LangChain入门指南:定义、功能和工作原理
LangChain入门指南:定义、功能和工作原理
- 引言
- LangChain是什么?
- LangChain的核心功能
- LangChain的工作原理
- LangChain实际应用案例
- 如何开始使用LangChain

引言
在人工智能的浪潮中,语言模型已成为推动技术革新的重要力量。从简单的文本生成到复杂的交互式应用,语言模型正在重塑我们与机器交流的方式。在这个多变的技术领域,一个新兴的框架——LangChain——崭露头角,为开发基于语言模型的应用程序开辟了新的路径。
LangChain不仅仅是又一个编程框架;它是一个连接语言模型与现实世界数据的桥梁。在LangChain的加持下,语言模型不再局限于处理静态的文本数据,而是能够与外部数据源进行交互,为用户提供更加丰富、动态的体验。这个框架的出现,标志着我们进入了一个全新的、由语言模型驱动的应用程序时代。
本文旨在为您提供一个全面的LangChain入门指南。我们将探讨LangChain的定义、核心功能以及其独特的工作原理。无论您是一名对AI充满好奇的初学者,还是寻求在项目中实现创新的经验丰富的开发者,这篇文章都将为您揭开LangChain的神秘面纱,展现其在当今技术世界中的巨大潜力。
LangChain是什么?
LangChain,作为当今技术领域的新星,是一个专为语言模型打造的应用程序开发框架。但它并不仅仅是一个简单的编程框架。LangChain的核心理念在于将强大的语言模型能力与现实世界的数据和应用场景紧密结合。它提供了一种机制,使得语言模型不再只是处理和生成文本,而是能够与外部数据源进行智能交互,从而创造出更加动态和个性化的用户体验。
在LangChain的世界里,语言模型不再是孤立的实体。相反,它们被设计成可以与数据库、API接口和其他各种数据源无缝对接。这种集成让语言模型的应用范围大大扩展,从而使其能够更好地理解和响应用户的具体需求。无论是在文本分析、聊天机器人还是复杂的业务流程中,LangChain都能为语言模型的使用带来前所未有的灵活性和效率。
通过LangChain,开发者可以轻松地将最新的语言模型技术应用于各种场景,从而打造出更智能、更互动的应用程序。这种无缝的集成不仅提高了开发效率,也为用户提供了更加丰富和个性化的体验。
LangChain的核心功能
LangChain之所以在技术界引起关注,不仅在于它将语言模型的能力拓展到新的领域,更在于它提供的一系列核心功能,这些功能共同构成了LangChain的独特价值。
-
模块化的组件系统:LangChain的一个显著特点是其模块化的组件系统。这意味着开发者可以根据需要选择和组合不同的组件来构建应用程序。这些组件涵盖了从数据处理到用户界面的多个方面,使得开发过程更为灵活和高效。
-
数据感知能力:LangChain能够将语言模型与各类数据源相连接,如数据库、API接口等。这种数据感知能力使得应用程序能够利用实时数据来增强语言模型的响应能力和准确性。
-
交互式体验:与传统的语言模型应用不同,LangChain支持创建更加交互式的用户体验。它允许语言模型主动与环境互动,例如,通过获取用户的实时反馈来优化答案或者提供更加个性化的服务。
-
易于集成和扩展:LangChain设计之初就考虑到了易于集成和扩展。它不仅支持最新的语言模型,如GPT系列,还能与现有的技术栈无缝集成,为开发者提供了广阔的应用空间。
-
用例特定链:LangChain的另一个创新之处在于它的“用例特定链”。这是一种方法论,允许开发者根据特定的应用场景来定制和优化语言模型的使用,从而最大化其效能。
通过这些核心功能,LangChain不仅使语言模型的应用更加强大和灵活,还大大降低了开发复杂度,使得开发者可以更加专注于创造价值。
LangChain的工作原理
理解LangChain的工作原理,有助于更深入地把握它如何使语言模型的应用变得更加智能和高效。LangChain的工作机制基于以下几个关键方面:
-
集成语言模型与外部数据:LangChain的核心功能之一是将语言模型与外部数据源整合。它通过特定的接口和协议,使得语言模型可以访问并处理来自数据库、API接口等的实时数据。这种集成不仅提高了模型的信息准确性和响应的相关性,也使模型能够在更广泛的应用场景中发挥作用。
-
组件化架构:LangChain采用模块化的设计理念,提供了一套丰富的组件库。这些组件覆盖了从数据预处理到结果输出等各个环节,使得开发者可以根据项目需求灵活选择和组合这些组件,打造定制化的应用程序。
-
互动性和动态性:不同于传统的静态语言模型应用,LangChain的设计强调互动性和动态性。语言模型可以根据用户输入和外部环境的变化实时调整其响应,提供更加丰富和个性化的用户体验。
-
高级抽象和灵活性:LangChain提供了高级的抽象层,使开发者可以更加专注于应用逻辑,而不必深入底层的技术细节。同时,这种高级抽象还带来了极大的灵活性,支持开发者在各种不同的场景和需求下使用语言模型。
-
用例特定优化:“用例特定链”是LangChain的另一大特色,它允许开发者针对特定的应用场景优化语言模型的使用。这意味着同一语言模型可以针对不同的业务需求进行定制,实现更精准的功能和更优的性能。
通过这种工作原理,LangChain不仅使得语言模型的应用更加高效和智能,也大大拓展了其应用范围,为开发者提供了更广阔的创新空间。
LangChain实际应用案例
LangChain的实际应用范围广泛,它可以在多个领域中发挥重要作用。以下是一些具体的应用案例,展示了LangChain如何在实践中被应用来解决各种问题:
-
文档分析与摘要:在处理大量文档的场景中,LangChain可以帮助快速分析和总结关键信息。例如,对法律文件、科研论文或新闻报道进行摘要,以便快速获取主要内容。
-
智能聊天机器人:LangChain能够提升聊天机器人的智能程度,使其不仅能进行基本的问答回复,还能根据外部数据源提供更加精准和个性化的信息。
-
代码分析与生成:对于软件开发领域,LangChain可以辅助进行代码分析,甚至生成代码片段,从而提高开发效率和代码质量。
-
个性化推荐系统:在电商或媒体平台中,LangChain可以结合用户行为数据和外部内容,提供更加个性化的推荐。
-
业务流程自动化:在企业管理中,LangChain可以协助自动化复杂的业务流程,如自动处理客户咨询、生成报告等。
这些应用案例仅是LangChain潜力的一部分展示。随着技术的不断进步,我们可以预见LangChain将在更多领域发挥其独特的价值。
如何开始使用LangChain
对于初学者和有志于探索LangChain的开发者来说,开始使用LangChain可能看起来有些复杂,但实际上,通过以下步骤,您可以轻松入门:
-
理解基本概念:首先,花点时间熟悉LangChain的基本概念和架构。了解其核心组件如何协同工作,以及它们是如何与语言模型和外部数据源相结合的。
-
设置开发环境:LangChain支持Python和JavaScript(TypeScript),因此,确保您的开发环境中安装了相应的语言和必要的依赖。
-
学习文档和教程:访问LangChain的官方文档和教程。这些资源通常包含了从安装、配置到实际应用的详细指导。
-
实验与小项目实践:开始用LangChain做一些小实验或小项目。例如,可以尝试构建一个简单的聊天机器人或者一个文本分析工具。实际动手操作是学习的最好方式。
-
加入社区:参与LangChain的开发者社区。在社区中,您可以找到志同道合的人,交流经验,解决遇到的问题,甚至参与到LangChain的开发和改进中。
-
不断学习和实践:随着技术的不断发展,LangChain也会不断更新。持续学习和实践是保持技术水平和理解最新进展的关键。
通过这些步骤,您不仅可以开始使用LangChain,还能逐步掌握其更深层次的功能和应用。
总结
通过本文的介绍,我们对LangChain有了一个全面的了解。从它的定义和核心功能到工作原理,再到实际应用案例和如何开始使用,我们看到了LangChain在现代技术领域的重要性和潜力。
LangChain不仅仅是一个框架,它是一个使语言模型的应用变得更加强大、灵活和高效的工具。通过其独特的模块化设计和对外部数据的集成能力,LangChain打开了新的可能性,使得开发者可以在各种场景下构建更为智能的应用程序。
随着人工智能技术的不断进步,LangChain的应用前景将更加广阔。无论是对于寻求技术创新的企业,还是对于个人开发者,LangChain都提供了一个值得探索的丰富平台。它不仅能够帮助我们更好地利用语言模型的能力,还能激发出更多的创新思维和应用。
LangChain代表了人工智能领域的一个重要方向,它的发展和应用将继续推动技术界的边界。对于任何关注AI和语言模型应用的人来说,LangChain无疑是一个值得关注的焦点。
相关文章:

LangChain入门指南:定义、功能和工作原理
LangChain入门指南:定义、功能和工作原理 引言LangChain是什么?LangChain的核心功能LangChain的工作原理LangChain实际应用案例如何开始使用LangChain 引言 在人工智能的浪潮中,语言模型已成为推动技术革新的重要力量。从简单的文本生成到复…...

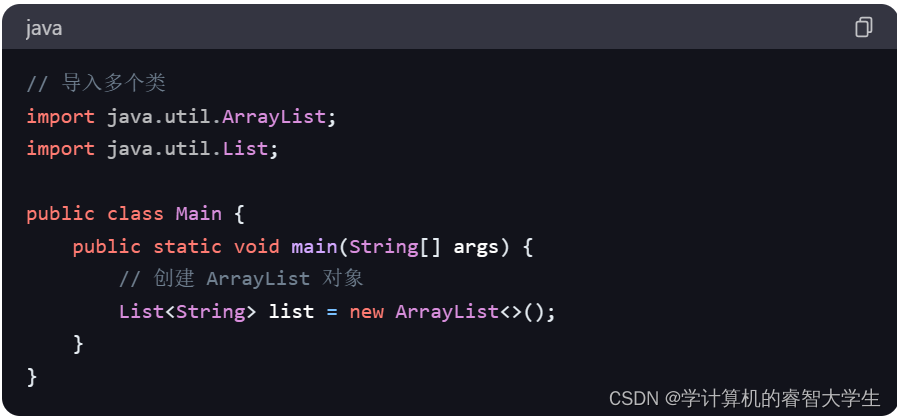
关键字:import关键字
在 Java 中,import关键字用于导入类或接口,使你可以在代码中使用它们而无需完全限定其名称。以下是使用import关键字的示例代码: 在上述示例中,通过使用import关键字导入了java.util.ArrayList类,这样就可以在代码中直…...

【C#】.net core 6.0 通过依赖注入注册和使用上下文服务
给自己一个目标,然后坚持一段时间,总会有收获和感悟! 请求上下文是指在 Web 应用程序中处理请求时,包含有关当前请求的各种信息的对象。这些信息包括请求的头部、身体、查询字符串、路由数据、用户身份验证信息以及其他与请求相关…...

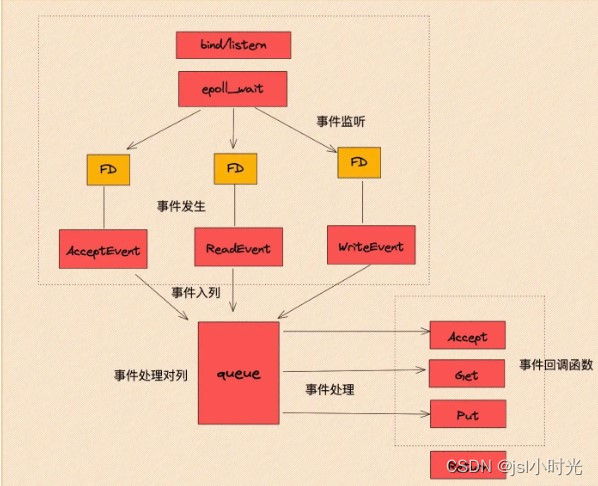
关于redis单线程和IO多路复用的理解
首先,Redis是一个高性能的分布式缓存中间件。其复杂性不言而喻,对于Redis整体而言肯定不是只有一个线程。 我们常说的Redis 是单线程,主要是指 Redis 在网络 IO和键值对读写是采用一个线程来完成的,这也是 Redis 对外提供键值存储…...

第四十一章 XML 映射参数摘要
文章目录 第四十一章 XML 映射参数摘要 第四十一章 XML 映射参数摘要 TopicParameters启用 XML 映射。XMLENABLED 类参数将属性映射到元素或属性。XMLPROJECTION property parameter ("NONE", "ATTRIBUTE", "XMLATTRIBUTE", "CONTENT"…...

redis之五种基本数据类型
一) 字符串(String) 1 使用场景 2 编码 3 编码转换 二) List(列表) 1 使用场景 2 编码 三) Set(无序集合) 1 使用场景 2 编码 3 编码转换 四) ZSet(有序集合) 1 使用场景 2 编码 3 编码转换 五) Hash 1 使用场景 2 编码 3 编码转换 五种基本数据类型 redis…...

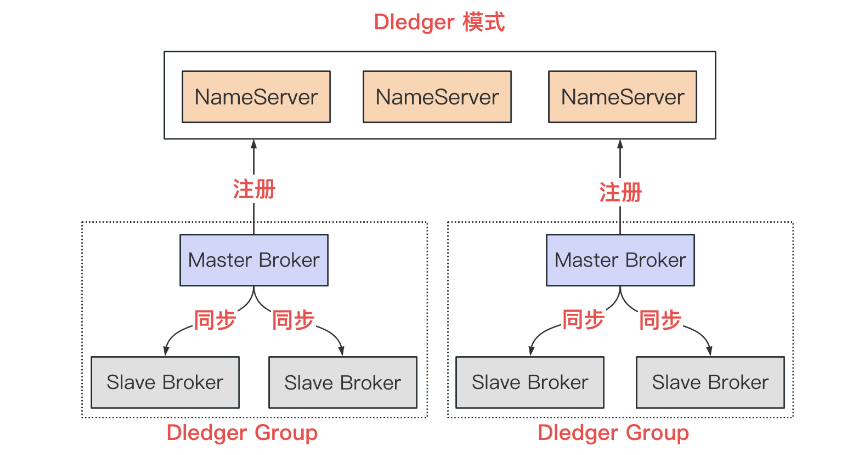
RocketMQ系统性学习-RocketMQ高级特性之消息大量堆积处理、部署架构和高可用机制
🌈🌈🌈🌈🌈🌈🌈🌈 【11来了】文章导读地址:点击查看文章导读! 🍁🍁🍁🍁🍁🍁dz…...

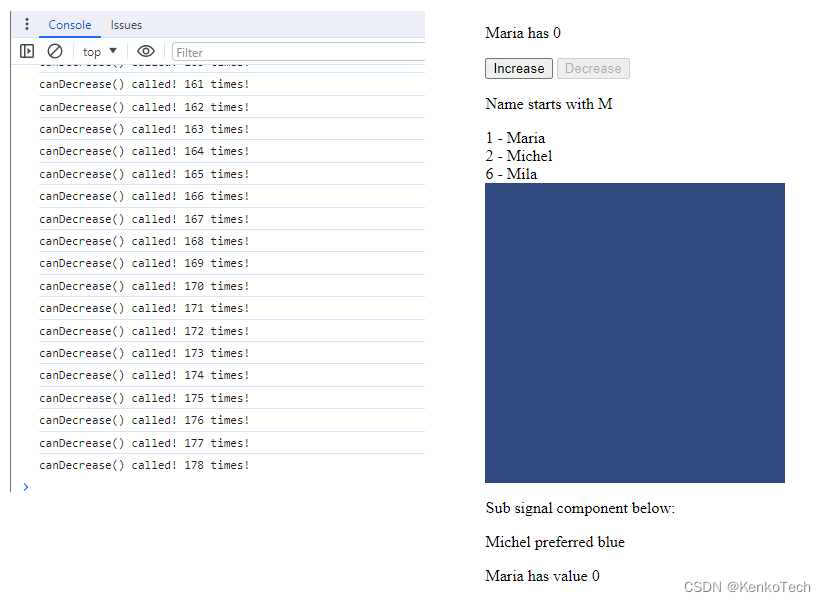
Angular 进阶之五: Signals到底用不用?
Angular 在V16的时候推出了Signals,在17正式作为主打功能之一强烈推荐,看过了各种博主的各种科普文章也没说明白,到底这东西值不值得用?毕竟项目大了,重构代码也不是闹着玩儿的。各种科普文章主要在说两点:…...

构建数字化金融生态系统:云原生的创新方法
内容来自演讲:曾祥龙 | DaoCloud | 解决方案架构师 摘要 本文探讨了金融企业在实施云原生体系时面临的挑战,包括复杂性、安全、数据持久化、服务网格使用和高可用容灾架构等。针对网络管理复杂性,文章提出了Spiderpool开源项目,…...

前端性能优化五:css和js位置
1. 精简HTML代码: ①. css链接文件尽量放在页面头部:a. css的加载不会阻塞DOM Tree的解析.b. 但会阻塞DOM Tree渲染,也会阻塞后面JS的执行.c. 将css放在任何body元素之前:(1). 可以确保在文档中解析了所有css的样式包括内联样式和外联的.(2). 减少了浏览器必须重排文档的次数.…...

苏州耕耘无忧物联网:降本增效,设备维护管理数字化转型的引领者
随着科技的快速发展和工业4.0的推动,设备维护管理已经从传统的被动式、经验式维护,转向了更加积极主动、数据驱动的维护模式。在这个过程中,苏州耕耘无忧物联科技有限公司以其深厚的技术积累和丰富的管理经验,引领着设备维护管理数…...

15个热门的开源数据可视化项目
数据可视化(即 BI仪表盘)是图形表示的数据。它涉及产生将表示的数据之间的关系传达给图像查看者的图像。这种通信是通过在可视化过程中使用图形标记和数据值之间的系统映射来实现的。该映射建立了如何在视觉上表示数据值,确定图形标记的属性(例如大小或颜色)如何以及在多大程…...

【第七在线】数据分析与人工智能在商品计划中的应用
随着技术的不断进步,数据分析和人工智能(AI)已经成为了现代商品计划的关键组成部分。在服装行业,这两项技术正在帮助企业更好地理解市场需求、优化库存管理、提高生产效率和提供更好的客户体验。本文将深入探讨数据分析和人工智能…...

【圣诞】极安云科赠书活动第①期:CTF实战:从入门到提升
【圣诞】极安云科赠书活动第①期:CTF实战:从入门到提升 9787111724834 9787121376955 9787302556275 ISBN编号:9787111724834 书名:CTF实战:从入门到提升 定:99.00元 开本:184mm260ÿ…...

分布式搜索elasticsearch概念
什么是elasticsearch? elasticsearch是一款非常强大的开源搜索引擎,可以帮助我们从海量数据中快速找到需要的内容 目录 elasticsearch的场景 elasticsearch的发展 Lucene篇 Elasticsearch篇 elasticsearch的安装 elasticsearch的场景 elasticsear…...

Linux环境安装Hadoop
(1)下载Hadoop安装包并上传 下载Hadoop安装包到本地,并导入到Linux服务器的/opt/software路径下 (2)解压安装包 解压安装文件并放到/opt/module下面 [roothadoop100 ~]$ cd /opt/software [roothadoop100 software…...

swing快速入门(二十五)
注释很详细,直接上代码 新增内容 1.ImageIO.write读取并显示图片 2.ImageIO.writeImageIO.write读取并保存图片 package swing21_30;import javax.imageio.ImageIO; import java.awt.*; import java.awt.event.WindowAdapter; import java.awt.event.WindowEvent…...

智能优化算法应用:基于卷尾猴算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于卷尾猴算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于卷尾猴算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.卷尾猴算法4.实验参数设定5.算法结果6.参考文…...

前端传输formDate格式的数据,后端不能用@RequestBody接收
写了个接口,跟前端对接,前端说怎么一直415的报错 我寻思不对啊,我swagger都请求成功了,后来发现前端一直是以formdata格式提交的数据,这样我其实是可以不加RequestBody的; 知识点: RequestBody…...

【AivaAI】做音乐,无人能比它更专业
关于Aiva Aiva AIVA是音乐制作初创公司AIVA Technologies打造的一款人工智能产品。是人工智能领域头款获得国际认证的虚拟作曲家。 Aiva登录 可以选择Google登录,或者其他邮箱登录。 输入用户名,登录完成。 开始制作音乐 在主页选择“创建曲目…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
