JavaScript(1)
JavaScript简介
JavaScript是一门跨平台、面向对象的脚本语言,用来控制网页行为的,它能使网页可以交互。
JavaScript引入方式
1、内部脚本
将js代码定义在HTML页面中,在HTML中,JavaScript代码必须位于<script>与</script>标签之间
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>alert("hello js~");</script>
</body>
</html>
提示:
- 在HTML文档中可以在任意位置放置任意数量的<script>标签
- 一般把脚本置于<body>元素底部,可以改善显示速度,因为脚本执行会拖慢显示
2、外部脚本
将js代码定义在外部js文件中,然后引入到HTML页面中
- 外部文件demo.js
alert("Hello JS~");
- 引入外部js文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script src="./js/demo.js"></script>
</head>
<body></body>
</html>
注意:
1、对于一个<script>,不能同时引入JS文件和在内部书写JS代码
2、外部脚本JS文件中不能包含<script>标签
书写语法
- 区分大小写:与Java一样,变量名、函数名以及其他一切东西都是区分大小写的
- 每行结尾的分号可有可无
- 注释:单行注释(//)、多行注释(/* */)
- 大括号表示代码块
输出语句
- 使用window.alert()写出警告框
- 使用document.write()写入HTML输出
- 使用console.log()写入浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script>window.alert("hello JS~");//弹出警告框document.write("hello JS~");//写入HTML(网页显示)console.log("hello JS~");//写入控制台(开发者模式)</script>
</body>
</html>
JavaScript基本语法
一、变量
JS本身是一门弱类型语言,只需要使用var关键字即可,不需要指定数据类型。
语法:var 变量名; 或者var 变量名1,变量名2; 或者var 变量名=值;
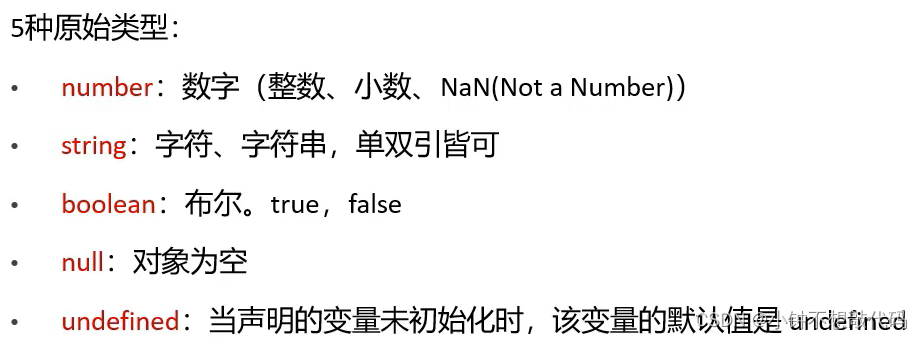
二、数据类型
分为两类:基本数据类型和引用数据类型

引用数据类型:通常叫做类(class),JS会将之转换成对象来处理
使用typeof运算符可以获取数据类型
alert(typeof age);
三、运算符
算数运算符:+ - * / % ++ –
赋值运算符:= += -= *= /= %=
关系运算符: === ,>, >=, <, <=, ==, !=
逻辑运算符:&& || !
条件运算符:条件表达式 ? true_value : false_value
注意:
类型转换:
四、流程控制语句
分支结构:单分支:if(){}、双分支:if(){}else{}、多分支:if(){}else if(){}else{}、等值多分支:switch(){case :……break;default:……}
循环结构:JS中while循环,do while循环,for循环跟Java基本一致。增强型for循环略有差别。
//增强型for循环//java:for(数据类型 变量:数组名){}for(var i in array) {console.log(i)//打印的还是索引console.log(array[i]);}
五、日期对象
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>日期对象</title>
</head>
<body><script>var now = new Date;console.log(now);//Thu Mar 02 2023 19:48:29 GMT+0800 (GMT+08:00)//日期格式转换console.log(now.toLocaleDateString());//2023/3/2console.log(now.toLocaleString());//2023/3/2 19:52:14console.log(now.toLocaleTimeString());//19:52:14var year = now.getFullYear();var month = now.getMonth()+1;var date = now.getDate();var hour = now.getHours();var minute = now.getMinutes();var second = now.getSeconds();var week = now.getDay();var time = year+"年"+month+"月"+date+"日 星期"+week+" "+hour+":"+minute+":"+second;console.log(time);//2023年3月2日 星期4 19:55:40</script>
</body>
</html>
六、函数对象
JavaScript函数通过function关键字进行定义
语法为:
<script>function functionName(参数1,参数2...){要执行的代码}
</script>
注意:
1、形参不需要类型,应为JS是弱类型语言
2、返回值也不需要定义类型,可以在函数内部直接使用return返回即可
function sum(){var a = 4,b = 7;var res = a + b;return res;
}
调用:函数名称(实际参数列表);
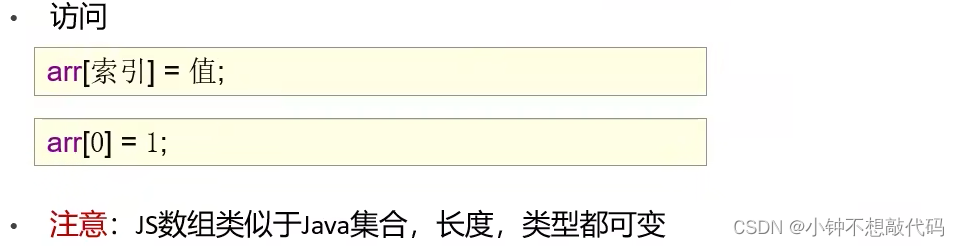
七、数组对象
Array对象用于定义数组:
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><script>//1)创建空数组var array1 = new Array();//2)创建有长度的数组var array2 = new Array(5);//3)创建有初始值的数组var array3 = [2,1.23,true,"abc"];//获取数组的长度//console.log(array3.length);//遍历数组数据for (var i = 0;i < array3.length;i ++) {//console.log(array3[i]);}//console.log(array3[8]);//array3[8] = "陈微";//alert(array3);//增强型for循环//java:for(数据类型 变量:数组名){}for(var i in array3) {console.log(array3[i]);}</script>
</head>
<body></body>
</html>
八、数学对象
1、创建:Math对象不用创建直接使用。使用时直接调用方法,如:Math.方法名();
2、常用方法:
(1)random():返回 0 ~ 1 之间的随机数
(2)max(x,y):返回 x 和 y 中的最大值
(3)min(x,y):返回 x 和 y 中的最低值
(4)ceil(x):对数进行向上取整
(5)floor(x):对数进行向下取整
(6)round(x):把数四舍五入为最接近的整数
(7)abs(x):返回数的绝对值
3、属性:PI,圆周率
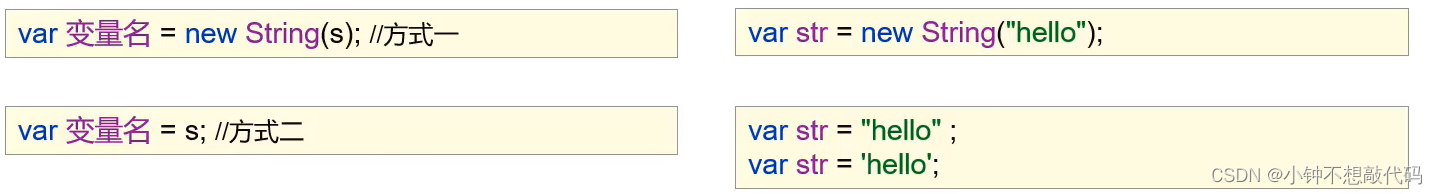
九、字符串对象
1、创建:

2、属性:

3、常用方法:
(1)是否以某个字符开头 startsWith()
(2)是否以某个字符结尾 endsWith()
(3)截取字符串
a、substring(起始下标,结束角标)
b、substr(起始下标,截取长度)
(4)根据某个字符拆分字符串 返回数组 split()
(5)返回指定位置的字符 charAt()
(6)检索字符串 indexOf()
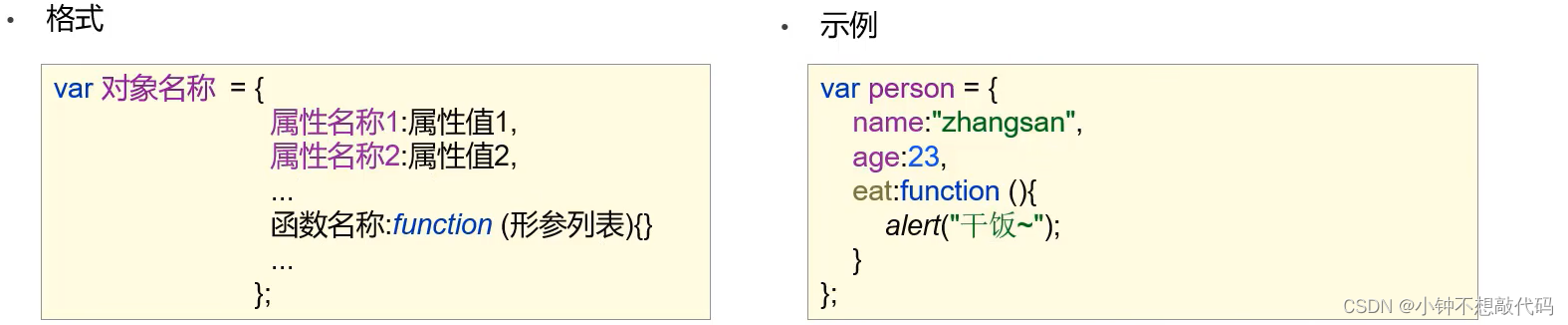
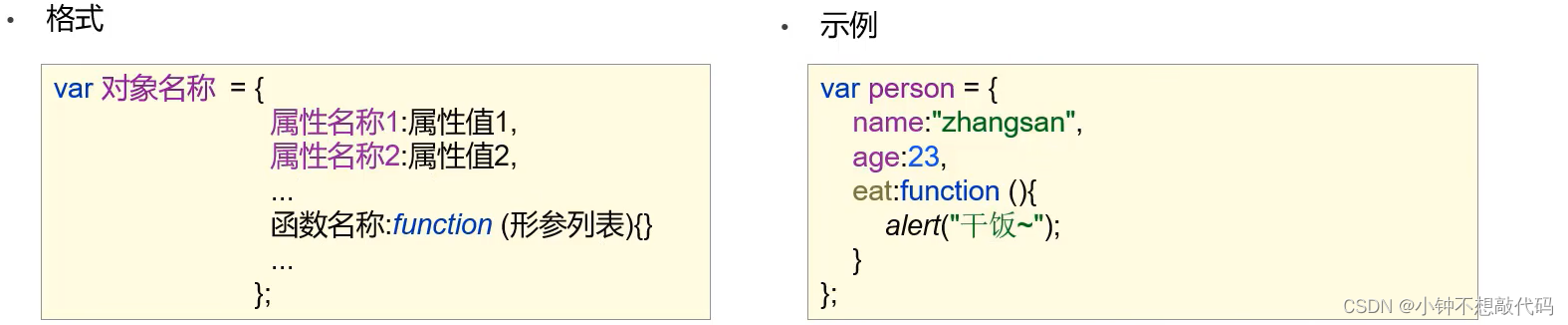
十、自定义对象

相关文章:

JavaScript(1)
JavaScript简介 JavaScript是一门跨平台、面向对象的脚本语言,用来控制网页行为的,它能使网页可以交互。 JavaScript引入方式 1、内部脚本 将js代码定义在HTML页面中,在HTML中,JavaScript代码必须位于<script>与</scrip…...

阿里云云原生每月动态 | 聚焦实战,面向开发者的系列课程全新上线
作者:云原生内容小组 云原生是企业数字创新的最短路径。 《阿里云云原生每月动态》,从趋势热点、产品新功能、服务客户、开源与开发者动态等方面,为企业提供数字化的路径与指南。 本栏目每月更新。 趋势热点 《云原生实战指南》白皮书发布 …...

Goby 征文大擂台,超值盲盒等你来!
001 Goby 技术征文正式启动 Goby 致力于做最好的网络安全工具。为了促进师傅们知识共享和技术交流,现发起关于 Goby 的技术文章征集活动! 欢迎所有师傅们参加,分享您的使用经验或挖洞窍门等,帮助其他人更好地了解和利用 Goby。 …...

NLP - langid 语种识别
文章目录一、关于 langid二、基本使用Normalization多个语言中选择一个三、训练模型1、需要2、工具是3、过程4、代码调用自定义模型一、关于 langid https://github.com/saffsd/langid.py 用于检测语言 二、基本使用 import langidlangid.classify("This is a test"…...

liquibase学习和使用
文章目录liquibase学习介绍数据库更新日志和数据库更新日志锁定相关概念changelogchangeset的属性preconditionsql样例Contextssql样例Labelsql样例文件格式sql样例其他格式用的时候在补充跟踪表DATABASECHANGELOGLOCK (数据库更改日志锁定表)DATABASECH…...

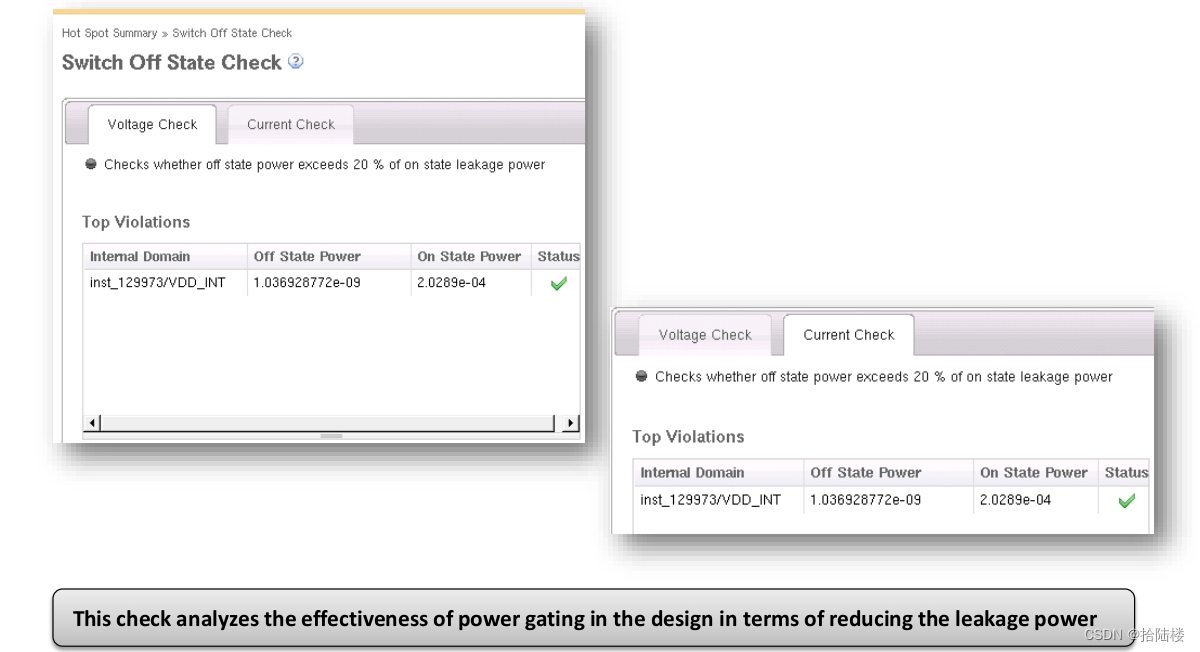
redhawk:Low Power Analysis
1.rush current与switch cell 在standby状态下为了控制leakage power我们选择power gating的设计方式,使用power switch cell关闭block/power domain的电源。 power switch的基本介绍可见: 低功耗设计-Power Switch power switch的table中有四种状态,…...

24- 深度学习的模型保存和加载 (TensorFlow系列) (深度学习)
知识要点 keras 保存成hdf5文件, 1.保存模型和参数, 2.只保存参数 1.保存模型和参数 save_modelcallback ModelCheckpoint2. 只保存参数 save_weightscallback ModelCheckpoint save_weights_only True 保存模型: 案例数据: Fashion-MNIST总共有十个类别的图像model.save_w…...

【Echarts图例点击事件】自定义Echarts图例legend点击事件(已解决)
目录先睹为快(效果)1、实现Echarts多条曲线2、点击echarts触发接口请求2.1 先默认隐藏部分数据2.2 自定义legend图例点击事件3、源码下载地址(解压即用)**【写在前面】**这下我又不得不说了,还是客户现场使用时想查询一…...

uniapp-首页配置
为了获取到后台服务器发来的数据,需要配置相应的网络地址。位置在main.js入口文件中。 import { $http } from escook/request-miniprogramuni.$http $http // 配置请求根路径 $http.baseUrl https://api-hmugo-web.itheima.net// 请求开始之前做一些事情 $http.…...

支持DDR5,超频更简单,小雕够给力,技嘉B760M小雕WIFI主板上手
目前13代酷睿已经全员集结了,其中全新的i5 13490F应该依然会备受欢迎,当然了,刚上市不久的13代酷睿价格方面还不是很有吸引力,好在12代酷睿在新一代主板上面依然可用,所以预算有限的朋友,完全可用继续使用1…...

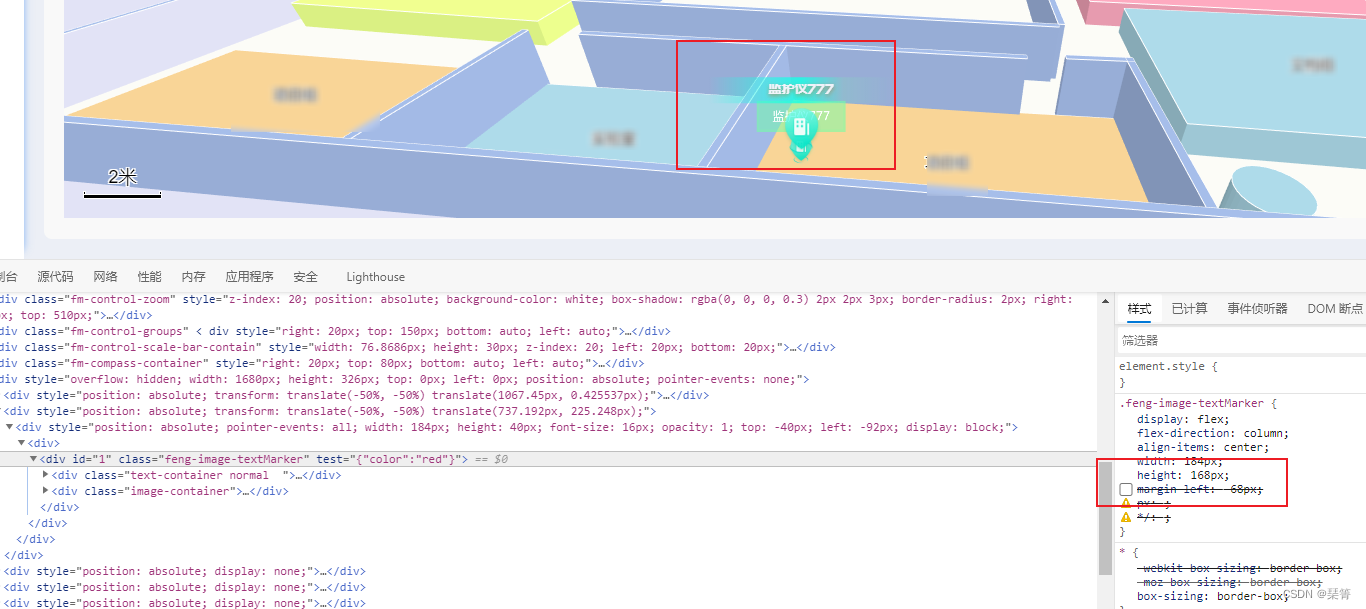
fengMap 自定义dom 偏离实际位置;缩放时飘出地图所在区域
目录 一、问题 二、原因及解决方法 三、总结 一、问题 1.前人写了一份代码,很奇怪。使用 new fengmap.FMCompositeMarker添加的复合覆盖物位置是正常的,缩放的时候也是正常的,仍然处于地图内部;但是new fengmap.FMDomMarker添加…...

TryHackMe-黑我杯
黑我杯 相信我们大家在TryHackMe的日积月累都学到了不少东西,从纯萌新到oscp再到更高 我很高兴能将国内各thm玩家聚集到一起,构建一个更好的学习环境和氛围 本次娱乐分两场: Offensive Pentesting — 中等难度Junior Penetration — 容易难…...

【JAVA程序设计】【C00109】基于SSM(非maven)的员工工资管理系统
基于SSM(非maven)的员工工资管理系统项目简介项目获取开发环境项目技术运行截图项目简介 基于ssm框架非maven开发的企业工资管理系统共分为二个角色:系统管理员、员工 管理员角色包含以下功能: 系统后台登陆、管理员管理、员工信…...

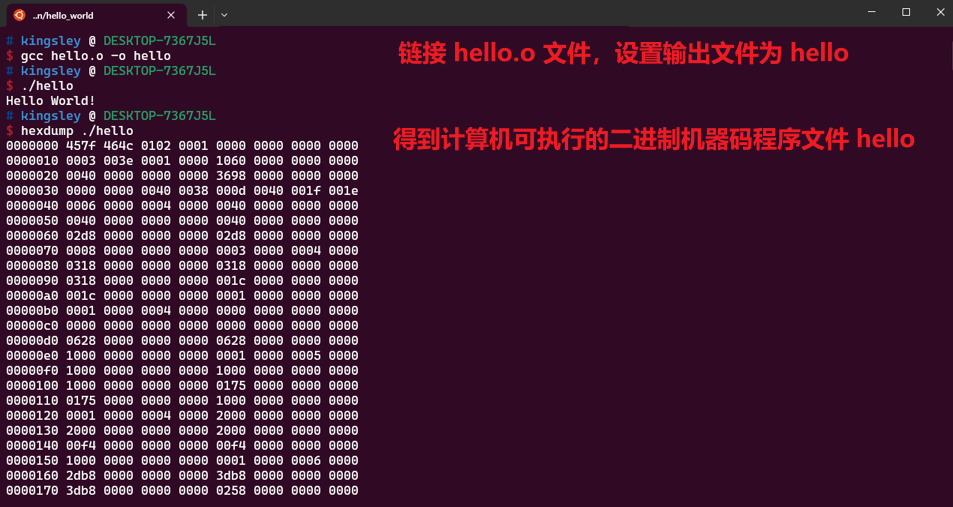
《计算机原理》——HelloWorld.cpp如何运行的
学校《计算机原理》开课啦!特此开辟专栏,将一些知识作为笔记,记录下来。 前言 本篇博客知识点来源于educoder的相关题目 1. 相关知识 1.1 计算机语言 计算机语言是人与计算机之间通讯的语言,计算机语言包括编写计算机程序的字符…...

【面试题】在JS循环中使用await会怎么样?
前言这个问题是这样产生的?某天,在学习异步的知识遇到这样一道题:使用Promise的方式,每隔一秒输出数组中一个值const arr [1, 2, 3] arr.reduce((pre, cur) > {return pre.then(() > {returnnewPromise((resolve, rejec…...

Qt QMessageBox详解
文章目录一.QMessageBox介绍枚举属性函数二.QMessageBox的用法1.导入QMessage库2.弹窗提示3.提供选项的弹窗提示4.作为提示,报警,报错提示窗口一.QMessageBox介绍 文本消息显示框(message box)向用户发出情况警报信息并进一步解释警报或向用户提问&…...

Flutter之beamer路由入门指南
beamer路由入门指南 前言使用方法1、路由配置方式1路由配置方式2路由跳转测试现象前言 Beamer是一个很好用的路由组件,本文以beamer1.5.0版本进行说明,前面博主也介绍了其他路由组件 Flutter实战之go_router路由组件入门指南 、 Flutter之Fluro路由组件入门指南 Flutter之Ge…...

「基础篇」机器学习概览
文章目录1. 什么是机器学习2. 引入机器学习3. 应用场景4. 机器学习分类4.1. 有无人类监督4.2. 是否增量学习4.3. 泛化方式5. 主要挑战6. 测试与验证1. 什么是机器学习 机器学习(Machine Learning,ML)是一个研究领域,让计算机无需…...

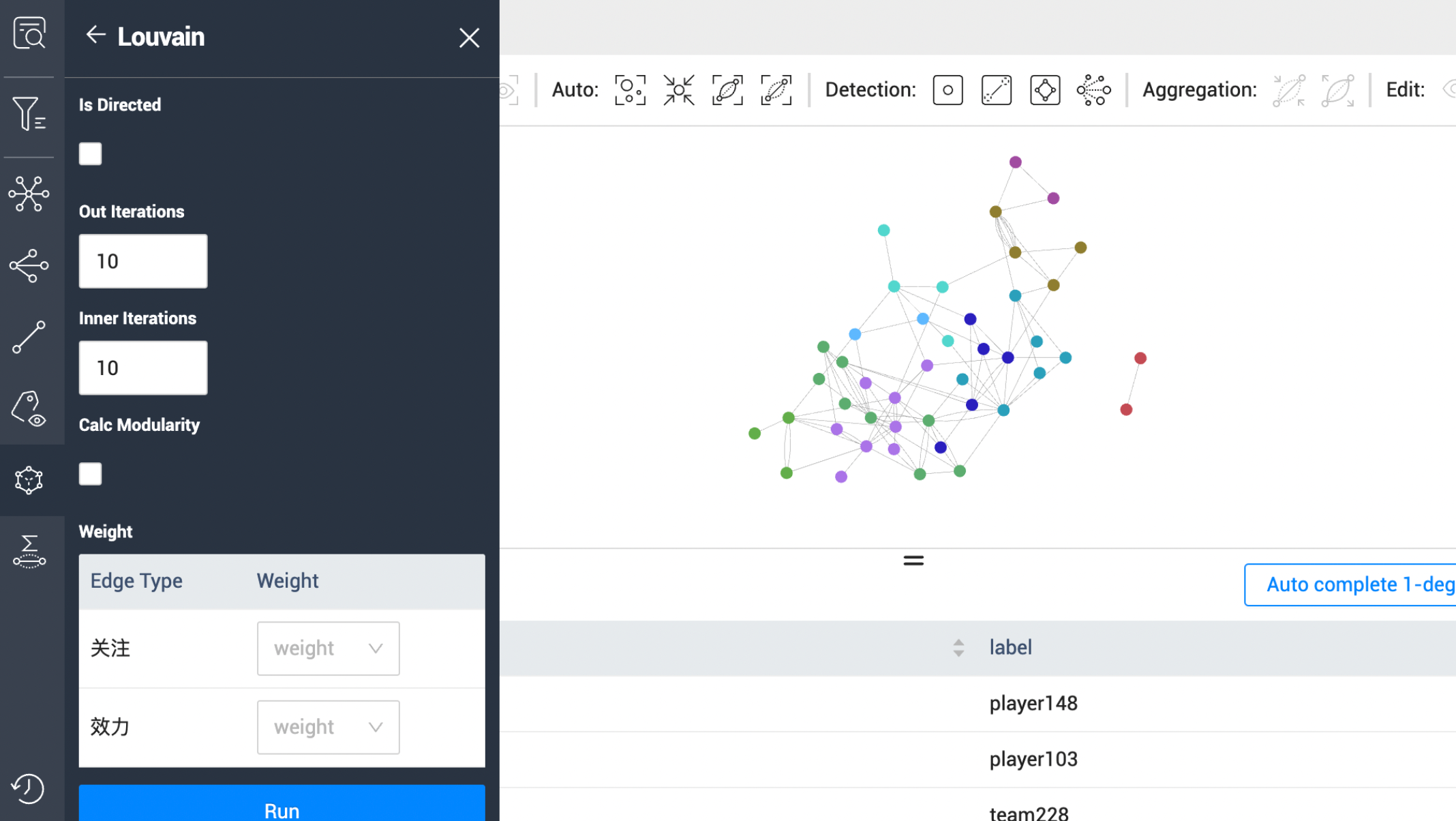
揭秘可视化图探索工具 NebulaGraph Explore 是如何实现图计算的
前言 在可视化图探索工具 NebulaGraph Explorer 3.1.0 版本中加入了图计算工作流功能,针对 NebulaGraph 提供了图计算的能力,同时可以利用工作流的 nGQL 运行能力支持简单的数据读取,过滤及写入等数据处理功能。 本文将简单分享下 NebulaGr…...

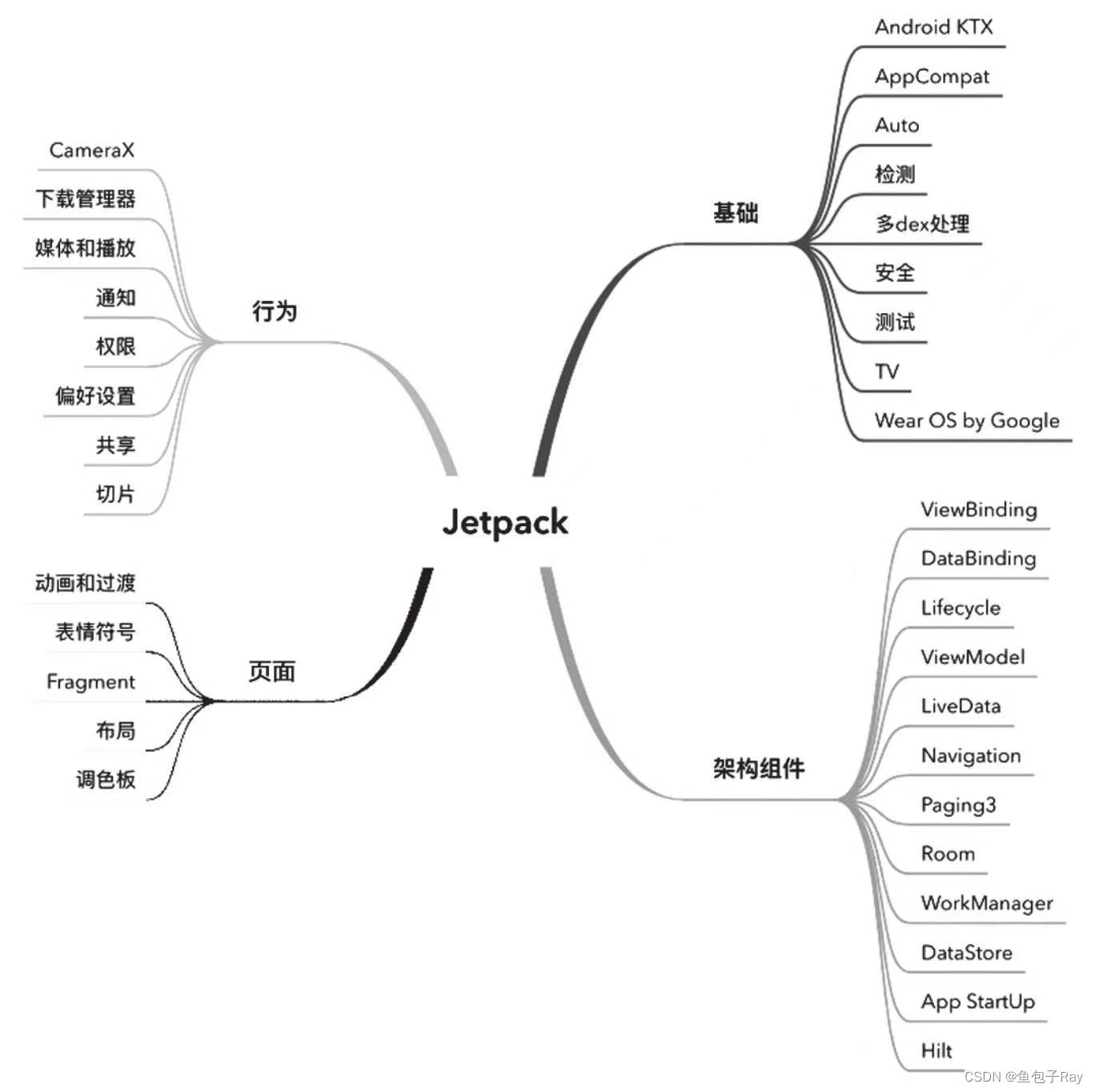
移动架构43_什么是Jetpack
Android移动架构汇总 文章目录一 Android 开发框架演变1 MVC2 MVP3 MVVM二 什么是JetPack三 如何构建支持Jetpack项目一 Android 开发框架演变 1 MVC Model-View-Controller,模型-视图-控制器,Model负责数据管理,View负责UI显…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...