vue 流光边框矩形圆形容器
实现流光边框一般是用渐变背景加动画实现,然后使用内部盒子遮挡内部空间,达到边框流光的效果
思路:背景渐变+旋转动画
功能:
- 自定义渐变(是否渐变<不渐变没有流光效果>,渐变颜色,渐变角度,渐变宽度)
- 自定义动画时间
1 基础实现
<template><Box> 测试 </Box>
</template>
<script setup lang="ts">
import Box from "./Box.vue";
</script>
<style scoped></style>
<template><div class="box"><div class="content"><slot></slot></div></div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss">
.box {display: flex;justify-content: center;align-items: center;text-align: center;position: relative;width: 100%;height: 100%;padding: 5px;border-radius: 10px;overflow: hidden;&:before {content: "";background-image: linear-gradient(120deg, #5ddcff, #3c67e3 40%, #4e00c2);position: absolute;z-index: 0;padding-left: 130%;padding-bottom: 130%;animation: rotate 8s linear infinite;}.content {height: 100%;width: 100%;display: flex;align-items: center;padding: 24px 20px;background: #f1d674;z-index: 2;border-radius: 6px;}
}
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
</style>
动图(略)
2 封装组件
2.1 圆形边框
使用mask属性,使得中间部分背景不被遮挡
<template><div class="box" :style="{ width: width + 'px', height: height + 'px' }"><slot></slot></div>
</template>
<script setup lang="ts">
const props = defineProps({width: {type: Number, //容器宽default: 100,},height: {type: Number, //容器高default: 100,},colors: {//颜色数组type: Array,default: () => [{color: "#64dcfd",width: 0,},{color: "#406cf1",width: 100,},{color: "#4501ac",width: 101,},],},angle: {//渐变角度type: Number,default: 120,},borderWidth: {//流光边框宽度type: Number,default: 10,},gradient: {//是否渐变type: Boolean,default: true,},duration: {//动画时间type: String,default: "5s",},
});const background = computed(() => {const positions = [];const colorsCopy = JSON.parse(JSON.stringify(props.colors));colorsCopy.forEach((s, index) => {const sum = colorsCopy.slice(0, index).reduce((a, b) => a + b.width, 0);if (!props.gradient) {positions.push(sum);}positions.push(sum + s.width);});return `linear-gradient(${props.angle}deg, ${colorsCopy.map((s, index) => {if (!props.gradient) {return `${s.color} ${positions[index]}px, ${s.color} ${positions[2 * index + 1]}px`;}return `${s.color} ${positions[index]}px`;}).join(",")})`;
});const borderLR = computed(() => {return props.width / 2 - props.borderWidth + "px";
});
const borderLRShink = computed(() => {return props.width / 2 - props.borderWidth - 1 + "px";
});
</script>
<style scoped lang="scss">
.box {display: flex;justify-content: center;align-items: center;position: relative;width: 100%;height: 100%;border-radius: 50%;overflow: hidden;&:before {content: "";background-image: v-bind(background);position: absolute;width: 100%;height: 100%;border-radius: 50%;animation: rotate v-bind(duration) linear infinite;mask: radial-gradient(transparent,transparent v-bind(borderLRShink),#000 v-bind(borderLR));-webkit-mask: radial-gradient(transparent,transparent v-bind(borderLRShink),#000 v-bind(borderLR));}
}
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
</style>


2.2 矩形边框
使用伪元素,自定义中间部分背景
<template><div class="box" :style="{ width: width + 'px', height: height + 'px' }"><slot></slot></div>
</template>
<script setup lang="ts">
const props = defineProps({width: {type: Number, //容器宽default: 100,},height: {type: Number, //容器高default: 100,},colors: {//颜色数组type: Array,default: () => [{color: "#64dcfd",width: 0,},{color: "#406cf1",width: 100,},{color: "#4501ac",width: 101,},],},angle: {//渐变角度type: Number,default: 120,},borderWidth: {//左右流光边框宽度type: [Array, Number],default: [20, 5],},gradient: {//是否渐变type: Boolean,default: true,},duration: {//动画时间type: String,default: "5s",},innerBackground: {//内部背景type: String,default: "#FFF",},
});const background = computed(() => {const positions = [];const colorsCopy = JSON.parse(JSON.stringify(props.colors));colorsCopy.forEach((s, index) => {const sum = colorsCopy.slice(0, index).reduce((a, b) => a + b.width, 0);if (!props.gradient) {positions.push(sum);}positions.push(sum + s.width);});return `linear-gradient(${props.angle}deg, ${colorsCopy.map((s, index) => {if (!props.gradient) {return `${s.color} ${positions[index]}px, ${s.color} ${positions[2 * index + 1]}px`;}return `${s.color} ${positions[index]}px`;}).join(",")})`;
});const innerWidth = computed(() => {let doubleBorderWidth = 0;if (Array.isArray(props.borderWidth)) {if (props.borderWidth.length === 2) {doubleBorderWidth = props.borderWidth[1] * 2;} else if (props.borderWidth.length === 1) {doubleBorderWidth = props.borderWidth[0] * 2;}} else {doubleBorderWidth = props.borderWidth * 2;}return props.width - doubleBorderWidth + "px";
});
const innerheight = computed(() => {let doubleBorderWidth = 0;if (Array.isArray(props.borderWidth)) {if (props.borderWidth.length === 2) {doubleBorderWidth = props.borderWidth[0] * 2;} else if (props.borderWidth.length === 1) {doubleBorderWidth = props.borderWidth[0] * 2;}} else {doubleBorderWidth = props.borderWidth * 2;}return props.height - doubleBorderWidth + "px";
});
const colorSize = computed(() => {return (Math.ceil(Math.sqrt(props.width * props.width + props.height * props.height)) + "px");
});
</script>
<style scoped lang="scss">
.box {display: flex;justify-content: center;align-items: center;position: relative;width: 100%;height: 100%;overflow: hidden;&:before {content: "";background-image: v-bind(background);position: absolute;width: v-bind(colorSize);height: v-bind(colorSize);animation: rotate v-bind(duration) linear infinite;}&:after {content: "";background: v-bind(innerBackground);position: absolute;z-index: 1;width: v-bind(innerWidth);height: v-bind(innerheight);}
}
@keyframes rotate {0% {transform: rotate(0deg);}100% {transform: rotate(360deg);}
}
</style>

相关文章:

vue 流光边框矩形圆形容器
实现流光边框一般是用渐变背景加动画实现,然后使用内部盒子遮挡内部空间,达到边框流光的效果 思路:背景渐变旋转动画 功能: 自定义渐变(是否渐变<不渐变没有流光效果>,渐变颜色,渐变角…...

明理信息科技打造专属个人或企业知识付费平台,核心功能设计
在当今信息爆炸的时代,知识管理已经成为了每个人必须面对的问题。然而,市面上的知识付费平台大多数都是通用的,无法满足个性化需求。 因此,明理信息科技提供了一款专属定制的适合个人的知识付费平台。核心产品能力如下࿱…...

超结MOS/低压MOS在5G基站电源上的应用-REASUNOS瑞森半导体
一、前言 5G基站是5G网络的核心设备,实现有线通信网络与无线终端之间的无线信号传输,5G基站主要分为宏基站和小基站。5G基站由于通信设备功耗大,采用由电源插座、交直流配电、防雷器、整流模块和监控模块组成的电气柜。所以顾名思义…...

字节8年经验之谈 —— 如何从0开始做自动化测试?
自动化测试是使用软件工具在应用程序上自动运行测试的过程,无需任何人为干预。这可以通过减少手动测试的需要来保存时间并提高软件开发过程的效率。由于人为错误或不一致性,手动测试可能容易出错,这可能导致错误未被检测到。自动化测试通过提…...

深入探索Zookeeper的ZAB协议:分布式系统的核心解析
引言 自我进入软件开发领域以来,我一直对分布式系统充满着浓厚的兴趣。在这个领域中,Zookeeper无疑是一个备受关注的重要组件。作为一名资深的Java工程师,我有幸深入探索过Zookeeper的许多方面,其中最让我着迷的部分莫过于其核心机…...

安捷伦Agilent 34970A数据采集
易学易用 从34972A简化的配置到内置的图形Web界面,我们都投入了非常多的时间和精力,以帮助您节约宝贵的时间。一些非常简单的东西,例如模块上螺旋型端子连接器内置热电偶参考结、包括众多实例和提示的完整用户文档,以及使您能够在开机数分钟后…...

Apache Flume(5):多个agent模型
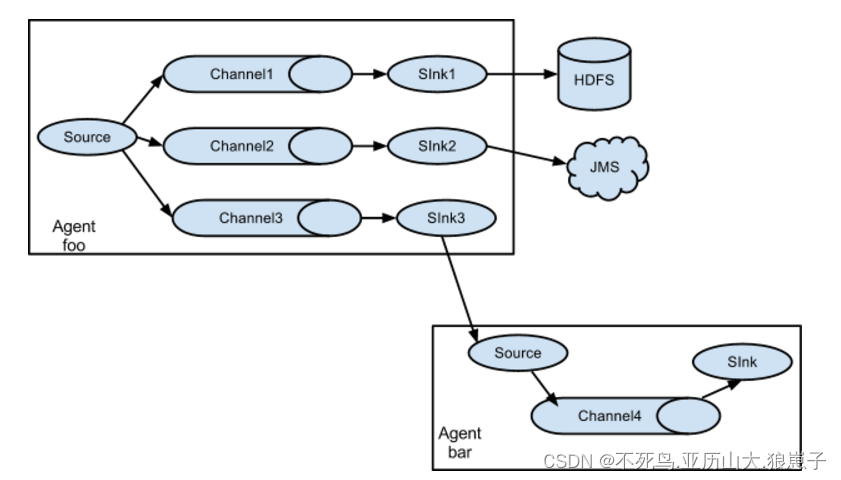
可以将多个Flume agent 程序连接在一起,其中一个agent的sink将数据发送到另一个agent的source。Avro文件格式是使用Flume通过网络发送数据的标准方法。 从多个Web服务器收集日志,发送到一个或多个集中处理的agent,之后再发往日志存储中心&…...

如何在Ubuntu系统中安装VNC并结合内网穿透实现远程访问桌面
文章目录 前言1. ubuntu安装VNC2. 设置vnc开机启动3. windows 安装VNC viewer连接工具4. 内网穿透4.1 安装cpolar【支持使用一键脚本命令安装】4.2 创建隧道映射4.3 测试公网远程访问 5. 配置固定TCP地址5.1 保留一个固定的公网TCP端口地址5.2 配置固定公网TCP端口地址5.3 测试…...

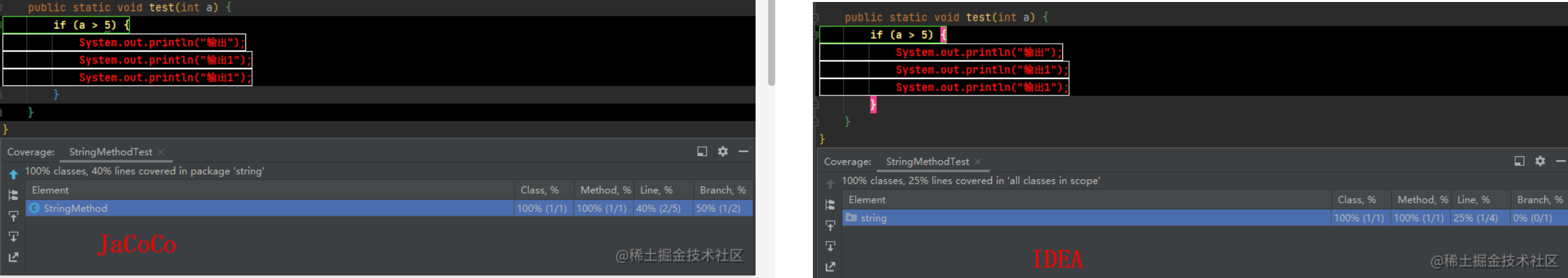
JaCoCo 统计度量
1、JaCoCo: 一个判断算2个Branch,最后一个括号算一行 2、IDEA:一个判断算一个Branch,最后一个括号不算一行...

我们经常使用的AI技术
窄人工智能 Narrow AI 窄人工智能主要集中于处理相对单一的任务,可以理解,科学家在研究如何模拟人类智能时,一种思路就是我们是不是可以先分别模拟人的不同能力,例如我们的视觉能力,文字识别能力等等。所以就演化出针…...

静态路由及动态路由
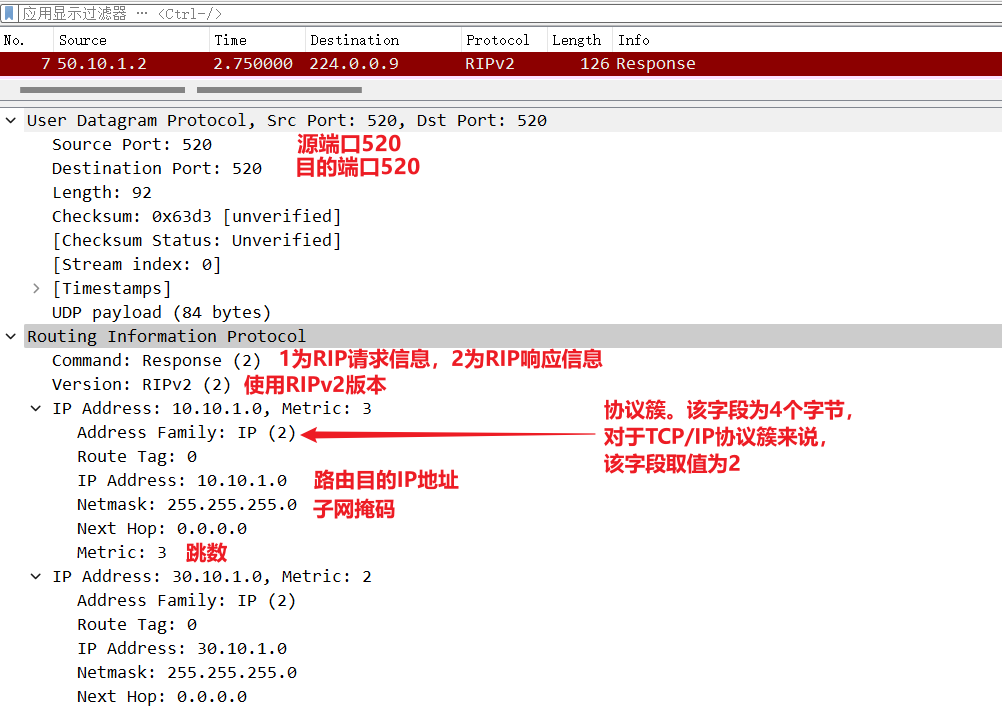
文章目录 静态路由及动态路由一、静态路由基础1. 静态路由配置2. 负载分担3. 路由备份4. 缺省路由5. 静态路由实操 二、RIP 动态路由协议1. RIP 协议概述2. RIP 协议版本对比2.1 有类路由及无类路由 3. RIP 路由协议原理4. RIP 计时器5. 度量值6. 收敛7. 示例 静态路由及动态路…...

MySQL——表的增删查改
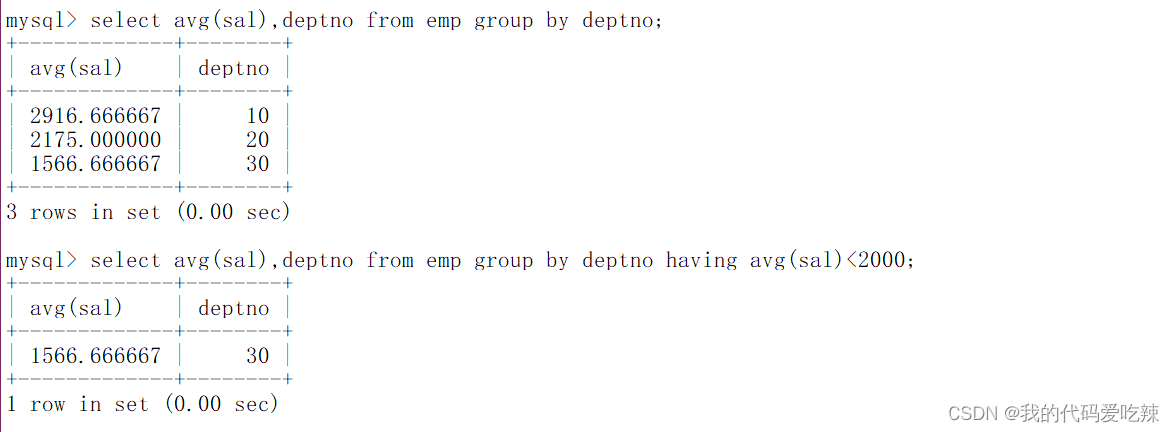
目录 一.Create(创建) 1.单行数据 全列插入 2.多行数据 指定列插入 3.插入否则更新 4. 替换 二.Retrieve(读取) 1. select 列 查询 2.where 条件 3.结果排序 4.筛选分页结果 三.Update (修改)…...

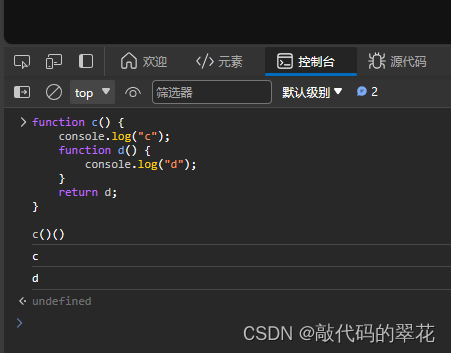
javascript_1
3) string ⭐️ js 字符串三种写法 let a "hello"; // 双引号 let b "world"; // 单引号 let c hello; // 反引号 html 代码如下,用 java 和 js 中的字符串如何表示? <a href"1.html">超链接</a> …...

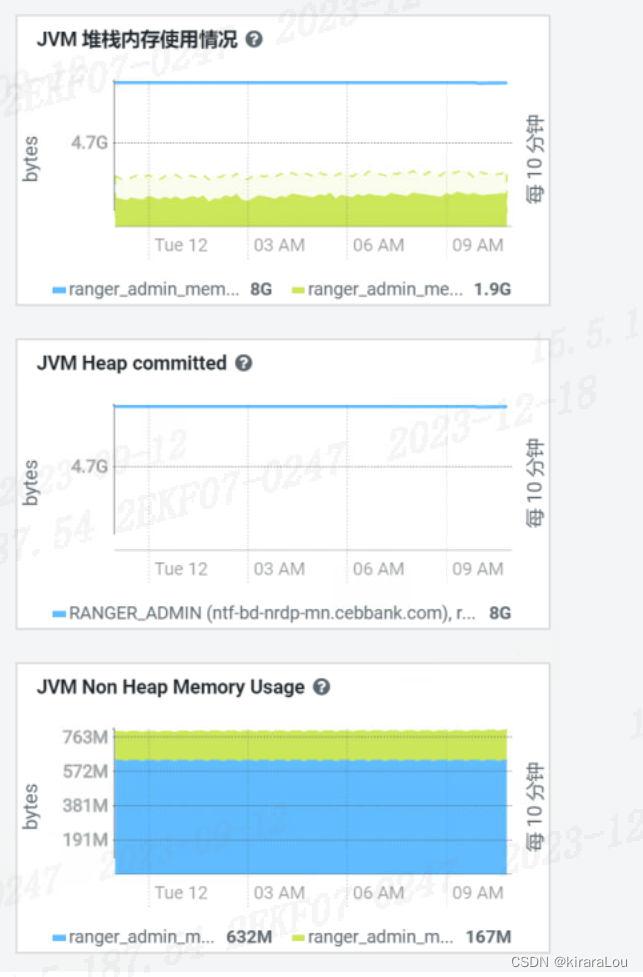
【ranger】CDP环境 更新 ranger 权限策略会发生低概率丢失权限策略的解决方法
一、问题描述: 我们的 kafka 服务在更新(添加) ranger 权限时,会有极低的概率导致 MM2 同步服务报错,报错内容 Not Authorized。但是查看 ranger 权限是赋予的,并且很早配置的权限策略也会报错。 相关组件…...

Python安装及配置
一、前置说明 Python的安装有两种方式:1. 访问Python官方网站下载安装;2. 使用Python的开源发行版进行安装。 Anaconda 是一个用于科学计算、数据分析和机器学习的开源发行版,它包含了许多常用的科学计算和数据分析库。Anaconda 不仅仅是 P…...

Instagram 外贸产品推广技巧
在Instagram上,外贸业务有许多独特的机会来展示其产品并吸引国际买家。成功的外贸产品推广要求细致的策略、引人入胜的创意内容和有针对性的市场洞察。下面的小节将详细解析如何在Instagram上进行外贸产品的有效推广。 1.创意与视觉呈现 Instagram是一个基于图片和…...

5款实用的小工具,让你的日常生活多姿多彩
简单而小巧的工具,经常能在日常中悄然发挥极大的作用。这五款小工具可能成为你生活中不可或缺的一部分。 1.网络浏览器——Brave Brave是一款基于Chromium内核的开源网络浏览器,它可以阻止网站的广告和跟踪程序,保护您的隐私和安全。…...

【改进YOLOv8】磁瓦缺陷分类系统:改进LSKNet骨干网络的YOLOv8
1.研究背景与意义 项目参考AAAI Association for the Advancement of Artificial Intelligence 研究背景与意义 近年来,随着智能制造产业的不断发展,基于人工智能与机器视觉的自动化产品缺陷检测技术在各行各业中得到了广泛应用。磁瓦作为永磁电机的主…...

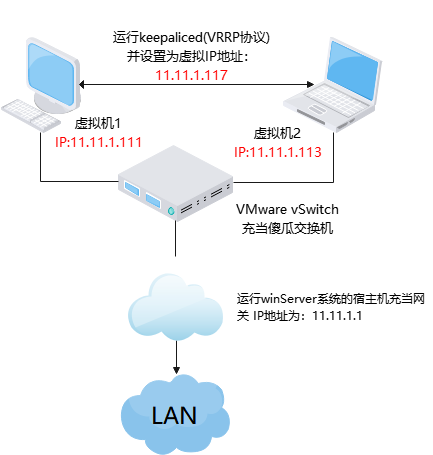
Linux-VRRP
这里写自定义目录标题 一、VRRP简介1.1 什么是VRRP?1.2 keepalived是什么? 二、配置过程2.1 试验模型2.2. Keepalived监控和维护VRRP集群的步骤 一、VRRP简介 1.1 什么是VRRP? VRRP(Virtual Router Redundancy Protocolÿ…...

使用Axure的中继器的交互动作解决增删改查h
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ⛺️ 越努力 ,越幸运 目录 一、中继器的交互 1、什么是中继器的交互 2、Axure中继器的交互 3、如何使用中继器? 二…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

视觉slam十四讲实践部分记录——ch2、ch3
ch2 一、使用g++编译.cpp为可执行文件并运行(P30) g++ helloSLAM.cpp ./a.out运行 二、使用cmake编译 mkdir build cd build cmake .. makeCMakeCache.txt 文件仍然指向旧的目录。这表明在源代码目录中可能还存在旧的 CMakeCache.txt 文件,或者在构建过程中仍然引用了旧的路…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

算法刷题-回溯
今天给大家分享的还是一道关于dfs回溯的问题,对于这类问题大家还是要多刷和总结,总体难度还是偏大。 对于回溯问题有几个关键点: 1.首先对于这类回溯可以节点可以随机选择的问题,要做mian函数中循环调用dfs(i&#x…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

C#最佳实践:为何优先使用as或is而非强制转换
C#最佳实践:为何优先使用as或is而非强制转换 在 C# 的编程世界里,类型转换是我们经常会遇到的操作。就像在现实生活中,我们可能需要把不同形状的物品重新整理归类一样,在代码里,我们也常常需要将一个数据类型转换为另…...

【AI News | 20250609】每日AI进展
AI Repos 1、OpenHands-Versa OpenHands-Versa 是一个通用型 AI 智能体,通过结合代码编辑与执行、网络搜索、多模态网络浏览和文件访问等通用工具,在软件工程、网络导航和工作流自动化等多个领域展现出卓越性能。它在 SWE-Bench Multimodal、GAIA 和 Th…...
