qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
code review!
文章目录
- qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
- 1.QPushButton实现
- 2.QLabel实现
- 2.QLabel实现-对错符号
1.QPushButton实现
运行


代码
#include <QtWidgets>class IndicatorLight : public QPushButton
{
public:IndicatorLight(QWidget *parent = nullptr) : QPushButton(parent){setCheckable(true);setFixedSize(30, 30);updateButtonStyle();}void setState(bool state){setChecked(state);updateButtonStyle();}private:void updateButtonStyle(){if (isChecked()){setStyleSheet("QPushButton { background-color: green; }");setText("ON");}else{setStyleSheet("QPushButton { background-color: red; }");setText("OFF");}}
};int main(int argc, char *argv[])
{QApplication app(argc, argv);QWidget window;QVBoxLayout layout(&window);IndicatorLight indicatorLight;layout.addWidget(&indicatorLight);QPushButton controlButton("Toggle");QObject::connect(&controlButton, &QPushButton::clicked, [&indicatorLight]() {indicatorLight.setState(!indicatorLight.isChecked());});layout.addWidget(&controlButton);window.show();return app.exec();
}
2.QLabel实现
运行


代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>class IndicatorLight : public QWidget {
public:IndicatorLight(QWidget *parent = nullptr) : QWidget(parent) {setFixedSize(100, 100);setWindowTitle("Indicator Light");// 创建标签用于显示指示灯状态label = new QLabel(this);label->setGeometry(40, 40, 20, 20);updateLabel();// 创建按钮用于切换指示灯状态button = new QPushButton("Toggle", this);button->setGeometry(10, 70, 80, 20);connect(button, &QPushButton::clicked, this, &IndicatorLight::toggleState);}void toggleState() {// 切换状态state = !state;updateLabel();}void updateLabel() {// 根据状态设置标签的背景颜色if (state) {label->setStyleSheet("background-color: green; border-radius: 10px");} else {label->setStyleSheet("background-color: red; border-radius: 10px");}}private:QLabel *label;QPushButton *button;bool state = false;
};int main(int argc, char *argv[]) {QApplication app(argc, argv);IndicatorLight indicatorLight;indicatorLight.show();return app.exec();
}
2.QLabel实现-对错符号
运行



代码
#include <QApplication>
#include <QWidget>
#include <QLabel>
#include <QPushButton>
#include <QVBoxLayout>
#include <QIcon>int main(int argc, char *argv[])
{QApplication app(argc, argv);// 创建一个QWidget作为主窗口QWidget *window = new QWidget();// 创建一个布局管理器QVBoxLayout *layout = new QVBoxLayout(window);// 创建一个QLabel对象QLabel *indicatorLabel = new QLabel();// 设置初始状态为关闭bool isOn = false;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}// 将QLabel添加到布局管理器中layout->addWidget(indicatorLabel);// 创建一个QPushButton对象QPushButton *toggleButton = new QPushButton("Toggle");// 将按钮与槽函数连接QObject::connect(toggleButton, &QPushButton::clicked, [&]() {isOn = !isOn;if (isOn) {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-ok").pixmap(32, 32));} else {indicatorLabel->setPixmap(QIcon::fromTheme("dialog-cancel").pixmap(32, 32));}});// 将按钮添加到布局管理器中layout->addWidget(toggleButton);// 设置主窗口的布局管理器window->setLayout(layout);// 显示主窗口window->show();return app.exec();
}


相关文章:

qt-C++笔记之使用QLabel和QPushButton实现一个bool状态的指示灯
qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯 code review! 文章目录 qt-C笔记之使用QLabel和QPushButton实现一个bool状态的指示灯1.QPushButton实现2.QLabel实现2.QLabel实现-对错符号 1.QPushButton实现 运行 代码 #include <QtWidgets>class Ind…...

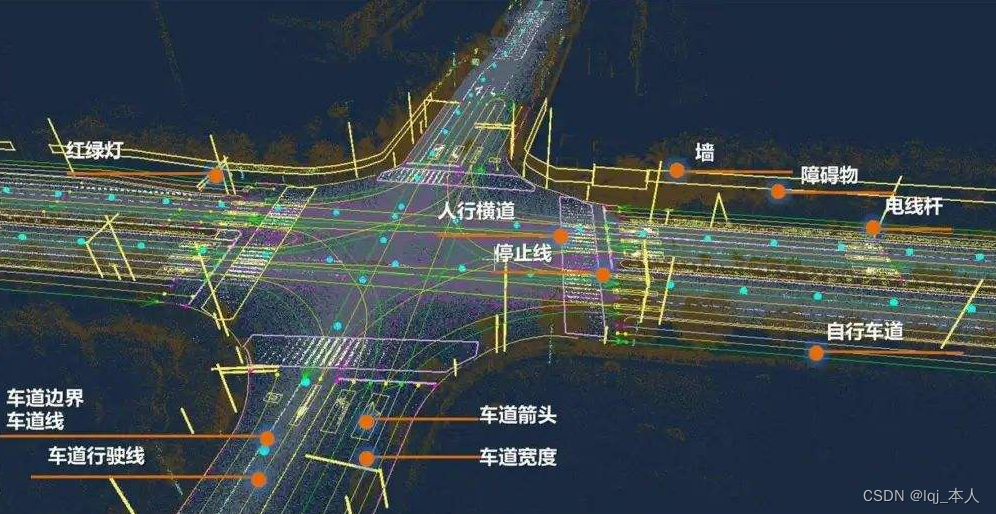
自动驾驶技术入门平台分享:百度Apollo开放平台9.0全方位升级
目录 平台全方位的升级 全新的架构 工具服务 应用软件(场景应用) 软件核心 硬件设备 更强的算法能力 9.0版本算法升级总结 更易用的工程框架 Apollo开放平台9.0版本的技术升级为开发者提供了许多显著的好处,特别是对于深度开发需求…...

Elementor Pro v3.18.1和(完整模板套件)介绍说明
WordPress 插件:免费下载 Elementor Pro v3.18.1 免费最新版本 [所有功能已激活] Elementor Pro 是一个功能强大的 WordPress 插件,使用户无需编码即可构建和设计网站。它是 Elementor 页面构建器的付费版本,提供额外的功能和小部件来创建更复杂的设计。在这篇博文中,我们将探讨…...

Windows如何安装使用TortoiseSVN客户端并实现公网访问本地SVN Server
文章目录 前言1. TortoiseSVN 客户端下载安装2. 创建检出文件夹3. 创建与提交文件4. 公网访问测试 前言 TortoiseSVN是一个开源的版本控制系统,它与Apache Subversion(SVN)集成在一起,提供了一个用户友好的界面,方便用…...
)
Mybatis配置-映射器(mappers)
现在,我们已经配置了MyBatis的行为,准备定义我们的映射SQL语句。但首先,我们需要告诉MyBatis在哪里找到它们。在这方面,Java并没有提供很好的自动发现机制,所以最好的方法是直接告诉MyBatis在哪里找到映射文件。 您可以…...

python 音视频合并
目录 moviepy ffmpeg命令合成: 添加字幕文件: 添加字幕文本: pipeline添加字幕: moviepy python(opencv pyaudio moviepy)实现录制音视频文件并合并_ubuntu使用python的sounddeviceopencv录制音视频…...

HttpUtils——助力高效网络通信
使用HttpClient发送请求、接收响应很简单,一般需要如下几步即可: 1、创建HttpClient对象。 2、创建请求方法的实例,并指定请求URL。如果需要发送GET请求, 创建HttpGet对象;如果需要发送POST请求,创建HttpPost对象。 3…...

WAF绕过常见方法
前面写了WAF如何检测,现在直接上WAF常见的一些绕过方法。 方法1:变换大小写 实例: 比如WAF拦截了union,那就使用Union、UnloN等方式绕过。 方法2:编码绕过 实例1: WAF检测敏感字~,则可以用Ox7e代替,如extractvalue(1,concat(~…...

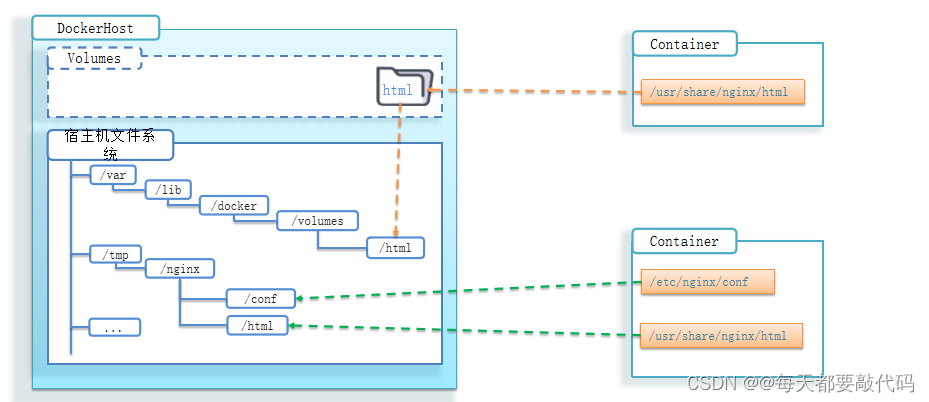
SpringCloud微服务 【实用篇】| Docker镜像、容器、数据卷操作
目录 一:Docker基本操作 1. 镜像操作 镜像相关命令 2. 容器操作 容器相关命令 3. 数据卷(容器数据管理) 数据卷 操作数据卷 挂载数据卷 挂载的方式区别 前些天突然发现了一个巨牛的人工智能学习网站,通俗易懂࿰…...

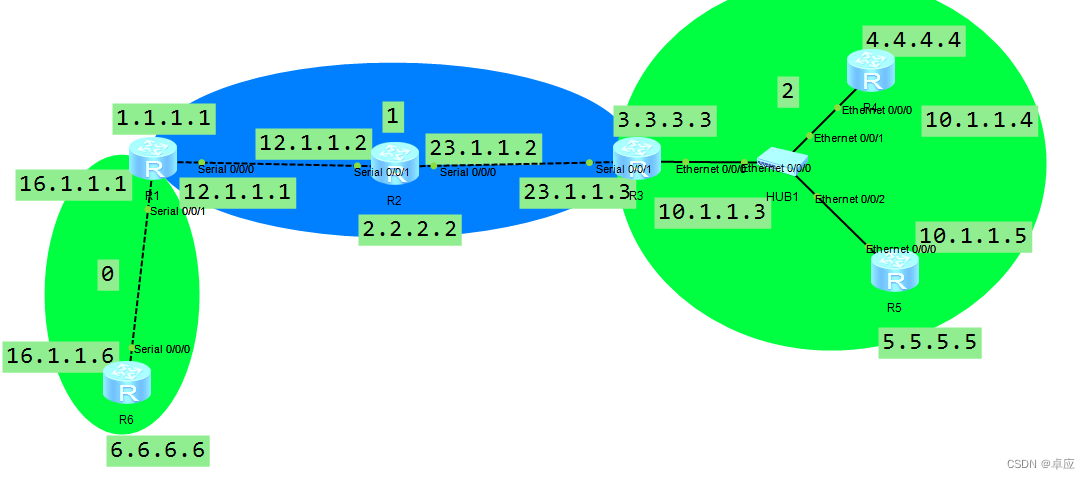
OSPF面试总结
OSPF 基本特点 属于IGP、LS支持无类域间路由没有环路(区域内运行LS、区域间是DV,所以所有的区域要和区域0相连)收敛速度快使用组播发送数据 224.0.0.5、224.0.0.6 什么时候用224.0.0.5?支持多条等价路由支持协议报文认证 OSPF路由的计算过程…...

【算法系列篇】递归、搜索和回溯(四)
文章目录 前言什么是决策树1. 全排列1.1 题目要求1.2 做题思路1.3 代码实现 2. 子集2.1 题目要求2.2 做题思路2.3 代码实现 3. 找出所有子集的异或总和再求和3.1 题目要求3.2 做题思路3.3 代码实现 4. 全排列II4.1 题目要求4.2 做题思路4.3 代码实现 前言 前面我们通过几个题目…...

Windows 系统下本地单机搭建 Redis(一主二从三哨兵)
目录 一、Redis环境准备: 1、下载redis 2、Windows下的.msi安装和.zip格式区别: 二、哨兵介绍: 1、一主二从三哨兵理论图: 2.哨兵的主要功能: 3.哨兵用于实现 redis 集群的高可用,本身也是分布式的&…...

数据库访问被拒怎么操作?
就一点: !!!!!! cmd打开命令窗口直接输入 mysql -u root -p 然后加密码打开数据库服务再去试试!! !!!!&…...

Vue 2 生命周期即将结束
本文章翻译自 Vue 2 is Approaching End Of Life 文章原作者 youyuxi 2024 年即将到来,我们想借此机会提醒 Vue 社区,Vue 2 将于 2023 年 12 月 31 日达到生命周期结束 (EOL) Vue 2.0 于 2016 年发布,已有 7 年多的时间。这是 Vue 成为主流框…...

Python---端口和端口号的介绍
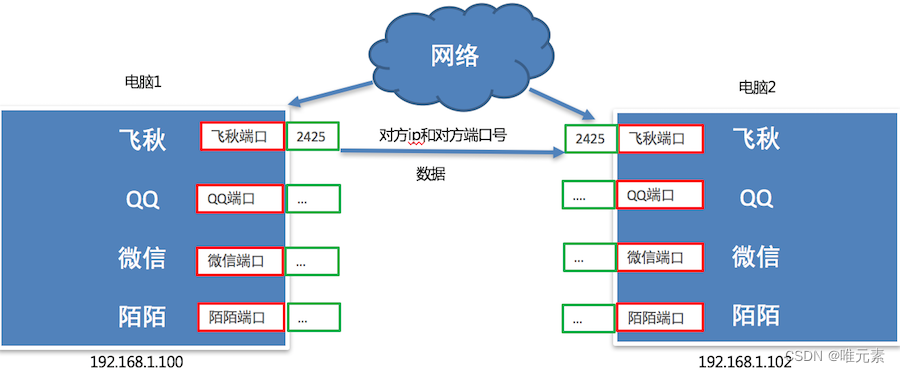
1. 问题思考 不同电脑上的飞秋之间进行数据通信,它是如何保证把数据给飞秋而不是给其它软件呢? 其实,每运行一个网络程序都会有一个端口,想要给对应的程序发送数据,找到对应的端口即可。 端口效果图: 2. 什么是端口 端口是传…...

Electron训练笔记
终端乱码解决办法:更改编号下载卡住解决办法:Electron RequestError: connect ETIMEDOUT 20.205.243.166:443electron本质是一个依赖库,改依赖库提供了部分对象,可以实现对于window的调用。electron有一个主进程,多个渲…...

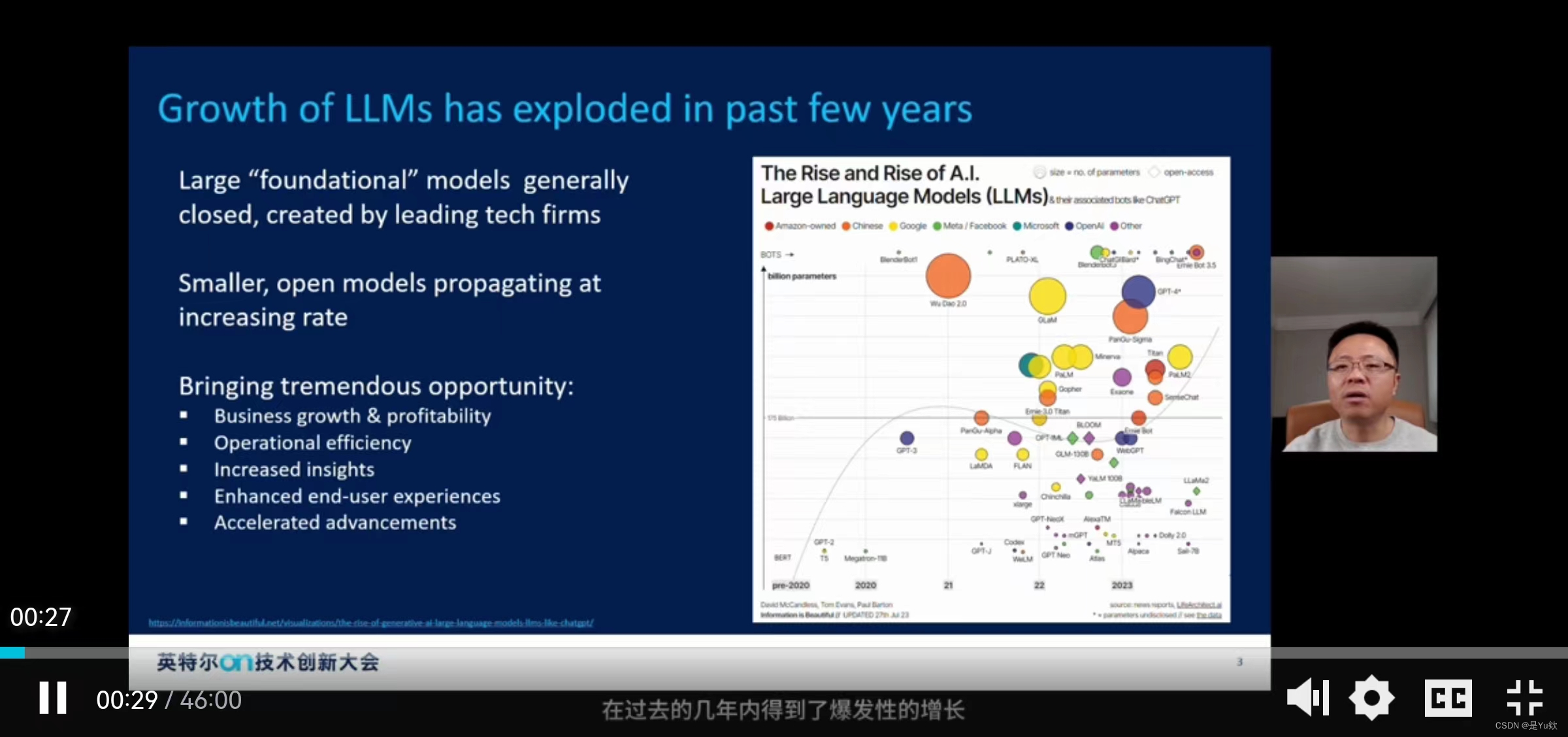
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
2023 英特尔On技术创新大会直播 | 窥探未来科技的边界 写在最前面观后感其他有趣的专题课程 写在最前面 嘿,你是不是对科技和创新充满好奇?2023 英特尔 On 技术创新大会线上活动邀请你一起探索最前沿的科技世界! 这不仅是一场普通的聚会&…...

机器学习之逻辑回归,一文掌握逻辑回归算法知识文集
🏆作者简介,普修罗双战士,一直追求不断学习和成长,在技术的道路上持续探索和实践。 🏆多年互联网行业从业经验,历任核心研发工程师,项目技术负责人。 🎉欢迎 👍点赞✍评论…...

H-ui前端框架 —— layer.js
layer.js是由前端大牛贤心编写的web弹窗插件。 laye.js是个轻量级的网页弹出层组件..支持类型丰富的弹出层类型,如消息框、页面层、iframe层等,具有较好的兼容性和灵活性。 layer.js用法 1.引入layer.js文件。在HTML页面的头部引用layer.is文件&#x…...

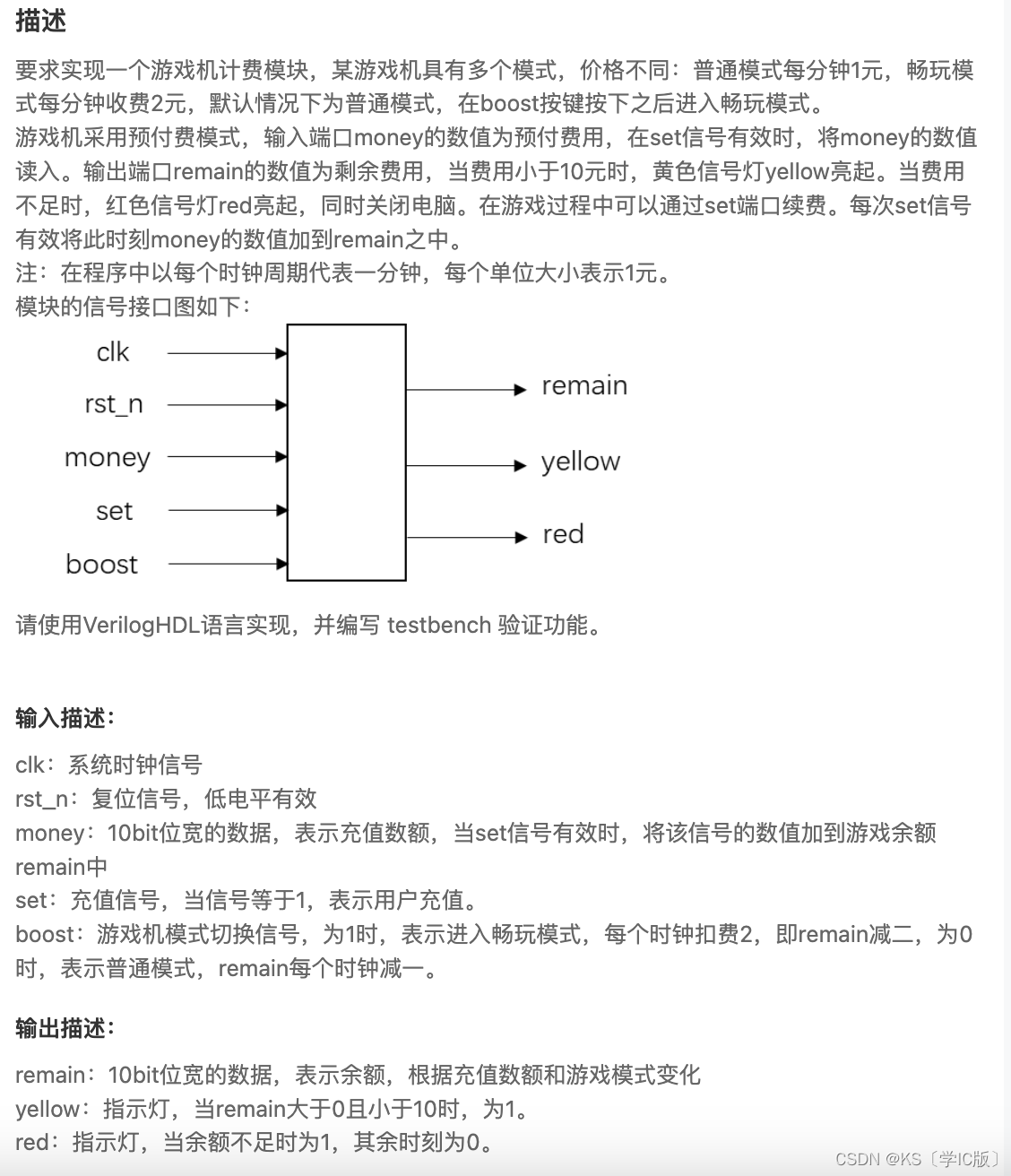
「Verilog学习笔记」游戏机计费程序
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 timescale 1ns/1nsmodule game_count(input rst_n, //异位复位信号,低电平有效input clk, //时钟信号input [9:0]money,input set,input boost,output reg[9:0…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
