数组一次性删除多条数据
需求描述
- 最后提交时删除表格中的空行

实现方法
单行删除 - 并不是一次性删除
- 表格每行的最后设置删除按钮,点击时将当前行的索引传递给方法,splice 删除当前行。
<el-table :data="tableData" class="myTable" border>... <el-table-column prop="operate" width="100" label="操作"><template slot-scope="scope"><div class="delItem" @click="delItem(scope.row, scope.$index)">删除</div></template></el-table-column>
</el-table>
delItem(row, index_) {this.tableData.map((item, index) => {if (index_ == index) {// 删除选中行-仅删除一项this.tableData.splice(index, 1);}});
}
1.filter 过滤
- 利用 es6 属性,过滤出想要的内容,对数组重新赋值
this.tableData = this.tableData.filter((item) => item.id);
2,正向遍历
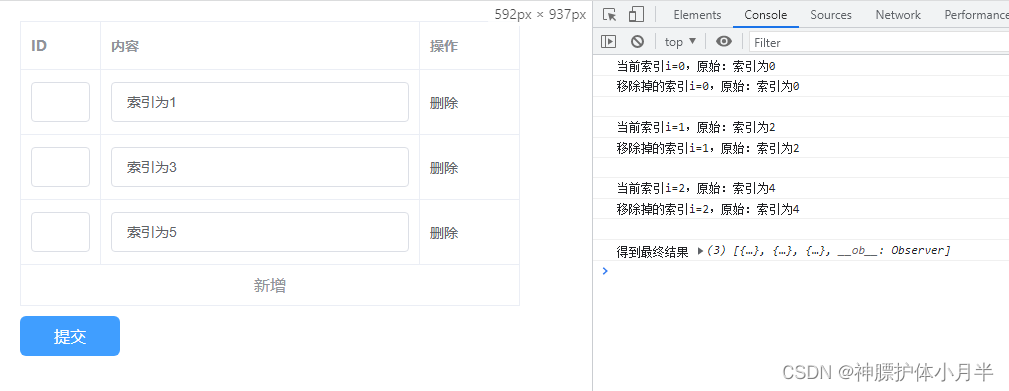
- 设置 5 条数据,ID 都为空,说明这 5 条都需要被删除

- 错误示例
for (var i = 0; i < this.tableData.length; i++) {console.log("当前索引i=" + i + ",原始:" + this.tableData[i].value);if (!this.tableData[i].id) {console.log("移除掉的索引i=" + i + ",原始:" + this.tableData[i].value);this.tableData.splice(i, 1);// i--;}console.log(""); // 分隔行
}

- 上图可以看出,只有 0、2、5 被删除了,因为删除掉 0 后,遍历 for 的索引发生了动态的变化,但是原始数组的索引未改变,因此需要在删除后,修复一下 i 的值
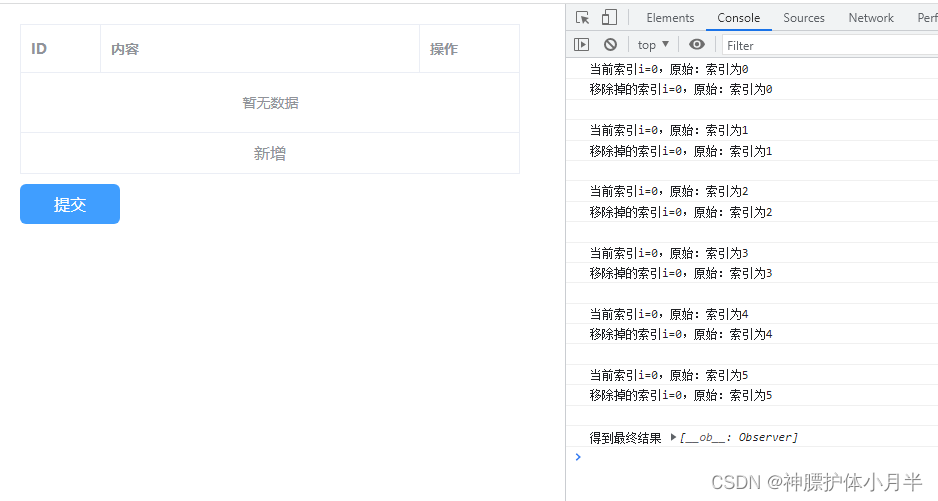
- 正确示例
for (var i = 0; i < this.tableData.length; i++) {console.log("当前索引i=" + i + ",原始:" + this.tableData[i].value);if (!this.tableData[i].id) {console.log("移除掉的索引i=" + i + ",原始:" + this.tableData[i].value);this.tableData.splice(i, 1);i--;}console.log(""); // 分隔行
}

- 修复 i 的取值后,每次删除掉当前项之后,都从当前索引重新开始遍历
3.反向遍历
- 反向遍历不会受索引空缺的影响
for (var i = this.tableData.length - 1; i >= 0; i--) {console.log("当前索引i=" + i + ",原始:" + this.tableData[i].value);if (!this.tableData[i].id) {console.log("移除掉的索引i=" + i + ",原始:" + this.tableData[i].value);this.tableData.splice(i, 1);}
}

完整示例代码
<template><div class="mainBox"><el-table :data="tableData" class="myTable" border><el-table-column prop="id" width="80" label="ID"><template slot-scope="scope"><el-input v-model="scope.row.id"></el-input></template></el-table-column><el-table-column prop="value" label="内容"><template slot-scope="scope"><el-input v-model="scope.row.value"></el-input></template></el-table-column><el-table-column prop="operate" width="100" label="操作"><template slot-scope="scope"><div class="delItem" @click="delItem(scope.row, scope.$index)">删除</div></template></el-table-column></el-table><div class="addLine" @click="addItem">新增</div><div class="submitBtn" @click="submit">提交</div></div>
</template>
<script>
export default {data() {return {tableData: [],};},mounted() {// 初始化this.tableData = [{id: "",value: "",},];},methods: {delItem(row, index_) {this.tableData.map((item, index) => {if (index_ == index) {// 删除选中行this.tableData.splice(index, 1);}});},addItem() {this.tableData.push({id: "",value: "",});},submit() {// this.filterFunc();// this.forFunc1();this.forFunc2();console.log("得到最终结果", this.tableData);},filterFunc() {this.tableData = this.tableData.filter((item) => item.id);},forFunc1() {for (var i = 0; i < this.tableData.length; i++) {console.log("当前索引i=" + i + ",原始:" + this.tableData[i].value);if (!this.tableData[i].id) {console.log("移除掉的索引i=" + i + ",原始:" + this.tableData[i].value);this.tableData.splice(i, 1);i--;}console.log(""); // 分隔用}},forFunc2() {for (var i = this.tableData.length - 1; i >= 0; i--) {console.log("当前索引i=" + i + ",原始:" + this.tableData[i].value);if (!this.tableData[i].id) {console.log("移除掉的索引i=" + i + ",原始:" + this.tableData[i].value);this.tableData.splice(i, 1);}}},},
};
</script>
<style lang="less" scoped>
.mainBox {padding: 20px;.myTable {width: 500px;}.delItem {cursor: pointer;}.addLine {width: 498px;text-align: center;height: 40px;line-height: 40px;color: #909399;border: 1px solid #ebeef5;border-top: none;cursor: pointer;}.submitBtn {width: 100px;height: 40px;line-height: 40px;background: #409eff;color: #fff;text-align: center;border-radius: 6px;margin-top: 10px;cursor: pointer;}
}
</style>
相关文章:

数组一次性删除多条数据
需求描述 最后提交时删除表格中的空行 实现方法 单行删除 - 并不是一次性删除 表格每行的最后设置删除按钮,点击时将当前行的索引传递给方法,splice 删除当前行。 <el-table :data"tableData" class"myTable" border>..…...

相机删除照片如何恢复?一键解决它
相机删除照片如何恢复?喜欢用相机拍照的人,总会在空闲时多拍几张,这使我们相机中会储存大量的、各种各样的照片。等到回家后,在进行删除,并选出比较好的照片。但也很容易就误删了一些好看的照片。碰到这种意外事&#…...

vue3搭建教程(基于webpack+create-vue+ element-plus)
前言使用vue脚手架搭建vuetswebpack项目搭建步骤:下载node 版本可以 12 或者14或者 16.0,此次使用的>16.0版本,vue-cli通过npm i -g vue/cli 升级到了 vue cli v5.0.8建目录,如(vue3Study)用IDE工具打开…...

代码随想录算法训练营第四十二天 | leetcode 1049. 最后一块石头的重量 II,494. 目标和,474.一和零
代码随想录算法训练营第四十二天 | leetcode 1049. 最后一块石头的重量 II,494. 目标和,474.一和零1049. 最后一块石头的重量 II494. 目标和474.一和零1049. 最后一块石头的重量 II 题目: 有一堆石头,每块石头的重量都是正整数。…...

Java8中Lambda表达式之Collection 的常见用法
背景 在java8中引入了Lambda表达式。其实,他就是一个匿名函数。我们经常会用到一些循环遍历,起始完全就可以通过Lambda来简化我们不必要的操作,下面我们来看一下Lambda常用的方法。 准备条件 DataBuilderprivate static class Person {priv…...

SpringCloud系列知识快速复习 -- part 2(Sentinel微服务保护,Seata分布式事务,Redis分布式缓存和多级缓存)
SpringCloud系列知识快速复习 -- part 2(Sentinel微服务保护,Seata分布式事务,Redis分布式缓存和多级缓存Sentinel微服务保护什么是雪崩问题?解决方法服务保护技术对比流量控制簇点链路Sentinel流控模式流控效果热点参数限流隔离和…...

设置CentOS7的时间与网络同步
1.设置时区为北京时间 [rootlocalhost ~]# timedatectl set-timezone Asia/Shanghai 2.查看系统时间 [rootlocalhost ~]# timedatectl Local time: 四 2023-03-02 17:40:41 CST #系统时间 Universal time: 四 2023-03-02 09:40:41 UTC …...

java开发手册之编程规约
文章目录编程规约命名风格常量定义代码格式OOP规约集合处理并发处理控制语句注释规约其它编程规约 命名风格 1.代码中的命名均不能以下划线或者美元符号开始,也不能以下划线或者美元符号结束 例如:_name | name__ | name$ | $name2.代码中的命名严…...

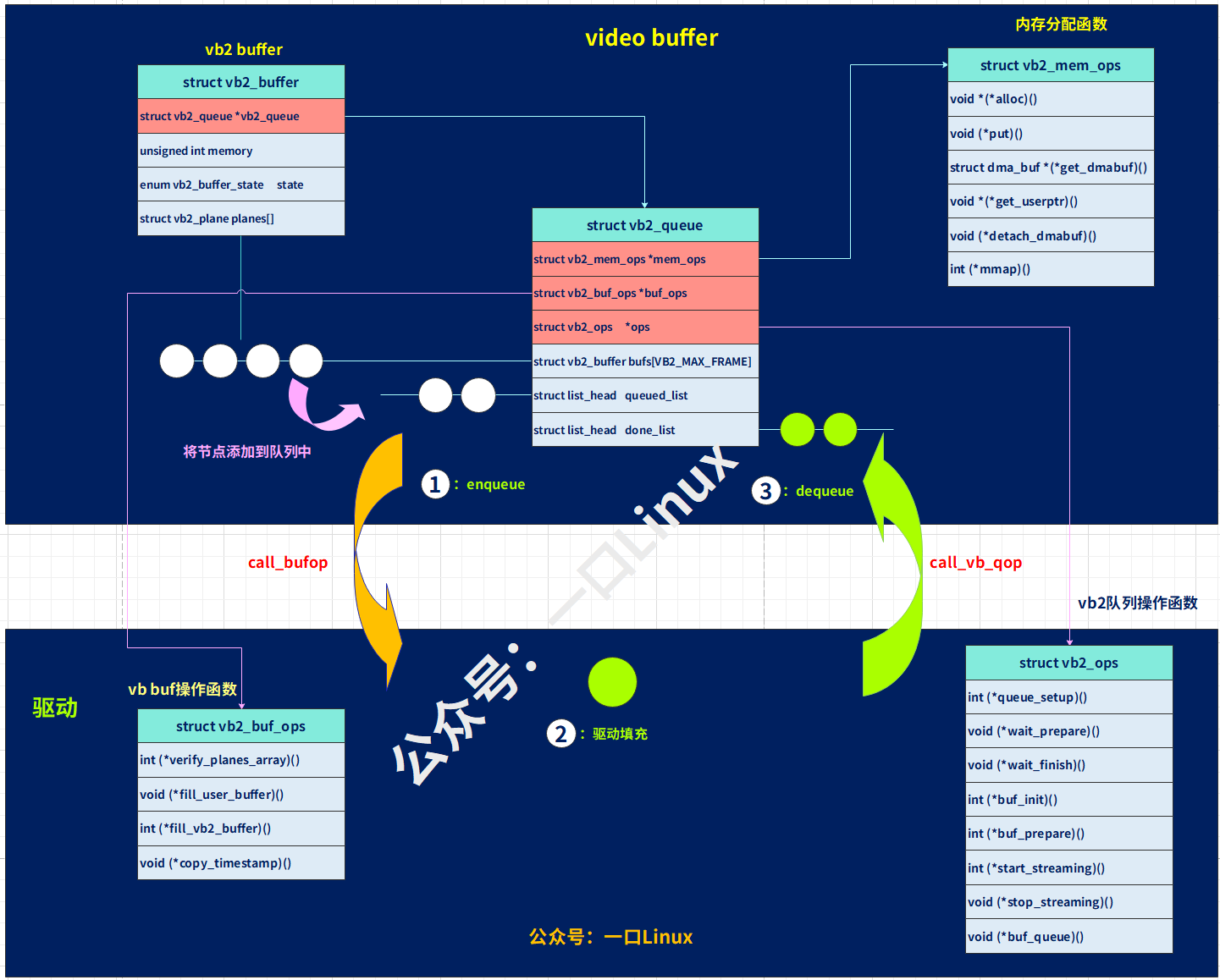
Camera | 5.Linux v4l2架构(基于rk3568)
上一篇我们讲解了如何编写基于V4L2的应用程序编写,本文主要讲解内核中V4L2架构,以及一些最重要的结构体、注册函数。 厂家在实现自己的摄像头控制器驱动时,总体上都遵循这个架构来实现,但是不同厂家、不同型号的SoC,具…...

机房PDU如何挑选?
PDU PDU(Power Distribution Unit,电源分配单元),也就是我们常说的机柜用电源分配插座,PDU是为机柜式安装的电气设备提供电力分配而设计的产品,拥有不同的功能、安装方式和不同插位组合的多种系列规格,能为不同的电源环境提供适合的机架式电源分配解决方案。PDU的应用,…...

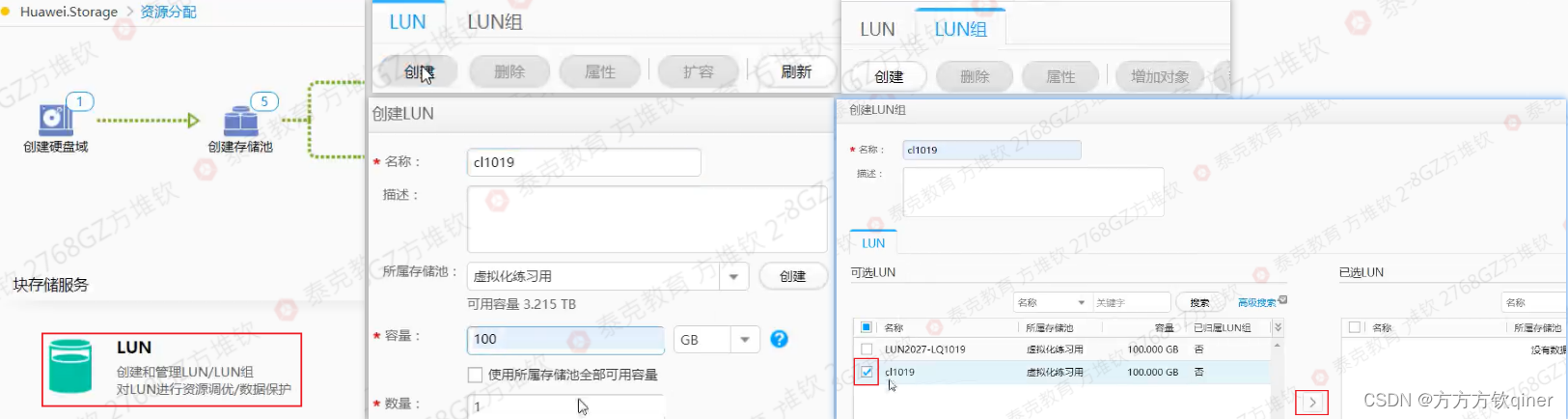
lab备考第二步:HCIE-Cloud-Compute-第一题:FusionCompute
第一题 FusionCompute 一、题目介绍 1.1. 扩容CAN节点与对接共享存储(必选) 题目及【考生提醒关键点】 扩容一台CNA节点,配置管理地址设置为:192.168.100.212。密码设置为:Cloud12#$。【输入之前确认自己的大小写是否…...
)
js-cookie和vue-cookies(Cookie使用教程)
简述:js-cookie和vue-cookies都是vue项目中的插件,下载相关依赖后,可以用来存储、获取、删除Cookie等操作,思路相同,操作时稍有不同,当然也可以用原生js来获取Cookie; ⭐ js-coo…...

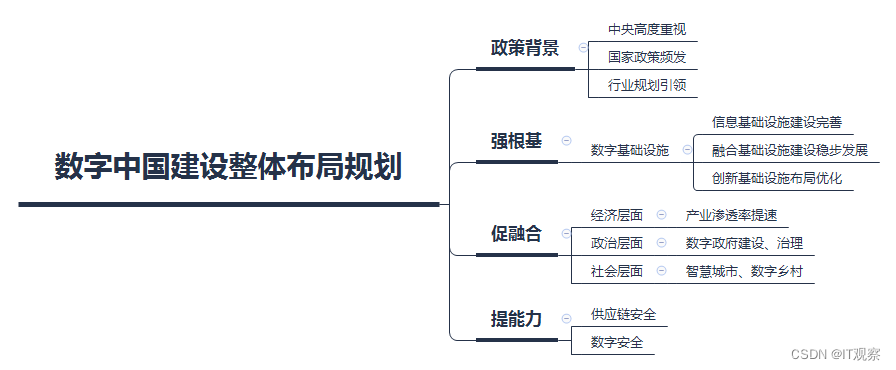
开创高质量发展新局面,优炫数据库助推数字中国建设
最新印发《数字中国建设整体布局规划》,建设数字中国是数字时代推进中国式现代化的重要引擎,是构筑国家竞争新优势的有力支撑。 数字中国建设按照“2522”的整体框架进行布局,即夯实数字基础设施和数据资源体系“两大基础”,推进…...

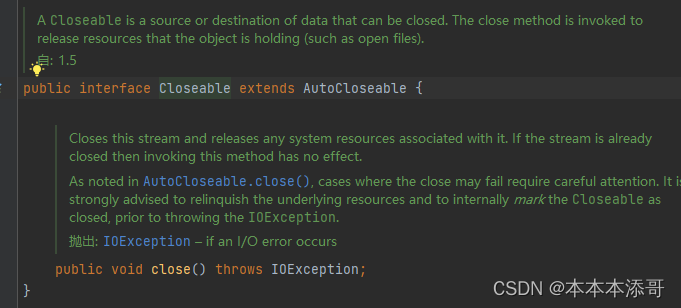
【项目实战】为什么我选择使用CloseableHttpClient,而不是HttpClient,他们俩有什么区别?
一、HttpClient介绍 HttpClient是Commons HttpClient的老版本,已被抛弃,不推荐使用; HttpClient是一个接口,定义了客户端HTTP协议的操作方法。 它可以用于发送HTTP请求和接收HTTP响应。 HttpClient接口提供了很多方法来定制请求…...

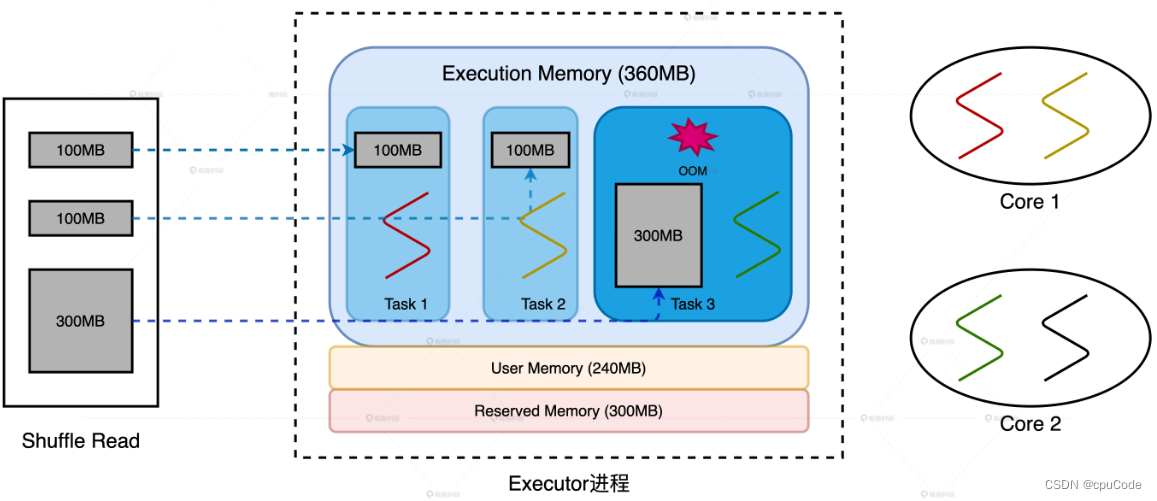
Spark 内存运用
RDD Cache 当同一个 RDD 被引用多次时,就可以考虑进行 Cache,从而提升作业的执行效率 // 用 cache 对 wordCounts 加缓存 wordCounts.cache // cache 后要用 action 才能触发 RDD 内存物化 wordCounts.count// 自定义 Cache 的存储介质、存储形式、副本…...

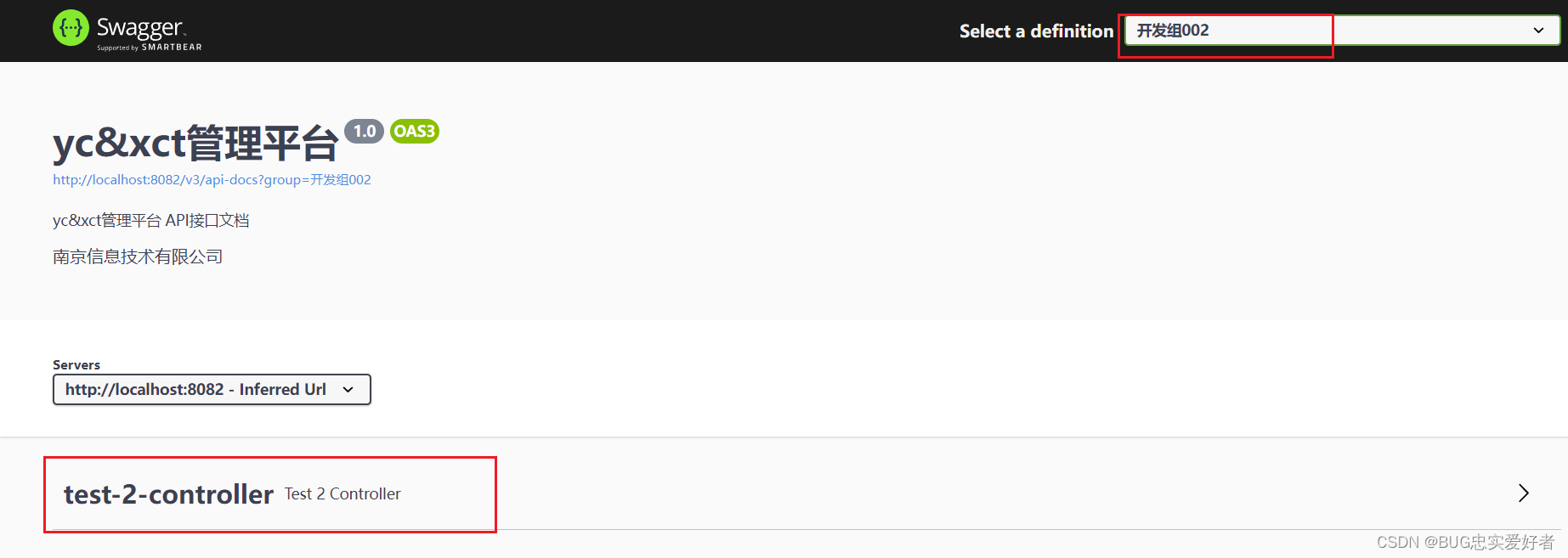
SpringBoot集成Swagger3.0(入门) 02
文章目录Swagger3常用配置注解接口测试API信息配置Swagger3 Docket开关,过滤,分组Swagger3常用配置注解 ApiImplicitParams,ApiImplicitParam:Swagger3对参数的描述。 参数名参数值name参数名value参数的具体意义,作用。required参…...

网络协议丨ICMP协议
ICMP协议,全称 Internet Control Message Protocol,就是互联网控制报文协议。我们其实对它并不陌生,我们平时经常使用的”ping“一下就是基于这个协议工作的。网络包在异常复杂的网络环境中传输时,常常会遇到各种各样的问题。当遇…...

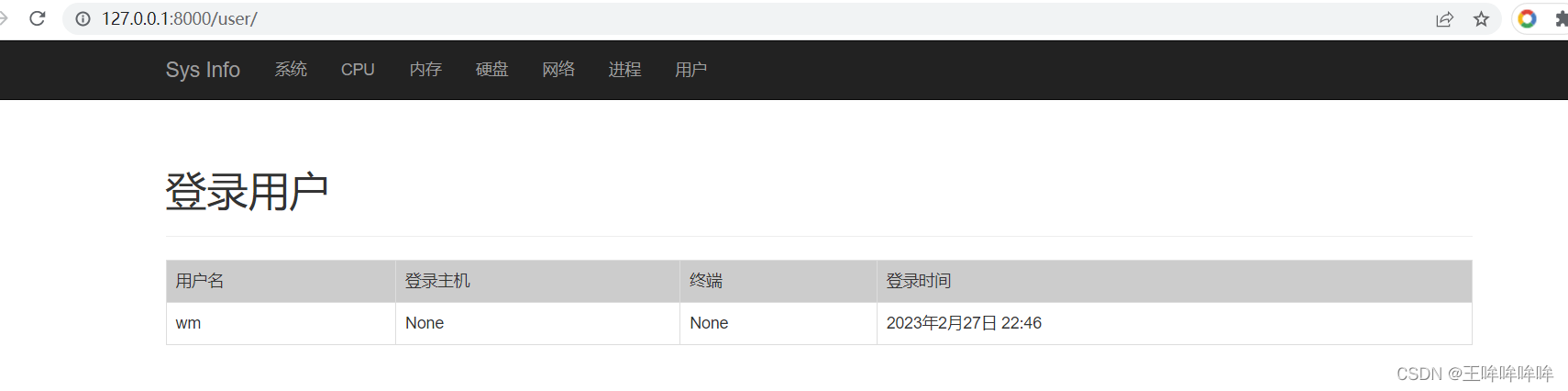
12.1 基于Django的服务器信息查看应用(系统信息、用户信息)
文章目录新建Django项目创建子应用并设置本地化创建数据库表创建超级用户git管理项目(requirements.txt、README.md、.ignore)主机信息监控应用的框架搭建具体功能实现系统信息展示前端界面设计视图函数设计用户信息展示视图函数设计自定义过滤器的实现前…...

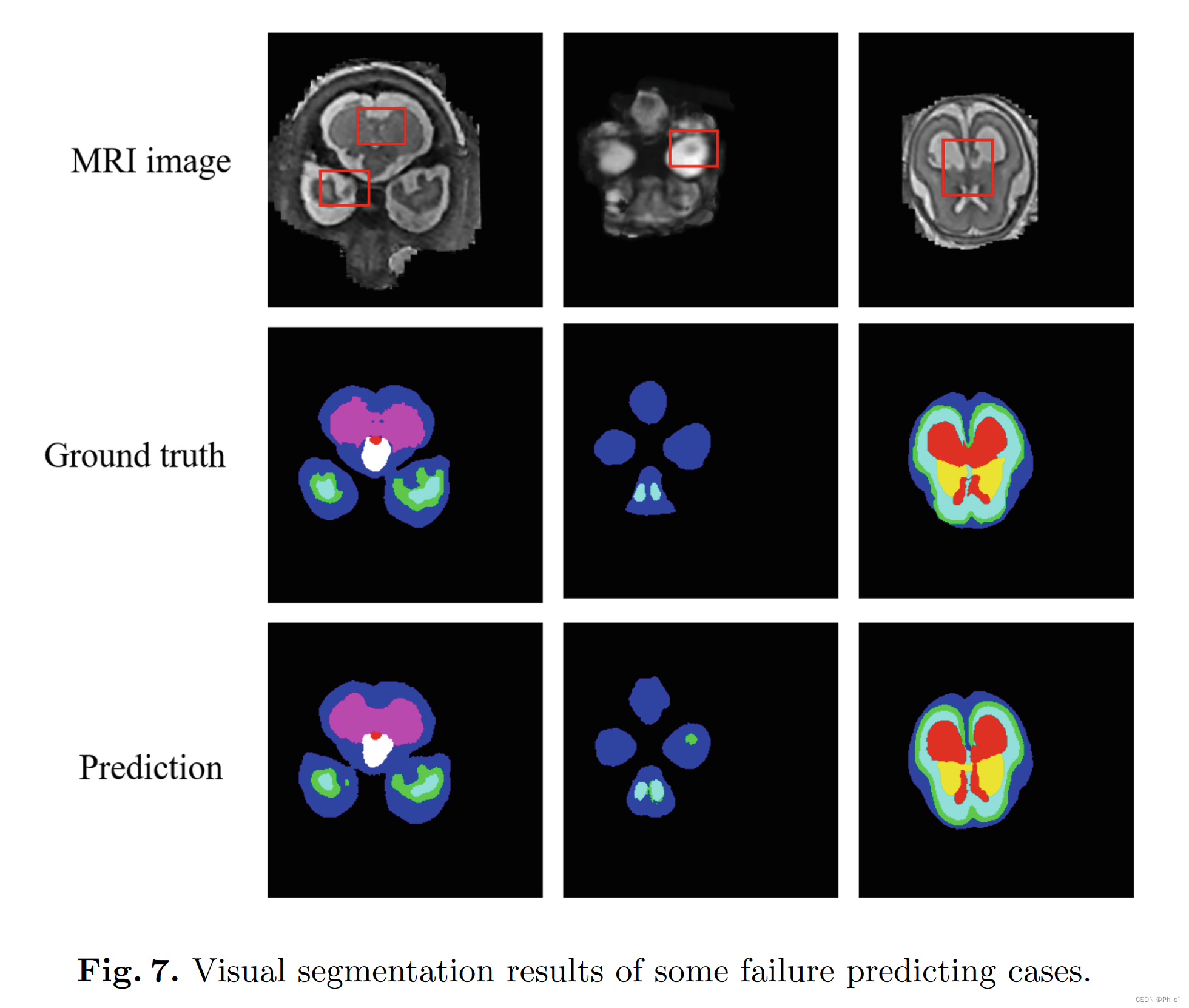
ExSwin-Unet 论文研读
ExSwin-Unet摘要1 引言2 方法2.1 基于窗口的注意力块2.2 外部注意力块2.3 不平衡的 Unet 架构2.4 自适应加权调整2.5 双重损失函数3 实验结果3.1 数据集3.2 实现细节3.3 与 SOTA 方法的比较3.4 消融研究4 讨论和限制5 结论数据集来源: https://feta.grand-challenge…...

置顶!!!主页禁言提示原因:在自己论坛发动态误带敏感词,在自己论坛禁止评论90天
置顶!!!主页禁言提示原因:在自己论坛发动态误带敏感词,在自己论坛禁止评论90天 置顶!!!主页禁言提示原因:在自己论坛发动态误带敏感词,在自己论坛禁止评论90天…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
