Python Selenium中的强大等待设置详解

更多资料获取
📚 个人网站:ipengtao.com
在Web自动化测试中,等待是至关重要的一环,而Selenium提供了丰富的等待设置来确保测试脚本的可靠性和稳定性。本文将深入研究Python Selenium中常用的必备等待设置,包括显式等待、隐式等待、自定义等待条件等多个方面。通过详实的示例代码,将为大家提供全面而深入的学习体验。
显式等待
显式等待是在特定条件下等待某个元素的出现或者消失。以下是一个等待元素可点击的示例:
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 显式等待
element = WebDriverWait(driver, 10).until(EC.element_to_be_clickable((By.ID, 'example_id'))
)element.click()
隐式等待
隐式等待是在整个会话中等待元素出现的最长时间。设置一次即可,全局生效:
from selenium import webdriver# 隐式等待
driver = webdriver.Chrome()
driver.implicitly_wait(10)driver.get('https://example.com')
element = driver.find_element(By.ID, 'example_id')
自定义等待条件
有时候我们需要根据自定义的条件等待,可以使用expected_conditions中的expected_conditions类:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 自定义等待条件
class ElementHasText:def __init__(self, locator, text_):self.locator = locatorself.text = text_def __call__(self, driver):element_text = EC._find_element(driver, self.locator).textreturn self.text in element_textelement_locator = (By.ID, 'example_id')
wait = WebDriverWait(driver, 10)
wait.until(ElementHasText(element_locator, 'Expected Text'))
多重等待条件
有时我们需要等待多个条件同时满足,可以使用expected_conditions中的and_或or_:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 多重等待条件
element_locator = (By.ID, 'example_id')
wait = WebDriverWait(driver, 10)
wait.until(EC.and_(EC.element_to_be_clickable(element_locator),EC.visibility_of_element_located(element_locator)
))
页面加载状态的等待
在Web自动化测试中,页面的加载状态是一个关键考量因素。Selenium提供了expected_conditions中的document_to_be_ready_state来等待页面加载完成:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 页面加载状态的等待
wait = WebDriverWait(driver, 10)
wait.until(EC.document_to_be_ready_state('complete'))
元素存在与可见性等待
除了常规的元素等待,有时还需要等待元素的出现或者可见性。以下是一个等待元素存在并可见的示例:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 元素存在与可见性等待
element_locator = (By.ID, 'example_id')
wait = WebDriverWait(driver, 10)
element = wait.until(EC.visibility_of_element_located(element_locator))
Fluent等待
Fluent等待允许在等待期间设置轮询条件,增加了等待的灵活性。以下是一个Fluent等待的示例:
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support.ui import FluentWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.common.exceptions import TimeoutException# Fluent等待
wait = WebDriverWait(driver, 10)
element = FluentWait(driver, timeout=10, poll_frequency=1, ignored_exceptions=[TimeoutException]) \.until(lambda x: x.find_element(By.ID, 'example_id'))
异步JavaScript加载的等待
对于异步JavaScript加载的元素,可以使用expected_conditions中的invisibility_of_element_located来等待其加载完成:
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC# 异步JavaScript加载的等待
element_locator = (By.ID, 'async_element')
wait = WebDriverWait(driver, 10)
wait.until(EC.invisibility_of_element_located(element_locator))
总结
在本篇文章中,全面深入地探讨了Python Selenium中常用的必备等待设置,旨在为Web自动化测试提供更为全面和深入的学习体验。通过详实的示例代码,深入介绍了显式等待、隐式等待、自定义等待条件、多重等待条件、页面加载状态的等待、元素存在与可见性等待、Fluent等待以及异步JavaScript加载的等待。这些等待设置不仅仅是简单的时间延迟,更是在确保脚本执行的可靠性和稳定性方面的必备工具。
通过显式等待,能够精确等待某个特定条件的出现或消失,提高了脚本的精准性。隐式等待为整个会话提供了最长等待时间,全局有效,确保了在查找元素时的超时容忍度。自定义等待条件和多重等待条件则进一步增强了等待的灵活性,适应了更多复杂的测试场景。还深入研究了页面加载状态的等待,元素存在与可见性等待,Fluent等待以及异步JavaScript加载的等待,涵盖了更广泛的测试需求。这些等待设置的巧妙应用,可以在处理异步加载、提高页面加载的稳定性等方面展现出强大的效果。
总体而言,本文为大家提供一个全方位的学习路径,使其能够更好地理解和运用Python Selenium中各种等待设置。
Python学习路线

更多资料获取
📚 个人网站:ipengtao.com
如果还想要领取更多更丰富的资料,可以点击文章下方名片,回复【优质资料】,即可获取 全方位学习资料包。

点击文章下方链接卡片,回复【优质资料】,可直接领取资料大礼包。
相关文章:

Python Selenium中的强大等待设置详解
更多资料获取 📚 个人网站:ipengtao.com 在Web自动化测试中,等待是至关重要的一环,而Selenium提供了丰富的等待设置来确保测试脚本的可靠性和稳定性。本文将深入研究Python Selenium中常用的必备等待设置,包括显式等待…...

ACL实现固定时间访问资源——项目
文章目录 一、前言二、项目拓扑三、项目需求四、配置思路五、配置步骤1 IP地址2 端口类型3 静态路由4 流策略 六、结语 免责声明 本文旨在提供信息和解决问题的建议,观点和建议可能不适用于个人情况,仅供参考!!! 文章中…...

前端学习——关于前端框架的思考
前端框架 我们知道在AngularJS,react,vue等前端框架出现之前,前端开发都是通过js直接操作dom树来实现的,而有了前端框架之后,前端开发基本上不需要在直接操作dom树,相当于在原生html的dom树之间和前端程序…...

大创项目推荐 深度学习+opencv+python实现车道线检测 - 自动驾驶
文章目录 0 前言1 课题背景2 实现效果3 卷积神经网络3.1卷积层3.2 池化层3.3 激活函数:3.4 全连接层3.5 使用tensorflow中keras模块实现卷积神经网络 4 YOLOV56 数据集处理7 模型训练8 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 &am…...

Linux(二)常用命令
文章目录 一、文件管理命令1.1 chmod1.2 chown1.3 cat1.4 cp1.5 find1.6 head1.7 tail1.8 less1.9 more1.10 mv1.11 rm1.12 touch1.13 vim1.14 >和>>1.15 scp1.16 ln1.17 怎么用命令查看日志 二、文档管理命令2.1 grep2.2 wc2.3 echo 三、磁盘管理命令3.1 cd3.2 df3.3…...

PHP通过mailer发送邮箱
<?php namespace sw\controler\action;require(APP_DIR./extend/PHPMailer/class.phpmailer.php); require(APP_DIR./extend/PHPMailer/class.smtp.php); class action_test_mailer extends Base {public function test(){$smtpemailto"1967899707qq.com";//接收…...

c# OpenCV 基本绘画(直线、椭圆、矩形、圆、多边形、文本)(四)
我们将在这里演示如何使用几何形状和文本注释图像。 Cv2.Line() 绘制直线 Cv2.Ellipse() 绘制椭圆Cv2.Rectangle() 绘制矩形Cv2.Circle() 绘制圆Cv2.FillPoly() 绘制多边形Cv2.PutText() 绘制文本 一、绘制直线 Cv2.Line(image, start_point, end_point, color, thickness) …...

js键盘事件keydown事件,防止重复触发,组合键的配合使用
js键盘事件keydown事件,防止重复触发 键盘事件类型主要有三种: keydown 、keypress(不建议使用,部分浏览器已放弃)和 keyup 。 添加普通键盘keydown事件 // 监听键盘按下事件document.addEventListener(keydown, function(event) {// 输出按…...

【Docker】升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法
升级docker或者docker到docker-ce完全保留镜像和容器,不影响原容器使用方法 一、介绍二、升级方法 三、遇到问题说明 以下是我的使用场景,docker升级到docker-ce,但对于docker-ce升级也通用!亲测! 一、介绍 CentOS自带…...

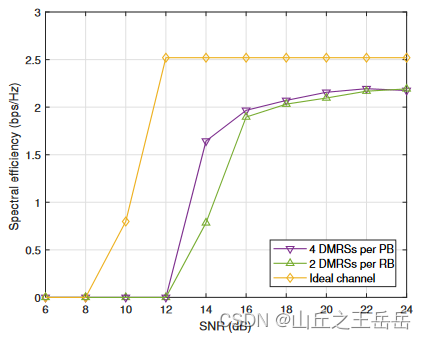
22 3GPP在SHF频段基于中继的5G高速列车场景中的标准化
文章目录 信道模型实验μ参考信号初始接入方法波形比较 RRH:remote radio head 远程无线头 HTS:high speed train 高速移动列车 信道模型 考虑搭配RRH和车载中继站之间的LOS路径以及各种环境(开放或峡谷),在本次实验场…...

C语言之初识C语言
文章目录 前言一、什么是C语言二、第一个C语言程序三、数据类型四、变量,常量1、变量1.1 变量的命名1.2 变量的分类1.3 变量的使用1.4 变量的作用域和生命周期2、变量 五、字符串1. 概念2. 求解字符串的长度【strlen】3. 转义字符【含笔试题】 六、注释七、选择语句…...

Modbus-TCP数据帧
Modbus-TCP基于4种报文类型 MODBUS 请求是客户机在网络上发送用来启动事务处理的报文MODBUS 指示是服务端接收的请求报文MODBUS 响应是服务器发送的响应信息MODBUS 证实是在客户端接收的响应信息 Modbus-TCP报文: 报文头MBAP MBAP为报文头,长度为7字节,…...

linux搭建gitlab
gitlab的介绍 区别于github,github是面向互联网基于git实现的代码托管平台,gitlab是基于Ruby语言实现的git管理平台软件,一般用于公司内部代码仓库。 gitlab组成 Nginx 静态Web服务器Gitlab-workhorse 轻量级的反向代理服务器Gitlab-shell 用…...

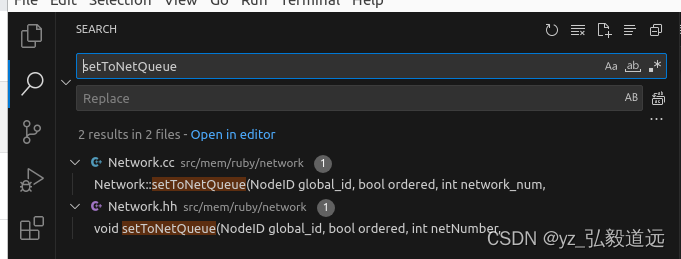
GEM5 Garent CPU cache消息传递路径:1. NI部分
简介 我们仔细分析下图怎么连的,以及消息传递路径。 图来自https://www.gem5.org/documentation/general_docs/ruby/ 代码的连接 fs.py->ruby.py-> gem5/configs/ruby/MESI_Two_Level.py 中的 create_system( options, full_system, system, dma_ports, b…...

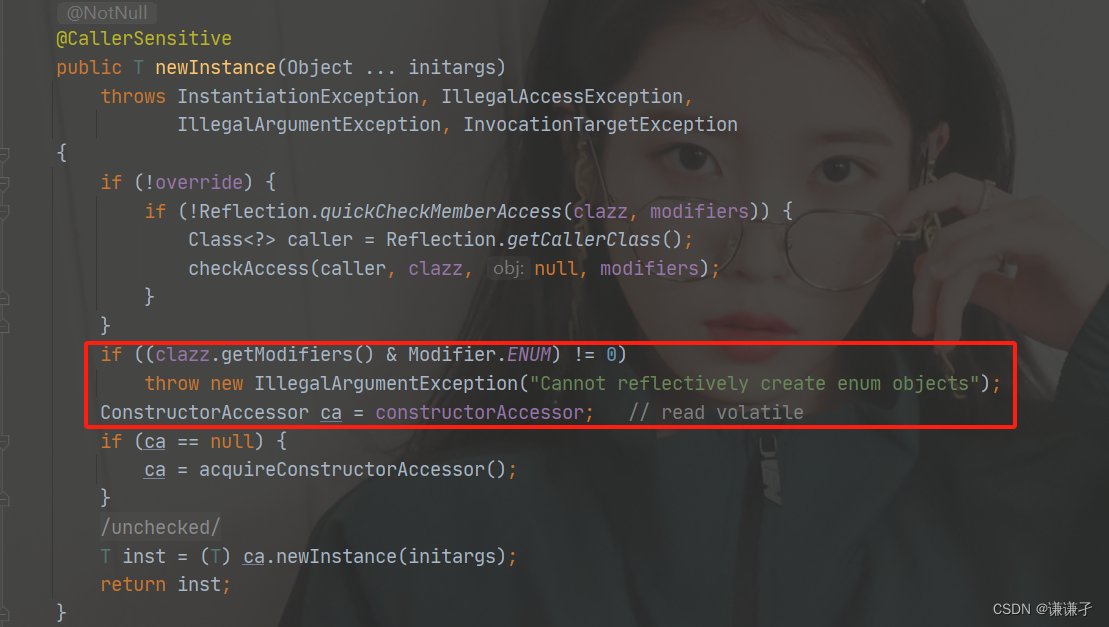
Java设计模式之单例模式以及如何防止通过反射破坏单例模式
单例模式 单例模式使用场景 什么是单例模式?保障一个类只能有一个对象(实例)的代码开发模式就叫单例模式 什么时候使用? 工具类!(一种做法,所有的方法都是static,还有一种单…...

python flask+vue实现前后端图片上传
python flaskvue实现前后端图片上传 vue代码如下: <template><div><input type"file" change"handleFileChange"/><button click"uploadFile">上传</button><br><img :src"imageUrl&…...

centos7安装开源日志系统graylog5.1.2
安装包链接:链接:https://pan.baidu.com/s/1Zl5s7x1zMWpuKfaePy0gPg?pwd1eup 提取码:1eup 这里采用的shell脚本安装,脚本如下: 先使用命令产生2个参数代入到脚本中: 使用pwgen生成password_secret密码 …...

5G+云渲染技术:将如何快速推进XR和元宇宙?
XR(扩展现实)领域正在以惊人的速度增长。目前,到 2024 年,一些专家表示这个行业的价值将达到 3000 亿美元。 这个行业发展如此迅速的部分原因是 XR 将在商业环境中的带来巨大利益。近年来,很多企业遇到了将增强现实和…...

【leetcode234】回文链表Java代码讲解
12.21 234. 回文链表 给你一个单链表的头节点 head ,请你判断该链表是否为回文链表。如果是,返回 true ;否则,返回 false 。 示例 1: 输入:head [1,2,2,1] 输出:true示例 2: 输入&a…...

指标体系构建-02-从0开始,梳理数据指标体系
指标体系构建-02-从0开始,梳理数据指标体系 一个例子,看懂并列式指标梳理 并列式指标体系,一般用于:描述个体情况 当我们想从几个不同角度,描述问题的时候,就需要并列关系 举个栗子🌰…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
