【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步
- 写在前面: typora笔记软件使用记录
- typora图片上传问题:
- 原因分析:
- 解决方案:PicGo+Github+Typora+ 坚果云/onedrive 实现笔记同步
- 第一步. 设置上传模式:uploadImage
- 第二步. 选择上传工具:以PicGo为例
- 第三步 选定储存位置:以github为例
- 最后一步,重启Typora
- 写在后面
- PicGo手机客户端联动
- 有待研究:PicGo支持插件
- 有待研究:github上传速度慢,官方不建议
写在前面: typora笔记软件使用记录
尝试了很多笔记软件,都没有typora好用,最近又用回了typora。但是我忘了当初弃用它的原因,首次弃用它,是因为他解决不了我的问题。
- 文件共享问题。我有时用办公电脑写的笔记,回家也想用家里的电脑看看。但是typora并不自带文件上传云端的功能。这个问题我已经解决了。我目前习惯把资料都放到云盘里Onedrive,所以这次用typora的时候直接把文件夹建在Onedrive或坚果云就可以实现文件自动上传了
- 图片上传问题。如果只是复制文件本身或把只把笔记文件上传到云盘,你会发现图片看不到了。本文来简单记录一下,花了一个工作日时间搞定的typora图片云存储问题
typora图片上传问题:
喜欢用typora做笔记的小伙伴会发现有一个问题,你把笔记文件保存到线上时,可能发现里面的图片都打不开了。
原因分析:
你可以把 typora看做一个文本文件,它对图片的处理能力很弱,所以,当你在笔记里放入图片时,它只是把图片放在了一个本地文件夹内,是个相对路径,所以当你移动文件时,这个相对路径下的图片就访问不到了。
解决方案:PicGo+Github+Typora+ 坚果云/onedrive 实现笔记同步
| 工具 | 类型 | 作用 |
|---|---|---|
| Typora | 笔记软件 | (但不提供云服务 ) |
| onedrive/坚果云 | 云盘 | 用于实时上传文件-----解决同步问题 |
| PicGo | 图上上传工具 | 与图床结合使用 → 解决图片不能自动移植的问题 |
| Github | 图床 | 专门用于储存图片 → 解决图片不能自动移植的问题 |
解决这个问题,并不是设置一下就可以了,而是需要一套组合拳
第一步. 设置上传模式:uploadImage
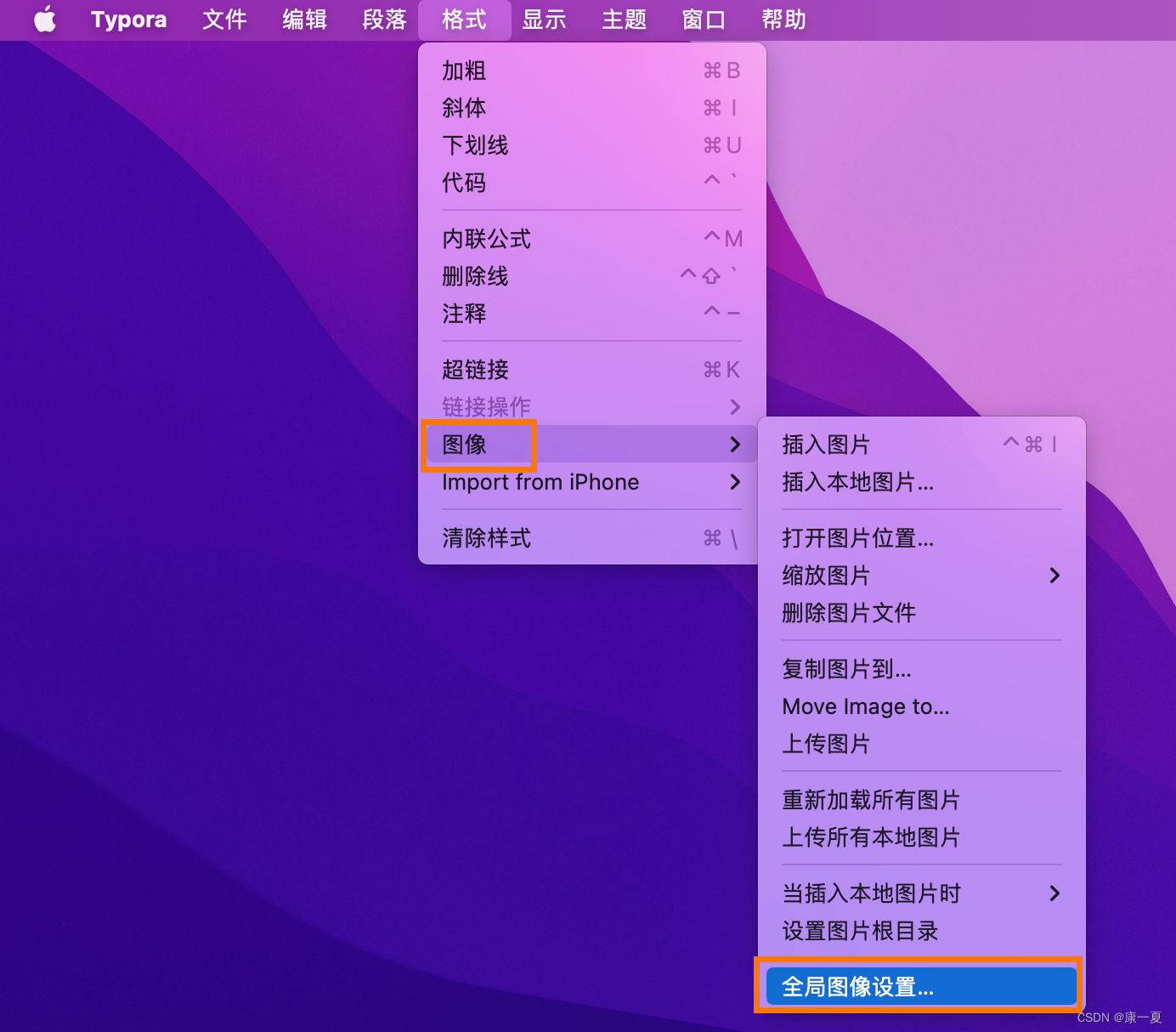
- 打开全局图像设置

- 进行上传图片配置
插入图片:选择 上传图片
上传服务:选择任意一个,我用的是 PicGo

这里的说明如果打不开的话,可能需要连VPN

第二步. 选择上传工具:以PicGo为例
-
下载PicGO
可以根据电脑型号下载对应版本。
我用的是mac,下载的是PicGo-2.4.0-beta.6-x64.dmg

更多可以进PicGo官网摸索:https://picgo.github.io/PicGo-Doc/zh/guide/#下载安装 -
根据需求,配置图床。如果是github就选择点击进去github
-

第三步 选定储存位置:以github为例
-
根据上步所需信息建一个github应用
为方便记忆,我给他取名为images-typora

默认上传图片就放在根目录,看起来比较乱。所以为了gitHub里面内容看起来简洁,我新建了一个分支App/picgo, 你也可以新建文件夹picgo, -
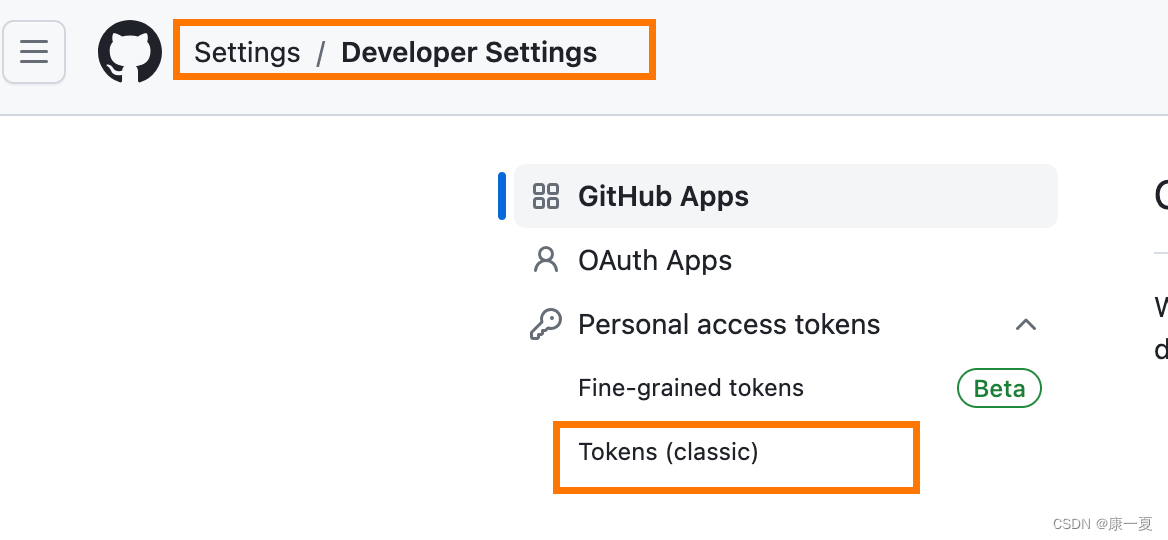
为了picgo和github的绑定,这里还需要去github新建一个token
点击个人头像,最下面的settings,在进入最下面的developer Settings就可以看到token了

同样是为了方便,我建了不过期的token

好了,所有都准备好了。回到PicGo配置页面把对应的设置填进去吧。

最后一步,重启Typora
上传图片试试!地址已经变了

写在后面
PicGo手机客户端联动

官网腿推荐可以结合 手机flutter-picgo APP一起使用,但是我苹果手机换了国外id也没下载成功。弃了。
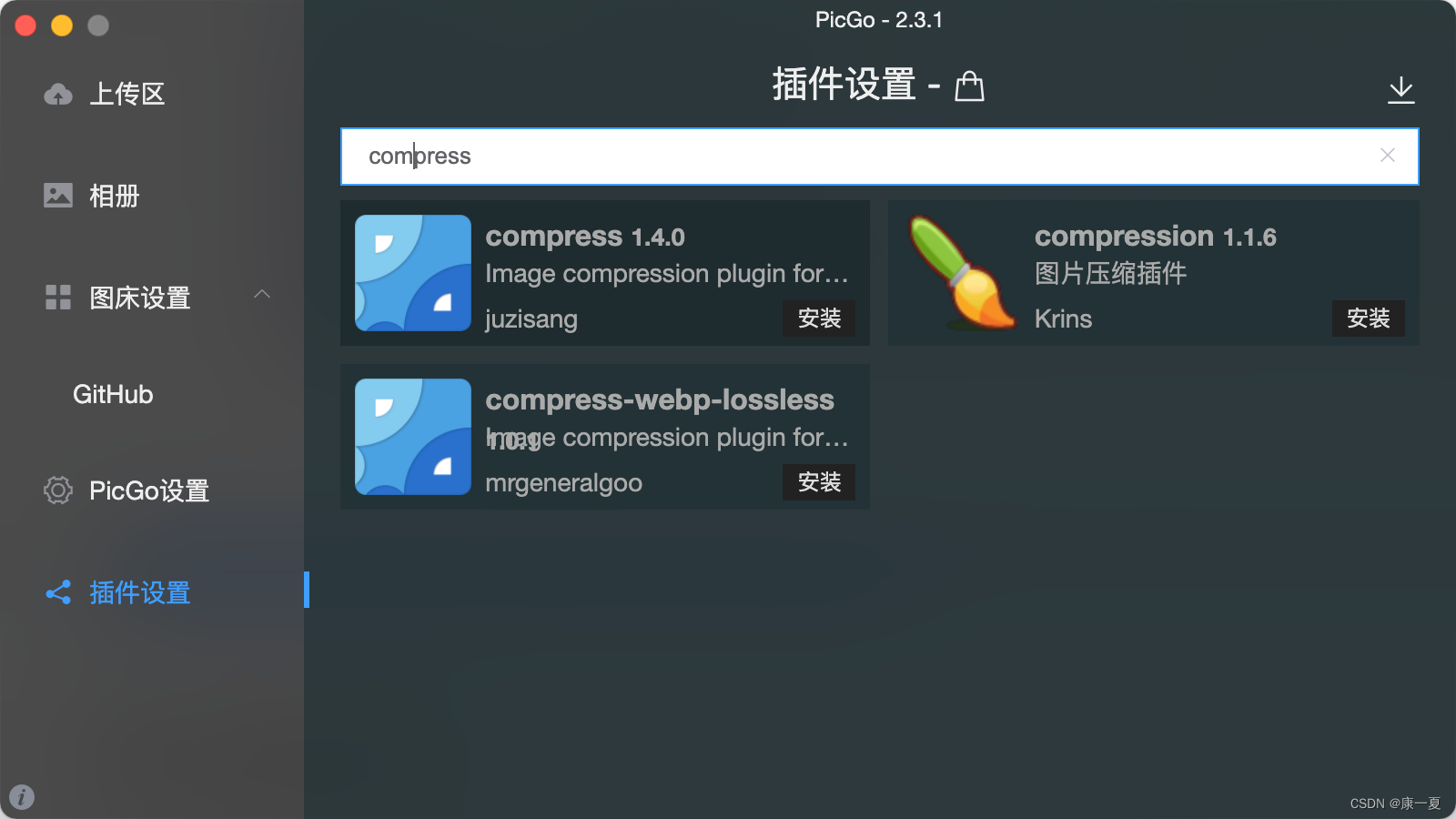
有待研究:PicGo支持插件
比如图片压缩还是挺有有用的

插件介绍:https://github.com/PicGo/Awesome-PicGo?tab=readme-ov-file

有待研究:github上传速度慢,官方不建议
我觉得还行,先用着,后续它支持一键换地址。
等有空研究其他云存储,再看看。备用 腾讯云COS
相关文章:

【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步 写在前面: typora笔记软件使用记录typora图片上传问题:原因分析:解决方案:PicGoGithubTypora 坚果云/onedrive 实现笔记同步第一步. 设置上传模式:u…...

使用Guava轻松创建和管理不可变集合
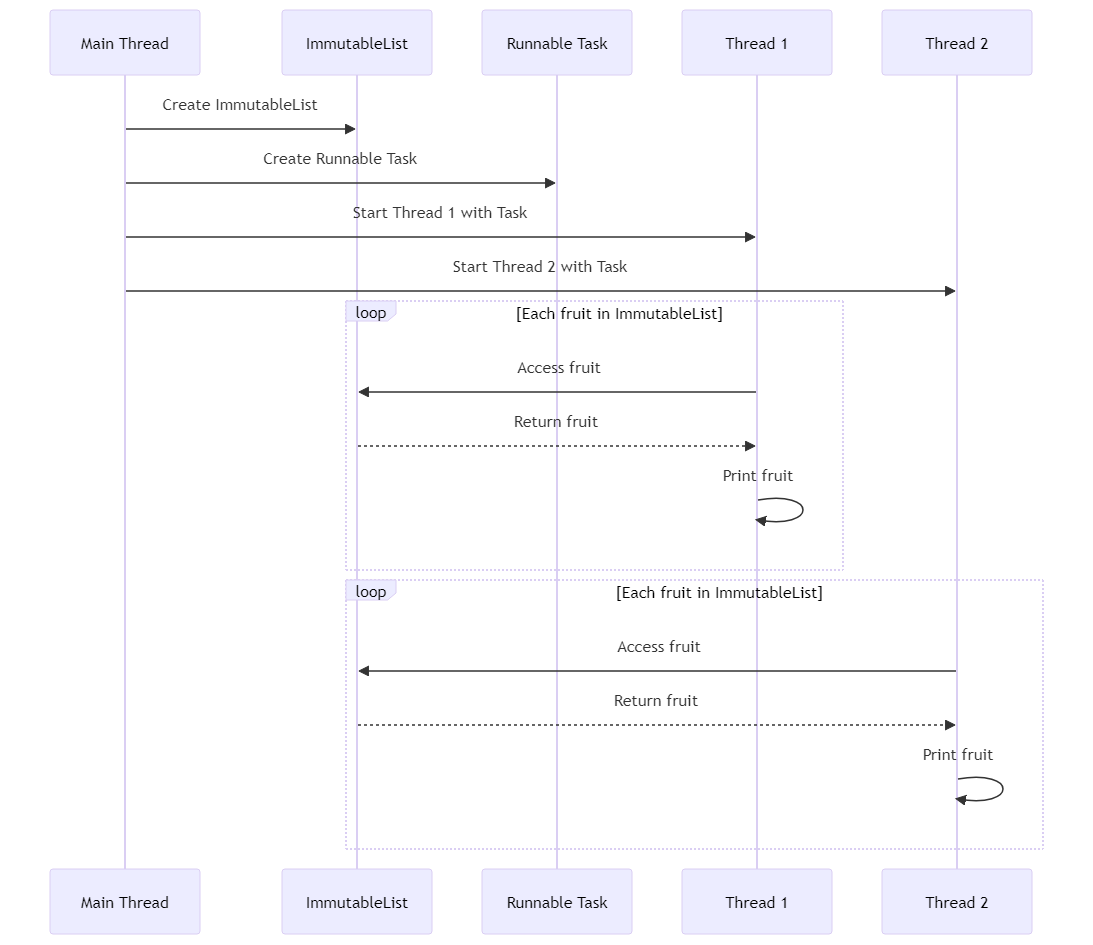
第1章:引言 大家好,我是小黑。今天,我们来聊聊一个在Java编程里超有用的话题:使用Guava创建和管理不可变集合。首先,咱们得明白,什么是不可变集合。简单来说,不可变集合就是一旦创建就不能被修…...

深入了解 Android 中的应用程序签名
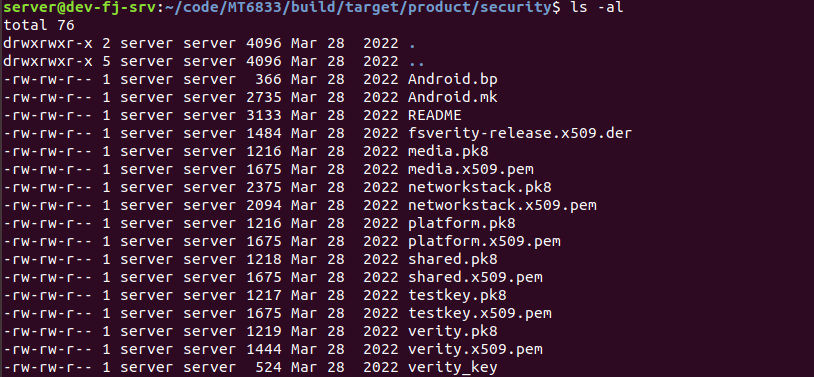
深入了解 Android 中的应用程序签名 一、应用程序签名介绍1.1 应用程序签名1.2 应用程序签名的意义1.3 应用程序签名的流程1.4 应用程序签名的方案1.5 签名的重要性和应用场景 二、AOSP 的应用签名2.1 AOSP的应用签名文件路径2.2 应用程序指定签名文件 三、Android Studio 的应…...

说说 style gan 中的感知路径长度(Perceptual Path Length)
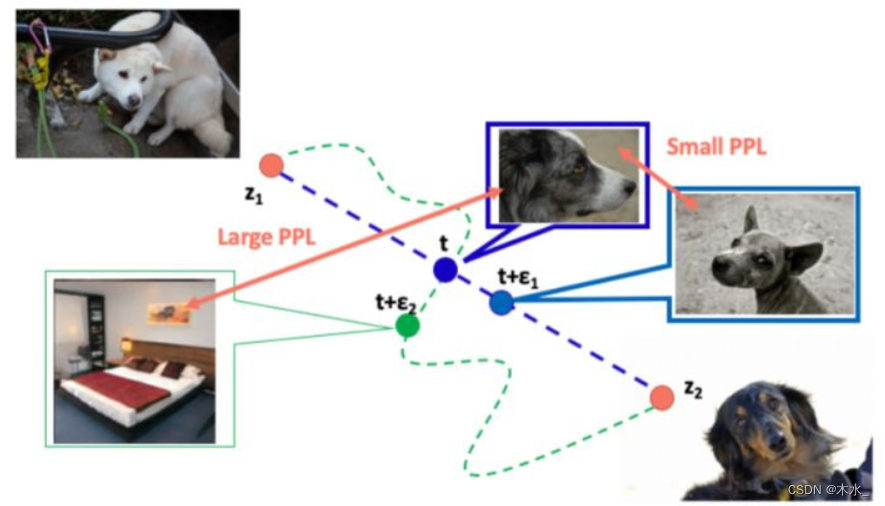
我在之前的博库中介绍了 style gan 的基本原理,原文中有提出感知路径长度(Perceptual Path Length)的概念。这是一种评价生成器质量的方式。 PPL基本思想:给出两个随机噪声 z 1 , z 2 ,为求得两点的感知路径长度PPL…...

基于JAVA的厦门旅游电子商务预订系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 景点类型模块2.2 景点档案模块2.3 酒店管理模块2.4 美食管理模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 学生表3.2.2 学生表3.2.3 学生表3.2.4 学生表 四、系统展示五、核心代码5.1 新增景点类型5.2 查询推荐的…...

uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦 先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦 <temp…...

【MySQL】sum 函数和 count 函数的相同作用
力扣题 1、题目地址 1174. 即时食物配送 II 2、模拟表 配送表:Delivery Column NameTypedelivery_idintcustomer_idintorder_datedatecustomer_pref_delivery_datedate delivery_id 是该表中具有唯一值的列。该表保存着顾客的食物配送信息,顾客在某…...
在QT Creator下用CMake编译GEOS库
最近,想要在C下编一个可用GDAL模块的地图管理系统,找来找去,找到了GEOS。GEOS(Geometry Engine-Open Source)开源几何引擎 是一个用于计算几何的JTS库的 C/C实现,专注于地理信息系统 (GIS&#…...

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...

【后台报错】插入时sql报错,varchar撑爆
后台的一个报错。按照正常的需要复现,或者查一下日志。但是凭借多年经验和大胆猜测,以及对自己代码要自信 引用一下文章 目测7*15 105项。每个id有9个数字加上分隔符刚好十个。大概就是超过了定义的一千的varchar长度。直接改数据库就好了。 简单粗暴…...

OpenSergo使用详解
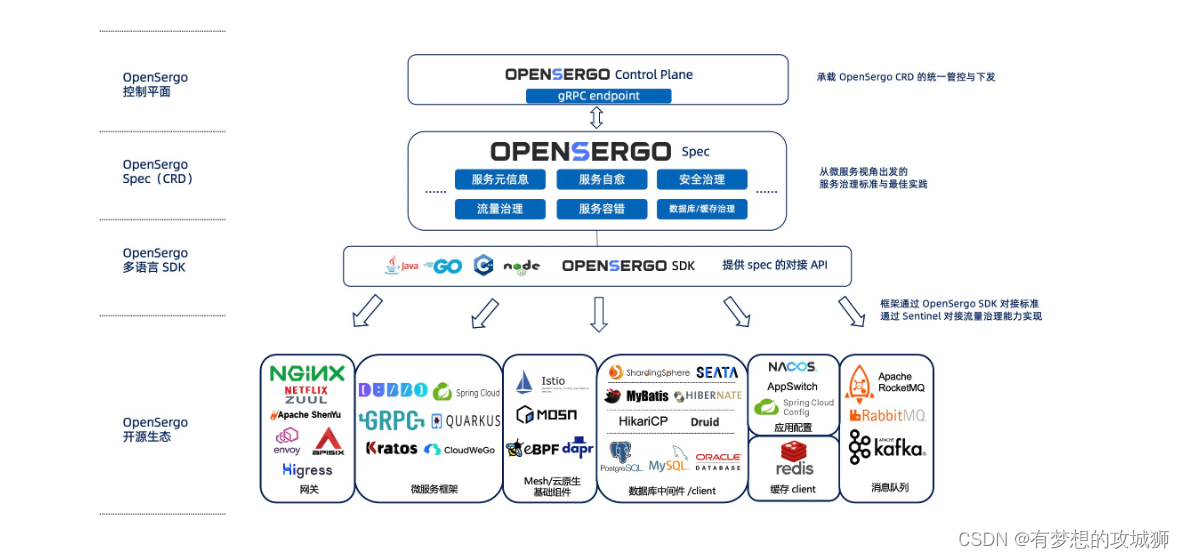
简介 OpenSergo是一个基于微服务治理的标准和生态,覆盖了服务元信息、流量治理、服务容错、数据库/缓存治理、服务注册发现、配置治理等十几个关键领域,覆盖了完整的微服务生命周期(从开发态到测试态,到发布态,再到运…...

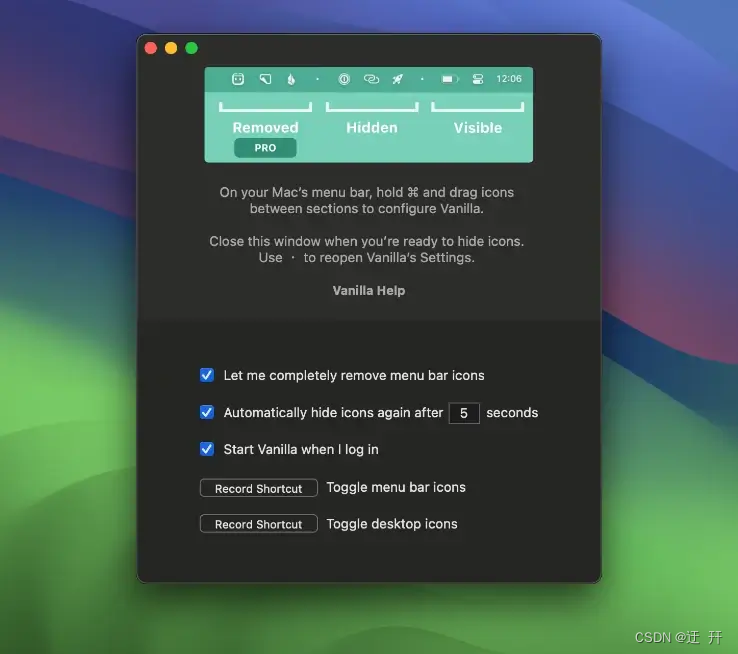
Vanilla Pro for Mac 一款隐藏菜单栏图标工具
Vanilla Pro Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取 Vanilla Pro for Mac 功能特性 键盘快捷键:设置自定义键盘快捷键来切换菜单…...

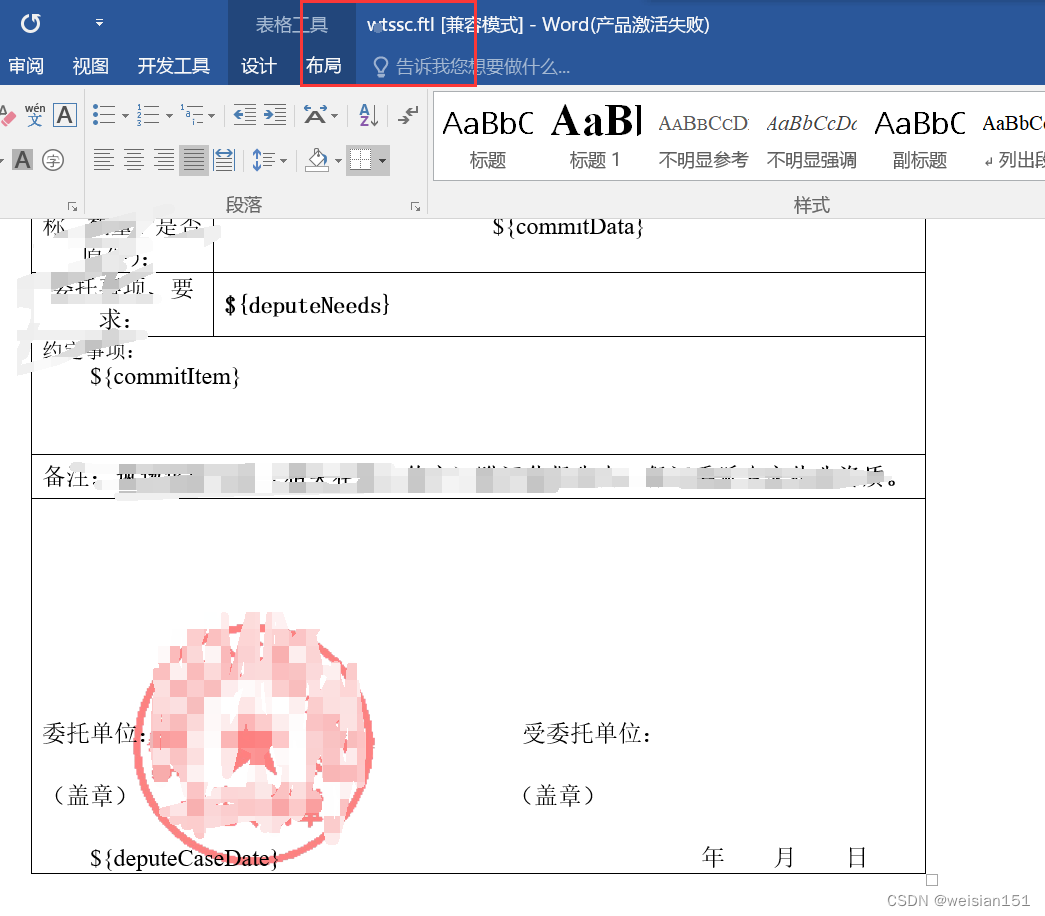
freemarkEngine文件ftl的可视化编辑
在做导出word文件功能时,需要准备ftl模板,设置一些通配符,之后通过相关编码,即可以实现业务数据渲染后导出word的功能。但是ftl文件一般我们看不太懂,所以可视化创建和修改就非常合适。 1、安装office2016版本&#x…...

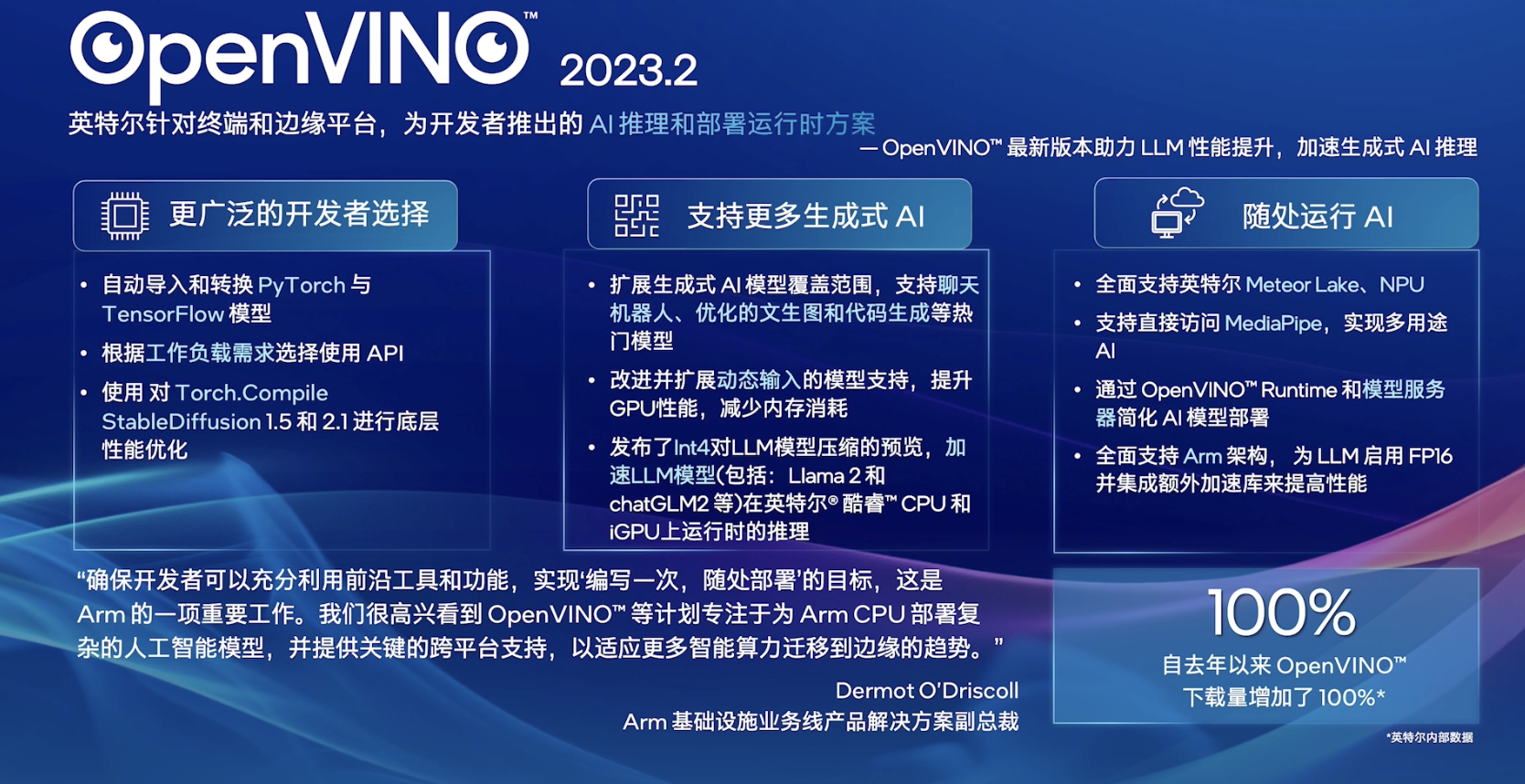
2023 英特尔On技术创新大会直播 | 边云协同加速 AI 解决方案商业化落地
目录 前言边云协同时代背景边缘人工智能边缘挑战英特尔边云协同的创新成果最后 前言 最近观看了英特尔On技术创新大会直播,学到了挺多知识,其中对英特尔高级首席 AI 工程张宇博士讲解的边云协同加速 AI 解决方案商业化落地特别感兴趣。张宇博士讲解了英…...

Q-star计划的更多细节
继续探讨点Q*相关的话题,这个应该是目前X和Reddit上比较火的话题了,其实就是关于Q*的方法是不是让LLM变得会产生意识,会产生自己的好恶和对人类的偏见,关于Q-star的一些介绍可以看我上一篇的扫盲帖 RLAIF方法与传说中的函数Q,揭露OpenAI那不为人知的Qstar计划 (qq.com) 我…...

python3 数据分析项目案例,用python做数据分析案例
本篇文章给大家谈谈python3 数据分析项目案例,以及用python做数据分析案例,希望对各位有所帮助,不要忘了收藏本站喔。 目录 一丶可视化绘图案例 1.曲线图 2.柱形图 3.点线图 4.3D散点图 5. 绘制漏斗图 6. 绘制词云图 二丶包/模块使用示例 (1)…...
 替换默认输入法为Pinyin输入法)
Android 12 (InputMethodManagerService) 替换默认输入法为Pinyin输入法
1.问题场景 由于系统自带的Latin输入法不支持遥控器操作,需要替换为RK的拼音输入法。 2. 替换步骤 1)将LatinIME从mk中删除,让系统编译的时候不编译该apk --- a/Android/build/make/target/product/handheld_product.mkb/Android/build/m…...

【模式识别】探秘判别奥秘:Fisher线性判别算法的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

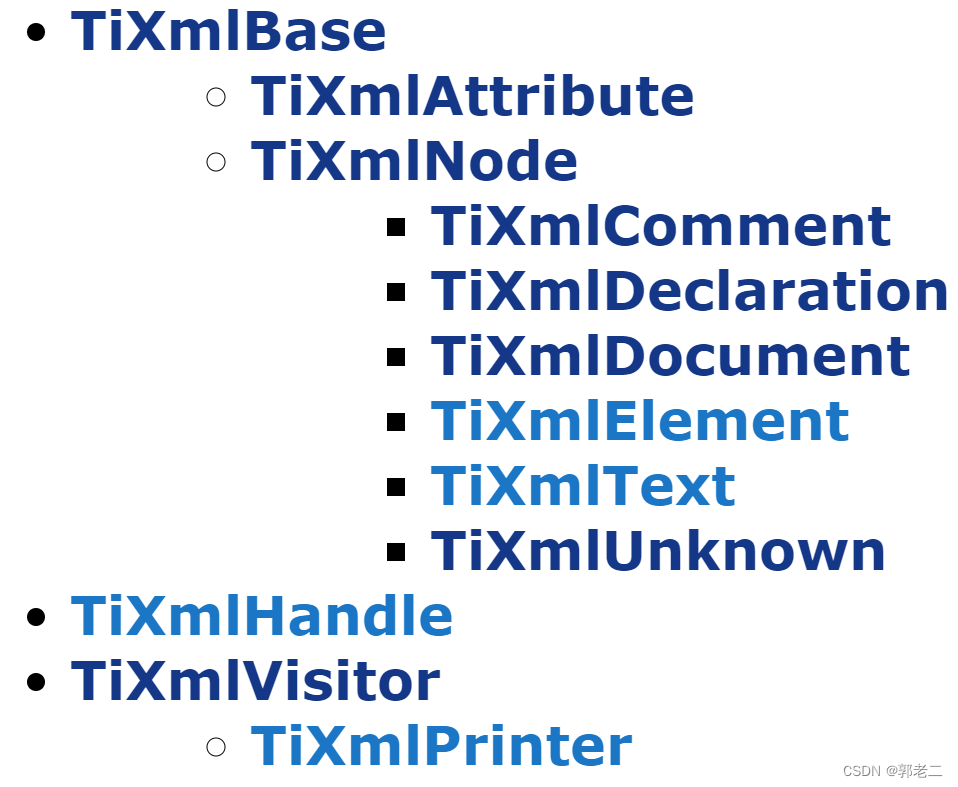
【XML】TinyXML 详解
1、简介 优点: TinyXML 是一个简单、小型的 C XML 解析器,可以轻松集成到项目中。 TinyXML 解析 XML 文档,并根据该文档构建可读取、修改和保存的文档对象模型 (DOM) TinyXML 是在 ZLib 许可下发布的,因此可以在开源或商业代码中…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
