【vue】开发常见问题及解决方案
有一些问题不限于 Vue,还适应于其他类型的 SPA 项目。
1. 页面权限控制和登陆验证页面权限控制
页面权限控制是什么意思呢?
就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的。如果一个页面,有角色越权访问,这时就得做出限制了。
一种方法是通过动态添加路由和菜单来做控制,不能访问的页面不添加到路由表里,这是其中一种办法。具体细节请看下一节的《动态菜单》。
另一种办法就是所有的页面都在路由表里,只是在访问的时候要判断一下角色权限。如果有权限就允许访问,没有权限就拒绝,跳转到 404 页面。
思路
在每一个路由的meta属性里,将能访问该路由的角色添加到roles里。用户每次登陆后,将用户的角色返回。然后在访问页面时,把路由的meta属性和用户的角色进行对比,如果用户的角色在路由的roles里,那就是能访问,如果不在就拒绝访问。
代码示例
路由信息
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
页面控制
| 1 2 3 4 5 6 7 8 9 10 11 |
|
登陆验证
网站一般只要登陆过一次后,接下来该网站的其他页面都是可以直接访问的,不用再次登陆。我们可以通过token或cookie来实现,下面用代码来展示一下如何用token控制登陆验证。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
2. 动态菜单
写后台管理系统,估计有不少人遇过这样的需求:根据后台数据动态添加路由和菜单。为什么这么做呢?因为不同的用户有不同的权限,能访问的页面是不一样的。
动态添加路由
利用 vue-router 的addRoutes方法可以动态添加路由。
先看一下官方介绍:
router.addRoutes
| 1 |
|
动态添加更多的路由规则。参数必须是一个符合routes选项要求的数组。
举个例子:
| 1 2 3 4 5 6 7 8 9 10 |
|
上面的代码和下面的代码效果是一样的
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
在动态添加路由的过程中,如果有 404 页面,一定要放在最后添加,否则在登陆的时候添加完页面会重定向到 404 页面。
类似于这样,这种规则一定要最后添加。
| 1 |
|
动态生成菜单
假设后台返回来的数据长这样:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
|
来看看怎么将它转化为菜单栏,我在这里使用了iview的组件,不用重复造轮子。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
代码不用看得太仔细,理解原理即可,其实就是通过三次v-for不停的对子数组进行循环,生成三级菜单。
不过这个动态菜单有缺陷,就是只支持三级菜单。一个更好的做法是把生成菜单的过程封装成组件,然后递归调用,这样就能支持无限级的菜单。在生菜菜单时,需要判断一下是否还有子菜单,如果有就递归调用组件。
动态路由因为上面已经说过了用addRoutes来实现,现在看看具体怎么做。
首先,要把项目所有的页面路由都列出来,再用后台返回来的数据动态匹配,能匹配上的就把路由加上,不能匹配上的就不加。最后把这个新生成的路由数据用addRoutes添加到路由表里。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
|
动态菜单的代码实现放在 github 上,分别放在这个项目的src/components/Index.vue、src/permission.js和src/utils/index.js文件里。
3. 前进刷新后退不刷新需求一:
在一个列表页中,第一次进入的时候,请求获取数据。
点击某个列表项,跳到详情页,再从详情页后退回到列表页时,不刷新。
也就是说从其他页面进到列表页,需要刷新获取数据,从详情页返回到列表页时不要刷新。
解决方案
在App.vue设置:
| 1 2 3 |
|
假设列表页为list.vue,详情页为detail.vue,这两个都是子组件。
我们在keep-alive添加列表页的名字,缓存列表页。
然后在列表页的created函数里添加 ajax 请求,这样只有第一次进入到列表页的时候才会请求数据,当从列表页跳到详情页,再从详情页回来的时候,列表页就不会刷新。这样就可以解决问题了。
需求二:
在需求一的基础上,再加一个要求:可以在详情页中删除对应的列表项,这时返回到列表页时需要刷新重新获取数据。
我们可以在路由配置文件上对detail.vue增加一个meta属性。
| 1 2 3 4 5 6 |
|
这个meta属性,可以在详情页中通过this.$route.meta.isRefresh来读取和设置。
设置完这个属性,还要在App.vue文件里设置 watch 一下$route属性。
| 1 2 3 4 5 6 7 8 9 10 |
|
这样就不需要在列表页的created函数里用 ajax 来请求数据了,统一放在App.vue里来处理。
触发请求数据有两个条件:
从其他页面(除了详情页)进来列表时,需要请求数据。从详情页返回到列表页时,如果详情页meta属性中的isRefresh为true,也需要重新请求数据。
当我们在详情页中删除了对应的列表项时,就可以将详情页meta属性中的isRefresh设为true。这时再返回到列表页,页面会重新刷新。
解决方案二
对于需求二其实还有一个更简洁的方案,那就是使用 router-view 的key属性。
| 1 2 3 |
|
首先 keep-alive 让所有页面都缓存,当你不想缓存某个路由页面,要重新加载它时,可以在跳转时传一个随机字符串,这样它就能重新加载了。例如从列表页进入了详情页,然后在详情页中删除了列表页中的某个选项,此时从详情页退回列表页时就要刷新,我们可以这样跳转:
| 1 2 3 4 |
|
这样的方案相对来说还是更简洁的。
4. 多个请求下 loading 的展示与关闭
一般情况下,在 vue 中结合 axios 的拦截器控制 loading 展示和关闭,是这样的:
在App.vue配置一个全局 loading。
| 1 2 3 4 5 6 7 8 |
|
同时设置 axios 拦截器。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
这个拦截器的功能是在请求前打开 loading,请求结束或出错时关闭 loading。
如果每次只有一个请求,这样运行是没问题的。但同时有多个请求并发,就会有问题了。
举例:
假如现在同时发起两个请求,在请求前,拦截器this.isShowLoading = true将 loading 打开。
现在有一个请求结束了。this.isShowLoading = false拦截器关闭 loading,但是另一个请求由于某些原因并没有结束。
造成的后果就是页面请求还没完成,loading 却关闭了,用户会以为页面加载完成了,结果页面不能正常运行,导致用户体验不好。
解决方案
增加一个loadingCount变量,用来计算请求的次数。
| 1 |
|
再增加两个方法,来对loadingCount进行增减操作。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
现在拦截器变成这样:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
这个拦截器的功能是:
每当发起一个请求,打开 loading,同时loadingCount加1。
每当一个请求结束,loadingCount减1,并判断 loadingCount是否为 0,如果为 0,则关闭 loading。
这样即可解决,多个请求下有某个请求提前结束,导致 loading 关闭的问题。
5. 表格打印
打印需要用到的组件为 print-js
普通表格打印
一般的表格打印直接仿照组件提供的例子就可以了。
| 1 2 3 4 5 |
|
element-ui 表格打印(其他组件库的表格同理)
element-ui 的表格,表面上看起来是一个表格,实际上是由两个表格组成的。
表头为一个表格,表体又是个表格,这就导致了一个问题:打印的时候表体和表头错位。

另外,在表格出现滚动条的时候,也会造成错位。

解决方案
我的思路是将两个表格合成一个表格,print-js组件打印的时候,实际上是把 id 对应的 DOM 里的内容提取出来打印。所以,在传入 id 之前,可以先把表头所在的表格内容提取出来,插入到第二个表格里,从而将两个表格合并,这时候打印就不会有错位的问题了。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
6. 下载二进制文件
平时在前端下载文件有两种方式,一种是后台提供一个 URL,然后用window.open(URL)下载,另一种就是后台直接返回文件的二进制内容,然后前端转化一下再下载。
由于第一种方式比较简单,在此不做探讨。本文主要讲解一下第二种方式怎么实现。
第二种方式需要用到 Blob 对象, mdn 文档上是这样介绍的:
Blob 对象表示一个不可变、原始数据的类文件对象。Blob 表示的不一定是JavaScript原生格式的数据
具体使用方法
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
打开下载的文件,看看结果是否正确。

一堆乱码...
一定有哪里不对。
最后发现是参数 responseType 的问题,responseType 它表示服务器响应的数据类型。由于后台返回来的是二进制数据,所以我们要把它设为 arraybuffer, 接下来再看看结果是否正确。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|

这次没有问题,文件能正常打开,内容也是正常的,不再是乱码。
根据后台接口内容决定是否下载文件
作者的项目有大量的页面都有下载文件的需求,而且这个需求还有点变态。
具体需求如下
- 如果下载文件的数据量条数符合要求,正常下载(每个页面限制下载数据量是不一样的,所以不能在前端写死)。
- 如果文件过大,后台返回 { code: 199999, msg: '文件过大,请重新设置查询项', data: null },然后前端再进行报错提示。
先来分析一下,首先根据上文,我们都知道下载文件的接口响应数据类型为 arraybuffer。返回的数据无论是二进制文件,还是 JSON 字符串,前端接收到的其实都是 arraybuffer。所以我们要对 arraybuffer 的内容作个判断,在接收到数据时将它转换为字符串,判断是否有 code: 199999。如果有,则报错提示,如果没有,则是正常文件,下载即可。具体实现如下:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
7. 自动忽略 console.log 语句
| 1 2 3 4 5 |
|
在 main.js 引入这个函数并执行一次,就可以实现忽略 console.log 语句的效果。
相关文章:

【vue】开发常见问题及解决方案
有一些问题不限于 Vue,还适应于其他类型的 SPA 项目。 1. 页面权限控制和登陆验证页面权限控制 页面权限控制是什么意思呢? 就是一个网站有不同的角色,比如管理员和普通用户,要求不同的角色能访问的页面是不一样的。如果一个页…...

飞天使-k8s知识点3-卸载yum 安装的k8s
要彻底卸载使用yum安装的 Kubernetes 集群,您可以按照以下步骤进行操作: 停止 Kubernetes 服务: sudo systemctl stop kubelet sudo systemctl stop docker 卸载 Kubernetes 组件: sudo yum remove -y kubelet kubeadm kubectl…...

ZooKeeper 集群搭建
文章目录 ZooKeeper 概述选举机制搭建前准备分布式配置分布式安装解压缩并重命名配置环境配置服务器编号配置文件 操作集群编写脚本运行脚本搭建过程中常见错误 ZooKeeper 概述 Zookeeper 是一个开源的分布式服务协调框架,由Apache软件基金会开发和维护。以下是对Z…...

Meson:现代的构建系统
Meson是一款现代化、高性能的开源构建系统,旨在提供简单、快速和可读性强的构建脚本。Meson被设计为跨平台的,支持多种编程语言,包括C、C、Fortran、Python等。其目标是替代传统的构建工具,如Autotools和CMake,提供更简…...

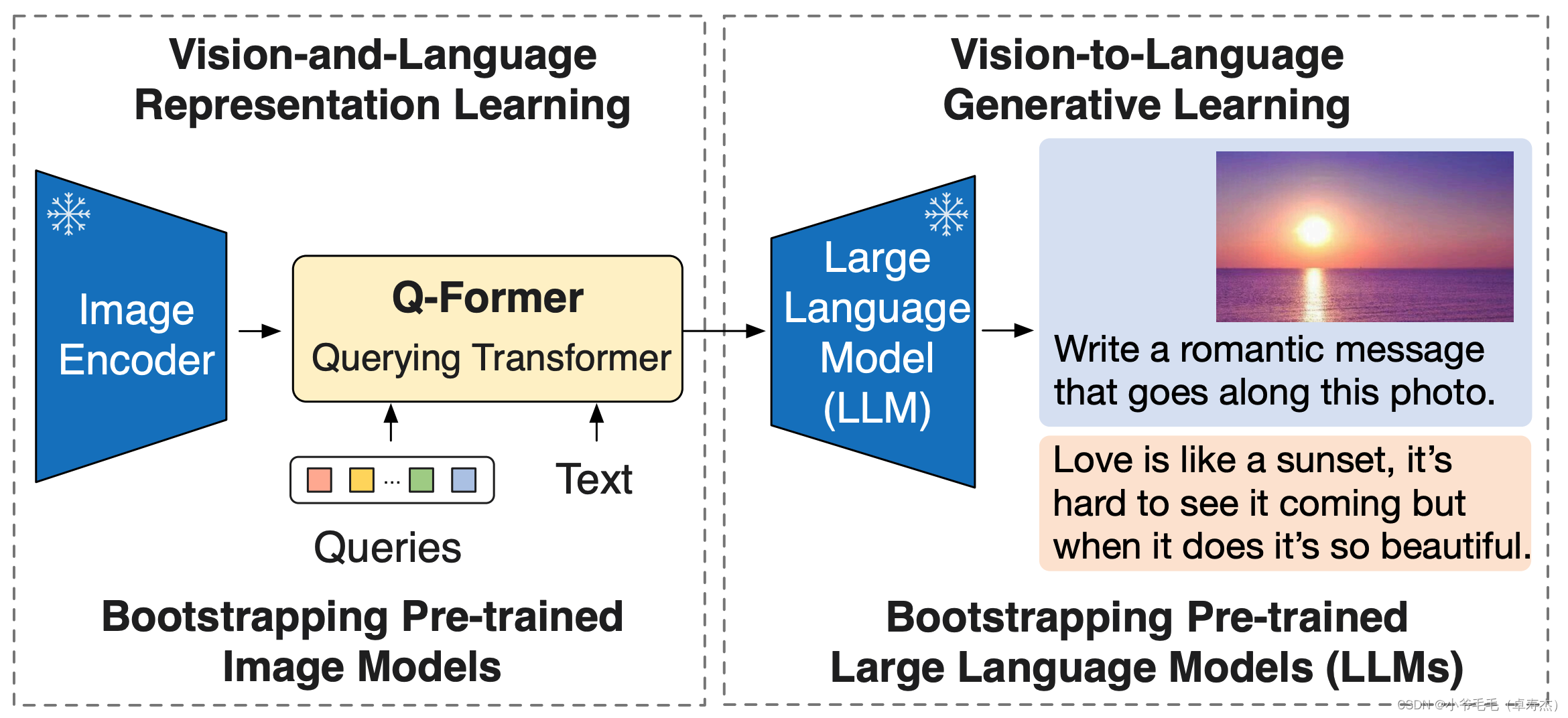
【大模型AIGC系列课程 5-2】视觉-语言大模型原理
重磅推荐专栏: 《大模型AIGC》;《课程大纲》 本专栏致力于探索和讨论当今最前沿的技术趋势和应用领域,包括但不限于ChatGPT和Stable Diffusion等。我们将深入研究大型模型的开发和应用,以及与之相关的人工智能生成内容(AIGC)技术。通过深入的技术解析和实践经验分享,旨在…...

震惊!难怪别人家的孩子越来越聪明,原来竟是因为它
前段时间工作调动给孩子换了个新学校,刚开始担心她不能适应新学校的授课方式,但任课老师对她评价很高,夸她上课很专注。 为了训练孩子的专注力,作为家长可没少下功夫,画画,下五子棋等益智游戏的兴趣班没少…...

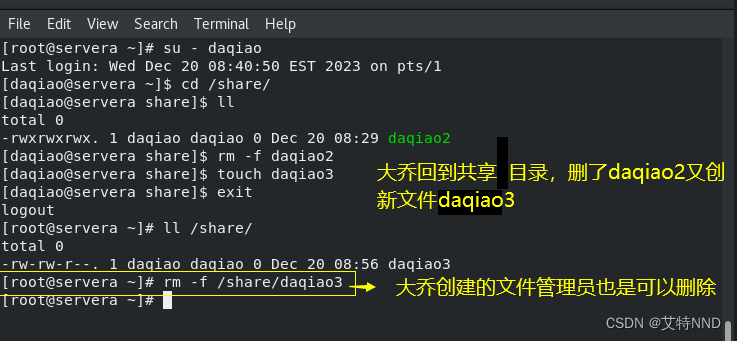
Linux操作系统(UMASK+SUID+SGID+STICK)
UMASK反掩码 如何查看反掩码:直接在终端窗口运行 umask root用户反掩码:0022 普通用户反掩码:0002 UMASK的作用:确定目录,文件的缺省权限值 以root身份创建目录,观察目录的9位权限值 以root身份创建普通文件…...

Java 中单例模式的常见实现方式
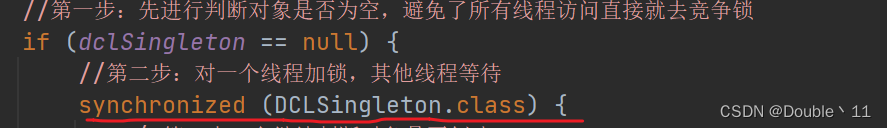
目录 一、什么是单例模式? 二、单例模式有什么作用? 三、常见的创建单例模式的方式 1、饿汉式创建 2、懒汉式创建 3、DCL(Double Checked Lock)双检锁方式创建 3.1、synchronized 同步锁的基本使用 3.2、使用 DCL 中存在的疑…...

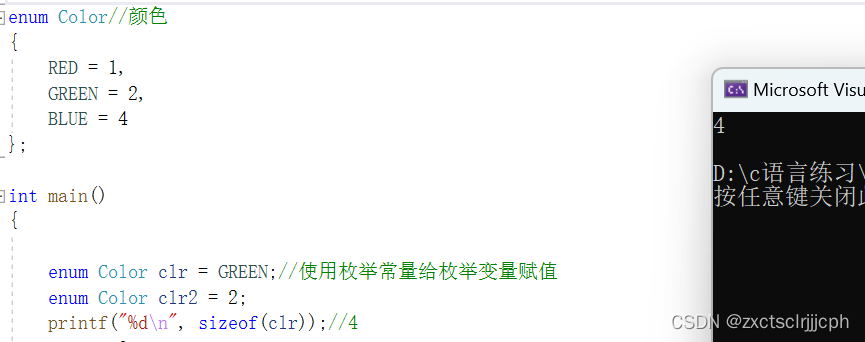
【C语言】自定义类型之联合和枚举
目录 1. 前言2. 联合体2.1 联合体类型的声明2.2 联合体的特点2.3 相同成员的结构体和联合体对比2.4 联合体大小的计算2.4 判断当前机器的大小端 3. 枚举3.1 枚举类型的声明3.2 枚举类型的优点3.3 枚举类型的使用 1. 前言 在之前的博客中介绍了自定义类型中的结构体,…...

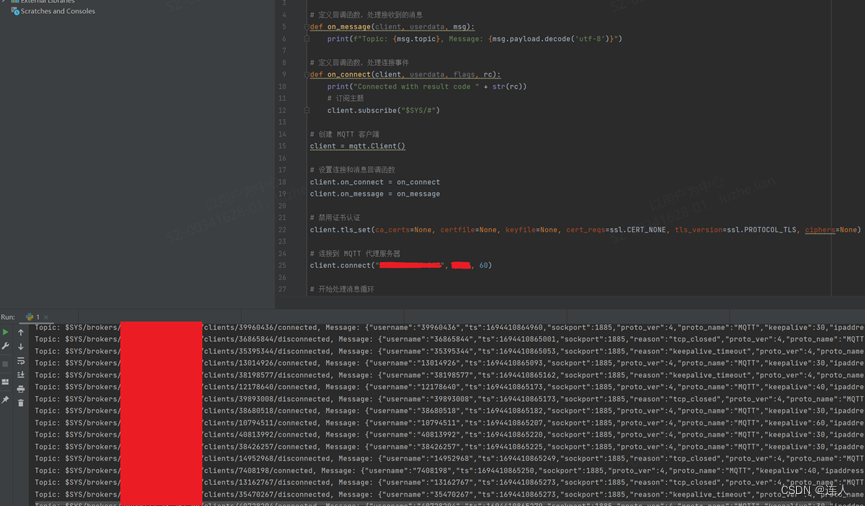
使用Mosquitto/python3进行MQTT连接
一、简介 MQTT(消息队列遥测传输)是ISO 标准(ISO/IEC PRF 20922)下基于发布/订阅范式的消息协议。它工作在 TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议,为此,它需要一个消息中间件。 …...

JavaWeb笔记之前端开发HTML
一、引言 1.1HTML概念 网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。 …...

通过IP地址定位解决被薅羊毛问题
随着互联网的普及,线上交易和优惠活动日益增多,这也为一些不法分子提供了可乘之机。他们利用技术手段,通过大量注册账号或使用虚假IP地址进行异常操作,以获取更多的优惠或利益,这种行为被称为“薅羊毛”。对于企业和平…...

Leetcode 122 买卖股票的最佳时机 II
题意理解: 已知:一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格 如何哪个时间点买入,哪个时间点卖出,多次交易,能够收益最大化 目的:收益最大化 解题思路: 使用贪心…...

音频文件合成
音频文件合成 音频文件合成 http://ffmpeg.org/download.html https://blog.csdn.net/u013314786/article/details/89682800 http://www.360doc.com/content/19/0317/01/10519289_822112563.shtml https://chaijunkun.blog.csdn.net/article/details/116491526?spm1001.210…...

20231220将NanoPC-T4(RK3399)开发板的Android10的SDK按照Rockchip官方挖掘机开发板编译打包刷机之后启动跑飞
20231220将NanoPC-T4(RK3399)开发板的Android10的SDK按照Rockchip官方挖掘机开发板编译打包刷机之后启动跑飞 2023/12/20 17:19 简略步骤:rootrootrootroot-X99-Turbo:~/3TB$ tar --use-compress-programpigz -xvpf rk3399-android-10.git-20210201.tgz rootrootro…...

vivo 容器平台资源运营实践
作者:vivo 互联网服务器团队 - Chen Han 容器平台针对业务资源申请值偏大的运营问题,通过静态超卖和动态超卖两种技术方案,使业务资源申请值趋于合理化,提高平台资源装箱率和资源利用率。 一、背景 在Kubernetes中,容…...

ASP.NET Core面试题之Redis高频问题
🎈🎈在.NET后端开发岗位中,如今也少不了、微服务、分布式、高并发高可用相关的面试题🎈🎈 👍👍本文分享一些整理的Redis高频面试题🎉 👍👍机会都是给有准备…...

【教程】Ubuntu基本软件安装
文章目录 一、搜狗输入法安装二、百度网盘安装三、划词翻译 一、搜狗输入法安装 全网最准确的Ubuntu 20.04 安装搜狗输入法的步骤 二、百度网盘安装 百度云盘for Linux安装教程和体验 三、划词翻译 ubuntu最好用的划词翻译词典:有道词典和GoldenDict...

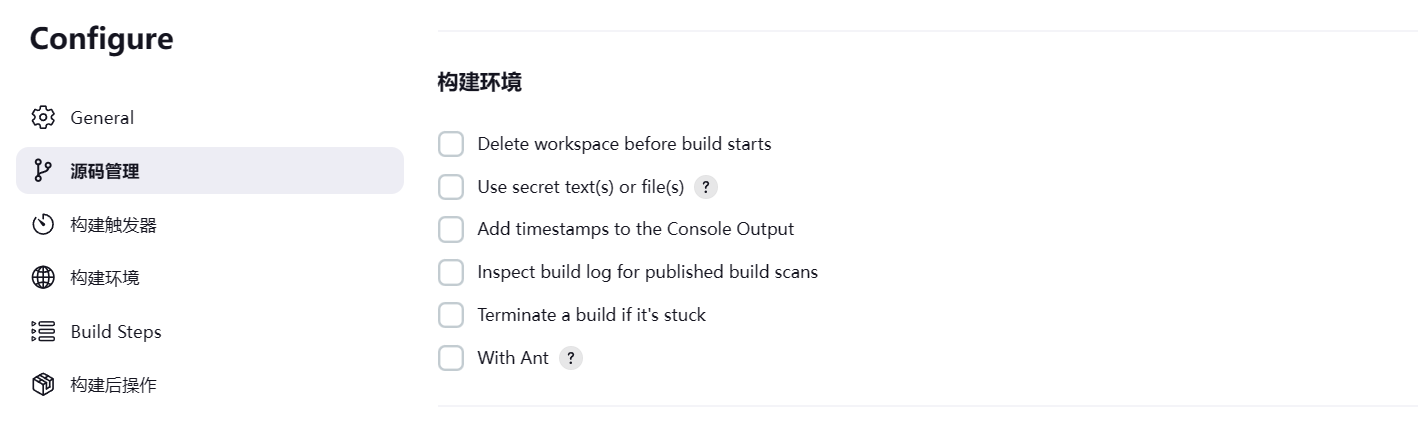
Jenkins 构建环境指南
目录 Delete workspace before build starts(常用) Use secret text(s) or file(s) (常用) Add timestamps to the Console Output (常用) Inspect build log for published build scans Terminate a …...

基于Go语言的HTTP路由设计与实现
在Go语言的世界里,HTTP路由是一种将HTTP请求映射到相应处理函数的技术。通过路由,我们可以确定当用户发送一个HTTP请求时,应该调用哪个函数来处理该请求。在这个过程中,我们可以使用多种方法来实现路由设计,下面我将以…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
