React中的事件处理
React中的事件处理
亲爱的同学们,今天我们将一起探索React中的一个非常实用的话题:事件处理。当我们谈论事件处理,我们指的是在用户与我们的应用程序交互时发生的各种情况,比如点击一个按钮或是提交一个表单。这些动作是我们如何让应用程序具有交互性的关键。
首先,让我们来比较一下HTML和React中的事件处理。在传统HTML中,如果你想添加一个点击事件,你可能会写出这样的代码:
<button onclick="activateLasers()">激活按钮
</button>
这里,onclick 属性就是我们添加事件监听器的地方,当按钮被点击时,activateLasers 函数将被执行。
但在React中,事情有一点点不同。React使用了一种叫做JSX的语法,让你可以写出类似HTML的代码,但它实际上是在JavaScript中运行的。在React中,上面的按钮会被写成:
<button onClick={activateLasers}>激活按钮
</button>
注意两点不同:首先,我们使用了大写字母 O 来开始 onClick——这是因为React事件绑定属性使用驼峰式命名,而不是全部小写。其次,我们传递了一个函数 activateLasers 而不是一个字符串。
接下来,让我们聊聊如何阻止默认行为。在传统的HTML中,你可能习惯于通过返回false来阻止默认行为,比如阻止一个链接打开新页面。但在React中,你需要明确调用 preventDefault 方法。这里有个例子:
function ActionLink() {function handleClick(e) {e.preventDefault();console.log('链接被点击');}return (<a href="#" onClick={handleClick}>点我</a>);
}
在这个例子中,我们创建了一个函数 handleClick,它接收一个事件对象 e 作为参数,然后调用 e.preventDefault() 方法来阻止链接的默认行为。
现在,让我们谈谈在类组件中如何处理事件。如果你用ES6的class语法定义组件,事件处理方法通常是类的一部分。这里有个切换按钮的例子:
class Toggle extends React.Component {constructor(props) {super(props);this.state = {isToggleOn: true};// 绑定是必要的,这样 `this` 在回调中才能使用this.handleClick = this.handleClick.bind(this);}handleClick() {this.setState(prevState => ({isToggleOn: !prevState.isToggleOn}));}render() {return (<button onClick={this.handleClick}>{this.state.isToggleOn ? 'ON' : 'OFF'}</button>);}
}
这里,我们在构造函数中绑定了 this.handleClick,以确保在 handleClick 被调用时,this 的上下文是正确的。
那么,如果你不喜欢在构造函数中绑定方法,你有两个选择。第一,你可以使用属性初始化器语法来自动绑定方法:
class LoggingButton extends React.Component {// 使用这个语法确保 `this` 被绑定在 handleClick 中handleClick = () => {console.log('this is:', this);}render() {return (<button onClick={this.handleClick}>Click me</button>);}
}
或者,你可以在回调中使用箭头函数:
class LoggingButton extends React.Component {handleClick```jsx
() {
console.log('this is:', this);}render() {// 这个语法确保了 `this` 绑定在 handleClick 中return (<button onClick={(e) => this.handleClick(e)}>Click me</button>);}
}
在这个例子中,我们在 JSX 中直接使用箭头函数定义 onClick 事件处理器,箭头函数不会创建自己的 this 上下文,因此 this 会正确地指向当前类的实例。
同学们,事件处理是让React应用程序与用户互动的基础。记住这些关键点:使用驼峰式命名,传递函数而不是字符串,明确调用 preventDefault,以及正确地绑定 this。希望今天的课程能够帮助你在构建React应用时更加自如地处理各种用户事件。
相关文章:

React中的事件处理
React中的事件处理 亲爱的同学们,今天我们将一起探索React中的一个非常实用的话题:事件处理。当我们谈论事件处理,我们指的是在用户与我们的应用程序交互时发生的各种情况,比如点击一个按钮或是提交一个表单。这些动作是我们如何让…...

德人合科技 | 公司电脑文件加密系统
公司电脑文件加密系统是一种可以对电脑文件进行加密的保护机制。它使用驱动层透明加密技术,能够在用户无感知的情况下对文件进行加密,从源头上保障数据安全和使用安全。 PC端访问地址: www.drhchina.com 此类系统主要有以下几个特点和功能&a…...

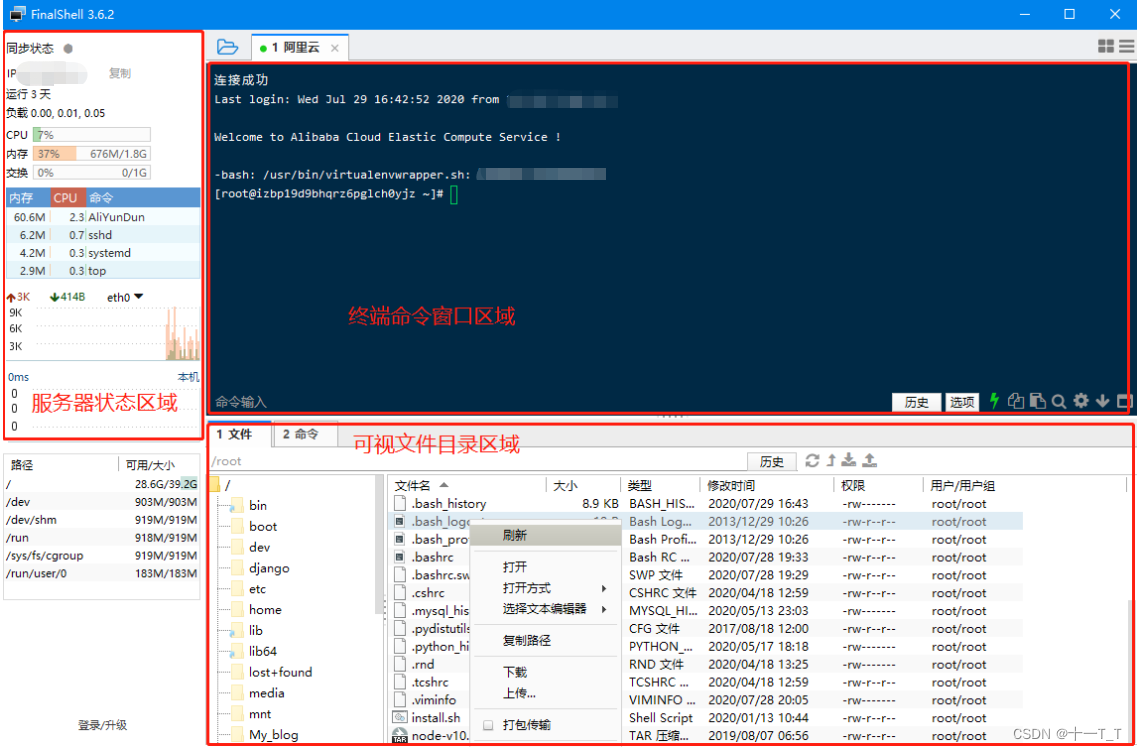
FinalShell的下载、安装及基本使用
一:引言 FinalShell 是一体化的的服务器,网络管理软件,不仅是 ssh 客户端,还是功能强大的开发,运维工具,充分满足开发,运维需求. 主要特性: 1.多平台支持 Windows,macOS,Linux 2.多标签,批量服务器管理. 3.支持登录 ssh 和 Windows 远程桌面. 4.漂亮的…...

华为实训课笔记 2023
华为实训 12/1312/1412/1812/19 12/13 ping 基于ICMP协议,用来进行可达性测试 ping 目的IP地址/设备域名(主机名) 如果能收到 reply 回复,则表示双方可以正常通信。一次正常的数据通信必须是有去有回。 <Huawei>用户视图&a…...

图灵日记之Leetcode链表中间结点牛客链表中倒数第k个结点Leetcode合并两个有序链表leetcode反转链表
题目 链表的中间结点原题入口题目内容题目解析思路一代码实现一思路二代码实现二 链表中倒数第k个结点题目链接题目内容思路代码实现 合并两个有序链表原题入口题目内容思路代码实现 反转链表题目传送入口题目内容思路一代码复现一思路二代码实现二 链表的中间结点 原题入口 …...

条款5:了解c++默默编写并调用了哪些函数
如果你不自己声明,编译器会替你声明(编译器版本的)拷贝构造函数、拷贝赋值运算符和析构函数。此外,如果你没有声明任何构造函数,编译器会为你声明一个默认构造函数。 class Empty{};本质上和写成下面这样是一样的: c…...

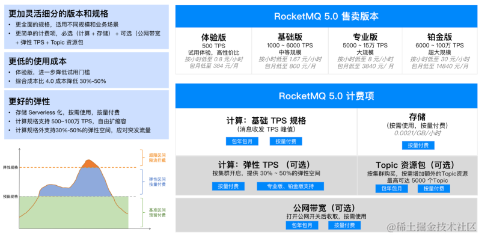
Apache RocketMQ 5.0 腾讯云落地实践
Apache RocketMQ 发展历程回顾 RocketMQ 最早诞生于淘宝的在线电商交易场景,经过了历年双十一大促流量洪峰的打磨,2016年捐献给 Apache 社区,成为 Apache 社区的顶级项目,并在国内外电商,金融,互联网等各行…...

FIFO的Verilog设计(三)——最小深度计算
文章目录 前言一、FIFO的最小深度写速度快于读速度写速度等于或慢于读速度 二、 举例说明1. FIFO写时钟为100MHz,读时钟为80Mhz情况一:一共需要传输2000个数据,求FIFO的最小深度情况二:100个时钟写入80个数据,1个时钟读…...

JavaWeb笔记之JavaWeb JDBC
//Author 流云 //Version 1.0 一. 引言 1.1 如何操作数据库 使用客户端工具访问数据库,需要手工建立连接,输入用户名和密码登录,编写 SQL 语句,点击执行,查看操作结果(结果集或受影响行数)。…...

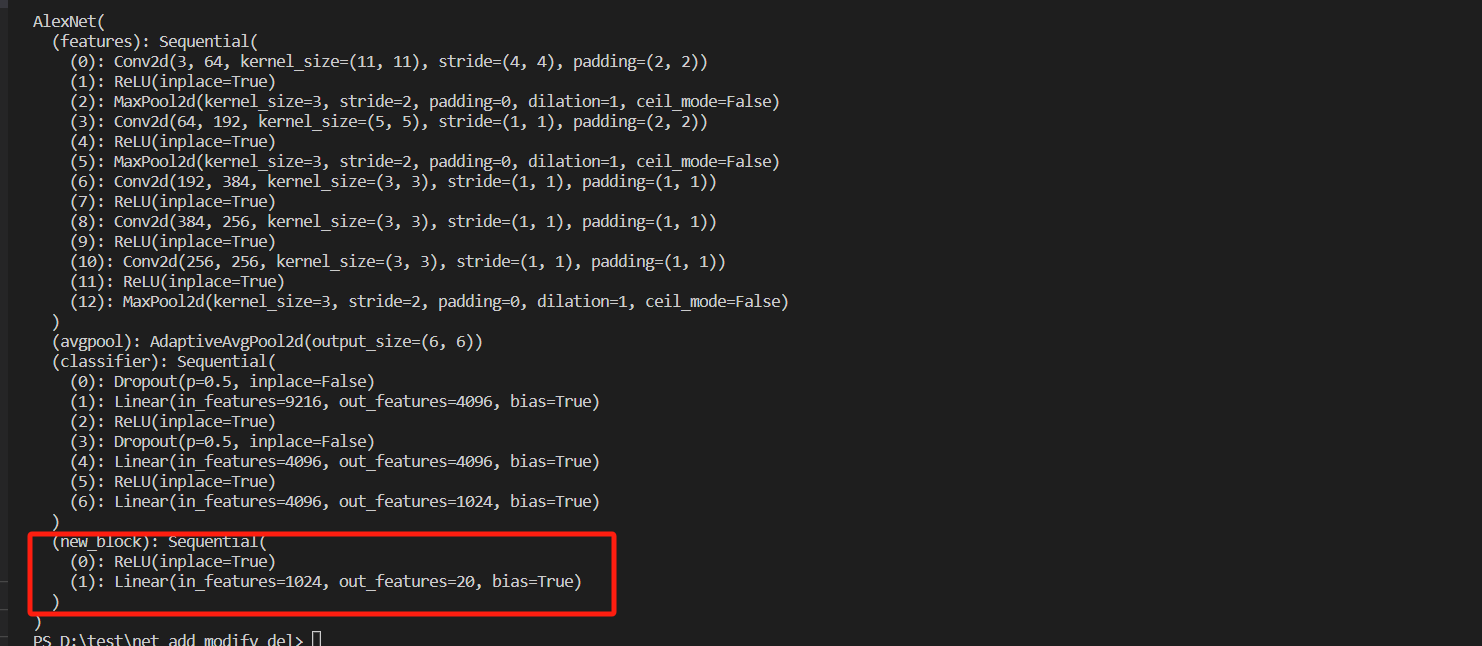
pytorch网络的增删改
本文介绍对加载的网络的层进行增删改, 以alexnet网络为例进行介绍。 1. 加载网络 import torchvision.models as models alexnet models.alexnet(weightsmodels.AlexNet_Weights.DEFAULT) print(alexnet)2. 删除网络 在做迁移学习的时候,我们通常是在分类网络的…...
详解全集)
Tomcat (Linux系统)详解全集
点击标题进入对应模块学习,你也可以完全拿捏Tomcat! 1 Tomcat及JDK下载安装(Linux系统) 2 Tomcat目录介绍 3 Tomcat的启动关闭及日志说明 4 完美解决Tomcat启动慢的三种方法 5 Tomcat管理功能使用 6 Tomcat主配置文件(…...

[德人合科技]——设计公司 \ 设计院图纸文件数据 | 资料透明加密防泄密软件
国内众多设计院都在推进信息化建设,特别是在异地办公、应用软件资产规模、三维设计技术推广应用以及协同办公等领域,这些加快了业务的发展,也带来了更多信息安全挑战,尤其是对于以知识成果为重要效益来源的设计院所,防…...

数字化转型中的6S管理
在当今竞争激烈的制造业中,数字化转型已经成为企业保持竞争力和实现可持续发展的关键。科技的飞速发展,数字化已经成为推动制造业变革的引擎。在这个信息时代,数字化转型不仅仅是追求效率和成本节约的问题,更是企业在市场中生存和…...

Linux学习(1)——初识Linux
目录 一、Linux的哲学思想 1.1 基础知识 1.2 根目录下的文件夹 二、Shell 1、Shell的定义 2、Shell的作用 三、Linux命令行 1、Linux通用命令行使用格式 四、Linux命令的分类 1、内部命令和外部命令的理解 2、内部命令和外部命令的区别 3、命令的执行过程 五、编辑…...

2.5 - 网络协议 - HTTP协议工作原理,报文格式,抓包实战
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 HTTP协议 1、HTTP协议工作原理2、HTTP协议报文3、HTTP请求方法4、HTTP响应状态码5、…...

新增工具箱管理功能、重构网站证书管理功能,1Panel开源面板v1.9.0发布
2023年12月18日,现代化、开源的Linux服务器运维管理面板1Panel正式发布v1.9.0版本。 在这一版本中,1Panel引入了新的工具箱管理功能,包含Swap分区管理、Fail2Ban管理等功能。此外,1Panel针对网站证书管理功能进行了全面重构&…...

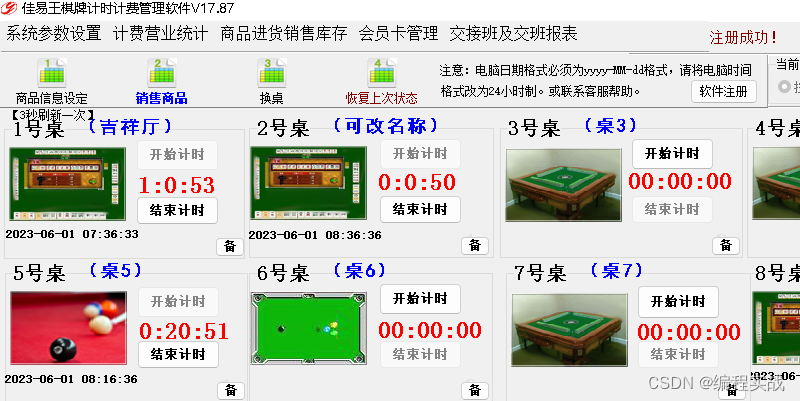
棋牌的电脑计时计费管理系统教程,棋牌灯控管理软件操作教程
一、前言 有的棋牌室在计时的时候,需要使用灯控管理,在开始计时的时候打开灯,在结账后关闭灯,也有的不需要用灯控,只用来计时。 下面以 佳易王棋牌计时计费管理系统软件为例说明: 软件试用版下载或技术支…...

《Kotlin核心编程》笔记:设计模式
创建型模式 主流的创建型模式有:工厂方法模式、抽象工厂模式、构建者模式 伴生对象增强工厂模式 在有些地方会把工厂模式细分为简单工厂、工厂方法模式以及抽象工厂。 这里主要介绍简单工厂的模式,它的核心作用就是通过一个工厂类隐藏对象实例的创建…...

hive企业级调优策略之数据倾斜
测试所用到的数据参考: 原文链接:https://blog.csdn.net/m0_52606060/article/details/135080511 本教程的计算环境为Hive on MR。计算资源的调整主要包括Yarn和MR。 数据倾斜概述 数据倾斜问题,通常是指参与计算的数据分布不均࿰…...

MATLAB版本、labview版本、UHD版本 互相对应
LabVIEWMATLABUHD2019R2021bUHD_3.15.0.0-vendor2020R2022bUHD_4.1.0.4-vendorR2023bUHD_4.2.0.0-vendor 更换固件 MATLAB 更换固件指令 status sdruload(Device "X310", IPAddress 192.168.10.2)...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...

STL 2迭代器
文章目录 1.迭代器2.输入迭代器3.输出迭代器1.插入迭代器 4.前向迭代器5.双向迭代器6.随机访问迭代器7.不同容器返回的迭代器类型1.输入 / 输出迭代器2.前向迭代器3.双向迭代器4.随机访问迭代器5.特殊迭代器适配器6.为什么 unordered_set 只提供前向迭代器? 1.迭代器…...
:PyQuery 框架)
Python爬虫(四):PyQuery 框架
PyQuery 框架详解与对比 BeautifulSoup 第一部分:PyQuery 框架介绍 1. PyQuery 是什么? PyQuery 是一个 Python 的 HTML/XML 解析库,它采用了 jQuery 的语法风格,让开发者能够用类似前端 jQuery 的方式处理文档解析。它的核心特…...
