Qt QMessageBox详解
文章目录
- 一.QMessageBox介绍
- 枚举
- 属性
- 函数
- 二.QMessageBox的用法
- 1.导入QMessage库
- 2.弹窗提示
- 3.提供选项的弹窗提示
- 4.作为提示,报警,报错提示窗口
一.QMessageBox介绍
文本消息显示框(message box)向用户发出情况警报信息并进一步解释警报或向用户提问,以及可选的详细文本以在用户请求时提供更多数据。
枚举
| 枚举 | 枚举值 |
|---|---|
| enum | ButtonRole { InvalidRole, AcceptRole, RejectRole, DestructiveRole, ActionRole, …, ResetRole } |
| enum | Icon { NoIcon, Question, Information, Warning, Critical } |
| enum | StandardButton { Ok, Open, Save, Cancel, Close, …, ButtonMask } |
| flags | StandardButtons |
属性
| 属性名称 | 类型 |
|---|---|
| detailedText | QString |
| standardButtons | StandardButtons |
| icon | Icon |
| iconPixmap | QPixmap |
| informativeText | QString |
| text | QString |
| textFormat | Qt::TextFormat |
| textInteractionFlags | Qt::TextInteractionFlags |
函数
| 返回值 | 函数原型 | 说明 |
|---|---|---|
| QMessageBox(QMessageBox::Icon icon, const QString &title, const QString &text, QMessageBox::StandardButtons buttons = NoButton, QWidget *parent = nullptr, Qt::WindowFlags f = Qt::Dialog | Qt::MSWindowsFixedSizeDialogHint) | |
| QMessageBox(QWidget *parent = nullptr) | 构造函数 | |
| virtual | ~QMessageBox() | 析构函数 |
| void | addButton(QAbstractButton *button, QMessageBox::ButtonRole role) | 添加按钮到消息框中 |
| QPushButton * | addButton(const QString &text, QMessageBox::ButtonRole role) | 添加按钮到消息框中 |
| QPushButton * | addButton(QMessageBox::StandardButton button) | 添加按钮到消息框中 |
| QAbstractButton * | button(QMessageBox::StandardButton which) const | 返回与标准按钮对应的指针,如果此消息框中不存在标准按钮,则返回nullptr |
| QMessageBox::ButtonRole | buttonRole(QAbstractButton *button) const | 返回指定按钮的按钮角色。如果按钮为nullptr或尚未添加到消息框,则此函数返回InvalidRole。 |
| QList<QAbstractButton *> | buttons() const | 返回已添加到消息框中的所有按钮的列表。 |
| QCheckBox * | checkBox() const | 返回对话框上显示的复选框。如果未设置任何复选框,则为nullptr。 |
| QAbstractButton * | clickedButton() const | 返回用户单击的按钮,如果用户按Esc键且未设置转义按钮,则返回nullptr。 |
| QPushButton * | defaultButton() const | 返回应该是消息框默认按钮的按钮。如果未设置默认按钮,则返回nullptr。 |
| QString | detailedText() const | 保存要显示在详细信息区域中的文本。 |
| QAbstractButton * | escapeButton() const | 返回按下转义时激活的按钮。 |
| QMessageBox::Icon | icon() const | 保存消息框的图标 |
| QPixmap | iconPixmap() const | 保存当前图标 |
| QString | informativeText() const | 包含为消息提供更完整描述的信息性文本 |
| void | open(QObject *receiver, const char *member) | 打开对话框并将其 finished()或 buttonClicked()信号连接到接收器和成员指定的插槽。如果slot-in成员的第一个参数有一个指针,则连接到 buttonClicked(),否则连接到finished()。 |
| void | removeButton(QAbstractButton *button) | 从按钮框中删除按钮而不删除它。 |
| void | setCheckBox(QCheckBox *cb) | 设置消息对话框上的复选框cb。消息框获取复选框的所有权。参数cb可以是nullptr,以从消息框中删除现有复选框。 |
| void | setDefaultButton(QPushButton *button) | 将消息框的默认按钮设置为按钮。 |
| void | setDefaultButton(QMessageBox::StandardButton button) | 将消息框的默认按钮设置为按钮。 |
| void | setDetailedText(const QString &text) | 保存要显示在详细信息区域中的文本。 |
| void | setEscapeButton(QAbstractButton *button) | 将按下Escape键时激活的按钮设置为按钮。 |
| void | setEscapeButton(QMessageBox::StandardButton button) | 将按下Escape键时激活的按钮设置为按钮。 |
| void | setIcon(QMessageBox::Icon) | 保存消息框的图标 |
| void | setIconPixmap(const QPixmap &pixmap) | 保存消息框的图标 |
| void | setInformativeText(const QString &text) | 保存要显示的消息框文本 |
| void | setStandardButtons(QMessageBox::StandardButtons buttons) | 根据文本格式设置(QMessageBox::textFormat),文本将被解释为纯文本或富文本。默认设置为 Qt::AutoText,,即消息框将尝试自动检测文本的格式。 |
| void | setText(const QString &text) | 保存要显示的消息框文本 |
| void | setTextFormat(Qt::TextFormat format) | 保存消息框显示的文本格式 |
| void | setTextInteractionFlags(Qt::TextInteractionFlags flags) | |
| void | setWindowModality(Qt::WindowModality windowModality) | |
| void | setWindowTitle(const QString &title) | |
| QMessageBox::StandardButton | standardButton(QAbstractButton *button) const | 返回与给定按钮对应的标准按钮枚举值,如果给定按钮不是标准按钮,则返回NoButton。 |
| QMessageBox::StandardButtons | standardButtons() const | 返回与给定按钮对应的标准按钮枚举值,如果给定按钮不是标准按钮,则返回NoButton。 |
| QString | text() const | 保存要显示的消息框文本 |
| Qt::TextFormat | textFormat() const | 保存消息框显示的文本格式 |
| Qt::TextInteractionFlags | textInteractionFlags() const |
二.QMessageBox的用法
1.导入QMessage库
#include <QMessageBox>
2.弹窗提示
构造QMessageBox的实例,设置所需显示的消息,然后调用exec()来显示消息。用户必须单击“确定”按钮以关闭消息框。GUI的其余部分将被阻止,直到消息框被关闭。
QMessageBox msgBox;
msgBox.setText(u8"你好~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~");
msgBox.exec();

3.提供选项的弹窗提示
一个比仅仅提醒用户事件更好的方法是询问用户该怎么做。将问题存储在信息性文本属性中,并将标准按钮属性设置为所需的按钮集作为用户响应集。通过使用位或运算符组合StandardButtons中的值来指定按钮。按钮的显示顺序取决于平台。例如,在Windows上,“保存”显示在“取消”的左侧,而在Mac OS上,顺序相反。要向用户提供更多信息以帮助他回答问题,通过setDetailedText设置详细文本属性。如果设置了详细文本属性,则显示详细信息按钮。exec()槽返回单击的按钮的StandardButtons值。
QMessageBox msgBox;
msgBox.setText(u8"该文档已被修改.");
msgBox.setDetailedText(u8"这里是详细的提示信息");
msgBox.setInformativeText(u8"是否要保存你的修改?");
msgBox.setStandardButtons(QMessageBox::Save | QMessageBox::Discard | QMessageBox::Cancel);
msgBox.setDefaultButton(QMessageBox::Save);
int ret = msgBox.exec();switch (ret) {case QMessageBox::Save:qDebug() << "save";break;case QMessageBox::Discard:qDebug() << "Discard";break;case QMessageBox::Cancel:qDebug() << "Cancel";break;default:qDebug() << "default";break;
}

4.作为提示,报警,报错提示窗口
int ret = QMessageBox::information(this, tr(u8"信息提示"),tr(u8"该文档已被修改.\n"u8"是否要保存你的修改?"),QMessageBox::Ok | QMessageBox::Cancel | QMessageBox::Help);




对于窗口的类型,有以下几种可以选择:
| 内容 | 值 | 说明 |
|---|---|---|
QMessageBox::NoIcon | 0 | the message box does not have any icon. |
QMessageBox::Question | 4 | an icon indicating that the message is asking a question. |
QMessageBox::Information | 1 | an icon indicating that the message is nothing out of the ordinary. |
QMessageBox::Warning | 2 | an icon indicating that the message is a warning, but can be dealt with. |
QMessageBox::Critical | 3 | an icon indicating that the message represents a critical problem. |
对于窗口中的按钮,有以下几种可以选择:
| 内容 | 值 | 说明 |
|---|---|---|
QMessageBox::Ok | 0x00000400 | An “OK” button defined with the AcceptRole. |
QMessageBox::Open | 0x00002000 | An “Open” button defined with the AcceptRole. |
QMessageBox::Save | 0x00000800 | A “Save” button defined with the AcceptRole. |
QMessageBox::Cancel | 0x00400000 | A “Cancel” button defined with the RejectRole. |
QMessageBox::Close | 0x00200000 | A “Close” button defined with the RejectRole. |
QMessageBox::Discard | 0x00800000 | A “Discard” or “Don’t Save” button, depending on the platform, defined with the DestructiveRole. |
QMessageBox::Apply | 0x02000000 | An “Apply” button defined with the ApplyRole. |
QMessageBox::Reset | 0x04000000 | A “Reset” button defined with the ResetRole. |
QMessageBox::RestoreDefaults | 0x08000000 | A “Restore Defaults” button defined with the ResetRole. |
QMessageBox::Help | 0x01000000 | A “Help” button defined with the HelpRole. |
QMessageBox::SaveAll | 0x00001000 | A “Save All” button defined with the AcceptRole. |
QMessageBox::Yes | 0x00004000 | A “Yes” button defined with the YesRole. |
QMessageBox::YesToAll | 0x00008000 | A “Yes to All” button defined with the YesRole. |
QMessageBox::No | 0x00010000 | A “No” button defined with the NoRole. |
QMessageBox::NoToAll | 0x00020000 | A “No to All” button defined with the NoRole. |
QMessageBox::Abort | 0x00040000 | An “Abort” button defined with the RejectRole. |
QMessageBox::Retry | 0x00080000 | A “Retry” button defined with the AcceptRole. |
QMessageBox::Ignore | 0x00100000 | An “Ignore” button defined with the AcceptRole. |
QMessageBox::NoButton | 0x00000000 | An invalid button. |
相关文章:

Qt QMessageBox详解
文章目录一.QMessageBox介绍枚举属性函数二.QMessageBox的用法1.导入QMessage库2.弹窗提示3.提供选项的弹窗提示4.作为提示,报警,报错提示窗口一.QMessageBox介绍 文本消息显示框(message box)向用户发出情况警报信息并进一步解释警报或向用户提问&…...

Flutter之beamer路由入门指南
beamer路由入门指南 前言使用方法1、路由配置方式1路由配置方式2路由跳转测试现象前言 Beamer是一个很好用的路由组件,本文以beamer1.5.0版本进行说明,前面博主也介绍了其他路由组件 Flutter实战之go_router路由组件入门指南 、 Flutter之Fluro路由组件入门指南 Flutter之Ge…...

「基础篇」机器学习概览
文章目录1. 什么是机器学习2. 引入机器学习3. 应用场景4. 机器学习分类4.1. 有无人类监督4.2. 是否增量学习4.3. 泛化方式5. 主要挑战6. 测试与验证1. 什么是机器学习 机器学习(Machine Learning,ML)是一个研究领域,让计算机无需…...

揭秘可视化图探索工具 NebulaGraph Explore 是如何实现图计算的
前言 在可视化图探索工具 NebulaGraph Explorer 3.1.0 版本中加入了图计算工作流功能,针对 NebulaGraph 提供了图计算的能力,同时可以利用工作流的 nGQL 运行能力支持简单的数据读取,过滤及写入等数据处理功能。 本文将简单分享下 NebulaGr…...

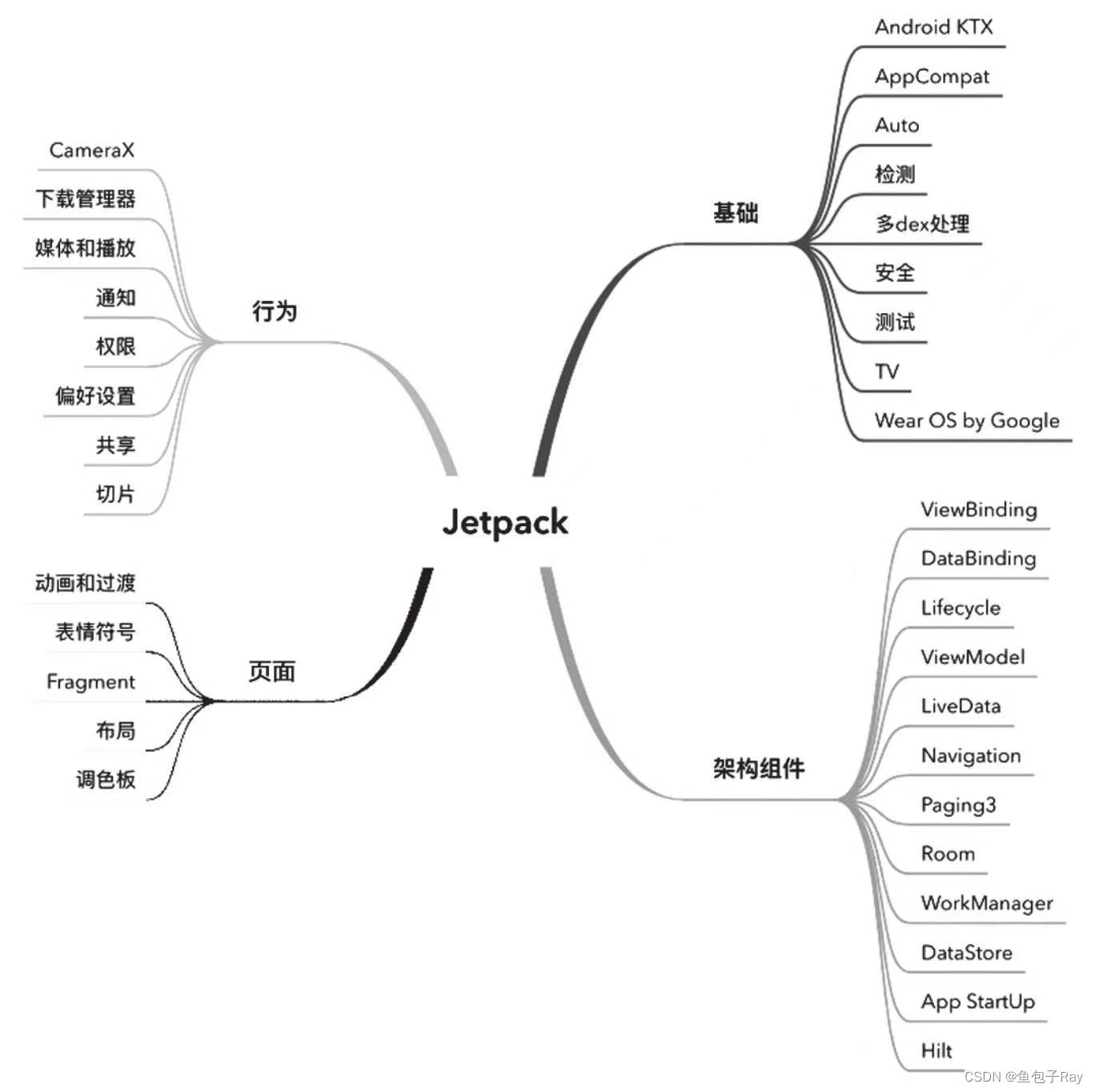
移动架构43_什么是Jetpack
Android移动架构汇总 文章目录一 Android 开发框架演变1 MVC2 MVP3 MVVM二 什么是JetPack三 如何构建支持Jetpack项目一 Android 开发框架演变 1 MVC Model-View-Controller,模型-视图-控制器,Model负责数据管理,View负责UI显…...

TiDB的分布式事务原理探究
事务开启 获取全局授时作为startTS构建一个tikvTxn对象(包括snapshot)。 事务写 txn.Set方法本质上将kv值写入了一个内存缓存(即kv/memdb_buffer.go中的memDbBuffer)中。该内存kv数据库利用的是golevel提供的功能。 事务回滚 直接将tikvTxn的valid字段…...

【C语言】函数指针和指针函数
文章目录[TOC](文章目录)前言概述函数指针定义:使用:回调函数指针函数前言 今天学一下函数指针 提示:以下是本篇文章正文内容,下面案例可供参考 概述 函数指针:是一个指向函数的指针,在内存空间中存放的…...

Nodejs中npx简介和作用
一、npx简介npm从5.25.2版开始,增加了 npx 命令。方便了我在项目中使用全局包。二、安装Node安装后自带npm模块,可以直接使用npx命令。如果不能使用用,就要手动安装一下。npm install -g npx三、使用npx想要解决的主要问题,就是调…...

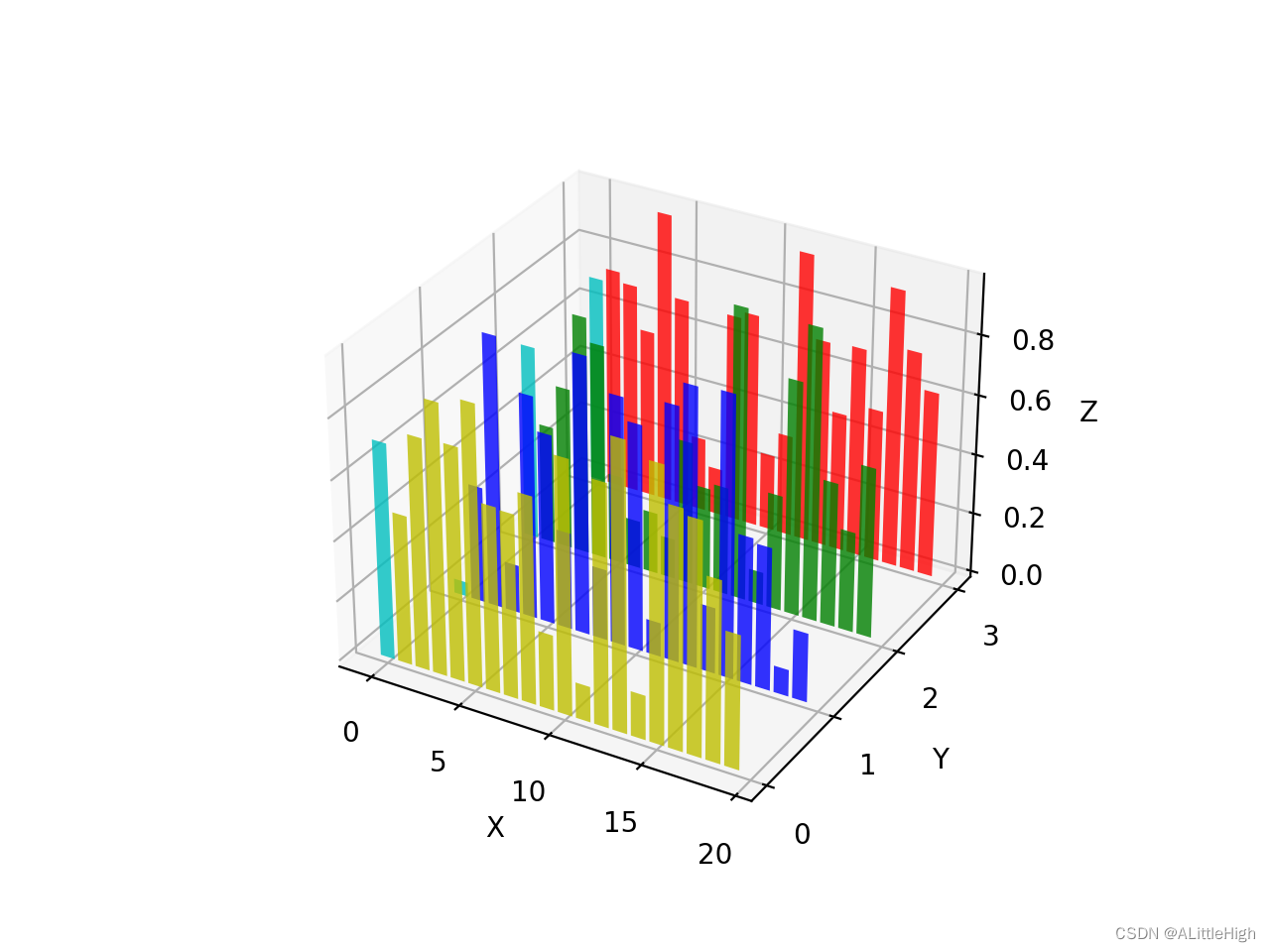
Matplotlib精品学习笔记001——绘制3D图形详解+实例讲解
3D图片更生动,或许在时间序列数据的展示上更胜一筹 想法: 学习3D绘图的想法来自科研绘图中。我从事的专业是古植物学,也就是和植物化石打交道。化石有三大信息:1.物种信息,也就是它的分类学价值;2.时间信息…...

学习ifconfig实战技巧,成为网络管理高手
文章目录前言一. ifconfig 命令介绍二. 语法格式及常用选项三. 参考案例3.1 显示网络设备信息3.2 启动和关闭指定的网卡3.3 对指定的网卡设备执行修改IP地址操作3.4 启动和关闭ARP协议3.5 使用ifconfig添加网卡总结前言 大家好,又见面了,我是沐风晓月&a…...
、322. 零钱兑换、279.完全平方数)
day38|70. 爬楼梯(进阶)、322. 零钱兑换、279.完全平方数
70. 爬楼梯(进阶) 假设你正在爬楼梯。需要 n 阶你才能到达楼顶。 每次你可以爬 1 或 2 个台阶。你有多少种不同的方法可以爬到楼顶呢? 示例 1: 输入:n 2 输出:2 解释:有两种方法可以爬到楼顶。 1. 1 阶 1 阶 2. 2…...

SpringBoot全局异常处理
一、目的 当客户端/前端向服务端发送一个请求后,这个请求并不是每次都能完全正确的处理,比如出现一些资源不存在、参数错误或者内部错误等信息的时候,就需要将异常反馈给客户端或者前端。那么这就需要程序有完整的异常处理机制。 在 Java 中所…...

SpringBoot异常处理
目录 一、 错误处理 1. 默认规则 2. 定制错误处理逻辑 二、自定义异常处理 1. 实现 ErrorController 2. RestControllerAdvice/ControllerAdvice ExceptionHandler 实现自定义异常 3. 新建 UserController.class 测试 3 种不同异常的处理 4. 最终效果如下 补充 1. 参…...

《C++ Primer Plus》(第6版)第8章编程练习
《C Primer Plus》(第6版)第8章编程练习《C Primer Plus》(第6版)第8章编程练习1. 打印字符串2. CandyBar3. 将string对象的内容转换为大写4. 设置并打印字符串5. max5()6. maxn()7. SumArray()《C Primer Plus》(第6版…...

RAD Studio 11.3 Alexandria Crack
RAD Studio 11.3 Alexandria Crack 瞄准最新平台版本-此版本增加了对Android 13和Apple macOS Ventura的官方支持。它还支持Ubuntu 22 LTS和Microsoft Windows Server 2022。 使用生物特征认证-New为FireMonkey移动应用程序提供了新的移动生物特征认证组件。 部署嵌入式InterBa…...

Stm32 iic 协议使用
/* 第1个参数为I2C操作句柄 第2个参数为从机设备地址 第3个参数为从机寄存器地址 第4个参数为从机寄存器地址长度 第5个参数为发送的数据的起始地址 第6个参数为传输数据的大小 第7个参数为操作超时时间 */ HAL_I2C_Mem_Write(&hi2c2,salve_add,0,0,PA_BUFF,sizeof(PA_BUFF…...

Malware Dev 02 - Windows SDDL 后门利用之 SCManager
写在最前 如果你是信息安全爱好者,如果你想考一些证书来提升自己的能力,那么欢迎大家来我的 Discord 频道 Northern Bay。邀请链接在这里: https://discord.gg/9XvvuFq9Wb我拥有 OSCP,OSEP,OSWE,OSED&…...

每日一题29——山峰数组的顶部
符合下列属性的数组 arr 称为 山峰数组(山脉数组) : arr.length > 3 存在 i(0 < i < arr.length - 1)使得: arr[0] < arr[1] < ... arr[i-1] < arr[i] arr[i] > arr[i1] > ... &g…...

Linux- 系统随你玩之--好用到炸裂的系统级监控、诊断工具
文章目录1、前言2、lsof介绍2.1、问题来了: 所有用户都可以采用该命令吗?3、 服务器安装lsof3.1、安装3.2、检查安装是否正常。4、lsof 命令4.1、常用功能选项4.2、输出内容4.2.1 、FD和 TYPE列5、 lsof 命令实操常见用法6 、常用组合命令7、 结语1、前言…...

第十三节 继承
什么是继承? java中提供一个关键字extends,用这个关键字,我们可以让一个类和另一个类建立父子关系。 public class Student extends People{} student为子类(派生类),people为父类(基类或者超类…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...
