JavaWeb笔记之前端开发JavaScript

一、引言
1.1 简介
1.2 组成部分
1.3 发展史
1.4 环境搭建



<html><body><script src="js/my.js"></script></body>
</html>二、基本语法
2.1 变量声明
var a;abstract、else、instanceof、super、boolean、enum、int、switch、break、export、
interface、synchronized、byte、extends、let、this、case、false、long、throw、catch、
final、native、throws、char、finally、new、transient、class、float、null、true、
const、for、package、try、continue、function、private、typeof、debugger、goto、
protected、var、default、if、public、void、delete、implements、return、volatile、
do、import、short、while、double、in、static、with。2.2 基本类型
var a=1;
var a="1";var a=false;var a;
document.write(a);
2.3 引用类型
public class Student{public int id;public String name;public int age;
}
public class Test{public static void main(String [] args){Student student=new Student();student.id=1;student.name="张三";student.age=18;}
}var student={id:1,name:"张三",age:18};
document.write(student.id);
document.write(student.name);
document.write(student.age);
2.4 数组类型
var a=[1,2,3,4];//我是注释
/*我也是注释*/
var students = [{id: 1,name: "张三",age: 18},{id: 2,name: "李四",age: 18},{id: 3,name: "王五",age: 19}
];
document.write(students[0].id);
document.write(students[0].name);
document.write(students[0].age);
document.write("<br>");//这个是html的换行的意思
document.write(students[1].id);
document.write(students[1].name);
document.write(students[1].age);
document.write("<br>");
document.write(students[2].id);
document.write(students[2].name);
document.write(students[2].age);
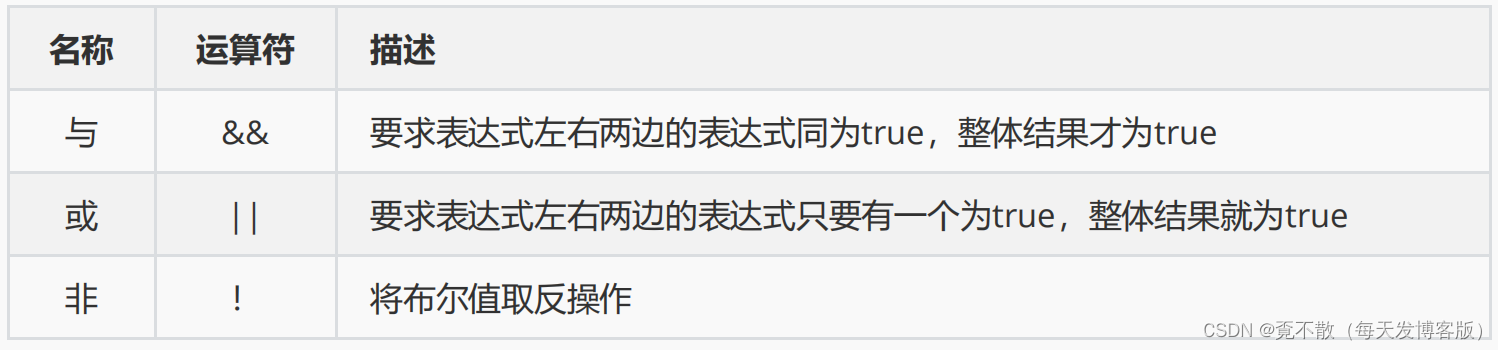
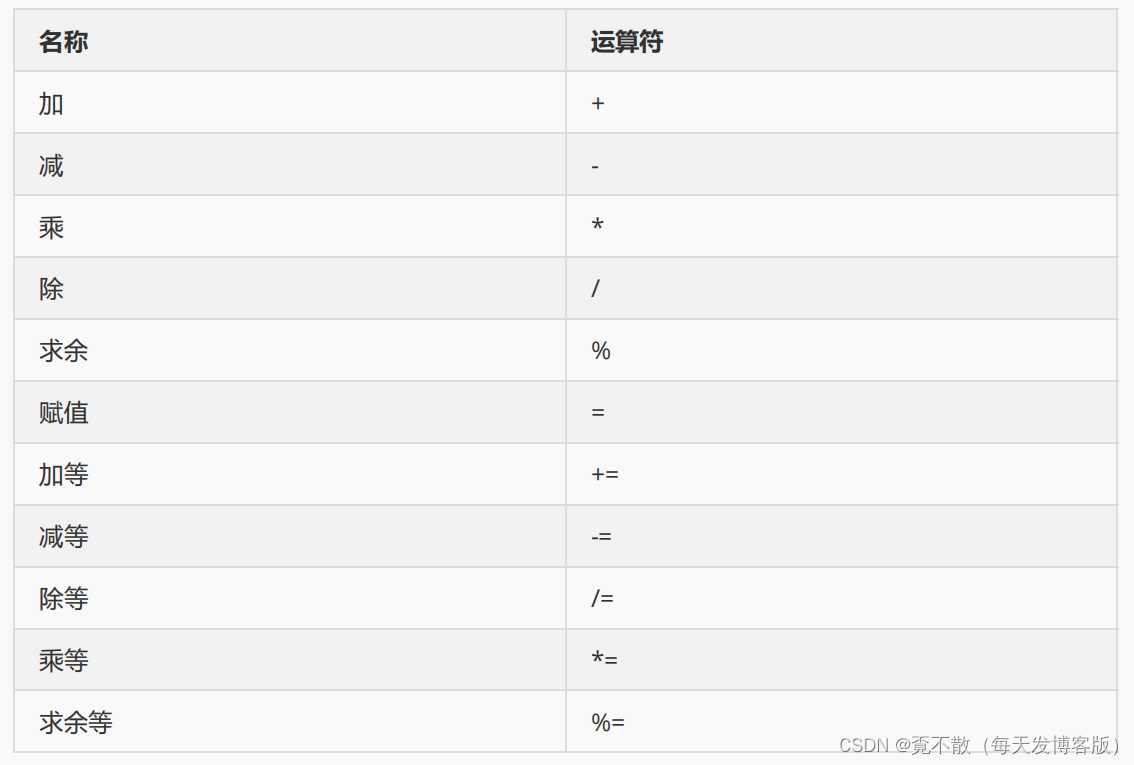
2.5 运算符

var a=false;
var b=true;
//非的逻辑
//!a->true;
//!b->false;
//与的逻辑
//a&&a->false;
//a&&b->false;
//b&&a->false;
//b&&b->true;
//或的逻辑
//a||a->false;
//a||b->true;
//b||a->true;
//b||b->true;
var a=1;
var b=2;
//a==a->true
//a==b->false
//a<b->false
//a<=b->false
//a>b->true
//a>=b->true
//a!=b->true
//a===b->false
//这里三个等于“===”和两个等于“==”区别:
//前者相当于比较两个引用,后者相当于比较两个值。
//当比较两个值得时候,不考虑数据类型。
//也就是说1=="1"是true的。
var a=1;
a++;//自增
a--;//自减
++a;//自增
--a;//自减
//上述规则和Java一样。
var a=1;
var b=2;
a+b;//相加
a-b;//相减
a*b;//相乘
a/b;//相除
a%b;//求余
a=b;//赋值
a+=b;//相加后赋值
a-=b;//相减后赋值
a/=b;//相除后赋值
a*=b;//相乘后赋值
a%=b;//求余后赋值
//上述规则和Java一样。var kk=100;
document.write(kk>100?true:false);2.6 条件分支结构
var a=1;
var b=1;
if(a==b){document.write("相等");
}else{document.write("不相等");
}
//很明显,运行结果是相等
//这就是if-else的结构,和Java语言是一样的。var a=2;
switch(a){case 1:document.write("值为1");break;case 2:document.write("值为2");break;case 3:document.write("值为3");break;default:document.write("值不是3也不是2也不是1");
}2.7 循环结构
var a=0;
for(var i=1;i<=100;i++){a+=i;
}
document.write(a);
//上述代码是对1~100求和。var a=0;
var i=1;
while(i<=100){a+=i;i++;
}
document.write(a);
//上述代码是对1~100求和。var a=0;
var i=1;
do{a+=i;i++;
}while(i<=100);
document.write(a);
//上述代码是对1~100求和。2.8 函数
function functionName(parameters){//执行的代码
}function add(a,b){return a+b;
}
var c=1;
var d=2;
var e=add(1,2);
document.write(e);
//上述代码运行结果是3
//这里定义了一个add方法,参数是两个,与Java不同,参数的数据类型并没有。
//因为就算是写,全都是var,为了保证语法的简洁性,全写var索性就设计成全都不用写了。
//返回值也是同样的道理,区别是,如果你写了返回值,那么有返回值,如果没写return,就没有返回值。var myFunction = function (a, b) {return a * b};
var x = myFunction(4, 3);//自调用匿名函数
(function () {var x = "Hello!!"; //我会调用我自己
})();// ES6 箭头函数
const x = (x, y) => x * y;
const x = (x, y) => { return x * y };2.9 弹窗函数
alert("你好");
confirm("你好");
prompt("你爱学习吗?","爱");
2.10 其他函数
/*
数组操作
join() 转换并连接数组中的所有元素为一个字符串
length
reverse()将数组元素顺序颠倒
sort()将数组元素重新排序日期函数
getDate 返回日期的"日"部分,值为1~31
getDay 返回星期几,值为0~6,
getHouse ,值为0~23
getMinutes 值为0~59
getMonth 值为0~11
getSeconds 值为0~59
getTime 返回系统时间
getYear 返回值以1900年为基数,例如1999年为99。
parse 返回从1970年1月1日零时整算起的毫秒数(当地时间)。字符串
lastIndexOf
length
substring
toLowerCase
toUpperCase
trimisNaN():判断参数里面的数据是不是一个非数值。
parseInt() 强制数据类型成整数
parseFloat() 强制数据类型转换小数
eval;运行字符串里面的js;或者计算字符串里面的内容
eval("x=1;y=2;document.write(x+y)" ) ; document.write(eval("2*2"))
*/2.11 对象
var today = new Date()
var d1 = new Date("October 13, 1975 11:13:00")
var d2 = new Date(79,5,24)
var d3 = new Date(79,5,24,11,33,0)//赋值
myDate.setFullYear(2010,0,14);
myDate.setDate(myDate.getDate()+5);//比较
var x=new Date();
x.setFullYear(2100,0,14);
var today = new Date();
if (x>today)
{alert("今天是2100年1月14日之前");
}
else
{alert("今天是2100年1月14日之后");
}Math.E
Math.PI
Math.SQRT2
Math.SQRT1_2
Math.LN2
Math.LN10
Math.LOG2E
Math.LOG10E
Math.round(4.7)//四舍五入
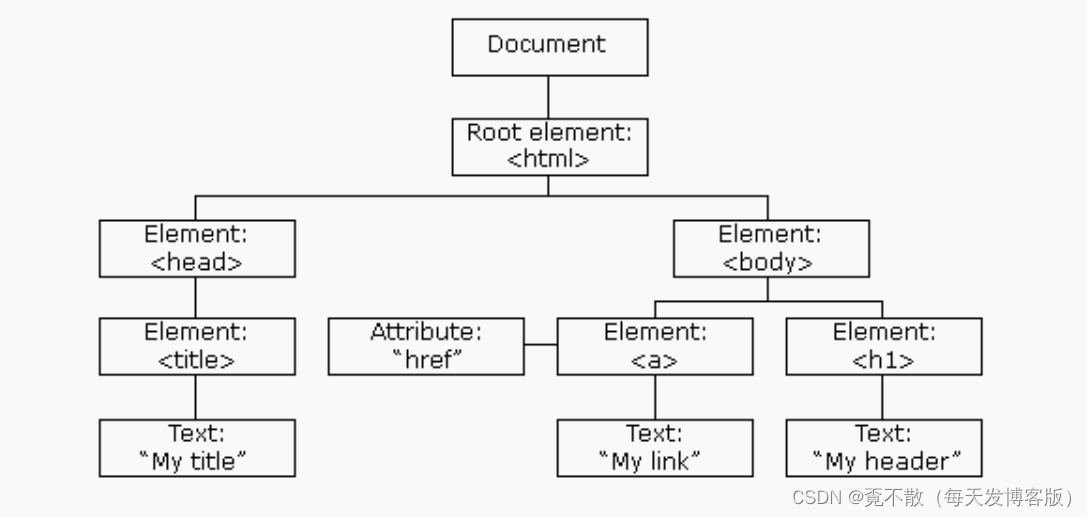
Math.random()//0-1随机数三、DOM
3.1 概述

3.2 查找元素
通过 id 找到 HTML 元素
3.3 改变HTML
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Hello world,I'm JavaScript");
</script>
</body>
</html>
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="abcd";
</script>
</body>
</html>
<!DOCTYPE html>
<html><body><img id="image" src="1.gif"><script>document.getElementById("image").src="2.jpg";</script></body>
</html>3.4 CSS变化
<!DOCTYPE html>
<html><head><meta charset="utf-8"></head><body><p id="p1">Hello World!</p><p id="p2">Hello World!</p><script>document.getElementById("p2").style.color="blue";document.getElementById("p2").style.fontFamily="Arial";document.getElementById("p2").style.fontSize="larger";</script><p>以上段落通过脚本修改。</p></body>
</html>
3.5 DOM事件

<!DOCTYPE html>
<html><body><h1 id="id1">myH1</h1><button type="button"onclick="document.getElementById('id1').style.color='red'">button</button></body>
</html>

<!DOCTYPE html>
<html><body><h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1></body>
</html><!DOCTYPE html>
<html><head><script>function changetext(id){id.innerHTML="Ooops!";}</script></head><body><h1 onclick="changetext(this)">点击文本!</h1></body>
</html><button onclick="displayDate()">点这里</button><script>document.getElementById("myBtn").onclick=function(){displayDate()};
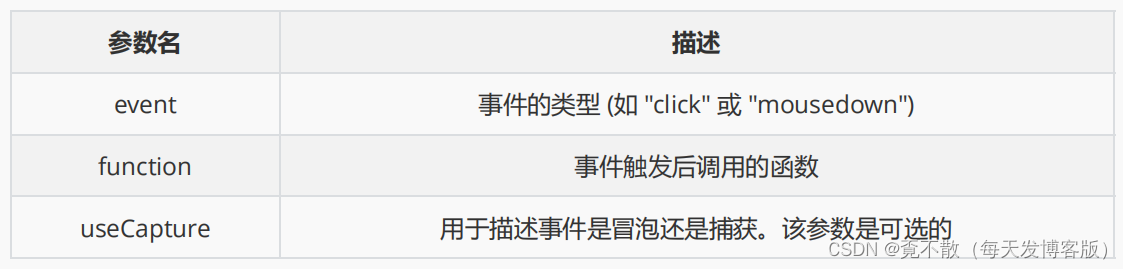
</script>3.6 EventListener
document.getElementById("myBtn").addEventListener("click", displayDate);element.addEventListener(event, function, useCapture);
element.addEventListener("click", myFunction);
function myFunction() {alert ("Hello World!");
}element.addEventListener("click", myFunction);
element.addEventListener("click", mySecondFunction);element.addEventListener("mouseover", myFunction);
element.addEventListener("click", mySecondFunction);
element.addEventListener("mouseout", myThirdFunction);window.addEventListener("resize", function(){document.getElementById("demo").innerHTML = sometext;
});addEventListener(event, function, useCapture);document.getElementById("myDiv").addEventListener("click", myFunction, true);element.removeEventListener("mousemove", myFunction);3.7 操作元素
<div id="div1">
<p id="p1">这是一个段落。</p>
<p id="p2">这是另一个段落。</p>
</div><script>
var para=document.createElement("p");
var node=document.createTextNode("这是一个新段落。");
para.appendChild(node);var element=document.getElementById("div1");
element.appendChild(para);
</script><div id="div1"><p id="p1">这是一个段落。</p><p id="p2">这是另一个段落。</p>
</div><script>var parent=document.getElementById("div1");var child=document.getElementById("p1");parent.removeChild(child);
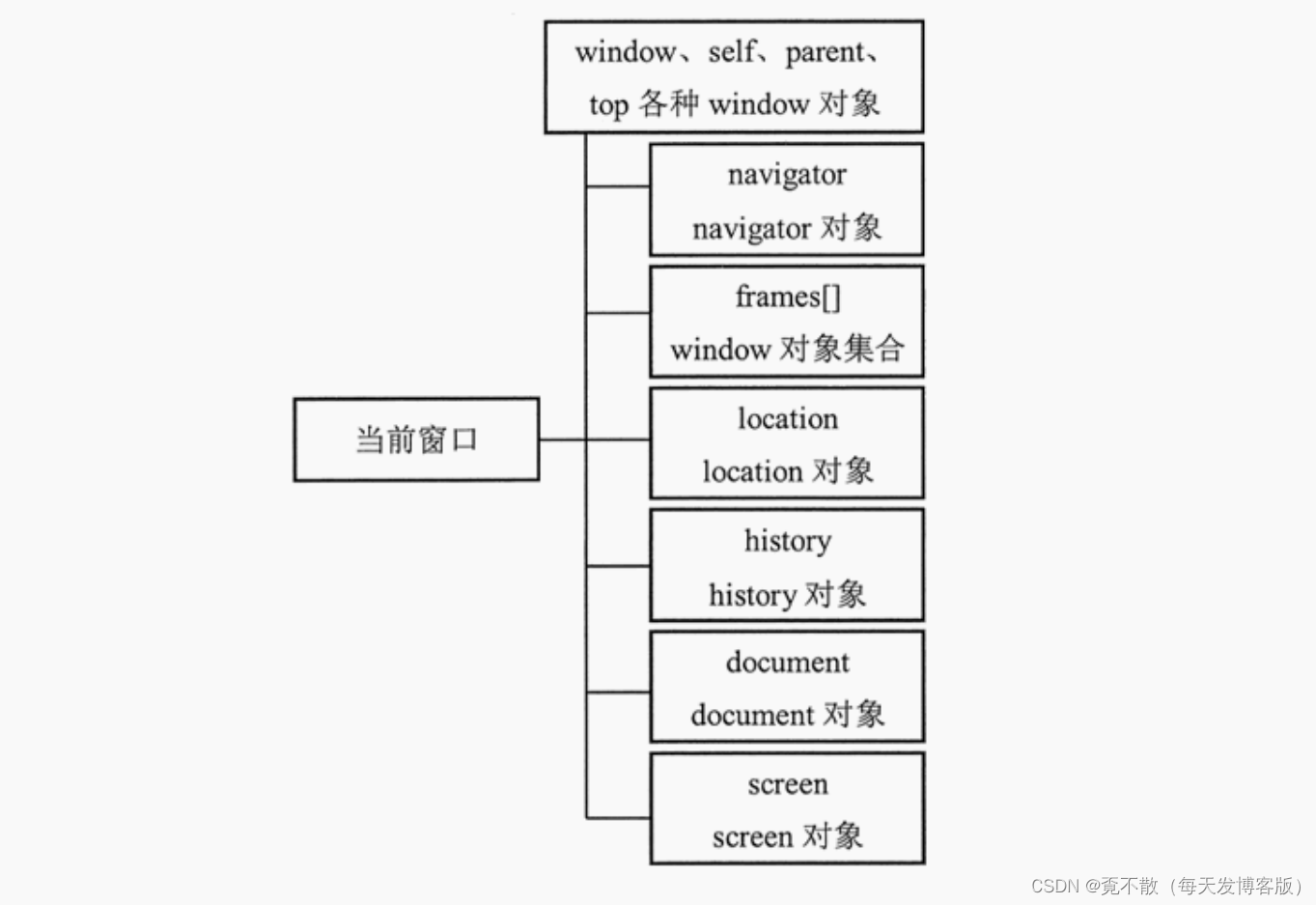
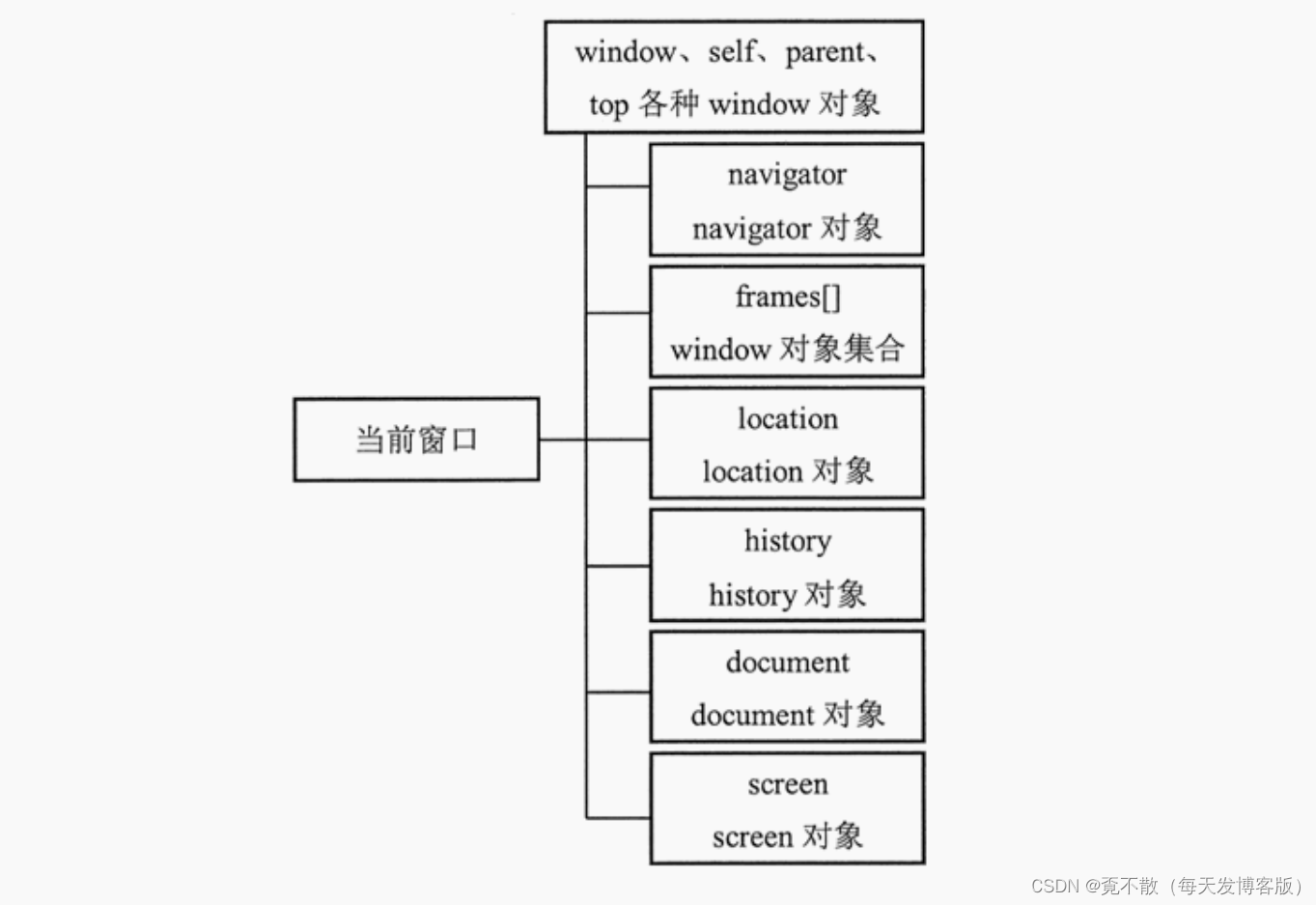
</script>四、BOM

4.1 window
- document.body.clientHeight
- document.body.clientWidthvar
w=window.innerWidth||document.documentElement.clientWidth||document.body.clientW
idth;
var
h=window.innerHeight||document.documentElement.clientHeight||document.body.clien
tHeight;document.write("可用宽度: " + screen.availWidth);
document.write("可用高度: " + screen.availHeight);<html><head><script>function newDoc(){window.location.assign("http://www.baidu.com/")}</script></head><body><input type="button" value="Load new document" onclick="newDoc()"></body>
</html><html><head><script>function goBack(){window.history.back()}</script></head><body><input type="button" value="Back" onclick="goBack()"></body>
</html><html><head><script>function goForward(){window.history.forward()}</script></head><body><input type="button" value="Forward" onclick="goForward()"></body>
</html><div id="example"></div>
<script>txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";txt+= "<p>浏览器名称: " + navigator.appName + "</p>";txt+= "<p>浏览器版本: " + navigator.appVersion + "</p>";txt+= "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";txt+= "<p>硬件平台: " + navigator.platform + "</p>";txt+= "<p>用户代理: " + navigator.userAgent + "</p>";txt+= "<p>用户代理语言: " + navigator.systemLanguage + "</p>";document.getElementById("example").innerHTML=txt;
</script>/*
window.open (URL, name, features, replace)
URL:可选字符串,声明在新窗口中显示网页文档的 URL。如果省略,或者为空,则新窗口就不会显示
任何文档。
name:可选字符串,声明新窗口的名称。这个名称可以用作标记 <a> 和 <form> 的 target 目标值
。如果该参数指定了一个已经存在的窗口,那么 open() 方法就不再创建一个新窗口,而只是返回对指
定窗口的引用,在这种情况下,features 参数将被忽略。
features:可选字符串,声明了新窗口要显示的标准浏览器的特征,具体说明如下表所示。如果省略
该参数,新窗口将具有所有标准特征。
replace:可选的布尔值。规定了装载到窗口的 URL 是在窗口的浏览历史中创建一个新条目,还是替
换浏览历史中的当前条目。
window 的 close()
*/4.2 JavaScript定时器
<script>//获取这个divvar one = document.getElementById("one");//左右移动var left=10;var moveleft=10;//移动的步长//上下移动var topy = 10;var movetop = 10;var colorsize = [1,2,3,4,5,6,7,8,9,0,'A','B','C','D','E','F'];function getColor(){var str="#";for(var i = 0 ; i < 6 ; i++){var index = parseInt(Math.random() * colorsize.length * 20) % 16;str += colorsize[index];}return str;}setInterval(getColor,500);function move(){one.style.backgroundColor = getColor();if(left > window.innerWidth - one.offsetWidth - 10 || left < 0){moveleft = -1 * moveleft; //如果我们到了最右边,需要向左移动;取反}if(topy > window.innerHeight - one.offsetHeight - 10 || topy < 0){movetop = -1 * movetop;}//左右移动left += moveleft;one.style.left = left+"px";//上下移动topy += movetop;one.style.top = topy+"px";}//间隔30毫秒,就移动一下var t = setInterval(move,50);
</script>相关文章:

JavaWeb笔记之前端开发JavaScript
一、引言 1.1 简介 JavaScript一种解释性脚本语言,是一种动态类型、弱类型、基于原型继承的语言,内置支持类型。 它的解释器被称为JavaScript引擎,作为浏览器的一部分,广泛用于客户端的脚本语言,用来给HTML网页增加…...

SCAU:18063 圈中的游戏
18063 圈中的游戏 时间限制:1000MS 代码长度限制:10KB 提交次数:0 通过次数:0 题型: 编程题 语言: G;GCC;VC Description 有n个人围成一圈,从第1个人开始报数1、2、3,每报到3的人退出圈子。编程使用链表找出最后留下的人。输入格式 输入一个数n&a…...

.NET Core中鉴权 Authentication Authorization
Authentication: 鉴定身份信息,例如用户有没有登录,用户基本信息 Authorization: 判定用户有没有权限 使用框架提供的Cookie鉴权方式 1.首先在服务容器注入鉴权服务和Cookie服务支持 services.AddAuthentication(options > {options.DefaultAuthe…...

PyTorch深度学习实战(26)——卷积自编码器(Convolutional Autoencoder)
PyTorch深度学习实战(26)——卷积自编码器 0. 前言1. 卷积自编码器2. 使用 t-SNE 对相似图像进行分组小结系列链接 0. 前言 我们已经学习了自编码器 (AutoEncoder) 的原理,并使用 PyTorch 搭建了全连接自编码器,但我们使用的数据…...

Milvus实战:构建QA系统及推荐系统
Milvus简介 全民AI的时代已经在趋势之中,各类应用层出不穷,而想要构建一个完善的AI应用/系统,底层存储是不可缺少的一个组件。 与传统数据库或大数据存储不同的是,这种场景下则需要选择向量数据库,是专门用来存储和查…...

使用Docker部署Nexus Maven私有仓库并结合Cpolar实现远程访问
文章目录 1. Docker安装Nexus2. 本地访问Nexus3. Linux安装Cpolar4. 配置Nexus界面公网地址5. 远程访问 Nexus界面6. 固定Nexus公网地址7. 固定地址访问Nexus Nexus是一个仓库管理工具,用于管理和组织软件构建过程中的依赖项和构件。它与Maven密切相关,可…...

GEE-Sentinel-2月度时间序列数据合成并导出
系列文章目录 第一章:时间序列数据合成 文章目录 系列文章目录前言时间序列数据合成总结 前言 利用每个月可获取植被指数数据取均值,合成月度平均植被指数,然后将12个月中的数据合成一个12波段的时间数据合成数据。 时间序列数据合成 代码…...

【深度学习】语言模型与注意力机制以及Bert实战指引之二
文章目录 前言 前言 这一篇是bert实战的完结篇,准备中。...

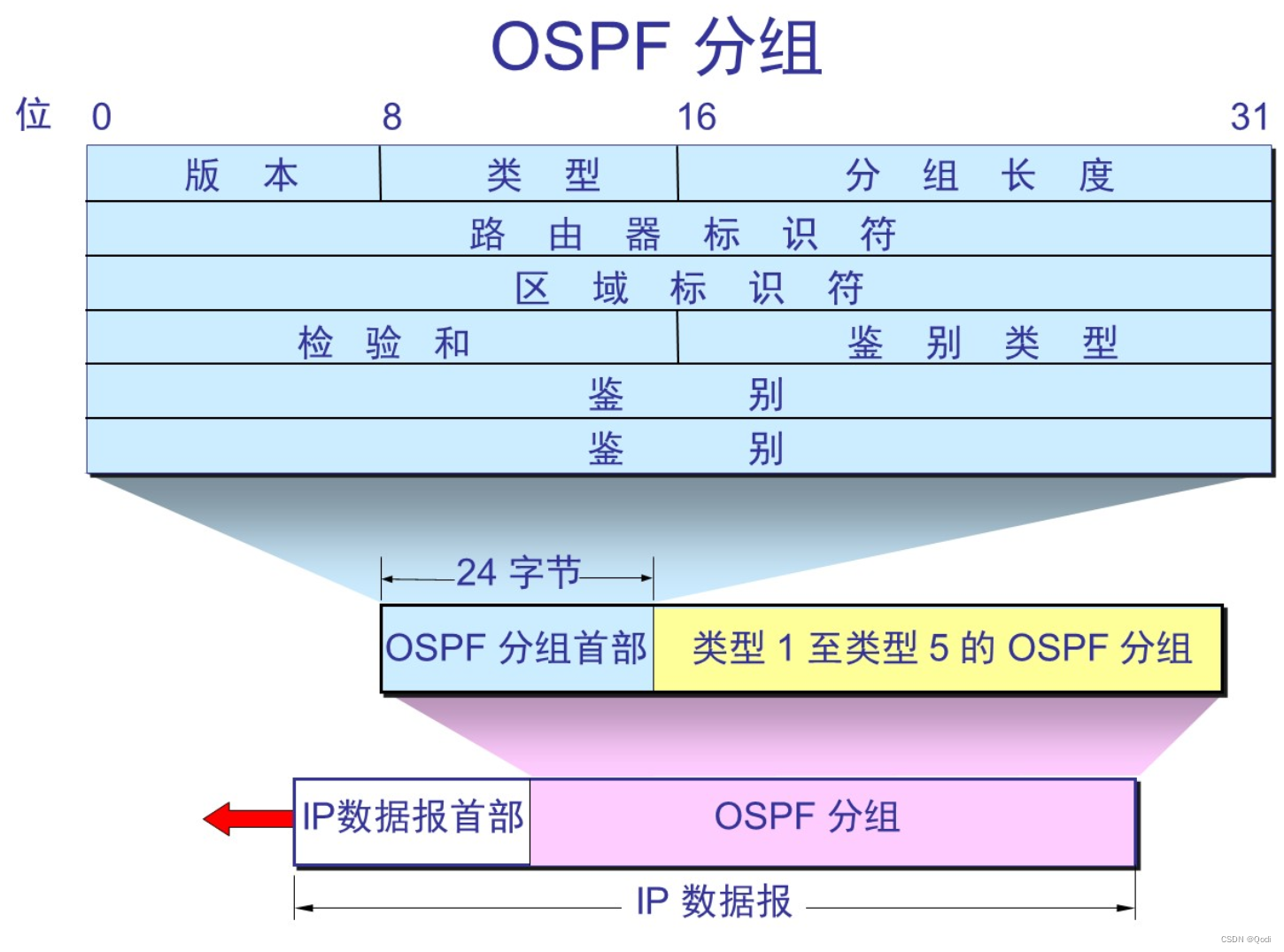
计算机网络 网络层下 | IPv6 路由选择协议,P多播,虚拟专用网络VPN,MPLS多协议标签
文章目录 5 IPv65.1 组成5.2 IPv6地址5.3 从IPv4向IPv6过渡5.3.1 双协议栈5.3.2 隧道技术 6 因特网的路由选择协议6.1 内部网关协议RIP6.2 内部网关协议 OSPF基本特点 6.3 外部网关协议 BGP6.3.1 路由选择 6.4 路由器组成6.4.1 基本了解6.4.2 结构 7 IP多播7.1 硬件多播7.2 IP多…...

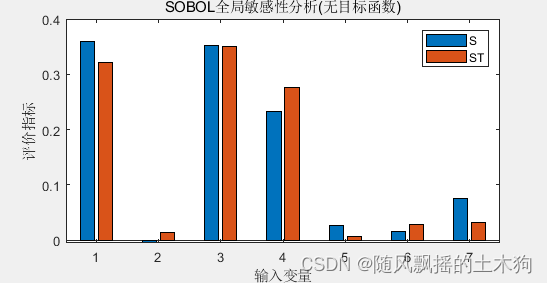
【MATLAB第83期】基于MATLAB的LSTM代理模型的SOBOL全局敏感性运用
【MATLAB第83期】基于MATLAB的LSTM代理模型的SOBOL全局敏感性运用 引言 在前面几期,介绍了敏感性分析法,本期来介绍lstm作为代理模型的sobol全局敏感性分析模型。 【MATLAB第31期】基于MATLAB的降维/全局敏感性分析/特征排序/数据处理回归问题MATLAB代…...

求奇数的和 C语言xdoj147
题目描述:计算给定一组整数中奇数的和,直到遇到0时结束。 输入格式:共一行,输入一组整数,以空格分隔 输出格式:输出一个整数 示例: 输入:1 2 3 4 5 0 6 7 输出:9 #inclu…...

全链路压力测试:解析其主要特点
随着信息技术的飞速发展和云计算的普及,全链路压力测试作为一种关键的质量保障手段,在软件开发和系统部署中扮演着至关重要的角色。全链路压力测试以模拟真实生产环境的压力和负载,对整个业务流程进行全面测试,具有以下主要特点&a…...

算法基础之约数个数
约数个数 核心思想: 用哈希表存每个质因数的指数 然后套公式 #include <iostream>#include <algorithm>#include <unordered_map>#include <vector>using namespace std;const int N 110 , mod 1e9 7;typedef long long LL; //long l…...

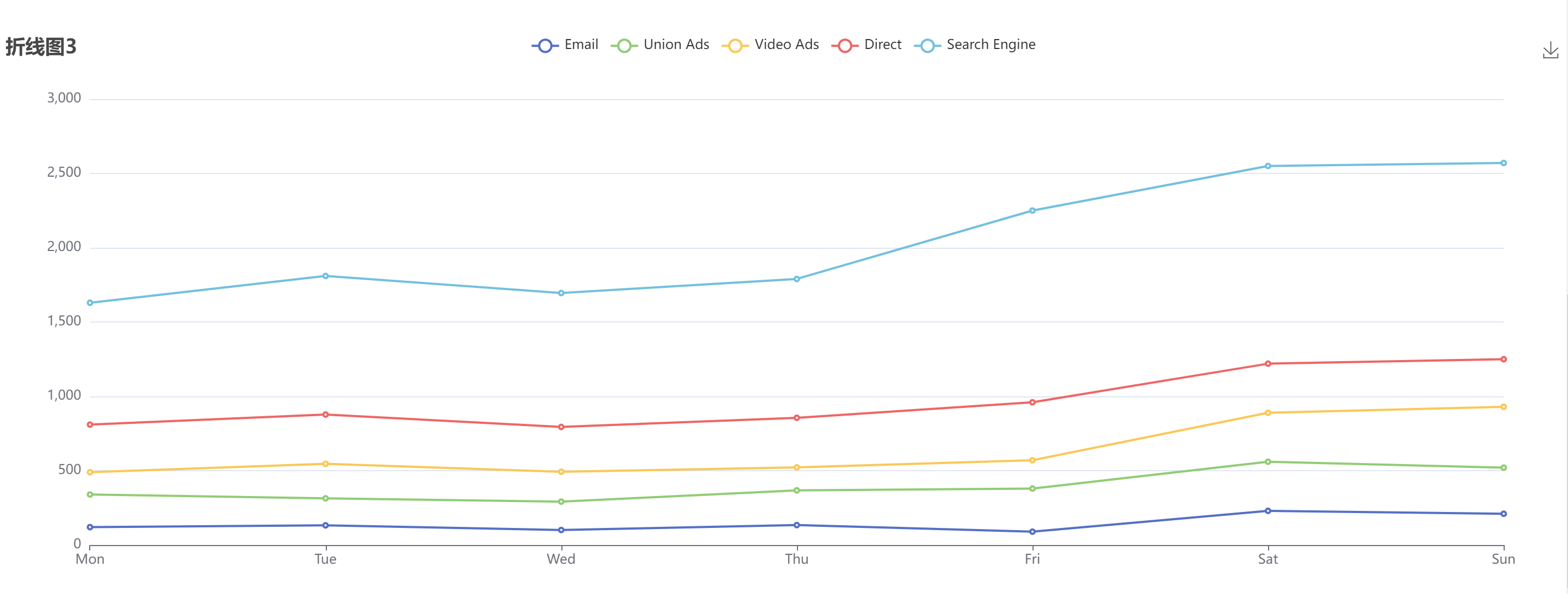
【ECharts】折线图
文章目录 折线图1折线图2折线图3示例 参考: Echarts官网 Echarts 配置项 折线图1 带X轴、Y轴标记线,其中X轴是’category’ 类目轴,适用于离散的类目数据。 let myChart echarts.init(this.$refs.line_chart2); let yList [400, 500, 6…...

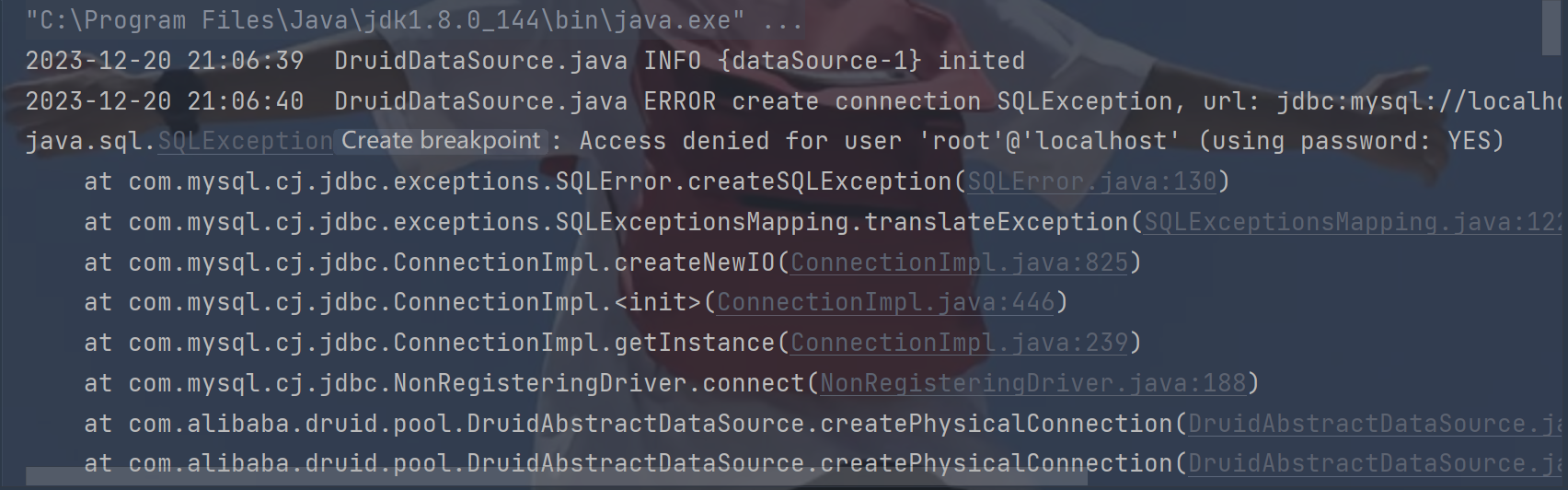
java jdbc连接池
什么是连接池: Java JDBC连接池是一个管理和分配数据库连接的工具。在Java应用程序中,连接到数据库是一个耗时且资源密集的操作,而连接池可以通过创建一组预先初始化的数据库连接,然后将其保持在连接池中,并按需分配给…...

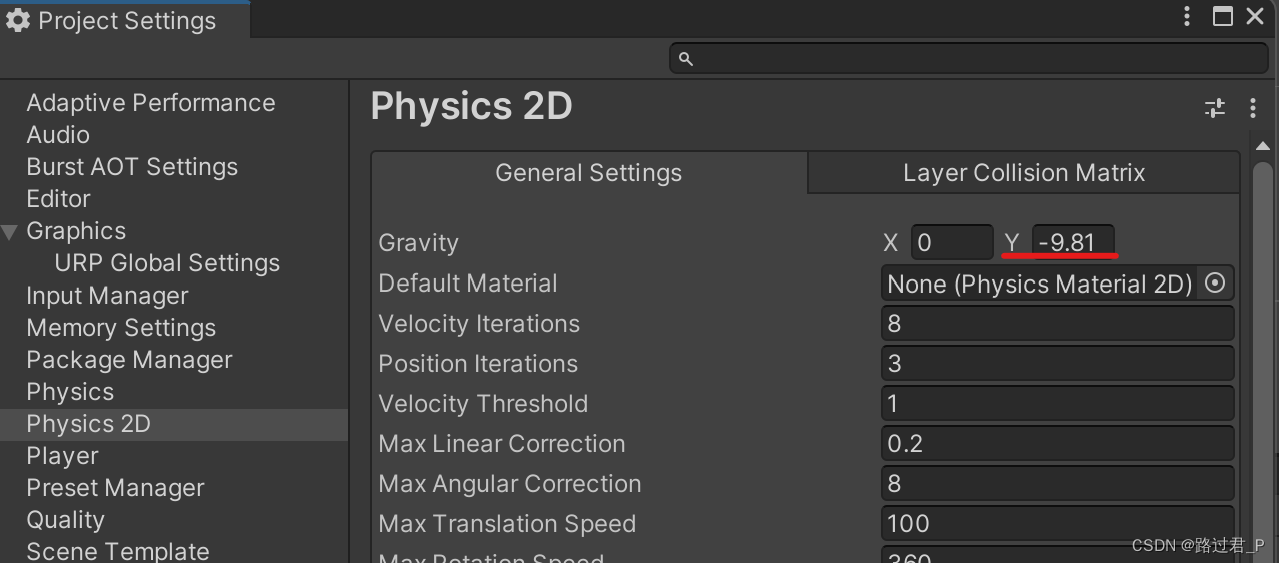
unity2d 关闭全局重力
UNITY2D项目默认存在Y轴方向重力,创建俯视角2D场景时可通过以下配置关闭 Edit > Project Settings > Physics 2D > General Settings > Gravity 设置Y0...

大数据时代,如何基于机密虚拟化技术构建数据安全的“基石”
云布道师 2023 年 10 月 31 日-11 月 2 日,2023 云栖大会在中国杭州云栖小镇举行,阿里云弹性计算产品专家唐湘华、阿里云高级安全专家刘煜堃、蚂蚁集团高级技术专家肖俊贤三位嘉宾在【云服务器 & 计算服务】专场中共同带来题为《大数据时代…...

为你自己学laravel - 15 - model的更新和删除
为你自己学laravel。 model的部分。 这一次讲解的是model当中怎么从数据库当中更新数据和删除数据。 先从数据库当中抓出来资料。 当然我们是使用php artisan tinker进入到终端机。 我们的做法是想要将available这个栏位修改成为true。 第一种更新方法 上面我们就是修改了对…...

列举mfc140u.dll丢失的解决方法,常见的mfc140u.dll问题
在使用电脑的过程中,有时会遇到mfc140u.dll文件丢失的问题,导致一些应用程序无法正常启动。本文将介绍mfc140u.dll丢失的常见原因,并提供相应的解决办法。同时,还会列举一些与mfc140u.dll丢失相关的常见问题和解答。 第一部分&…...

智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于野狗算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.野狗算法4.实验参数设定5.算法结果6.参考文献7.MA…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
