Vue:defineAsyncComponent(异步组件)、component(动态组件)、keep-alive(缓存组件)
异步组件:defineAsyncComponent
Vue3 的 defineAsyncComponent 特性可以让我们延迟加载组件。因为在默认情况下,在构建项目或运行项目时,会将所有所需要的打包成一个整体,vue为单页面应用,同步加载大量的页面代码会导致页面长时间处于空白情况,所以
这是一个改善初始页面加载的好方法,因为该方法会将以较小的块加载,而不必在页面加载时加载每个组件。
来自官网可查看示例:异步组件
import { defineAsyncComponent } from 'vue'const AsyncComp = defineAsyncComponent(() => {return new Promise((resolve, reject) => {// ...load component from serverresolve(/* loaded component */)})
})
// ... use `AsyncComp` like a normal component使用 import 引入 所需组件
// 使用
<AsyncComp ></AsyncComp >import { defineAsyncComponent } from 'vue'const AsyncComp = defineAsyncComponent(() =>import('./components/MyComponent.vue')
) defineAsyncComponent 可配置参数:
const AsyncComp = defineAsyncComponent({// the loader functionloader: () => import('./Foo.vue'),// A component to use while the async component is loadingloadingComponent: LoadingComponent,// Delay before showing the loading component. Default: 200ms.delay: 200,// A component to use if the load failserrorComponent: ErrorComponent,// The error component will be displayed if a timeout is// provided and exceeded. Default: Infinity.timeout: 3000
})动态组件:component
可以根据条件动态选择要渲染的组件。通过使用动态组件,可以基于不同的状态条件来切换不同的组件,从而实现更灵活的组件复用和组合
使用情景:有的时候,在页面中需要在不同组件之间进行动态切换,这时候除了条件渲染,还可以使用动态组件来实现
注意:
is属性的值必须是以字符串形式指定的已注册组件的名称。:is则会将表达式的值作为字符串解析,从而动态地渲染相应的组件。- vue3 setup 语法糖跟vue2区别 引入不能直接赋值给:is 必须定义
<!-- 父组件 -->
<template>
<div class=''><component :is="childOneCom"></component>
</div>
</template><script setup>
import childOne from "./childOne.vue";const childOneCom = ref(childOne);</script>
<style lang='scss' scoped>
</style>缓存组件:keep-alive
keep-alive 包裹的组件(component)在被隐藏后,并不会将组件销毁,而是将其缓存起来,下次再次使用时会从缓存中取出复用的过程。 只执行了(创建前后、挂载前后),没有执行销毁函数,当再次切回时,不执行创建前后、挂载前后的生命周期函数了,而是只执行了父组件的更新前后函数执行
参数:
- include:匹配的路由/组件被缓存
- exclude:匹配的路由/组件不被缓存
- max:最大缓存数
include/exclude:使用逗号分割、正则形式,必须采用v-bind形式、数组形式,必须采用v-bind形式
匹配规则:
- 首先匹配组件的name选项
- 如果name选项不可用,则匹配它的局部注册名称(父组件components选项的键值)
- 匿名组件,不可匹配(路由组件没有name选项,并且没有注册的组件名)
- 只能匹配当前被包裹的组件,不能匹配更下面嵌套的子组件=>例如:只能匹配路由组件的name选项,不能匹配路由组件里面的嵌套组件name选项
- 不会在函数式组件中正常工作,因为他们没有缓存实例
- exclude的优先级>include
<!-- 逗号分隔字符串 --><keep-alive include="one,two"><component :is="three"></component></keep-alive><!-- 正则表达式 (使用 v-bind) --><keep-alive :include="/one|two/"><component :is="three"></component></keep-alive><!-- 数组形式 (使用 v-bind) --><keep-alive :include="['one', 'two']"><component :is="three"></component></keep-alive><!— 缓存路由 --><keep-alive include='two'><router-view></router-view></keep-alive>vue2.x vue3.x 区别
在App.vue中
<!-- vue2.x配置 -->
<template><keep-alive><router-view v-if="$route.meta.keepAlive" /></keep-alive><router-view v-if="!$route.meta.keepAlive"/>
</template><!-- vue3.0配置 -->
<template><router-view v-slot="{ Component }"><keep-alive><component :is="Component" v-if="$route.meta.keepAlive"/></keep-alive><component :is="Component" v-if="!$route.meta.keepAlive"/></router-view>
</template>vue3.x 中使用name属性
-
插件vite-plugin-vue-setup-extend
-
<script>export default {name: 'xxx',} </script><script setup></script> -
<script>export default {name: 'xxx',setup(){return {}},} </script> -
import { defineComponent } from 'vue'; defineOptions({name: 'xxx', })
总结:
可根据实际情况 结合、拆分使用
相关文章:
、component(动态组件)、keep-alive(缓存组件))
Vue:defineAsyncComponent(异步组件)、component(动态组件)、keep-alive(缓存组件)
异步组件:defineAsyncComponent Vue3 的 defineAsyncComponent 特性可以让我们延迟加载组件。因为在默认情况下,在构建项目或运行项目时,会将所有所需要的打包成一个整体,vue为单页面应用,同步加载大量的页面代码会导…...

14 款最佳文件恢复软件 [2024 年最佳精选工具]
顶级文件恢复软件的综合列表和比较。阅读此详细评论以选择最佳文件恢复工具并轻松恢复您的文件: 您在选择文件恢复工具时遇到困难吗?在阅读了对十大文件恢复软件的评论后,您可以做出正确的决定。 数据丢失是一个严重的问题,会损…...

Redis基础篇-004 Redis的Java客户端
Redis客户端分为三类: 命令行客户端图形化桌面客户端编程客户端(java客户端) redis可视化工具和客户端 1、 Jedis快速入门 Jedis的官网地址: https://github.com/redis/jedis 1.1 新建一个Maven工程并引入以下依赖 <!--引入…...

【数据结构和算法】---栈和队列的互相实现
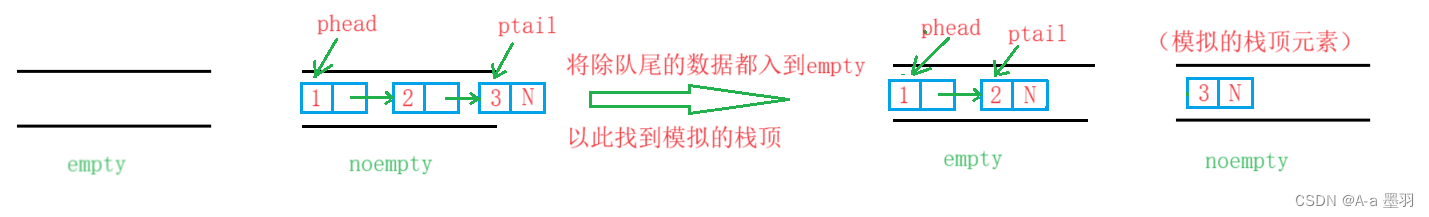
目录 一、用栈实现队列1.1初始化队列1.2模拟入队列1.3模拟出队列1.4取模拟的队列头元素1.5判断队列是否为空 二、用队列实现栈2.1初始化栈2.2模拟出栈2.3模拟入栈2.4取模拟的栈顶元素2.5判读栈是否为空 一、用栈实现队列 具体题目可以参考LeetCode232. 用栈实现队列 首先要想到…...

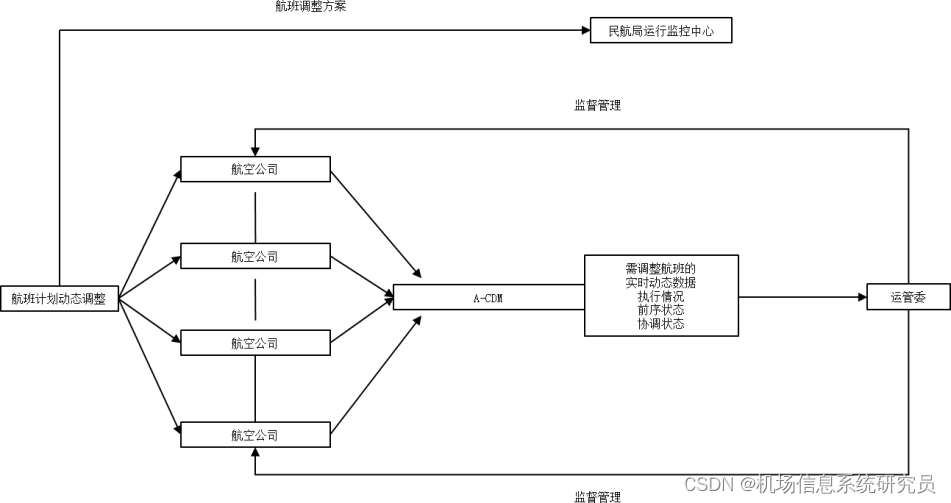
机场信息集成系统系列介绍(6):机场协同决策支持系统ACDM
目录 一、背景介绍 1、机场协同决策支持系统是什么? 2、发展历程 3、机场协同决策参与方 4、相关定义 二、机场协同决策ACDM的建设目标 (一)机场协同决策支持系统的宏观目标 1、实现运行数据共享和前序航班信息透明化 2、实现地面资源…...
)
GO设计模式——17、解释器模式(行为型)
目录 解释器模式(Interpreter Pattern) 解释器模式的核心角色: 优缺点 代码实现 解释器模式(Interpreter Pattern) 解释器模式(Interpreter Pattern)提供了评估语言的语法或表达式的方式&am…...

基于SSM的大学生兼职平台的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SSM的大学生兼职平台的设计与实现,j…...

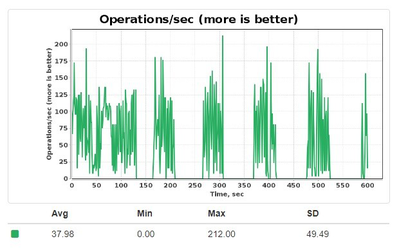
Ignite内存配置
配置内存 #1.内存架构 #1.1.概述 Ignite内存架构通过可以同时在内存和磁盘上存储和处理数据及索引,得到了支持磁盘持久化的内存级性能。 多层存储的运行方式类似于操作系统(例如Linux)的虚拟内存。但是这两种类型架构之间的主要区别是&…...

前端基础vue路由懒加载
为什么用路由懒加载 首屏组件加载速度更快一些,解决白屏问题,常言道需要就加载,不需要就先放一边 懒加载定义 懒加载简单来说就是延迟加载或按需加载,即在需要的时候的时候进行加载。 使用 常用的懒加载方式有两种:即…...

C++系列第九篇 数据类型下篇 - 复合类型(指针高级应用)
系列文章 C 系列 前篇 为什么学习C 及学习计划-CSDN博客 C 系列 第一篇 开发环境搭建(WSL 方向)-CSDN博客 C 系列 第二篇 你真的了解C吗?本篇带你走进C的世界-CSDN博客 C 系列 第三篇 C程序的基本结构-CSDN博客 C 系列 第四篇 C 数据类型…...

python三大开发框架django、 flask 和 fastapi 对比
本文讲述了什么启发了 FastAPI 的诞生,它与其他替代框架的对比,以及从中汲取的经验。 如果不是基于前人的成果,FastAPI 将不会存在。在 FastAPI 之前,前人已经创建了许多工具 。 几年来,我一直在避免创建新框架。首先&…...

html基础2
视频video <video src"视频的路径"controls"控制播放、暂停、音量等"autoplay"自动播放"loop"循环播放"width"视频播放器的宽度"height"视频播放器的高度"> </video>还有做浏览器兼容的方式…...

基于博弈树的开源五子棋AI教程[5 启发式搜索]
文章目录 1 最大化攻击者/最小化防守者排序2 置换表启发3 杀手表启发4 历史表启发历史表以及杀手表的维护初始化追加杀手表项清空杀手表 启发式搜索的姿势千奇百怪,本文只讨论一下几种 //搜索空间 #define Search_Space_MVA 0 //最优价值攻击者[分数最大] #d…...

JavaScript原型,原型链 ? 有什么特点?
一、原型 JavaScript 常被描述为一种基于原型的语言——每个对象拥有一个原型对象 当试图访问一个对象的属性时,它不仅仅在该对象上搜寻,还会搜寻该对象的原型,以及该对象的原型的原型,依次层层向上搜索,直到找到一个…...

Unity 问题 之 ScrollView ,LayoutGroup,ContentSizeFitter 一起使用时,动态变化时无法及时刷新更新适配界面的问题
Unity 问题 之 ScrollView ,LayoutGroup,ContentSizeFitter 一起使用时,动态变化时无法及时刷新更新适配界面的问题 目录 Unity 问题 之 ScrollView ,LayoutGroup,ContentSizeFitter 一起使用时,动态变化时无法及时刷新更新适配界面的问题 一、简单介绍…...

linux 中 C++的环境搭建以及测试工具的简单介绍
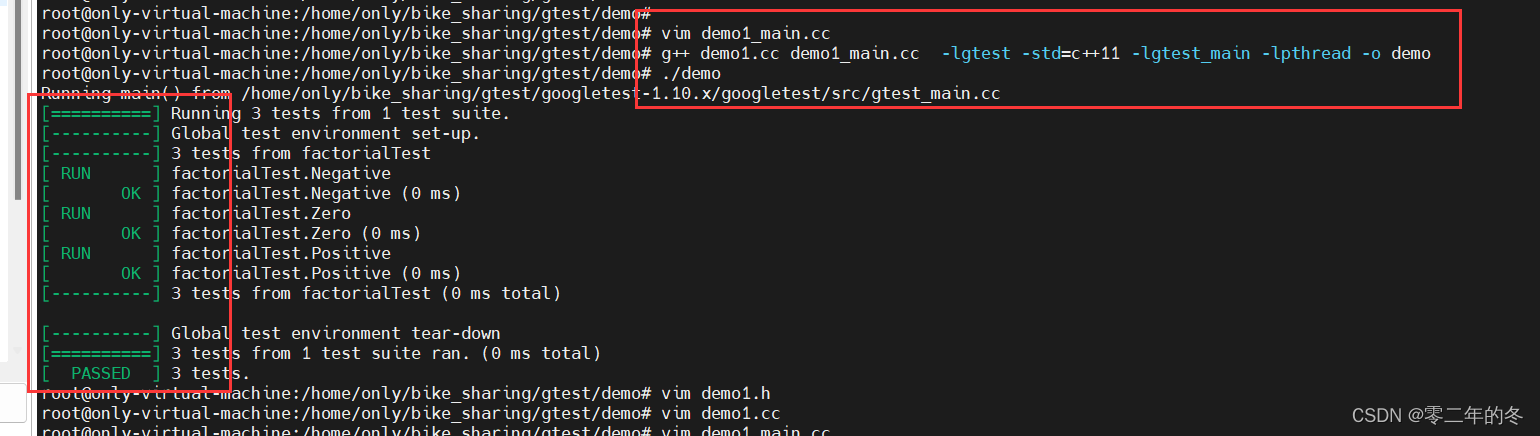
文章目录 makefleCMakegdb调试 与 coredumpValgrind 内存检测gtest 单元测试 makefile 介绍 安装 : sudo apt install make makefile 的规则: 举例说明 包括:目标文件 、 依赖文件 、 生成规则 使用 : make make clean CMake : CMake是一个…...

448. 找到所有数组中消失的数字
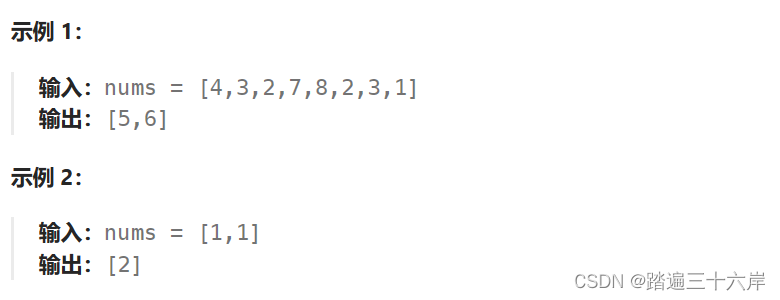
找到所有数组中消失的数字 描述 : 给你一个含 n 个整数的数组 nums ,其中 nums[i] 在区间 [1, n] 内。请你找出所有在 [1, n] 范围内但没有出现在 nums 中的数字,并以数组的形式返回结果。 题目 : LeetCode 448. 找到所有数组中消失的数字: 448. 找…...

为何在下雪天它“失宠”了,传统雪地靴居然不适合下雪穿
随着冬至的到来,一年之中最寒冷的“三九天”正式拉开序幕。近期各地纷纷下起了大雪,在这场大雪中雪地靴似乎“失宠”了。在社交媒体上,有网友吐槽“雪地靴根本不能下雪穿”,后面有不少网友纷纷分享了自己在雪地靴上尴尬的经历&…...

第34节: Vue3 调用内联处理程序中的方法
在UniApp中使用Vue3框架时,你可以在模板中直接调用组件内联处理程序中的方法。以下是一个示例: <template> <view> <button click"handleClick">Click me</button> <p>{{ message }}</p> </view&…...
)
JavaScript--明明白白Promise (Park One)
明明白白Promise (Park One) Promise是一种用于处理异步操作的特殊对象。它代表了一个尚未完成但最终会完成的操作,并可以在操作完成后返回结果或错误。 Promise有三种状态:pending(进行中)、fulfilled(已完成&#…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

NineData数据库DevOps功能全面支持百度智能云向量数据库 VectorDB,助力企业 AI 应用高效落地
NineData 的数据库 DevOps 解决方案已完成对百度智能云向量数据库 VectorDB 的全链路适配,成为国内首批提供 VectorDB 原生操作能力的服务商。此次合作聚焦 AI 开发核心场景,通过标准化 SQL 工作台与细粒度权限管控两大能力,助力企业安全高效…...
