React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。
为什么需要 React 状态管理?
在 React 应用程序中,组件之间的状态共享是一个常见的问题。当多个组件需要访问和更新相同的数据时,手动传递 props 变得非常繁琐且容易出错。这时,React 状态管理工具就能派上用场了。它可以帮助我们更好地组织、共享和更新应用程序的状态,使代码更具可维护性和可扩展性。
Redux 简介
Redux 是一个流行的 JavaScript 状态管理库,被广泛用于 React 应用程序中。它遵循单向数据流的原则,通过集中式存储管理应用程序的状态。Redux 的核心概念包括 store、action 和reducer。
- Store:存储整个应用程序的状态。它是一个 JavaScript 对象,包含应用程序的所有数据。
- Action:描述状态的变化。它是一个包含 type 属性的简单对象,用于告诉 reducer 做出相应的状态更新。
- Reducer:根据接收到的 action 更新状态。它是一个纯函数,接收当前状态和 action,并返回新的状态。
Redux 示例代码
下面是一个简单的示例,演示如何使用 Redux 进行状态管理:
首先,我们需要安装 Redux 和 react-redux 库:
npm install redux react-redux
然后,创建一个名为 counter.js 的文件,编写以下代码:
// 引入 Redux 相关库
import { createStore, combineReducers } from 'redux';// 定义初始状态
const initialState = {count: 0
};// 定义 countReducer
const countReducer = (state = initialState, action) => {switch (action.type) {case 'INCREMENT':return {...state,count: state.count + 1};case 'DECREMENT':return {...state,count: state.count - 1};default:return state;}
};// 合并 reducers
const rootReducer = combineReducers({counter: countReducer
});// 创建 store
const store = createStore(rootReducer);export default store;
接下来,创建一个名为 Counter.js 的组件文件,编写以下代码:
import React from 'react';
import { connect } from 'react-redux';const Counter = ({ count, increment, decrement }) => (<div><p>当前计数: {count}</p><button onClick={increment}>增加</button><button onClick={decrement}>减少</button></div>
);const mapStateToProps = state => ({count: state.counter.count
});const mapDispatchToProps = dispatch => ({increment: () => dispatch({ type: 'INCREMENT' }),decrement: () => dispatch({ type: 'DECREMENT' })
});export default connect(mapStateToProps, mapDispatchToProps)(Counter);
在上面的示例中,我们首先定义了初始状态和 countReducer 函数来处理计数器的状态变化。然后,我们使用 combineReducers 方法将多个 reducer 合并为一个 rootReducer。接下来,通过 createStore 方法创建了一个名为 store 的 Redux store 对象,用于存储整个应用程序的状态。
在 Counter.js 组件中,我们使用了 connect 方法将 Redux 状态和操作绑定到组件的 props 上。通过 mapStateToProps 函数,我们从 Redux store 中获取 count 值,并将其映射到组件的 props 上。通过 mapDispatchToProps 函数,我们将 increment 和 decrement 方法分发到 Redux store,它们会触发对应的 action。
最后,在应用程序的入口文件中,我们可以使用 Provider 组件将 store 传递给整个应用程序,以便所有组件都能访问 Redux store 中的状态:
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import store from './counter';import Counter from './Counter';ReactDOM.render(<Provider store={store}><Counter /></Provider>,document.getElementById('root')
);
进一步优化
Redux 提供了许多工具和中间件来进一步优化状态管理。例如,我们可以使用 Redux DevTools 来调试和监控应用程序的状态变化。另外,我们还可以使用中间件来处理异步操作、日志记录等。
结论
React 状态管理是构建复杂应用程序的关键。使用 Redux 可以帮助我们更好地组织和共享状态,提高代码的可维护性和可扩展性。通过示例代码,我们演示了如何使用 Redux 进行状态管理,并将其连接到 React 组件中。希望本文能对你理解和使用 React 状态管理提供一些帮助。如果你想深入了解 Redux 的更多功能和用法,可以查阅官方文档和相关教程。
相关文章:

React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。 为什么需要…...

Python异常捕获和处理方式
目录 一、引言 二、异常捕获和处理的基本方式 1、try-except语句块 2、raise语句 3、assert语句 三、高级异常捕获和处理技术 1、多个except块 2、finally块 3、使用多个try-except块 4、使用with语句 5、使用多个except块捕获同一种异常 四、总结 一、引言 在Pyt…...

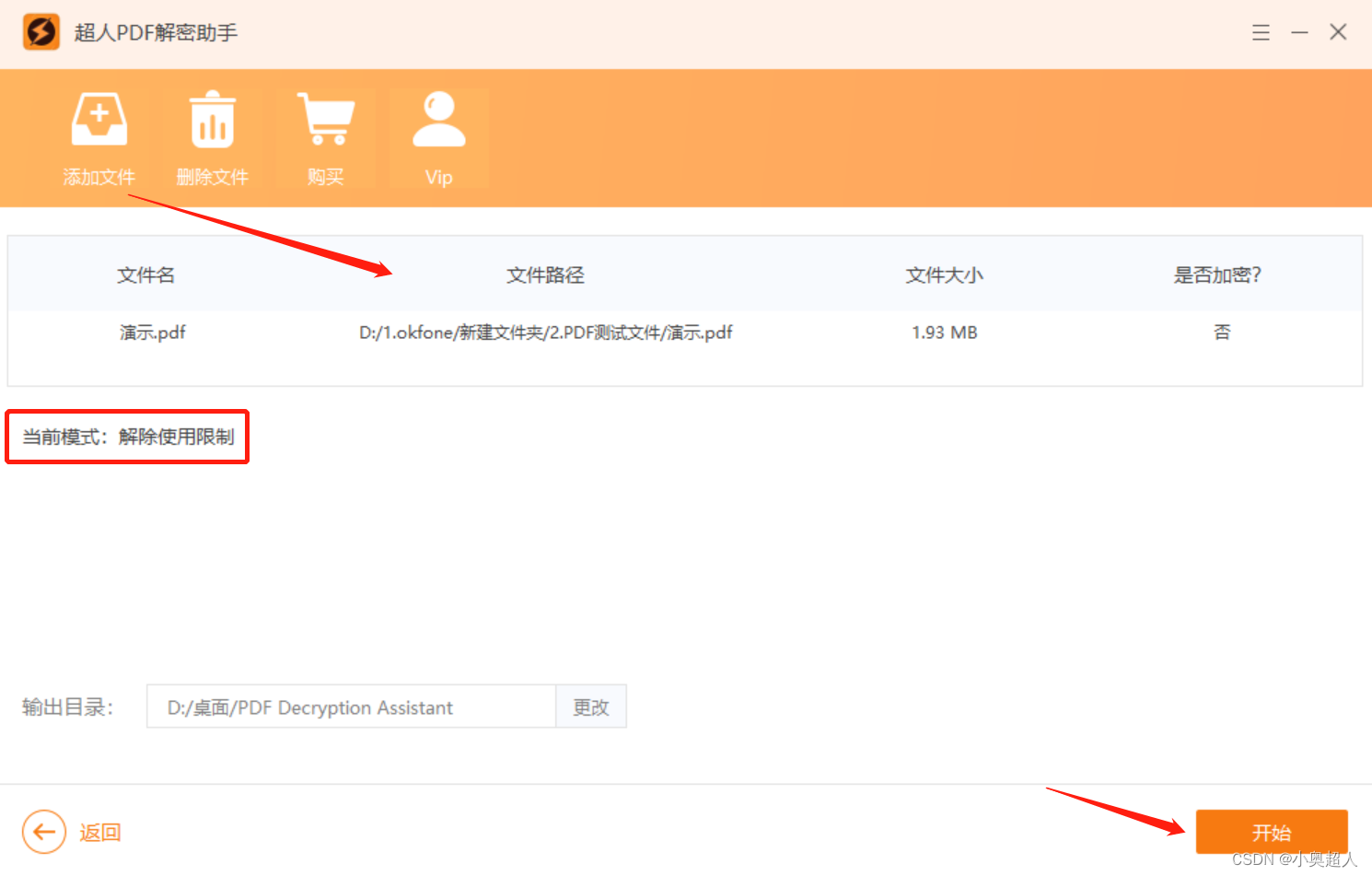
PDF文件如何设置限制打印?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

互操作性(Interoperability)如何影响着机器学习的发展?
互操作性(Interoperability),也称为互用性,即两个系统之间有效沟通的能力,是机器学习未来发展中的关键因素。对于银行业、医疗和其他生活服务行业,我们期望那些用于信息交换的平台可以在我们需要时无缝沟通…...

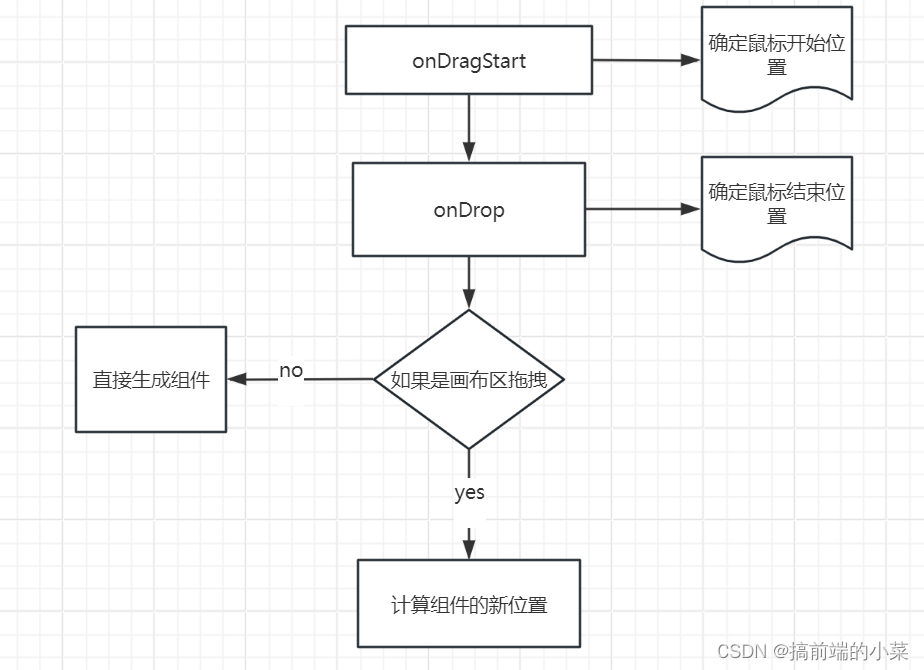
从零实现一套低代码(保姆级教程) --- 【3】实现Button组件和画布区的拖拽
摘要 目前是每天更新一篇, 因为我不止要写文章,这些代码也是我正在敲的。可能速度没有那么快,但是这个频率感觉还是可以的。 本篇是这个系列的第三篇,如果你是第一次看到这个文章,那你应该会对低代码有那么一丢丢兴趣…...

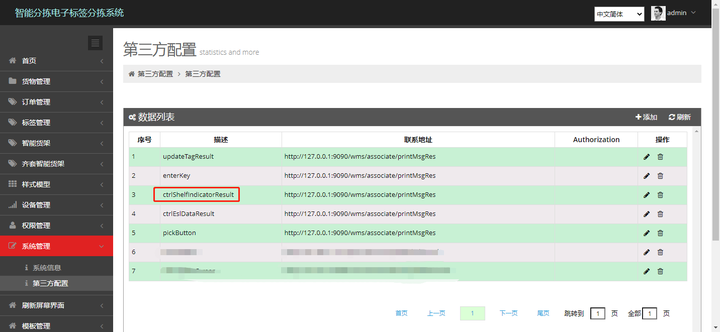
仓储1、10、11代电子标签接口文档
标签注册 仓储1代注册 侧面按钮连按三次, 注册成功:红灯变绿灯 仓储10代注册 右下角左下角组合按键触发注册 注册成功:右上角绿灯变红灯 仓储11代注册 磁体靠近条码附近,触发标签注册到系统 注册成功:闪红灯边绿…...

iOS将framework转为xcframework
拆分framework 先把framework拷贝到两个文件夹下边,这里只需要armv7、arm64、x86_64。 mkdir iphoneos iphonesimulator cp -R mysdk.framework iphoneos cp -R mysdk.framework iphonesimulator 把iphoneos中的模拟器指令集删除,只保留armv7和arm64 …...

2018年第七届数学建模国际赛小美赛C题共享单车对城市交通的影响解题全过程文档及程序
2018年第七届数学建模国际赛小美赛 C题 共享单车对城市交通的影响 原题再现: 共享自行车改变了许多城市的交通状况,许多大城市引入共享自行车来解决交通问题。我们需要定量评估共享自行车对城市交通的影响,以及相关的经济、社会和环境影响。…...
【数据结构】线段树算法总结(单点修改)
知识概览 用作单点修改的线段树有4个操作: pushup:由子节点的信息计算父节点的信息build:初始化一棵树modify:修改一个区间query:查询一个区间 线段树用一维数组来存储: 编号是x的节点,它的父节…...

数据分析:小红书过节“仪式感”营销种草
导语 过年的氛围是越来越浓,走亲访友,过节送礼都准备起来!据千瓜数据显示,“轻松买到仪式感”热度攀升,作为站内扶持的新兴话题,11月上线以来浏览量超2.5亿,笔记数超过20万篇。 看来ÿ…...

Zookeeper-应用实战
Zookeeper Java客户端实战 ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。 ZooKeeper官方的Java客户端API。 第三方的Java客户端API,比如Curator。 ZooKeeper官方的客户端API提供了基本的操作:创建会话、创建节点、读取节点、更新数据、…...

2017年第六届数学建模国际赛小美赛A题飓风与全球变暖解题全过程文档及程序
2017年第六届数学建模国际赛小美赛 A题 飓风与全球变暖 原题再现: 飓风(也包括在西北太平洋被称为“台风”的风暴以及在印度洋和西南太平洋被称为“严重热带气旋”)具有极大的破坏性,往往造成数百人甚至数千人死亡。 许多气…...

Node.js使用Express框架写服务端接口时,如何将接口拆分到不同文件中
项目目录结构说明: node.js连接mysql数据库步骤可参考:Node.js 连接 MySQL | 菜鸟教程 1、拆分之前的写法,未区分模块,所有接口api都写在了入口文件app.js中; 需求:想要将接口api拆分成根据不同的业务模块…...

Unity | Shader基础知识(第八集:案例<漫反射材质球>)
目录 一、本节介绍 1 上集回顾 2 本节介绍 二、什么是漫反射材质球 三、 漫反射进化史 1 三种算法结果的区别 2 具体算法 2.1 兰伯特逐顶点算法 a.本小节使用的unity自带结构体。 b.兰伯特逐顶点算法公式 c.代码实现——兰伯特逐顶点算法 2.2 代码实现——兰伯特逐…...

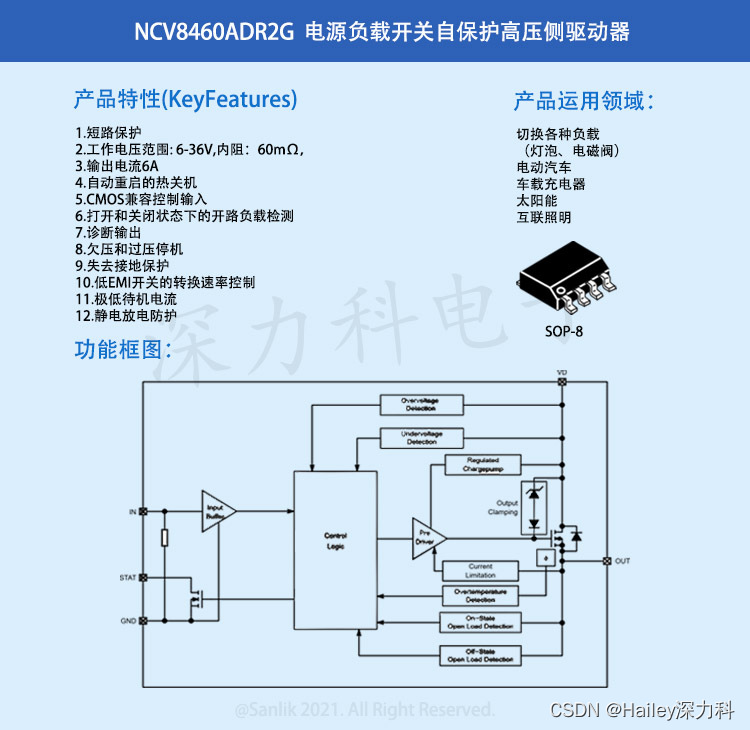
NCV8460ADR2G在汽车和工业应用中高压侧驱动如何破?
NCV8460ADR2G是一款完全保护的高压侧驱动器,可用于开关各种负载,如灯泡、电磁阀和其他致动器。该器件可以通过有源电流限制和高温关断针对过载情况进行内部保护。 诊断状态输出引脚提供了高温以及开关状态开路负载情况的数字故障指示。 特性:…...

在打日志时,如何使用snowflake-id快速方便得随机获取query的唯一id
步骤一:安装snowflake-id pip install snowflake-id步骤二:代码示例 from snowflake import SnowflakeGeneratorgen SnowflakeGenerator(42)for i in range(100):val next(gen)print(val)参考文档: https://pypi.org/project/snowflake-…...

Linux之yum管理器
目录 yum管理器 yum相关指令 yum list yum list | grep yum install yum remove 拓展 1.yum install -y man-pages 2.切换yum源 3.yum install -y epel-release 4. yum install -y lrzsz rz指令 sz指令 在window系统上,我们会在电脑自带的应用商…...

ubuntu 搭建本地私有pip源
# 搭建本地私有pip源 pip install pip2pi# 创建目录 mkdir /data/work/PyPip/ mkdir /data/work/PyPip/packages cd /data/work/PyPip/# 创建需要从外网源同步的package touch requirements_roop.txt# 批量同步 pip2tgz /data/work/PyPip/packages -r requirements_roop.txt# 同…...

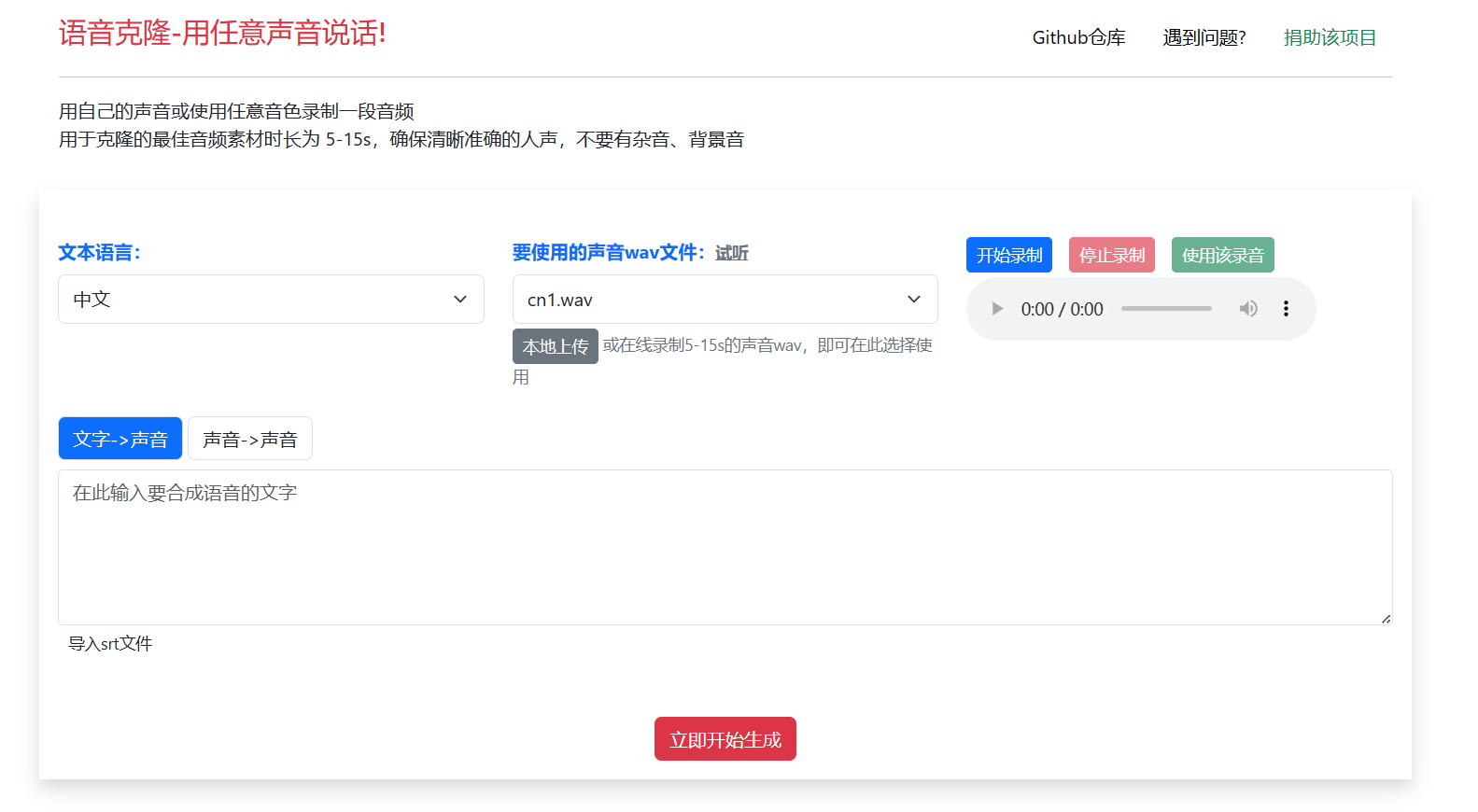
声音克隆:让你的声音变得无所不能
什么是声音克隆? 声音克隆是一种利用人工智能技术,根据一段声音样本,生成与之相似或完全相同的声音的过程。声音克隆可以用于多种场景。 声音克隆的原理是利用深度学习模型,从声音样本中提取声音特征,然后根据目标文…...

hadoop02_HDFS的API操作
HDFS的API操作 1 HDFS 核心类简介 Configuration类:处理HDFS配置的核心类。 FileSystem类:处理HDFS文件相关操作的核心类,包括对文件夹或文件的创建,删除,查看状态,复制,从本地挪动到HDFS文件系统中等。…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...
