056:vue工具 --- CSS在线格式化

专栏目标
在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。
(1)提供vue2的一些基本操作:安装、引用,模板使用,computed,watch,生命周期(beforeCreate,created,beforeMount,mounted, beforeUpdate,updated, beforeDestroy,destroyed,activated,deactivated,errorCaptured,components,)、 $root , $parent , $children , $slots , $refs , props, $emit , eventbus ,provide / inject, Vue.observable, $listeners, $attrs, $nextTick , v-for, v-if, v-else,v-else-if,v-on,v-pre,v-cloak,v-once,v-model, v-html, v-text, keep-alive,slot-scope, filters, v-bind,.stop, .native, directives,mixin,render,国际化,Vue Router等
(2)提供element UI的经典操作:安装,引用,国际化,el-row,el-col,el-button,el-link,el-radio,el-checkbox ,el-input,el-select, el-cascader, el-input-number, el-switch,el-slider, el-time-picker, el-date-picker, el-upload, el-rate, el-color-picker, el-transfer, el-form, el-table, el-tree, el-pagination,el-badge,el-avatar,el-skeleton, el-empty, el-descriptions, el-result, el-statistic, el-alert, v-loading, $message, $alert, $prompt, $confirm , $notify, el-breadcrumb, el-page-header,el-tabs ,el-dropdown,el-steps,el-dialog, el-tooltip, el-popover, el-popconfirm, el-card, el-carousel, el-collapse, el-timeline, el-divider, el-calendar, el-image, el-backtop,v-infinite-scroll, el-drawer等
本文章目录
- 专栏目标
- 应用场景
- 示例效果
- 示例源代码(共90行)
应用场景
vue项目中,如何做CSS在线格式化呢,下面的示例就是这样的一个小工具,具体的看源代码
示例效果

示例源代码(共90行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2023-12-19
*/<template><div class="djs-box"><div class="topBox"><h3>vue工具:CSS在线格式化 </h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div></div><div class="dajianshi"><el-input type="textarea" :rows="10" v-model="textdata" style="font-size: 18px;"></el-input></div><h4><el-button type="success" size="small" @click="CSSencode(textdata)">横向排列</el-button><el-button type="primary" size="small" @click="CSSdecode(textdata)">竖向排列</el-button></h4></div>
</template><script>export default {data() {return {textdata: '',}},mounted() {},methods: {CSSencode(code) { code = code.replace(/\r\n/ig,''); code = code.replace(/(\s){2,}/ig,'$1'); code = code.replace(/\t/ig,''); code = code.replace(/\n\}/ig,'\}'); code = code.replace(/\n\{\s*/ig,'\{'); code = code.replace(/(\S)\s*\}/ig,'$1\}'); code = code.replace(/(\S)\s*\{/ig,'$1\{'); code = code.replace(/\{\s*(\S)/ig,'\{$1'); this.textdata=code; } ,CSSdecode(code) { code = code.replace(/(\s){2,}/ig,'$1'); code = code.replace(/(\S)\s*\{/ig,'$1 {'); code = code.replace(/\*\/(.[^\}\{]*)}/ig,'\*\/\n$1}'); code = code.replace(/\/\*/ig,'\n\/\*'); code = code.replace(/;\s*(\S)/ig,';\n\t$1'); code = code.replace(/\}\s*(\S)/ig,'\}\n$1'); code = code.replace(/\n\s*\}/ig,'\n\}'); code = code.replace(/\{\s*(\S)/ig,'\{\n\t$1'); code = code.replace(/(\S)\s*\*\//ig,'$1\*\/'); code = code.replace(/\*\/\s*([^\}\{]\S)/ig,'\*\/\n\t$1'); code = code.replace(/(\S)\}/ig,'$1\n\}'); code = code.replace(/(\n){2,}/ig,'\n'); code = code.replace(/:/ig,':'); code = code.replace(/ /ig,' '); this.textdata=code; } }}
</script>
<style scoped>.djs-box {width: 900px;height: 580px;margin: 50px auto;border: 1px solid seagreen;}.topBox {margin: 0 auto 0px;padding: 10px 0 20px;background: #666;color: #fff;}.dajianshi {width: 90%;height: 300px;margin: 50px auto 0;}
</style>相关文章:

056:vue工具 --- CSS在线格式化
第056个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

自定义IDEA代码补全插件
目标: 对于项目中的静态方法(主要是各种工具类里的静态方法),可以在输入方法名时直接提示相关的静态方法,选中后自动补全代码,并导入静态类。 设计: 初步构想,用户选择要导入的文…...

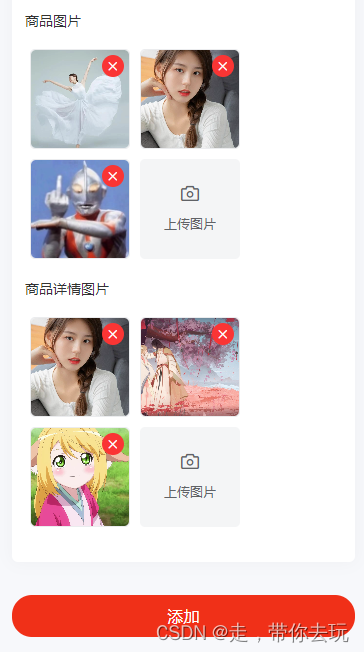
uniapp uview1.0 页面多个upload上传、回显之后处理数据
<view class"img-title w-s-color-3 f-28 row">商品图片</view><u-upload ref"images" :header"header" :file-list"fileListImages" :action"action" name"iFile" icon-name"camera"u…...

生活中的物理2——人类迷惑行为(用笔扎手)
1实验 材料 笔、手 实验 1、先用手轻轻碰一下笔尖(未成年人须家长监护) 2、再用另一只手碰碰笔尾 你发现了什么?? 2发现 你会发现碰笔尖的手明显比碰笔尾的手更痛 你想想为什么 3原理 压强f/s 笔尖的面积明显比笔尾的小 …...

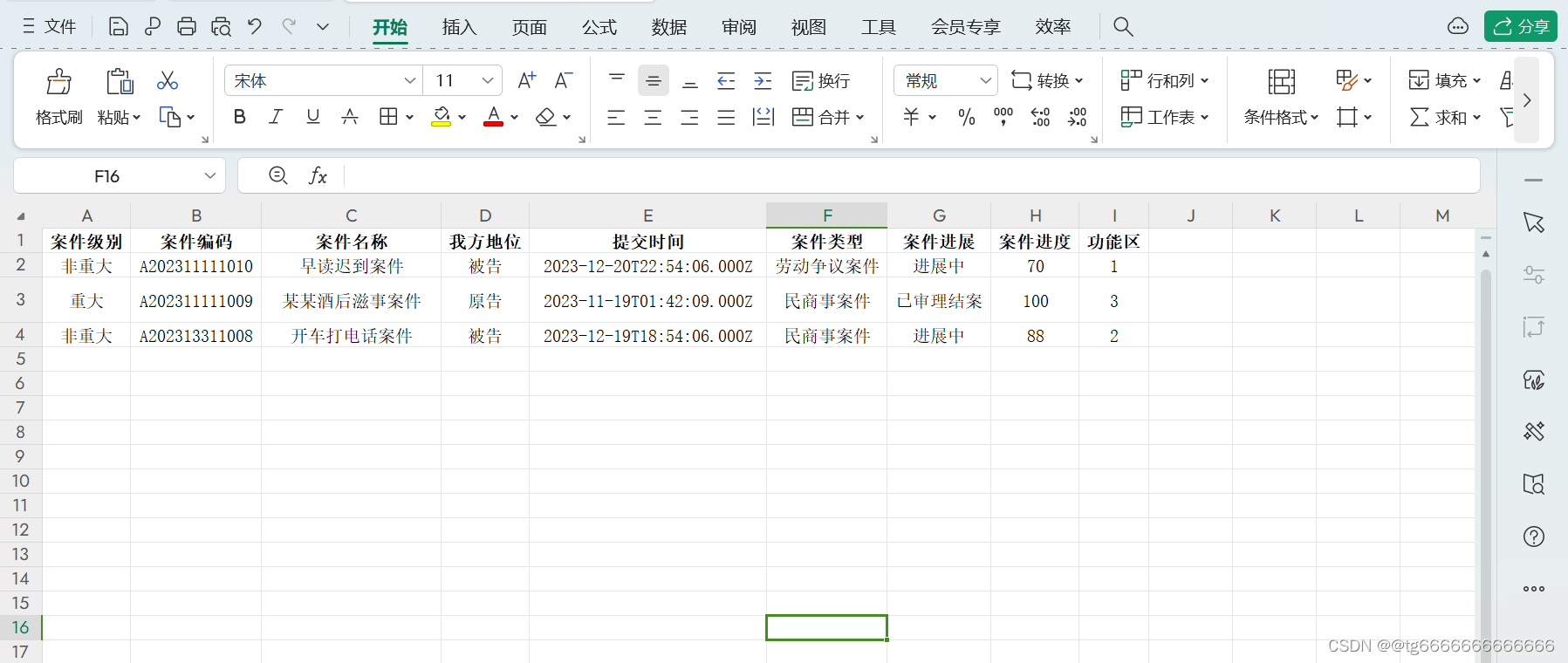
vue3表格导入导出.xlsx
在这次使用时恰好整出来了,希望大家也能学习到,特此分享出来 使用前确保安装以下模块,最好全局配置element-plus ### 展示一下 ### ###导出选项 ### ###导入de数据 ### 安装的模块 npm install js-table2excel // 安装js-table2excel n…...

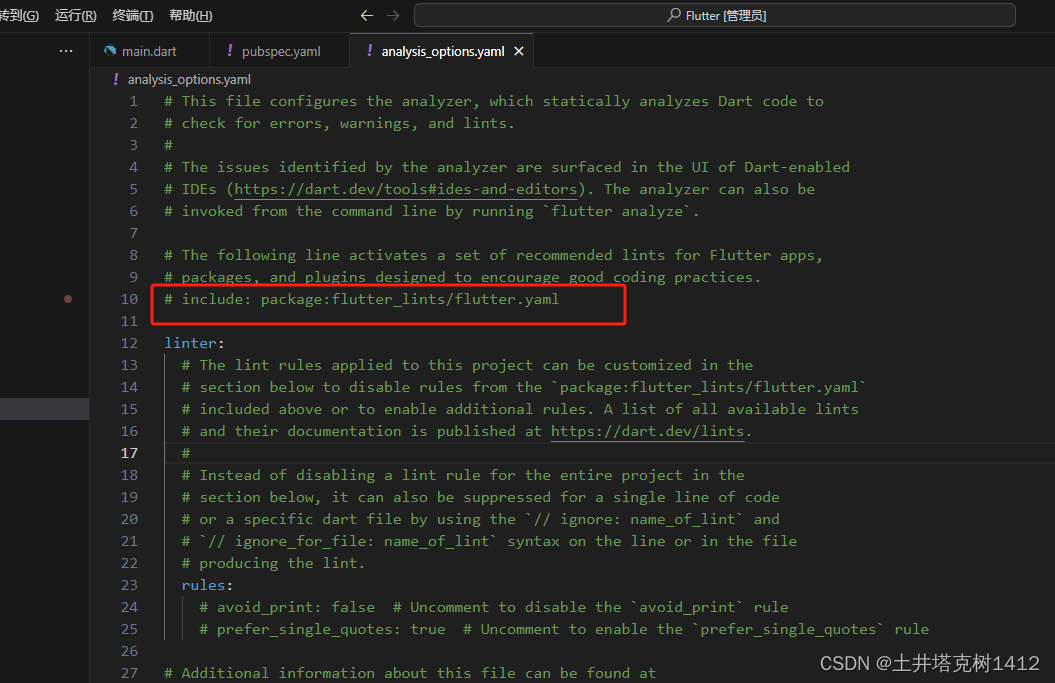
vscode dart语言出现蓝色波浪线
pubspec.yaml 注释掉:flutter_lints: ^2.0.0 analysis_options.yaml 注释掉:include: package:flutter_lints/flutter.yaml...

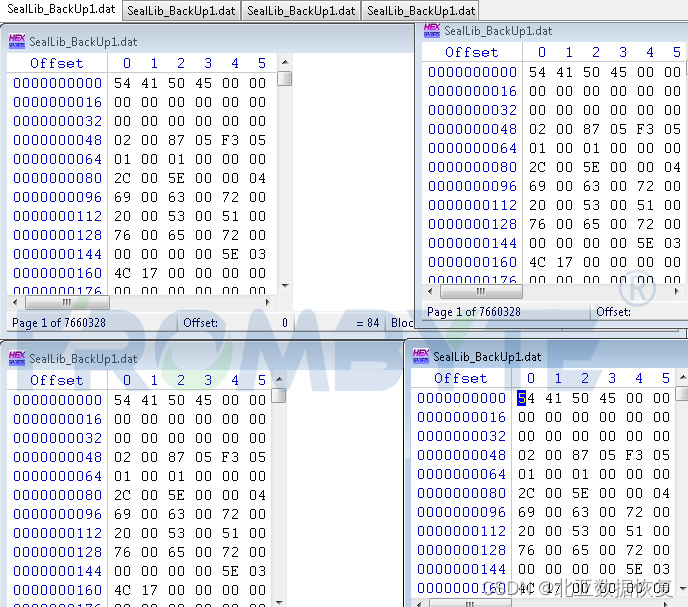
一种磁盘上循环覆盖文件策略
目录标题 1. 前言2. 软件设计流程思路3. 模拟测试3.1 分区准备工作3.2 模拟写数据3.3 测试 1. 前言 实际开发中经常需要存储数据, 无论是存储日志,还是二进制数据(图片,雷达数据或视频文件等), 不能一直存,是否存在一种策略: 当磁盘空间不足时…...

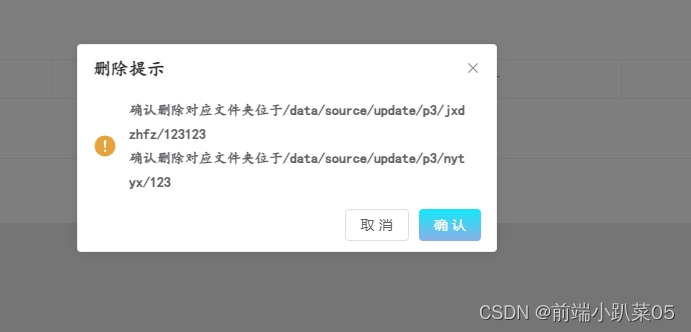
elementui消息弹出框MessageBox英文内容不换行问题
问题:当MessageBox内容为中文时,会自动换行,但当内容为英文时不会触发自动换行 如图,内容名称为英文时,名称太长会戳出提示框,不会自动换行 为数字英文会在英文数字处换行但是我们往往不需要它换行 解决方…...

WPF——样式和控件模板、数据绑定与校验转换
样式和控件模板 合并资源字典 Style简单样式的定义和使用 ControlTemplate控件模板的定义和使用 定义 使用 Trigger触发器 数据绑定与校验转换 数据绑定的设置 代码层实现绑定 数据模板DataTemplate xml文件的读取与显示 方法的返回值作为源绑定到控件中ObjectDataProvider L…...

服务器数据恢复-raid5故障导致上层分区无法访问的数据恢复案例
服务器数据恢复环境&故障: 一台服务器上3块硬盘组建了一组raid5磁盘阵列。服务器运行过程中有一块硬盘的指示灯变为红色,raid5磁盘阵列出现故障,服务器上层操作系统的分区无法识别。 服务器数据恢复过程: 1、将故障服务器上磁…...

石器时代H5小游戏架设教程
本文讲解石器时代 H5 之恐龙宝贝架设教程,想研究 H5 游戏如何实现,那请跟着此次教程学习在拥有小游戏源码的情况下该如何搭建起来 开始架设 1. 架设条件 石器时代架设需要准备: 一台linux 服务器,建议 CentOs 7.6 版本…...

计算机网络-网络协议
一、TCP/IP协议 作为一个小萌新,当然我无法将tcp/ip协议的大部分江山和盘托出,但是其中很多面试可能问到的知识,我觉得有必要总结一下! 首先,在学习tcp/ip协议之前,我们必须搞明白什么是tcp/ip协议。 1、…...

多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现KOA-CNN-BiGRU-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 MATLAB实现KOA-CNN-B…...

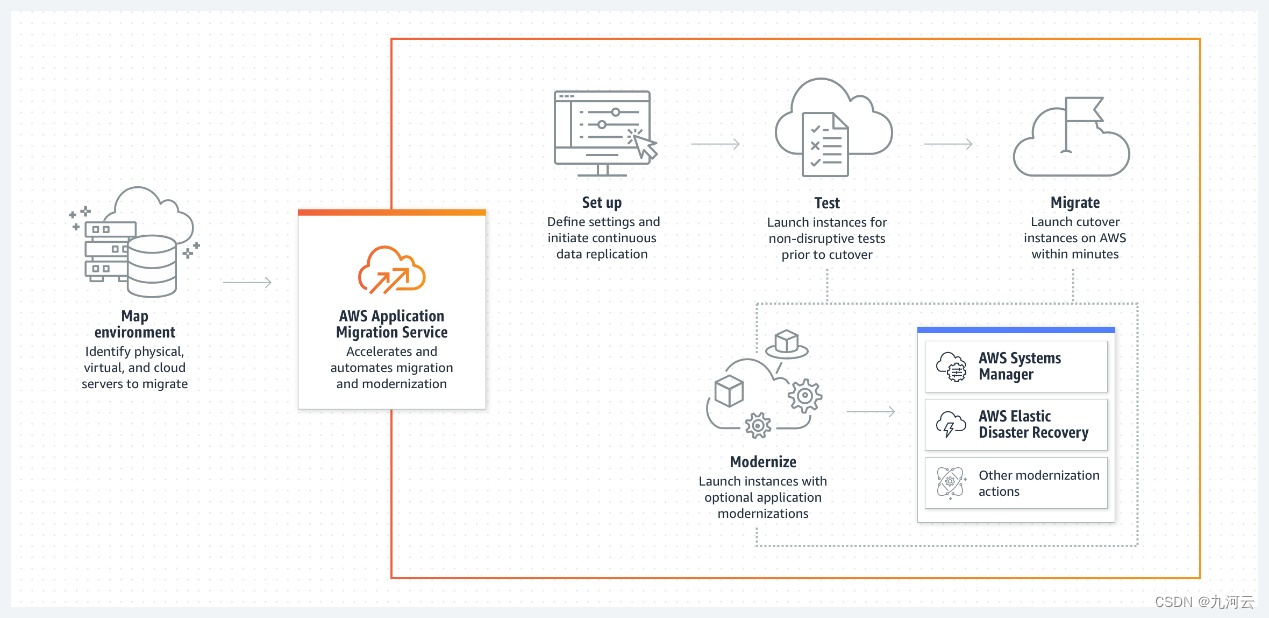
业务出海如何快速将站点搬迁到AWS云中?
随着国内市场趋于饱和,竞争压力越来越大,越来越多的企业选择出海,把业务放在海外做,从而追求更广阔的市场,获取更多客户。那都在讲出海,那怎么将站点完完整整的搬到海外呢?大家都会想࿰…...

ansible剧本playbook
Palybook组层部分 tasks 任务包含要在目标主机上执行的操作,使用模块定义这些操作,每个任务都是一个模块的调用variables变量:存储和传递数据,变量可以自定义,可以在palybook当中定义为全局变量,也可以在外部传参temp…...

.NET 中string类型的字符串内部化机制
当创建一个字符串时,如果具有相同字符序列的字符串已经存在于内存中,那么新创建的字符串会指向已经存在的那个字符串的内存地址,而不是创建一个全新的副本。这有助于节省内存,并提高字符串操作的效率。 因此相同内容的字符串变量…...

公共字段自动填充——后端
场景:当处理一些请求时,会重复的对数据库的某些字段进行赋值(如:在插入和更新某个物品时,需要更新该物品的更新时间和更新者的信息),这样会导致代码冗余。 如: 思路: 自…...

nginx upstream 6种负载均衡策略介绍
upstream参数 参数描述service反向服务地址加端口weight权重max_fails失败多少次,认为主机已经挂掉,踢出fail_timeout踢出后重新探测时间backup备用服务max_conns允许最大连接数slow_start当节点恢复,不立即加入 负载均衡策略 轮询&#x…...

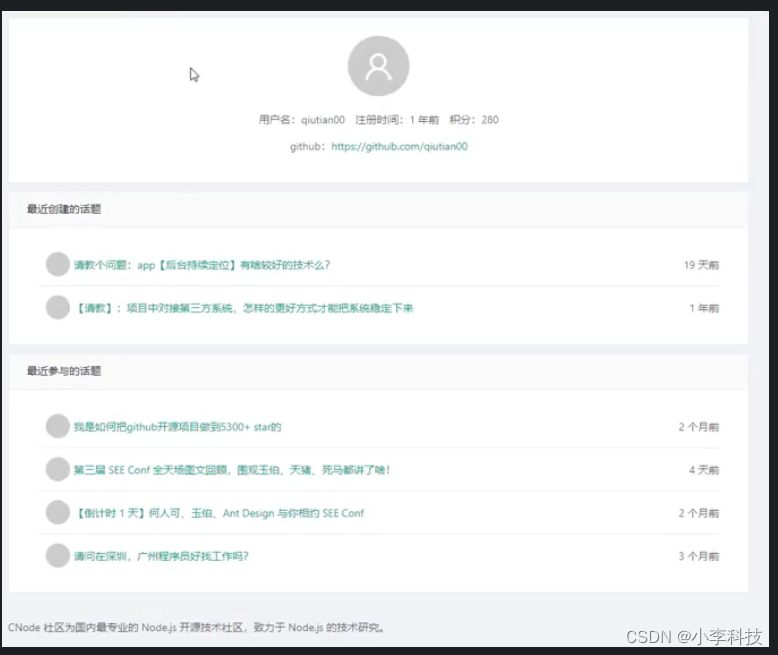
基于Antd4 和React-hooks的项目开发
基于Antd4 和React-hooks的项目开发 https://github.com/dL-hx/react-cnode 项目依赖使用 react 16.13react-redux 7.xreact-router-dom 5.xredux 4.xantd 4axiosmoment 2.24 (日期格式化)qs 项目视图说明 首页主题详情用户列表用户详情关于 配置按需加载 https://3x.an…...

Spring中用到的设计模式
一、工厂模式 BeanFactory 1、简单工厂模型,是指由一个工厂对象决定创建哪一种产品类的实例,工厂类负责创建的对象较少,客户端只需要传入工厂类的参数,对于如何创建对象的逻辑不需要关心 优点: 只需传入一个正确的参数…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
