CSS的基本选择器及高级选择器(附详细示例以及效果图)
Hi i,m JinXiang
⭐ 前言 ⭐
本篇文章主要介绍HTML中CSS的基础选择及高级选择器(详解)以及部分理论知识
🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁
🍉博主收将持续更新学习记录获,友友们有任何问题可以在评论区留言
目录
⭐ CSS基本选择器:
⭐ CSS高级选择器
🍧一、层次选择器(重点)
1、概念
2、使用(附示例以及效果图)
3、总结
🍧二、结构伪类选择器(不常用)
1、概念
🍧三、属性选择器(重点)
1、概念
2、使用(附示例以及效果图)
3、总结
CSS基本选择器:
CSS基本选择器是使用最广泛和最常见的选择器类型,用于选择HTML文档中的元素。基本选择器包括以下几种:
- ①标签选择器:标签(HTML标签作为标签选择器的名称){声明}
- 标签选择器总结:标签选择器直接应用于HTML标签
- 示例:<p>测试标签选择器</p>
CSS: p { color: pink; } - 效果图:

- ②类选择器:
- 创建:.class(类选择器也是类名称){声明}
- 使用:<标签名 class="类名称">标签内容</标签名>
- 类选择器总结:类选择器可在页面中多次使用
- 示例:<label class="label_test">测试类选择器</label>
CSS:.label_test {width: 200px;height: 200px;border: 4px solid black;background-color: pink; }
- 效果图:

- ③ID选择器:#ID(ID选择器也是ID名称){声明}
- ID选择器总结:ID选择器在同一个页面中只能使用一次
- 示例:<a id="a_test">测试id选择器</a>
CSS: #a_test{width: 300px;height: 301px;border: 1px solid black; } - 效果图:

基本选择器的优先级:ID选择器>类选择器>标签选择器
CSS高级选择器
一、层次选择器(重点)
1、概念
层次选择器是CSS中一种常见的选择器,用于选择具有特定层次关系的元素。通过层次选择器,可以选择父元素、子元素、兄弟元素等。
常见的层次选择器包括:
- 1、后代选择器:用空格表示。它选择某个元素的所有后代元素。例如,选择所有段落元素内部的 strong 元素可以使用 p strong 选择器。
- 2、子元素选择器:用>表示。它选择某个元素的直接子元素。例如,选择 ul 元素下的所有 li 元素可以使用 ul > li 选择器。
- 3、相邻兄弟选择器:用+表示。它选择某个元素的下一个相邻兄弟元素。例如,选择某个元素后面紧邻的 p 元素可以使用 p + p 选择器。
- 4、通用兄弟选择器:用~表示。它选择某个元素后面的所有兄弟元素。例如,选择某个元素后面的所有 p 元素可以使用 p ~ p 选择器。
层次选择器可以根据层次关系选择特定的元素,使得选择更加灵活和具体。
2、使用(附示例以及效果图)
①、后代选择器:p strong
- 示例:<p><strong>后代选择器示例</strong></p>
-
CSS:p strong{ color: pink; } - 效果图:

②、子元素选择器: ul > li
- 示例:<ul> <li>子选择器1</li><li>子选择器2</li> </ul>
- CSS:ul>li{ background-color: #acacac; }
- 效果图:

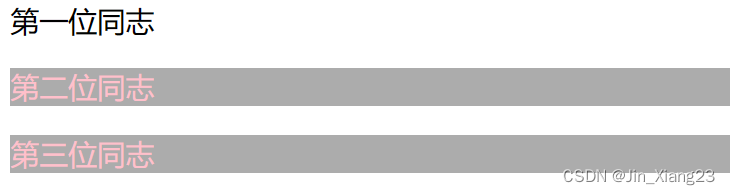
③、相邻兄弟选择器:p + p
- 示例:<p>第一位同志</p> <p>第二位同志</p> <p>第三位同志</p>
-
CSS: p + p {color: pink;background-color: #acacac; }
- 效果图:

④、通用兄弟选择器:p ~ p
- 示例:<p>第一位同志</p> <p>第二位同志</p> <p>第三位同志</p>
-
p ~ p {color: pink;background-color: #acacac; } - 效果图:

3、总结
| 选择器名称 | 选择器表示形式 | 选择器作用 |
| 后代选择器 | p strong | 选择某个元素的所有后代元素 |
| 子元素选择器 | ul > li | 选择某个元素的直接子元素 |
| 相邻兄弟选择器 | p + p | 选择某个元素的下一个相邻兄弟元素 |
| 通用兄弟选择器 | p ~ p | 择某个元素后面的所有兄弟元素 |
二、结构伪类选择器(不常用)
1、概念
结构伪类选择器是CSS中一种常见的选择器,用于选择页面中满足特定结构的元素。它们根据元素在文档树中的位置和关系来进行选择。
常见的结构伪类选择器包括:
- 1、first-child 选择器:选择某个元素作为其父元素的第一个子元素。
- 2、last-child 选择器:选择某个元素作为其父元素的最后一个子元素。
- 3、nth-child(n) 选择器:选择某个元素作为其父元素的第n个子元素。
- 4、nth-last-child(n) 选择器:选择某个元素作为其父元素的倒数第n个子元素。
- 5、only-child 选择器:选择某个元素作为其父元素的唯一一个子元素。
- 6、nth-of-type(n) 选择器:选择某个元素作为其父元素中特定类型的第n个元素。
- 7、nth-last-of-type(n) 选择器:选择某个元素作为其父元素中特定类型的倒数第n个元素。
结构伪类选择器可以根据元素在文档树中的位置和关系,灵活地选择特定的元素,从而实现页面样式的控制和布局。
三、属性选择器(重点)
1、概念
属性选择器是CSS中一种常见的选择器,用于根据元素的属性值来选择元素。属性选择器可以根据元素的属性值、属性存在与否,或属性值的特定关系来选择元素。
- 1、A[attr]:选择具有指定属性的元素。
- 2、A[attr=val]:选择匹配具有属性attr的A元素,并且属性值为val(其中val区分大小写)
- 3、A[attr^="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值是以val开头的任意字符串
- 4、A[attr$="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值是以val结尾的任意字符串
- 5、A[attr*="val"]:选择匹配元素A,且A元素定义了属性attr,其属性值包含了“val”
属性选择器提供了一种根据元素属性值来选择元素的灵活方式,可以根据实际需要进行选择和样式设置。
2、使用(附示例以及效果图)
①、选择指定属性元素:div[ class ]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class] {color: aqua;width: 100px;height: 100px;background-color: #acacac; }
- 效果图:

②、选择匹配指定属性的元素(区分大小写):div[ class ="div_test" ]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class="div_test"] {color: red;width: 100px;height: 100px;background-color: aqua; }
- 效果图:

③、选择匹配元素,其属性以指定值开头:div[ class ^= "div"]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class^= "div"] {color: black;width: 100px;height: 100px;background-color: aliceblue; }
- 效果图:

④、选择匹配元素,其属性以指定值结尾:div[ class $= "test"]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class$= "test"] {color: antiquewhite;width: 100px;height: 100px;background-color: beige; }
- 效果图:

⑤、选择匹配元素,其属性中包含了指定值:div[ class *= "v" ]
- 示例:<div class="div_test">属性选择器使用测试</div>
-
CSS:div[class*= "_"] {color: crimson;width: 100px;height: 100px;background-color: darkcyan; }
- 效果图:

3、总结
| 选择器表示形式 | 选择器作用 |
| div[ class ] | 标签包含的属性 |
| div[ class ="div_test" ] | 选择指定值 |
| div[ class ^= "div"] | 开头指定值 |
| div[ class $= "test"] | 结尾指定值 |
| div[ class *= "v" ] | 包含指定值 |
高级选择器可以让我们更加精确地选择目标元素,实现更复杂和细致的样式效果。但需要注意的是,过多的选择器和复杂的选择规则可能会影响页面性能和维护性,因此在使用高级选择器时应保持简洁和合理。
总结不易,希望uu们不要吝啬亲爱的👍哟(^U^)ノ~YO!!如有问题,欢迎评论区批评指正😁
相关文章:

CSS的基本选择器及高级选择器(附详细示例以及效果图)
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍HTML中CSS的基础选择及高级选择器(详解)以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获…...

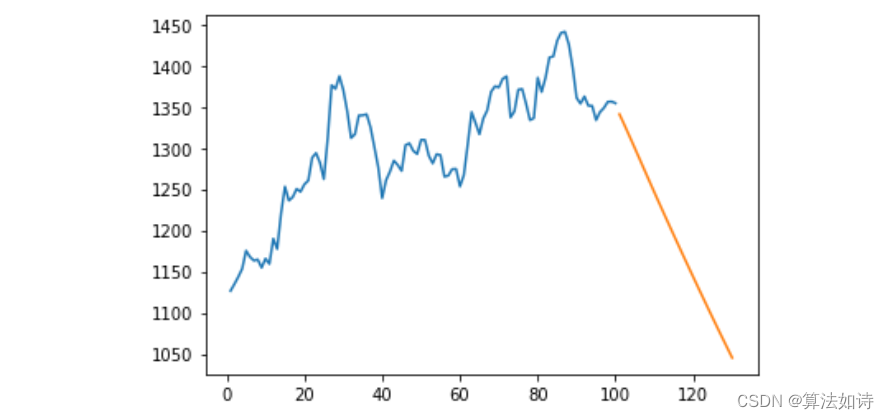
股票价格预测 | Python实现基于Stacked-LSTM的股票预测模型,可预测未来(keras)
文章目录 效果一览文章概述模型描述源码设计效果一览 文章概述 以股票价格预测为例,基于Stacked-LSTM的股票预测模型(keras),可预测未来。 模型描述 LSTM 用于处理序列数据,如时间序列、文本和音频。相对于传统的RNN,LSTM更擅长捕获长期依赖关系,...

数据可视化---离群值展示
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

LeetCode Hot100 51.N皇后
题目: 按照国际象棋的规则,皇后可以攻击与之处在同一行或同一列或同一斜线上的棋子。 n 皇后问题 研究的是如何将 n 个皇后放置在 nn 的棋盘上,并且使皇后彼此之间不能相互攻击。 给你一个整数 n ,返回所有不同的 n 皇后问题 的…...

机器学习 | 贝叶斯方法
不同于KNN最近邻算法的空间思维,线性算法的线性思维,决策树算法的树状思维,神经网络的网状思维,SVM的升维思维。 贝叶斯方法强调的是 先后的因果思维。 监督式模型分为判别式模型和生成式模型。 判别模型和生成模型的区别…...

缓存的定义及重要知识点
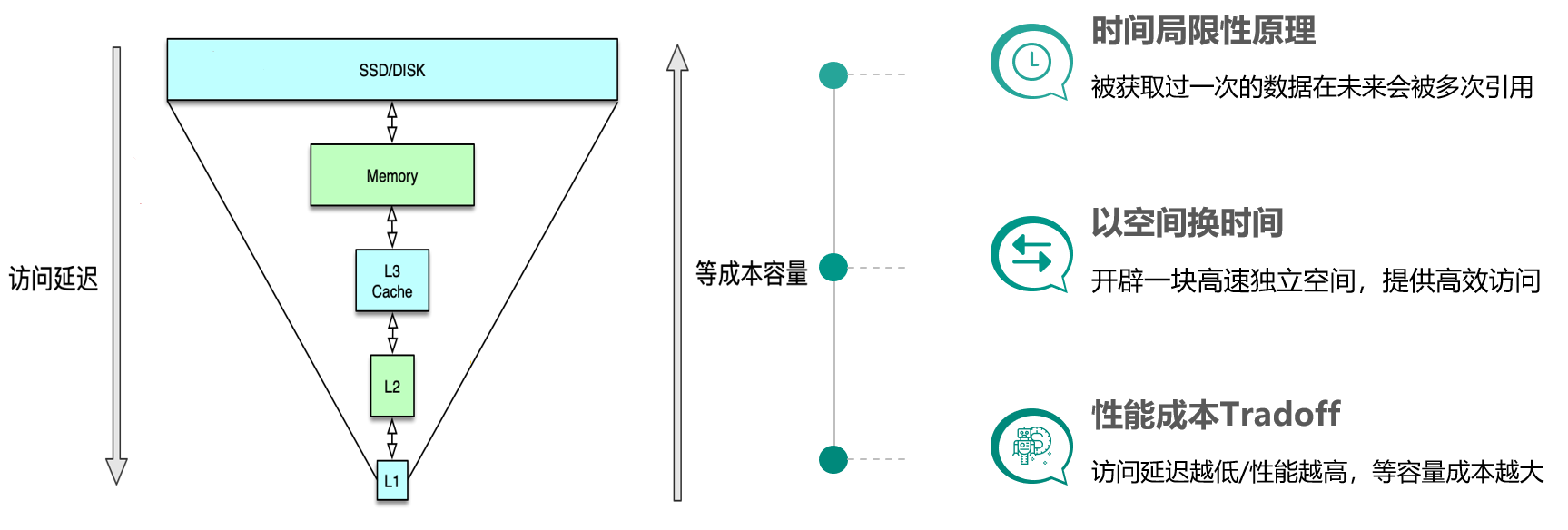
文章目录 缓存的意义缓存的定义缓存原理缓存的基本思想缓存的优势缓存的代价 缓存的重要知识点 缓存的意义 在互联网高访问量的前提下,缓存的使用,是提升系统性能、改善用户体验的唯一解决之道。 缓存的定义 缓存最初的含义,是指用于加速 …...

TrustZone之顶层软件架构
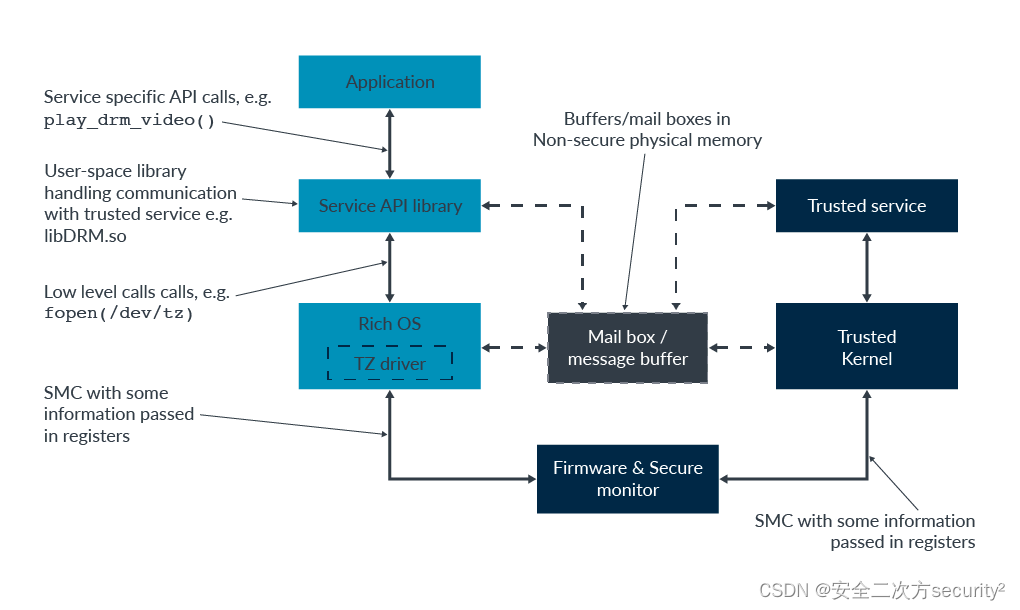
在处理器中的TrustZone和系统架构中,我们探讨了硬件中的TrustZone支持,包括Arm处理器和更广泛的内存系统。本主题关注TrustZone系统中发现的软件架构。 一、顶层软件架构 下图显示了启用TrustZone的系统的典型软件栈: 【注意】:为简单起见,该图不包括管理程序,尽管它们可…...

SpringBoot Whitelabel Error Page 报错--【已解决】
springboot 报错信息如下 这个报错页面就是个404 ,代表你访问的url 没有对应的的requestmapping 其实没啥影响的一个问题,但是看到Error 就是不爽,改了他丫的 解决方法如下 一、调整application.properties配置【治标不治本】 server.err…...

02.Git常用基本操作
一、基本配置 (1)打开Git Bash (2)配置姓名和邮箱 git config --global user.name "Your Name" git config --global user.email "Your email" 因为Git是分布式版本控制工具,所以每个用户都需要…...

黑盒测试中关键截图如何打点
黑盒测试中关键截图如何打点Android黑盒测试过程中如何进行有效的打点是我们经常遇到的问题,我们一般会在脚本内部进行数据打点,也可以使用其他进程录屏或截图。那我们如何选取合适的方式进行打点记录呢?下图是对常用打点方式的统计ÿ…...

画图之C4架构图idea和vscode环境搭建篇
VS Code 下C4-PlantUML安装 安装VS Code 直接官网下载安装即可,过程略去。 安装PlantUML插件 在VS Code的Extensions窗口中搜索PlantUML,安装PlantUML插件。 配置VS Code代码片段 安装完PlantUML之后,为了提高效率,我们最好安装PlantUML相关的代码片段。 打开VS Cod…...

安卓小练习-校园闲置交易APP(SQLite+SimpleCursorAdapter适配器)
环境: SDK:34 JDK:20.0.2 编写工具:Android Studio 2022.3.1 整体效果(视频演示): 小练习-闲置社区APP演示视频-CSDN直播 部分效果截图: 整体工作流程: 1.用户登录&…...

Pycharm 如何更改成中文版| Python循环语句| for 和 else 的搭配使用
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

智合同是怎么审合同的?
#智合同#审合同#AI#深度学习#自然语言处理#知识图谱 智合同采用深度学习、自然语言处理、知识图谱等人工智能技术,为企业提供专业的合同相关的智能服务。其服务包含:合同智能审查、合同要素智能提取、合同版本对比、合同智能起草、文本一致性对比、广告…...

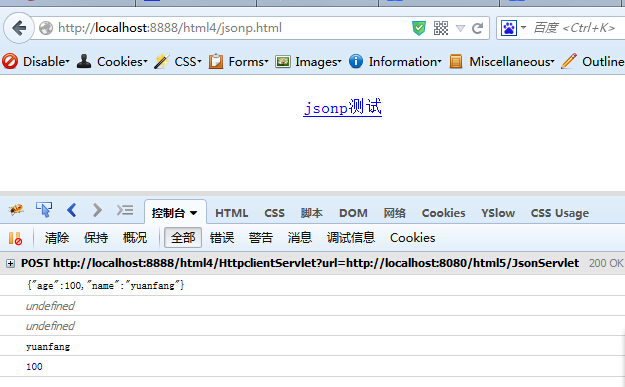
使用Httpclient来替代客户端的jsonp跨域解决方案
最近接手一个项目,新项目需要调用老项目的接口,但是老项目和新项目不再同一个域名下,所以必须进行跨域调用了,但是老项目又不能进行任何修改,所以jsonp也无法解决了,于是想到了使用了Httpclient来进行服务端…...

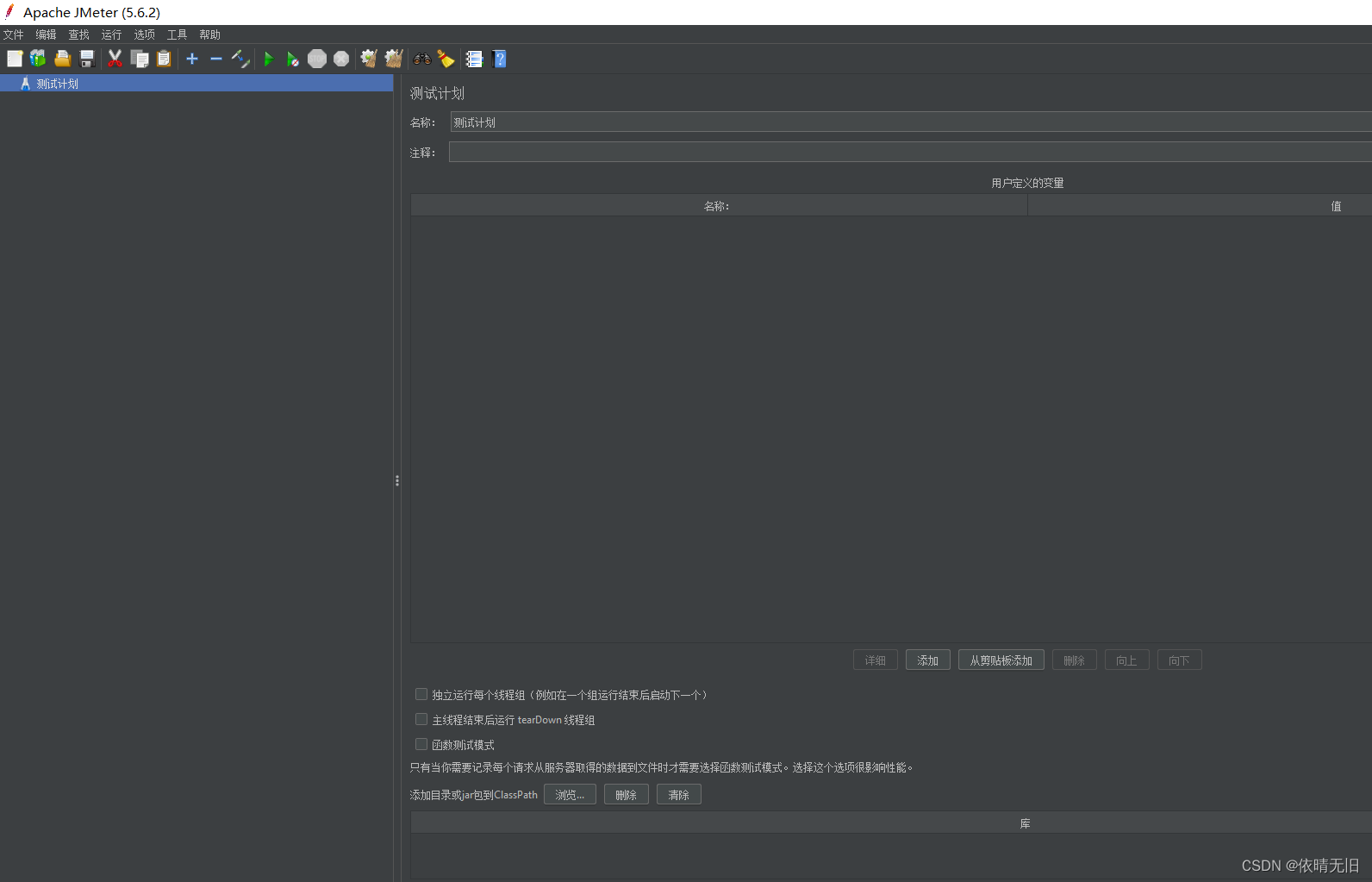
测试工具Jmeter:设置中文界面
首先我们打开Jmeter所在的文件,进入bin目录,打开Jmeter.properties: 打开后找到languageen: 改为zh_CN: 保存关闭,然后再打开Jmeter: 英文并不会显得高级,能做到高效的性能测试才是高级的。...

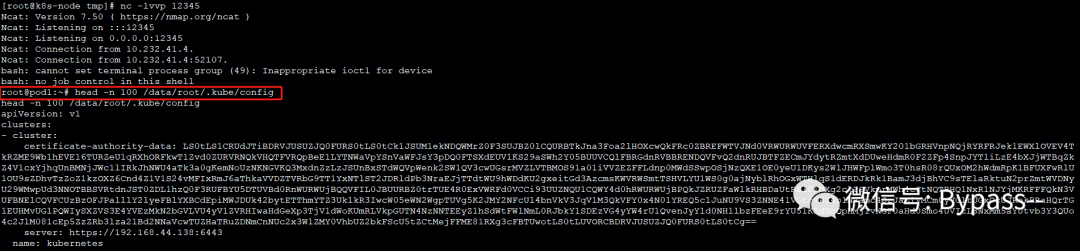
K8s攻击案例:RBAC配置不当导致集群接管
01、概述 Service Account本质是服务账号,是Pod连接K8s集群的凭证。在默认情况下,系统会为创建的Pod提供一个默认的Service Account,用户也可以自定义Service Account,与Service Account关联的凭证会自动挂载到Pod的文件系统中。 …...

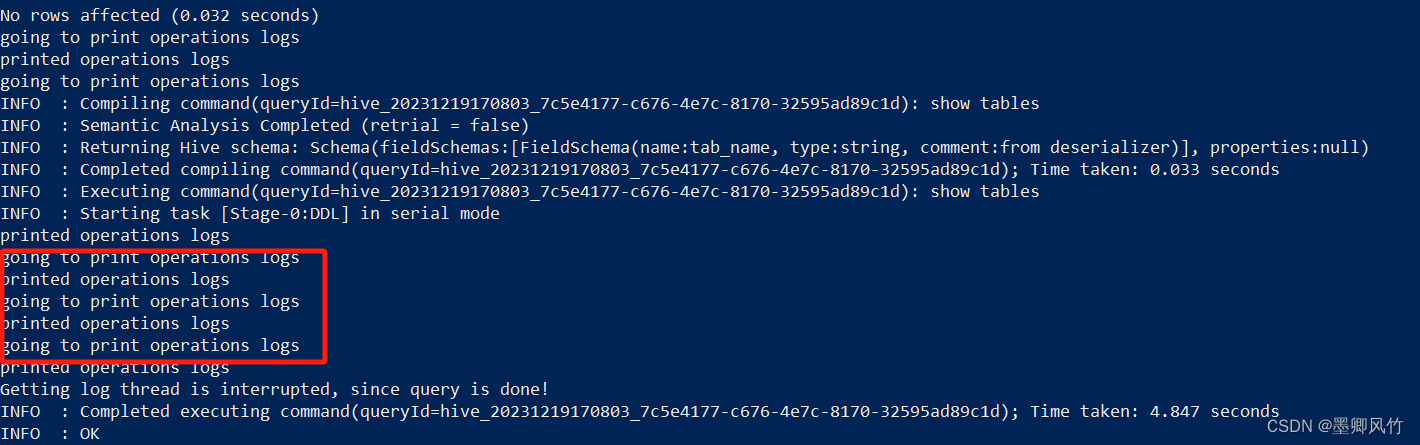
运行hive的beelin2时候going to print operations logs printed operations logs
运行hive的beelin2时候going to print operations logs printed operations logs 检查HiveServer2的配置文件hive-site.xml,确保以下属性被正确设置: <property><name>hive.async.log.enabled</name><value>false</value>…...

从 MySQL 到 DolphinDB,Debezium + Kafka 数据同步实战
Debezium 是一个开源的分布式平台,用于实时捕获和发布数据库更改事件。它可以将关系型数据库(如 MySQL、PostgreSQL、Oracle 等)的变更事件转化为可观察的流数据,以供其他应用程序实时消费和处理。本文中我们将采用 Debezium 与 K…...

六.聚合函数
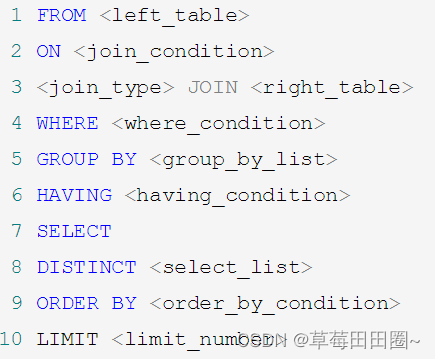
聚合函数 1.什么是聚合函数1.1AVG和SUM函数1.2MIN和MAX函数1.3COUNT函数 2.GROUP BY2.1基本使用2.2使用多个列分组2.3GROUP BY中使用WITH ROLLUP 3.HAVING3.1基本使用3.2WHERE和HAVING的区别 4.SELECT的执行过程4.1查询的结构4.2SELECT执行顺序4.3SQL执行原理 1.什么是聚合函数…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
