浏览器 cookie 的原理(详)
目录
- 1,cookie 的出现
- 2,cookie 的组成
- 浏览器自动发送 cookie 的条件
- 3,设置 cookie
- 3.1,服务端设置
- 3.1,客户端设置
- 3.3,删除 cookie
- 4,使用流程总结
整理和测试花了很大时间,如果对你有帮助,可以点个关注哇,也有其他干货哦~
1,cookie 的出现
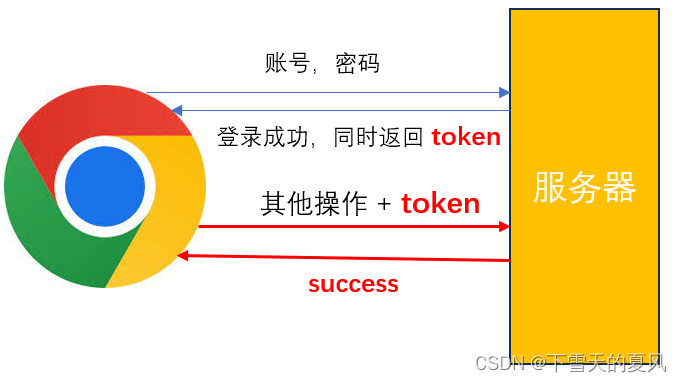
浏览器和服务器之间的传输使用的 HTTP 协议,而它是无状态的。也就是说,每个请求都是独立的,服务器并不知道2次请求是否是同一个人。

为了解决这个问题,服务器想了一个办法:
当客户端登录成功后,服务器会给客户端一个令牌凭证 token;客户端后续的请求都需要带着这个 token 在服务器做验证。

但用户不可能只在一个网站登录,于是客户端会收到各个网站的出入证 token。所以客户端需要一个 “卡包” 来实现以下功能:
- 能够存放多个 token,token 可能来自不同的网站,也可能一个网站有多个 token。
- 能够自动出示正确的 token,客户端访问不同网站时,会自动在请求中带着对应的 token。
- 管理 token 的有效期,客户端需要自动发现那些过期的 token 并移除。
满足上述要求的就是 cookie,每一个 token 就是一个 cookie。
每个网站的 cookie 大小不超过 4kb。
2,cookie 的组成
每一个 cookie 都记录了以下信息:(除了 key 和 value,其他非必填+顺序无关)
-
key:键,比如表示身份编号的字符串 token
-
value:值,比如 123abc,它可以是任何字符串。
-
domain:主机(域),表示这个 cookie 是属于哪个网站的,比如
www.csdn.net。【默认值:当前主机,也就是location.host】MDN参考 -
path:路径,表示这个 cookie 是属于该网站的哪个路径。【默认值:实测发现是 cookie 所处目录的上级目录。比如页面是
http://localhost:3001/a/api/login,则 path 为/a/api】 -
secure:是否使用安全传输。MDN参考
-
httpOnly:表示该 cookie 仅能用于传输,而客户端通过
document.cookie获取的是空字符串,这对防止跨站脚本攻击(XSS)会很有用。XSS:比如当前页面打开 iframe,iframe 可以获取父级的 cookie。设置 httponly 可以不允许 js 获取来防止跨站脚本攻击。
-
expires:过期时间,表示该 cookie 在什么时候过期。MDN 参考
-
max-age:有效期。【默认值:如果 expires 和 max-age 都不设置,则为 session,也就是会话结束后过期,大多浏览器关闭(注意不是标签页关闭)意味着会话结束。】

expires 和 max-age 一般只设置一个即可。
浏览器自动发送 cookie 的条件
需要同时满足以下4个条件:
- 没有过期。
- expires 必须是一个有效的GWT时间,格林威治标准时间字符串,比如
Fri, 22 Dec 2023 17:09:13 GMT。到期后浏览器会自动删除。
new Date().toGMTString() // Fri, 22 Dec 2023 17:09:13 GMT // 对比常见的时间格式: new Date() // Sat Dec 23 2023 01:09:13 GMT+0800 (中国标准时间)- max-age 是相对有效期,比如
max-age=1000,相当于设置expires=当前时间 + 1000s
- expires 必须是一个有效的GWT时间,格林威治标准时间字符串,比如
- domain 字段和这次请求的域是匹配的。
- 设置的 domain 是
csdn.net,则可匹配的请求域有:csdn.net、www.csdn.net、blogs.csdn.net等。 - 设置的 domain 是
www.csdn.net,则只能匹配www.csdn.net这样的请求域。 - cookie 是不关心端口的,只要域匹配即可。
- 无效的域,浏览器的是不认的。比如对
https://search.jd.com/Search?keyword=xxx网页来说:
- 设置的 domain 是

【翻译:通过 Set-Cookie 标头设置 cookie 的尝试被阻止,因为其域对于当前域无效】
- path 字段和这次请求的 path 也是匹配的。
/表示匹配所有。如果是/docs:- 匹配的路径:
/docs,/docs/,/docs/Web/,/docs/Web/HTTP - 不匹配的路径:
/,/docsets,/fr/docs
- 匹配的路径:
- secure 字段验证。设置该字段,则请求协议必须是 https(否则不发送 cookie);不设置则请求协议可以是 https 或 http。
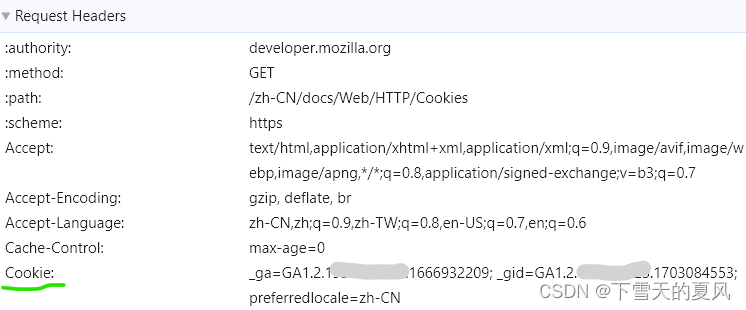
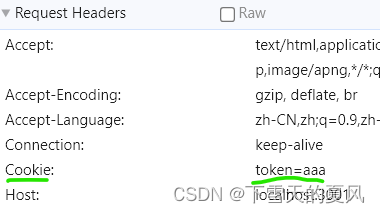
浏览器会将符合条件的 cookie,自动添加到请求头 Cookie 中。下图可以看到有3个满足的 cookie,以 ; 分隔。

3,设置 cookie
cookie 是保存在浏览器端的,有2种设置模式:
- 服务器设置:通过设置响应头
set-cookie: 123abc,浏览器会自动保存在 “卡包” 中。查看方式:控制台–>Application–> Storage–>Cookies - 浏览器设置:这种情况比较少见。举例:用户关闭了广告时勾选了【不喜欢】或其他原因,就可以把这种小信息直接通过 js 保存到 cookie 中。后续请求服务器时,服务器会根据这个信息调整广告投放。
3.1,服务端设置
可在一次响应中设置多个 cookie。格式如下:
键=值; path=?; domain=?; expires=?; max-age=?; secure; httponly
举例:
// 服务端
const Koa = require("koa");
const Router = require("koa-router");
const { bodyParser } = require("@koa/bodyparser");const app = new Koa();
const router = new Router();router.post("/api/login", (ctx) => {const { name, pwd } = ctx.request.body;if (name === "下雪天的夏风" && pwd === "123") {ctx.set("set-cookie", 'token=aaa; domain=localhost; max-age=3600;secure; httponly');ctx.body = "登录成功";} else {ctx.body = {code: 500,msg: "用户名或密码错误",};}
});router.get("/api/home", (ctx) => {ctx.body = "home";
});app.use(bodyParser()).use(router.routes());
app.listen(3000);
<!-- 前端 -->
<form action="http://localhost:3000/api/login" method="post" target="_blank"><input type="text" name="name" /><input type="password" name="pwd" /><button>提交</button>
</form>
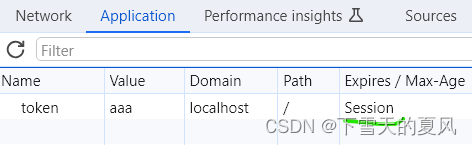
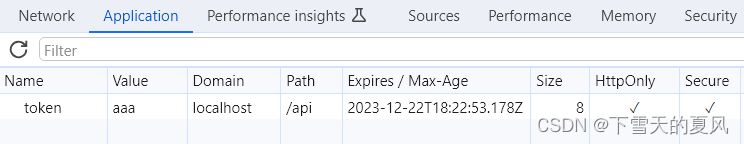
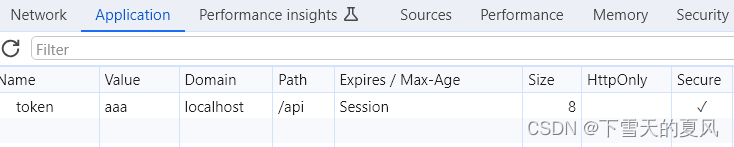
form 表单发送请求登录成功后,会自动跳转到页面 http://localhost:3000/api/login,可以看到 cookie 已经设置了:

- 注意到
path的默认值是 cookie 所处目录的上级目录。 - expires/max-age 的时间格式保存为 ISO国际标准时间
new Date() // Sat Dec 23 2023 01:27:53 GMT+0800 (中国标准时间)
new Date().toISOString() // 2023-12-22T17:27:53.738Z
new Date().toGMTString() // Fri, 22 Dec 2023 17:27:53 GMT
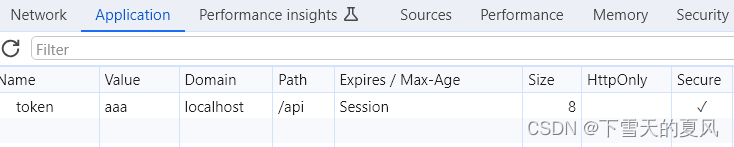
再次访问 http://localhost:3000/api/home 时,会发现请求头中自动带上了 cookie:

3.1,客户端设置
格式和在服务端相同,只是 httponly 字段无效。因为该字段本来就是限制在客户端访问的,客户端设置它没有意义。
document.cookie = 'token=aaa; domain=localhost;secure;httponly'

3.3,删除 cookie
可以修改 cookie 的过期时间即可:max-age=-1。浏览器会自动删除。
可以让服务器响应一个同样的 domain、同样的 path、同样的 key,只是时间过期的 cookie 即可。
以上面的例子来说,设置如下:
ctx.set("set-cookie", 'token=aaa; domain=localhost; max-age=-1');
或客户端删除:
document.cookie = 'token=aaa; domain=localhost; max-age=-1'
注意:无论是修改还是删除,都需要注意 domain 和 path,因为可能存在 domain 和 path 不同但 key 相同的 cookie。
4,使用流程总结
登录 / 注册请求:
- 浏览器发送用户名和密码到服务器。
- 服务器验证通过后,在响应头中设置 cookie,附带登录认证信息(一般为 jwt)。
- 浏览器收到 cookie 保存下来。
后续请求,浏览器会自动将符合的 cookie 附带到请求中;服务器验证 cookie 后,允许其他操作完成业务流程。
以上。
相关文章:

浏览器 cookie 的原理(详)
目录 1,cookie 的出现2,cookie 的组成浏览器自动发送 cookie 的条件 3,设置 cookie3.1,服务端设置3.1,客户端设置3.3,删除 cookie 4,使用流程总结 整理和测试花了很大时间,如果对你有…...

StringBuilder和StringBuffer区别是什么?
想象一下,你在写信,但是你需要不断地添加新的内容或者修改一些词句。在编程中,当你需要这样操作字符串时,就可以用StringBuffer或StringBuilder。 StringBuffer StringBuffer就像是一个多人协作写作的工具。如果你和你的朋友们一…...

【数据分析】数据指标的分类及应用场景
数据分析之数据指标的分类 数据分析离不开对关键指标的分析与跟踪,这些指标通常与具体的业务直接相关。好的指标能够促进业务的健康发展,因为指标与业务目标是一致的,此时指标就能反映业务变化,指标发生变化,行动也发…...

首涂第二十八套_新版海螺M3多功能苹果CMSv10自适应全屏高端模板
首涂第二十八套_新版海螺M3多功能苹果cmsv10自适应全屏高端模板 多功能苹果cmsv10自适应全屏高端模板开源授权版 这是一款带“主题管理系统”的模板。这是一款好模板。 花大价钱收购了海螺这两个模板的版权。官方正品,非盗版。关闭域名授权 后台自定义菜单 请把…...

MatGPT - 访问 OpenAI™ ChatGPT API 的 MATLAB® 应用程序
系列文章目录 前言 MatGPT 是一款 MATLAB 应用程序,可让您轻松访问 OpenAI 的 ChatGPT API。使用该应用程序,您可以加载特定用例的提示列表,并轻松参与对话。如果您是 ChatGPT 和提示工程方面的新手,MatGPT 不失为一个学习的好方…...

Tomcat转SpringBoot、tomcat升级到springboot、springmvc改造springboot
Tomcat转SpringBoot、tomcat升级到springboot、springmvc改造springboot 起因:我接手tomcat-springmvc-hibernate项目,使用tomcat时问题不大。自从信创开始,部分市场使用国产中间件,例如第一次听说的宝兰德、东方通,还…...

浅述无人机技术在地质灾害应急救援场景中的应用
12月18日23时,甘肃临夏州积石山县发生6.2级地震,震源深度10千米,灾区电力、通信受到影响。地震发生后,无人机技术也火速应用在灾区的应急抢险中。目前,根据受灾地区实际情况,翼龙-2H应急救灾型无人机已出动…...

js-cookie的使用以及存储token安全的注意要点
js-cookie的使用以及存储token安全的注意要点 npm 安装 npm i js-cookie -S // https://www.npmjs.com/package/js-cookie引入使用 import Cookies from js-cookie获取 Cookies.get(token); // 读取token Cookies.get() // 读取所有可见的 Cookie > { token: value }设置…...

Android 网络状态判断
1、获取网络信息,首先需要获取权限 <uses-permission android:name"android.permission.INTERNET" /> <uses-permission android:name"android.permission.ACCESS_NETWORK_STATE" /> 2.1我们通过ConnectivityManager可以获取状态…...

管理类联考——数学——真题篇——按知识分类——代数——数列
【等差数列 ⟹ \Longrightarrow ⟹ 通项公式: a n a 1 ( n − 1 ) d a m ( n − m ) d n d a 1 − d A n B a_n a_1(n-1)d a_m(n-m)dnda_1-dAnB ana1(n−1)dam(n−m)dnda1−dAnB ⟹ \Longrightarrow ⟹ A d , B a 1 − d Ad&#x…...

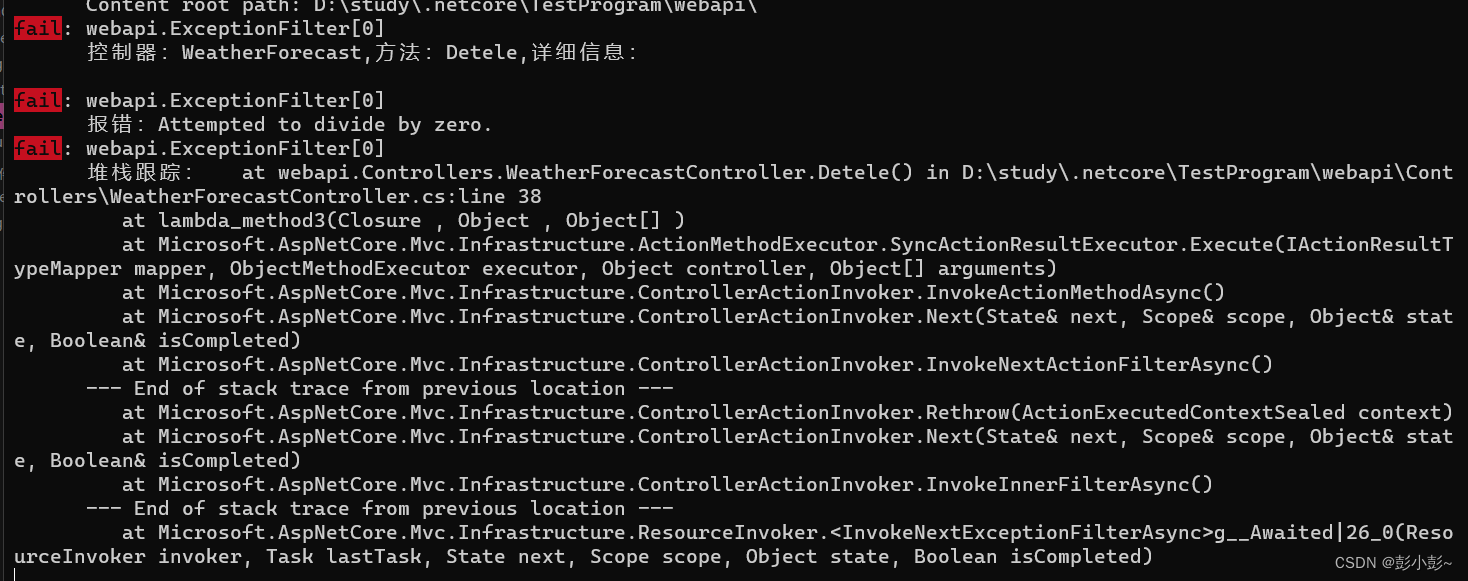
.net core webapi 自定义异常过滤器
1.定义统一返回格式 namespace webapi;/// <summary> /// 统一数据响应格式 /// </summary> public class Results<T> {/// <summary>/// 自定义的响应码,可以和http响应码一致,也可以不一致/// </summary>public int Co…...

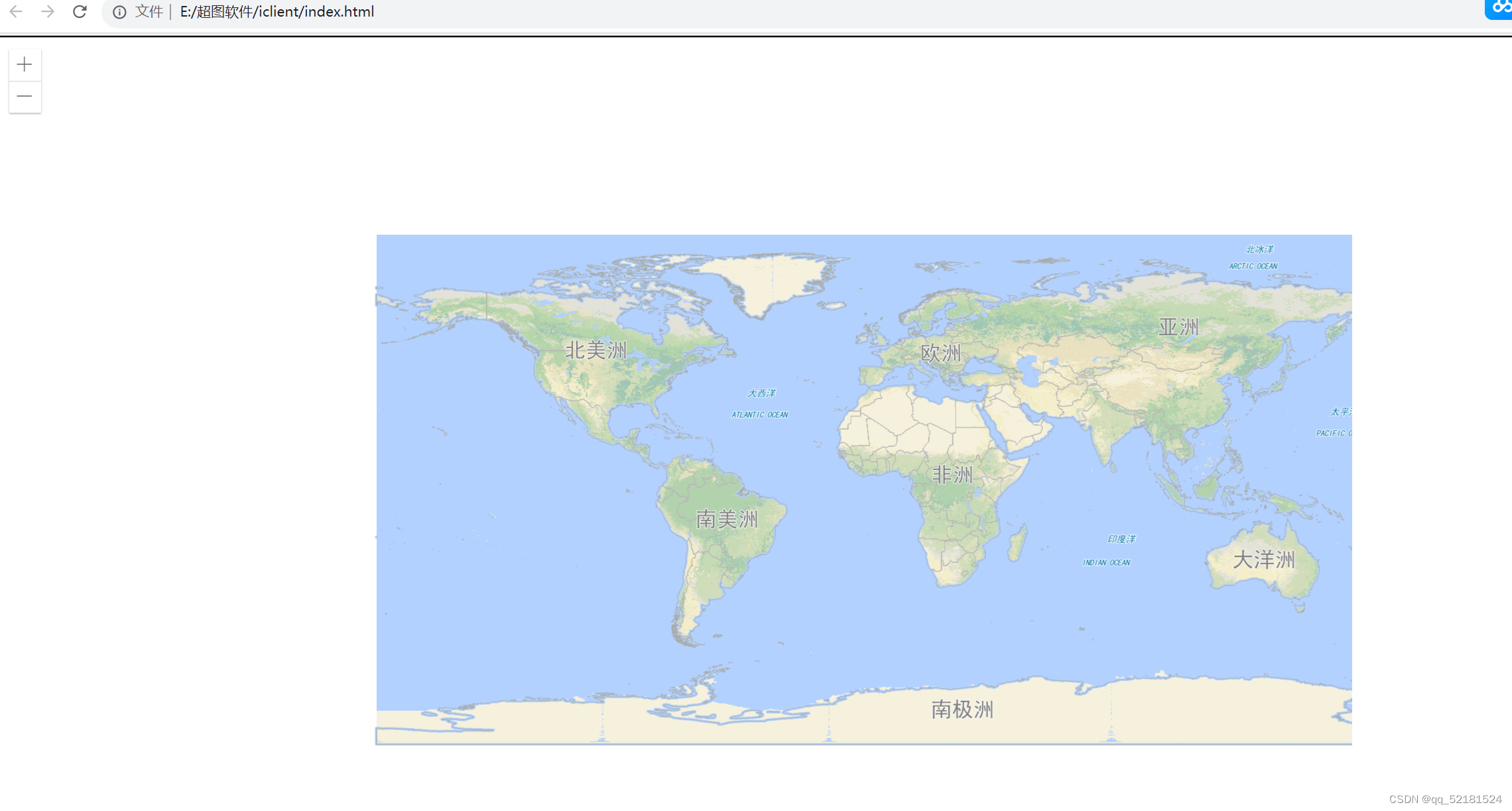
SuperMap iServer发布的ArcGIS REST 地图服务如何通过ArcGIS API加载
作者:yx 文章目录 一、发布服务二、代码加载三、结果展示 一、发布服务 SuperMap iServer支持将地图发布为ArcGIS REST地图服务,您可以在发布服务时直接勾选ArcGIS REST地图服务,如下图所示: 也可以在已发布的地图服务中&#x…...

python调用GPT API
每次让gpt给我生成一个调用api的程序时,他经常会调用以前的一些api的方法,导致我的程序运行错误,所以这期记录一下使用新的方法区调用api 参考网址 Migration Guide,这里简要地概括了一下新版本做了哪些更改 OpenAI Python API l…...

ModuleNotFoundError: No module named ‘tensorflow‘
直接运行pip install tensorflow安装成功之后,发现版本是tensorflow2.15.0 python的版本是3.9版本 导入包:import tensorflow 打包xxx.exe,调用之后提示错误 ModuleNotFoundError: No module named tensorflow 最后发现特定的python的版本对应特定的t…...

智能优化算法应用:基于鹰栖息算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鹰栖息算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鹰栖息算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鹰栖息算法4.实验参数设定5.算法结果6.参考文…...

自定义Taro上传图片hooks(useUploadImg)
有两个方法需要提前引入 FileUtil(上传文件的方法)、to(对请求接口返回做了二次处理,数据和错误提示等) //FileUtil export namespace FileUtil {const env {timeout: 10000,uploadImageUrl: "阿里云的地址",};const genPolicy …...

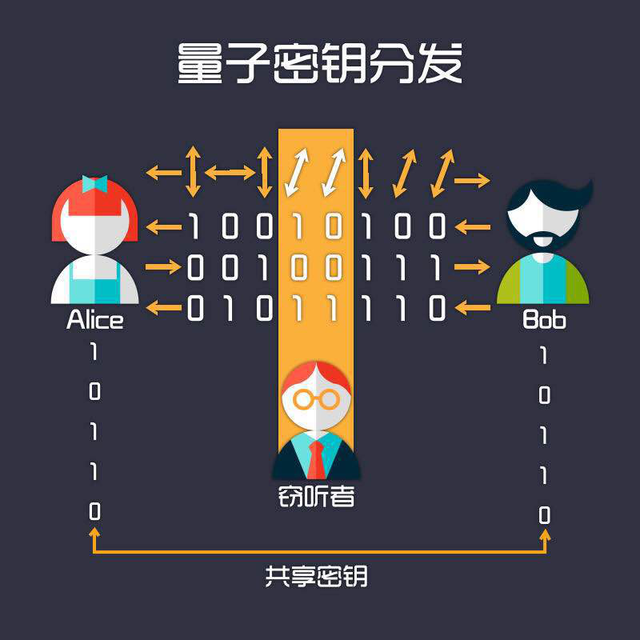
量子密码学简介
量子密码学(英语:Quantum cryptography)泛指利用量子力学的特性来加密的科学。量子密码学最著名的例子是量子密钥分发,而量子密钥分发提供了通信两方安全传递密钥的方法,且该方法的安全性可被信息论所证明。目前所使用…...

使用docker创建自己的Android编译容器
文章目录 背景步骤1.创建Dockerfile2.编写Dockerfile指令3.编译4.使用 背景 每次拿到新机器或者系统重装,最麻烦的就是各种环境配置,最近学习了一下docker的知识,用dockerfile创建一个Android编译容器,这样就不用每次都吭哧吭哧的…...

4-Docker命令之docker load
1.docker load介绍 docker load命令是用来将从tar归档文件载入镜像 docker load命令相对应的命令是docker save 2.docker load用法 docker load [参数] [root@centos79 ~]# docker load --helpUsage: docker load [OPTIONS]Load an image from a tar archive or STDINAli…...

微信小程序格创校园跑腿小程序源码v1.1.64+前端
简介: 版本号:1.1.64 – 多学校版本 本次更新内容: 订单问题修复 (无需上传小程序) 版本号:1.1.63 – 多学校版本 本次更新内容: 失物招领增加内容安全接口; 认证增加性别选…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
