Vue3中watch的value问题
目录
- 前言
- 一,ref和reactive的简单复习
- 1.ref函数
- 1.2 reactive函数
- 1.3 用ref定义对象类型数据不用reactive
- 二,watch的value问题
- 2.1 ref
- 2.1.1 普通类型数据
- 2.1.2 对象类型数据
- 2.1.3 另一种方式
- 2.2 reactive
- 三,总结
- 后记
前言
在Vue3中,定义响应式数据有两种方式,第一种是ref,第二种是reactive。在使用监视属性的时候,我们可能会监视普通类型的数据(也就是ref定义的),也可能会监视对象或者数组类型的数据。(也就是reactive定义的,当然也可以是ref定义的)
之前在Vue2与Vue3响应式的详解与对比博客中介绍过ref和reactive的用法及区别,以及为什么要用到value。本篇博客在此基础上阐述,watch检测数据的时候,要不要加value的这个问题。
一,ref和reactive的简单复习
这一节是对ref和reactive的简单复习,如果要深层次的学习以及知晓原理可以看上面那一篇链接博客。
1.ref函数
我们先来看一个ref定义的数据答应出来是个什么,见下面代码:
<template><div>学校名称: {{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button>
</template><script>
import {ref, reactive, watch} from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')watch(school, (newValue, oldValue) => {console.log('school被修改');console.log(school)})return {school}}
}
</script>
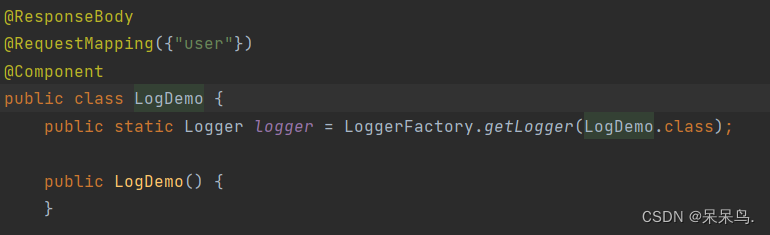
效果:

可以看到最后得到的是一个RefImpt:引入对象的实现对象的实例对象,简称引用对象。使用时,模板语法中可以省略value,函数中需要使用value进行修改。
ref实现响应式的原理和Vue2中实现响应式的原理是一样的,都是通过Object.defintProperty来实现的。
1.2 reactive函数
reactive函数用作对象及数组类型的数据。请看以下代码:
<template><div>学校名称:{{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')let person = reactive({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})watch(person, (newValue, oldValue) => {console.log('person被更改')console.log(person)})return { school, person }}
}
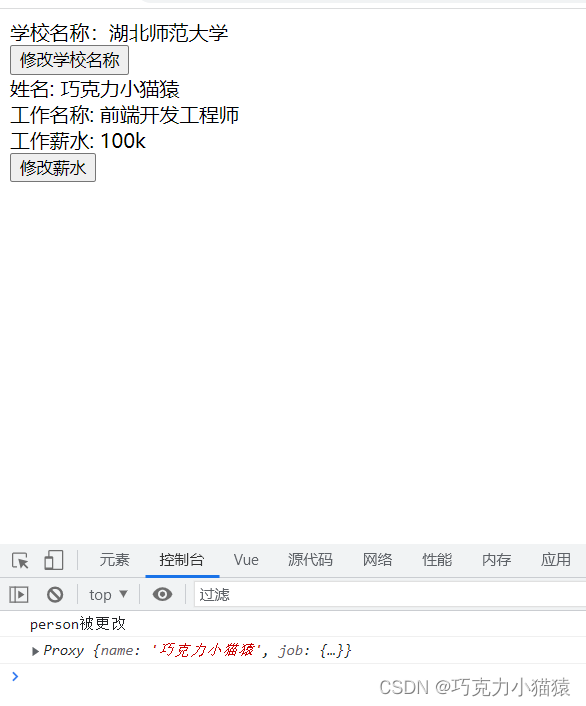
效果:

对于用reactive函数定义的对象类型的数据,内部原理是检测Proxy实例对象。所以在书写是时候不需要value,模板语法中也不需要value,并且可以深度监视。
1.3 用ref定义对象类型数据不用reactive
如下面代码:
<template><div>学校名称:{{ school }}</div><button @click="school = '家里蹲大学'">修改学校名称</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="look">点击查看person</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let school = ref('湖北师范大学')let person = ref({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})function look() {console.log(person)}return { school, person, look}}
}
</script>
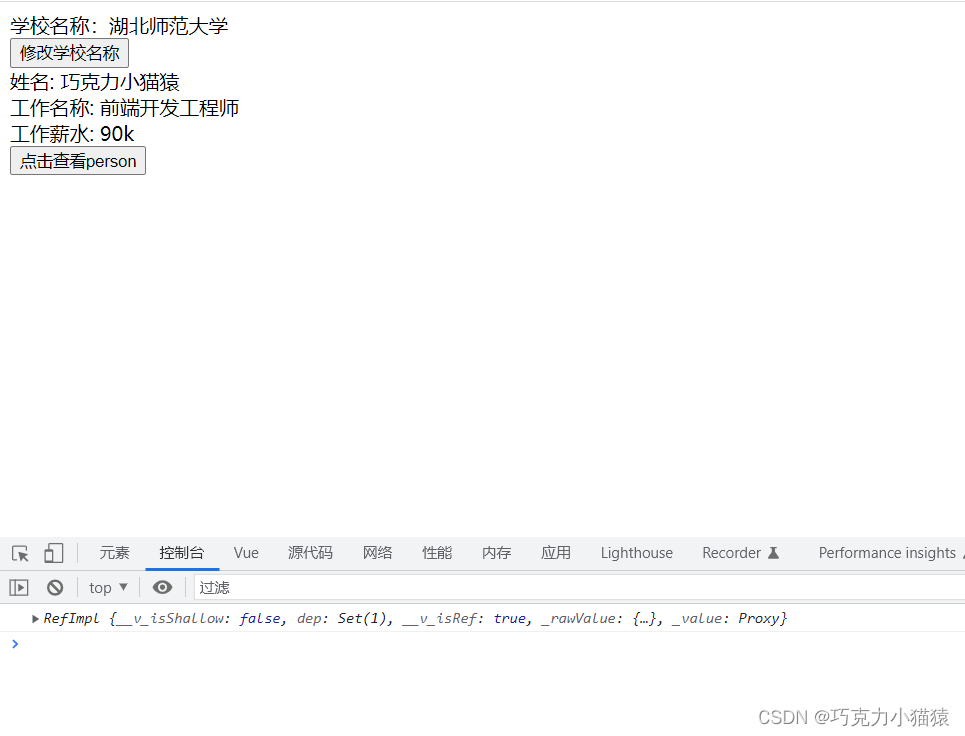
效果如下:

可以看出,如果ref遇到一个对象类型的数据类型,会求助reactive。因为检测Proxy实例对象,是由reactive来监测到。而reactive是深层次的,所所以能够检测到Proxy内部的内容。
二,watch的value问题
2.1 ref
首先遇到ref,我们脑海中的原则是,模板语法中不用value,js中操作数据需要带上value。
在watch中,先说结论,如果要检测一个普通类型的数据,不需要value。如果检测对象类型的数据需要加value
2.1.1 普通类型数据
先说普通类型数据,我们现在以一个例子来说明,如下代码:
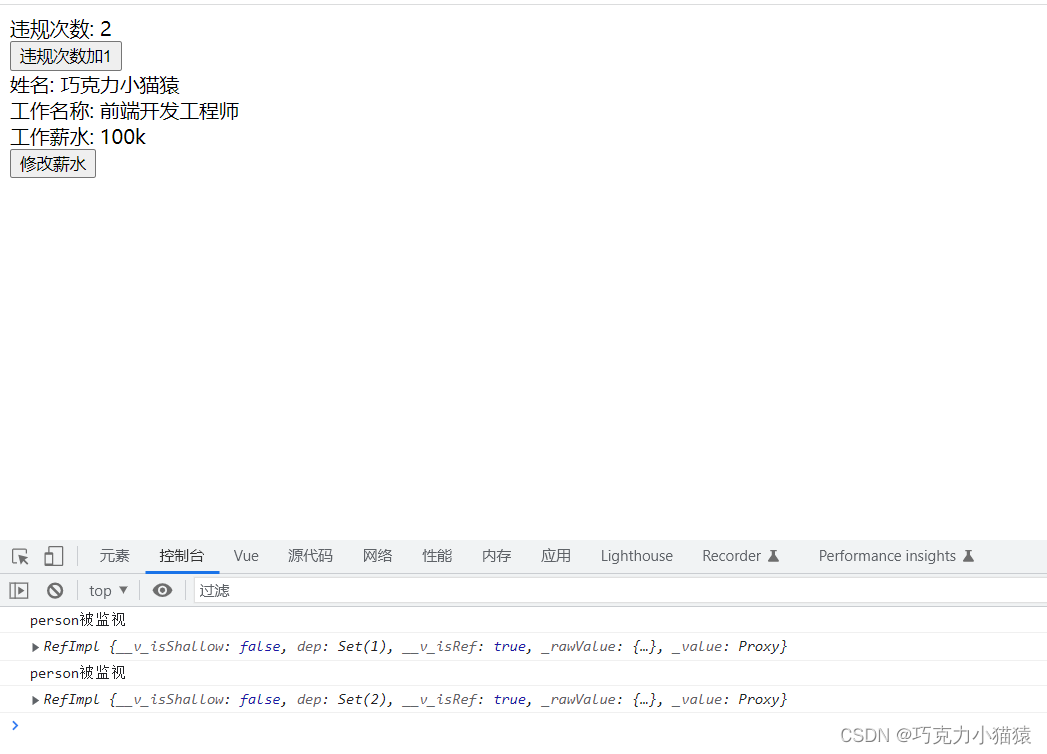
<template><div>违规次数: {{ sum }}</div><button @click="sum++">违规次数加1</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
export default {name: 'App',setup() {let sum = ref(0)let person = reactive({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})//监视sumwatch(sum, (newValue, oldValue) => {console.log('sum被检测了')console.log(sum)})return { person, sum}}
}
</script>
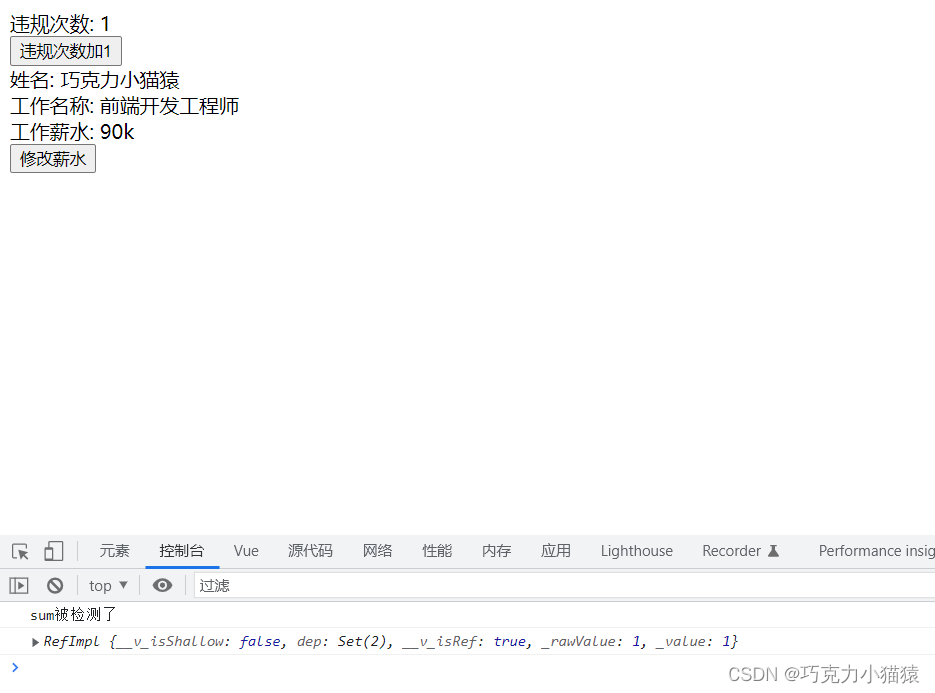
我们点击sum按钮后,sum这个引用对象被监测了。

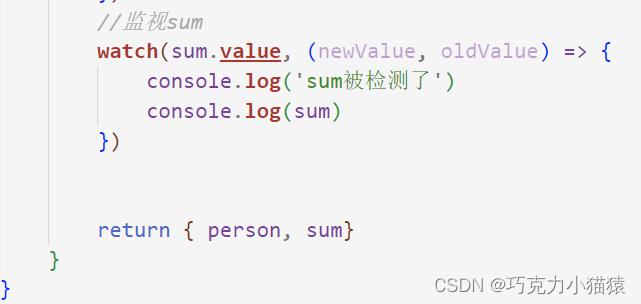
但是如果监测的是sum.value:

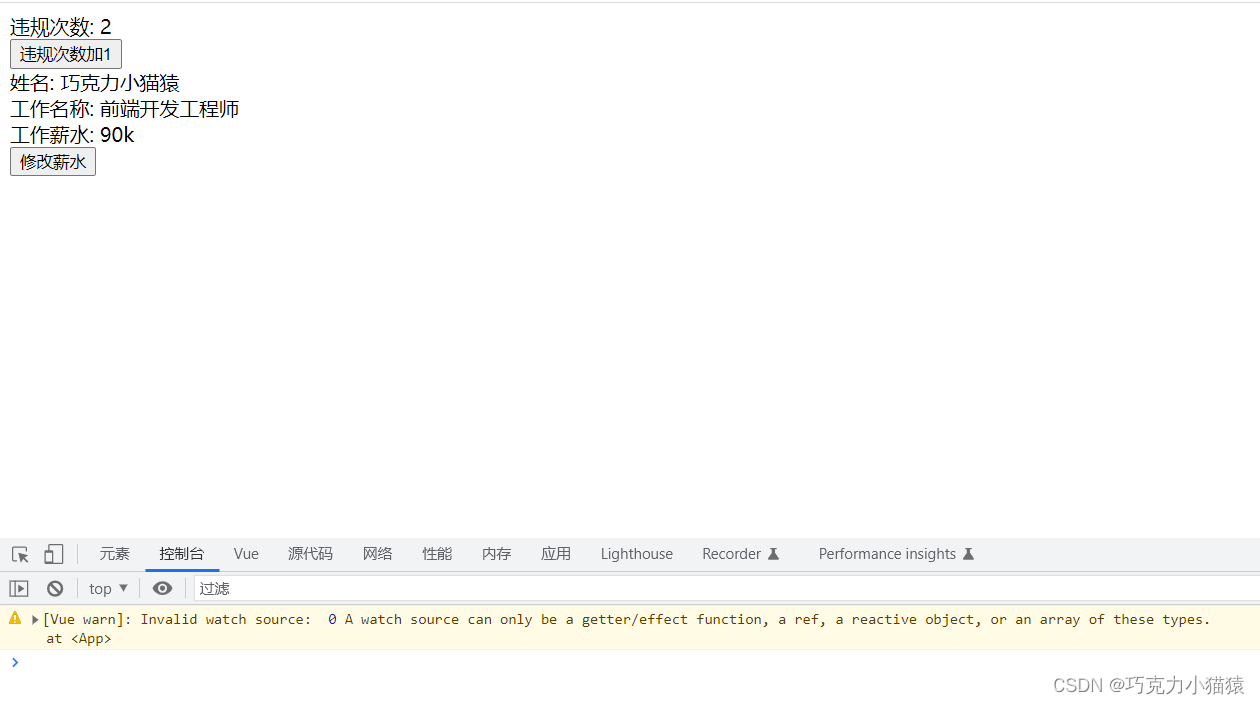
无法正常运行:

原因:sum加一后值为1,我们监测的是sum的结构,而不是1这个数字。所以,在监视ref定义的普通类型数据时,不用加value。
2.1.2 对象类型数据
再说ref定义的对象类型数据被监视的情况。请看下面代码:
<template><div>违规次数: {{ sum }}</div><button @click="sum++">违规次数加1</button><div>姓名: {{ person.name }}</div><div>工作名称: {{ person.job.type }}</div><div>工作薪水: {{ person.job.salary }}</div><button @click="person.job.salary = '100k'">修改薪水</button>
</template><script>
import { ref, reactive, watch } from 'vue'
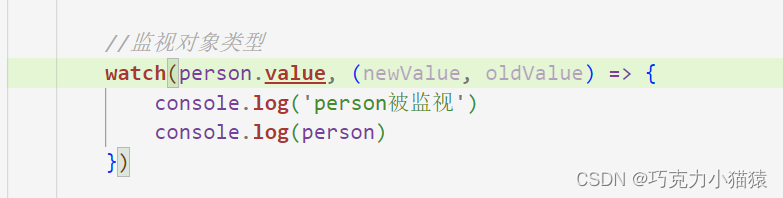
export default {name: 'App',setup() {let sum = ref(0)let person = ref({name: '巧克力小猫猿',job: {type: '前端开发工程师',salary: '90k'}})//监视sum// watch(sum.value, (newValue, oldValue) => {// console.log('sum被检测了')// console.log(sum)// })//监视对象类型watch(person, (newValue, oldValue) => {console.log('person被监视')console.log(person)})return { person, sum}}
}
</script>
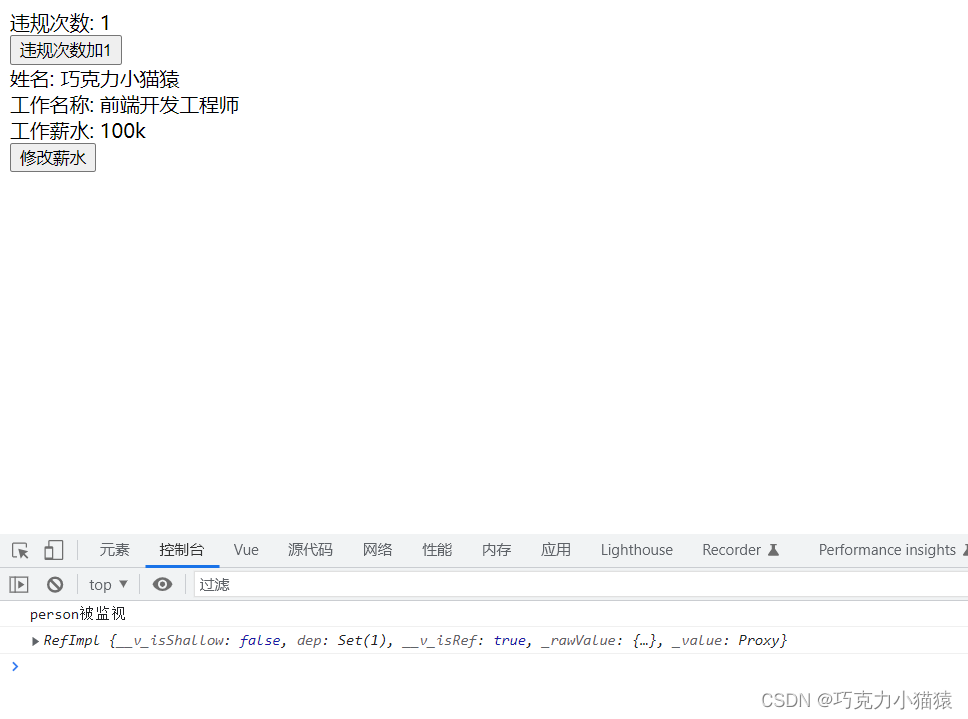
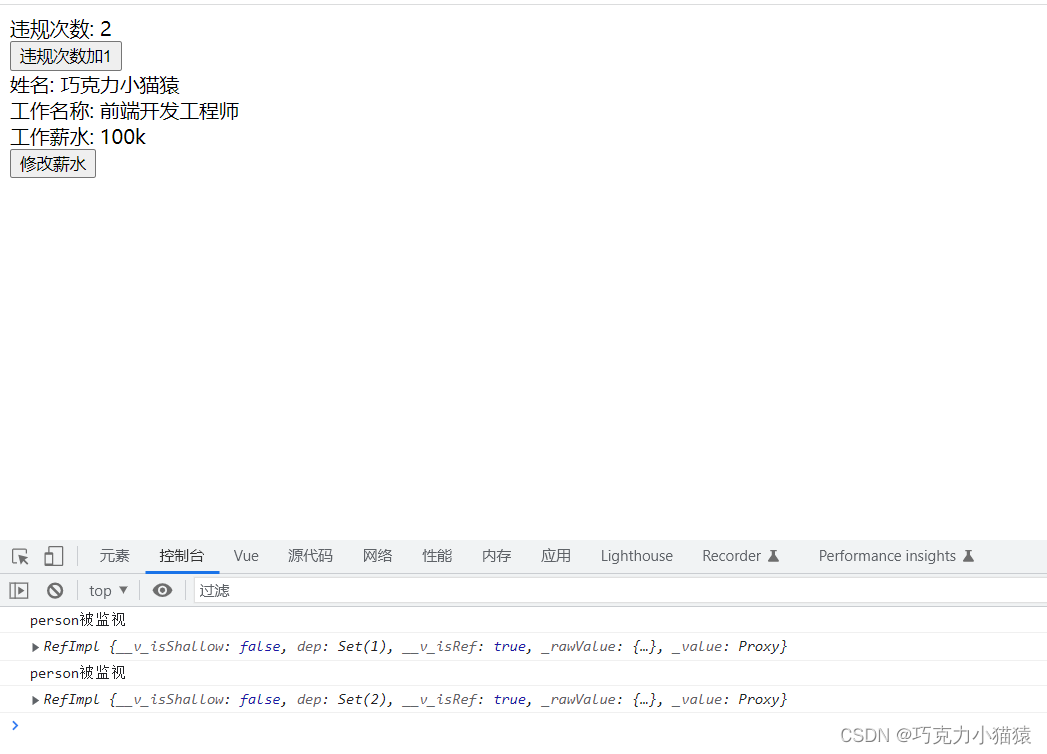
当我改变薪水时候没办法正常运行。但是一旦我加上value:

可以正常运行:

因为对象类型的数据经过ref函数加工会变成引用对象,而该对象的value是Proxy类型的。所以我们如果需要监视Proxy对象中的数据则需要监视的是,person.value的结构。
2.1.3 另一种方式
经过了上面的讲解,应该不难开出,对象类型的数据之所以要加value,是因为我们要监视的是对象中的Proxy对象中的属性。
那我们不妨开启watch的深度监视,同样可以解决问题。


2.2 reactive
reactive在监视的时候不需要value。前面复习过,reactive会自动帮我们加上value。并且reactive是深度监视的。它可以窥视对象内部的对象。所以我们只需要监视Proxy对象即可。
三,总结
1.watch中,若监视的是普通类型的数据,不可带value,因为我们检测的是该数据的结构而不是数字。
2.监测ref函数加工的对象时,需要加value,因为使用ref来定义对象,ref是需要求助reactive的,因为reactive可以检测Proxy实例对象,是深层次的。
3.检测ref函数加工的对象还有另一种方法,那就是开启deep的深度监视。
4.监测reactive加工的对象时不需要value,因为reactive是通过Proxy拦截对象中属性的变化。而且reactive的监测是深层次的。
不清楚的小伙伴可以去翻看前面的链接文章,里面有详细的原理讲解。
后记
以上内容,如果存在问题希望读者朋友批评指正!
感谢您的阅读,欢迎关注,后续会带来更多深层次的内容!
相关文章:

Vue3中watch的value问题
目录前言一,ref和reactive的简单复习1.ref函数1.2 reactive函数1.3 用ref定义对象类型数据不用reactive二,watch的value问题2.1 ref2.1.1 普通类型数据2.1.2 对象类型数据2.1.3 另一种方式2.2 reactive三,总结后记前言 在Vue3中,…...

【线性筛+DP】最大和
看错题了,呃呃,其实就是个简单DP最大和 - 蓝桥云课 (lanqiao.cn)题意:思路:设dp[i]为以1为终点的最大和,然后枚举状态和决策就行了主要是线性筛的应用,它可以预处理出一个数的最小质因子是多少Code…...

openpnp - configure - 丢弃(Discard)位置的设置
文章目录openpnp - configure - 丢弃(Discard)位置的设置概述笔记设置丢弃位置吸取元件失败后, 吸嘴一直吸气的处理ENDopenpnp - configure - 丢弃(Discard)位置的设置 概述 测试时, 吸取了一个元件, 吸取成功了, 现在想将这个料丢掉. 点击控制面板-Special页中的Discard不好…...

java Object 万字详解 (通俗易懂)
基本介绍构造方法成员方法hashCode()getClass()toString()equals()finalize()JavaBean重写Object类的方法重写toString重写equals一、基本介绍Object类是java类层次最顶层的基类(父类),所有类都是直接或间接继承自Object类,因此&a…...

Java并发简介(什么是并发)
文章目录并发概念并发和并行同步和异步阻塞和非阻塞进程和线程竞态条件和临界区管程并发的特点提升资源利用率程序响应更快并发的问题安全性问题缓存导致的可见性问题线程切换带来的原子性问题编译优化带来的有序性问题保证并发安全的思路互斥同步(阻塞同步…...

团队API管理工具-YAPI
团队API管理工具-YAPI 推荐一款接口管理平台,操作简单、界面友好、功能丰富、支持markdown语法、可使用Postman导入、Swagger同步数据展示、LDAP、权限管理等功能。 YApi是高效、易用、功能强大的api管理平台,旨在为开发、产品、测试人员提供更优雅的接…...

学习记录 --- Pytorch优化器
文章目录参考文献什么是优化器optimizer的定义optimizer的属性defaultsstateparam_groupsoptimizer的方法zero_grad()step()add_param_group()state_dict()、load_state_dict()优化一个网络同时优化多个网络当成一个网络优化当成多个网络优化只优化网络的某些指定的层调整学习率…...

Flink State 状态后端分析
flink状态实现分析 state * State* |* -------------------InternalKvState* | |* MergingState |* | |* …...

和年薪30W的阿里测开工程师聊过后,才知道我的工作就是打杂的...
前几天和一个朋友聊面试,他说上个月同时拿到了腾讯和阿里的offer,最后选择了阿里。 阿里内部将员工一共分为了14个等级,P6是资深工程师,P7是技术专家。 其中P6和P7就是一个分水岭了,P6是最接近P7的不持股员工&#x…...

C#开发的OpenRA的界面布局数据加载
C#开发的OpenRA的界面布局数据加载 当显示完成加载界面之后,就是进行其它内容处理。 因为后面内容的加载会比较长时间,所以首先显示加载界面是一种非常友好的方法。 因此在软件设计里,尽可能先显示界面,让用户先看到程序正在运行, 然后再处理时间长的加载。如果不这样做,…...

并查集结构
文章目录并查集特点构建过程查找两个元素是否是同一集合优化查找领头元素设置两个元素为同一集合构建结构应用场景并行计算集合问题并查集特点 对于使用并查集构建的结构,可以使得查询两个元素是否在同一集合,以及合并集合的操作无限接近O(1) 构建过程…...

全国CSM敏捷教练认证将于2023年3月25-26开班,报名从速!
CSM,即Certified Scrum Master,是Scrum联盟发起的Scrum认证。 CSM可以帮助团队正确使用Scrum,从而提高项目整体成功的可能性。 CSM深刻理解Scrum的价值观、实践以及Scrum框架。 CSM是“服务型领导”,帮助Scrum团队一起紧密合作。 …...

JavaEE进阶第六课:SpringBoot ⽇志⽂件
上篇文章介绍了SpringBoot配置文件,这篇文章我们将会介绍SpringBoot ⽇志⽂件 荔枝1.日志有什么用2.自定义日志输出2.1获取程序日志对象2.2使用相关方法输出日志2.3日志级别2.3.1日志级别的作用2.3.2日志级别如何设置2.4日志格式3.持久化日志4.更简单的日志输出4.1使…...

外置MOS管平均电流型LED降压恒流驱动器
产品描述 AP5125 是一款外围电路简单的 Buck 型平均电 流检测模式的 LED 恒流驱动器,适用于 8-100V 电压 范围的非隔离式大功率恒流 LED 驱动领域。芯片采用 固定频率 140kHz 的 PWM 工作模式, 利用平均电 流检测模式,因此具有优异的负载调整…...

python+pytest接口自动化(6)-请求参数格式的确定
我们在做接口测试之前,先需要根据接口文档或抓包接口数据,搞清楚被测接口的详细内容,其中就包含请求参数的编码格式,从而使用对应的参数格式发送请求。例如某个接口规定的请求主体的编码方式为 application/json,那么在…...

开发手册——一、编程规约_3.代码格式
这篇文章主要梳理了在java的实际开发过程中的编程规范问题。本篇文章主要借鉴于《阿里巴巴java开发手册终极版》 下面我们一起来看一下吧。 1. 【强制】大括号的使用约定。如果是大括号内为空,则简洁地写成{}即可,不需要换行;如果是非空代码…...
)
十七、Django-restframework之序列化器(二)
1. 序列化器 REST framework提供了一个serializer类,它可以非常方便的序列化模型实例和查询集为JSON或者其他内容形式。它还提供反序列化,允许在验证传入数据后将解析的数据转换回复杂类型。 2. 定义序列化器 在crm应用目录下创建serializers.py文件&a…...

python GUI图形化编程-----wxpython
一、python gui(图形化)模块介绍: Tkinter :是python最简单的图形化模块,总共只有14种组建 Pyqt :是python最复杂也是使用最广泛的图形化 Wx :是python当中居中的一个图形化,学习结构很清晰 Pywin :是pyth…...

【Python 】yyyy-MM-dd HH:mm:ss 时间格式 时间戳 全面解读超详细
时间格式 时间格式(协议)描述gg时期或纪元。y不包含纪元的年份。不具有前导零。yy不包含纪元的年份。具有前导零。yyyy包含纪元的四位数的年份。M月份数字。一位数的月份没有前导零。MM月份数字。一位数的月份有一个前导零。MMM月份的缩写名称,在AbbreviatedMonthN…...

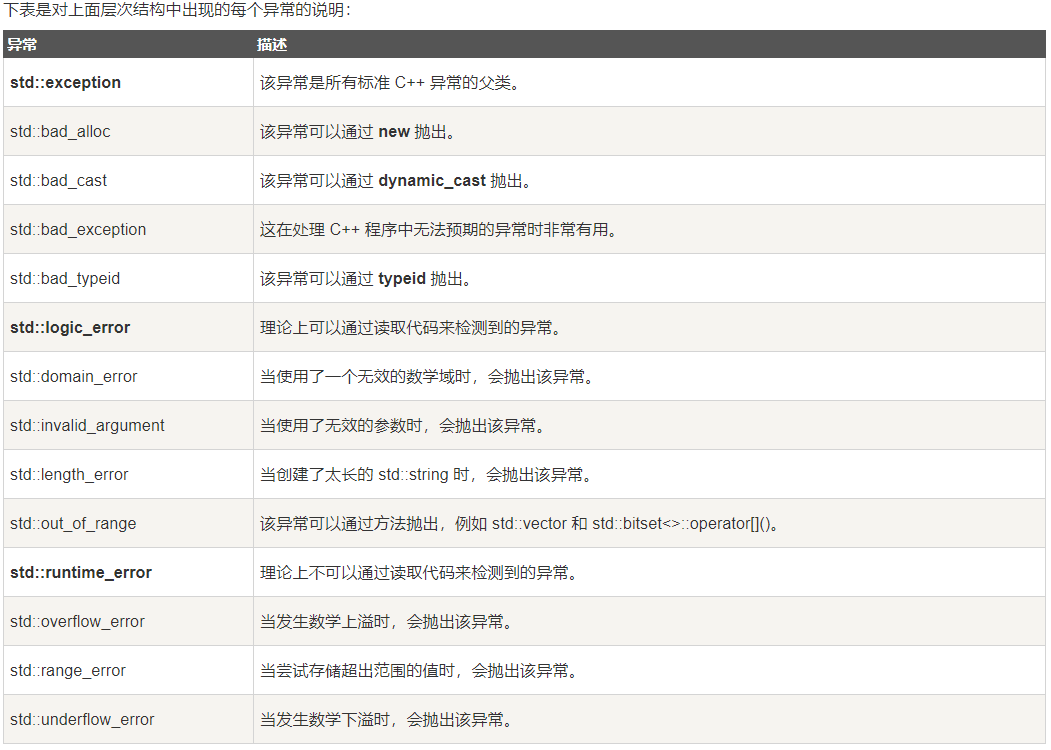
【C++】C++11 异常
目录 1. C语言传统的处理错误的方式 2. C异常概念 3. 异常的使用 3.1. 异常的抛出和捕获 3.2. 在函数调用链中异常栈展开匹配原则 3.3. 异常的重新抛出 3.4. 异常安全 3.5. 异常规范 4.自定义异常体系 5. C标准库的异常体系 6. 异常的优缺点 6.1. C异常的优点&…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

系统设计 --- MongoDB亿级数据查询优化策略
系统设计 --- MongoDB亿级数据查询分表策略 背景Solution --- 分表 背景 使用audit log实现Audi Trail功能 Audit Trail范围: 六个月数据量: 每秒5-7条audi log,共计7千万 – 1亿条数据需要实现全文检索按照时间倒序因为license问题,不能使用ELK只能使用…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
