探秘 AJAX:让网页变得更智能的异步技术(下)

🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 四、 AJAX 的应用场景
- 五、使用 JavaScript 实现 AJAX 请求
- 六、处理 AJAX 错误
- 七、跨域请求和 JSONP
- 八、 AJAX 的注意事项
- 1. 兼容性问题
- 2. 安全性考虑
- 3. 性能优化
- 九、总结
- 总结 AJAX 的优点和应用场景
四、 AJAX 的应用场景

以下是对 AJAX 应用场景的详细解释:
-
表单验证:在表单提交之前,可以使用 AJAX 技术在客户端进行验证,以减少服务器端的负载。通过异步请求,在不刷新页面的情况下,可以验证表单的字段是否符合要求,并在页面上显示相应的错误消息。
-
动态加载内容:AJAX 可以用于动态加载页面的内容,例如在页面中显示最新的新闻、博客文章或产品信息。通过异步请求,在不刷新页面的情况下,可以获取并显示最新的内容,提高了页面的实时性和用户体验。 -
实时数据更新:在一些实时应用中,如股票行情、天气预报或社交媒体更新,需要实时显示数据的变化。 AJAX 可以通过定时发送异步请求,获取实时数据并更新页面的内容,使用户能够及时了解到最新的信息。
除了以上应用场景, AJAX 还可以用于实现其他功能,如搜索提示、分页、用户登录验证等。它的灵活性和高效性使其成为构建现代 Web 应用程序的重要技术之一。
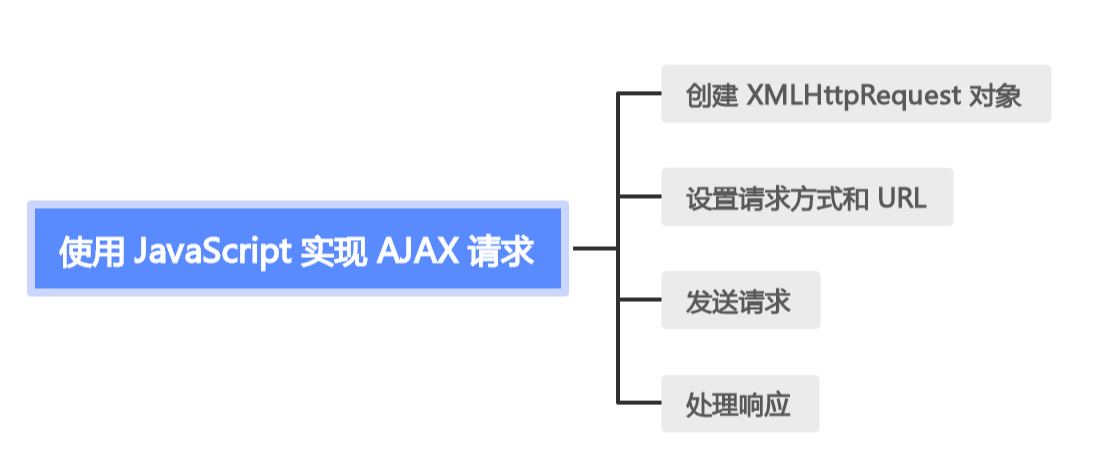
五、使用 JavaScript 实现 AJAX 请求
以下是使用 JavaScript 实现 AJAX 请求的基本步骤:
- 创建 XMLHttpRequest 对象:
var xhr = new XMLHttpRequest();
- 设置请求方式(GET 或 POST)和 URL:
xhr.open("GET", "example.txt");
- 发送请求:
xhr.send();
- 处理响应:
xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {var response = xhr.responseText;// 在这里处理响应数据console.log(response);}
};

在上述代码中, xhr.onreadystatechange 事件处理程序会在请求状态发生变化时被触发。当状态为 4(即请求完成)且响应状态码为 200 时,可以通过 xhr.responseText 获取响应数据,并进行相应的处理。
这只是一个简单的示例,实际应用中可能需要根据具体的需求设置请求头、处理错误情况等。
六、处理 AJAX 错误
以下是处理 AJAX 错误的基本步骤:
- 捕获错误:在
xhr.onerror事件处理程序中,可以捕获 AJAX 请求过程中发生的错误。例如:
xhr.onerror = function() {// 处理错误
};
- 显示错误信息:根据错误的类型和具体情况,可以在页面上显示错误信息。例如:
xhr.onerror = function() {var error = xhr.statusText;alert("请求发生错误!错误信息:" + error);
};
在上述代码中,如果 AJAX 请求发生错误,会弹出一个警告框显示错误信息。
此外,还可以根据错误的类型进行更具体的处理,例如显示错误代码、提示用户重试等。
七、跨域请求和 JSONP
跨域请求是指在一个域名下的网页通过 JavaScript 向另一个域名发送 HTTP 请求。由于浏览器的安全限制,这种跨域请求通常会被禁止,因为它可能会引发安全问题,如跨站脚本攻击(XSS)。
为了解决跨域请求的问题,可以使用 JSONP(JSON with Padding)技术。JSONP 的原理是利用了浏览器的脚本注入漏洞(script tag),通过在请求的 URL 后面添加一个回调函数的名字,服务器会将响应的数据作为回调函数的参数返回给客户端,从而实现跨域请求。
以下是使用 JSONP 的基本步骤:
- 在客户端页面中创建一个
<script>标签,并设置其src属性为跨域请求的 URL,同时在 URL 中指定一个回调函数的名字。
<script src="http://example.com/data?callback=callbackFunction"></script>
- 服务器接收到请求后,会根据 URL 中的回调函数名字,将响应的数据构造成一个 JSON 字符串,并在字符串的前面添加回调函数的调用。
callbackFunction({\"data\": \"value\"});
- 客户端页面接收到响应后,会执行回调函数,并将响应的数据作为参数传递给回调函数。
function callbackFunction(response) {// 在这里处理响应数据console.log(response);
}
需要注意的是,JSONP 只能用于 GET 请求,并且回调函数的名字是由客户端指定的,因此存在一定的安全风险。在实际应用中,应该谨慎使用 JSONP,并对回调函数的名字进行校验和过滤,以防止恶意攻击。
八、 AJAX 的注意事项
在使用 AJAX 时,需要注意以下几点:
1. 兼容性问题
不同的浏览器和版本可能对 AJAX 的实现方式有所不同。
因此,在开发 AJAX 应用程序时,需要考虑到不同浏览器的兼容性问题,并进行相应的测试和调整。
2. 安全性考虑
由于 AJAX 是通过在[客户端和服务器]之间发送 HTTP 请求🤍来实现的,因此存在一些安全风险,如
- 跨站脚本攻击(XSS)
- 跨站请求伪造(CSRF)
为了避免这些安全问题,需要采取一些安全措施,如
- 设置适当的 HTTP 头
- 使用 HTTPS 协议
- 对用户输入进行验证
3. 性能优化
由于 AJAX 需要频繁地发送 HTTP 请求和接收响应,因此可能会对性能造成一定的影响。为了提高性能,可以采用一些优化措施,如缓存请求结果、减少请求次数、使用异步请求等。

总之,在使用 AJAX 时,需要综合考虑兼容性、安全性和性能等因素,并采取相应的措施来确保应用程序的稳定性和安全性。
九、总结
总结 AJAX 的优点和应用场景
AJAX 的优点和应用场景如下:
优点:
- 提高用户体验:通过异步请求和局部更新,可以减少页面的刷新和加载时间,提高了用户的使用体验。
- 减轻服务器负载:通过在客户端进行数据处理和验证,可以减少服务器端的负载。
- 实现异步通信:可以在不刷新整个页面的情况下,与服务器进行异步通信,提高了应用程序的响应速度和性能。
应用场景:
- 表单验证:在表单提交之前,可以使用 AJAX 技术在客户端进行验证,以减少服务器端的负载。
- 动态加载内容:可以使用 AJAX 技术在不刷新页面的情况下,动态地加载页面的内容,例如新闻、博客文章等。
- 实时数据更新:可以使用 AJAX 技术实时地获取和更新数据,例如股票行情、天气预报等。
- 搜索提示:在搜索框中输入关键词时,可以使用 AJAX 技术实时地显示搜索提示,提高了用户的使用体验。

相关文章:

探秘 AJAX:让网页变得更智能的异步技术(下)
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

CentOs7.x安装部署SeaTunnelWeb遇到的坑
CentOs7.x安装部署SeaTunnelWeb遇到的坑 文章目录 1. 环境2. SeaTunnel安装部署2.1下载安装包2.2 设置环境变量2.3 安装连接器插件2.4 拷贝jar包到lib下2.5 启动命令2.6 执行官方client提交任务demo 3. SeaTunnel-Web安装部署3.1 下载安装包3.2 初始化数据库脚本或修改配置appl…...

Netlink通信
前言 Netlink 是 Linux 内核与用户空间进程之间进行通信的机制之一,一种特殊的进程间通信(IPC) 。它是一种全双工、异步的通信机制,允许内核与用户空间之间传递消息。Netlink 主要用于内核模块与用户空间程序之间进行通信,也被一些用户空间工具用于与内…...

Python打造简单而强大的聊天机器人:详解与实例代码
更多资料获取 📚 个人网站:ipengtao.com 聊天机器人在现代应用中扮演着重要的角色,能够与用户进行自然语言交互。本篇博客将带领读者通过Python,使用自然语言处理库构建一个简单而强大的聊天机器人。我们将深入讨论处理用户输入、…...

Unity 通过代码将一张大图切成多个小图的方法
在Unity 中要通过代码将一张贴图切割成多张小图,可以使用以下方法: /// <summary>/// 把一张图片切割成多张使用/// </summary>/// <param name"texture">原图</param>/// <param name"rows">切割的行…...

Spring Cloud Gateway请求路径修改指南:详解ServerWebExchange的完美解决方案及代码示例
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

AI+爬虫 爬虫宝
场景 在很多时候,有很多爬虫的需求,其实需求都是大同小异,不过是在某某网页上爬取某某东西。把这些东西给到业务。以往的做法是:每一个需求写一个c#或者python脚本或者应用,进行爬取,这相当的费时费力&…...

【matlab】绘制横状双组渐变柱状图
【matlab】绘制横状双组渐变柱状图...

如何下载知网论文、专利的PDF格式
知网的论文格式有其特有的格式:CAJ。将CAJ格式转化为Word或者PDF非常麻烦,且会出现乱码的情况,直接用知网官方的CAJ浏览器也不太方便。为此,困扰了许久。 其实,知网可以直接下载PDF格式,只需在浏览器上安装…...

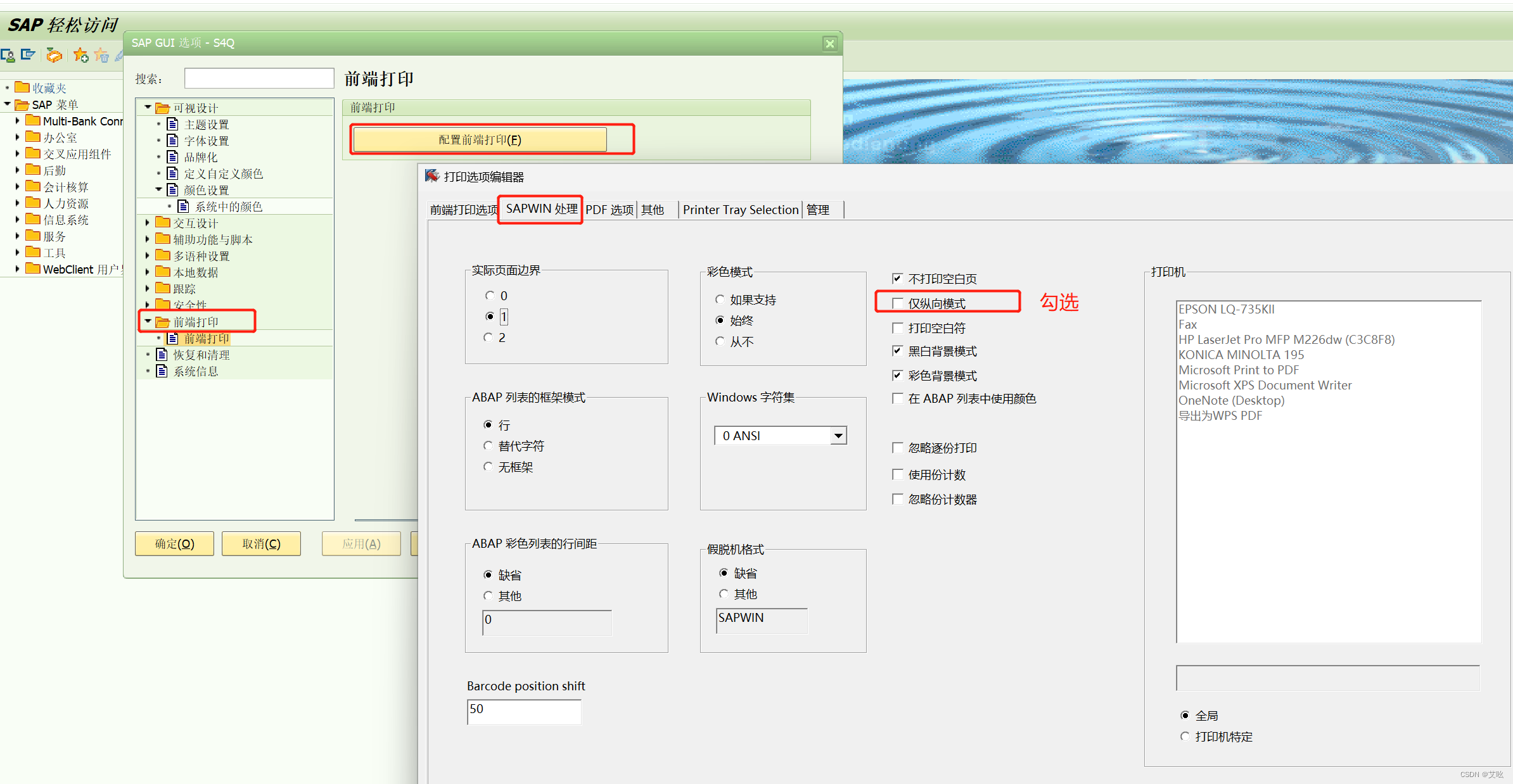
SMARTFORMS打印问题
一、问题概述 项目中碰到EPSON针式打印机,SAP打印出来的三单合一,是想横向打印,结果不管怎么设置打印出来都是纵向的; 二、调整 1、首先调整SMARTFORMS的打印方向,使用T-CODE:SMARTFORMS,如下图…...

uniapp组件和周期的知识点以及怎么使用
UniApp是一个使用Vue.js开发跨平台应用的框架,它可以将代码编译成微信小程序、支付宝小程序、H5、App等多个平台的应用。在UniApp中,组件是构建应用界面的基本单位,而生命周期则是组件在实例化、挂载、更新和销毁过程中的一系列方法。 以下是…...

【Java JVM】实例对象的创建
当我们涉及 Java 编程时, 对象的创建是一个基础而关键的概念。在 Java 中, 一切皆为对象, 而对象的创建方式直接影响代码的结构和性能。 本博客将探讨一下 Java 实例对象的创建过程。 1 创建对象的方法有哪些 在 Java 中如果要创建一个对象, 有哪些方式呢? 运用 new 关键字创…...

sectigo多域名通配符证书
多域名通配符SSL证书是一种特殊的SSL证书,它综合了多域名SSL证书和通配符SSL证书的特点,可以同时保护多个泛域名以及它的主域名,适合域名多,子域名也比较多的单个或多个站点使用。今天就随SSL盾小编了解Sectigo旗下的DV多域名通配…...

vue 流光边框矩形圆形容器
实现流光边框一般是用渐变背景加动画实现,然后使用内部盒子遮挡内部空间,达到边框流光的效果 思路:背景渐变旋转动画 功能: 自定义渐变(是否渐变<不渐变没有流光效果>,渐变颜色,渐变角…...

明理信息科技打造专属个人或企业知识付费平台,核心功能设计
在当今信息爆炸的时代,知识管理已经成为了每个人必须面对的问题。然而,市面上的知识付费平台大多数都是通用的,无法满足个性化需求。 因此,明理信息科技提供了一款专属定制的适合个人的知识付费平台。核心产品能力如下࿱…...

超结MOS/低压MOS在5G基站电源上的应用-REASUNOS瑞森半导体
一、前言 5G基站是5G网络的核心设备,实现有线通信网络与无线终端之间的无线信号传输,5G基站主要分为宏基站和小基站。5G基站由于通信设备功耗大,采用由电源插座、交直流配电、防雷器、整流模块和监控模块组成的电气柜。所以顾名思义…...

字节8年经验之谈 —— 如何从0开始做自动化测试?
自动化测试是使用软件工具在应用程序上自动运行测试的过程,无需任何人为干预。这可以通过减少手动测试的需要来保存时间并提高软件开发过程的效率。由于人为错误或不一致性,手动测试可能容易出错,这可能导致错误未被检测到。自动化测试通过提…...

深入探索Zookeeper的ZAB协议:分布式系统的核心解析
引言 自我进入软件开发领域以来,我一直对分布式系统充满着浓厚的兴趣。在这个领域中,Zookeeper无疑是一个备受关注的重要组件。作为一名资深的Java工程师,我有幸深入探索过Zookeeper的许多方面,其中最让我着迷的部分莫过于其核心机…...

安捷伦Agilent 34970A数据采集
易学易用 从34972A简化的配置到内置的图形Web界面,我们都投入了非常多的时间和精力,以帮助您节约宝贵的时间。一些非常简单的东西,例如模块上螺旋型端子连接器内置热电偶参考结、包括众多实例和提示的完整用户文档,以及使您能够在开机数分钟后…...

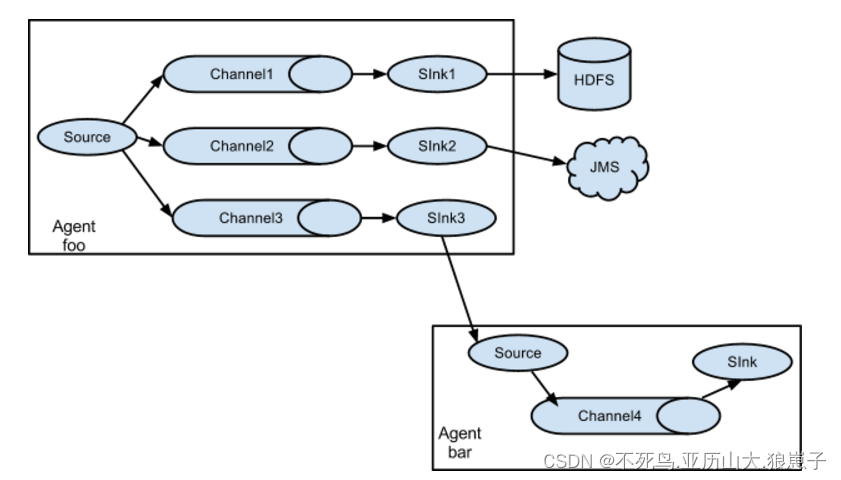
Apache Flume(5):多个agent模型
可以将多个Flume agent 程序连接在一起,其中一个agent的sink将数据发送到另一个agent的source。Avro文件格式是使用Flume通过网络发送数据的标准方法。 从多个Web服务器收集日志,发送到一个或多个集中处理的agent,之后再发往日志存储中心&…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...
