使用 Layui 的 template 模块来动态加载select选项
可以使用 Layui 的 template 模块来动态加载选项,如下所示:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>Layui 动态模板示例</title><link rel="stylesheet" href="path/to/your/layui/css/layui.css"><script src="path/to/your/layui/layui.js"></script>
</head>
<body><div class="layui-input-inline"><select name="moduleId" lay-filter="moduleId"><option value="">请选择模块</option></select>
</div><script>layui.use(['admin', 'form'], function () {var $ = layui.$,form = layui.form,admin = layui.admin;// 加载模块列表admin.req({url: '/api/security/module/list?pageNumber=1&pageSize=10000',dataType: 'json',success: function (r) {var options = '';layui.each(r.body.rows, function (index, item) {options +='<option value="' + item.id + '">' + item.name + '</option>';});// 渲染选项$('select[name="moduleId"]').html(options);form.render('select'); // 重新渲染 select 组件}});// 监听 select 组件的 change 事件layui.form.on('select(moduleId)', function (data) {console.log('选中的值为:', data.value);});});
</script></body>
</html>
在这个示例中,我们首先定义了一个 select 组件,并使用 Layui 的 admin.req 方法来动态加载选项。然后,我们使用 jQuery 将选项插入到 select组件中,并使用form.render(‘select’)方法重新渲染select` 组件。
请注意,您需要根据您的实际需求修改 URL 和数据处理逻辑。同时,您还可以使用其他 Layui 组件和方法来实现更复杂的功能。
相关文章:

使用 Layui 的 template 模块来动态加载select选项
可以使用 Layui 的 template 模块来动态加载选项,如下所示: <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>Layui 动态模板示例</title><link rel"stylesheet" href"pat…...

《数据分析-JiMuReport》积木报表详细入门教程
积木报表详细入门教程 一、JimuReport部署入门介绍 积木报表可以通过源码部署、SpringBoot集成、Docker部署以及各种成熟框架部署,具体可查看积木官方文档 当前采用源码部署,首先下载Jimureport-example-1.5.6 1 jimureport-example目录查看 使用ID…...

React面试题:React.Component和React.PureComponent的区别?
回答思路:什么是PureComponent-->Component更新过程-->PureComponent更新过程-->PureComponent的优点 什么是PureComponent:pure:纯净的,即为纯组件,可以用来优化React程序,减少render函数执行的…...

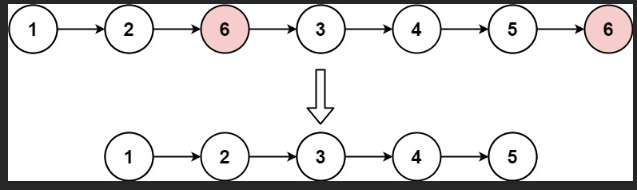
力扣:203. 移除链表元素(Python3)
题目: 给你一个链表的头节点 head 和一个整数 val ,请你删除链表中所有满足 Node.val val 的节点,并返回 新的头节点 。 来源:力扣(LeetCode) 链接:力扣(LeetCode)官网 …...

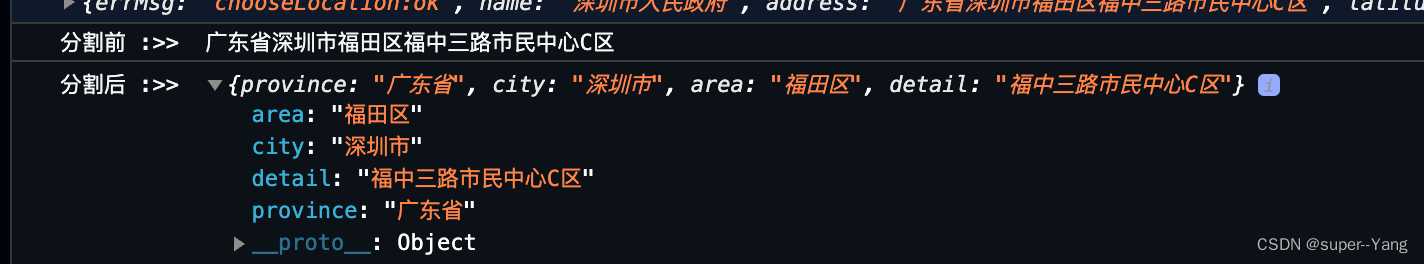
微信小程序-选择和分割打开地图选择位置的信息
一、 前言 废话不多说,单刀直入。 本文要实现的功能是微信小程序中打开地图选择位置,以及将返回的位置信息分割。 例如返回的位置信息是:广东省深圳市龙岗区xxxxx小区 分割后变成: {province: "广东省",city: "深…...

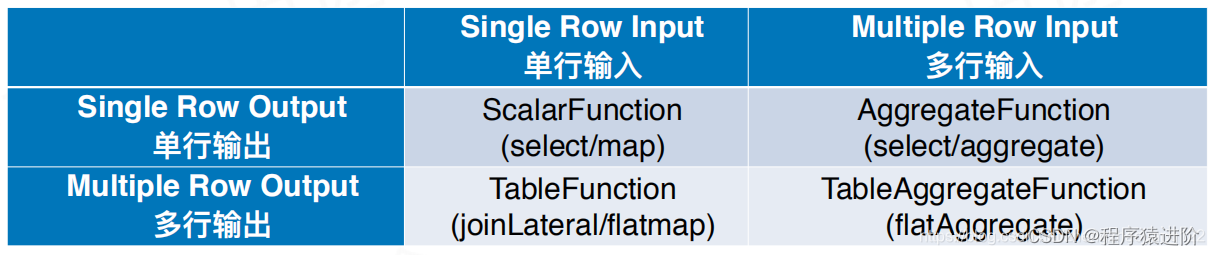
Flink Table API 与 SQL 编程整理
Flink API总共分为4层这里主要整理Table API的使用 Table API是流处理和批处理通用的关系型API,Table API可以基于流输入或者批输入来运行而不需要进行任何修改。Table API是SQL语言的超集并专门为Apache Flink设计的,Table API是Scala和Java语言集成式…...
华为OS与麒麟OS:华为自研操作系统的对决
导言 在移动操作系统领域,华为OS和麒麟OS代表了华为在自主研发方面的努力。本文将深入探讨这两个操作系统的特点、竞争关系以及它们在用户体验、生态系统建设等方面的差异。 1. 背景与起源 华为OS的诞生: 华为OS是华为公司为应对外部环境而自主…...

Java解决比特维位计数
Java解决比特维位计数 01 题目 给你一个整数 n ,对于 0 < i < n 中的每个 i ,计算其二进制表示中 1 的个数 ,返回一个长度为 n 1 的数组 ans 作为答案。 示例 1: 输入:n 2 输出:[0,1,1] 解释&a…...

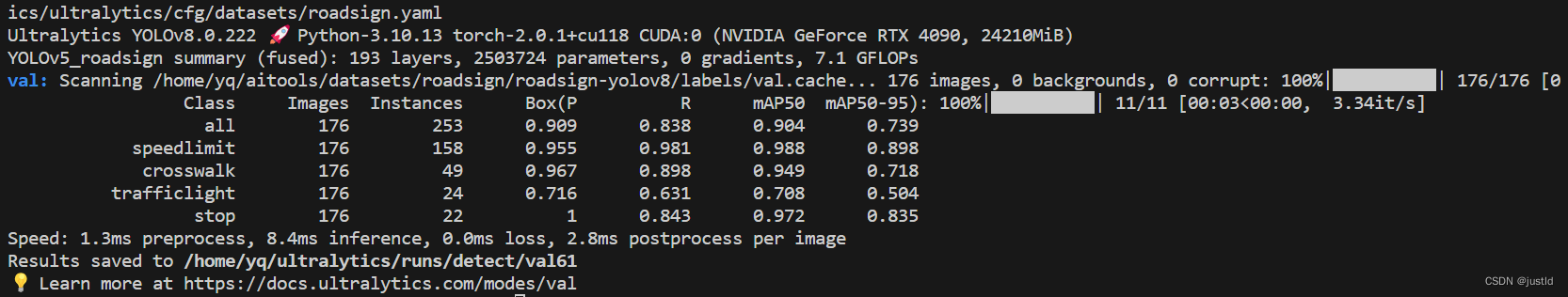
【深度学习目标检测】九、基于yolov5的路标识别(python,目标检测)
YOLOv5是目标检测领域一种非常优秀的模型,其具有以下几个优势: 1. 高精度:YOLOv5相比于其前身YOLOv4,在目标检测精度上有了显著的提升。YOLOv5使用了一系列的改进,如更深的网络结构、更多的特征层和更高分辨率的输入图…...

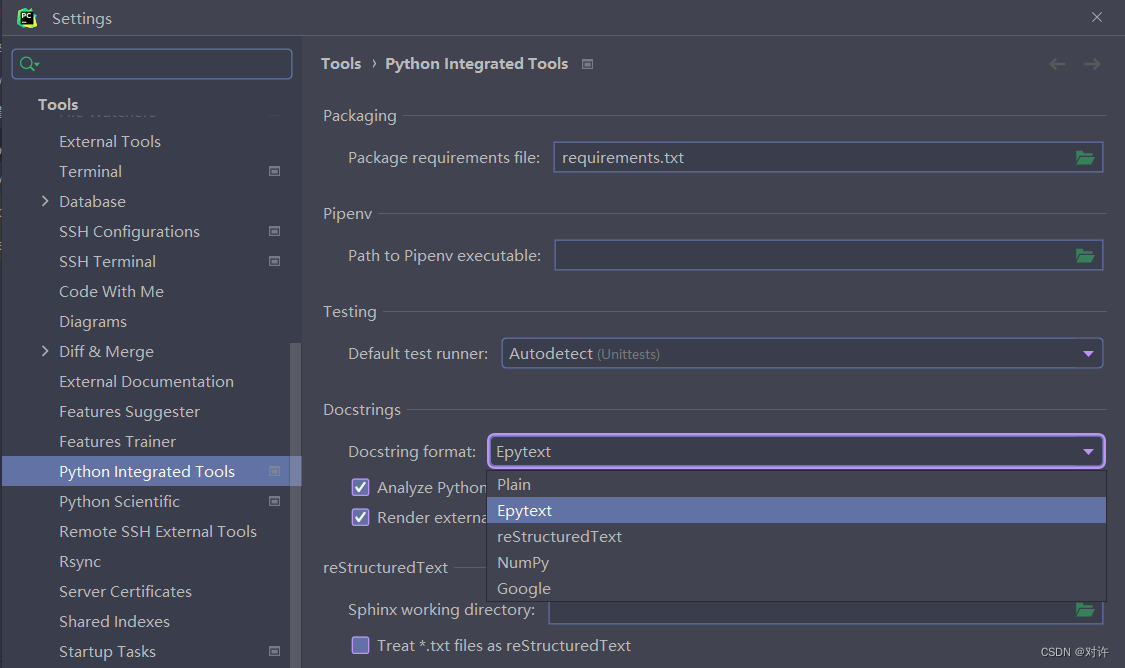
PyCharm添加自动函数文档注释
目录 1、背景2、开启PyCharm自动函数文档注释 1、背景 规范的函数文档注释有助于他人理解代码,便于团队协作、提高效率。但如果我们自己手写函数文档注释将非常耗时耗力。PyCharm安装后默认没有开启自动化函数文档注释,需要我们开启 2、开启PyCharm自动…...

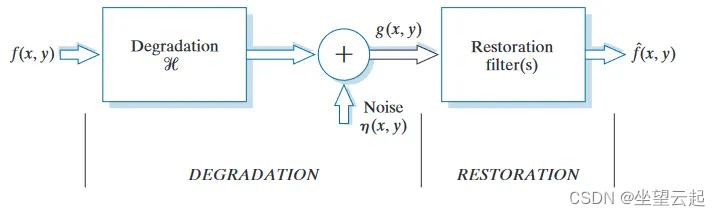
数字图像处理 基于Numpy、PyTorch在频率空间中建模运动模糊
一、简述 运动模糊在图像中很常见,它会降低图像的价值,因为它会破坏图像中包含的数据。在计算机视觉中,通常通过使用许多不同的模糊增强来训练神经网络以适应这种模糊。建模模糊或图像退化的概念来自图像恢复,这是逆转退化影响的过程,以便人类或算法可以辨别原始捕获的数据…...

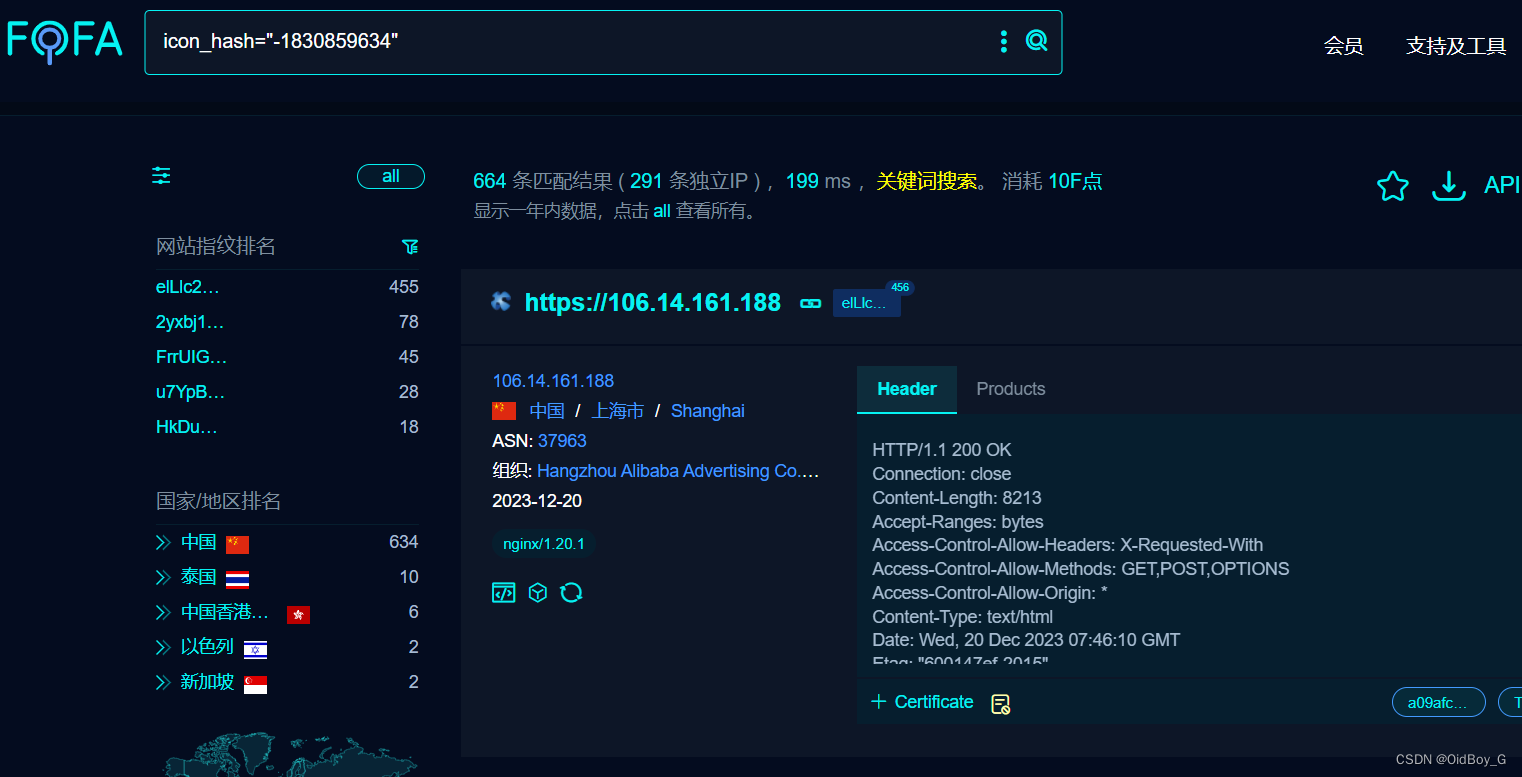
海康威视对讲广播系统 RCE漏洞复现(CVE-2023-6895)
0x01 产品简介 Hikvision Intercom Broadcasting System是中国海康威视(Hikvision)公司的一个对讲广播系统。 0x02 漏洞概述 Hikvision Intercom Broadcasting System 3.0.3_20201113_RELEASE(HIK)版本存在操作系统命令注入漏洞,该漏洞源于文件/php/ping.php的参数jsonda…...

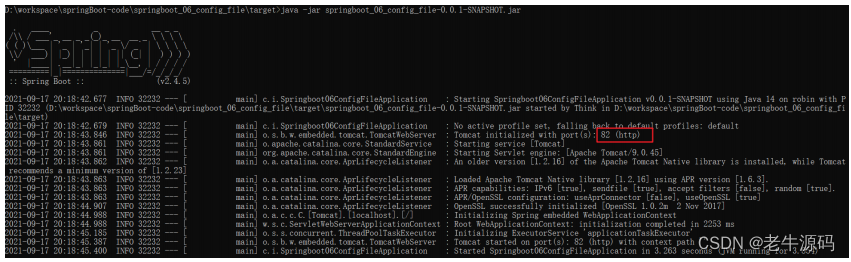
【优化】Springboot 修改 tomcat连接池
【优化】Springboot 修改 tomcat连接池 factory.setTomcatProtocolHandlerCustomizers(tomcatProtocolHandlerCustomizers); 可以更换为 虚拟线程连接池 package org.config.init;import org.apache.catalina.Context; import org.apache.catalina.core.AprLifecycleListener…...

百度侯震宇:AI原生与大模型将从三个层面重构云计算
12月20日,2023百度云智大会智算大会在北京举办,大会以「大模型重构云计算,Cloud for AI」为主题,深度聚焦大模型引发的云计算变革。 百度智能云表示,为满足大模型落地需求,正在基于「云智一体」战略重构…...

【SpringBoot快速入门】(2)SpringBoot的配置文件与配置方式详细讲解
之前我们已经学习的Spring、SpringMVC、Mabatis、Maven,详细讲解了Spring、SpringMVC、Mabatis整合SSM的方案和案例,上一节我们学习了SpringBoot的开发步骤、工程构建方法以及工程的快速启动,从这一节开始,我们开始学习SpringBoot…...

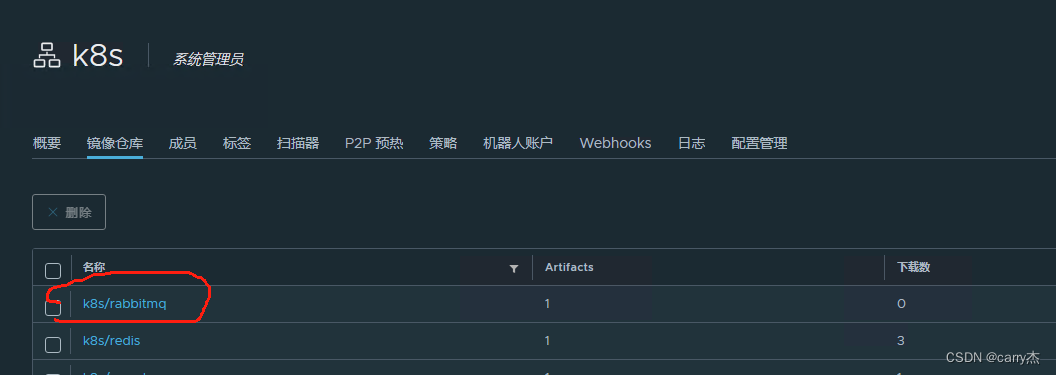
麒麟V10 ARM 离线生成RabbitMQ docker镜像并上传Harbor私有仓库
第一步在外网主机执行: docker pull arm64v8/rabbitmq:3.8.9-management 将下载的镜像打包给离线主机集群使用 在指定目录下执行打包命令: 执行: docker save -o rabbitmq_arm3.8.9.tar arm64v8/rabbitmq:3.8.9-management 如果懒得打包…...

AI创作系统ChatGPT商业运营网站系统源码,支持AI绘画,GPT语音对话+DALL-E3文生图
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Ch…...

剑指offer题解合集——Week1day5
剑指offerWeek1 周五:重建二叉树 题目链接:重建二叉树 输入一棵二叉树前序遍历和中序遍历的结果,请重建该二叉树。注意:二叉树中每个节点的值都互不相同; 输入的前序遍历和中序遍历一定合法; 数据范围 树中节点数量…...

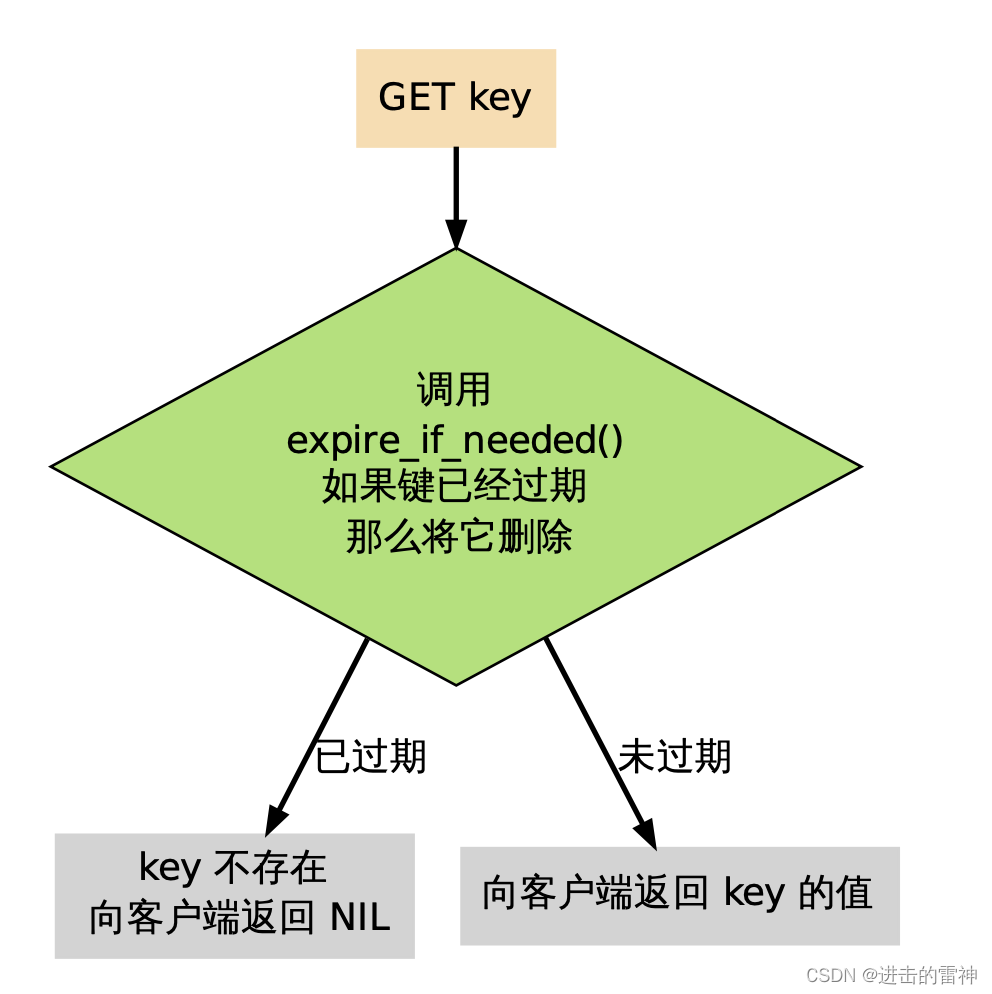
Redis设计与实现之数据库
目录 一、数据库 1、数据库的结构 2、 数据库的切换 3、 数据库键空间 4、键空间的操作 添加新键 删除键 更新键 取值 其他操作 5、 键的过期时间 6、过期时间的保存 7、设置生存时间 8、过期键的判定 9、 过期键的清除 定时删除 惰性删除 定期删除 10、过期…...

如何在Eclipse中安装WindowBuilder插件,详解过程
第一步:找到自己安装eclipse的版本,在Help-关于eclipse里面,即Version 第二步:去下面这个网站找到对应的 link(Update Site),这一步很重要,不然版本下载错了之后还得删除WindowBuil…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
