一文讲清什么是TypeScript装饰器以及如何使用TypeScript装饰器
TypeScript 装饰器是什么?
装饰器(Decorator)是TypeScript提供的一个高级语法,它类似于一种特殊类型的声明,可以附加到类声明,方法,访问符,属性或参数上。装饰器主要以函数的形式出现,运行在编译阶段,以实现对所修饰对象的行为的修改或增强。这是一个功能强大且在TypeScript编程中常用的特性。
TypeScript 装饰器有什么作用?
装饰器在 TypeScript 中的主要应用场景包括:
- 类装饰器: 可以观察、修改、或替换类定义。它在提供元编程能力方面特别有用,能够实现诸如依赖注入等高级概念。
- 方法装饰器: 可以监视、修改或者替换类的方法定义。这对于日志记录、性能监控、以及某些应用程序级别的业务逻辑(如记录操作者信息)有巨大的用处。
- 属性装饰器: 可以监视、修改或替换类的属性定义。比如实现类型检查,或者实现相关get/set方法等。
- 参数装饰器: 对类方法中的参数进行注解。
- 访问器装饰器: 用于装饰类的访问器,即类中的get与set方法。
如何使用 TypeScript 装饰器
装饰器的使用顺序是从外到内、由下至上。如果一个装饰器既可以应用到类上,也可以应用到类的方法、属性或参数上,那么对于这样的装饰器,它将首先应用到类上,然后是方法,接着是属性,最后是参数。
类装饰器的使用
通过定义一个包含正确签名的函数,你就能创建一个类装饰器。类装饰器的参数是构造函数。
// 定义装饰器
function LogClass(target: Function) {console.log(`New instance of ${target.name} class created.`);
}// 使用装饰器修饰类
@LogClass
class MyClass {constructor() {console.log("This is MyClass constructor");}
}
在上述代码中,**@LogClass便是一个装饰器,它在 MyClass**类被实例化的时候会执行,此时控制台会打印出相关日志。
方法装饰器的使用
方法装饰器用于监视、修改或替换类方法的定义。
// 定义装饰器
function LogMethod(target: any, propertyKey: string, descriptor: PropertyDescriptor) {console.log(`Method ${propertyKey} of class ${target.constructor.name} is called.`);
}class MyClass {// 使用装饰器修饰方法@LogMethodmyMethod() {console.log("This is myMethod");}
}
方法装饰器**@LogMethod 的参数包括:目标类原型、方法名、以及描述符。在上述代码中,每次**myMethod`方法被调用的时候,都会打印出相关日志。
属性装饰器的使用
在Typescript中,属性装饰器可以接收两个参数:
- 目标类的原型(对于静态成员则为类的构造函数),
- 该属性的名称。
我们可以根据自己的需要来定制属性装饰器。来看以下例子:
function logProperty(target: Object, key: string | symbol): any {let value = target[key];// 属性值的 getterconst getter = function() {console.log(`Get: ${key} => ${value}`);return value;};// 属性值的 setterconst setter = function(newVal: any) {console.log(`Set: ${key} => ${newVal}`);value = newVal;};// 删除原始属性,替换为 getter 和 setterif (delete target[key]) {Object.defineProperty(target, key, {get: getter,set: setter,enumerable: true,configurable: true});}
}class MyClass {@logPropertypublic myProp: string;
}在这段代码中,我们设计了一个属性装饰器 @logProperty,这个装饰器对于修饰的属性进行了监视,任何对属性的取值和赋值都将被打印出来。
参数装饰器的使用
参数装饰器是表示对类的构造函数,或者方法的参数进行装饰。参数装饰器会在运行时被调用,传入以下三个参数:
- 对于静态成员,是类的构造函数,对于实例成员,是类的原型对象。
- 成员的名字。(若装饰构造函数则为
undefined) - 参数在函数参数列表中的索引。
请看以下示例:
function logParameter(target: Object, key: string | symbol, index: number) {console.log(`The decorator is applied to parameter: ${index} of method: ${key.toString()}`);
}class MyClass {myMethod(@logParameter name: string) {return name;}
}在上述代码中,@logParameter就是一个参数装饰器,它会在参数被使用时被调用并打印参数的索引和所在方法名。
访问器装饰器的使用
访问器是类的一个特性,主要分为get访问器和set访问器。在Typescript中,我们可以使用装饰器去装饰访问器。访问器装饰器和方法装饰器使用方式类似,仍然是分别接收目标类、访问器名、和描述符三个参数。
function logAccessor(target: Object, key: string | symbol, descriptor: TypedPropertyDescriptor<any>) {const originalGet = descriptor.get;descriptor.get = function() {console.log(`Get: ${key.toString()} => ${originalGet.call(this)}`);return originalGet.call(this);};
}class MyClass {private _name: string;@logAccessorget name(): string {return this._name;}set name(name: string) {this._name = name;}
}在这段代码中,@logAccessor就是一个访问器装饰器,除了原有的功能之外,还会在每次取值的时候打印出name的值。
TypeScript 项目开启装饰器
在 tsconfig.json 文件中,有一个叫 experimentalDecorators 的属性,你需要将其设置为 true,才能在 TypeScript 中启用装饰器。
{"compilerOptions": {"target": "es5","experimentalDecorators": true,"emitDecoratorMetadata": true}
}
在这个示例中:
"target": "es5"表示输出的 JavaScript 代码符合 ES5 标准。"experimentalDecorators": true表示启用装饰器。"emitDecoratorMetadata": true表示额外生成装饰器的元数据,在某些情况下使用装饰器时,这是必须的。
总结
装饰器在 TypeScript 中的应用场景非常广泛,可以为我们提供强大的编程工具,如类装饰器、方法装饰器、属性装饰器、参数装饰器和访问器装饰器等,使得我们可以在编译阶段进行诸如日志记录、性能计算、参数验证等多种复杂的操作,使用这些装饰器,我们可以保持代码的整洁和解耦,使程序更易于理解和维护。
相关文章:

一文讲清什么是TypeScript装饰器以及如何使用TypeScript装饰器
TypeScript 装饰器是什么? 装饰器(Decorator)是TypeScript提供的一个高级语法,它类似于一种特殊类型的声明,可以附加到类声明,方法,访问符,属性或参数上。装饰器主要以函数的形式出…...

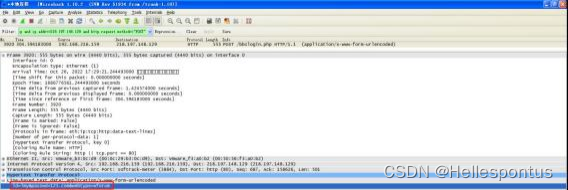
恶意软件样本行为分析——Process Monitor和Wireshark
1.1 实验名称 恶意软件样本行为分析 1.2 实验目的 1) 熟悉 Process Monitor 的使用 2) 熟悉抓包工具 Wireshark 的使用 3) VMware 的熟悉和使用 4) 灰鸽子木马的行为分析 1.3 实验步骤及内容 第一阶段:熟悉 Process Monitor 的使用 利用 Process …...

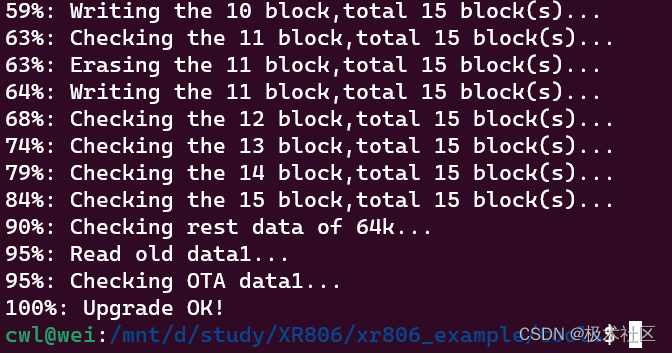
【XR806开发板试用】通过http请求从心知天气网获取天气预报信息
1. 开发环境搭建 本次评测开发环境搭建在windows11的WSL2的Ubuntu20.04中,关于windows安装WSL2可以参考文章: Windows下安装Linux(Ubuntu20.04)子系统(WSL) (1) 在WSL的Ubuntu20.04下安装必要的工具的. 安装git: sudo apt-get install git …...

NPM介绍与使用
什么是NPM? NPM(Node Package Manager)是一个强大的包管理工具,专门用于Node.js应用程序的依赖管理。它允许开发者轻松地分享、安装、更新和管理项目中使用的库、工具和框架。 NPM的安装 在使用NPM之前,请确保你的机…...

servlet +thymeleaf渲染引擎
servlet thymeleaf渲染引擎 一、maven坐标 <dependency><groupId>org.thymeleaf</groupId><artifactId>thymeleaf</artifactId><version>3.0.12.RELEASE</version> <!-- 使用适当的Thymeleaf版本 --> </dependency> &…...

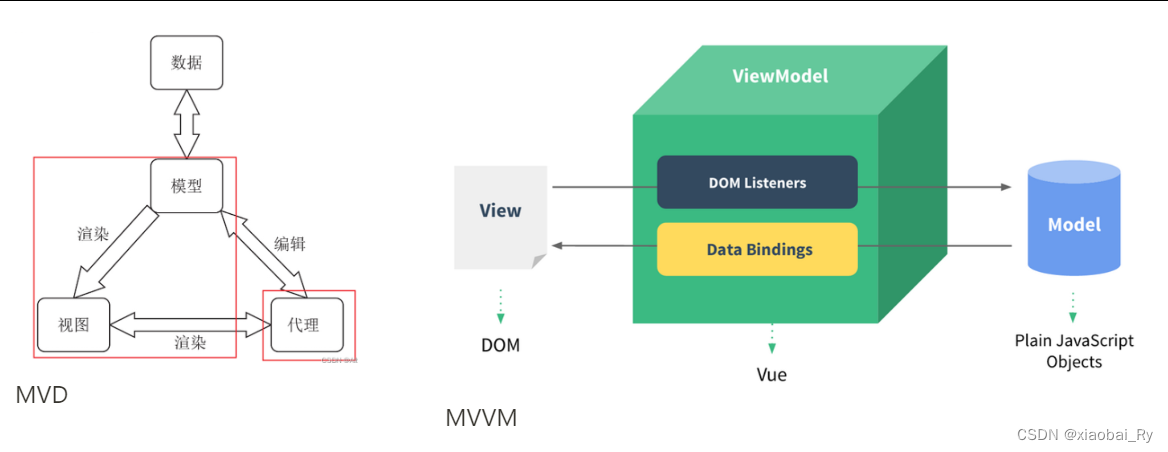
10分钟了解nextTick,并实现简易版本的nextTick
在 Vue.js 中,有一个特殊的方法 nextTick,它在 DOM 更新后执行一段代码,起到等待 DOM 绘制完成的作用。本文会详细介绍 nextTick 的原理和使用方法,并实现一个简易版的 nextTick,加深对它的理解。 一. 什么是 nextTic…...

oracle表空间对象迁移到其他表空间
oracle数据库的磁盘空间满了,除了简单粗暴的增加磁盘空间外,还可以缩小表空间的datafile,因为正常业务运行中,表数据的删除和增加,会造成表空间里面里面有很多空的地方。方案有很多种,我这里简单介绍一下&a…...

<stdlib.h>头文件: C 语言常用标准库函数详解
文章目录 引言1. <stdlib.h> 概览1.1 头文件包含 2. 内存管理函数2.1 malloc 函数2.2 calloc 函数2.3 realloc 函数2.4 free 函数 3. 随机数生成函数3.1 rand 函数3.2 srand 函数 4. 字符串转换函数4.1 atoi 函数4.2 atof 函数4.3 itoa 函数4.4 ltoa 函数4.5 ultoa函数 5…...

Qt前端技术:3.QSS字体样式
small-caps就是让这个文本中的小写字母用大写的形式写出来并且在用大写的形式表达出来后他本身的大小会变小 有绝对尺寸和相对尺寸的区别 绝对尺寸一般是cm,英寸之类的 相对尺寸如px之类的是由显示器的屏幕分辨率来决定的 如windows用户分辨率一般是96像素点每英…...

阿里面试官:面试了一个能力相当不错的候选人,但背调时,他前同事和领导都说他人品很差,纠结该不该要他?...
* 你好,我是前端队长,在职场,玩副业,文末有福利! 在职场中,背调是个躲不开的事情。不管是各行各业背调可能都存在,只是形式不同而已。而且现在大环境不好,可能对个人的要求还更高一些。 背调的主…...

如何设计树形结构
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 前置知识:前…...

限量25台,川崎亮相Ninja ZX-10RR冬季限量款
最近川崎发布了自家ZX-10RR的超级限量版,官方称之为冬季测试版,之前也有一些车型推出过冬季测试版,通常是在年底推出,因为这个时候北半球都是非常寒冷的冬天。 不过这台ZX-10RR冬季测试版,并不仅仅只是限量那么简单&am…...

【QT八股文】系列之篇章1 | QT的基础知识及事件/机制
【QT八股文】系列之篇章1 | QT的基础知识及事件/机制 前言0. 基础Qt/PyQt5介绍/关联Qt的优缺点(为什么要用qt来做界面)Qt 的核心机制请简要介绍一下Qt中的主窗口(MainWindow)类,它有哪些重要的函数和成员变量ÿ…...

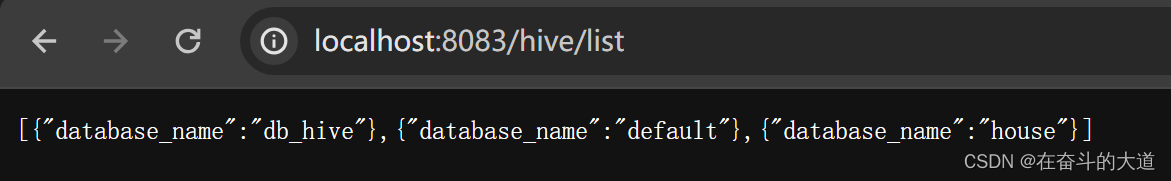
SpringBoot 3 集成Hive 3
前提条件: 运行环境:Hadoop 3.* Hive 3.* MySQL 8 ,如果还未安装相关环境,请参考:Hive 一文读懂 Centos7 安装Hadoop3 单机版本(伪分布式版本) SpringBoot 2 集成Hive 3 pom.xml <?xml ver…...

STL中优先队列的模拟实现与仿函数的介绍
文章目录 仿函数优先队列的模拟实现 仿函数 上回我们说到,优先队列的实现需要用到仿函数的特性 让我们再回到这里 这里我们发现他传入的用于比较的东西竟然是一个类模板,而不是我们所见到的函数 我们可以先创建一个类,用于比较大小 struc…...
LeetCode刷题--- 目标和
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客 个人专栏 力扣递归算法题 http://t.csdnimg.cn/yUl2I 【C】 http://t.csdnimg.cn/6AbpV 数据结构与算法 http://t.csdnimg.cn/hKh2l 前言:这个专栏主要讲述递归递归、搜…...
详解(二))
【.NET Core】反射(Reflection)详解(二)
【.NET Core】反射(Reflection)详解(二) 文章目录 【.NET Core】反射(Reflection)详解(二)一、概述二、Type类2.1 Type对象表示哪些类型2.2 获取Type及其关联对象类型的方式2.3 Type…...

【错误记录/js】保存octet-stream为文件后数据错乱
目录 说在前面场景解决方式其他 说在前面 后端:go、gin浏览器:Microsoft Edge 120.0.2210.77 (正式版本) (64 位) 场景 前端通过点击按钮来下载一些文件,但是文件内容是一些非文件形式存储的二进制数据。 后端代码 r : gin.Default()r.Stat…...

sql_lab之sqli中的post注入
Post注入 用burpsuit抓包去做 Post第一关:(gxa5) 1.判断是否存在注入 username1or 11 #&password123&submit%E7%99%BB%E5%BD%95 有回显 username1or 12 #&password123&submit%E7%99%BB%E5%BD%95 没有回显 则证明存在sq…...

智能优化算法应用:基于白冠鸡算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于白冠鸡算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于白冠鸡算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.白冠鸡算法4.实验参数设定5.算法结果6.参考文…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

鸿蒙Navigation路由导航-基本使用介绍
1. Navigation介绍 Navigation组件是路由导航的根视图容器,一般作为Page页面的根容器使用,其内部默认包含了标题栏、内容区和工具栏,其中内容区默认首页显示导航内容(Navigation的子组件)或非首页显示(Nav…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

Qt 按钮类控件(Push Button 与 Radio Button)(1)
文章目录 Push Button前提概要API接口给按钮添加图标给按钮添加快捷键 Radio ButtonAPI接口性别选择 Push Button(鼠标点击不放连续移动快捷键) Radio Button Push Button 前提概要 1. 之前文章中所提到的各种跟QWidget有关的各种属性/函数/方法&#…...

安全领域新突破:可视化让隐患无处遁形
在安全领域,隐患就像暗处的 “幽灵”,随时可能引发严重事故。传统安全排查手段,常常难以将它们一网打尽。你是否好奇,究竟是什么神奇力量,能让这些潜藏的隐患无所遁形?没错,就是可视化技术。它如…...
