Web组态可视化编辑器-by组态
演示地址:
http://www.by-lot.com
http://www.byzt.net
web组态可视化编辑器:引领未来可视化编辑的新潮流
随着网络的普及和快速发展,web组态可视化编辑器应运而生,为人们在网络世界中创建和编辑内容提供了更加便捷的操作方式。这种编辑器凭借其强大的可视化、交互性、灵活性和高效性等特点,正在改变着传统编辑器的格局,引领着未来可视化编辑的新潮流。
web组态可视化编辑器是一种基于网页的图形化编辑工具,通过简单的拖放和配置,用户可以轻松地创建复杂的网页布局和功能。它不仅具备了传统编辑器的文本编辑功能,更通过可视化技术,让用户可以直接在浏览器中看到网页的效果,实现了即时预览、实时互动的目标。
web组态可视化编辑器的重点词汇或短语主要包括可视化、交互性、灵活性和高效性等。
可视化是web组态可视化编辑器的核心特点之一,它通过图形化的方式展示网页的布局、元素和效果,使用户更加直观地理解网页的结构和表现。交互性则是指用户可以通过简单的操作,实现网页元素的添加、修改和删除,以及设置它们的属性和功能。
灵活性是web组态可视化编辑器的又一大特点。它支持各种网页标准和协议,可以创建和编辑各种类型的网页,包括静态网页、动态网页和交互式网页等。此外,它还支持各种插件和扩展,可实现更多功能和定制化的需求。
高效性则是web组态可视化编辑器的另一个突出特点。它采用云计算和分布式存储技术,使得用户可以随时随地访问和编辑网页,无需安装任何额外的软件或插件。同时,它还支持多人同时协作编辑,大大提高了工作效率。
要详细讲解web组态可视化编辑器的使用方法、功能和应用场景,首先我们需要了解它的基本操作。web组态可视化编辑器通常采用拖放式操作,用户可以直接在编辑器界面上拖动各种网页元素,如文本框、图片、视频等,并可对其进行调整大小、改变位置等操作。同时,通过配置相应的属性,可以实现对这些元素的样式、行为等进行详细的设置。
web组态可视化编辑器在应用场景上非常广泛。无论是个人博客、企业官网、还是电子商务网站,都可以使用web组态可视化编辑器来进行创建和编辑。同时,它也适用于教育、科研等领域的数据可视化呈现,为学术研究提供了新的可能性。
让我们通过一个实际案例来展示web组态可视化编辑器的应用效果和优势。假设一家公司需要更新其官网,提升用户体验和转化率。传统的方式可能需要专业的开发团队进行长时间的定制开发,但通过web组态可视化编辑器,该公司可以在短时间内完成官网的更新。
首先,公司可以选择一款可靠的web组态可视化编辑器,如Wix或 WordPress等。然后,通过简单的拖放操作,可以添加或修改网站的各个元素,如首页的图片、产品展示、新闻动态等。同时,也可以根据需要设置网站的布局、配色和字体等样式。
此外,web组态可视化编辑器通常还提供丰富的插件和扩展库,以支持各种高级功能和技术。例如,可以添加动态效果、交互元素和在线表单等,提升网站的互动性和用户体验。在完成设置后,公司可以将网站发布到互联网上,让用户访问并评价更新后的官网。
通过这个案例,我们可以看出web组态可视化编辑器的应用效果和优势。它不仅简化了网站创建和编辑的流程,降低了开发成本,而且提高了效率和质量。同时,它也使得非专业人员也可以轻松参与网站的维护和更新,为公司节省了大量时间和资金
代码片段
ModuleAnimation.prototype={constructor:ModuleAnimation,/*** 流动水管,线条的动画方法*/setLineValue:function(moduleObject,valueObject) {var groupObj = moduleObject;var layerObj = groupObj.getLayer();var whereStr = groupObj.attrs.where;var keyValue ='';for (var item in valueObject) {// item;//得到键/// valueObj[item];//得到键对应的值keyValue = valueObject[item];}if(groupObj.temp_ldt_value == keyValue){return;}else{groupObj.temp_ldt_value=keyValue;}var lineObj = groupObj.find('.dynamicLine')[0];var backgroundLine = groupObj.find('.backgroundLine')[0];var whereObj = eval("("+whereStr+")");for (var i = 0; i < whereObj.length; i++) {var whereObjItem = whereObj[i];var direction = whereObjItem.direction;var min=whereObjItem.where['min'];var max=whereObjItem.where['max'];if(Number(keyValue)>=Number(min)&&Number(keyValue)<=Number(max)){if(direction==1){//正向流动if (groupObj.hasOwnProperty('anim')) { //必须先停止groupObj.anim.stop();}groupObj.anim = new Konva.Animation(function (frame) {if(isNaN(lineObj.attrs.dashOffset)){lineObj.dashOffset(0);}var dashOffset = lineObj.dashOffset();if(dashOffset<=-backgroundLine.strokeWidth()*3){//当偏移 等于设置虚线的值的时候,要把偏移置0,这样动画能衔接上,还解决了偏移数字不断正大带来的问题lineObj.dashOffset(0);}/* if(typeof( moduleObject.time) == "undefined"){moduleObject.time=frame.time;}if((frame.time-moduleObject.time)>20){lineObj.dashOffset(lineObj.attrs.dashOffset-1);moduleObject.time=frame.time;}*/lineObj.dashOffset(lineObj.attrs.dashOffset-1);}, layerObj);groupObj.anim.start();}if(direction==11){//快速正向流动if (groupObj.hasOwnProperty('anim')) { //必须先停止groupObj.anim.stop();}groupObj.anim = new Konva.Animation(function (frame) {if(isNaN(lineObj.attrs.dashOffset)){lineObj.dashOffset(0);}var dashOffset = lineObj.dashOffset();if(dashOffset<=-backgroundLine.strokeWidth()*3){//当偏移 等于设置虚线的值的时候,要把偏移置0,这样动画能衔接上,还解决了偏移数字不断正大带来的问题lineObj.dashOffset(0);}lineObj.dashOffset(lineObj.attrs.dashOffset-3);}, layerObj);groupObj.anim.start();}if(direction==2){//反向流动if (groupObj.hasOwnProperty('anim')) { //必须先停止groupObj.anim.stop();}groupObj.anim = new Konva.Animation(function (frame) {if(isNaN(lineObj.attrs.dashOffset)){lineObj.dashOffset(0);}var dashOffset = lineObj.dashOffset();if(dashOffset>=backgroundLine.strokeWidth()*3){//当偏移 等于设置虚线的值的时候,要把偏移置0,这样动画能衔接上,还解决了偏移数字不断正大带来的问题lineObj.dashOffset(0);}lineObj.dashOffset(lineObj.attrs.dashOffset+1);}, layerObj);groupObj.anim.start();}if(direction==22){//快速反向流动if (groupObj.hasOwnProperty('anim')) { //必须先停止groupObj.anim.stop();}groupObj.anim = new Konva.Animation(function (frame) {if(isNaN(lineObj.attrs.dashOffset)){lineObj.dashOffset(0);}var dashOffset = lineObj.dashOffset();if(dashOffset>=backgroundLine.strokeWidth()*3){//当偏移 等于设置虚线的值的时候,要把偏移置0,这样动画能衔接上,还解决了偏移数字不断正大带来的问题lineObj.dashOffset(0);}lineObj.dashOffset(lineObj.attrs.dashOffset+3);}, layerObj);groupObj.anim.start();}if(direction==3){//停止流动if (groupObj.hasOwnProperty('anim')) { //判断对象是否存在 如果存在就不要 添加任务了groupObj.anim.stop();}}break;}else{if (groupObj.hasOwnProperty('anim')) { //判断对象是否存在 如果存在就不要 添加任务了groupObj.anim.stop();}}}
相关文章:

Web组态可视化编辑器-by组态
演示地址: http://www.by-lot.com http://www.byzt.net web组态可视化编辑器:引领未来可视化编辑的新潮流 随着网络的普及和快速发展,web组态可视化编辑器应运而生,为人们在网络世界中创建和编辑内容提供了更加便捷的操作方式。这…...

PDF.js介绍以及使用
一、PDF.js是什么 PDF.js是一个JavaScript库,可以在现代Web浏览器中渲染和显示PDF文件。它的主要作用是将PDF文件转换为HTML5格式,以便在浏览器上进行展示和交互。 PDF.js的主要功能包括: 在浏览器中显示PDF:PDF.js使用HTML5的…...

经常使用的排序算法
一、直接插入排序 #include <stdio.h>void insert_sort(int arr[], int n){int i, j, tmp;for (i 1; i < n; i){tmp arr[i];j i - 1;while (j > 0 && arr[j] > tmp){ // 将要插入的元素与数组中的元素比较(从后向前比)arr[j …...

msyql 24day 数据库主从 主从复制 读写分离 master slave 有数据如何增加
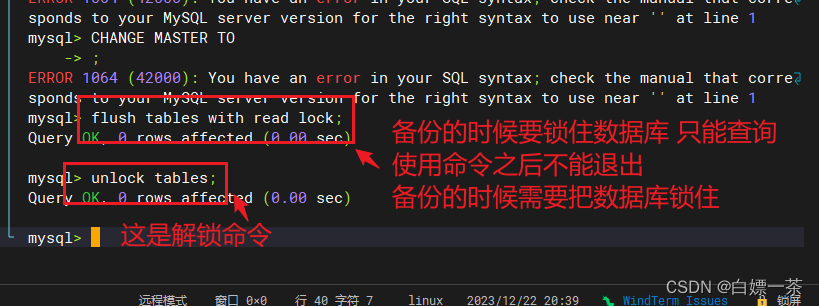
目录 环境介绍读写分离纵向扩展横向扩展 数据库主从准备环境主库环境(master)从库配置(slave)状态分析重新配置问题分析 报错解决从库验证 有数据的情况下 去做主从清理环境环境准备数据库中的锁的机制主库配置从库配置最后给主库解锁常见错误 环境介绍 将一个数据库的数据 复…...

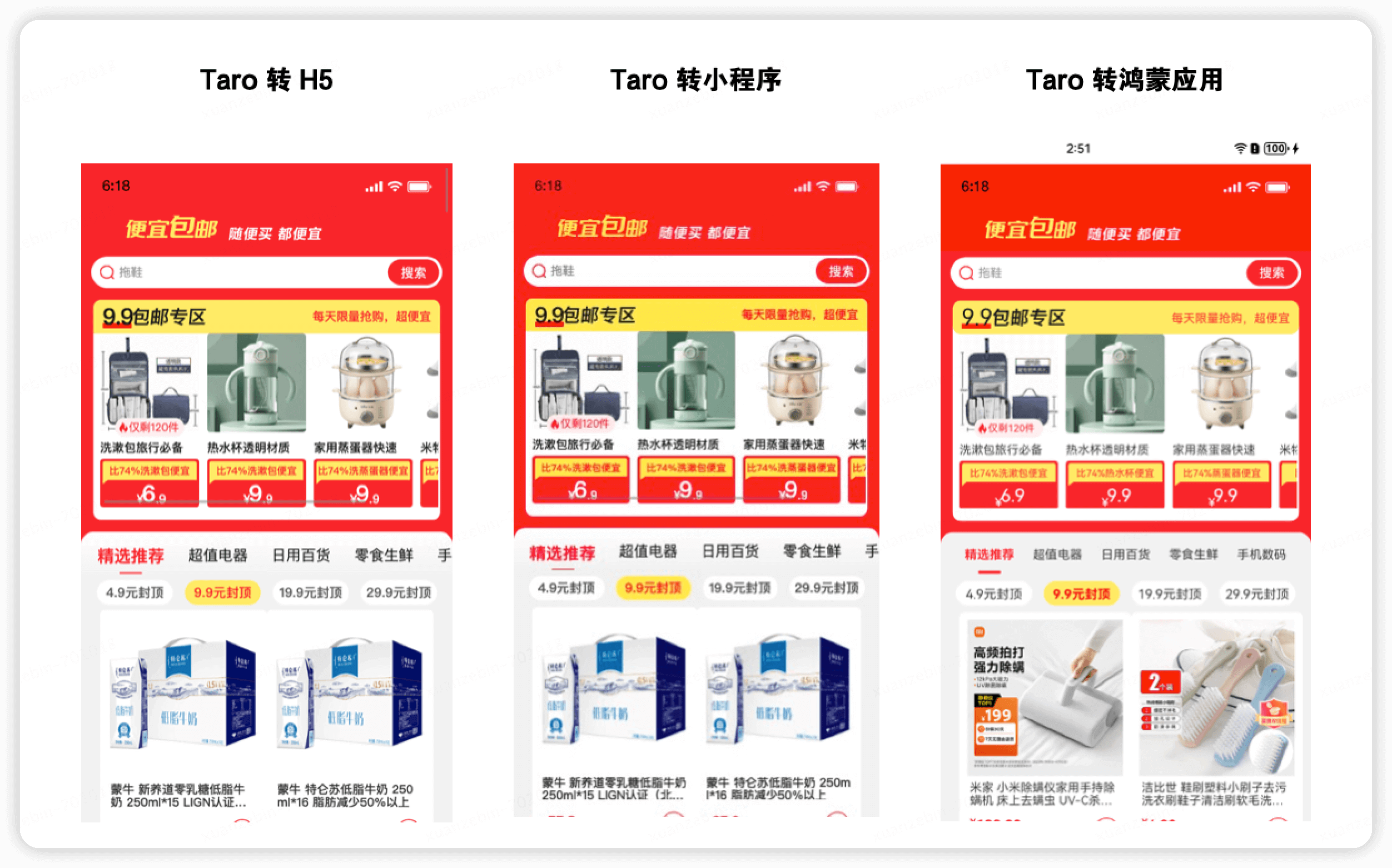
使用 Taro 开发鸿蒙原生应用 —— 探秘适配鸿蒙 ArkTS 的工作原理
背景 在上一篇文章中,我们已经了解到华为即将发布的鸿蒙操作系统纯血版本——鸿蒙 Next,以及各个互联网厂商开展鸿蒙应用开发的消息。其中,Taro作为一个重要的前端开发框架,也积极适配鸿蒙的新一代语言框架 —— ArkTS。 本文将…...

Linux下 自定义多线程并发快速压缩解压缩脚本
文章目录 自定义多线程压缩解压缩脚本使用 Linux下 自定义多线程并发快速压缩解压缩脚本 Linux下常用的tar工具无法支持并行 压缩和解压,对于大量小文件的解压缩,可借助pigz工具实现多线程并行工作,实现更为高效的压缩和解压缩。 自定义多线…...

ubuntu20.04下安装pcl_ubuntu安装pcl
pcl点云数据库,用来进行3D信息的获取与处理,和opencv相比较,opencv是用来处理二维信息,他是学术界与工业界针对点云最全的库,且网络上相关的资料很多。以下是pcl的安装步骤以及遇到的问题。 提前说明,本人…...

阿里云常用配置:日志采集、OSS、RAM 权限策略
文章目录 引言I 日志采集1.1 具体查询语法1.2 查询示例1.3 设置token时间(登录过期时间)II OSS2.1 设置防盗链2.2 验证Referer防盗链是否生效III 通义灵码 (智能编码)IV RAM 权限策略4.1 短信策略4.2 内容风险检测引言 SLS I 日志采集...

回顾丨2023 SpeechHome 第三届语音技术研讨会
下面是整体会议的内容回顾: 18日线上直播回顾 18日上午9:30,AISHELL & SpeechHome CEO卜辉宣布研讨会开始,并简要介绍本次研讨会的筹备情况以及报告内容。随后,CCF语音对话与听觉专委会副主任、清华大学教授郑方,…...

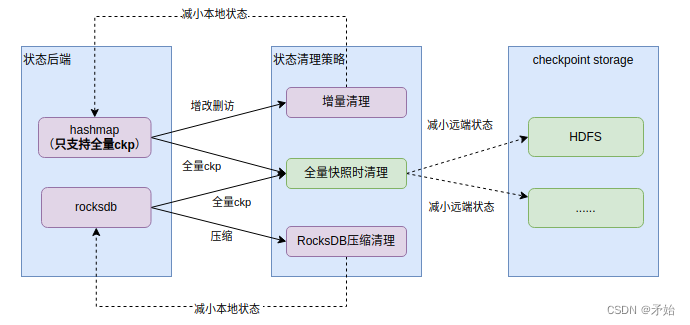
【flink】状态清理策略(TTL)
flink的keyed state是有有效期(TTL)的,使用和说明在官网描述的篇幅也比较多,对于三种清理策略没有进行横向对比得很清晰。 全量快照清理(FULL_STATE_SCAN_SNAPSHOT)增量清理(INCREMENTAL_CLEANUP)rocksdb压缩清理(ROCKSDB_COMPACTION_FILTER) 注意&…...

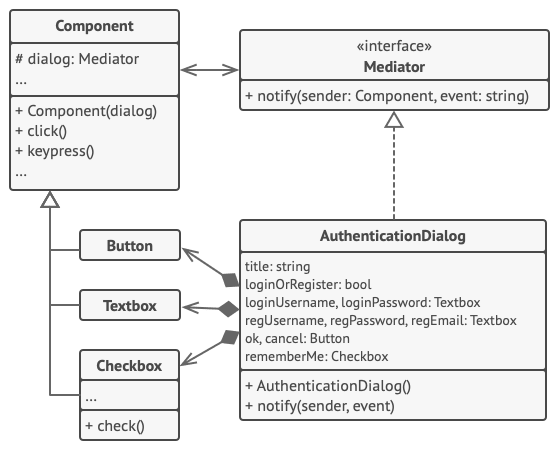
4. 行为模式 - 中介者模式
亦称: 调解人、控制器、Intermediary、Controller、Mediator 意图 中介者模式是一种行为设计模式, 能让你减少对象之间混乱无序的依赖关系。 该模式会限制对象之间的直接交互, 迫使它们通过一个中介者对象进行合作。 问题 假如你有一个创建…...

2015年第四届数学建模国际赛小美赛A题飞机上的细长座椅解题全过程文档及程序
2015年第四届数学建模国际赛小美赛 A题 飞机上的细长座椅 原题再现: 航空公司座位是指在旅途中乘客可以乘坐的座位。一些航空公司现在推出了新的经济舱“超薄”座位。这些座椅除了重量较轻外,理论上还允许航空公司在不显著影响乘客舒适度的情况下增加运…...
使用paddlepaddle,再探波士顿房价预测)
机器学习笔记(二)使用paddlepaddle,再探波士顿房价预测
目标 用paddlepaddle来重写之前那个手写的梯度下降方案,简化内容 流程 实际上就做了几个事: 数据准备:将一个批次的数据先转换成nparray格式,再转换成Tensor格式前向计算:将一个批次的样本数据灌入网络中ÿ…...

【Linux】权限篇(二)
权限目录 1. 前言2. 权限2.1 修改权限2.2 有无权限的对比2.3 另外一个修改权限的方法2.3.1 更改用户角色2.3.2 修改文件权限属性 3. 第一个属性列4. 目录权限5. 默认权限 1. 前言 在之前的一篇博客中分享了关于权限的一些知识,这次紧接上次的进行,有需要…...

reduce累加器的应用
有如下json数据,需要统计Status的值为0和1的数量 const data {"code": "001","results": [{"Status": "0",},{"Status": "0",},{"Status": "1",}] }方法一:用reduce方…...

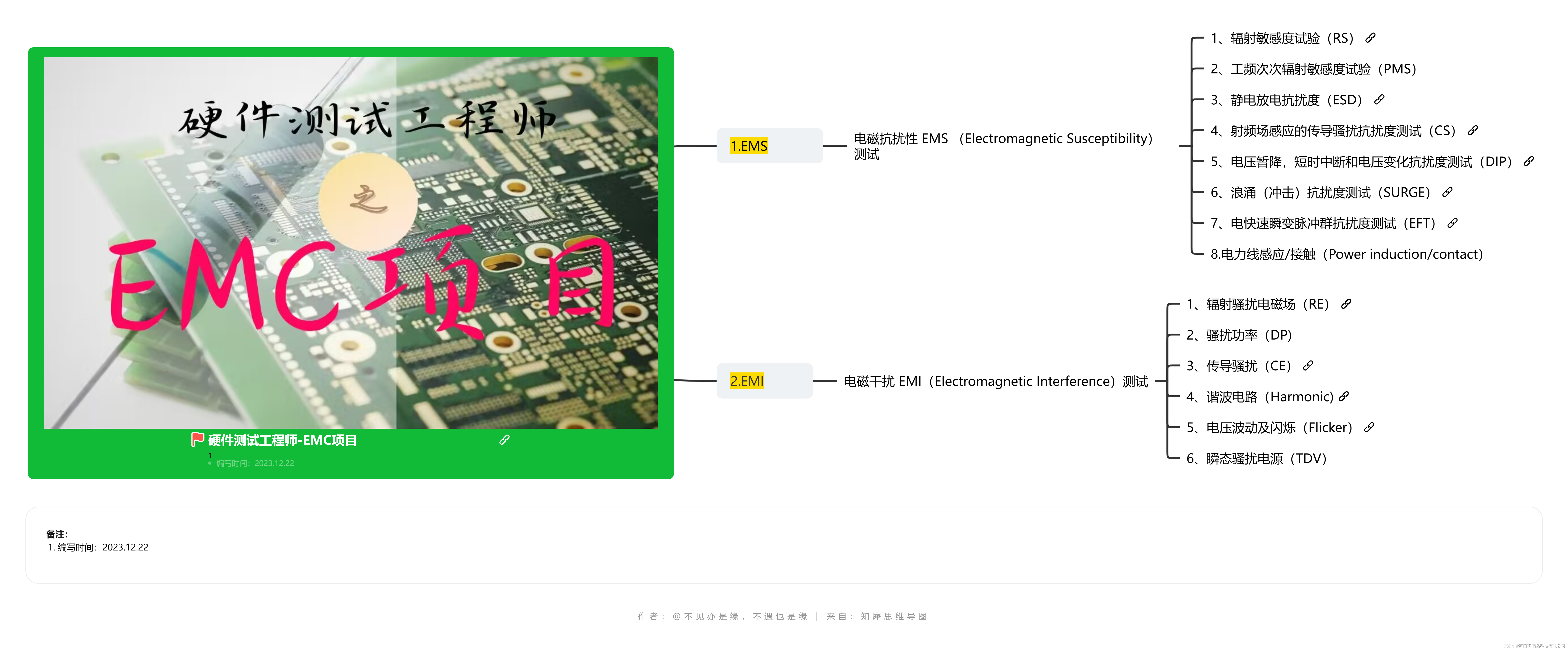
助力硬件测试工程师之EMC项目测试。
1:更新该系列的目的 接下来的一个月内,将更新硬件测试工程师的其中测试项目--EMC项目,后续将会出安规等项目,助力测试工程师的学习。 2:如何高效率的展现项目的基础以及一些细节知识点 通过思维导图以及标准的规定进行…...

Github 2023-12-23 开源项目日报 Top10
根据Github Trendings的统计,今日(2023-12-23统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目6C项目2C项目1Jupyter Notebook项目1HTML项目1Go项目1非开发语言项目1 免费API集体清单 创建周期…...

Quartz.net 正则表达式触发器
1、创建项目 项目类型控制台应用程序,.Net Framework框架版本 4.7.2 2、引入框架 NuGet\Install-Package Quartz -Version 3.8.0 3、创建Job 自定义Job实现接口IJob,在Execute方法实现定时逻辑, using Quartz; using System; using Sys…...

【已解决】修改了网站的class样式name值,会影响SEO,搜索引擎抓取网站及排名吗?
问题: 修改了网站的class样式name值,会影响搜索引擎抓取网站及排名吗? 解答: 如果你仅仅修改了网站class样式的名称,而没有改变网站的结构和内容,那么搜索引擎通常不会因此而影响它对网站的抓取和排名。但…...

微信小程序开发系列-02注册小程序
上一篇文章,创建了一个最小的小程序,但是,还有3个疑问没有弄清楚,还是基于demo1工程,这篇文章继续探索。 当前的目录结构是否是完备的呢?(虽然小程序可以运行起来)app.js文件内容还…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...
