webpack生产环境配置
3 webpack生产环境配置
由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢
09 提取css成单独文件
- 使用下载插件 npm i mini-css-extract-plugin@0.9.0 -D
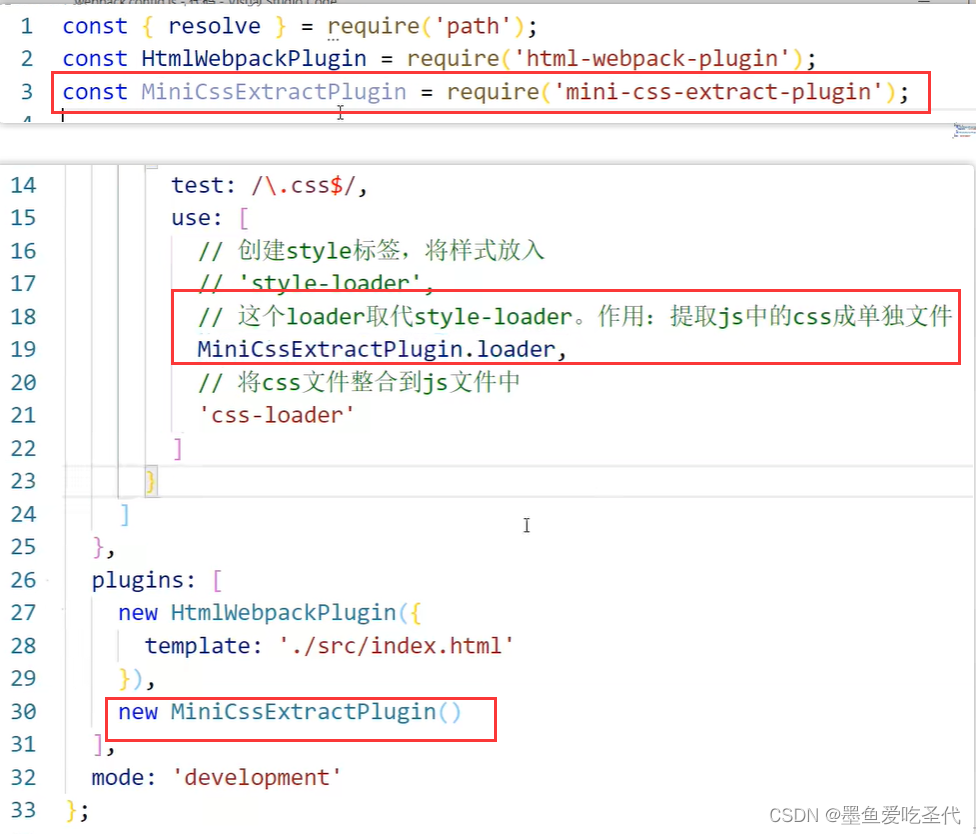
- webpack配置

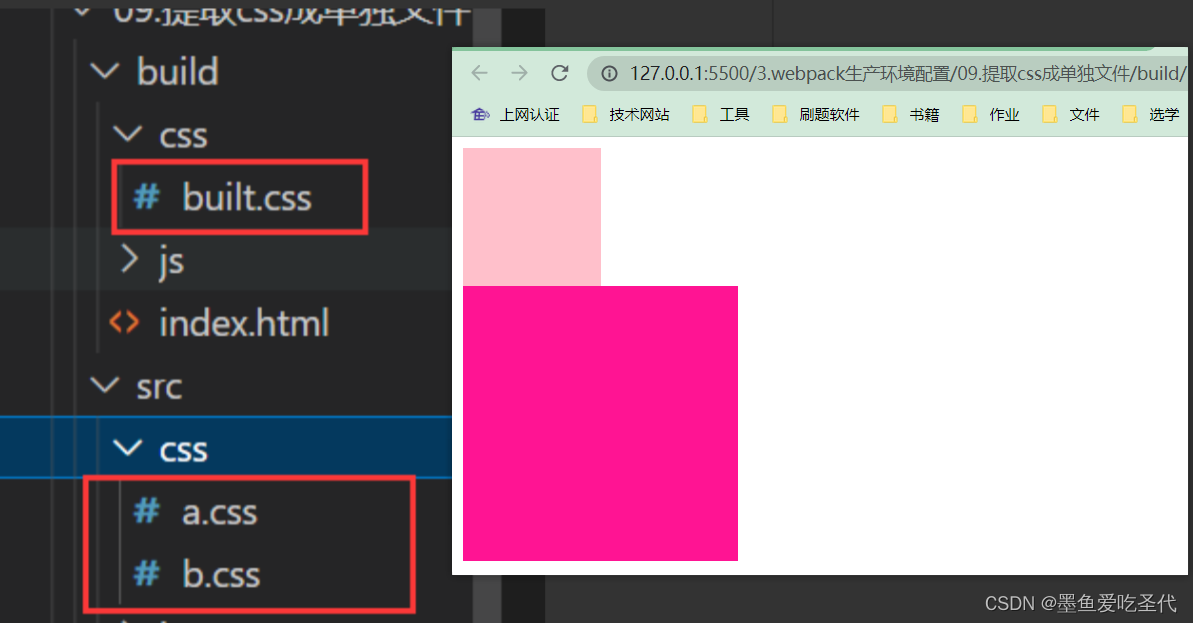
- 此时a,b提取成单独文件,并且页面显示正确

10 css兼容性处理
- 使用下载插件 npm i postcss-loader@3.0.0 postcss-preset-env@6.7.0 -D
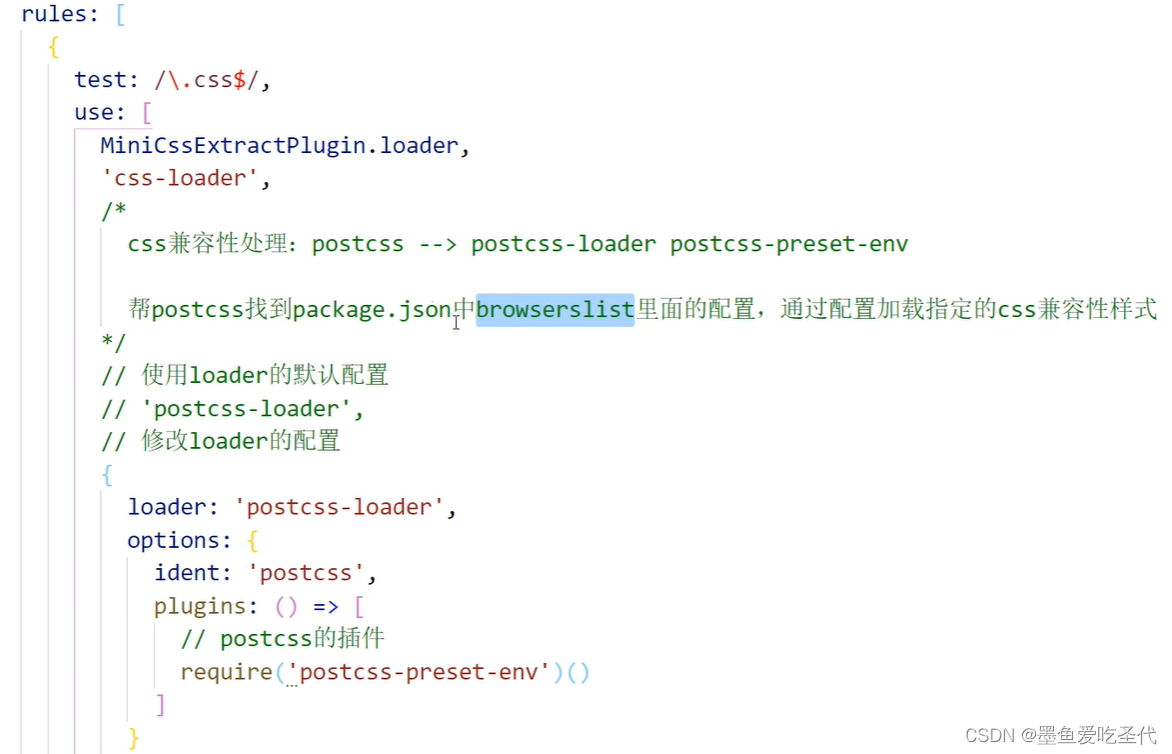
- 写相应的配置

源代码:
| JavaScript |
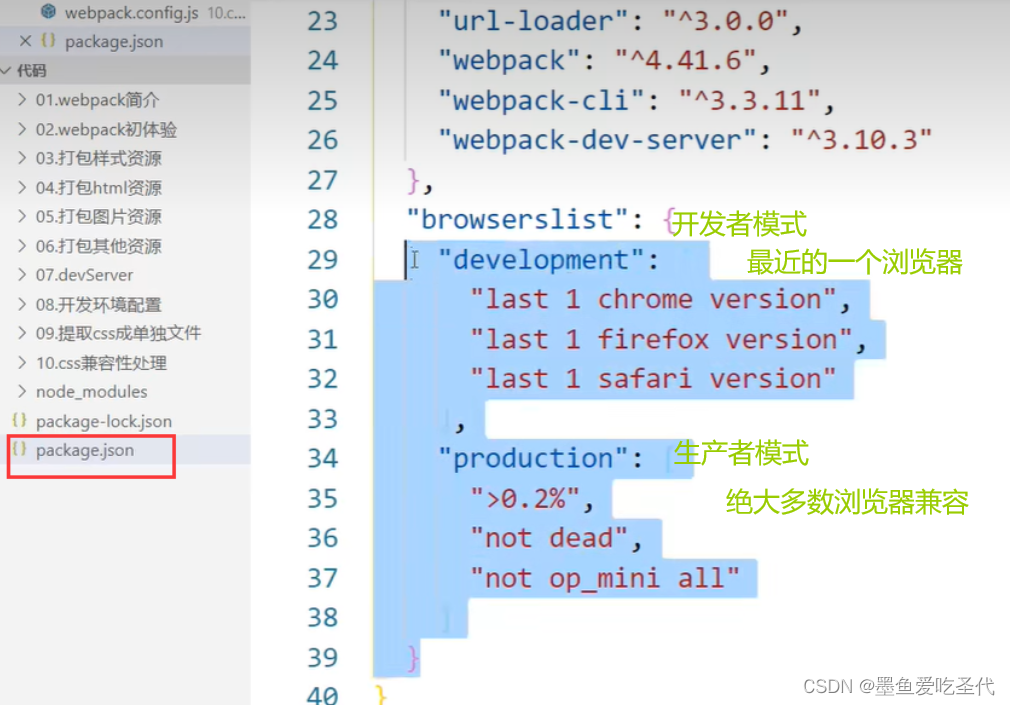
- 需要在package.json配置

11 压缩css
| 配置中,要么用loader,要么用插件,loader做事一遍比较少,更多的用插件 兼容性一般靠loader,压缩靠插件 |
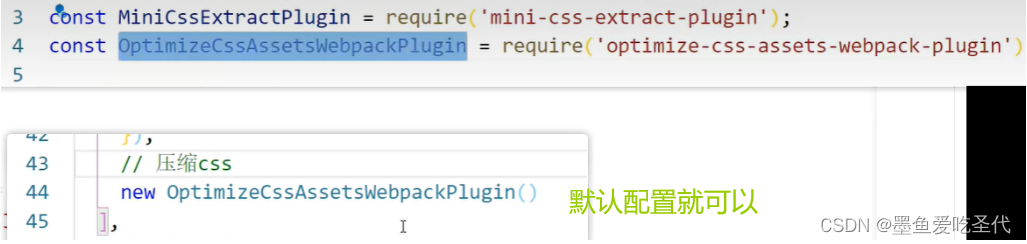
- 下载插件 npm i optimize-css-assets-webpack-plugin@5.0.3 -D
- webpack配置

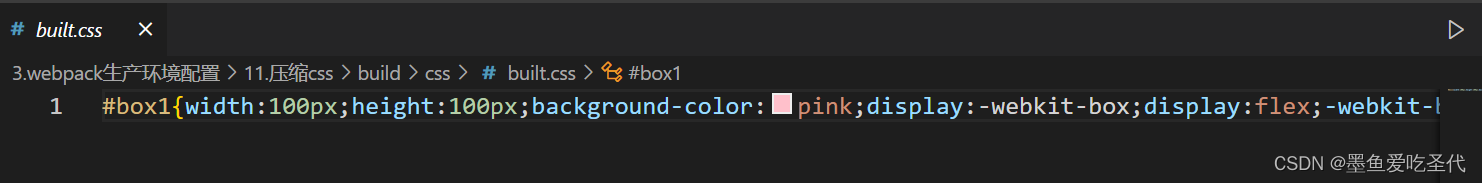
- 打包 npx webpack
- 可以看到build/css/build.css代码压缩成一行

| 压缩css插件 optimize-css-assets-webpack-plugin 压缩让文件体积变小,请求速度就会越快,加载速度就快,用户看到效果就越快,用户体验就会更好, 代码上线之前就一定要压缩 |
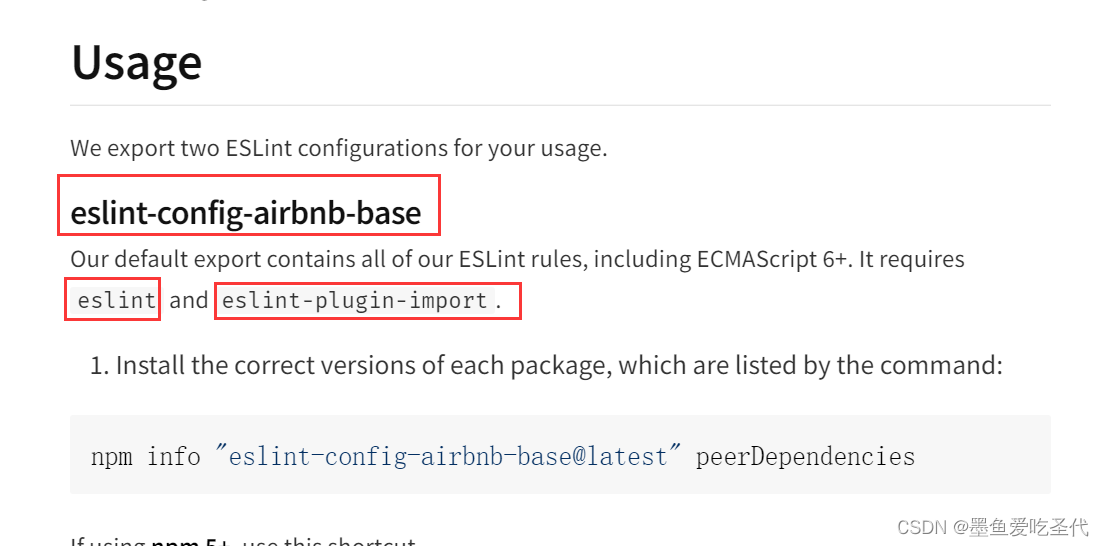
12 js语法检查
- 需要将airbnb/javascript 这个规则用到eslint



- 下载使用到的插件
npm i eslint@6.8.0 eslint-loader@3.0.3 eslint-plugin-import@2.20.1 eslint-config-airbnb-base@14.0.0 -D
- webpack配置
| JavaScript |
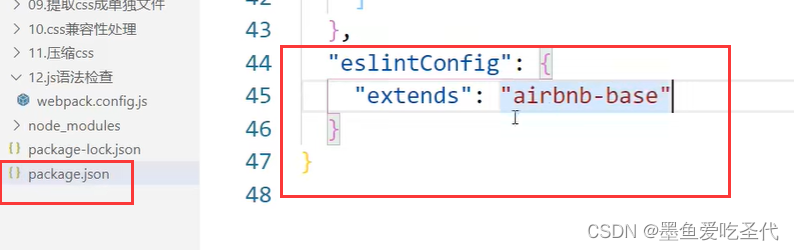
- 其中需要到package.json里面配置

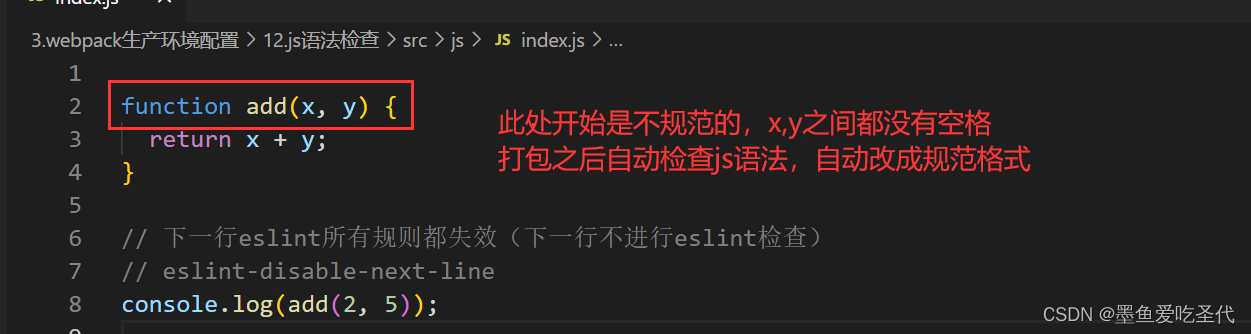
- 打包之后效果

| js语法检查
|
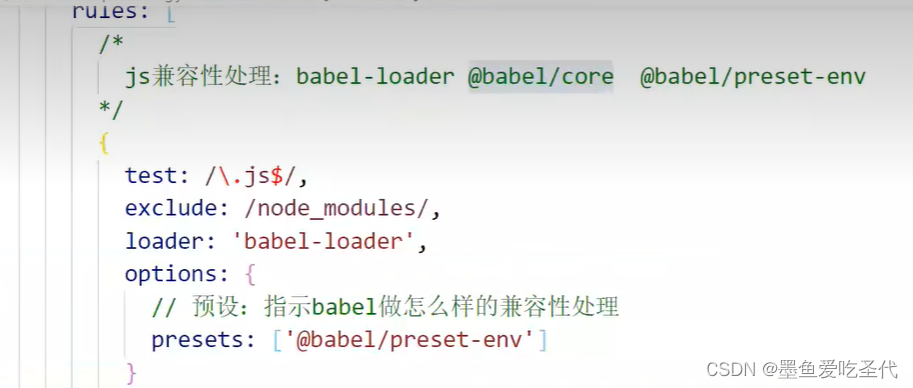
13 js兼容性处理
- 下载插件 npm i babel-loader@8.0.6 @babel/preset-env@7.8.4 @babel/core@7.8.4 -D
- webpack配置

但是只能转换基本语法,promise就不能,需要全部兼容性处理
- 下载 npm i @babel/polyfill@7.8.3 -D
从Babel 7.4.0开始,这个包已经被废弃了,取而代之的是直接包含core-js/stable
我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了
需要做兼容性处理的就做:按需加载 core.js
- 下载 npm i core-js@3.6.4 -D
- 最终webpack配置
| JavaScript |
| js兼容性处理:babel-loader @babel/core 1. 基本js兼容性处理 --> @babel/preset-env 问题:只能转换基本语法,如promise高级语法不能转换 2. 全部js兼容性处理 --> @babel/polyfill ----不用写配置,直接在入口文件里面引入即可 import '@babel/polyfill'; 问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~ 3. 需要做兼容性处理的就做:按需加载 --> core-js 一般最终都是通过第一步和第三步一起完成的 |
14 压缩 js
只需要将development调成production即可,生产环境下会自动压缩js代码,production里面的UglifyJsPlugin插件会自动去压缩js,内部都实现好了
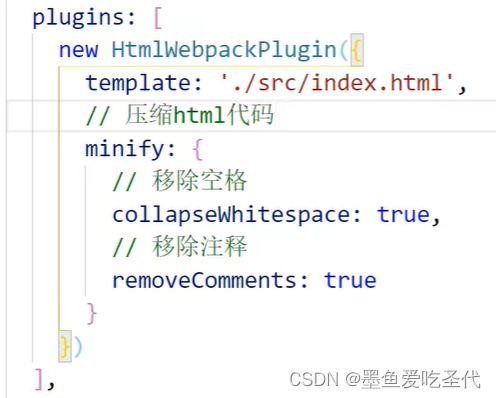
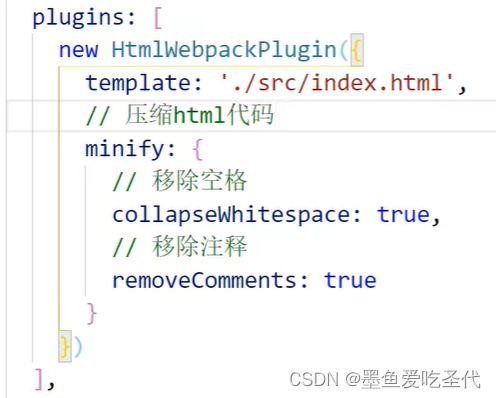
15 压缩 html
在HtmlWebpackPlugin里加一个选项minify

16 生产环境基本配置
| JavaScript |
相关文章:

webpack生产环境配置
3 webpack生产环境配置 由于笔记文档没有按照之前的md格式书写,所以排版上代码上存在问题😢😢😢😢 09 提取css成单独文件 使用下载插件 npm i mini-css-extract-plugin0.9.0 -D webpack配置此时a,b提取成单独文件,并且…...

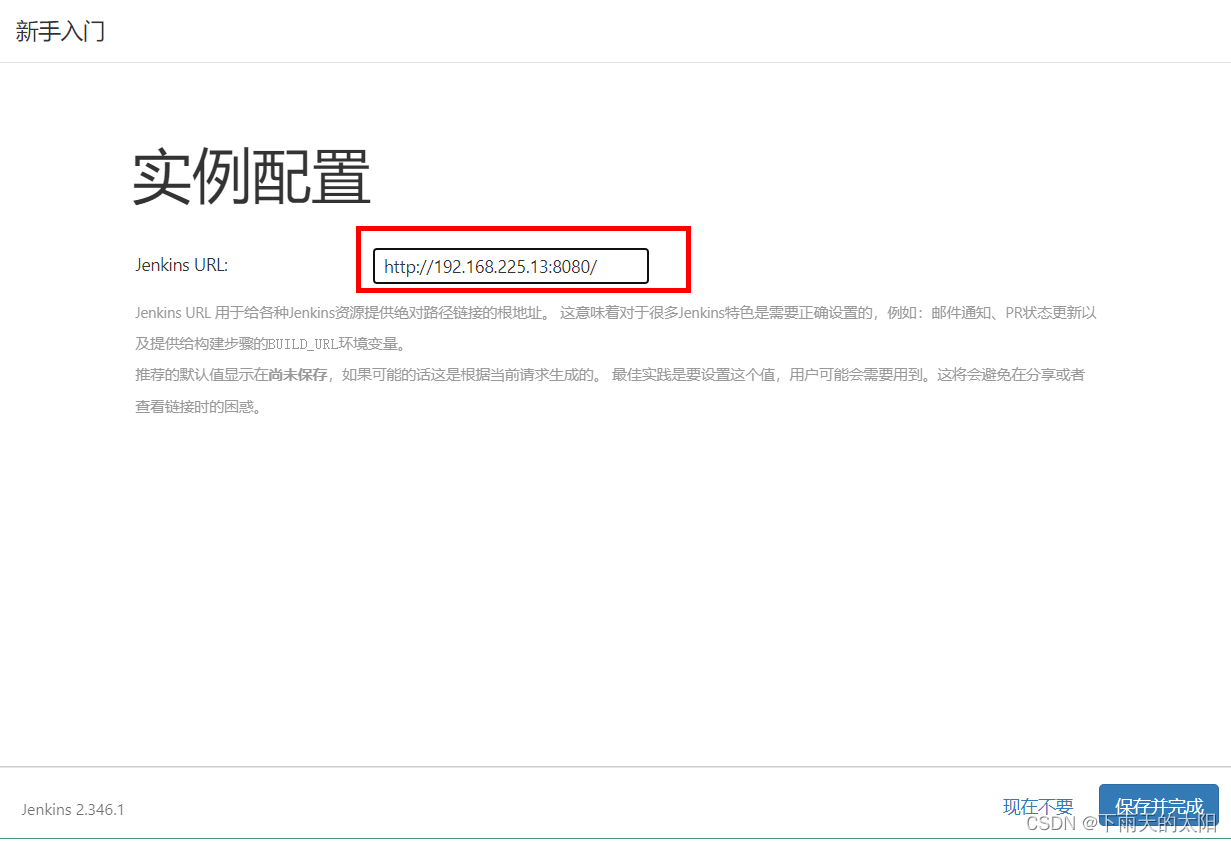
linux下安装jenkins
1.初始化Jenkins安装环境 系统版本:Red Hat Enterprise Linux 8.7 将脚本文件jenkins_install_env.sh 、 jenkins_install.sh和apache-maven-3.6.2-bin.tar.gz、jdk-8u251-linux-x64.tar.gz都上传到/usr/local/src目录下执行jenkins_install_env.sh脚本初始化Jenki…...

IGKBoard(imx6ull)-I2C接口编程之SHT20温湿度采样
文章目录1- 使能开发板I2C通信接口2- SHT20硬件连接3- 编码实现SHT20温湿度采样思路(1)查看sht20从设备地址(i2cdetect)(2)获取数据大体流程【1】软复位【2】触发测量与通讯时序(3)返…...

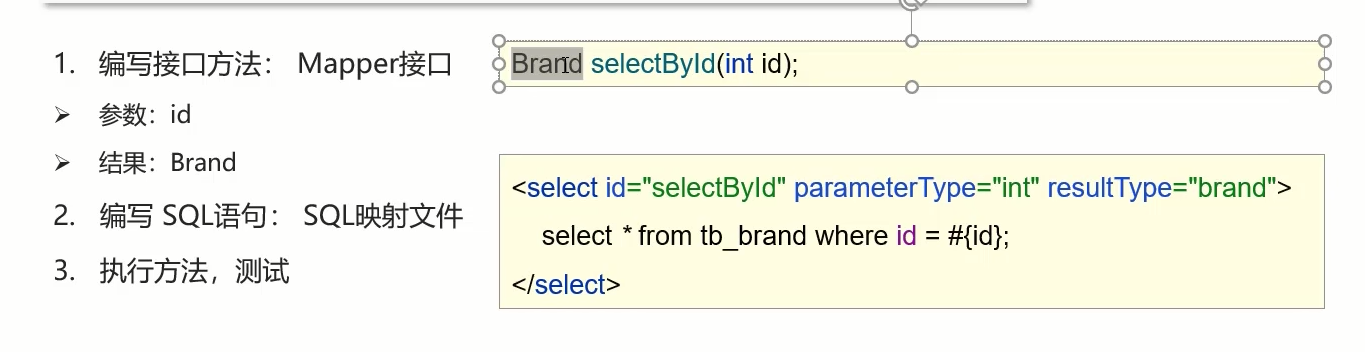
MyBatis——配置文件完成增删改查
1.首先先创建一个新的表,使用下面的sql语句 -- 删除tb_brand表 drop table if exists tb_brand; -- 创建tb_brand表 create table tb_brand (-- id 主键id int primary key auto_increment,-- 品牌名称brand_name varchar(20),-- 企业名称company_name varchar(20…...

Python内置函数 — all,any
1、all 源码注释: def all(*args, **kwargs): # real signature unknown"""Return True if bool(x) is True for all values x in the iterable.If the iterable is empty, return True."""pass 语法格式: all(iterable)…...

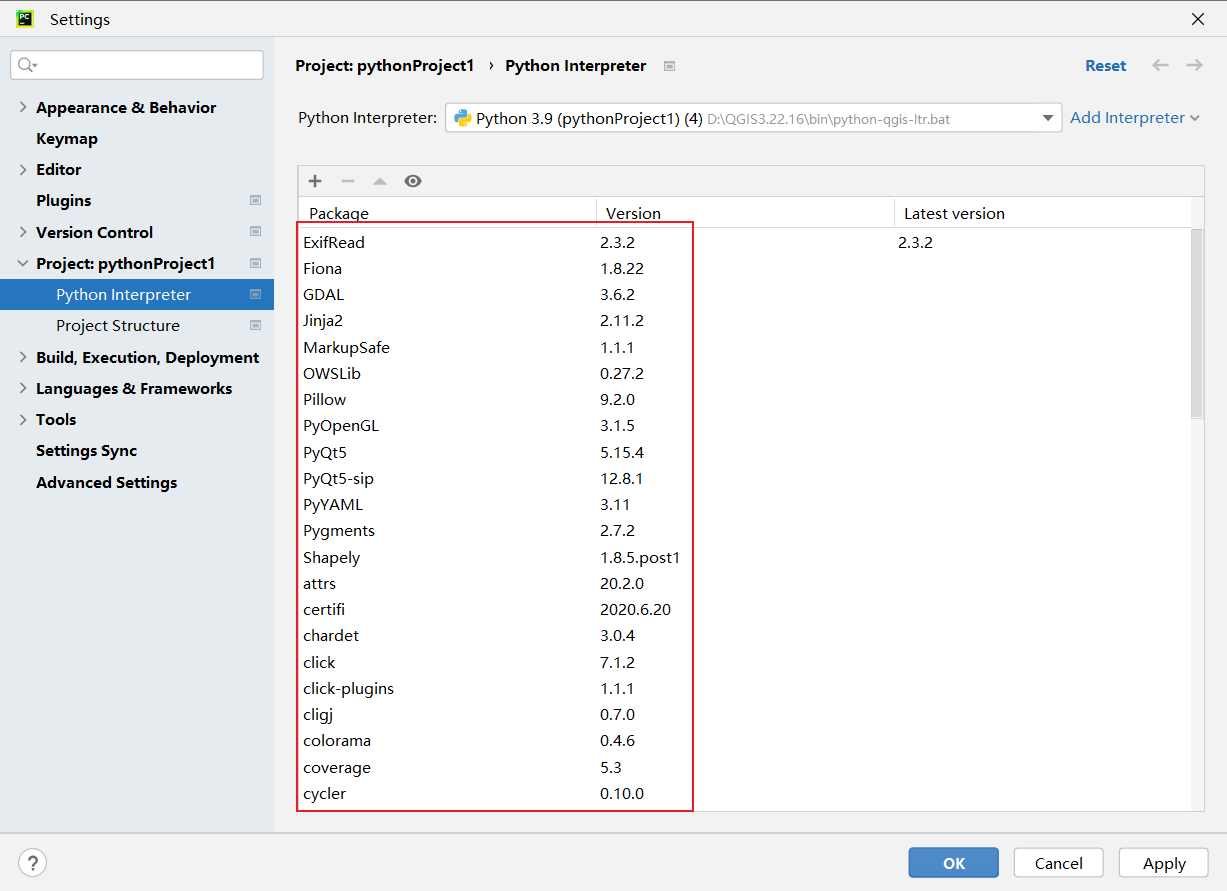
Pycharm配置QGIS环境
版本信息:QGIS: 3.22.16Pycharm:2022.3.2 (Community Edition)在QGIS官网下载安装包,下载稳定版本即可。配置步骤:安装完成后,使用Pycharm新建工程Python编译器选择之前配置好的编译器环境选择左侧第一个Vi…...

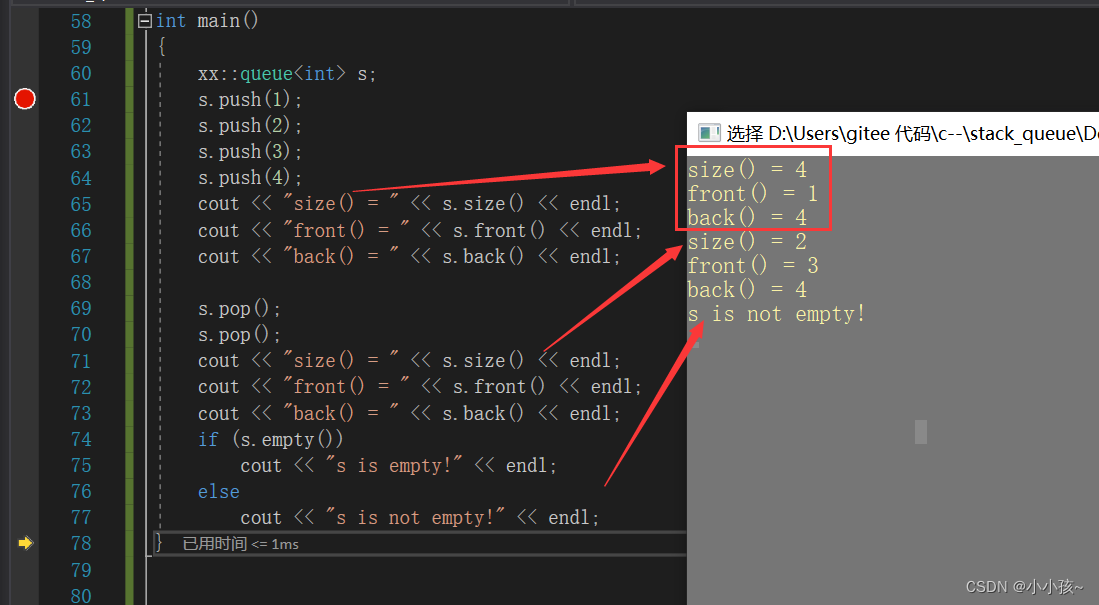
【C++】stack 与 queue
stack 与 queuestackSTL 容器中 stack 的使用模拟实现 stackqueueSTL 容器中 queue 的使用模拟实现 queuestack 在数据结构中,我们了解到,stack 栈结构,是一种先进后出的结构,并且我们是使用顺序表来进行实现栈的操作的。 STL 容…...

ARC142E Pairing Wizards
ARC142E Pairing Wizards 题目大意 有nnn个法师,编号为111到nnn。法师iii有强度aia_iai,他计划打败强壮度为bib_ibi的怪物。 你可以执行以下操作任意次: 选中一个法师,将它的强壮度增加1 一对法师(i,j)(i,j)(i,j)称为好的…...

Spark开发实战-主播打赏排行榜统计
(一)需求分析 计算每个大区当天金币收入排名前N的主播 背景: 我们有一款直播APP,已经在很多国家上线并运营了一段时间,产品经理希望开发一个功能,计算前N主播排行榜,按天更新排名信息…...

python 如何存储数据 (python 的文件和异常)
文章目录存储数据1. 使用 json.dump() 和 json.load()json.dump()2. 保存和读取用户生成的数据存储数据 很多程序都要求用户输入某种信息,如让用户存储游戏首选项或提供要可视化的数据。不管专注的是什么,程序都把用户提供的信息存储在列表和字典等数据结…...

第三章-OpenCV基础-8-绘图函数
前置内容 这篇内容不是本书内容,但后续用的到,特做记录。 使用OpenCV中不可避免需要用到各种绘图功能,比如绘制人脸库、显示人脸识别信息,那就需要用到OpenCV的绘图函数,这些函数包括cv2.line(), cv2.circle(),cv2.rectangle()…...

逆约瑟夫问题
约瑟夫问题可以说十分经典,其没有公式解也是广为人知的~ 目录 前言 一、约瑟夫问题与逆约瑟夫问题 1.约瑟夫问题 2.逆约瑟夫问题 二、思考与尝试(显然有很多失败) 问题分析 尝试一:递归/递推的尝试 尝试二:条件…...
)
MySQL之三大日志(更新中)
MySQL之三大日志(更新中) MySQL日志记录着数据库运行过程中的各种信息,包括:错误日志、普通查询日志、慢查询日志、二进制日志、中继日志、事务日志等。 综合上一篇《MySQL之"幻读"问题》涉及到事务,本文主…...

如何使用EvilTree在文件中搜索正则或关键字匹配的内容
关于EvilTree EvilTree是一款功能强大的文件内容搜索工具,该工具基于经典的“tree”命令实现其功能,本质上来说它就是“tree”命令的一个独立Python 3重制版。但EvilTree还增加了在文件中搜索用户提供的关键字或正则表达式的额外功能,而且还…...

北京移动CM311-5s-ZG_GK6323V100C_2+8_免拆一键卡刷固件包
北京移动CM311-5s-ZG_GK6323V100C_28_免拆一键卡刷固件包 特点: 1、适用于对应型号的电视盒子刷机; 2、开放原厂固件屏蔽的市场安装和u盘安装apk; 3、修改dns,三网通用; 4、大量精简内置的没用的软件,…...

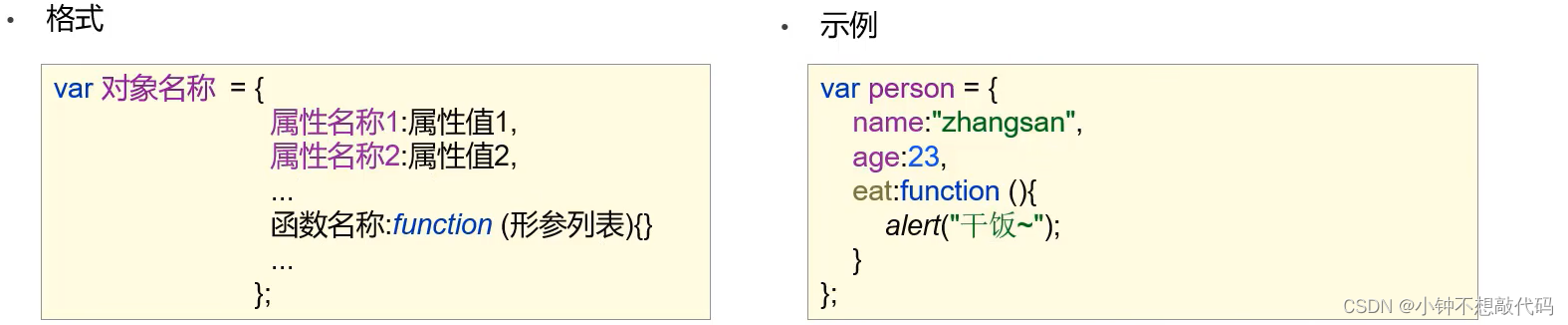
JavaScript(1)
JavaScript简介 JavaScript是一门跨平台、面向对象的脚本语言,用来控制网页行为的,它能使网页可以交互。 JavaScript引入方式 1、内部脚本 将js代码定义在HTML页面中,在HTML中,JavaScript代码必须位于<script>与</scrip…...

阿里云云原生每月动态 | 聚焦实战,面向开发者的系列课程全新上线
作者:云原生内容小组 云原生是企业数字创新的最短路径。 《阿里云云原生每月动态》,从趋势热点、产品新功能、服务客户、开源与开发者动态等方面,为企业提供数字化的路径与指南。 本栏目每月更新。 趋势热点 《云原生实战指南》白皮书发布 …...

Goby 征文大擂台,超值盲盒等你来!
001 Goby 技术征文正式启动 Goby 致力于做最好的网络安全工具。为了促进师傅们知识共享和技术交流,现发起关于 Goby 的技术文章征集活动! 欢迎所有师傅们参加,分享您的使用经验或挖洞窍门等,帮助其他人更好地了解和利用 Goby。 …...

NLP - langid 语种识别
文章目录一、关于 langid二、基本使用Normalization多个语言中选择一个三、训练模型1、需要2、工具是3、过程4、代码调用自定义模型一、关于 langid https://github.com/saffsd/langid.py 用于检测语言 二、基本使用 import langidlangid.classify("This is a test"…...

liquibase学习和使用
文章目录liquibase学习介绍数据库更新日志和数据库更新日志锁定相关概念changelogchangeset的属性preconditionsql样例Contextssql样例Labelsql样例文件格式sql样例其他格式用的时候在补充跟踪表DATABASECHANGELOGLOCK (数据库更改日志锁定表)DATABASECH…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...
