Axure中如何使用交互样式交互事件交互动作情形

🎬 艳艳耶✌️:个人主页
🔥 个人专栏 :《产品经理如何画泳道图&流程图》
⛺️ 越努力 ,越幸运

目录
一、Axure中交互样式
1、什么是交互样式?
2、交互样式的作用?
3、Axure中如何创建交互样式?
二、Axure中交互事件
1、什么是交互事件?
2、Axure中如何使用交互事件?
三、Axure中交互动作
1、什么是交互动作?
2、Axure中如何用交互动作?
四、Axure中使用的情形
1、什么是Axure中使用的情形?
2、Axure中的情形的使用范围?
五、登录验证案列
六、ERP页面的跳转
七、省市三级联动
八、手机下拉加载
一、Axure中交互样式
1、什么是交互样式?
交互样式(Interaction Styles)是指在交互设计中,为元素定义不同状态下的样式,以增强用户界面的可视化效果和交互性。通过交互样式,可以改变元素在不同状态下的外观,以便用户能够直观地感知元素的交互状态。 在Axure中,交互样式可以应用于各种元素,如按钮、链接、文本框等。常见的交互样式包括以下几种:
1. 常规状态(Normal State):元素的初始状态,即用户未与元素交互时的样式。
2. 悬停状态(Hover State):当用户将鼠标悬停在元素上时,元素的样式会发生变化,比如改变背景颜色、添加阴影效果等。
3. 选中状态(Selected State):当用户选中元素时,元素的样式会发生变化,用于表示元素的选中状态。
4. 禁用状态(Disabled State):当元素被禁用时,比如按钮不可点击时,元素的样式会发生变化,以区分禁用状态和可用状态。
通过定义不同的交互样式,可以使用户在交互过程中更加直观地了解元素的状态和可操作性,提升用户体验。
2、交互样式的作用?
1. 增强用户体验:通过定义不同状态下的样式,如颜色、边框、阴影等,可以使用户更加清晰地了解元素的交互行为,提升用户体验和可用性。
2. 模拟真实交互效果:通过应用交互样式,您可以模拟按钮的按下效果、链接的悬停效果等,使原型更加接近实际产品,帮助用户更好地理解和评估交互设计。
3. 提高可视化效果:交互样式可以让元素在不同状态下呈现不同的外观,从而在原型中创建更具吸引力和专业感的可视化效果。
在Axure中,您可以通过交互样式面板来定义和管理不同状态下的样式,并在编辑界面中应用到相应的元素上。通过灵活使用交互样式,可以为原型增添更多交互的细节和视觉效果。
3、Axure中如何创建交互样式?
- 选择要添加交互样式的元素。

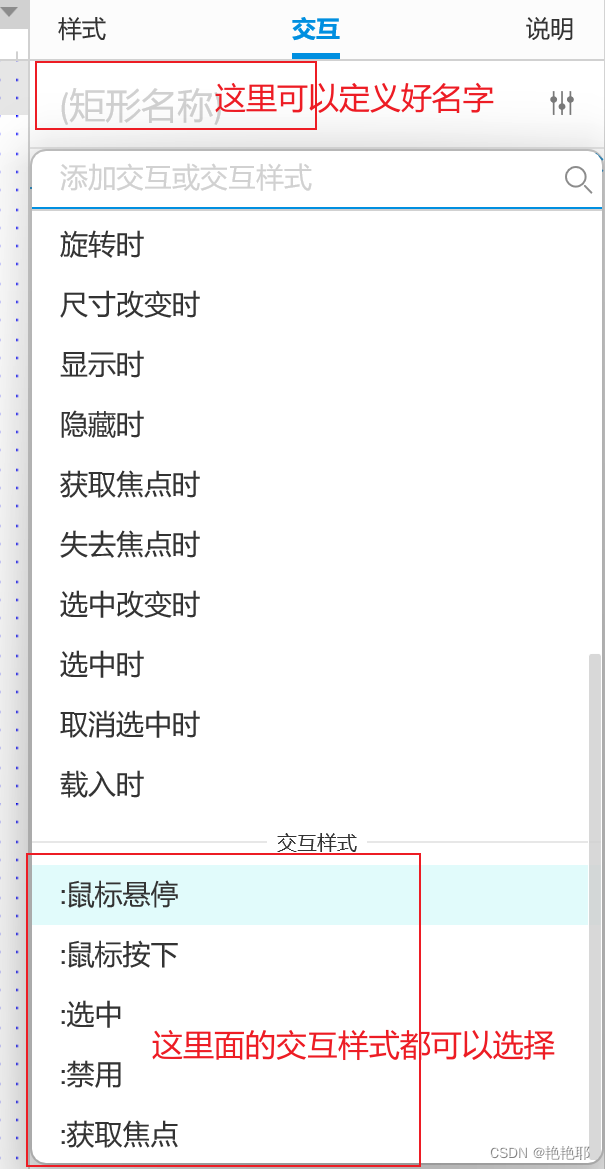
- 在“交互”面板中,选择“样式”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互样式。点击“添加样式”按钮。这将创建一个新的交互样式,并将其应用于选定的元素。

- 在弹出的对话框中,可以对交互样式进行命名,并选择要应用的样式类型。
- 在对话框中,您可以根据需要设置交互样式的属性。
- 完成设置后,点击“确定”按钮。交互样式将应用于选定的元素。

- 在交互面板中,您可以看到已创建的交互样式。可以随时编辑、删除或重新命名这些样式。
二、Axure中交互事件
1、什么是交互事件?
交互事件(Interaction Events)是指在用户与界面进行交互时触发的动作或行为。通过定义交互事件,可以实现用户与界面之间的互动,例如点击按钮、鼠标悬停、输入文本等。 在Axure中,交互事件用于定义用户与原型之间的交互行为。
常见的交互事件包括以下几种:
1. 点击事件(Click):当用户点击某个元素时触发的事件,常用于模拟按钮点击、链接跳转等交互行为。
2. 鼠标悬停事件(Mouse Hover):当用户将鼠标悬停在某个元素上时触发的事件,常用于显示更多信息、触发下拉菜单等交互效果。
3. 输入事件(Input):当用户在文本框等输入元素中输入内容时触发的事件,常用于模拟用户输入、验证表单等交互行为。
4. 页面加载事件(Page Load):当页面加载完成后触发的事件,常用于模拟页面的初始状态、数据加载等。 通过定义交互事件,可以使原型更加真实和具有交互性,让用户能够更好地体验和理解产品的功能和流程。
2、Axure中如何使用交互事件?
- 选择要添加交互事件的元素。
- 在“交互”面板中,选择“动作”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互事件。

- 完成设置后,点击“确定”按钮。交互事件将应用于选定的元素。
三、Axure中交互动作
1、什么是交互动作?
在Axure中,交互动作(Interaction Actions)是指在交互事件触发后执行的操作。通过定义交互动作,您可以实现各种交互效果和行为,从而模拟用户与原型的实际交互。
Axure提供了多种交互动作选项,包括但不限于以下几种:
1. 显示/隐藏元素:您可以通过交互动作控制元素的显示和隐藏,以实现一些交互效果,比如展开/折叠菜单、显示/隐藏弹出窗口等。
2. 跳转到页面:通过交互动作,您可以在交互事件触发后跳转到其他页面,模拟页面之间的导航和流程。
3. 更改元素属性:您可以通过交互动作修改元素的属性,比如改变文本内容、更改背景颜色、调整大小等。
4. 滚动到位置:通过交互动作,您可以控制页面滚动到指定的位置,以便展示更多内容或帮助用户定位到特定区域。
5. 弹出提示框:通过交互动作,您可以在触发交互事件后弹出提示框,显示一些信息或确认用户意图。
通过组合不同的交互动作,可以创建复杂的交互效果和交互行为,使原型更加生动和真实。
2、Axure中如何用交互动作?
- 首先选择要添加交互动作的元素

- 在“交互”面板中,选择“动作”选项卡。在这个选项卡中,您可以为选定的元素创建不同的交互动作。

确定即可。
四、Axure中使用的情形
1、什么是Axure中使用的情形?
在Axure中,情形(Cases)是一种用于创建交互设计的功能。情形允许您定义不同的状态或条件,并在设计中根据这些情形来展示不同的内容或行为。
2、Axure中的情形的使用范围?
1、元素状态切换:您可以使用情形来定义元素的不同状态,例如悬停、选中或禁用状态。通过切换情形,您可以展示不同状态下元素的外观和行为,以便更好地呈现交互效果。
2、条件展示:情形可以根据特定条件来展示不同的内容。例如,根据用户的登录状态或权限级别,您可以使用情形来展示不同的页面或功能,以满足不同用户的需求。
3、 用户流程模拟:情形可以用于模拟用户在产品中的不同流程。通过定义不同的情形,您可以展示用户在不同步骤或场景中的界面和交互,以便更好地理解和评估用户体验。
4.、响应式设计:情形可以用于展示不同屏幕尺寸或设备类型下的界面布局和交互。通过定义不同的情形,您可以展示响应式设计的效果,以确保在不同设备上的一致性和良好的用户体验。
五、登录验证案列

六、ERP页面的跳转

七、省市三级联动

八、手机下拉加载

今日小编就介绍到这里,后续还会更新,敬请期待!!!

相关文章:

Axure中如何使用交互样式交互事件交互动作情形
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《产品经理如何画泳道图&流程图》 ⛺️ 越努力 ,越幸运 目录 一、Axure中交互样式 1、什么是交互样式? 2、交互样式的作用? 3、Axure中如何…...
)
1112. 迷宫(DFS之连通性模型)
1112. 迷宫 - AcWing题库 一天Extense在森林里探险的时候不小心走入了一个迷宫,迷宫可以看成是由 n∗n 的格点组成,每个格点只有2种状态,.和#,前者表示可以通行后者表示不能通行。 同时当Extense处在某个格点时,他只…...

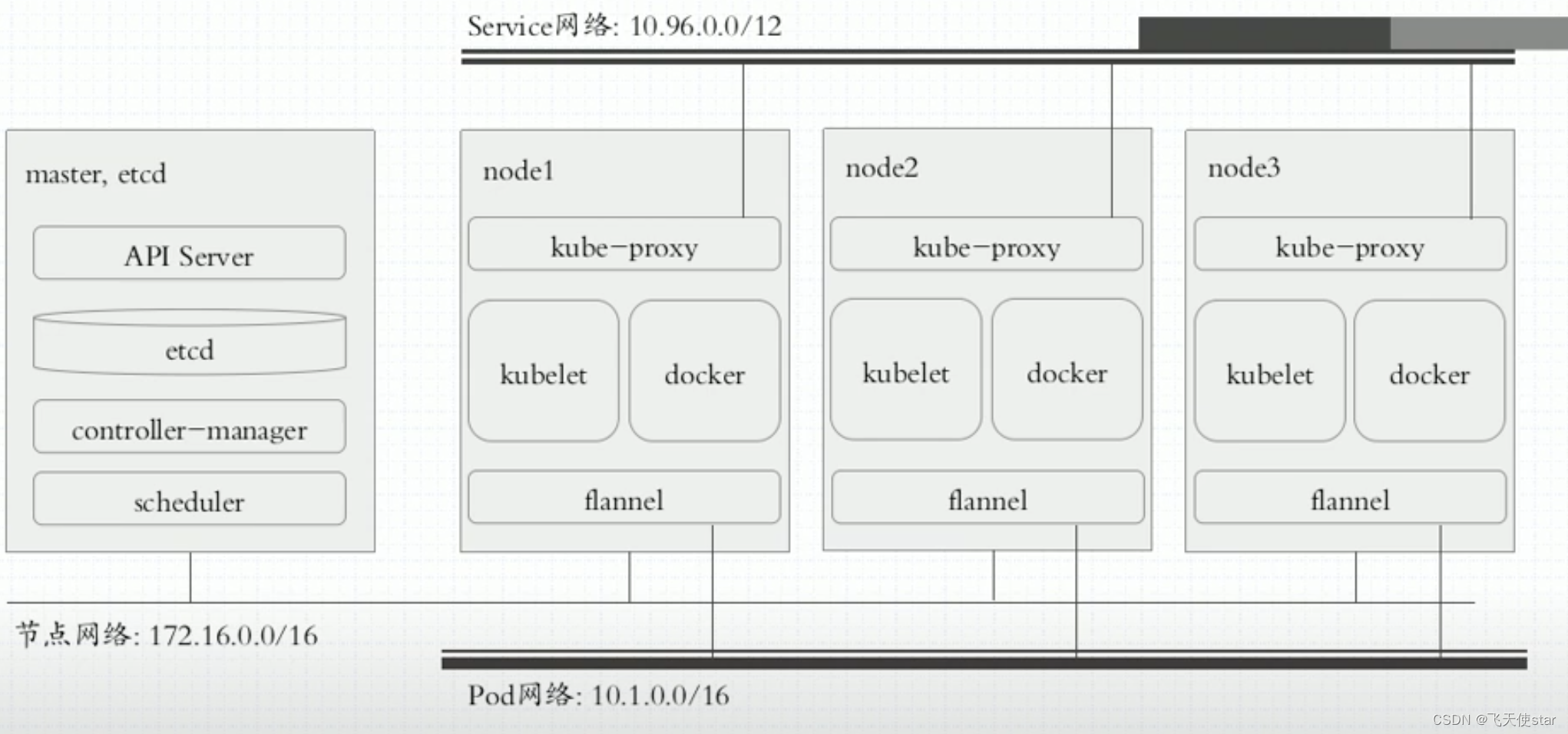
飞天使-k8s知识点1-kubernetes架构简述
文章目录 名词功能要点 k8s核心要素CNCF 云原生框架简介k8s组建介绍 名词 CI 持续集成, 自动化构建和测试:通过使用自动化构建工具和自动化测试套件,持续集成可以帮助开发人员自动构建和测试他们的代码。这样可以快速检测到潜在的问题,并及早…...
linux中deadline调度原理与代码注释
简介 deadline调度是比rt调度更高优先级的调度,它没有依赖于优先级的概念,而是给了每个实时任务一定的调度时间,这样的好处是:使多个实时任务场景的时间分配更合理,不让一些实时任务因为优先级低而饿死。deadline调度…...

jquery、vue、uni-app、小程序的页面传参方式
jQuery、Vue、Uni-app 和小程序(例如微信小程序)都有它们自己的页面传参方式。下面分别介绍这几种方式的页面传参方式: jQuery: 在jQuery中,页面传参通常是通过URL的查询参数来实现的。例如: <a href"page2…...

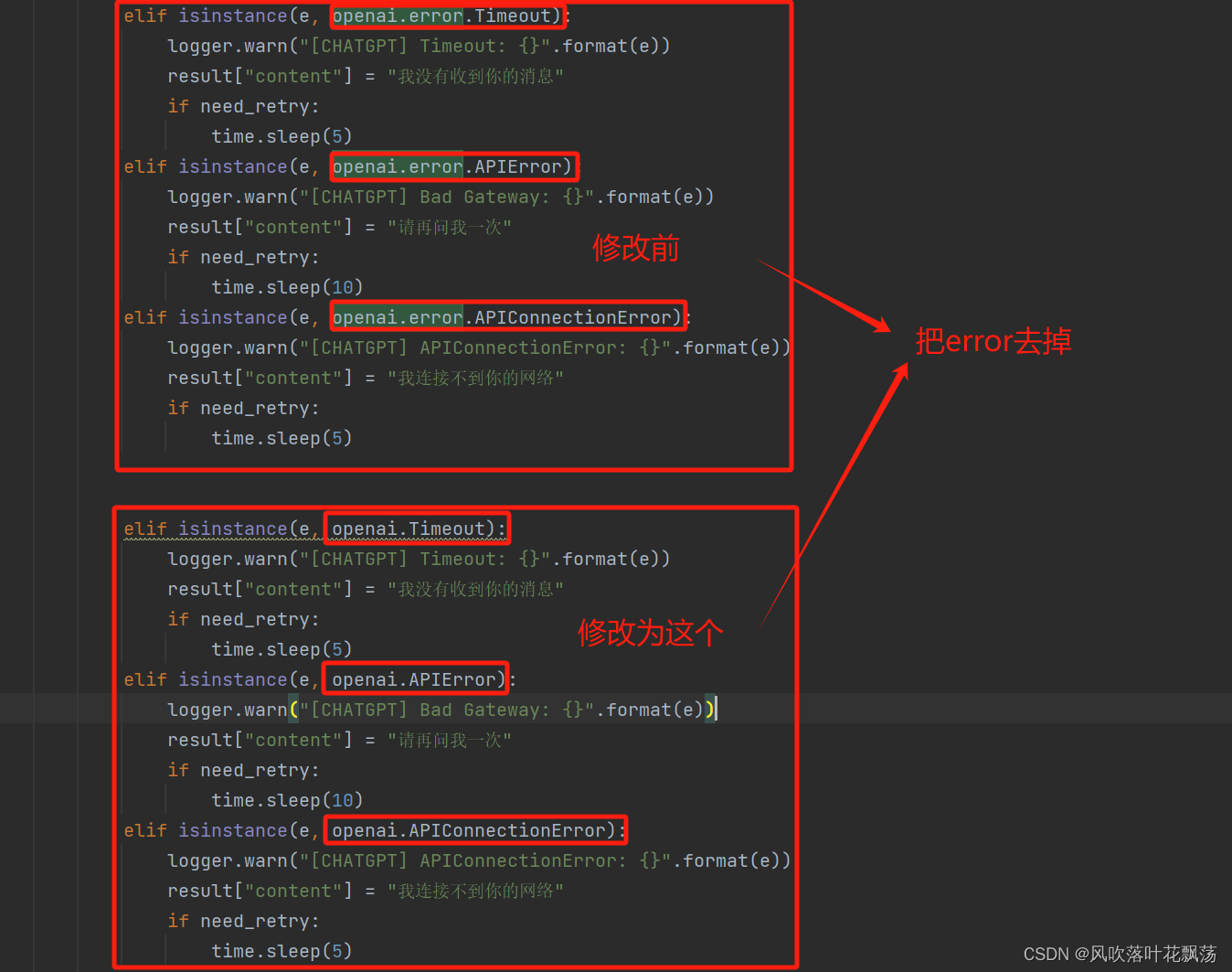
ModuleNotFoundError: No module named ‘openai.error‘
ModuleNotFoundError: No module named ‘openai.error’ result self.fn(*self.args, **self.kwargs) File “H:\chatGPTWeb\chatgpt-on-wechat\channel\chat_channel.py”, line 168, in _handle reply self._generate_reply(context) File “H:\chatGPTWeb\chatgpt-on-wec…...

理解pom.xml中的parent标签
✅作者简介:大家好,我是Leo,热爱Java后端开发者,一个想要与大家共同进步的男人😉😉 🍎个人主页:Leo的博客 💞当前专栏: 循序渐进学SpringBoot ✨特色专栏&…...
element ui el-avatar 源码解析零基础逐行解析
avatar功能介绍 快捷配置头像的样式 avatar 的参数配置 属性说明参数size尺寸type string 类型 (‘large’,‘medium’,‘small’)number类型 validator 校验shape形状circle (原型) square(方形)icon传入的iconsrc传入的图片st…...

Linux下c语言实现动态库的动态调用
在Linux操作系统下,有时候需要在不重新编译程序的情况下,运行时动态地加载库,这时可以通过Linux操作系统提供的API可以实现,涉及到的API主要有dlopen、dlsym和dlclose。使用时,需要加上头文件#include <dlfcn.h>…...

为什么MCU在ADC采样时IO口有毛刺?
大家在使用MCU内部ADC进行信号采样一个静态电压时,可能在IO口上看到这样的波形。这个时候大家一般会认识是信号源有问题,但仔细观察会发现这个毛刺的频率是和ADC触发频率一样的。 那么为什么MCU在ADC采样时IO口会出现毛刺呢?这个毛刺对结果有…...

C# 将 Word 转化分享为电子期刊
目录 需求 方案分析 相关库引入 关键代码 Word 转 Pdf Pdf 转批量 Jpeg Jpeg 转为电子书 实现效果演示 小结 需求 曾经的一个项目,要求实现制作电子期刊定期发送给企业进行阅读,基本的需求如下: 1、由编辑人员使用 Microsoft Word…...

网络世界的黑暗角落:常见漏洞攻防大揭秘
网络世界的黑暗角落:常见漏洞攻防大揭秘 今天带来了网站常见的漏洞总结,大家在自己的服务器上也需要好好进行防护,密码不要过于简单.不然非常容易遭到攻击,最终达到不可挽回的损失.很多黑客想网络乞丐一样将你服务器打宕机,然后要求你进行付费.不知道大家有没有遇到…...

通信领域发展方向
5G网络技术:随着5G网络的建设和商用推广,各家运营商、厂商和研究机构都在探索5G技术的应用场景和解决方案,如网络切片、毫米波通信、多用户MIMO等。 物联网技术:物联网技术已经成为通信行业的重点发展领域,包括传感器…...

21 3GPP中 5G NR高速列车通信标准化
文章目录 信道模型实验——物理层设计相关元素μ(与子载波间隔有关)设计参考信号(DMRS) 本文提出初始接入、移动性管理、线性小区设计等高层技术。描述3GPP采用HST场景的评估参数,阐释了HST应用的物理层技术,包括数字通信和参考信号设计,链路…...

【网络安全】-Linux操作系统—CentOS安装、配置
文章目录 准备工作下载CentOS创建启动盘确保硬件兼容 安装CentOS启动安装程序分区硬盘网络和主机名设置开始安装完成安装 初次登录和配置更新系统安装额外的软件仓库安装网络工具配置防火墙设置SELinux安装文本编辑器配置SSH服务 总结 CentOS是一个基于Red Hat Enterprise Linu…...

CCNP课程实验-OSPF-CFG
目录 实验条件网络拓朴需求 配置实现基础配置1. 配置所有设备的IP地址 实现目标1. 要求按照下列标准配置一个OSPF网络。 路由协议采用OSPF,进程ID为89 ,RID为loopback0地址。3. R4/R5/R6相连的三个站点链路OSPF网络类型配置成广播型,其中R5路…...

【Spring Security】打造安全无忧的Web应用--入门篇
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Spring Security的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Spring Security是什么 1.概…...

【每日一题】【12.20】2828.判别首字母缩略词
🔥博客主页: A_SHOWY🎥系列专栏:力扣刷题总结录 数据结构 云计算 数字图像处理 力扣每日一题_ 1.题目链接 2828. 判别首字母缩略词https://leetcode.cn/problems/check-if-a-string-is-an-acronym-of-words/ 2.题目描述 今天…...

LabVIEW开发振动数据分析系统
LabVIEW开发振动数据分析系统 自动测试系统基于LabVIEW平台设计,采用了多种高级硬件设备。系统的硬件组成包括PCB振动加速度传感器,这是一种集成了传统压电加速度传感器和电荷放大器的先进设备,能够直接与采集仪器连接。此外,系统…...

去掉乘法运算的加法移位神经网络架构
[CVPR 2020] AdderNet: Do We Really Need Multiplications in Deep Learning? 代码:https://github.com/huawei-noah/AdderNet/tree/master 核心贡献 用filter与input feature之间的L1-范数距离作为“卷积层”的输出为了提升模型性能,提出全精度梯度…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
