10 Vue3中v-html指令的用法
概述
v-html主要是用来渲染富文本内容,比如评论信息,新闻信息,文章信息等。
v-html是一个特别不安全的指令,因为它会将文本以HTML的显示进行渲染,一旦文本里面包含一些恶意的js代码,可能会导致整个网页发生崩溃。
不过,v-html在渲染富文本的场景中,有着非常大的优势,所以在一些博客网站项目中,经常能够看到这个指令的出现。
基本用法
我们创建src/components/Demo10.vue,在这个组件中,我们要分别渲染以下情形的HTML内容:
- 场景1:纯文本内容
- 场景2:比较简单的HTML内容
- 场景3:包含CSS样式的HTML内容
- 场景4:包含JS脚本的HTML内容
- 场景5:包含CSS+JS的HTML内容
代码如下:
<script setup>
const s1="你好,张大鹏"
const s2="<h1>你好,张大鹏</h1>"
const s3="<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div>纯文本:<span v-html="s1"></span></div><div>比较简单的HTML内容:<div v-html="s2"></div></div><div>包含CSS样式的HTML内容:<div v-html="s3"></div></div><div>包含JS脚本的HTML内容:<div v-html="`<script>console.log('你好,张大鹏')</script>`"></div></div><div>包含CSS样式+JS脚本的HTML内容:<div v-html="`${s3}<script>console.log('你好,张大鹏')</script>`"></div></div>
</template>
接着,我们修改src/App.vue,引入Demo10.vue并进行渲染:
<script setup>
import Demo from "./components/Demo10.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
然后,我们浏览器访问:http://localhost:5173/

完整代码
package.json
{"name": "hello","private": true,"version": "0.1.0","type": "module","scripts": {"dev": "vite","build": "vite build"},"dependencies": {"vue": "^3.3.8"},"devDependencies": {"@vitejs/plugin-vue": "^4.5.0","vite": "^5.0.0"}
}
vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'export default defineConfig({plugins: [vue()],
})
index.html
<!doctype html>
<html lang="en"><head><meta charset="UTF-8" /><link rel="icon" type="image/svg+xml" href="/vite.svg" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Vite + Vue</title></head><body><div id="app"></div><script type="module" src="/src/main.js"></script></body>
</html>
src/main.js
import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')
src/App.vue
<script setup>
import Demo from "./components/Demo10.vue"
</script>
<template><h1>欢迎跟着Python私教一起学习Vue3入门课程</h1><hr><Demo/>
</template>
src/components/Demo10.vue
<script setup>
const s1="你好,张大鹏"
const s2="<h1>你好,张大鹏</h1>"
const s3="<h1 style='color: red'>你好,张大鹏</h1>"
</script>
<template><div>纯文本:<span v-html="s1"></span></div><div>比较简单的HTML内容:<div v-html="s2"></div></div><div>包含CSS样式的HTML内容:<div v-html="s3"></div></div><div>包含JS脚本的HTML内容:<div v-html="`<script>console.log('你好,张大鹏')</script>`"></div></div><div>包含CSS样式+JS脚本的HTML内容:<div v-html="`${s3}<script>console.log('你好,张大鹏')</script>`"></div></div>
</template>
启动方式
yarn
yarn dev
浏览器访问:http://localhost:5173/
相关文章:

10 Vue3中v-html指令的用法
概述 v-html主要是用来渲染富文本内容,比如评论信息,新闻信息,文章信息等。 v-html是一个特别不安全的指令,因为它会将文本以HTML的显示进行渲染,一旦文本里面包含一些恶意的js代码,可能会导致整个网页发…...

华为数通方向HCIP-DataCom H12-831题库(多选题:181-200)
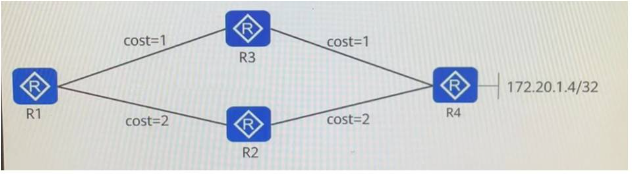
第181题 如图所示,R1、R2、R3、R4都部署为SPF区域0,链路的cost值如图中标识。R1、R2R3、R4的Loopback0通告入OSPF。R1、R2、R3与R4使用Loopback0作为连接接口,建立BGP对等体关系,其中R4为RR设备,R1、R2、R3是R4的客户端。当R4的直连地址172.20,1,4/32通告入BGP后,以下关R…...

DC-磁盘管理
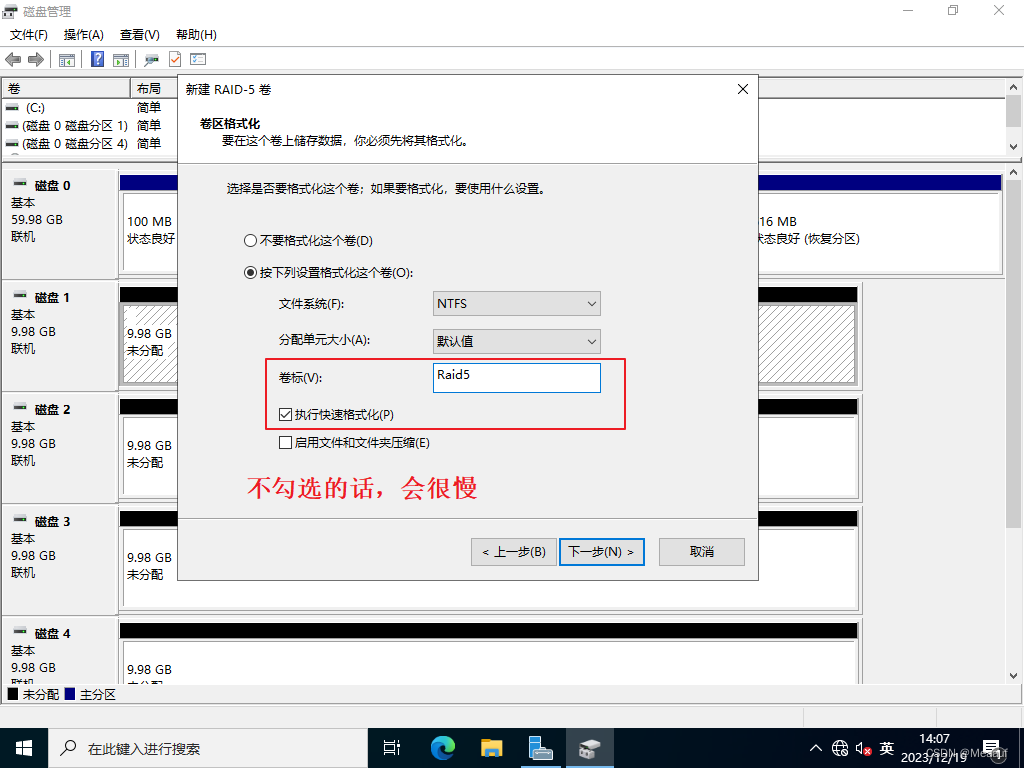
2023年全国网络系统管理赛项真题 模块B-Windows解析 题目 在DC2上安装及配置软RAID 5。在安装好的DC2虚拟机中添加三块10G虚拟磁盘。组成RAID 5,磁盘分区命名为卷标H盘:Raid5。手动测试破坏一块磁盘,做RAID磁盘修复,确认RAID 5配置完毕。配置步骤 关闭虚拟机,添加3块10G磁…...

使用Docker运行镜像文件与设置端口
1,创建镜像文件前准备 # 使用基础镜像FROM alpine:latest# 设置工作目录WORKDIR /app# 复制应用程序文件到镜像中COPY . .# 暴露容器的端口 不会自动将容器的端口映射到宿主机上 docker run -d -p <宿主机端口>:7080 <镜像名称>EXPOSE 7080# 定义容器启…...

Centos 8.5 Oracle12c安装
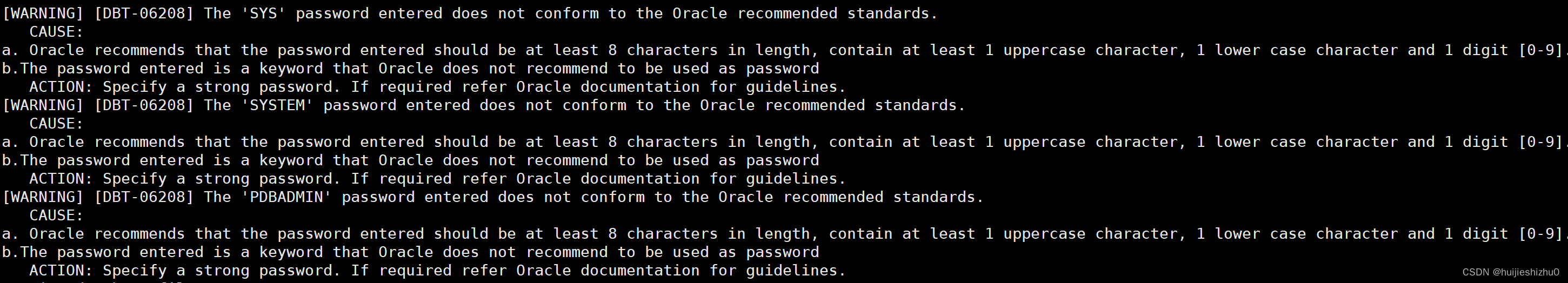
由于多次安装踩坑,所以本次写了一份12c安装的完整版。可以直接使用。 一、安装数据库基本信息 名称 值 主机名 database 操作系统 CentOS Linux release 8.5.2111 Oracle用户名/密码 oracle Oracle 版本 12c Enterprise Edition Release 12.2.0.1.0 oracle…...

Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现
Apache Tomcat httpoxy 安全漏洞 CVE-2016-5388 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议总结 漏洞名称 漏洞描述 在Apache Tomcat中发现了一个被归类为关键的漏洞,该漏洞在8.5.4(Application Server Soft ware)以下。受影响的是组…...

ChatGLM3-6B 的调用参数说明,chat 与stream_chat 接口函数的参数说明
ChatGLM3-6B 是一个语言大模型,最近在评估这个模型,但发现它的文档有限,只能从demo代码中猜测调用的参数的含义,准确度是有限的;于是,通过查看源代码来研究,目前整理笔记如下: Chat…...

Vuex的学习-2
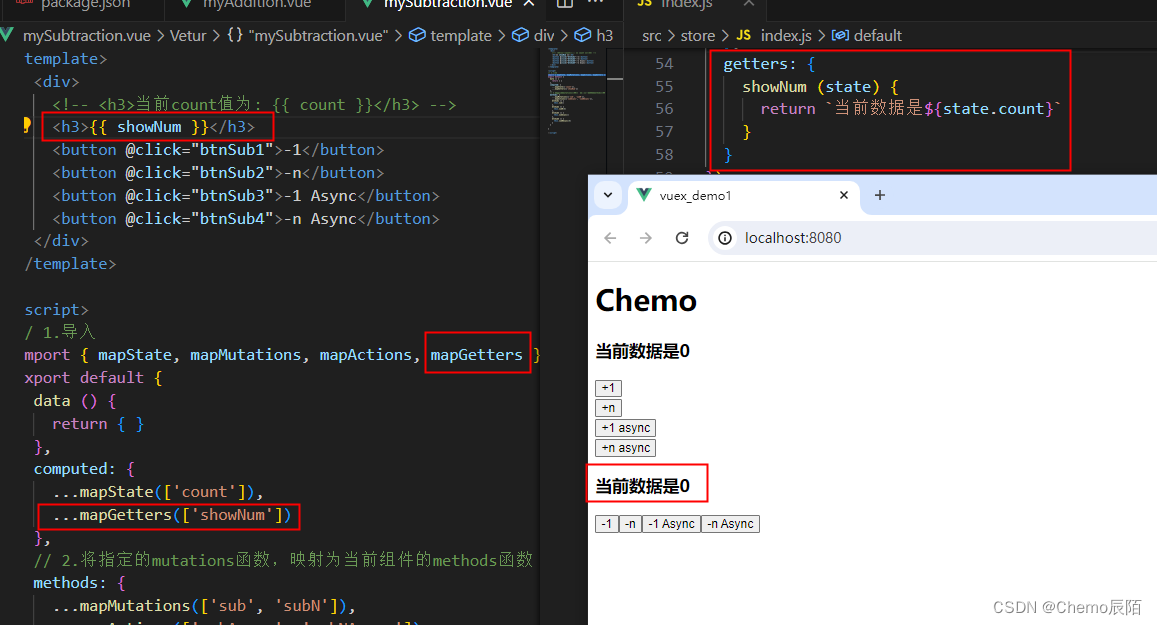
Vuex的核心概念 StateMutationAction 1.State State提供唯一的公共数据源,所有共享的数据都统一放在Store的State中进行存储。 const store new Vuex.Store({state : { count: 0 } }) 这是渲染的页面 组件访问数据的第一种方式 组件访问数据的第二种方式 // 1…...

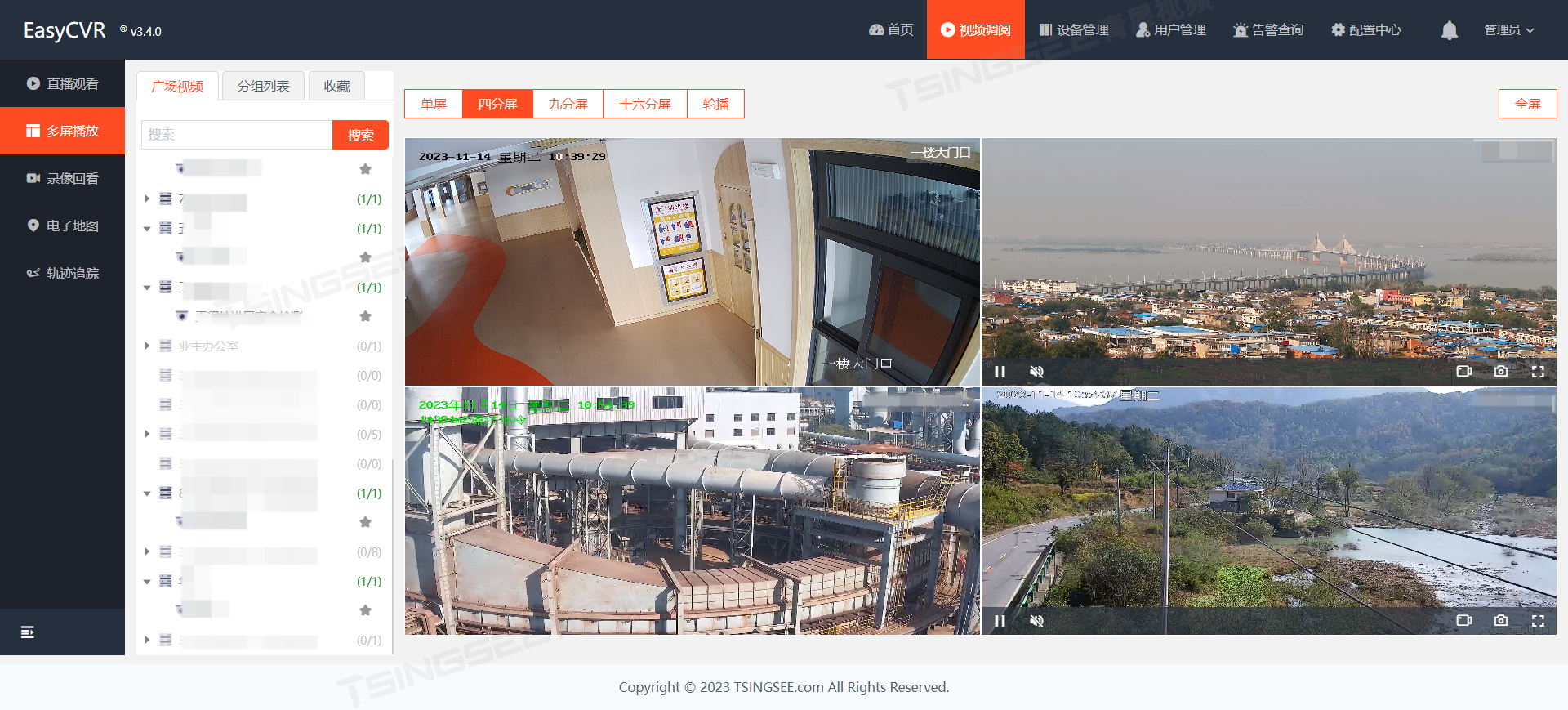
智慧安防视频监控EasyCVR如何通过回调接口向第三方平台推送RTSP视频通道离线通知
安防视频监控系统EasyCVR能在局域网、公网、专网等复杂的网络环境中部署,可支持4G、5G、WiFi、有线等方式进行视频的接入与传输、处理和分发。平台能将接入的视频流进行汇聚、转码、多格式输出和分发,具体包括:RTMP、RTSP、HTTP-FLV、WebSock…...

Scrum项目管理流程及免费敏捷工具
项目启动: 团队明确项目愿景、目标和范围,确定项目范围和优先级,并建立团队以及开展初步计划。 制定产品待办事项清单(Product Backlog): 定义项目所需功能、任务和需求列表,并按优先级排序…...

大型医院PACS系统源码,影像存储与传输系统源码,支持多种图像处理及三维重建功能
PACS系统是医院影像科室中应用的一种系统,主要用于获取、传输、存档和处理医学影像。它通过各种接口,如模拟、DICOM和网络,以数字化的方式将各种医学影像,如核磁共振、CT扫描、超声波等保存起来,并在需要时能够快速调取…...

HDFS NFS Gateway(环境配置,超级详细!!)
HDFS NFS Gateway简介: HDFS NFS Gateway是Hadoop Distributed File System(HDFS)中的一个组件,它允许客户端通过NFS(Network File System,网络文件系统)与HDFS进行交互。具体来说,HDFS NFS…...

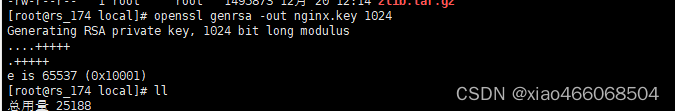
nginx 离线安装 https反向代理
这里写自定义目录标题 安装步骤1.安装nginx所需依赖1.1 安装gcc和gcc-c1.1.1下载依赖包1.1.2 上传依赖包1.1.3安装依赖 1.2 安装pcre1.2.1 下载pcre1.2.2 上传解压安装包1.2.3 编译安装 1.3 下载安装zlib1.3.1 下载zlib1.3.2 上传解压安装包1.3.3 编译安装 1.4 下载安装openssl…...

Linux Centos 配置 Docker 国内镜像加速
在使用 Docker 进行容器化部署时,由于国外的 Docker 镜像源速度较慢,我们可以配置 Docker 使用国内的镜像加速器,以提高下载和部署的效率。本文将介绍如何在 CentOS 系统上配置 Docker 使用国内镜像加速。 步骤一:安装 Docker 首…...

中心下标-----来自力扣
本题使用go语言完成: 思路:1.先求出整个数组的和 2.用一个循环整个和减去左和看是否等于右和,如果等于,返回索引下标 寻找数组的中心索引 给你一个整数数组 nums ,请计算数组的 中心下标 。 数组 中心下标 是数组的一…...

手写单链表(指针)(next域)附图
目录 创建文件: 具体实现: 首先是头插。 注意:一定要注意:再定义tmp时,要给它赋一个初始值(推荐使用 new list_next) 接着是尾插: 随后是中间插: 然后是最简单的改值…...

关于with torch.no_grad:的一些小问题
with torch.no_grad:是截断梯度记录的,新生成的数据的都不记录梯度,但是今天产生了一点小疑惑,如果存在多层函数嵌入,是不是函数内所有的数据都不记录梯度,验证了一下,确实是的。 import torch x torch.r…...

大创项目推荐 深度学习 机器视觉 人脸识别系统 - opencv python
文章目录 0 前言1 机器学习-人脸识别过程人脸检测人脸对其人脸特征向量化人脸识别 2 深度学习-人脸识别过程人脸检测人脸识别Metric Larning 3 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 人脸识别系统 该项目…...

【PostGIS】空间数据库-常用空间函数
记录一些常用的空间函数: 1、转换函数 在几何图形和外部数据格式之间进行转换的函数。 -- 将文本表示转换为几何类型 -- 结果:0101000000000000000000F03F000000000000F03F SELECT st_geomfromtext(point(1 1),0);-- 将几何类型转换为文本表示 -- 结果…...

程序员的50大JVM面试问题及答案
文章目录 1.JDK、JRE、JVM关系?2.启动程序如何查看加载了哪些类,以及加载顺序?3. class字节码文件10个主要组成部分?4.画一下jvm内存结构图?5.程序计数器6.Java虚拟机栈7.本地方法栈8.Java堆9.方法区10.运行时常量池?…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...
