异步编程Promise
文章目录
- 前言
- 一、关于 Promise 的理解与使用
- 1.相关知识补充
- 区别实例对象和函数对象
- 同步回调
- 异步回调
- Js中的错误(error)和错误处理
- 2.promise是什么
- 二、Promise 原理
- 三、Promise 封装 Ajax
- 四、async 与 await
- 总结
前言
在项目中,promise的使用是必不可少的,本文主要记录了异步编程中promise,async 与 await相关知识。
一、关于 Promise 的理解与使用
1.相关知识补充
区别实例对象和函数对象
- 实例对象:通过 new 创建的对象,称实例对象。
- 函数对象:将函数作为对象使用时,简称函数对象。
同步回调
- 立即执行,全部执行完了才结束,不放入回调队列中。
- 如:数组遍历相关的回调函数(promise的excutor函数)new Promise(executor)
异步回调
- 不会立即执行,会放入回调队列中,以后执行。
- 如:定时器回调、Ajax回调、promise 的成功/失败回调。
Js中的错误(error)和错误处理
1.错误类型
- Error:所有错误的父类型
- ReferenceError:引用的变量不存在
- TypeError:数据类型不正确
- RangeError:数据值不在其所允许的范围内
- SyntacticError:语法错误
2.错误处理
- 捕获错误:try{ } catch(){ }
- 抛出错误:throw error
3.错误对象
- message 属性:错误相关信息
- stack属性:记录信息
2.promise是什么
1.简介
- promise 是一个ES6语法,专门用来解决异步 回调地狱 的问题。
- promise 规范规定了一种异步编程解决方案的API。规范规定了promise对象的状态和then方法。
- promise 是一个内置的构造函数,是程序员自己new 调用的。
- promise 对象用来封装一个异步操作,并可以获取其成功/失败的结果值。
回调地狱
- 当一个回调函数嵌套一个回调函数的时候,出现一个嵌套结构,嵌套多了就会出现回调地狱的情况。
2.语法
- Promise.prototype.then 方法
- new Promise(executor) 构造函数
- new Promise的时候,传入一个回调函数,它是同步的回调,会立即在主线程上执行,称为executor函数
- executor 会接收两个参数:resolve, reject
-
(1)调用 resolve,会让promise实例状态变为:成功(fulfilled),同时可以指定成功的 value。
(2)调用 reject,会让promise实例状态变为:失败(rejected),同时可以指定失败的 reason
const p = new Promise((resolve, reject) => {resolve('ok')})
console.log('@',p)//demo,一般不在控制台输出,
一个 Promise 必然处于以下几种状态之一:
- pending:初始状态,既没有被兑现,也没有被拒绝。
- fulfilled:意味着操作成功完成。
- rejected:意味着操作失败。
const p = new Promise((resolve, reject) => {setTimeout(() => {rejected('test错误信息')resolve('test成功数据');}, 1000);
});p.then(data => console.log('成功', 'resolve', data),//成功data => console.log('失败', 'reject', data)//失败
);// 执行结果
1s后打印 `成功 "resolve" "test成功数据"`
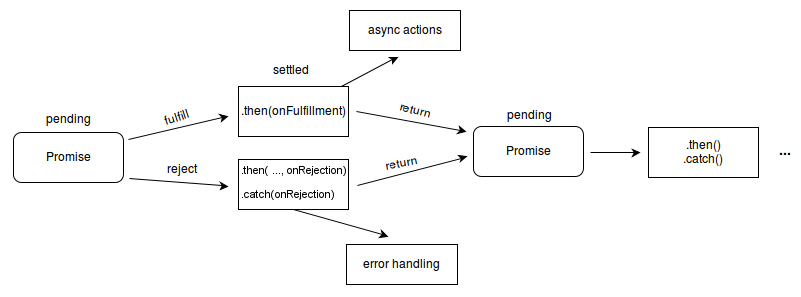
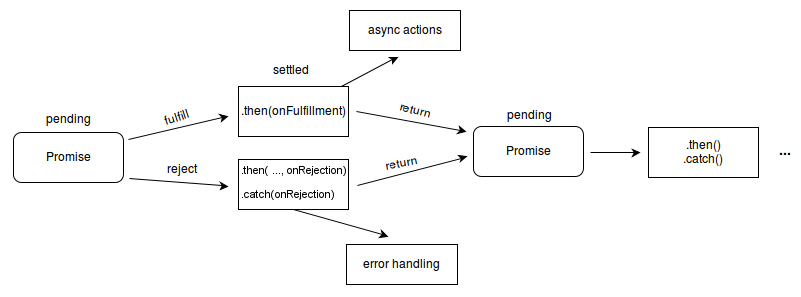
二、Promise 原理
-Promise 对象被创建时,它处于 pending 状态。当异步操作成功完成时,它变为 fulfilled 状态;当异步操作失败时,它变为 rejected 状态。而且一旦状态改变,就不能再改变。
当其中任意一种情况发生时,通过 Promise 的 then 方法串联的处理程序将被调用。如果绑定相应处理程序时 Promise 已经兑现或拒绝,这处理程序将被立即调用,因此在异步操作完成和绑定处理程序之间不存在竞态条件。
如果一个 Promise 已经被兑现或拒绝,即不再处于待定状态,那么则称之为已敲定(settled)。
Promise 提供了统一的 API ,各种异步操作都可以用同样的方法进行处理。这使得代码更加简洁和易于理解。

三、Promise 封装 Ajax
function fetchData(url) { return new Promise((resolve, reject) => { // 创建一个 XMLHttpRequest 对象 let xhr = new XMLHttpRequest(); // 监听请求完成事件 xhr.addEventListener('load', function() { if (xhr.status === 200) { // 请求成功 // 将返回的数据作为 Promise 的结果 resolve(xhr.responseText); } else { // 请求失败 // 将错误信息作为 Promise 的结果 reject(new Error(`Request failed with status ${xhr.status}`)); } }); // 监听请求错误事件 xhr.addEventListener('error', function() { reject(new Error('Request failed')); }); // 发送请求 xhr.open('GET', url, true); xhr.send(); });
}
四、async 与 await
-
Promise虽然解决了回调地狱问题,但是缺点是有不少的样板代码,并且写代码时候还是通过then注册回调方式
-
async、await是语法糖,async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的异步行为。
总结
- promise 常用语法:Promise.prototype.then、new Promise(executor)
- promise 三种状态:pending、resolve、 reject
相关文章:

异步编程Promise
文章目录 前言一、关于 Promise 的理解与使用1.相关知识补充区别实例对象和函数对象同步回调异步回调Js中的错误(error)和错误处理 2.promise是什么 二、Promise 原理三、Promise 封装 Ajax四、async 与 await总结 前言 在项目中,promise的使…...

Centos上的默认文本编辑器vi的操作方法积累
打开一个文本后,常见的操作方法积累如下: 001-进入或退出插入模式的方法 按下 i 进入插入模式。 按下 Esc 退出插入模式。 002-进入命令模式的方法: 按下 Esc 退出插入模式,然后输入冒号:进入命令模式。 003-退出vi编辑器的方…...

海康rtsp拉流,rtmp推流,nginx部署转flv集成
海康rtsp拉流,rtmp推流,nginx部署转flv集成 项目实际使用并测试经正式使用无问题,有问题欢迎评论留言 核心后台java代码: try {// FFmpeg命令String command "ffmpeg -re -i my_video.mp4 -c copy -f flv rtmp://localho…...

【Python百宝箱】时序之美:Python 时间序列探秘与创新
时光漫游:Python 时间序列分析全指南 前言 在数字化时代,时间序列数据扮演着关键的角色,从金融到气象再到生产制造。本文将引导你穿越Python丰富的时间序列分析工具,探索从基础统计到机器学习和深度学习的各个层面。无论你是初学…...

flutter开发实战-第一帧布局完成回调实现
flutter开发实战-第一帧布局完成回调实现 在开发中,我们有时候需要在第一帧布局完成后调用一些相关的方法。这里记录一下是实现过程。 Flutter中有多种不同的Binding,每种Binding都负责不同的功能。下面是Flutter中常见的Binding: 这里简单…...

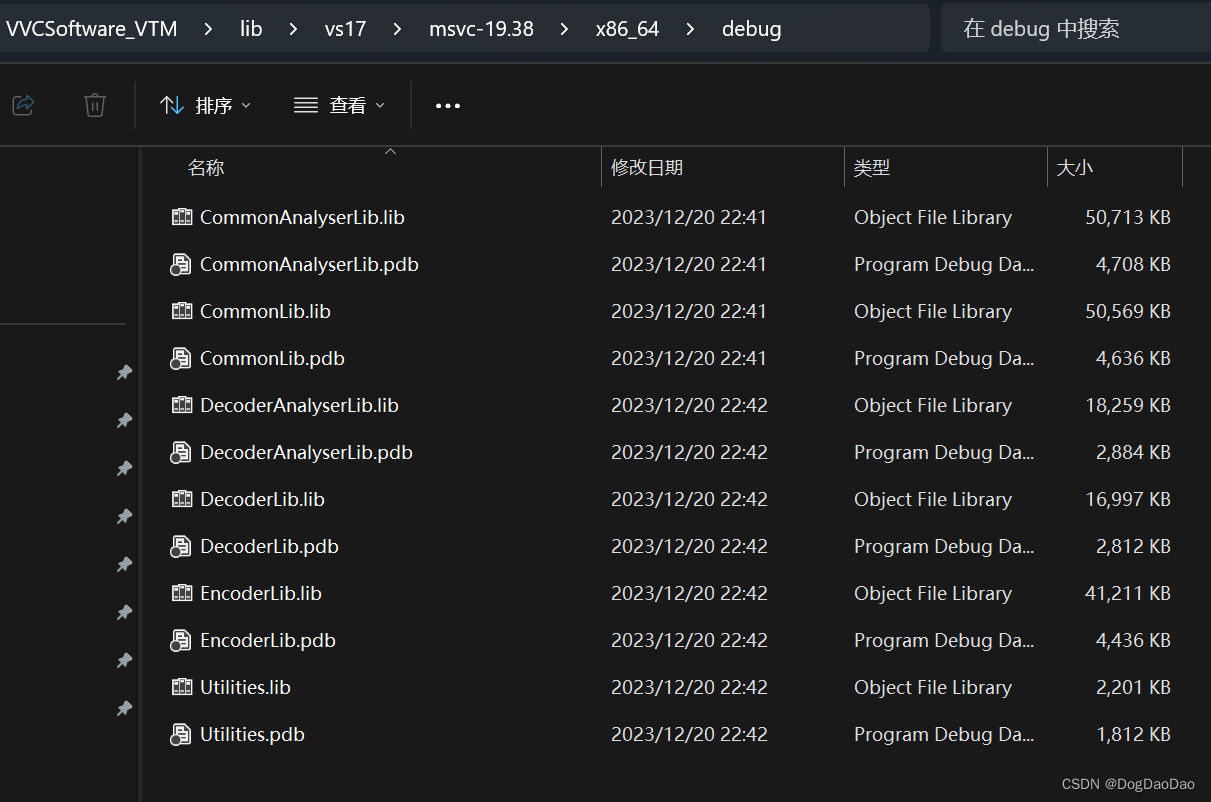
Windows11编译VTM源码生成Visual Studio 工程
VTM介绍 VTM作为H266/VVC标准的官方参考软件,一直用作H266/VVC标准的研究和迭代。关于H2666/VVC标准的介绍、代码、提案、文档等,可以参考H266/VVC编码标准介绍。 官方代码地址: https://vcgit.hhi.fraunhofer.de/jvet/VVCSoftware_VTM&…...

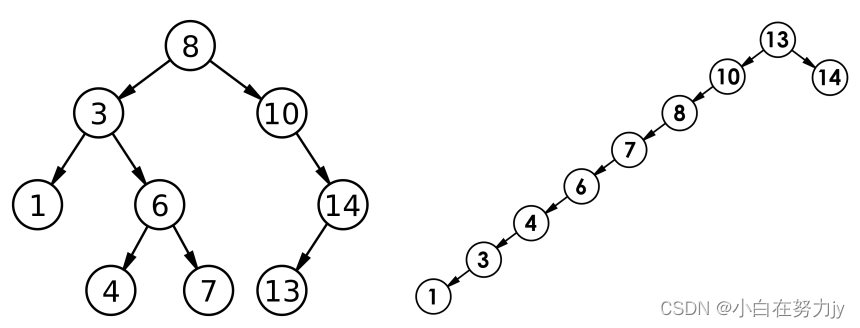
[数据结构进阶 C++] 二叉搜索树(BinarySearchTree)的模拟实现
文章目录 1、二叉搜索树1.1 二叉搜索数的概念1.2 二叉搜索树的操作1.2.1 二叉搜索树的查找1.2.2 二叉搜索树的插入1.2.3 二叉搜索树的删除 2、二叉搜索树的应用2.1 K模型2.2 KV模型 3、二叉搜索树的性能分析4、K模型与KV模型完整代码4.1 二叉搜索树的模拟实现(K模型…...

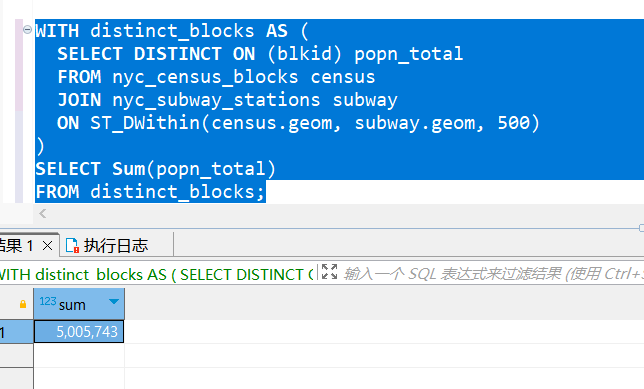
PostGIS学习教程十四:更多的空间连接
PostGIS学习教程十四:更多的空间连接 在上一节中,我们看到了ST_Centroid(geometry)和ST_Union([geometry])函数,以及一些简单的示例。在本节中,我们将用它们做一些更详细的事情。 提示:写完文章后,目录可以…...

【爬虫软件】孔夫子二手书采集
项目演示 孔网爬取图书信息 目录结构 [ |-- api-ms-win-core-synch-l1-2-0.dll, |-- api-ms-win-core-sysinfo-l1-1-0.dll, |-- api-ms-win-core-timezone-l1-1-0.dll, |-- api-ms-win-core-util-l1-1-0.dll, |-- api-ms-win-crt-conio-l1-1-0.dll, |-- api…...

P8736 [蓝桥杯 2020 国 B] 游园安排
题目描述 L \mathrm{L} L 星球游乐园非常有趣,吸引着各个星球的游客前来游玩。小蓝是 L \mathrm{L} L 星球 游乐园的管理员。 为了更好的管理游乐园,游乐园要求所有的游客提前预约,小蓝能看到系统上所有预约游客的名字。每个游客的名字由一…...

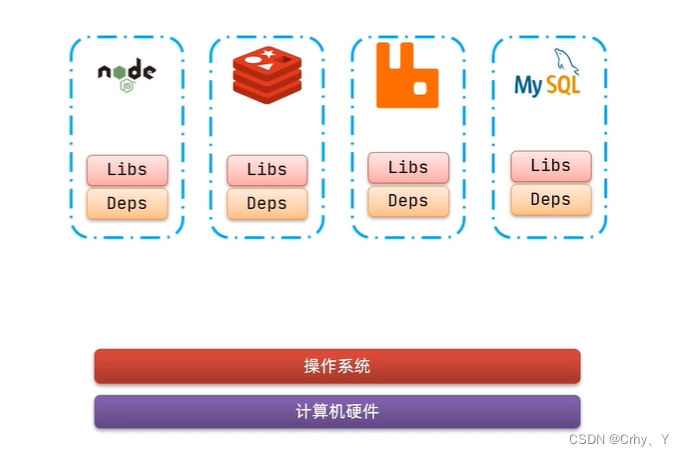
初识Docker-什么是docker
Docker是一个快速交付应用、运行应用的技术 目录 一、Docker 二、运用场景 一、什么是Docker?它的作用是什么? Docker如何解决大型项目依赖关系复杂,不同组件依赖的兼容性问题? Docker允许开发中将应用、依赖、函数库、配置一起打包&…...

maven的pom.xml设置本地仓库
配置 在Maven项目中,您可以在pom.xml文件中配置本地仓库的路径。在pom.xml文件中,您可以添加以下配置来指定本地仓库的路径: <project>...<repositories><repository><id>local-repo</id><url>file://…...

Qt获取屏幕DPI缩放比
获取屏幕缩放比 网上很多代码是用 logicalDotsPerInch 除以 96 来获取屏幕缩放比: // Windows 除以 96,macOS 除以 72 qreal factor window->screen()->logicalDotsPerInch() / 96.0; 当使能了缩放适配后,logicalDotsPerInch 值就不…...

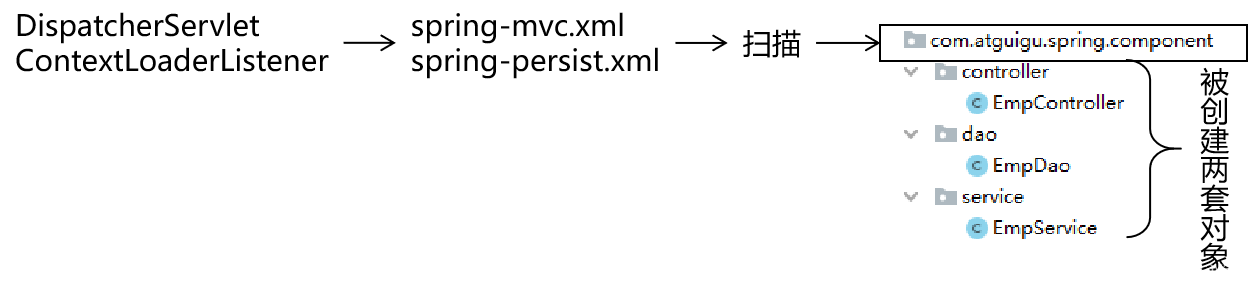
Spring MVC控制层框架
三、Spring MVC控制层框架 目录 一、SpringMVC简介和体验 1. 介绍2. 主要作用3. 核心组件和调用流程理解4. 快速体验 二、SpringMVC接收数据 1. 访问路径设置2. 接收参数(重点) 2.1 param 和 json参数比较2.2 param参数接收2.3 路径 参数接收2.4 json参…...

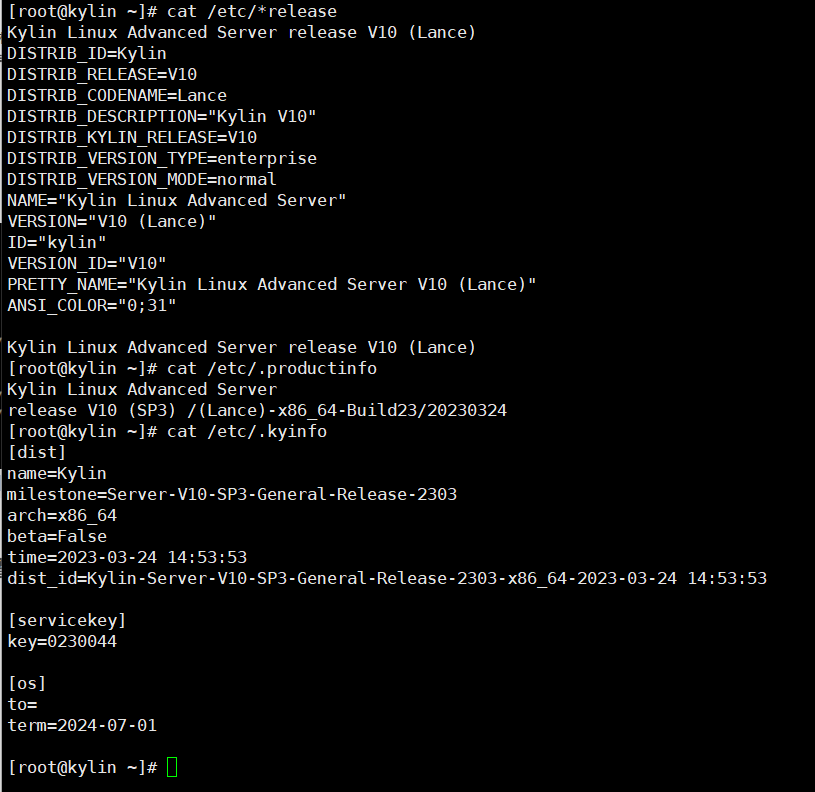
vmware安装银河麒麟V10高级服务器操作系统
vmware安装银河麒麟V10高级服务器操作系统 1、下载银河麒麟V10镜像2、VMware安装银河麒麟V10高级服务器操作系统2.1、新建虚拟机2.2、安装虚拟机 3、配置银河麒麟V10高级服务器操作系统3.1、安装vmware tools3.2、配置静态IP地址 和 dns3.3、查看磁盘分区3.4、查看系统版本 1、…...

掌握Jenknis基础概念
目录 任务(Jobs) 构建(Builds) 触发器(Triggers) 构建环境(Build Environment): 插件(Plugins): 参数化构建(Paramet…...

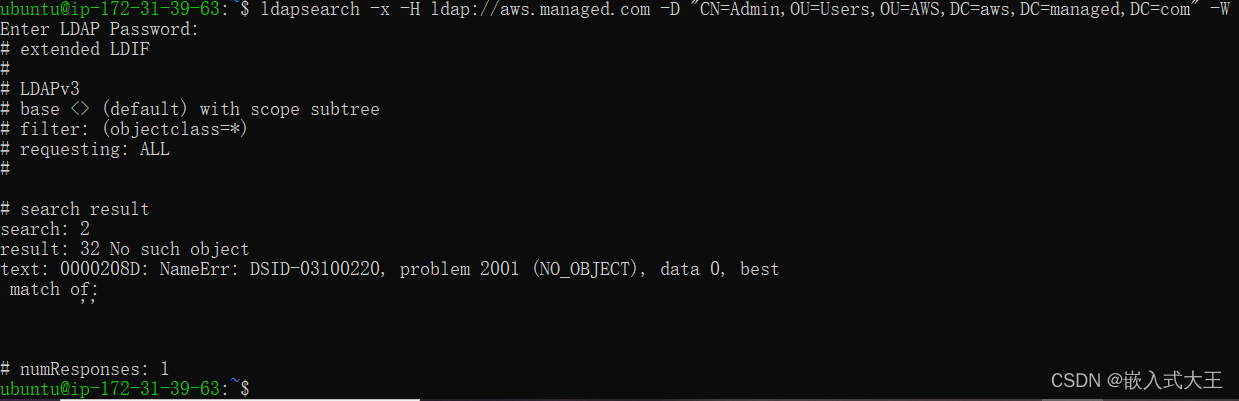
AWS 知识二:AWS同一个VPC下的ubuntu实例通过ldapsearch命令查询目录用户信息
前言: 前提:需要完成我的AWS 知识一创建一个成功运行的目录。 主要两个重要:1.本地windows如何通过SSH的方式连接到Ubuntu实例 2.ldapsearch命令的构成 一 ,启动一个新的Ubuntu实例 1.创建一个ubuntu实例 具体创建实例步骤我就不…...

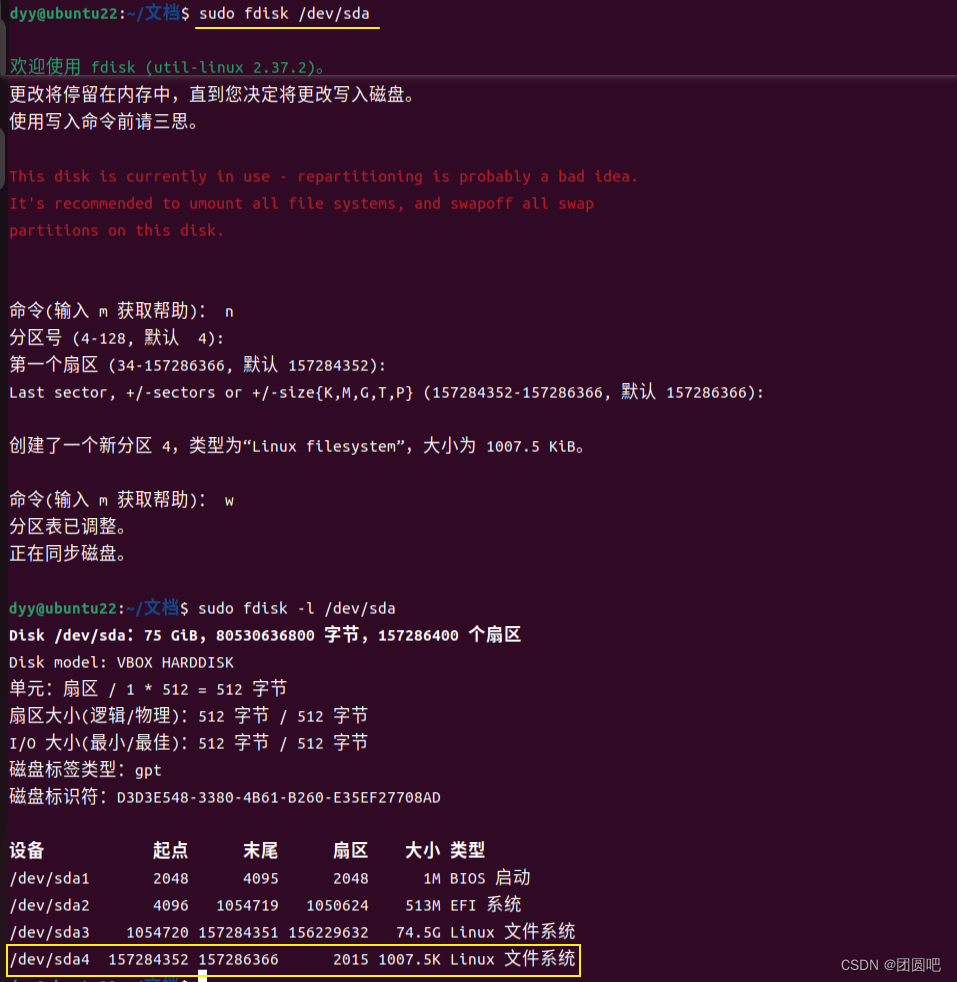
Ubuntu 常用命令之 fdisk 命令用法介绍
📑Linux/Ubuntu 常用命令归类整理 fdisk 是一个用于处理磁盘分区的命令行工具,它在 Linux 系统中广泛使用。fdisk 命令可以创建、删除、更改、复制和显示硬盘分区,以及更改硬盘的分区 ID。 fdisk 命令的常用参数如下 -l:列出所…...

论文中公式怎么降重 papergpt
大家好,今天来聊聊论文中公式怎么降重,希望能给大家提供一点参考。 以下是针对论文重复率高的情况,提供一些修改建议和技巧,可以借助此类工具: 论文中公式怎么降重 一、引言 在论文撰写过程中,公式是表达学…...

27. 过滤器
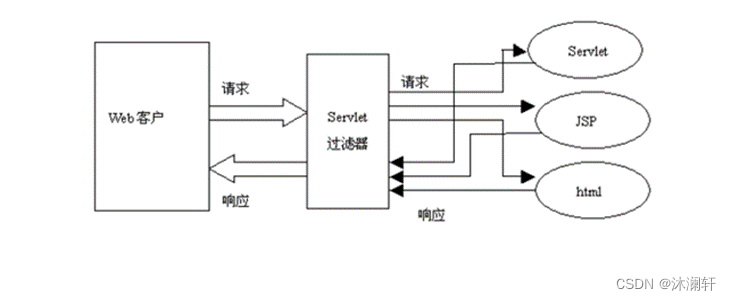
Filter(过滤器)简介 Filter 的基本功能是对 Servlet 容器调用 Servlet 的过程进行拦截,从而在 Servlet 进行响应处理的前后实现一些特殊的功能。在 Servlet API 中定义了三个接口类来开供开发人员编写 Filter 程序:Filter, FilterChain, FilterConfigFi…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
