C# WPF上位机开发(进度条操作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
软件上面如果一个操作比较缓慢,或者说需要很长的时间,那么这个时候最好添加一个进度条,提示一下当前任务的进展。这就是任务条的主要目的。试想一下,如果我们在下载文件、烧写文件、解压文件的时候,没有进度条提示我们,是不是很容易误认为软件出了什么问题,或者说软件是不是死锁了。而有了一个进度条之后,至少可以提示我们软件还在运行,所有的工作仍在推进当中,只不过进度比较慢而已。
本身c# wpf也提供了进度条的控件,使用也不算复杂。需要注意的一点是,在vs2017或者更新一点的编译器上,最好采用异步更新的方法来更新控件的内容。
1、设计界面
为了演示进度条,首先需要插入进度条控件,其次是label,最后是按钮。当按钮按下去的时候,进度条开始更新,label显示百分比。它的xaml文件是这样的,
<Window x:Class="WpfApp.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:sys="clr-namespace:System;assembly=mscorlib"xmlns:local="clr-namespace:WpfApp"mc:Ignorable="d"Title="ProgressBarDemo" Height="450" Width="600"><Grid><ProgressBar Name="progressBar" HorizontalAlignment="Left" VerticalAlignment="Top" Width="300" Height="20" Margin="20,100"/><Label Name="label" Content="0%" HorizontalAlignment="Left" VerticalAlignment="Top" Width="50" Height="30" Margin="20,150,0,0"/><Button Content="Start Task" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="20,200,0,0" Click="StartTask_Click"/></Grid>
</Window>
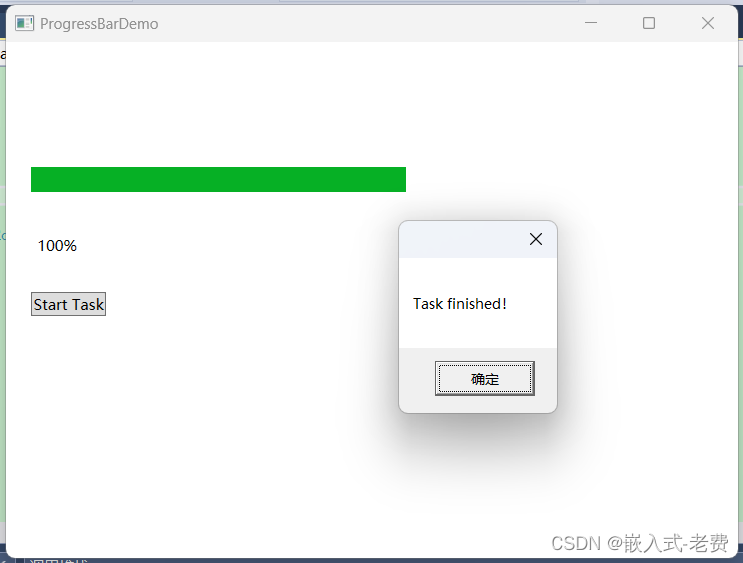
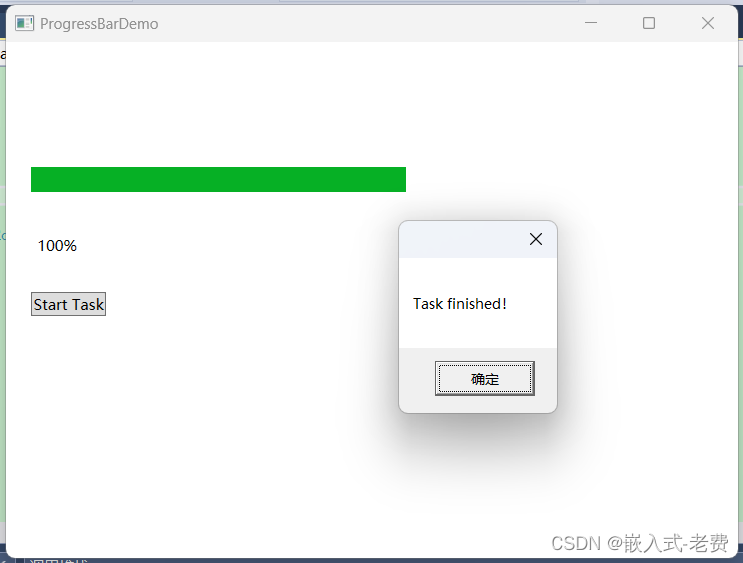
如果把xaml文件转换成图形,则是这样的,

2、代码编写
有了界面之后,下面就可以进行代码的编写。这里面,最重要的实现就是按钮的回调函数。在回调函数中,我们会对进度条进行更新,同时也会对label的内容进行更新。相关的写法,大家最好能够熟练掌握,这样在后续使用的时候,直接拷贝复制即可。
using System;
using System.Collections.Generic;
using System.IO;
using System.Security.Cryptography;
using System.Text;
using System.Windows;using System.Threading.Tasks;namespace WpfApp
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{ // construct functionpublic MainWindow(){InitializeComponent();}private async void StartTask_Click(object sender, RoutedEventArgs e){await Task.Run(() =>{int totalSteps = 100;for (int i = 0; i <= totalSteps; i+=1){UpdateProgressBar(i);Task.Delay(50).Wait();}});MessageBox.Show("Task finished!");}private void UpdateProgressBar(int value){Application.Current.Dispatcher.Invoke(() =>{progressBar.Value = value;label.Content = Convert.ToString(value) + "%";});}}
}
代码中最值得说的部分,就是await这个操作。它本身相当于启动了一个thread,await里面的函数内容就是thread的函数体。每次递增的时候,函数体会进一步调用UpdateProgressBar这个子函数,里面包含了控件的更新部分,即Dispatcher.Invoke操作。
而StartTask_Click函数会等待这个thread完成,在操作结束之后,会弹出一个消息对话框,告诉用户,当前任务已经完成了。
3、编译和测试
界面和代码都ok之后,接下来就可以开始测试了。首先是编译,编译无误之后,直接单击按钮操作,如果没有什么问题的话,我们就会看到相关的更新和打印,

相关文章:

C# WPF上位机开发(进度条操作)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 软件上面如果一个操作比较缓慢,或者说需要很长的时间,那么这个时候最好添加一个进度条,提示一下当前任务的进展…...

vulnhub-Tre(cms渗透)
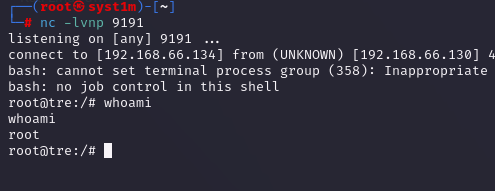
靶机和kali都使用net网络,方便探测主机获取ip1.靶机探测 使用fping扫描net网段 靶机ip:192.168.66.130 2.端口扫描 扫描发现该靶机三个端口,ssh,还有两个web,使用的中间件也是不一样的,一个是apache&…...

Re解析(正则表达式解析)
正则表达式基础 元字符 B站教学视频: 正则表达式元字符基本使用 量词 贪婪匹配和惰性匹配 惰性匹配如下两张图,而 .* 就表示贪婪匹配,即尽可能多的匹配到符合的字符串,如果使用贪婪匹配,那么结果就是图中的情况三 p…...

HTML输出特殊字符详细方法
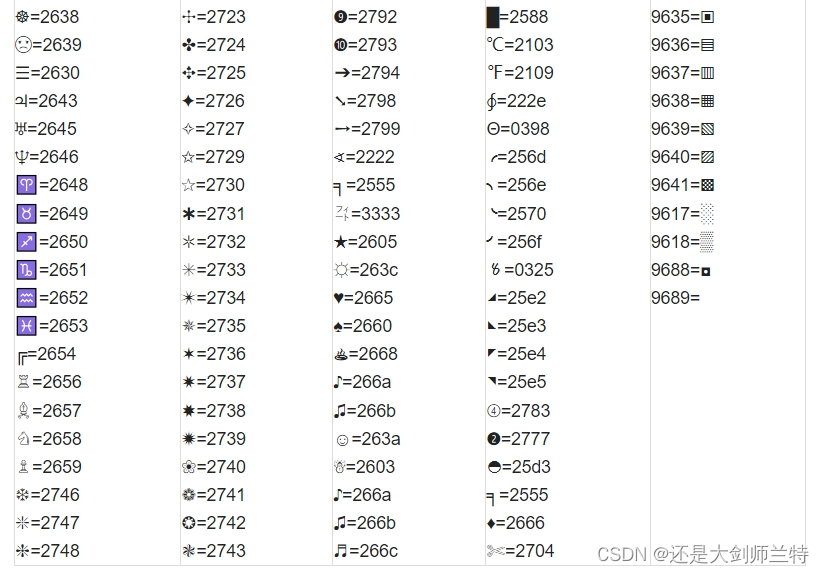
以下是部分特殊字符代码表,它们的完整应用代码格式为:&#;用下面的四位数字替换,将得到对应的符号。(注意:应用这些代码,编辑器应该切换到HTML模式) ☏260f ☎260e ☺263a ☻263b ☼263c ☽…...

《漫画算法》笔记——计算两个大数的和
例题: 输入:“123”,“234” 输出:“357” 思路: 使用数组,分别计算每一位上的加和,注意记录进位信息。 然后,将数组恢复成字符串,输出。 值得注意的是,加和…...

Python3.13版本改进规划
大家好,最近faster-cpython 项目的文档介绍了关于 Python 3.13 的规划,以及在 3.13 版本中将要实现的一些优化和改进。faster-python 是 Python 的创始人 Guido van Rossum 和他的团队提出的计划 ,目标是在四年内将 CPython 的性能提升五倍。…...
aws配置以及下载 spaceNet6 数据集
一:注册亚马逊账号 注册的时候,唯一需要注意的是信用卡绑定,这个可以去淘宝买,搜索aws匿名卡。 注册完记得点击登录,记录一下自己的账户ID哦! 二:登录自己的aws账号 2.1 首先创建一个用户 首…...

进阶之路:高级Spring整合技术解析
Spring整合 1.1 Spring整合Mybatis思路分析1.1.1 环境准备步骤1:准备数据库表步骤2:创建项目导入jar包步骤3:根据表创建模型类步骤4:创建Dao接口步骤5:创建Service接口和实现类步骤6:添加jdbc.properties文件步骤7:添加Mybatis核心配置文件步骤8:编写应用程序步骤9:运行程序 1.…...

【ArcGIS微课1000例】0081:ArcGIS指北针乱码解决方案
问题描述: ArcGIS软件在作图模式下插入指北针,出现指北针乱码,如下图所示: 问题解决 下载并安装字体(配套实验数据包0081.rar中获取)即可解决该问题。 正常的指北针选择器: 专栏介绍ÿ…...

uniapp运行到手机模拟器
第一步,下载MUMU模拟器 下载地址:MuMu模拟器官网_安卓12模拟器_网易手游模拟器 (163.com) 第二步,运行mumu模拟器 第三步,运行mumu多开器 第三步,查看abs 端口 第四步,打开HBuilder,如下图,将…...

基于PHP的蛋糕购物商城系统
有需要请加文章底部Q哦 可远程调试 基于PHP的蛋糕购物商城系统 一 介绍 此蛋糕购物商城基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈:phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销…...

嵌入式中的定时器概念
定时器概述 定时器是嵌入式系统中常用的一种外设,它可以产生一定的时间间隔、延时、定时等功能,广泛应用于定时、计数、脉冲宽度调制(PWM)等领域。 具体而言,定时器可以实现以下功能: 计时:定时器可以用来实现延时操作,例如等待外部设备的稳定、等待数据的接收等,也可以…...

鸿蒙ArkTS语言介绍与TS基础语法
1、ArkTS介绍 ArkTS是HarmonyOS主力应用开发语言,它在TS基础上,匹配ArkUI框架,扩展了声明式UI、状态管理等响应的能力,让开发者以更简洁、更自然的方式开发跨端应用。 JS 是一种属于网络的高级脚本语言,已经被广泛用…...

08_CMDB系统开发二
CMDB系统开发二 一、用户组管理模块 1、展示用户组列表 Django自带了用户表,同时也带了用户组表。他们是多对多关系。用户组模型很简单,和User模型是多对多的关系。用户组顾名思义,就是对用户进行了分组。其作用在权限控制中就是可以批量的…...

JavaOOP篇----第九篇
系列文章目录 文章目录 系列文章目录前言一、java中是值传递引用传递?二、实例化数组后,能不能改变数组长度呢?三、假设数组内有5个元素,如果对数组进行反序,该如何做?四、形参与实参区别前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一…...

华为OD机试 - 区间交集 - 深度优先搜索dfs算法(滥用)(Java 2023 B卷 200分)
目录 专栏导读一、题目描述二、输入描述三、输出描述备注用例1、输入2、输出3、说明 四、解题思路1、核心思路:2、具体步骤 五、Java算法源码再重新读一遍题目,看看能否优化一下~解题步骤也简化了很多。 六、效果展示1、输入2、输出3、说明 华为OD机试 2…...

德人合科技 | 防止公司电脑文件数据资料外泄,自动智能透明加密保护系统
【透明加密软件】——防止公司电脑文件数据资料防止外泄,自动智能透明加密保护内部核心文件、文档、图纸、源代码、音视频等资料! PC端访问地址: www.drhchina.com 🌟 核心功能: 透明加密:采用高级加密算…...
)
常见加解密算法分析(含使用场景)
加密算法主要分为三类:对称加密算法、非对称加密算法和散列算法。下面将分别介绍这些类别中的常见算法及其特点和使用场景。 对称加密算法 1. AES (Advanced Encryption Standard) 简介: AES是一种广泛使用的对称加密标准,可以使用128、19…...

Oracle基本的SQL语句
1.最基本的增删改查 1.1.新增 insert 1.1.1.单表新增 INSERT INTO table_count_output (data_date,table_name,table_count ) VALUES (2023-03-15,FMCUSLVL,351 );COMMIT; 1.1.2.关联新增 INSERT INTO table_count_output (data_date,table_name,table_count )SELECTdata_…...

golang项目目录推荐
序言 逛GitHub的时候发现有个4.5k对goalng项目结构的推荐的项目,这里就简单的推荐下 文件目录 /cmd 项目主要的应用程序。 对于每个应用程序来说这个目录的名字应该和项目可执行文件的名字相匹(例如,/cmd/myapp)。不要在这个…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...
