PIL/Pillow
Abstract
PIL(Python Imaging Library)是一个用于图像处理的 Python 库。它提供了广泛的功能,包括图像加载、保存、调整大小、裁剪、旋转、滤镜应用等。
由于 PIL 的开发停止在 2009 年,因此推荐使用其后续的维护版本 Pillow。Pillow 是一个兼容 PIL 接口的现代图像处理库,提供更多功能和更好的性能。
以下是一些常见的 PIL/Pillow 操作示例:
1. 加载和保存图像:
from PIL import Imageimage = Image.open("image.jpg") # 打开图像文件
print(type(image))image.save("output.jpg") # 保存图像文件
输出:
<class 'PIL.JpegImagePlugin.JpegImageFile'>
注意,这里的 Image 是一个模块,而不是一个 class。image 是一个 JpegImageFile 类的实例,查看文件发现 image.save(fp, ...) 是类 Image.Image 的方法,可知 JpegImagePlugin.JpegImageFile 继承自 Image.Image:

于是猜测 Image.Image 是一个操作图象的基本类,由于图片有不同的格式,就诞生了各种类似 JpegImagePlugin.JpegImageFile 的更具体的类。查看包 PIL 的内容,果然发现是这样的:
_plugins = ["BlpImagePlugin","BmpImagePlugin","BufrStubImagePlugin",..."XbmImagePlugin","XpmImagePlugin","XVThumbImagePlugin",
]
各种 xxxImagePlugin 下,应该有各种图片格式对应的 xxxImageFile 类吧!
2. 调整图像大小:
from PIL import Imageimage = Image.open('image.jpg') # 打开图像文件
print(image.size) # (96, 96)
resized_image = image.resize((800, 600)) # 调整图像大小为指定尺寸
resized_image.show() # 展示图像
首选,image.resize(...) 返回了一个新的 Image 对象,后面会看到,各种类似的 image.xxx(...) 方法都会返回新的对象。
这里的问题是:改变图片的尺寸是怎么做的?会丢失图片信息吗?
Resampling.NEAREST是 PIL/Pillow 库中的一个枚举值,用于指定图像调整大小时使用的最近邻插值方法。
在调整图像大小时,插值是一种用于估计新像素值的技术。最近邻插值是一种简单的插值方法,它通过选择最接近目标位置的原始像素值作为新像素值来进行插值。
最近邻插值方法不会对原始像素进行平滑处理或插值计算,而是直接从最接近的原始像素中选择一个作为新像素值。这使得最近邻插值方法在一些情况下可能产生锯齿状的边缘或粗糙的图像。
以下是使用resize()函数和Resampling.NEAREST进行最近邻插值的示例:
from PIL import Imageimage = Image.open("image.jpg") # 打开图像文件
# 使用最近邻插值方法调整图像大小
image.resize((800, 600), resample=Image.Resampling.NEAREST).show()
在上面的示例中,
resize()函数的参数resample被设置为Image.Resampling.NEAREST,表示使用最近邻插值方法进行图像调整大小。调整后的图像将保留原始像素中最接近目标位置的值作为新像素值。
需要注意的是,最近邻插值方法相对简单且计算效率较高,但在某些情况下可能会导致图像质量的损失。如果需要更平滑和高质量的结果,可以尝试其他插值方法,如双线性插值 (Resampling.BILINEAR) 或双三次插值 (Resampling.BICUBIC)。根据具体需求选择合适的插值方法可以获得更好的图像调整大小效果。
更多关于插值的内容,可参考博文《【图像处理】详解 最近邻插值、线性插值、双线性插值、双三次插值》。
3. 裁剪图像:
from PIL import Imageimage = Image.open("image.jpg") # 打开图像文件
# 裁剪图像
image.crop((100, 100, 300, 300)).show() # 坐标为左上角 (100, 100),右下角 (300, 300)
4. 旋转图像:
from PIL import Imageimage = Image.open('image.jpg') # 打开图像文件
# 旋转图像 90 度
image.rotate(90).show()
图片的旋转还有有一个函数 image.transpose(...):
image.transpose(Image.ROTATE_90).show()
实现了一样的旋转效果。不一样的地方在于:
rotate(angle: float)
transpose(self, method: Literal[0, 1, 2, 3, 4, 5, 6] | Transpose)
rotate 接收一个 float 参数,表示旋转的角度(任意);而 tranpose 更像是 “矩阵旋转”,接收一个枚举值 Literal[i],也表示旋转的角度,但只有:
ROTATE_90: Literal[2]
ROTATE_180: Literal[3]
ROTATE_270: Literal[4]
三个旋转角度可选,完整的枚举为:
class Transpose(IntEnum):FLIP_LEFT_RIGHT: Literal[0]FLIP_TOP_BOTTOM: Literal[1]ROTATE_90: Literal[2]ROTATE_180: Literal[3]ROTATE_270: Literal[4]TRANSPOSE: Literal[5]TRANSVERSE: Literal[6]
还包含了上下、左右翻转等操作。
5. 滤镜效果:
from PIL import Image, ImageFilterimage = Image.open("image.jpg") # 打开图像文件
# 应用高斯模糊滤镜
image.filter(ImageFilter.GaussianBlur(radius=2)).show()
高斯模糊(Gaussian Blur)是一种常见的图像滤镜算法,用于对图像进行平滑处理。它通过在图像上应用高斯核函数来实现模糊效果,从而减少图像中的噪点和细节。
radius 参数指定了高斯核的大小,控制了模糊程度。较大的 radius 值会导致更强烈的模糊效果。
除了 PIL/Pillow 库,其他图像处理库如 OpenCV、scikit-image 等也提供了类似的功能来实现高斯模糊滤镜。具体的使用方法可能会有所不同,但基本原理和效果是相似的。
相关文章:

PIL/Pillow
Abstract PIL(Python Imaging Library)是一个用于图像处理的 Python 库。它提供了广泛的功能,包括图像加载、保存、调整大小、裁剪、旋转、滤镜应用等。 由于 PIL 的开发停止在 2009 年,因此推荐使用其后续的维护版本 Pillow。Pillow 是一个兼容 PIL 接…...

ARM 汇编入门
ARM 汇编入门 引言 ARM 汇编语言是 ARM 架构的汇编语言,用于直接控制 ARM 处理器。虽然现代软件开发更多地依赖于高级语言和编译器,但理解 ARM 汇编仍然对于深入了解系统、优化代码和进行低级调试非常重要。本文将为您提供一个简单的 ARM 汇编入门指南…...

SQL进阶:多表查询
在SQL基础部分,我们在讲解的过程中只用到了单表查询。但实际上,常见的业务场景单表查询不能满足,或者拆分查询性能过慢。这个时候我们就需要用到连接查询。即查询多表按一定规则合并后的数据。 注意,合并后的数据也是表ÿ…...

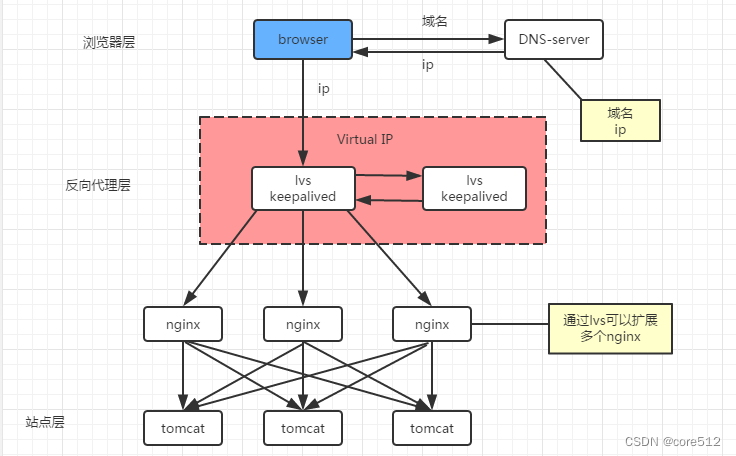
多层负载均衡实现
1、单节点负载均衡 1)站点层与浏览器层之间加入了一个反向代理层,利用高性能的nginx来做反向代理 2)nginx将http请求分发给后端多个web-server 优点: 1)DNS-server不需要动 2)负载均衡:通过ngi…...

Redis取最近10条记录
有时候我们有这样的需求,就是取最近10条数据展示,这些数据不需要存数据库,只用于暂时最近的10条,就没必要在用到Mysql类似的数据库,只需要用redis即可,这样既方便也快! 具体取最近10条的方法&a…...

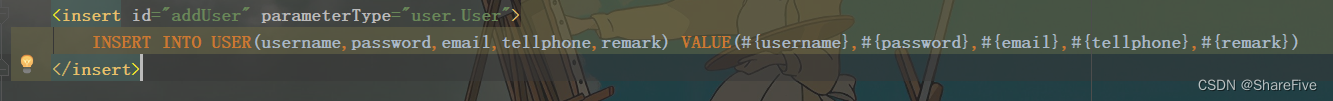
Mybatis之增删改查
目录 一、引言 二、Mybatis——增 举例:添加用户 三、Mybatis——删 举例:删除用户 四、Mybatis——改 举例:修改用户 五、Mybatis——查 六、注意 END: 一、引言 书接上回,我们在了解完mybatis之后,肯…...

Go 代码检查工具 golangci-lint
一、介绍 golangci-lint 是一个代码检查工具的集合,聚集了多种 Go 代码检查工具,如 golint、go vet 等。 优点: 运行速度快可以集成到 vscode、goland 等开发工具中包含了非常多种代码检查器可以集成到 CI 中这是包含的代码检查器列表&…...

SwiftUI 趣谈之:绝不可能(Never)的 View!
概览 SwiftUI 的出现极大的解放了秃头码农们的生产力。SwiftUI 中众多原生和自定义视图对于我们创建精彩撩人的 App 功不可没! 不过,倘若小伙伴们略微留意过 SwiftUI 框架头文件里的源代码,就会发现里面嵌有一些奇怪 Never 类型,…...

etcd是什么
目录 1.关于etcd2.应用场景 本文主要介绍etcd 概念和基本应用场景。 1.关于etcd etcd是一个开源的、分布式的键值存储系统,用于共享配置和服务发现。它是由CoreOS团队开发的,主要用于实现分布式系统的配置管理和服务发现。 etcd的主要特性包括&#x…...

应用全局的UI状态存储AppStorage
目录 1、概述 2、StorageProp 2.1、观察变化和行为表现 3、StorageLink 3.1、观察变化和行为表现 4、从应用逻辑使用AppStorage和LocalStorage 5、从UI内部使用AppStorage和LocalStorage 6、不建议借助StorageLink的双向同步机制实现事件通知 6.1、推荐的事件通知方式…...

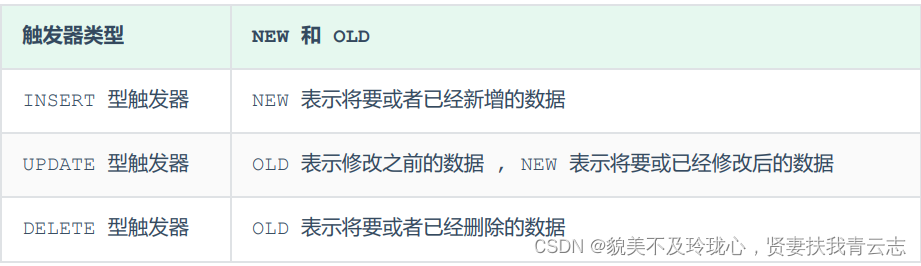
MySQL数据库 触发器
目录 触发器概述 语法 案例 触发器概述 触发器是与表有关的数据库对象,指在insert/update/delete之前(BEFORE)或之后(AFTER),触发并执行触发器中定义的soL语句集合。触发器的这种特性可以协助应用在数据库端确保数据的完整性,日志记录&am…...

C语言学习之给定任意的字符串,清除字符串中的空格
实例要求:给定任意的字符串,清除字符串中的空格,并将其输出;实例分析:1、指针函数实现,需要注意指针函数的返回值是一个指针类型;2、字符类型的数组实现,循环遍历并赋给新的数组&…...

由实验数据进行函数拟合的python实现
0.引言 已知公式求参的过程,对工程而言,一般是一个线性拟合或者非线性拟合的过程。我们现在来以代码片段为例,来描述如何求参。一般这个过程会涉及超定方程的计算。这个过程,原本需要使用matlab,现在python照样可以做…...

<JavaEE> 基于 UDP 的 Socket 通信模型
目录 一、认识相关API 1)DatagramSocket 2)DatagramPacket 3)InetSocketAddress 二、UDP数据报套接字通信模型概述 三、回显客户端-服务器通信 1)服务器代码 2)客户端代码 一、认识相关API 1)Data…...

Golang 链表的基础知识
文章目录 链表链表基础知识部分链表的存储方式链表的定义链表的操作性能分析 链表 更多有关于go链表的内容可以见这篇文章链表的创建和读取 链表基础知识部分 什么是链表,链表是一种通过指针串联在一起的线性结构,每一个节点由两部分组成,…...

webpack 常见面试题
1、什么是webpack(必会) webpack是一个打包模块化javascript的工具,在webpack里一切文件皆模块,通过loader转换文件,通过plugin注入钩子,最后输出由多个模块组合成的文件,webpack专注构建模块化…...

three.js实战模拟VR全景视图
文章中使用到的案例图片都来源于:Humus - Textures 里面有很多免费的资源,可以直接下载,每个资源里面都提供6个不同方位的图片,我们通过threejs稍微处理一下,就能实现以下3D效果的场景了。 <template><div …...

聊聊Spring Boot配置文件:优先级顺序、bootstrap.yml与application.yml区别详解
Spring Boot 配置文件 优先级顺序 在Spring Boot中,配置文件的优先级顺序是:bootstrap.yml > application.yml > application-{profile}.yml,其中 {profile} 表示不同的环境配置,如 dev、test、prod 等。当存在相同名称的…...

Milvus向量数据库基础用法及注意细节
1、Milvus数据类型与python对应的数据类型 Milvus Python DataType.INT64 numpy.int64 DataType.INT32 numpy.int32 DataType.INT16 numpy.int16 DataType.BOOL Boolean DataType.FLOAT numpy.float32 DataType.DOUBLE numpy.double DataType.ARRAY list DataT…...

虚拟机多开怎么设置不同IP?虚拟机设置独立IP的技巧
随着虚拟化技术的不断发展,虚拟机已经成为了许多人的必备工具。在虚拟机中,我们可以轻松地创建多个虚拟机,并在每个虚拟机中设置不同的IP地址。下面,我们将介绍如何在虚拟机中设置独立IP地址的方法。 一、虚拟机多开设置不同IP的方…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
