象的特性:语言风格更加简洁,类型检查更加严格 1 名字空间 namespace WHY?划分更精细的逻辑单元(逻辑空间)&…...

前端常见面试题之html和css篇
文章目录 一、html1. 如何理解html语义化2. 说说块级元素和内联元素的区别 二、css1. 盒模型的宽度offsetWidth如何计算2. box-sizing:border-box有什么用3. margin的纵向重叠问题4. 谈谈你对BFC的理解和应用5. 清除浮动有哪些方式6. 使用flex布局实现骰子37.position的absolut…...

使用libaom处理av1编码教程
使用libaom处理av1编码教程 文章目录 使用libaom处理av1编码教程一. av1 是什么二. av1 用处三. libaom 是什么四. libaom 安装五. libaom 安装完成六. 解码av1 一. av1 是什么 AV1(AOMedia Video 1)是一种 开源视频编码格式 。它由开放媒体联盟 (AOM) …...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...
