flex布局换行后出现间隙问题
问题:换行后,行间出现空白间隔,如果没有设置父容器的高度,不会出现这个问题,父容器高度会随子项增多,而变大。
.content {height: 8rem;display: flex;flex-wrap: wrap;justify-content: space-between;align-items: flex-start;.item {width: 125px;height:200px;}
}
解决:父容器添加 align-content: flex-start;
说明:
align-content是Flex布局中用于控制多行子项在交叉轴上的对齐方式的属性。它仅在有多行子项时才会生效,如果子项只有一行,则align-content属性不会产生任何效果。(生效条件:display:flex;flex-direction:row;flex-wrap:wrap;)
常见的 align-content 取值包括:
flex-start:多行子项在交叉轴的起始端对齐。
flex-end:多行子项在交叉轴的末端对齐。
center:多行子项在交叉轴上居中对齐。
space-between:多行子项均匀分布在交叉轴上,两端无空隙。
space-around:多行子项均匀分布在交叉轴上,两端留有空隙。
**stretch:多行子项被拉伸以填满交叉轴上的可用空间。默认**
补充:
align-self 是Flex布局中用于单个子项控制其在交叉轴上的对齐方式的属性。通过为单个子项设置 align-self 属性,可以覆盖容器的 align-items 属性,从而针对该子项进行个别的对齐方式设置。
align-self 的取值与 align-items 的取值类似,常见的取值有:
auto:子项的对齐方式将继承容器的 align-items 属性。
flex-start:子项在交叉轴的起始端对齐。
flex-end:子项在交叉轴的末端对齐。
center:子项在交叉轴上居中对齐。
baseline:子项基于基线对齐。
stretch:子项被拉伸以填满交叉轴的高度。
问题解决过程中主要参考了
https://blog.csdn.net/caseywei/article/details/109075874
相关文章:

flex布局换行后出现间隙问题
问题:换行后,行间出现空白间隔,如果没有设置父容器的高度,不会出现这个问题,父容器高度会随子项增多,而变大。 .content {height: 8rem;display: flex;flex-wrap: wrap;justify-content: space-between;al…...

RPC(3):HttpClient实现RPC之GET请求
1HttpClient简介 在JDK中java.net包下提供了用户HTTP访问的基本功能,但是它缺少灵活性或许多应用所需要的功能。 HttpClient起初是Apache Jakarta Common 的子项目。用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 H…...

PHP函数里面写JQ CSS HTML的写法案例
/*** description: 返回顶部* param {*}* return {*}*/public function gotop() {global $_L, $COMCFG;$plugin $COMCFG[plugin][gotop] ?: [];$plugin array_merge(["right" > 30,"bottom" > 80,"color" > "rgba(255, 25…...

爬虫工作量由小到大的思维转变---<第十八章 Scrapy请求处理与返回策略>
前言: 今天我们来聊一聊Scrapy爬虫中的请求处理与返回策略。你有没有遇到过一个Item需要由多个请求组成的情况?如果是的话,那么对请求的处理和决定是否返回处理过的Item对象就变得格外重要。看一下Scrapy中的相关策略,实现爬虫的完美康复。 …...

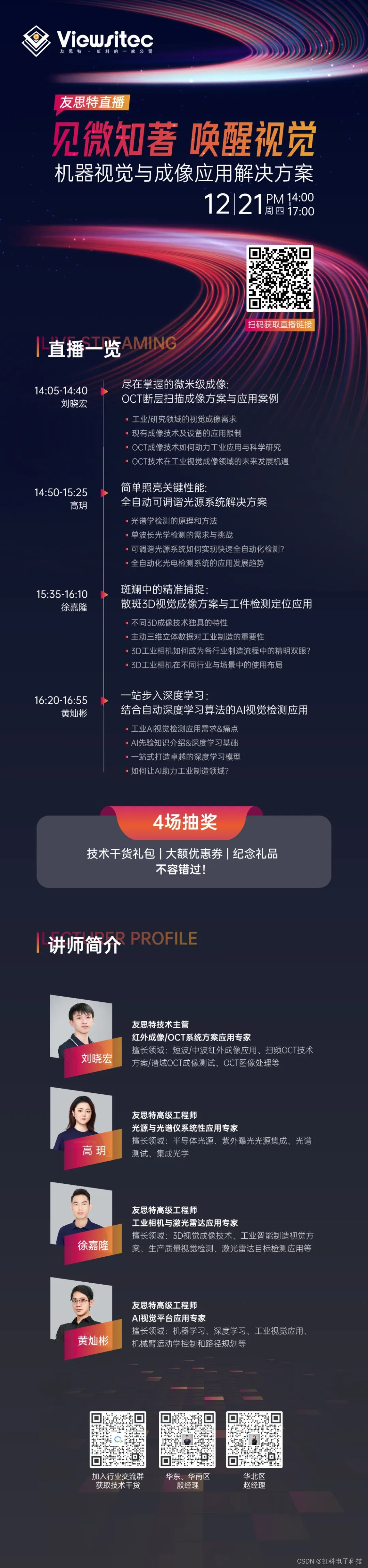
【免费直播今天下午!】见微知著 唤醒视觉:机器视觉与成像应用解决方案,诚邀您的参与!
机器视觉的出现和应用突破了人眼目之所及的限制,在工业制造、生物医疗和科学研究等领域,我们利用各种视觉和光电设备,得以在“方寸之地”收获细微之处的画面。 如何找寻行业领先的视觉方案、拓宽视觉应用行业?如何拨开云雾、见微…...

智商均值回归
大家都是做技术的,应该都很聪明。 假如家族的智商极限,【min, max】 一言以蔽之,个人的智商是【min, max】中间的一个值。 同理人类的智商也有个极限值,都在这个范围内浮动。 例如,【1&#…...

ChatGPT助力Excel数据分析:让你的工作事半功倍!
文章目录 一、ChatGPT简介二、ChatGPT在Excel数据分析中的应用1. 数据清洗2. 数据处理3. 数据分析4. 数据可视化 三、如何使用ChatGPT进行Excel数据分析1. 安装ChatGPT插件2. 输入问题或命令3. 查看结果并调整参数4. 导出结果并分享四、总结与展望 《巧用ChatGPT高效搞定Excel数…...

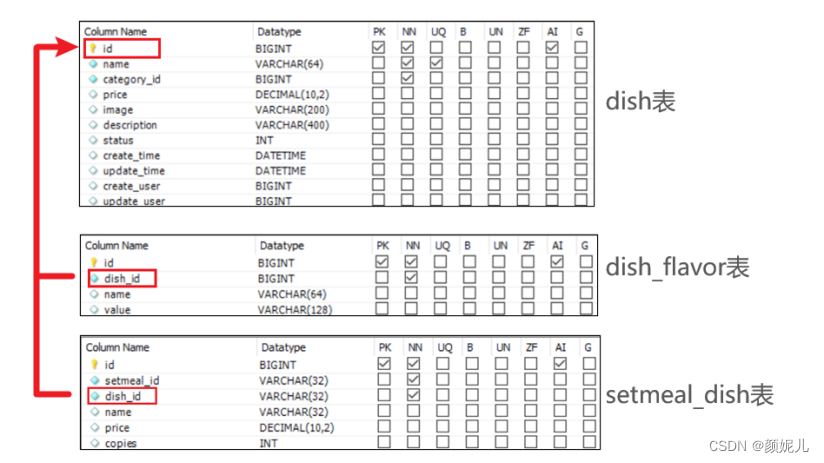
多表插入、删除操作(批量)——后端
多表插入 场景:当添加一个菜品时,还需要记录菜品的口味信息,因此需要对菜品表(dish)和口味表(dish_flavor)同时进行插入操作。 两个表的字段: 代码思路:由DishControll…...
Java操作Word修订功能:启用、接受、拒绝、获取修订
Word的修订功能是一种在文档中进行编辑和审阅的功能。它允许多个用户对同一文档进行修改并跟踪这些修改,以便进行审查和接受或拒绝修改。修订功能通常用于团队合作、专业编辑和文件审查等场景。 本文将从以下几个方面介绍如何使用免费工具Free Spire.Doc for Java在…...

什么是数据仪表板?数据可视化仪表盘怎么制作?
在数据经济时代,分析数据是每个企业做出最佳决策的关键。但是,手动分析和解释大量数据是不可行的。数据可视化对于分析数据中存在的各种有价值信息至关重要,包括可见趋势和隐藏趋势等。仪表盘显示可视化趋势和信息,例如 KPI、趋势…...

HiveServer2
HiveServer2 基本概念介绍 1、HiveServer2基本介绍 HiveServer2 (HS2) is a server interface that enables remote clients to execute queries against Hive and retrieve the results (a more detailed intro here). The current implementation, based on Thrift RPC, i…...

YOLOv8改进 | 2023注意力篇 | HAttention(HAT)超分辨率重建助力小目标检测 (全网首发)
一、本文介绍 本文给大家带来的改进机制是HAttention注意力机制,混合注意力变换器(HAT)的设计理念是通过融合通道注意力和自注意力机制来提升单图像超分辨率重建的性能。通道注意力关注于识别哪些通道更重要,而自注意力则关注于图…...

IDEA Community html文件里的script标签没有syntax highlighting的解决方案
在网上找到的解决方法有的是针对Ultimate版本才可以下载的plugin,对我所用的Community版本无法生效,找了一圈最后在stackoverflow上找到一个有效的方案,给需要的小伙伴分享一下:IntelliJ Community Edition: Javascript syntax hi…...

如何获取旧版 macOS
识别机型支持的最新的兼容操作系统 识别 MacBook Air - 官方 Apple 支持 (中国) 社区网站:AppStore 无法找到macos cata… - Apple 社区 官网链接隐藏比较深:如何下载和安装 macOS - 官方 Apple 支持 (中国) 获取磁盘映像 Lion 10.7 https://update…...

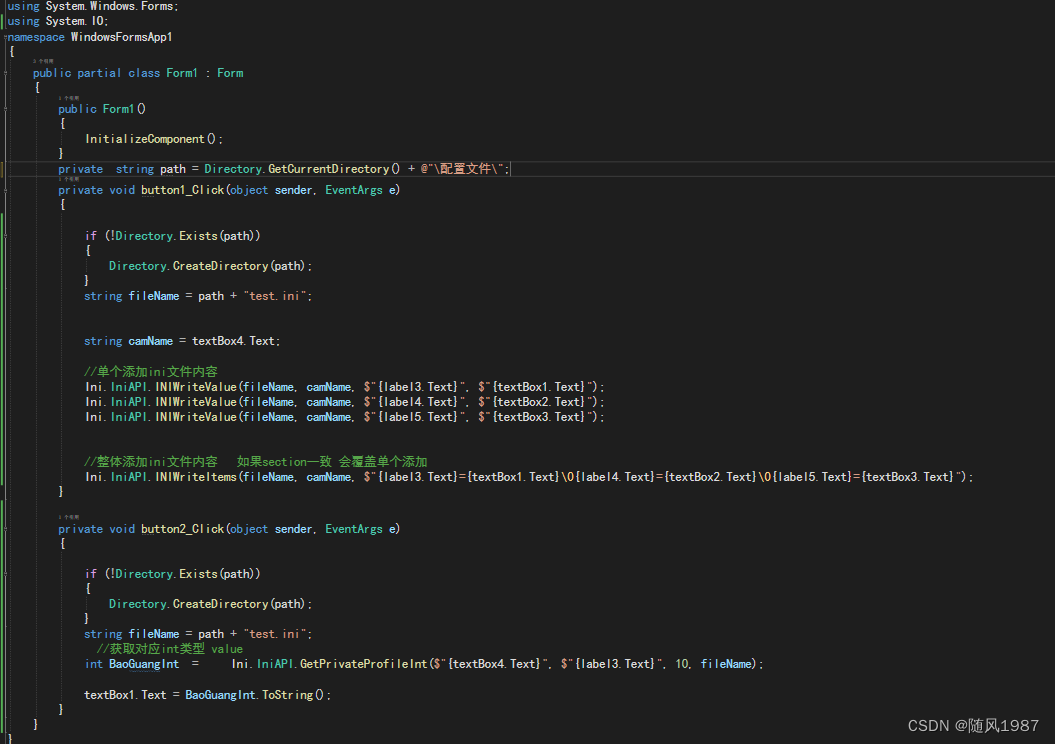
vp与vs联合开发-Ini配置文件
1.*.ini文件是Initialization file的缩写,即为初始化文件,是Windows系统配置文件所采用的存储格式,统管Windows的各项配置, 2.可以用来存放软件信息、注册表信息等 3.可以使用代码方式和手动编辑操作 ,一般不用直接编辑…...

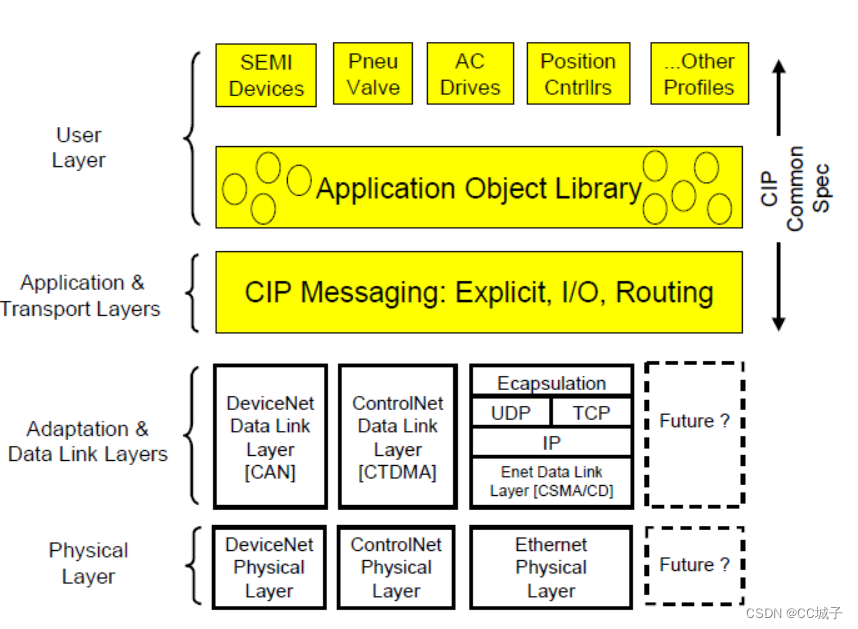
Ethernet/IP 之IO 连接简要记录
IO连接 EIP的IO连接提供了在一个生产者和多个消费者之间的特定的通信路径,以达到IO数据在IO连接下传输。 生产者对象产生IO数据通过生产者IO连接管理者对象将连接ID和数据组帧发送给消费者IO连接管理者对象然后将IO数据发送给消费者对象。 显示消息连接 显式消息传…...

【python基础】-- yarn add 添加依赖的各种类型
目录 1、安装 yarn 1.1 使用npm安装 1.2 查看版本 1.3 yarn 淘宝源配置 2、安装命令说明 2.1 yarn add(会更新package.json和yarn.lock) 2.2 yarn install 2.3 一些操作 2.3.1 发布包 2.3.2 移除一个包 2.3.3 更新一个依赖 2.3.4 运行脚本 …...

@Autowired搭配@interface注解实现策略模式
应用场景:存在银行卡和社保卡的支付、退货等接口,接口报文中使用transWay表示银行卡(0)和社保卡(1),transType表示支付(1)、退货(2)。那么由其组合…...

Linux CentOS下Composer简单使用
1.下载composer-setup.php cd /usr/local/src php -r “copy(‘https://install.phpcomposer.com/installer’, ‘composer-setup.php’);”2.安装composer php composer-setup.php3.设置全局composer cp composer.phar /usr/local/bin/composer4.设置国内镜像 composer co…...

Mysql-干净卸载教程
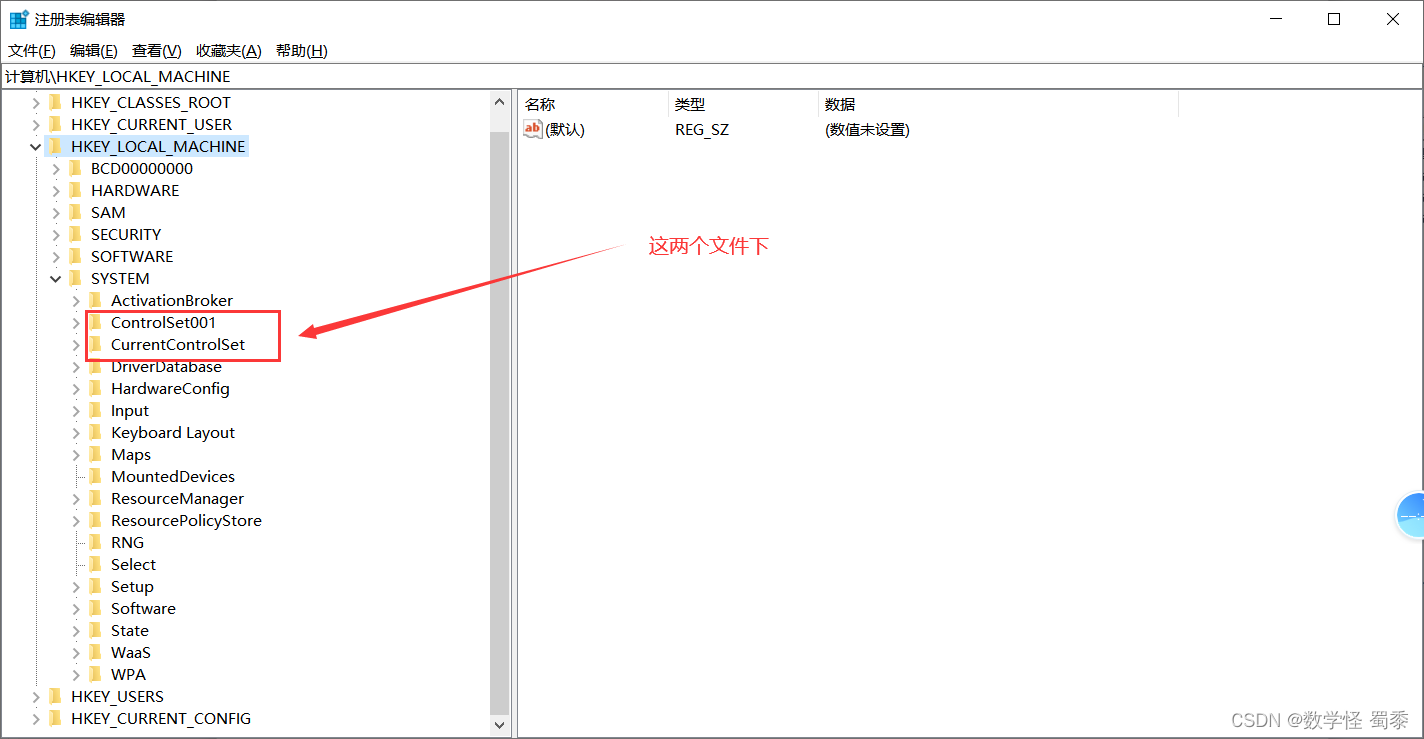
卸载 服务停掉 先把mysql服务停掉,如下点击右键,停止运行。 删除C盘内文件 接下来c盘里面的三个文件下的MySQL一一删除,需要注意的是 需要注意的是programdata文件下可能 隐藏了MySQL文件,所以可以在查看选项显示隐藏的文件。 …...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...
