35道HTML高频题整理(附答案背诵版)
1、简述 HTML5 新特性 ?
HTML5 是 HTML 的最新版本,它引入了很多新的特性和元素,以提供更丰富的网页内容和更好的用户体验。以下是一些主要的新特性:
-
语义元素:HTML5 引入了新的语义元素,像
<article>,<section>,<nav>,<header>,<footer>,<aside>等。这些元素可以帮助更好地描述网页的结构和内容。例如,
<nav>元素可以用于包含页面的主导航链接,而<footer>元素可以用于包含页面的底部信息,如作者信息、版权信息等。 -
图形和多媒体元素:HTML5 引入了
<canvas>元素用于在网页上绘制图形,以及<audio>和<video>元素用于在网页上嵌入音频和视频内容。例如,
<video>元素可以用于在网页上嵌入一个视频播放器,而<canvas>元素可以用于在网页上绘制动态图形,如游戏图像。 -
表单控件:HTML5 增加了新的表单控件,如日期和时间选择,电子邮件和网址输入等,这使得网页表单的创建变得更加方便。
例如,
<input type="date">元素可以用于在表单中创建一个日期选择器。 -
Web 存储:HTML5 引入了本地存储(localStorage)和会话存储(sessionStorage),用于在用户的浏览器上存储数据。
例如,localStorage 可以用于在用户关闭浏览器后仍然保持用户的登录状态或购物车信息。
-
地理位置:HTML5 的地理位置 API 允许网站获取用户的地理位置信息。
例如,一些天气网站可以使用地理位置 API 来自动显示用户当前位置的天气。
-
WebSocket:HTML5 的 WebSocket API 提供了在网页和服务器之间建立实时通信的能力。
例如,聊天应用或实时数据更新的应用可以使用 WebSocket 来实现。
以上只是 HTML5 的一部分新特性,还有更多的新特性等待开发者去发现和利用。
2、HTML5 为什么只需要写 !DOCTYPE HTML?
在 HTML4 和 XHTML 中,我们需要写出完整的 DOCTYPE,包括 DTD(文档类型定义)的 URL,这是因为这些版本的 HTML 与 SGML(标准通用标记语言)有关联,需要引用 DTD 来解析文档。例如,HTML 4.01 严格模式的 DOCTYPE 会是这样:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
然而,HTML5 不再基于 SGML,因此不需要引用 DTD,所以 DOCTYPE 的声明变得简单了,只需要写 <!DOCTYPE html>。这告诉浏览器该文档是 HTML5 文档,应该使用 HTML5 的规则来解析。
这种简化的 DOCTYPE 同时也有助于提升网页的兼容性,因为所有现代浏览器都能正确地理解 <!DOCTYPE html>,并以标准模式渲染网页,而不是怪异模式。
3、HTML5 有哪些新特性、移除了那些元素?
HTML5 引入了许多新的特性和元素,同时也移除了一些过时或不常用的元素。这些变化主要是为了提高 HTML 的语义性,以及增强用户体验和交互性。
HTML5 的新特性和元素主要包括:
-
语义元素:如
<article>,<section>,<nav>,<header>,<footer>,<figure>,<figcaption>,<aside>等。 -
表单元素和属性:如新的输入类型
<input type="email">,<input type="tel">,<input type="number">,<input type="range">等,以及 form 属性如placeholder,required,autocomplete,autofocus等。 -
多媒体元素:
<audio>和<video>用于嵌入音频和视频。 -
图形元素:
<canvas>用于在页面上绘制图形。 -
新的 API:如地理位置(Geolocation)、本地存储(LocalStorage 和 SessionStorage)、应用缓存(Application Cache)、Web Workers、WebSocket 等。
HTML5 移除的元素主要包括:
-
纯表现性元素:如
<font>,<center>,<big>,<small>,<strike>,<tt>等。这些元素的功能可以通过 CSS 来实现,因此被移除。 -
过时的元素:如
<frame>,<frameset>,<noframes>。这些元素用于创建框架页面,但现在已经被 CSS 的布局功能取代。 -
冗余的元素:如
<acronym>。这个元素的功能已经被<abbr>元素覆盖。
以上只是部分变化,还有更多的新特性和移除的元素。这些变化都是为了让 HTML 更加语义化,更加适应现代的网页设计和开发需求。
4、如果把HTML5看做一个开放的平台,那么它构建的模块有哪些?
如果我们将 HTML5 视为一个开放的平台,那么它主要由以下几个模块组成:
-
语义化标签:HTML5 引入了许多新的语义化标签,如
<nav>、<article>、<section>、<header>、<footer>等,这些标签帮助开发者更好地组织和理解网页结构。 -
多媒体支持:HTML5 提供了
<audio>和<video>标签,使得在网页中嵌入音频和视频变得更加简单。同时,HTML5 还提供了对于字幕、章节、音轨等更加丰富的支持。 -
图形和动画:HTML5 引入了
<canvas>标签,它是一个强大的图形容器,可以用于绘制图形、制作动画,甚至开发游戏。此外,HTML5 还支持 SVG 和 WebGL。 -
离线和存储:HTML5 提供了本地存储(localStorage)和会话存储(sessionStorage),这使得网页可以在浏览器端存储用户信息。此外,HTML5 的应用缓存(Application Cache)技术可以使得网页在离线时仍然可用。
-
设备访问:HTML5 提供了一系列 API,使得网页可以访问设备的功能,如地理位置(Geolocation API)、设备方向(Orientation API)、摄像头和麦克风访问(getUserMedia API)等。
-
连接:HTML5 提供了 WebSocket API,使得浏览器和服务器可以进行全双工通信。此外,HTML5 还支持 Server-Sent Events,服务器可以主动向客户端发送更新。
-
性能和集成:HTML5 提供了 Web Workers 技术,使得网页可以在后台线程中运行任务,不会阻塞用户界面。此外,HTML5 还提供了对于拖放(Drag and Drop API)的原生支持。
-
CSS3:虽然不是 HTML5 的一部分,但 CSS3 是与 HTML5 同时发展的,它提供了对于颜色、字体、布局、动画等更加丰富的控制。
-
JavaScript:HTML5 平台的核心部分,用于实现网页的交互功能。
以上模块共同构建了 HTML5 这个强大的开放平台,使得开发者可以创建更加丰富、交互式的网页和 Web 应用。
5、简述HTML5的离线储存?
HTML5的离线存储主要指的是两种技术:Web Storage(包括 LocalStorage 和 SessionStorage)和 Application Cache。
-
Web Storage:Web Storage 提供了两种在客户端存储数据的方式。
-
LocalStorage:数据存储在浏览器的本地,没有过期时间,即使关闭浏览器或电脑,数据也会一直存在,除非用户主动删除或者通过代码进行删除。这可以用来存储一些持久的数据,比如用户的个性化设置等。
-
SessionStorage:数据存储在浏览器的会话中,当会话结束(比如关闭浏览器或者关闭浏览器的某个标签页)时,数据会被清除。这可以用来存储一些临时的数据,比如用户在一个网页表单中填写的信息。
这两种方式都提供了5-10MB的存储空间(具体取决于浏览器),并且提供了一些简单的 API 来存储和读取数据。
-
-
Application Cache:Application Cache(应用缓存)是一种可以让网页在没有网络连接的情况下也能访问的技术。通过在网页的头部添加一个 manifest 文件,可以指定需要缓存的资源(比如 HTML 文件、图片、CSS 文件、JavaScript 文件等)。当用户首次访问这个网页时,这些资源会被下载并存储在浏览器的本地。然后,无论是否有网络连接,浏览器都会从缓存中加载这些资源,而不是从网络上下载。
这个技术可以用来开发离线应用,或者提高网页的加载性能。不过,由于 Service Worker 的出现,Application Cache 在 HTML5 的最新标准中已经被废弃,建议使用 Service Worker 和 Cache API 来实现类似的功能。
以上就是 HTML5 离线存储的简单介绍,这些技术可以帮助开发者创建更加快速、稳定和响应式的网页和 Web 应用。
6、如何处理HTML5新标签的浏览器兼容问题?
HTML5 提供了许多新的标签,但不幸的是,一些旧的浏览器(如 IE8 及以下版本)并不支持这些新标签。为了在这些浏览器中使用 HTML5 新标签,我们可以采取以下几种方法:
-
HTML5 Shiv:HTML5 Shiv 是一个 JavaScript 库,它使得旧的浏览器能够识别并正确处理 HTML5 新标签。你可以通过在 HTML 文档的
<head>中添加以下代码来使用它:<!--[if lt IE 9]><script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.min.js"></script> <![endif]-->这段代码使用了条件注释,只有在 IE9 以下版本的浏览器中才会加载这个 JavaScript 文件。
-
创建元素:你也可以直接使用 JavaScript 来创建 HTML5 新标签,这样旧的浏览器就能识别这些标签了。例如:
document.createElement("section");这种方式的问题是,你需要为每一个你想使用的 HTML5 新标签都写一行这样的代码。
-
使用框架或库:许多现代的 JavaScript 框架或库,如 jQuery、Angular、React 等,都提供了一些方法来解决 HTML5 的浏览器兼容性问题。
-
CSS 重置:旧的浏览器可能不会为 HTML5 新标签应用任何样式,所以你可能需要在 CSS 中为这些标签添加一些默认样式。例如,你可以将这些标签的
display属性设置为block:article, aside, figure, footer, header, nav, section {display: block; }
以上就是处理 HTML5 新标签的浏览器兼容问题的一些方法。请注意,虽然这些方法可以解决一部分问题,但并不能保证 HTML5 的所有特性在所有浏览器中都能正常工作。因此,在使用 HTML5 新特性时,最好还是要做好充分的测试和兼容性处理。
7、如何区别HTML和HTML5?
HTML 和 HTML5 都是用于创建网页和 Web 应用的标记语言,但 HTML5 提供了更多的特性和功能。以下是一些区别 HTML 和 HTML5 的主要方式:
-
语义标签:HTML5 引入了一系列新的语义标签,如
<header>,<footer>,<nav>,<section>,<article>,<aside>等。这些标签使得开发者可以更清晰地描述网页内容的结构和含义。而在 HTML 中,我们通常使用<div>和<span>等非语义标签来组织和样式化内容。 -
多媒体和图形支持:HTML5 提供了
<audio>和<video>标签用于在网页中嵌入音频和视频,而在 HTML 中,我们通常需要使用 Flash 或其他插件来播放多媒体内容。此外,HTML5 还引入了<canvas>标签,用于在网页上绘制图形和动画。 -
表单控件和验证:HTML5 增加了许多新的表单输入类型,如
email,tel,number,date等,以及表单验证属性,如required,pattern等。这些新特性使得创建和验证表单变得更加方便。 -
新的 API:HTML5 提供了一系列新的 JavaScript API,如地理位置(Geolocation)、本地存储(Web Storage)、离线应用缓存(Application Cache)、Web Workers、WebSocket 等。这些 API 使得网页和 Web 应用可以提供更丰富的功能和更好的用户体验。
-
DOCTYPE 声明:HTML5 的 DOCTYPE 声明更加简单,只需要写
<!DOCTYPE html>。而在 HTML 4.01 中,DOCTYPE 声明要复杂得多,需要包含对 DTD(文档类型定义)的引用。
以上就是 HTML 和 HTML5 的一些主要区别。请注意,虽然 HTML5 提供了更多的特性和功能,但并不是所有的浏览器都完全支持 HTML5,所以在使用 HTML5 新特性时,需要考虑到浏览器的兼容性问题。
8、新的HTML5文档类型和字符集是什么?
HTML5 的文档类型(doctype)和字符集(charset)定义更加简洁。
-
文档类型:HTML5 的文档类型只需写
<!DOCTYPE html>,它告诉浏览器这是一个 HTML5 文档。这与 HTML 4.01 和 XHTML 1.0 的文档类型相比,更加简洁。<!DOCTYPE html> -
字符集:HTML5 推荐使用 UTF-8 字符集,它可以表示任何字符在世界上的任何语言。字符集的定义也变得更加简洁。
<meta charset="UTF-8">
这两个定义通常位于 HTML 文档的 <head> 部分的开始位置。例如:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><!-- 其他元数据... -->
</head>
<body><!-- 页面内容... -->
</body>
</html>
这种简化的文档类型和字符集定义使 HTML5 更易于理解和使用,同时也提高了网页的兼容性,因为所有现代浏览器都能正确地理解这些定义。
9、简述HTML5新增了哪些功能API?
HTML5 引入了许多新的 API,以实现更丰富的网页功能和更好的用户体验。以下是一些主要的新 API:
-
Canvas API:用于在网页上绘制图形,如线条、形状、图片等。这个 API 还支持动画,因此可以用来开发网页游戏。
-
Video 和 Audio API:用于在网页上嵌入和控制视频和音频内容。
-
Geolocation API:用于获取和使用用户的地理位置信息。例如,可以用来显示用户当前位置的地图或天气。
-
Drag and Drop API:用于实现拖放功能。例如,可以用来创建可以拖动的网页元素,或者实现文件上传的拖放功能。
-
LocalStorage 和 SessionStorage API:用于在用户的浏览器上存储数据。例如,可以用来保存用户的登录状态,或者保存用户在表单中输入的数据。
-
Web Workers API:用于在后台线程中运行 JavaScript 代码,以避免阻塞用户界面。例如,可以用来执行耗时的计算任务,或者加载和处理大量的数据。
-
WebSocket API:用于在网页和服务器之间建立实时通信连接。例如,可以用来实现聊天应用,或者实时更新网页的数据。
-
History API:用于操作浏览器的历史记录。例如,可以用来实现单页应用(SPA)的路由功能。
以上只是 HTML5 的一部分新 API,还有更多的新 API 等待开发者去发现和利用。
10、HTML5的form如何关闭自动补全功能?
在HTML5中,如果我们想要关闭表单的自动补全(auto-complete)功能,我们可以使用autocomplete属性,并将其值设置为off。这样,浏览器就不会自动补全用户的输入。
例如,如果我们有一个登录表单,我们可能不希望浏览器自动补全用户的用户名和密码。在这种情况下,我们可以这样做:
<form autocomplete="off"><label for="username">用户名:</label><br><input type="text" id="username" name="username"><br><label for="pwd">密码:</label><br><input type="password" id="pwd" name="pwd"><input type="submit" value="提交">
</form>
在这个例子中,autocomplete="off"告诉浏览器不要自动补全这个表单中的任何输入字段。然而,需要注意的是,虽然大部分现代浏览器都支持这个属性,但并非所有浏览器都会尊重这个设置。一些浏览器可能仍然会尝试自动补全输入,尤其是在处理用户名和密码字段时。
11、如何在HTML5页面中嵌入音频?
在HTML5中,我们可以使用<audio>标签来嵌入音频。这是一个基本的例子:
<audio controls><source src="audio.mp3" type="audio/mpeg">您的浏览器不支持 audio 元素。
</audio>
在这个例子中,<audio>标签创建了一个音频播放器,controls属性添加了播放、暂停和音量等控制功能。
<source>标签用于指定音频文件的来源,src属性定义了音频文件的URL,type属性定义了音频文件的格式。
如果用户的浏览器不支持<audio>标签,那么它会显示标签内部的内容,即"您的浏览器不支持 audio 元素。"
需要注意的是,不同的浏览器可能支持不同的音频格式,因此可能需要提供多种格式的音频文件,以确保在所有浏览器中都可以播放。例如:
<audio controls><source src="audio.mp3" type="audio/mpeg"><source src="audio.ogg" type="audio/ogg">您的浏览器不支持 audio 元素。
</audio>
在这个例子中,如果浏览器不支持MP3格式,它会尝试加载OGG格式的音频文件。
12、如何在HTML5页面中嵌入视频?
在HTML5中,我们可以使用<video>标签来嵌入视频。这是一个基本的例子:
<video width="320" height="240" controls><source src="movie.mp4" type="video/mp4"><source src="movie.ogg" type="video/ogg">您的浏览器不支持 video 标签。
</video>
在这个例子中,<video>标签创建了一个视频播放器,controls属性添加了播放、暂停、音量等控制功能。
width和height属性用于设置视频播放器的尺寸。
<source>标签用于指定视频文件的来源,src属性定义了视频文件的URL,type属性定义了视频文件的格式。
如果用户的浏览器不支持<video>标签,那么它会显示标签内部的内容,即"您的浏览器不支持 video 标签。"
需要注意的是,不同的浏览器可能支持不同的视频格式,因此可能需要提供多种格式的视频文件,以确保在所有浏览器中都可以播放。例如,如果浏览器不支持MP4格式,它会尝试加载OGG格式的视频文件。
13、HTML5引入了哪些新的表单属性?
HTML5引入了一些新的表单属性,这些属性提供了更好的输入控制和验证。以下是一些重要的新属性:
- placeholder - 在用户输入之前,可以在输入字段中显示提示信息。例如:
<input type="text" name="name" placeholder="请输入您的名字">
- required - 这个属性要求输入字段必须填写。如果在提交表单时该字段为空,则浏览器会显示错误信息。例如:
<input type="text" name="email" required>
- pattern - 这个属性允许你定义输入字段的正则表达式模式。这在需要限制输入格式(如电话号码或邮件地址)时非常有用。例如:
<input type="text" name="phone" pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
- autofocus - 这个属性让页面加载时自动将焦点设置到特定的输入字段上。例如:
<input type="text" name="username" autofocus>
- autocomplete - 这个属性允许浏览器自动完成或预填充输入字段。例如:
<input type="text" name="email" autocomplete="on">
- multiple - 这个属性允许用户在文件输入字段中选择多个文件。例如:
<input type="file" name="files" multiple>
除了这些新的属性,HTML5还引入了一些新的输入类型(如email、date、number、range、color等),以提供更好的输入控制。
14、HTML5应用缓存和常规的HTML浏览器缓存有什么差别?
HTML5的应用缓存(Application Cache)与传统的浏览器缓存(Browser Cache)在许多方面有所不同,主要区别在于他们的目标和控制方式:
-
目标:传统的浏览器缓存主要是为了提高网页的加载速度,通过保存用户最近请求过的文件(如图片、脚本等)来减少网络请求。而HTML5的应用缓存的目标则更为广泛,它不仅可以提高加载速度,还可以使得应用在离线状态下仍然可用。
-
控制:传统的浏览器缓存主要由浏览器自动管理,网站开发者对其控制能力有限。而HTML5的应用缓存则可以由开发者精细控制,开发者可以通过创建一个缓存清单(manifest文件),来明确指定哪些文件应该被缓存,哪些文件需要从网络加载,哪些文件在无网络连接时有备用资源等。
-
更新:在传统的浏览器缓存中,当文件的过期时间到达或者缓存空间不足时,文件会被自动删除。而在HTML5的应用缓存中,只有当manifest文件发生改变时,浏览器才会重新下载所有的文件。
需要注意的是,尽管应用缓存可以在离线时提供一些很好的功能,但是它也有一些复杂性和困扰性,因此现在很多开发者已经开始采用Service Worker和Cache API来实现离线功能和资源的精细控制。
由于内容太多,更多内容以链接形势给大家,点击进去就是答案了
15. 为什么HTML5里面不需要DTD ?
16. 哪些浏览器支持HTML5?
17. H5本地存储和会话(事务)存储之间的区别是什么?
18. 简述HTML5中的应用缓存 ?
19. 如果把HTML5看成一个开放平台,它的构建模块有哪些?
20. HTML5为什么只需要写<!doctype htm>?
21. HTML5应用程序缓存为应用带来什么优势?
22. 简述Web Worker和 WebSocket的作用?
23. 如何让 Websocket兼容低版本浏览器?
24. HTML5为浏览器提供了哪些数据存储方案?
25. 简述 sessionStorage和 localStorage的区别?
26. 简述localStorage和 cookie的区别 ?
27. 简述什么是SVG ?
28. 如何使用 Canvas和HTML5中的SVG画一个矩形?
29. 简述Canvas和SVG的区别 ?
30. 如何刷新浏览器的应用缓存?
31. 简述应用缓存中的回退是什么?
32. 简述应用缓存中网络命令的作用?
33. 简述HTML5如何实现跨域?
34. 如何解决移动端HTML5音频标签audio的 autoplay属性失效问题?
35. 解释在ie低版本下的怪异盒模型和c3的怪异盒模型 和 弹性盒模型 ?
相关文章:
)
35道HTML高频题整理(附答案背诵版)
1、简述 HTML5 新特性 ? HTML5 是 HTML 的最新版本,它引入了很多新的特性和元素,以提供更丰富的网页内容和更好的用户体验。以下是一些主要的新特性: 语义元素:HTML5 引入了新的语义元素,像 <article&g…...

【powershell】Windows环境powershell 运维之历史文件压缩清理
🦄 个人主页——🎐开着拖拉机回家_Linux,大数据运维-CSDN博客 🎐✨🍁 🪁🍁🪁🍁🪁🍁🪁🍁 🪁🍁🪁&am…...

【Linux】Linux线程概念和线程控制
文章目录 一、Linux线程概念1.什么是线程2.线程的优缺点3.线程异常4.线程用途5.Linux进程VS线程 二、线程控制1.线程创建2.线程终止3.线程等待4.线程分离 一、Linux线程概念 1.什么是线程 线程是进程内的一个执行流。 我们知道,一个进程会有对应的PCB,…...

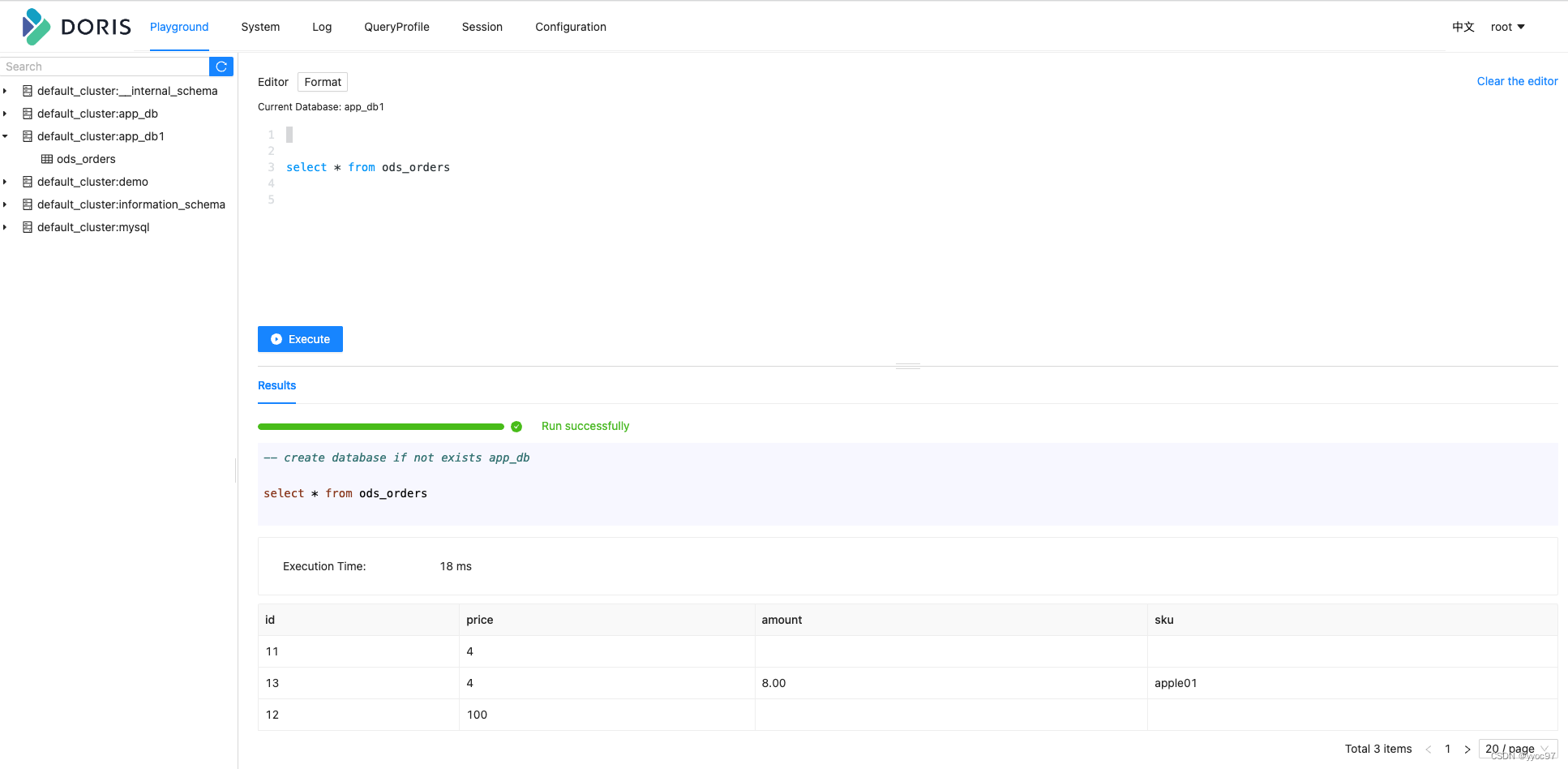
Flink cdc3.0同步实例(动态变更表结构、分库分表同步)
文章目录 前言准备flink环境docker构建mysql、doris环境数据准备 通过 FlinkCDC cli 提交任务整库同步同步变更路由变更路由表结构不一致无法同步 结尾 前言 最近Flink CDC 3.0发布, 不仅提供基础的数据同步能力。schema 变更自动同步、整库同步、分库分表等增强功…...

国产Apple Find My认证芯片哪里找,伦茨科技ST17H6x芯片可以帮到您
深圳市伦茨科技有限公司(以下简称“伦茨科技”)发布ST17H6x Soc平台。成为继Nordic之后全球第二家取得Apple Find My「查找」认证的芯片厂家,该平台提供可通过Apple Find My认证的Apple查找(Find My)功能集成解决方案。…...

肺癌相关知识
写在前面 大概想了解下肺癌相关的知识,开此贴做记录,看看后续有没有相关的生信文章思路。 综述 文章名期刊影响因子Lung cancer immunotherapy: progress, pitfalls, and promisesMol Cancer37.3 常见治疗手段有surgery, radiation therapy, chemoth…...

ChimeraX使用教程-安装及基本操作
ChimeraX使用教程-安装及基本操作 1、访问https://www.cgl.ucsf.edu/chimerax/download.html进行下载,然后安装 安装完成后,显示界面 2、基本操作 1、点击file,导入 .PDB 文件。 (注:在 alphafold在线预测蛋白》点…...

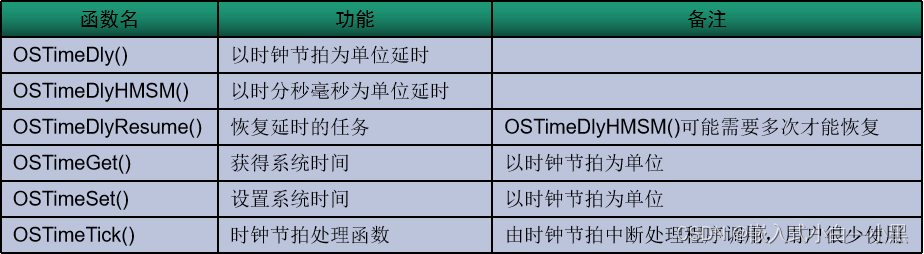
【小黑嵌入式系统第十一课】μC/OS-III程序设计基础(一)——任务设计、任务管理(创建基本状态内部任务)、任务调度、系统函数
上一课: 【小黑嵌入式系统第十课】μC/OS-III概况——实时操作系统的特点、基本概念(内核&任务&中断)、与硬件的关系&实现 文章目录 一、任务设计1.1 任务概述1.2 任务的类型1.2.1 单次执行类任务(运行至完成型&#…...

Redis一些常用的技术
文章目录 第1关:Redis 事务与锁机制第2关:流水线第3关:发布订阅第4关:超时命令第5关:使用Lua语言 第1关:Redis 事务与锁机制 编程要求 根据提示,在右侧编辑器Begin-End补充代码,根据…...

基于QPainter 绘图图片绕绘制设备中心旋转
项目地址:https://gitcode.com/m0_45463480/QPainter/tree/main 获取途径:进入CSDN->GitCode直接下载或者通过git拉取仓库内容。 QPainter是Qt框架中的一个类,用于在QWidget或QPixmap等设备上进行绘图操作。它提供了丰富的绘图功能,可以用于绘制线条、图形、文本等。Q…...

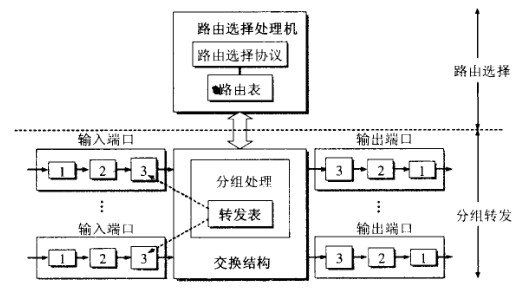
计算机网络(4):网络层
网络层提供的两种服务 虚电路服务(Virtual Circuit Service)和数据报服务(Datagram Service)是在网络层(第三层)提供的两种不同的通信服务。它们主要区别在于建立连接的方式和数据传输的方式。 虚电路服务…...

动态内存分配(malloc和free、calloc和realloc)
目录 一、为什么要有动态内存分配 二、C/C中程序内存区域划分 三、malloc和free 2.1、malloc 2.2、free 四、calloc和realloc 3.1、calloc 3.2、realloc 3.3realloc在调整内存空间的是存在两种情况: 3.4realloc有malloc的功能 五、常见的动…...

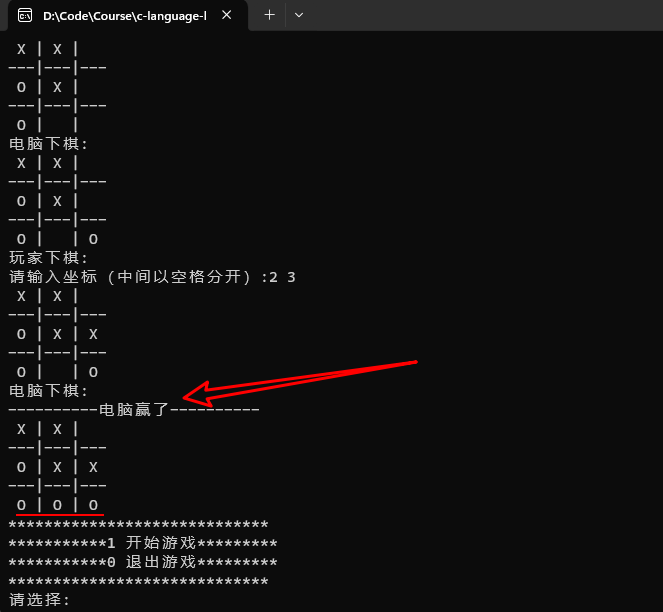
C语言---井字棋(三子棋)
Tic-Tac-Toe 1 游戏介绍和随机数1.1 游戏介绍1.2 随机数的生成1.3 棋盘大小和符号 2 设计游戏2.1 初始化棋盘2.2 打印棋盘2.3 玩家下棋2.4 电脑下棋2.5 判断输赢2.6 game()函数2.7 main()函数 3 完整三子棋代码3.1 Tic_Tac_Toe.h3.2 Tic_Tac_Toe.c3.3 Test.c 4 游戏代码的缺陷 …...

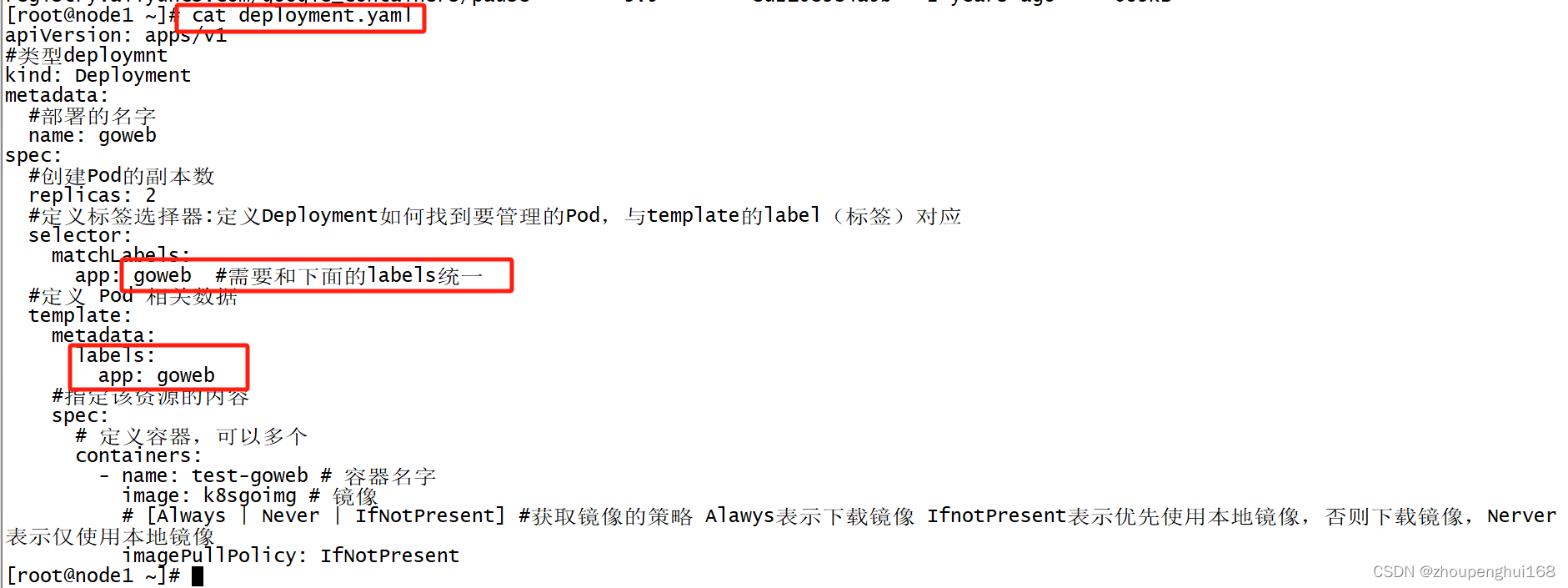
[Kubernetes]3. k8s集群Service详解
在上一节讲解了k8s 的pod,deployment,以及借助pod,deployment来部署项目,但会存在问题: 每次只能访问一个 pod,没有负载均衡自动转发到不同 pod访问还需要端口转发Pod重创后IP变了,名字也变了针对上面的问题,可以借助Service来解决,下面就来看看Service怎么使用 一.Service详…...
))
C++ 指定范围内递增初始化一个vector<int> | Python: list(range(31, 90))
通过lambda表达式 std::iota()实现: template <typename Tp> inline void print_vec(const std::vector<Tp>& vec) {fmt::print("[{}]\n", fmt::join(vec, ", ")); }// 相当于Python的lst list(range(31, 90))const std::ve…...

【Java之数据结构与算法】
选择排序 package Code01;public class Code01_SelectionSort {public static void selectionSort(int[] arr) {if(arrnull||arr.length<2) {return;}for(int i0;i<arr.length;i) {int minIndex i;for(int ji1;j<arr.length;j) {minIndex arr[minIndex] > arr[j…...

爬虫scrapy中间件的使用
爬虫scrapy中间件的使用 学习目标: 应用 scrapy中使用间件使用随机UA的方法应用 scrapy中使用代理ip的的方法应用 scrapy与selenium配合使用 1. scrapy中间件的分类和作用 1.1 scrapy中间件的分类 根据scrapy运行流程中所在位置不同分为: 下载中间件…...
单片机开发笔记 [完结篇]:使用体会)
普冉(PUYA)单片机开发笔记 [完结篇]:使用体会
失败的移植:FreeRTOS 当使用了 PY32F003 的各种接口和功能后,手痒痒想把 FreeRTOS 也搬到这个 MCU 上,参考 STM32 和 GD32 对 FreeRTOS 的移植步骤,把 FreeRTOS v202212.00 版本的源码搬到了 Keil 工程中,编译倒是通过…...

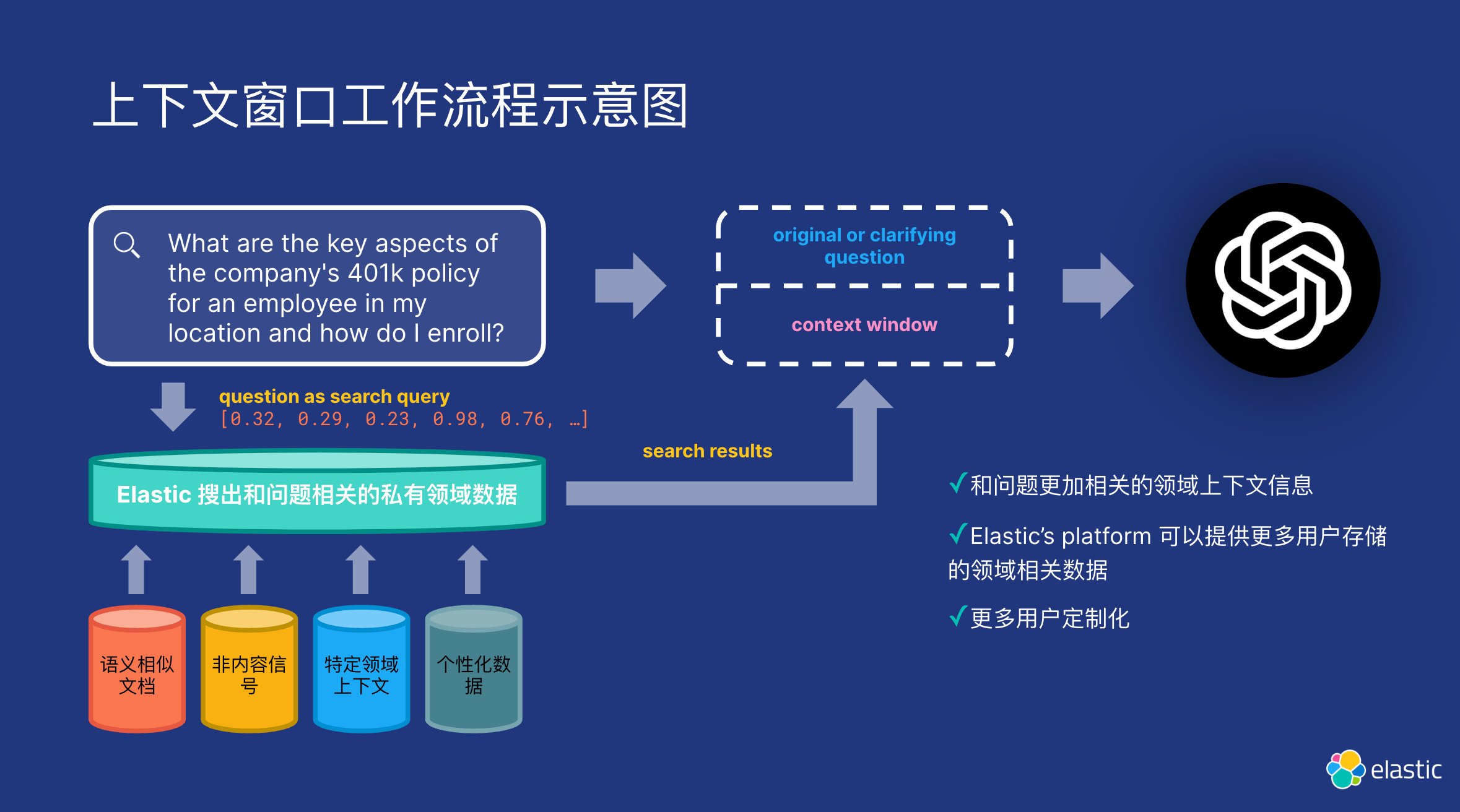
Elasticsearch:生成 AI 中的微调与 RAG
在自然语言处理 (NLP) 领域,出现了两种卓越的技术,每种技术都有其独特的功能:微调大型语言模型 (LLM) 和 RAG(检索增强生成)。 这些方法极大地影响了我们利用语言模型的方式,使它们更加通用和有效。 在本文…...

ip静态好还是dhcp好?
选择使用静态 IP 还是 DHCP(动态主机配置协议)取决于您的网络需求和环境。下面是它们的一些特点和适用场景: 静态 IP: 固定的 IP 地址:静态 IP 是手动配置在设备上的固定 IP 地址,不会随时间或网络变化而改…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
