【Echarts图例点击事件】自定义Echarts图例legend点击事件(已解决)
目录
- 先睹为快(效果)
- 1、实现Echarts多条曲线
- 2、点击echarts触发接口请求
- 2.1 先默认隐藏部分数据
- 2.2 自定义legend图例点击事件
- 3、源码下载地址(解压即用)
**【写在前面】**这下我又不得不说了,还是客户现场使用时想查询一周的数据,查询时候发现页面居然要等20多秒,这是个人都得崩溃吧,然后就开始排查这块业务代码模块,主要体现在两个方面:
A.接口请求时间过长(约8秒),有优化的空间
B.前端一次性调用了四次接口,分别查询了四组数据(需要优化)
正因为有上述B的需求,所以特意针对点击echarts图例点击触发接口调用。
涉及知识点:legendselectchanged、Echarts的legend属性、Echarts图例、legend点击事件、echarts多线共存。
先睹为快(效果)

【版权声明】因个人创作经常被爬取到其他网站,特此声明,本人暂时只在CSDN平台创作,博主名为:《拄杖盲学轻声码》
1、实现Echarts多条曲线
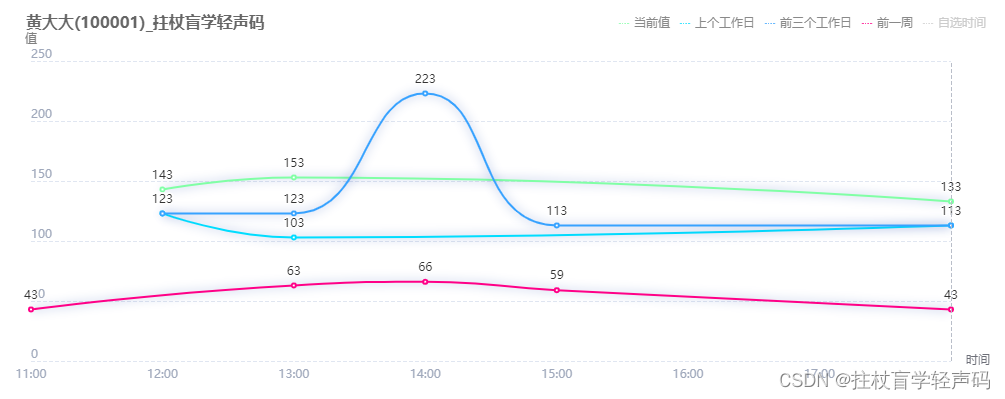
先实现一个最简单的echarts,多条线一起的曲线图,如下图所示四条线同属一个维度。

具体实现代码如下:
var resultData1 = {status: 200,data: {data_current: [{"value": 143,"record_time": "2022-03-04 12:00:00"}, {"value": 153,"record_time": "2022-03-04 13:00:00"}, {"value": 133,"record_time": "2022-03-04 18:00:00"}],data_pevone: [{"value": 123,"record_time": "2022-03-04 12:00:00"}, {"value": 103,"record_time": "2022-03-04 13:00:00"}, {"value": 113,"record_time": "2022-03-04 18:00:00"}],data_pevthree: [{"value": 123,"record_time": "2022-03-04 12:00:00"}, {"value": 123,"record_time": "2022-03-04 13:00:00"}, {"value": 223,"record_time": "2022-03-04 14:00:00"}, {"value": 113,"record_time": "2022-03-04 15:00:00"}, {"value": 113,"record_time": "2022-03-04 18:00:00"}],data_pevweek: [{"value": 43,"record_time": "2022-03-04 11:00:00"}, {"value": 63,"record_time": "2022-03-04 13:00:00"}, {"value": 66,"record_time": "2022-03-04 14:00:00"}, {"value": 59,"record_time": "2022-03-04 15:00:00"}, {"value": 43,"record_time": "2022-03-04 18:00:00"}],data_pevself: []},message: ""};var lineChartBaseInfo = {data_current: {modulename: '当前值',color: '136, 0, 21',rangDay: 0,},data_pevone: {modulename: '上个工作日',color: '233, 128, 45',rangDay: 1,},data_pevthree: {modulename: '前三个工作日',color: '54, 93, 251',rangDay: 3,},data_pevweek: {modulename: '前一周',color: '191, 24, 109',rangDay: 7,},data_pevself: {modulename: '自选时间',color: '161, 24, 169',rangDay: 0,},}var lineCharts = echarts.init(document.getElementById('lineCharts'));var _iconPath = "path://M234.666667 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM473.6 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2zM934.4 490.666667h-136.533333a25.6 25.6 0 1 0 0 51.2h136.533333a25.6 25.6 0 1 0 0-51.2zM712.533333 490.666667h-153.6a25.6 25.6 0 1 0 0 51.2h153.6a25.6 25.6 0 1 0 0-51.2z";// var _iconPath = "path://M512 139.81262864a286.42534744 286.42534744 0 1 0 286.42534744 286.42534744 286.42534744 286.42534744 0 0 0-286.42534744-286.42534744z m0 477.3755789a190.95023144 190.95023144 0 1 1 190.95023144-190.95023146 190.95023144 190.95023144 0 0 1-190.95023144 190.95023146z";var _icon = 'roundRect';var legendData = [], seriesData = []; //定义变量var newDataList = {data_current: resultData1.data.data_current,data_pevone: resultData1.data.data_pevone,data_pevthree: resultData1.data.data_pevthree,data_pevweek: resultData1.data.data_pevweek,data_pevself: resultData1.data.data_pevself,};//赋值操作$.each(newDataList, function (indexInArray, valueOfElement) {legendData.push({name: lineChartBaseInfo[indexInArray]['modulename'],icon: _iconPath});if (valueOfElement != null) {var _data = $.map(valueOfElement, function (val, idx) {return {name: new Date(val.record_time).toString(),value: [val.record_time, val.value]}});seriesData.push({name: lineChartBaseInfo[indexInArray]['modulename'],data: _data,type: "line",smooth: true,// smoothMonotone: "x",cursor: "pointer",// showSymbol: false,itemStyle: { normal: { label: { show: true } } },showSymbol: true,lineStyle: {shadowColor: "rgba(18,61,172,0.5)",shadowBlur: 10}})}});var option = {color: ['#80FFA5', '#00DDFF', '#37A2FF', '#FF0087', '#FFBF00'],backgroundColor: '#fff',title: {text: '健康总分(100001)_指标历史曲线',textStyle: {color: '#666',fontSize: 16,},top: '10px',left: '10px',},legend: {data: legendData,top: '10px',right: '20px',itemWidth: 10,itemHeight: 10,itemGap: 10,textStyle: {color: "#898989",lineHeight: 15},selected: { //在这里设置默认展示就ok了'当前值': true,'上个工作日': false,'前三个工作日': false,'前一周': false,'自选时间': false},type: "scroll",},dataZoom: [{type: 'inside',show: true,xAxisIndex: [0],}],tooltip: {backgroundColor: "#fff",trigger: "axis",axisPointer: {type: "line"},textStyle: {color: "#565656",lineHeight: 28},confine: true,padding: 12,formatter: function (params) {}},grid: {left: 20,right: 60,top: 60,bottom: 20,containLabel: true},xAxis: {name: "时间",type: "time",boundaryGap: true,axisLabel: {color: "#a0a9bc",},splitLine: {lineStyle: {type: "dashed"}},axisLine: {show: false},axisTick: {show: false},},yAxis: {name: "值",nameTextStyle: {color: "gray"},type: "value",axisLabel: {color: "#a0a9bc",inside: true,margin: 0,verticalAlign: "bottom"},splitLine: {lineStyle: {type: "dashed"}},axisLine: {show: false},axisTick: {show: false}},series: seriesData};lineCharts.clear();
lineCharts.setOption(option);
这个是在所有数据返回速度很快的情况下可以直接拿到的,但是如果数据量过于庞大,那么对页面来说直接拿4条数据的过程无疑是个漫长的等待。
2、点击echarts触发接口请求
2.1 先默认隐藏部分数据
设置legend的selected属性,将当天的设置为true,其他的设置为false即可,设置完后如下所示:

selected: {
//在这里设置默认展示就ok了'当前值': true,'上个工作日': false,'前三个工作日': false,'前一周': false,'自选时间': false
},
2.2 自定义legend图例点击事件
首先说一下这边用到的图例点击事件为legendselectchanged,但是在触发前记得加上off,主要目的就是为了防止二次触发,和click事件一样。如下所示应用:
lineCharts.off(‘legendselectchanged’).on(‘legendselectchanged’, function (params) {
//触发后执行的内容
});
也就是在这个执行内容里面我们可以调用接口,从而实现echarts点击图例触发接口调用的目的。
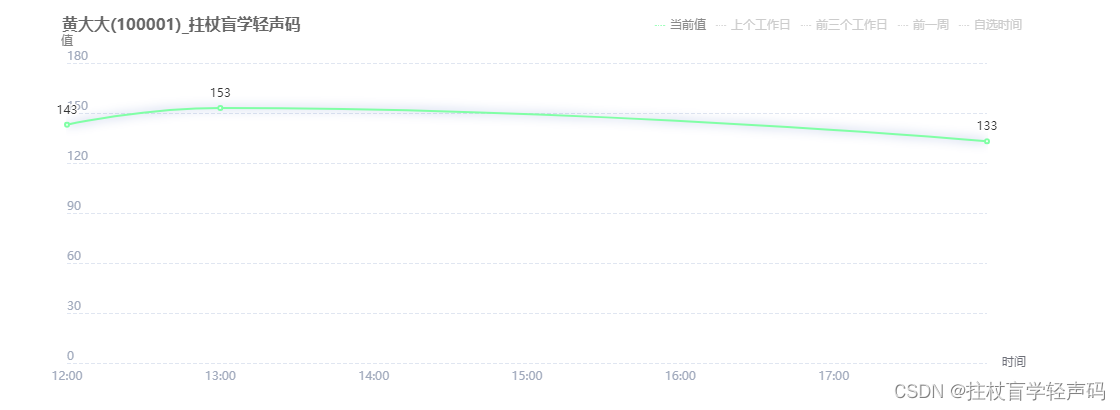
具体实现效果如下:

具体实现代码如下:
lineCharts.off('legendselectchanged').on('legendselectchanged', function (params) {//调用接口调整源数据debugger;var _pevType = 0;if (params.selected[params.name]) {//表示trueif (params.name.indexOf("上个工作") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("当前") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("周") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据} else if (params.name.indexOf("三") > -1) {layer.msg("长得帅的黄大大点击了:" + params.name);//此处可以调用接口查询数据}} else {//表示false,隐藏}console.log('点击了', params.name);// do something});
3、源码下载地址(解压即用)
百度网盘提取地址:
链接:https://pan.baidu.com/s/1bm50Dbq-AqZkuqgIgrUlgw
提取码:hdd6
123网盘提取地址(不限速)
链接:https://www.123pan.com/s/ZxkUVv-dFJ4.html
提取码:hdd6
喜欢博主的这篇文章的可以上皇榜支持一下博主哟!!!皇榜入口点击此处
相关文章:

【Echarts图例点击事件】自定义Echarts图例legend点击事件(已解决)
目录先睹为快(效果)1、实现Echarts多条曲线2、点击echarts触发接口请求2.1 先默认隐藏部分数据2.2 自定义legend图例点击事件3、源码下载地址(解压即用)**【写在前面】**这下我又不得不说了,还是客户现场使用时想查询一…...

uniapp-首页配置
为了获取到后台服务器发来的数据,需要配置相应的网络地址。位置在main.js入口文件中。 import { $http } from escook/request-miniprogramuni.$http $http // 配置请求根路径 $http.baseUrl https://api-hmugo-web.itheima.net// 请求开始之前做一些事情 $http.…...

支持DDR5,超频更简单,小雕够给力,技嘉B760M小雕WIFI主板上手
目前13代酷睿已经全员集结了,其中全新的i5 13490F应该依然会备受欢迎,当然了,刚上市不久的13代酷睿价格方面还不是很有吸引力,好在12代酷睿在新一代主板上面依然可用,所以预算有限的朋友,完全可用继续使用1…...

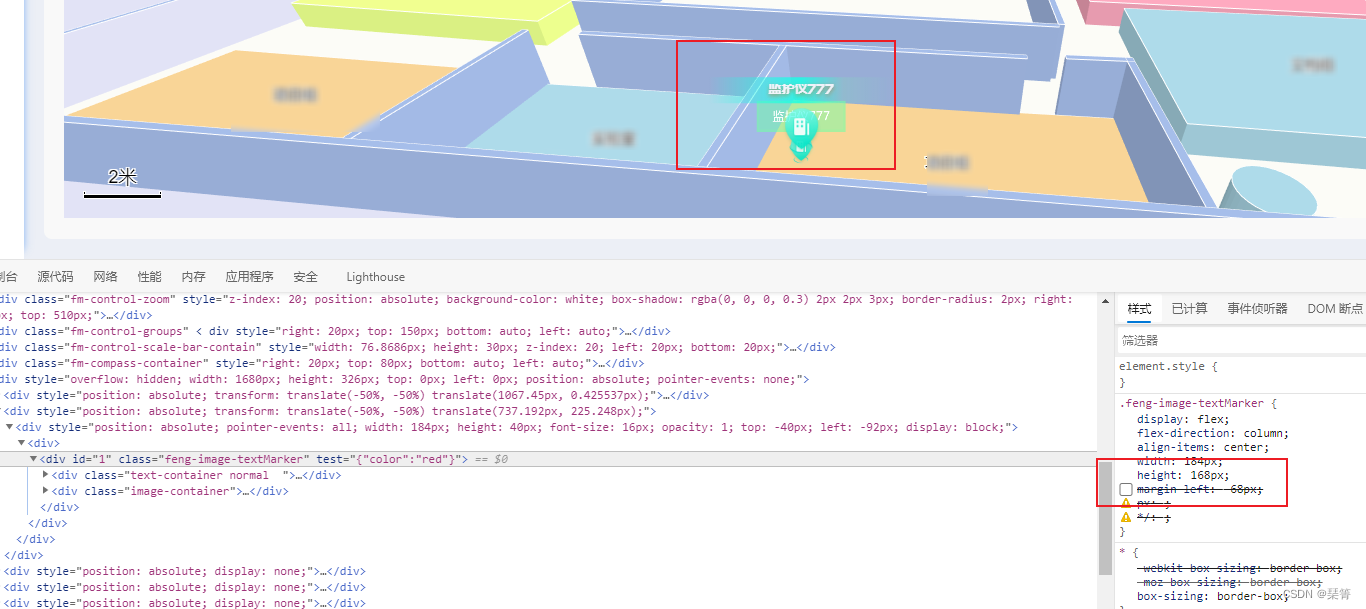
fengMap 自定义dom 偏离实际位置;缩放时飘出地图所在区域
目录 一、问题 二、原因及解决方法 三、总结 一、问题 1.前人写了一份代码,很奇怪。使用 new fengmap.FMCompositeMarker添加的复合覆盖物位置是正常的,缩放的时候也是正常的,仍然处于地图内部;但是new fengmap.FMDomMarker添加…...

TryHackMe-黑我杯
黑我杯 相信我们大家在TryHackMe的日积月累都学到了不少东西,从纯萌新到oscp再到更高 我很高兴能将国内各thm玩家聚集到一起,构建一个更好的学习环境和氛围 本次娱乐分两场: Offensive Pentesting — 中等难度Junior Penetration — 容易难…...

【JAVA程序设计】【C00109】基于SSM(非maven)的员工工资管理系统
基于SSM(非maven)的员工工资管理系统项目简介项目获取开发环境项目技术运行截图项目简介 基于ssm框架非maven开发的企业工资管理系统共分为二个角色:系统管理员、员工 管理员角色包含以下功能: 系统后台登陆、管理员管理、员工信…...

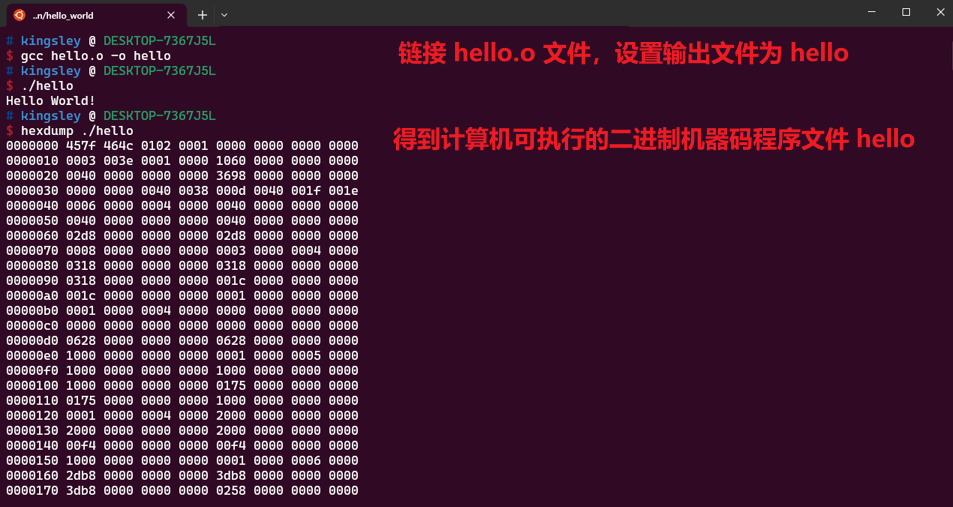
《计算机原理》——HelloWorld.cpp如何运行的
学校《计算机原理》开课啦!特此开辟专栏,将一些知识作为笔记,记录下来。 前言 本篇博客知识点来源于educoder的相关题目 1. 相关知识 1.1 计算机语言 计算机语言是人与计算机之间通讯的语言,计算机语言包括编写计算机程序的字符…...

【面试题】在JS循环中使用await会怎么样?
前言这个问题是这样产生的?某天,在学习异步的知识遇到这样一道题:使用Promise的方式,每隔一秒输出数组中一个值const arr [1, 2, 3] arr.reduce((pre, cur) > {return pre.then(() > {returnnewPromise((resolve, rejec…...

Qt QMessageBox详解
文章目录一.QMessageBox介绍枚举属性函数二.QMessageBox的用法1.导入QMessage库2.弹窗提示3.提供选项的弹窗提示4.作为提示,报警,报错提示窗口一.QMessageBox介绍 文本消息显示框(message box)向用户发出情况警报信息并进一步解释警报或向用户提问&…...

Flutter之beamer路由入门指南
beamer路由入门指南 前言使用方法1、路由配置方式1路由配置方式2路由跳转测试现象前言 Beamer是一个很好用的路由组件,本文以beamer1.5.0版本进行说明,前面博主也介绍了其他路由组件 Flutter实战之go_router路由组件入门指南 、 Flutter之Fluro路由组件入门指南 Flutter之Ge…...

「基础篇」机器学习概览
文章目录1. 什么是机器学习2. 引入机器学习3. 应用场景4. 机器学习分类4.1. 有无人类监督4.2. 是否增量学习4.3. 泛化方式5. 主要挑战6. 测试与验证1. 什么是机器学习 机器学习(Machine Learning,ML)是一个研究领域,让计算机无需…...

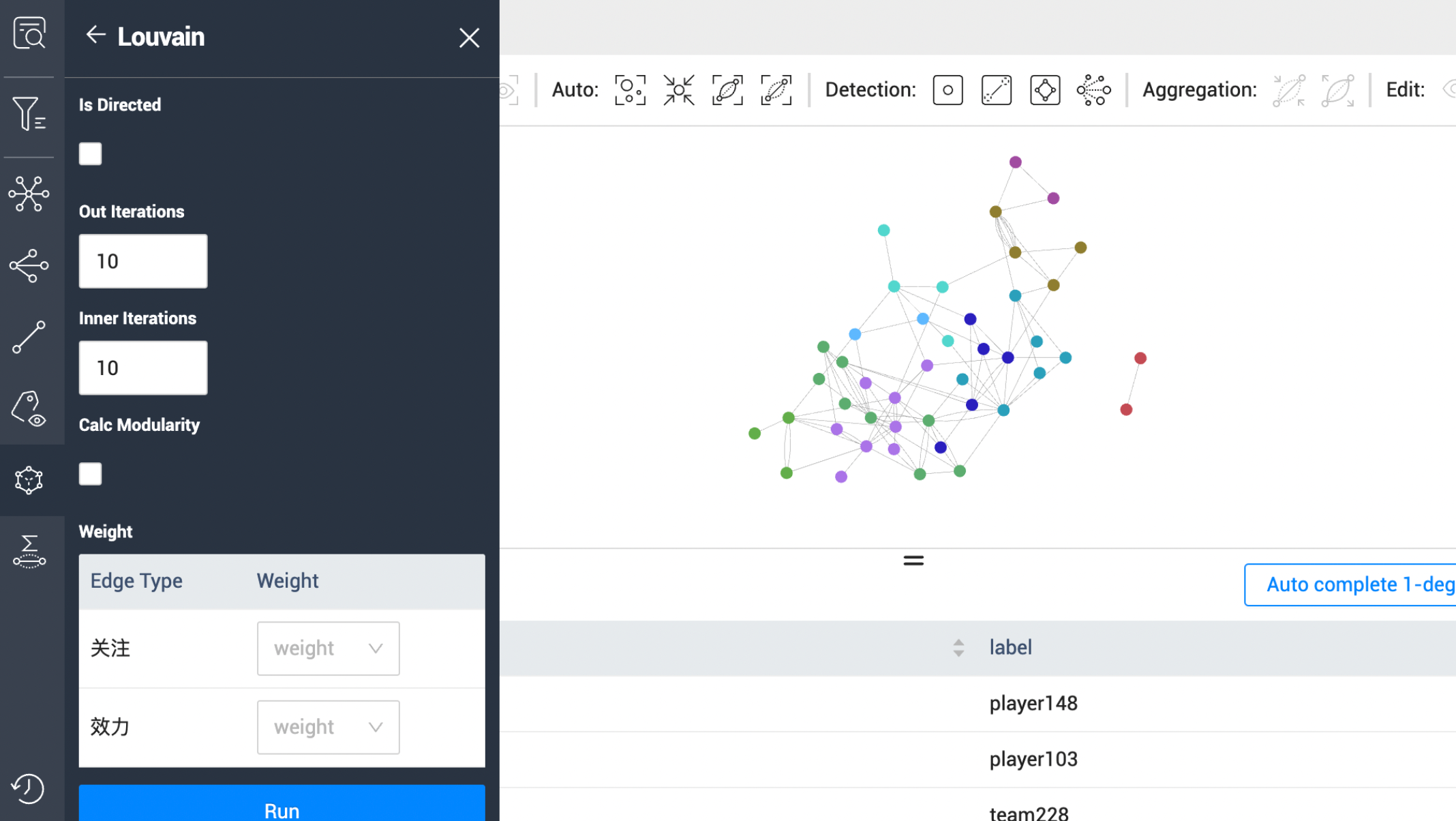
揭秘可视化图探索工具 NebulaGraph Explore 是如何实现图计算的
前言 在可视化图探索工具 NebulaGraph Explorer 3.1.0 版本中加入了图计算工作流功能,针对 NebulaGraph 提供了图计算的能力,同时可以利用工作流的 nGQL 运行能力支持简单的数据读取,过滤及写入等数据处理功能。 本文将简单分享下 NebulaGr…...

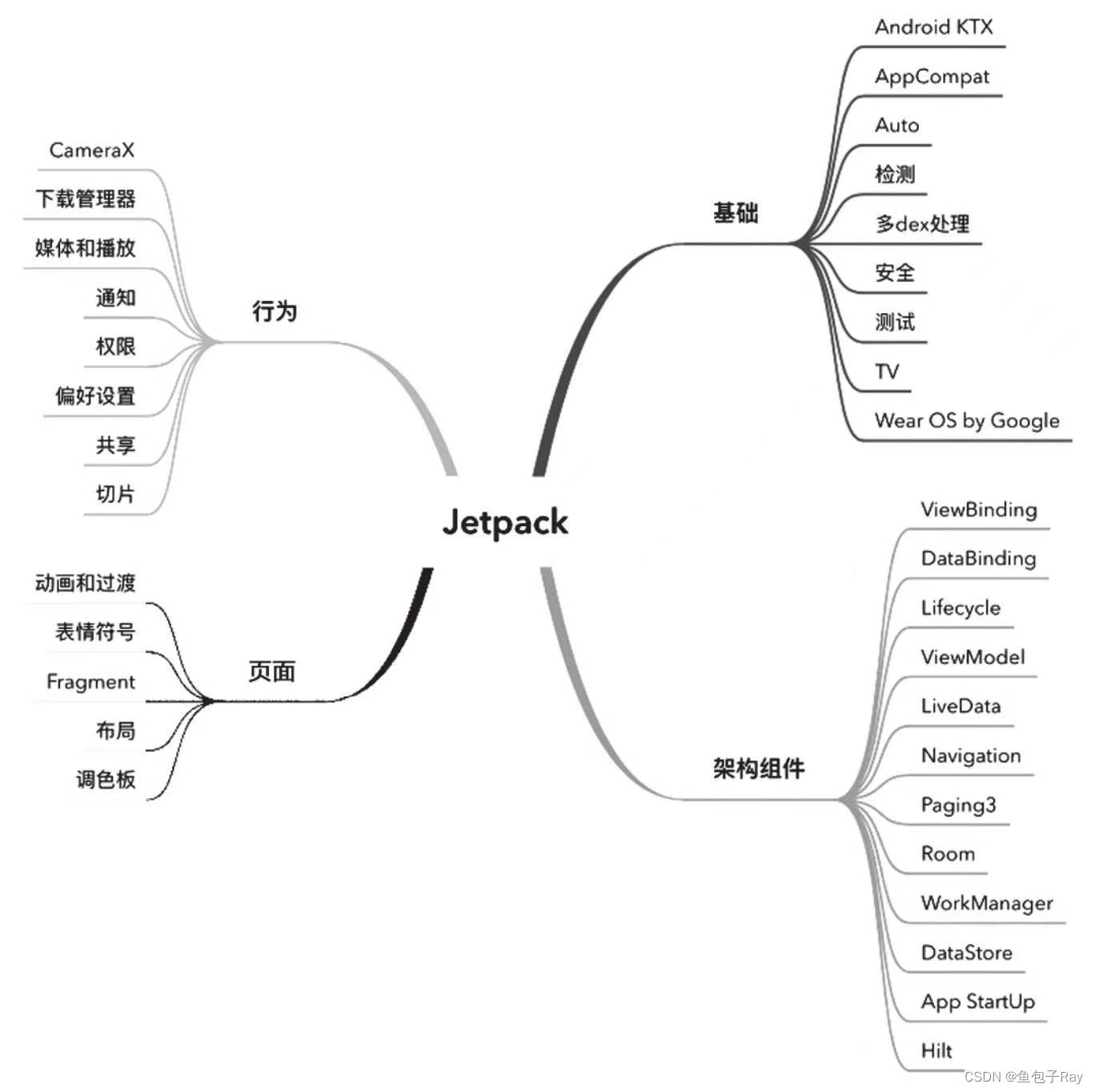
移动架构43_什么是Jetpack
Android移动架构汇总 文章目录一 Android 开发框架演变1 MVC2 MVP3 MVVM二 什么是JetPack三 如何构建支持Jetpack项目一 Android 开发框架演变 1 MVC Model-View-Controller,模型-视图-控制器,Model负责数据管理,View负责UI显…...

TiDB的分布式事务原理探究
事务开启 获取全局授时作为startTS构建一个tikvTxn对象(包括snapshot)。 事务写 txn.Set方法本质上将kv值写入了一个内存缓存(即kv/memdb_buffer.go中的memDbBuffer)中。该内存kv数据库利用的是golevel提供的功能。 事务回滚 直接将tikvTxn的valid字段…...

【C语言】函数指针和指针函数
文章目录[TOC](文章目录)前言概述函数指针定义:使用:回调函数指针函数前言 今天学一下函数指针 提示:以下是本篇文章正文内容,下面案例可供参考 概述 函数指针:是一个指向函数的指针,在内存空间中存放的…...

Nodejs中npx简介和作用
一、npx简介npm从5.25.2版开始,增加了 npx 命令。方便了我在项目中使用全局包。二、安装Node安装后自带npm模块,可以直接使用npx命令。如果不能使用用,就要手动安装一下。npm install -g npx三、使用npx想要解决的主要问题,就是调…...

Matplotlib精品学习笔记001——绘制3D图形详解+实例讲解
3D图片更生动,或许在时间序列数据的展示上更胜一筹 想法: 学习3D绘图的想法来自科研绘图中。我从事的专业是古植物学,也就是和植物化石打交道。化石有三大信息:1.物种信息,也就是它的分类学价值;2.时间信息…...

学习ifconfig实战技巧,成为网络管理高手
文章目录前言一. ifconfig 命令介绍二. 语法格式及常用选项三. 参考案例3.1 显示网络设备信息3.2 启动和关闭指定的网卡3.3 对指定的网卡设备执行修改IP地址操作3.4 启动和关闭ARP协议3.5 使用ifconfig添加网卡总结前言 大家好,又见面了,我是沐风晓月&a…...
、322. 零钱兑换、279.完全平方数)
day38|70. 爬楼梯(进阶)、322. 零钱兑换、279.完全平方数
70. 爬楼梯(进阶) 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2…...

SpringBoot全局异常处理
一、目的 当客户端/前端向服务端发送一个请求后,这个请求并不是每次都能完全正确的处理,比如出现一些资源不存在、参数错误或者内部错误等信息的时候,就需要将异常反馈给客户端或者前端。那么这就需要程序有完整的异常处理机制。 在 Java 中所…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...
