【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发

文章目录
- 实验架构图
- 1. 准备实验环境
- 2. 创建CloudFront分配、配置动、静态资源分发
- 2.1 创建CloudFront分配,添加S3作为静态资源源站
- 2.2 为CloudFront分配添加动态源站
在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务,配置Amazon CloudFront distribution分发Web应用,实现动态内容加速、静态内容缓存的功能,并了解如何控制缓存键(缓存策略)和源请求策略。
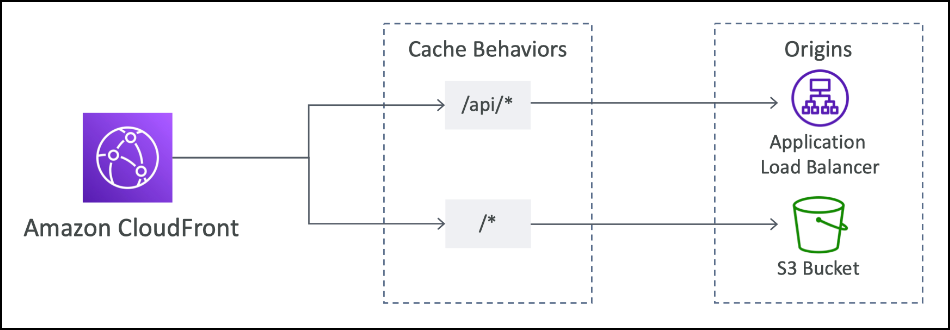
实验架构图

1. 准备实验环境
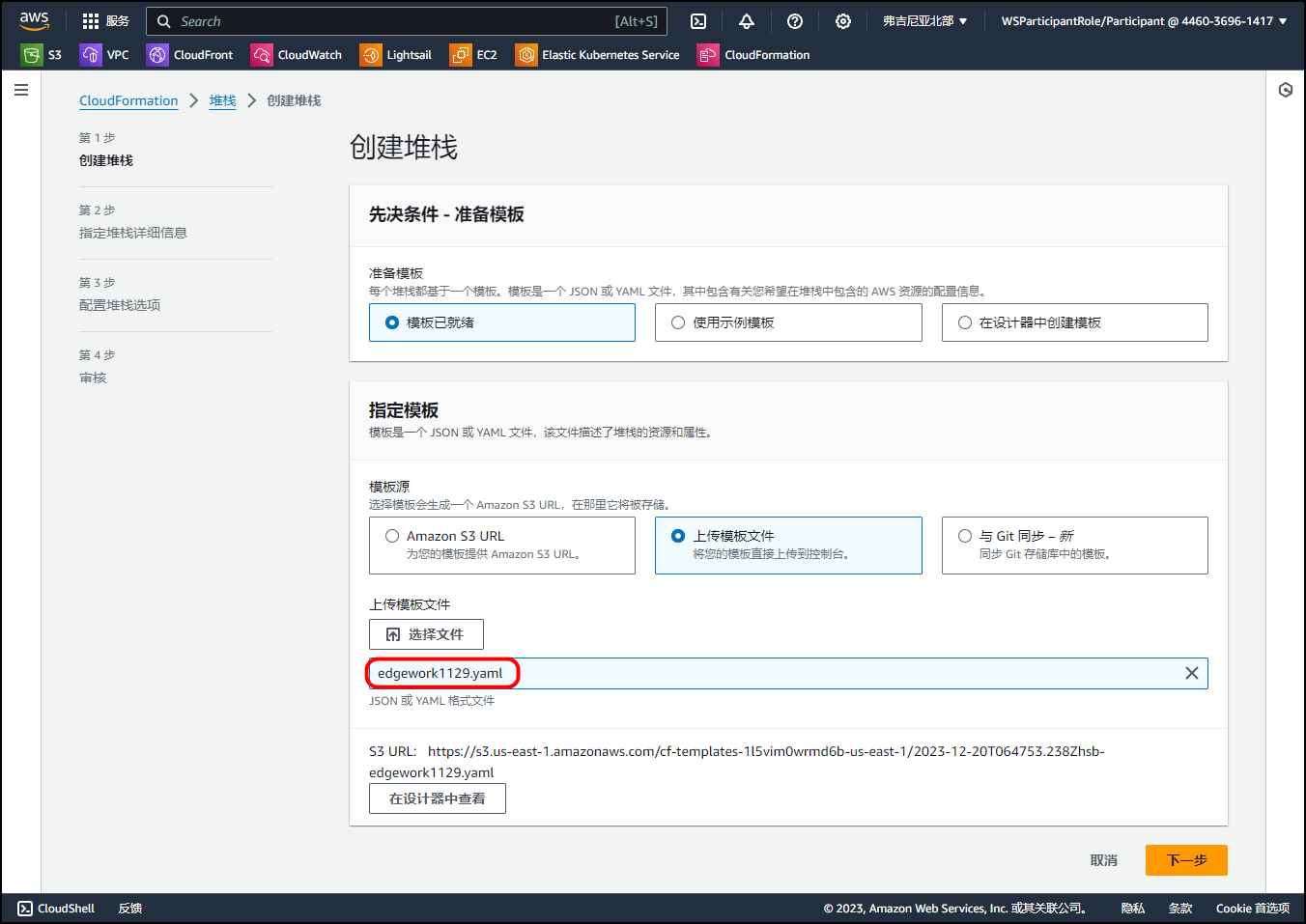
点击下载本实验CLoudFormation模版 , 点击Cloudformation us-east-1,进入亚马逊云科技CloudFormation服务上传模版文件
将在美国弗吉尼亚区域(us-east-1)创建CloudFormation堆栈。该模版将创建实验中的Web服务所需资源:
- 应用负载均衡器Application Load Balancer和Amazon EC2实例,作为API服务
- S3存储桶,用于存放静态文件

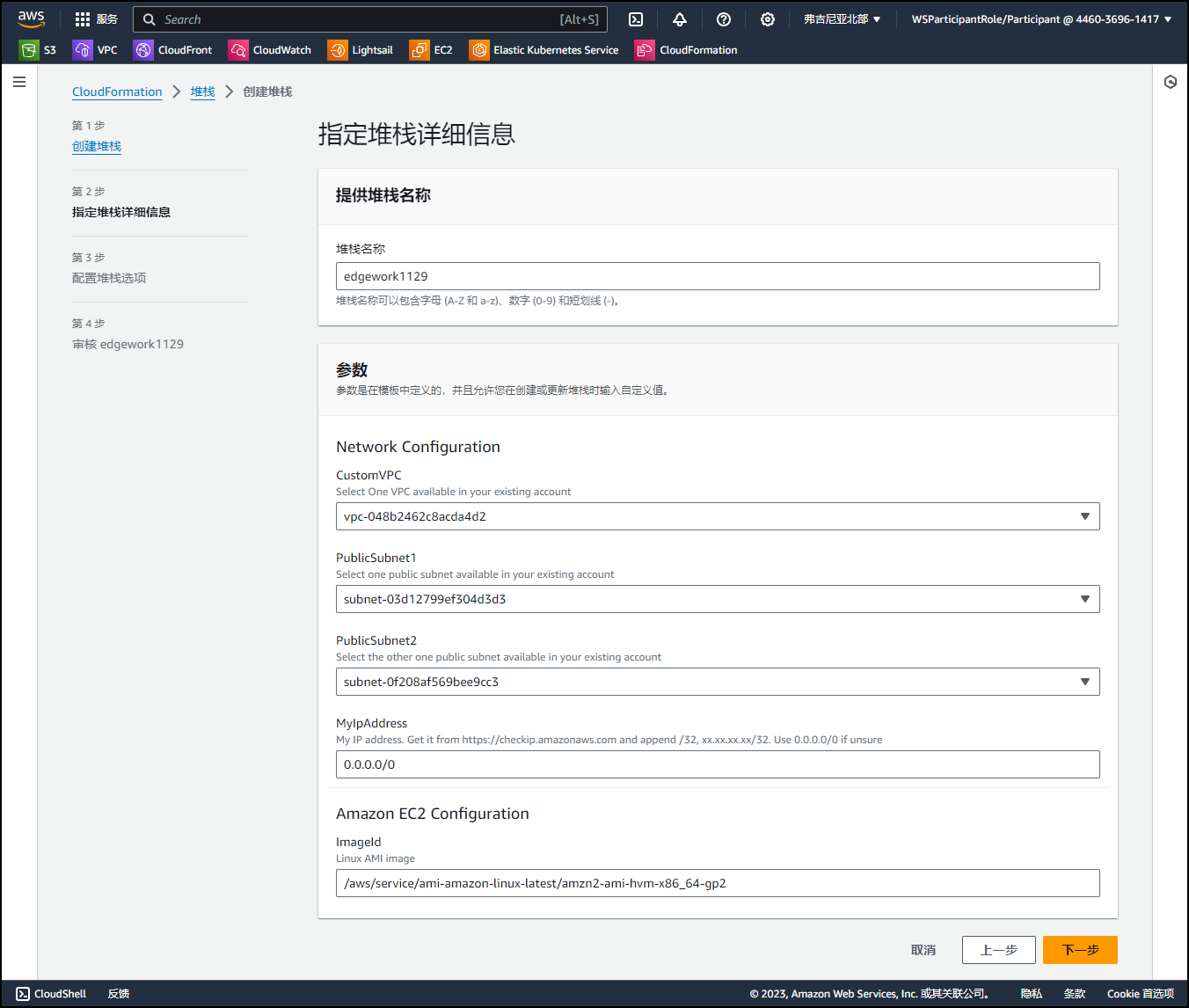
在指定堆栈详细信息页面,网络参数配置中,指定VPC,并选择2个此VPC中的公有子网,其余参数保持默认,点击下一步。

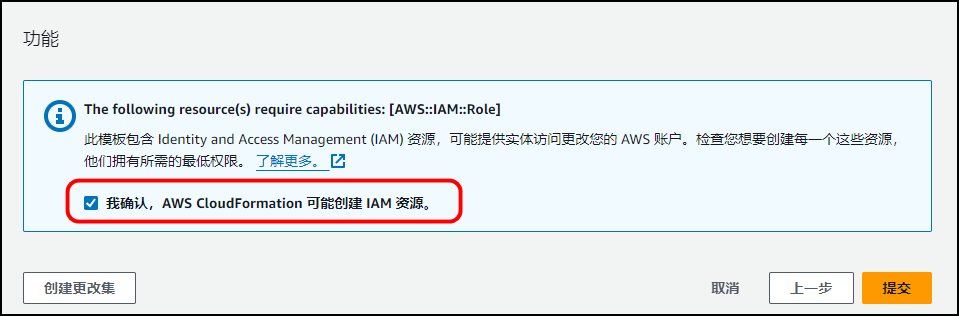
配置堆栈选项页面保持默认设置,点击下一步,进入堆栈审核页面,勾选我确认,Amazon CloudFormation可能创建IAM资源,点击提交,CloudFormation将开始部署实验所需资源。

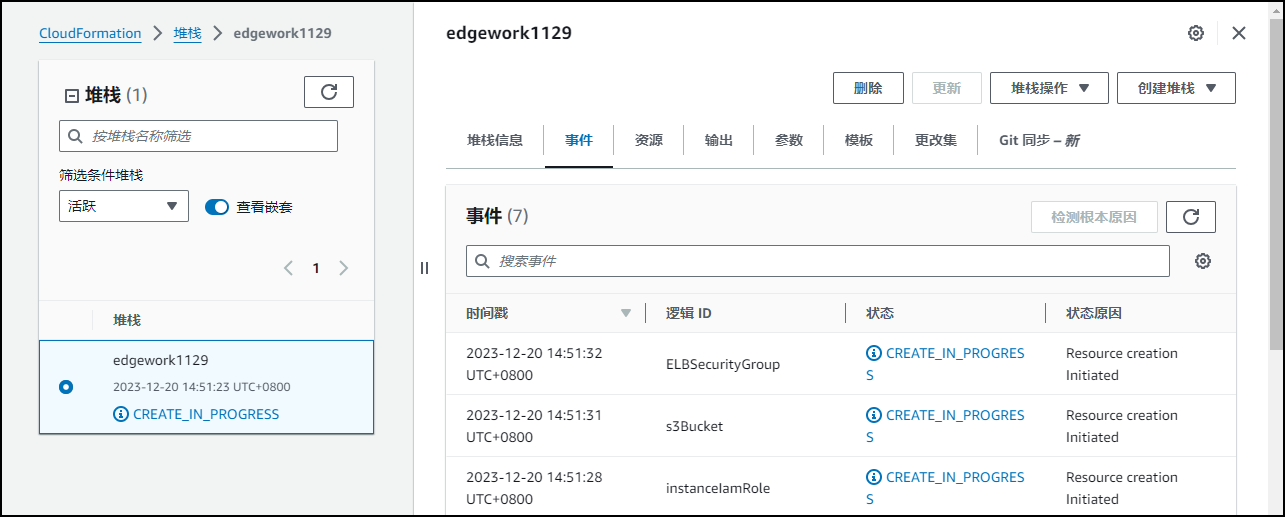
等待部署完成,大约时间需要5分钟左右。

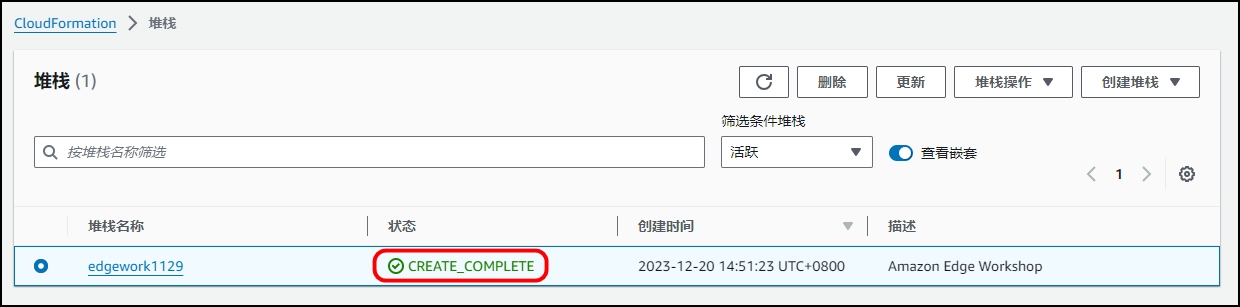
状态显示
CREATE_COMPLETE,显示部署完成。

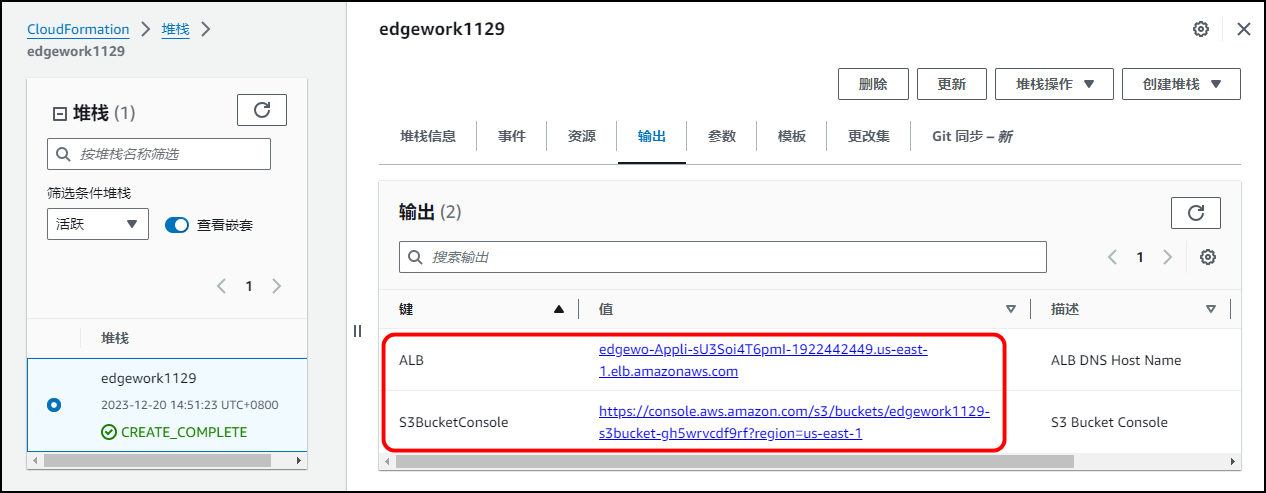
点击CloudFormation堆栈的输出标签,进入S3存储桶,上传index.html和infra.png文件。
点击
输出,查看ALB、S3BucketConsole,有两个链接。

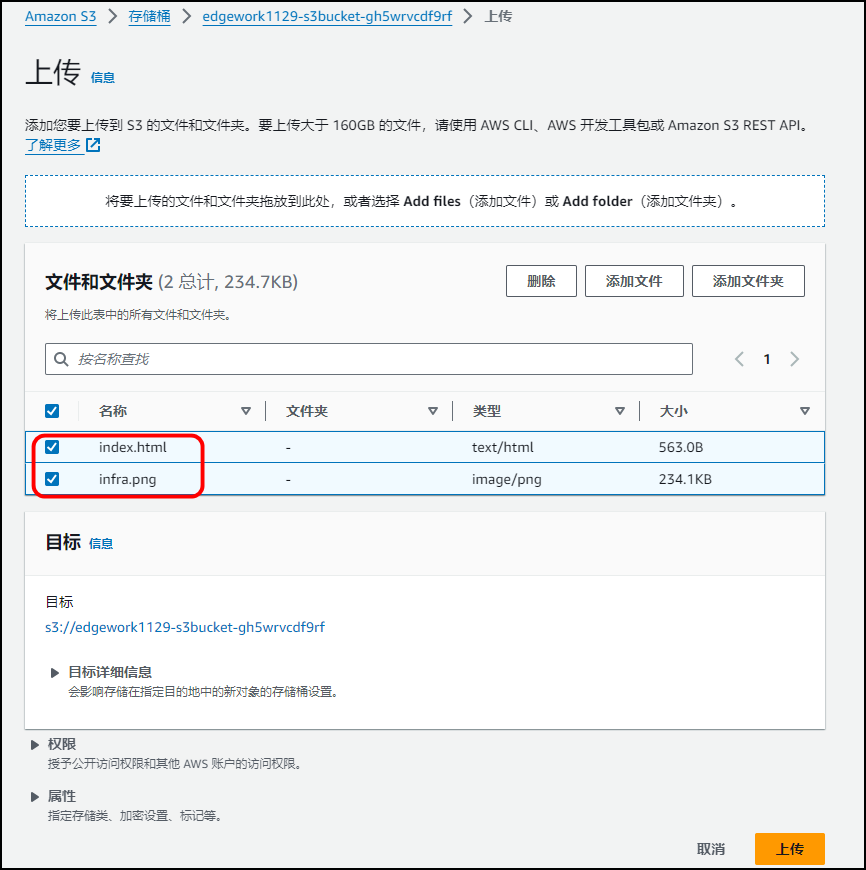
点击S3BucketConsole存储桶的链接,选择上传以下两个配置文件,
index.html,infra.png。
index.html文件下载:点击下载index.html 文件,如下HTML内容。这个HTML文件使用iframe tag 调用了动态内容。实际上,当一个用户发出一个请求给index.html的时候,浏览器送出了一个对/api的子请求。
infra.png下载:点击下载infra.png

提示
上传成功。

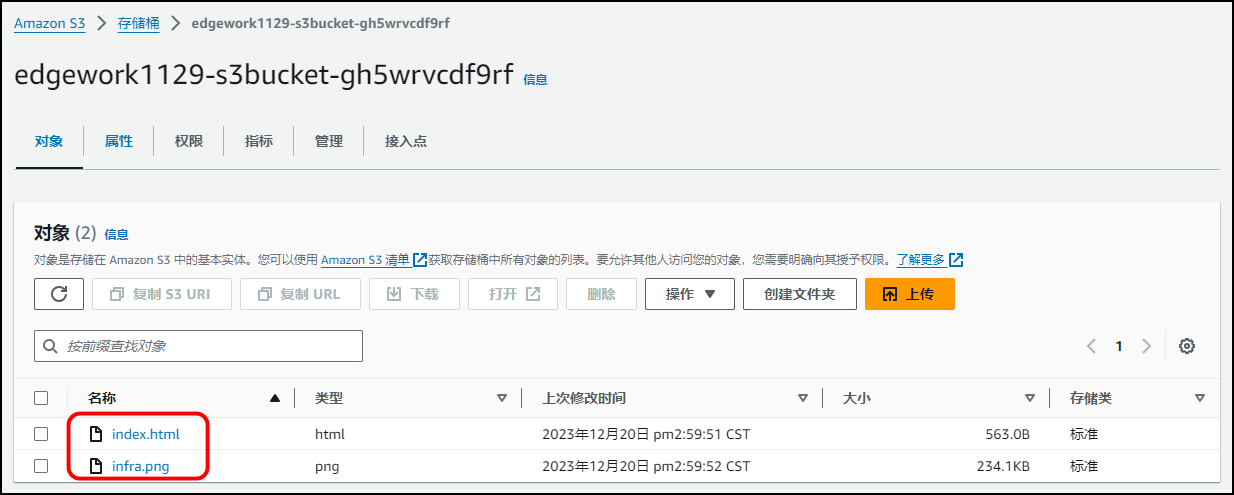
查看此时该存储桶中拥有两个配置文件。

验证实验环境
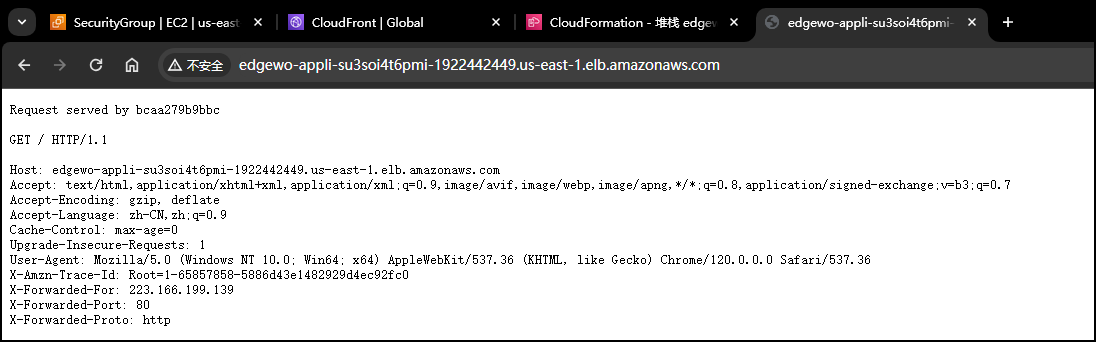
- 验证ALB访问:点击CloudFormation堆栈的输出标签,获得ALB URL,在浏览器中打开ALB URL,如下图所示。

2. 创建CloudFront分配、配置动、静态资源分发
开始创建CloudFront分配,并为该分配添加CloudFormation创建的S3存储桶和ALB两个源,分别作为静态资源、动态资源以测试CloudFront分发效果。
2.1 创建CloudFront分配,添加S3作为静态资源源站
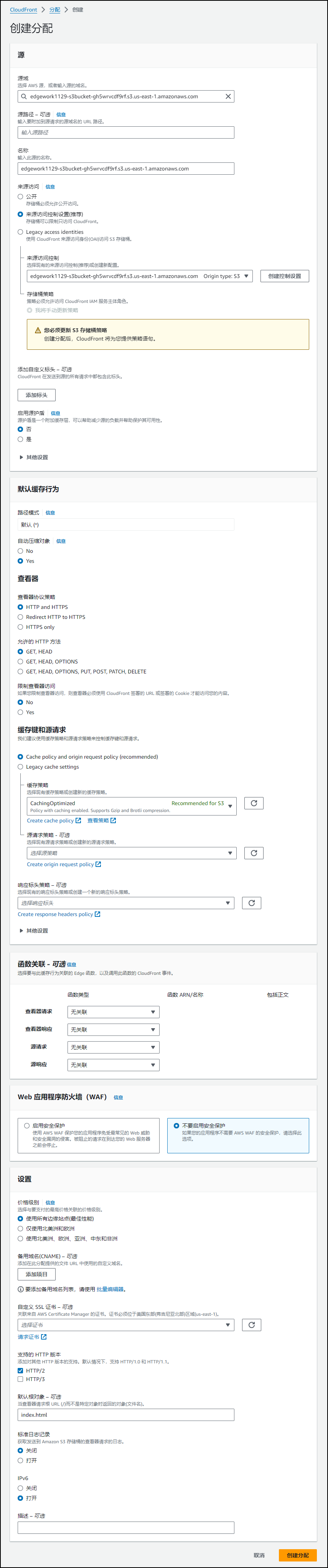
进入CloudFront控制台,点击创建CloudFront分配按钮。
在源域中,从下拉菜单中选择CloudFormation创建的S3桶。
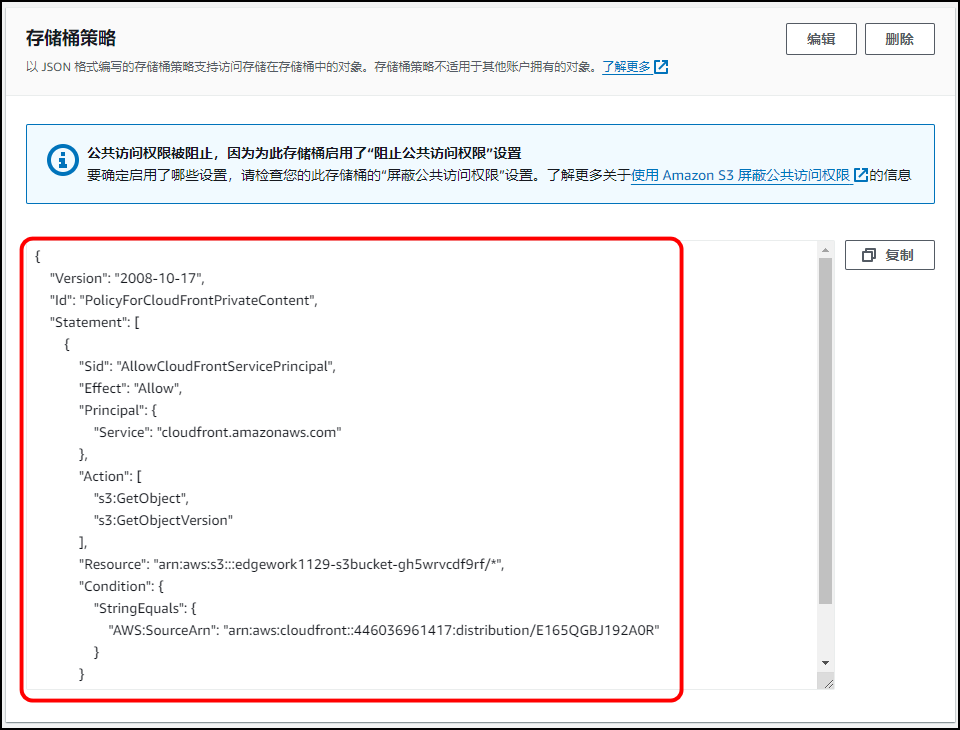
在来源访问中,选择 来源访问控制(推荐),点击下方 创建控制设置 按钮,保持控制设置的默认选项,点击创建。 出于安全因素考虑,S3 存储桶创建时关闭了 public access 权限,所以我们设置了通过 CloudFront OAC(Origin Access Control)的方式来让 CloudFront 获取私有 S3 的内容。 如banner中提示,稍后创建完 CloudFront 初始化后,我们将获取到 Policy Statement,在后续的步骤我们再将 Policy Statement 更新到 S3 的存储桶策略设置中。
在 Web应用程序防火墙(WAF) 中,在本实验中选择 不要启用安全保护。
在默认根对象处,键入 index.html 。这会使得在访问CloudFront分配根目录时即能提供主页文件。
其余选项保持默认,点击创建分配。

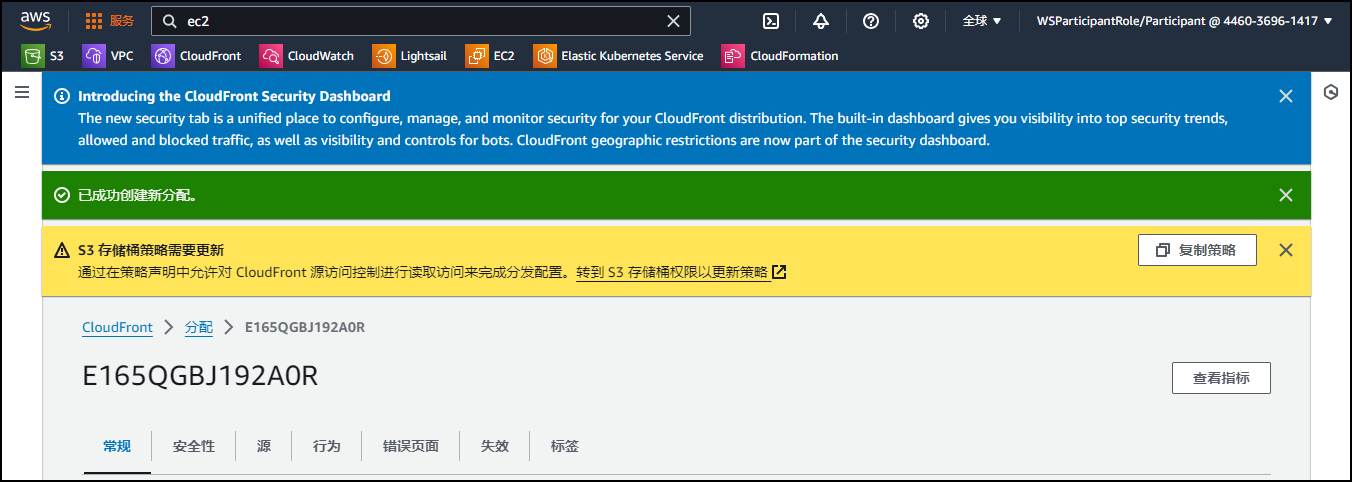
在创建完成分配后,回到分配概览页面,点击上方banner中复制策略按钮,并点击转到S3存储桶权限以更新策略进入S3存储桶权限页面,以更新OAC policy。



验证CloudFront分配的静态资源缓存
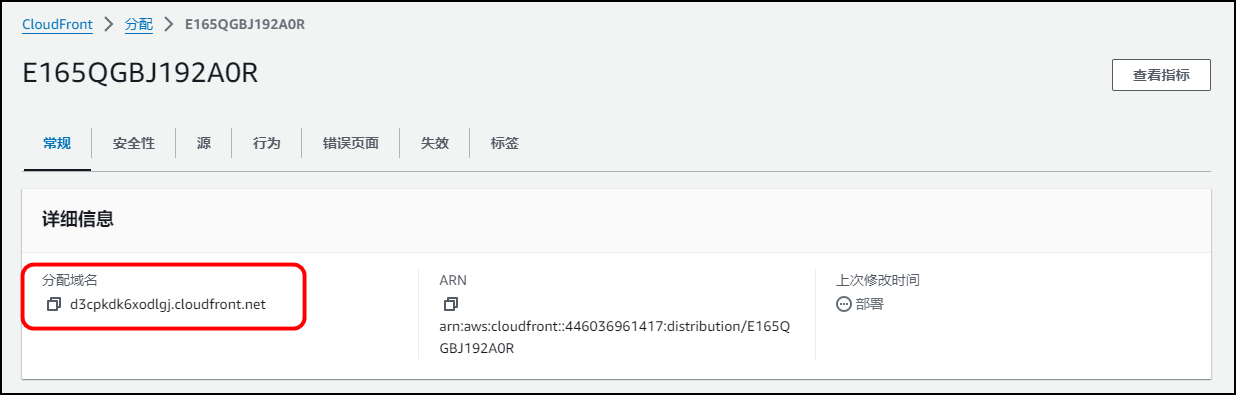
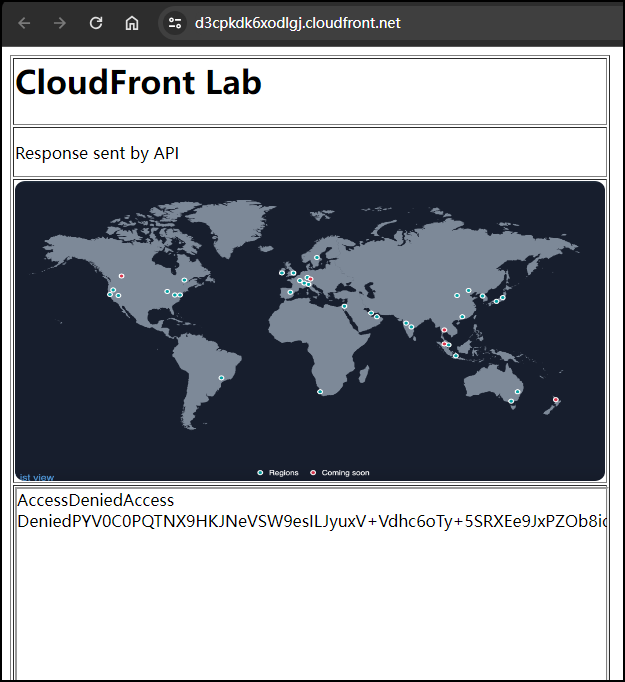
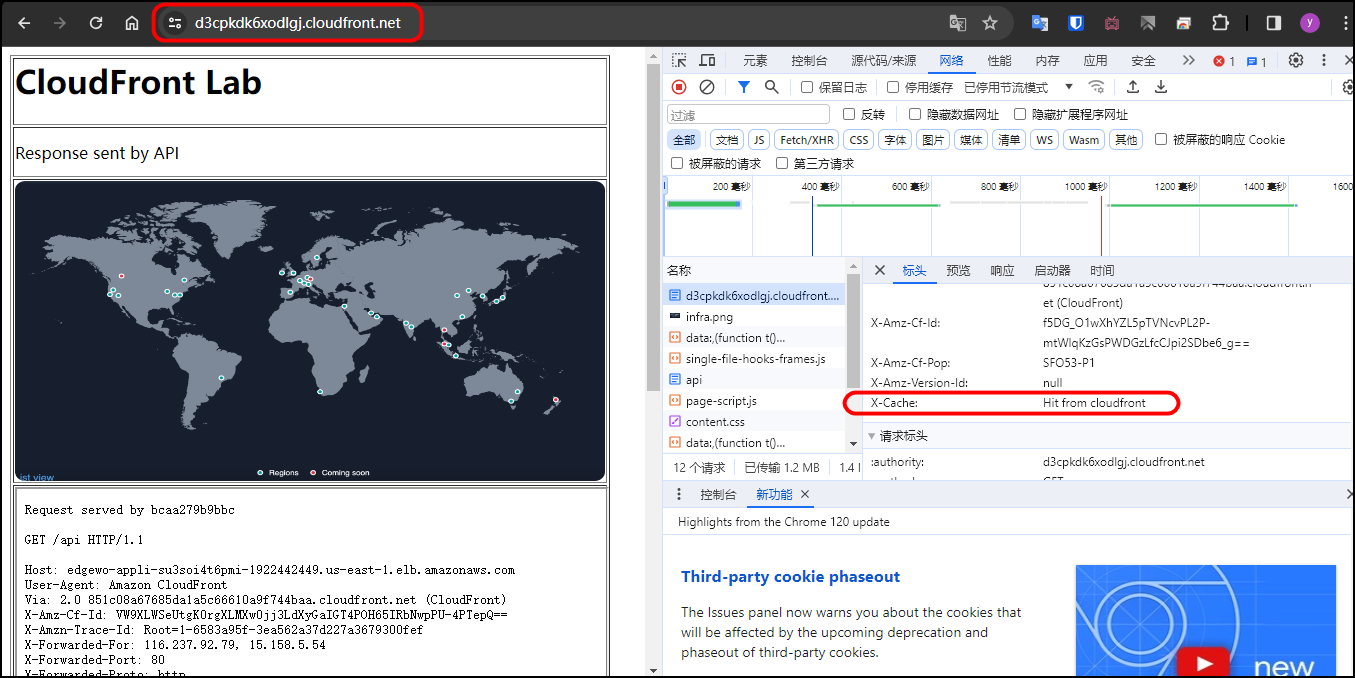
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在根目录/ 和 infra.png的响应header中,x-cache未hit from cloudfront,表示S3中的静态资源已被成功缓存在CloudFront边缘站点。由于此时我们未添加/api路径的源站,故对于/api的访问报错。

验证CloudFront分配的动态资源分发
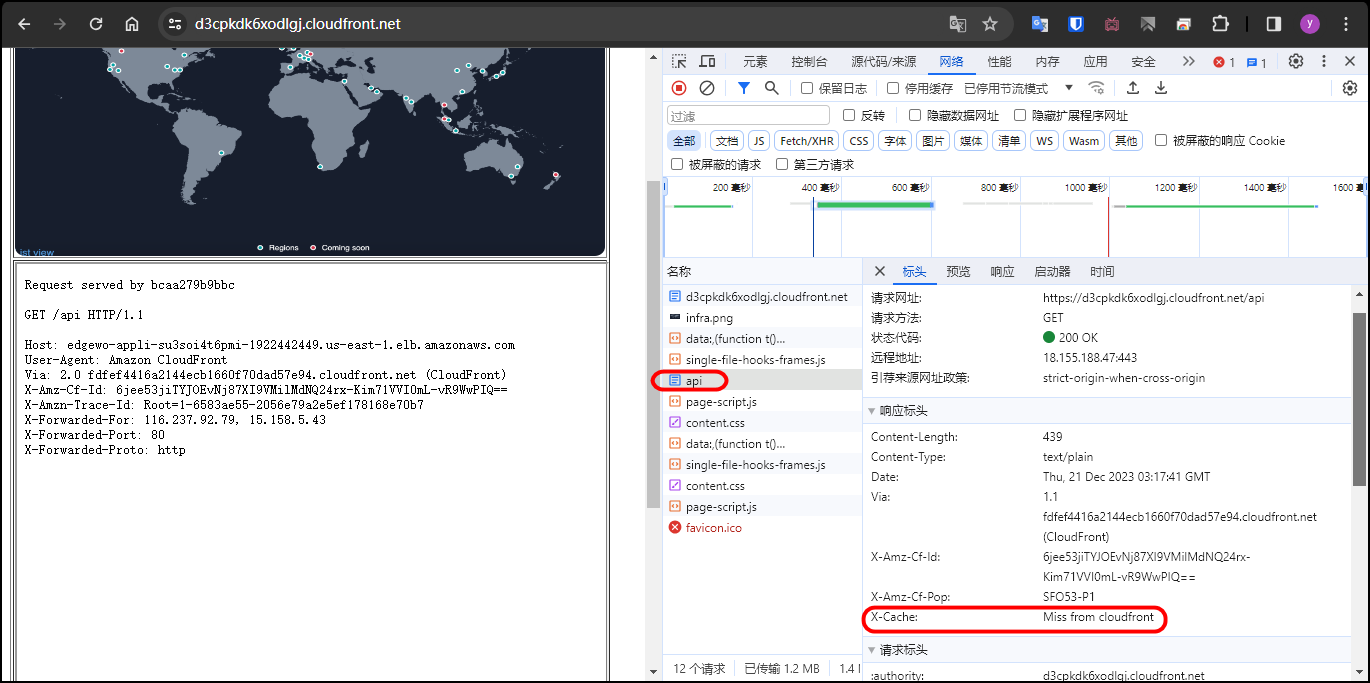
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。


2.2 为CloudFront分配添加动态源站
为CloudFront分配,添加ALB作为动态资源API源站
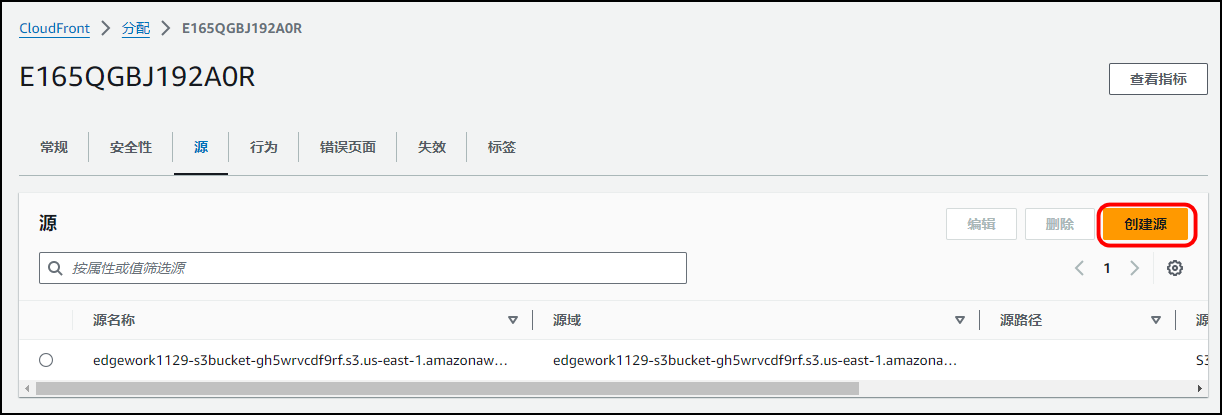
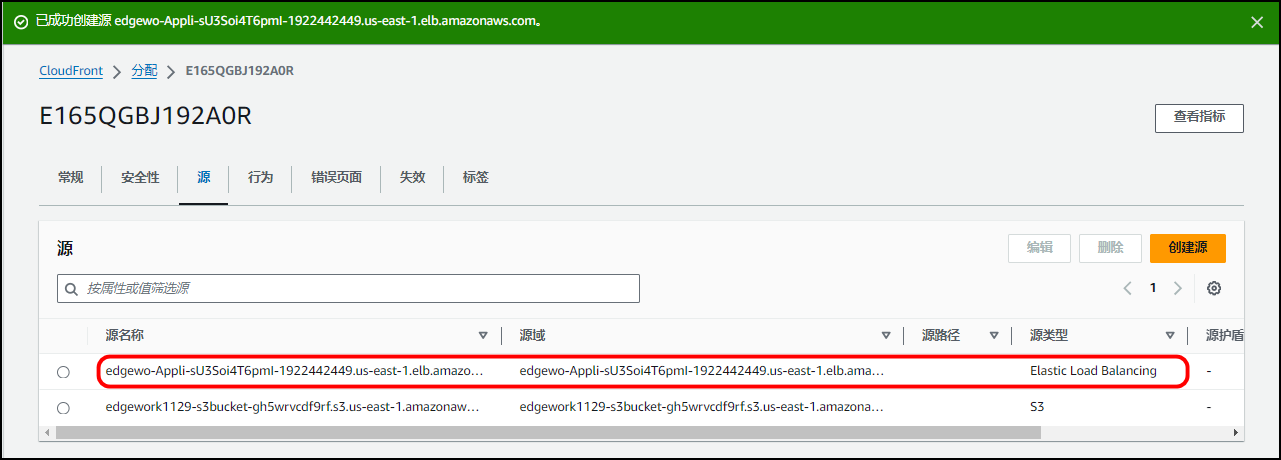
进入上一步创建的CloudFront分配,在源处点击创建源。

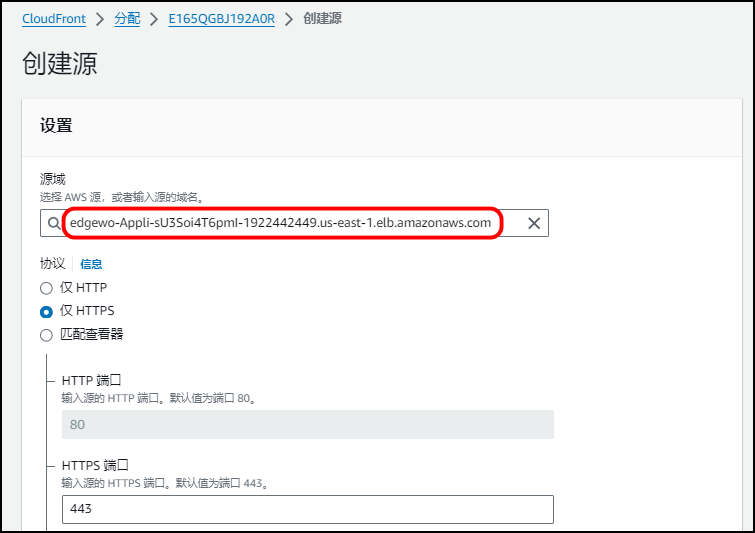
在源域中,从下拉菜单中选择CloudFormation创建的ALB,协议选择仅HTTP。点击创建源。


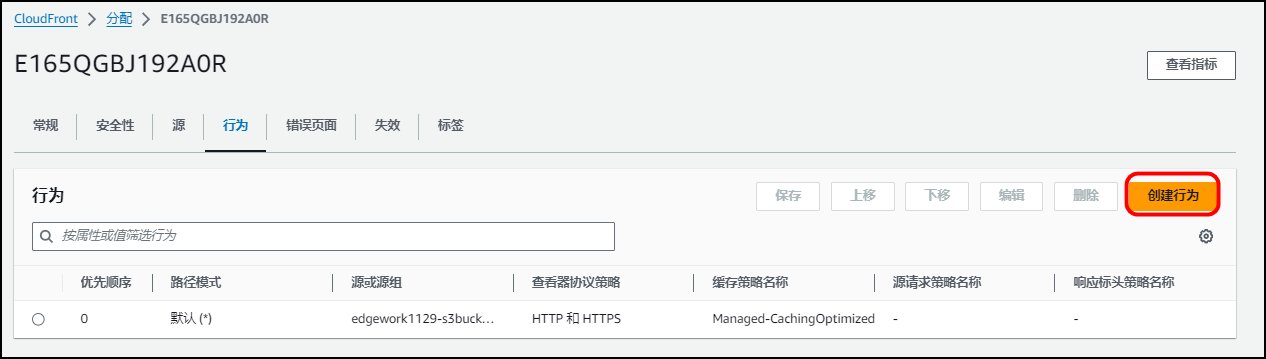
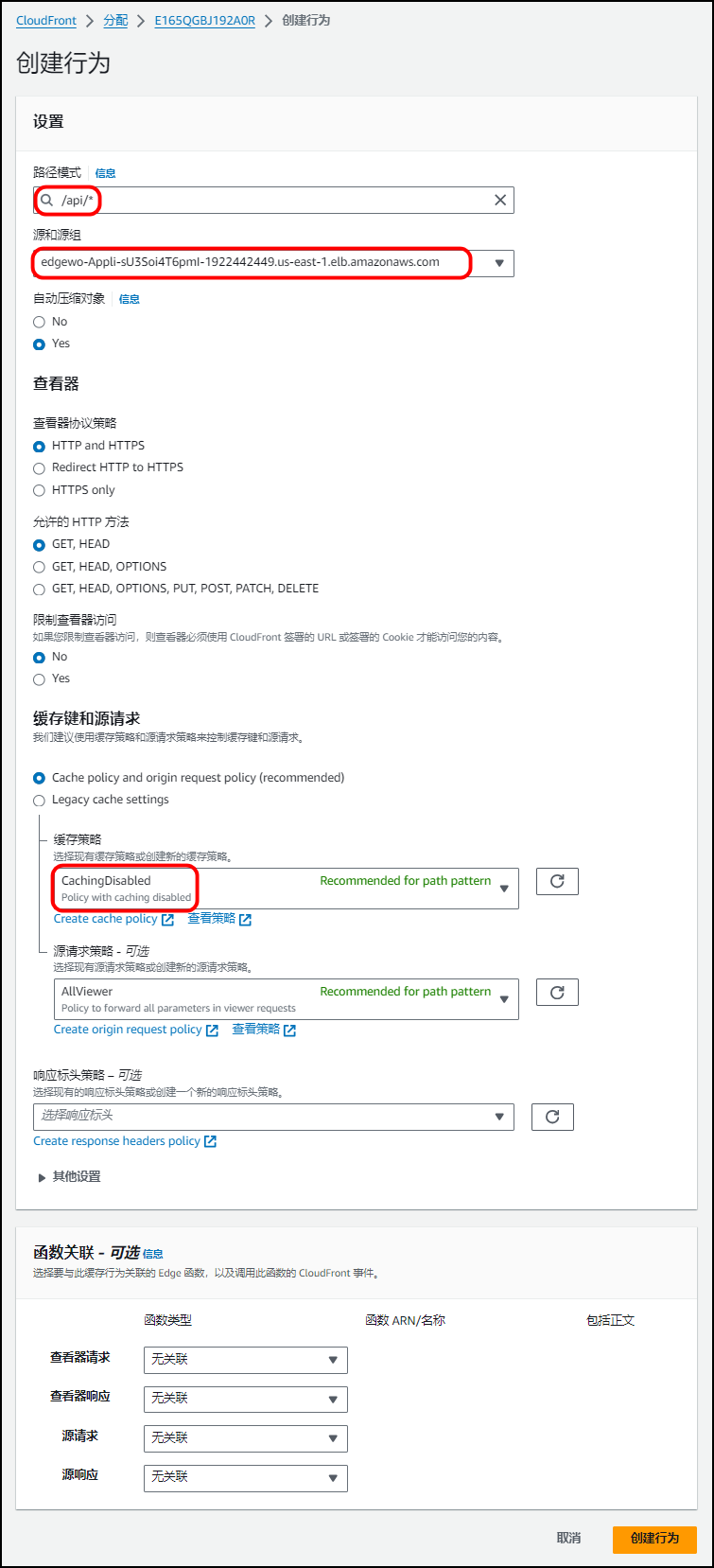
在CloudFront分配额的行为标签中,点击创建行为。

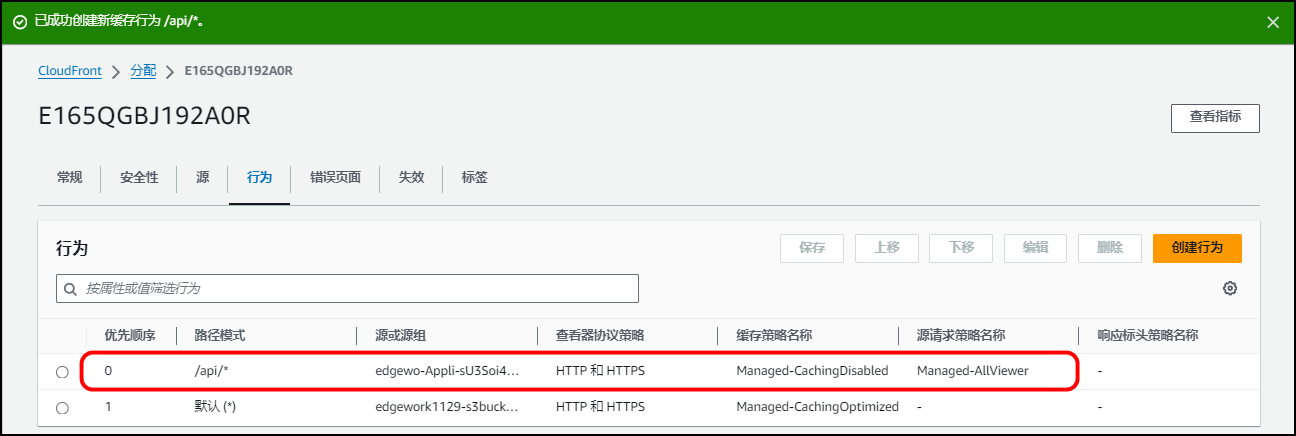
其余选项保持默认,点击创建行为。


验证CloudFront分配的动态资源分发
待CloudFront分配部署成功,点击CloudFront分配域名,通过多次刷新页面可观察到在/api路径的响应header中,x-cache始终为miss from cloudfront,表示CloudFront未缓存关于/api路径的请求,对于/api路径访问始终回到其源站。

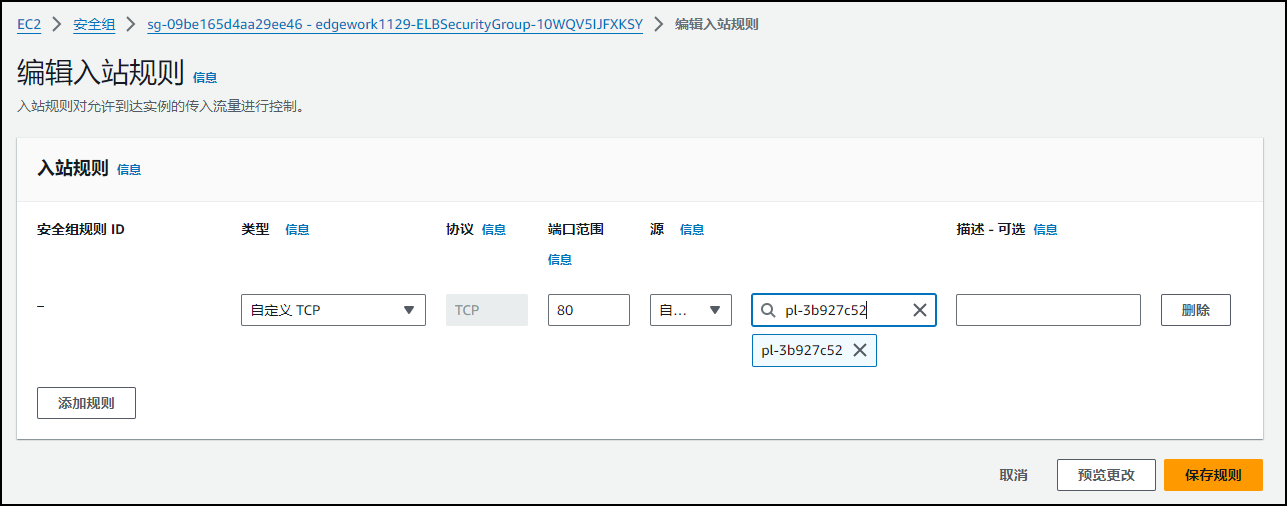
修改ALB安全组(可选)
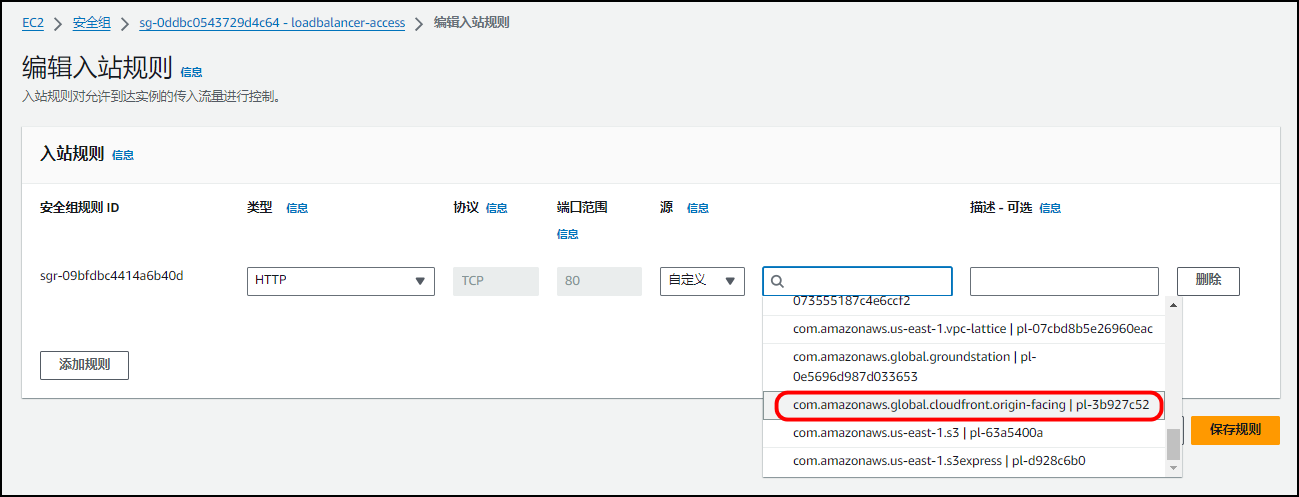
为了使得ALB HTTP 80端口访问不对公网开放、仅允许来自CloudFront的流量进入,可在ALB安全组中使用CloudFront托管前缀列表进行访问控制。在ALB的安全组入展规则中删除协议为HTTP、源为0.0.0.0/0的安全组规则,添加一条新的安全组规则,协议为HTTP,源为com.amazonaws.global.cloudfront.origin-facing的前缀列表。


相关文章:

【Amazon 实验①】使用 Amazon CloudFront加速Web内容分发
文章目录 实验架构图1. 准备实验环境2. 创建CloudFront分配、配置动、静态资源分发2.1 创建CloudFront分配,添加S3作为静态资源源站2.2 为CloudFront分配添加动态源站 在本实验——使用CloudFront进行全站加速中,将了解与学习Amazon CloudFront服务&…...

<math.h> 头文件:C语言数学库函数
文章目录 概述基本算术运算sqrt()fabs()pow() 三角函数sin()cos() 对数函数log()log10() 指数函数exp() 其他函数ceil()floor() 结语 概述 math.h 是C语言标准库中的头文件,提供了许多与数学运算相关的函数。在本文中,我们将深入讨论一些 math.h 中常用…...

1.CentOS7网络配置
CentOS7网络配置 查看网络配置信息 ip addr 或者 ifconfig 修改网卡配置信息 vim /etc/sysconfig/network-scripts/ifcfg-ens192 设备类型:TYPEEthernet地址分配模式:BOOTPROTOstatic网卡名称:NAMEens192是否启动:ONBOOTye…...

Prompt-to-Prompt:基于 cross-attention 控制的图像编辑技术
Hertz A, Mokady R, Tenenbaum J, et al. Prompt-to-prompt image editing with cross attention control[J]. arXiv preprint arXiv:2208.01626, 2022. Prompt-to-Prompt 是 Google 提出的一种全新的图像编辑方法,不同于任何传统方法需要用户指定编辑区域ÿ…...

搭载紫光展锐芯的移远通信RedCap模组顺利通过中国联通OPENLAB实验室认证
近日,移远通信联合紫光展锐在中国联通5G物联网OPENLAB开放实验室,完成了RedCap模组RG207U-CN端到端测试验收,并获颁认证证书。移远通信RG207U-CN成为业内率先通过联通OPENLAB认证的紫光展锐RedCap芯片平台的模组。 本次测试基于联通OPENLAB实…...

16-高并发-队列术
队列,在数据结构中是一种线性表,从一端插入数据,然后从另一端删除数据。 在我们的系统中,不是所有的处理都必须实时处理,不是所有的请求都必须实时反馈结果给用户,不是所有的请求都必须100%一次性处理成功…...

【设计模式-2.5】创建型——建造者模式
说明:本文介绍设计模式中,创建型设计模式中的最后一个,建造者模式; 入学报道 创建型模式,关注于对象的创建,建造者模式也不例外。假设现在有一个场景,高校开学,学生、教师、职工都…...

VideoPoet: Google的一种用于零样本视频生成的大型语言模型
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...

pytest常用命令行参数
文章目录 一、前置说明二、操作步骤1. 命令行中执行:pytest2. 命令行中执行:pytest - v3. 命令行中执行:pytest -s4. 命令行中执行:pytest -k test_addition5. 命令行中执行:pytest -k test_pytest_command_params.py6. 命令行中执行:pytest -v -s -k test_pytest_comman…...

05. Springboot admin集成Actuator(一)
目录 1、前言 2、Actuator监控端点 2.1、健康检查 2.2、信息端点 2.3、环境信息 2.4、度量指标 2.5、日志文件查看 2.6、追踪信息 2.7、Beans信息 2.8、Mappings信息 3、快速使用 2.1、添加依赖 2.2、添加配置文件 2.3、启动程序 4、自定义端点Endpoint 5、自定…...

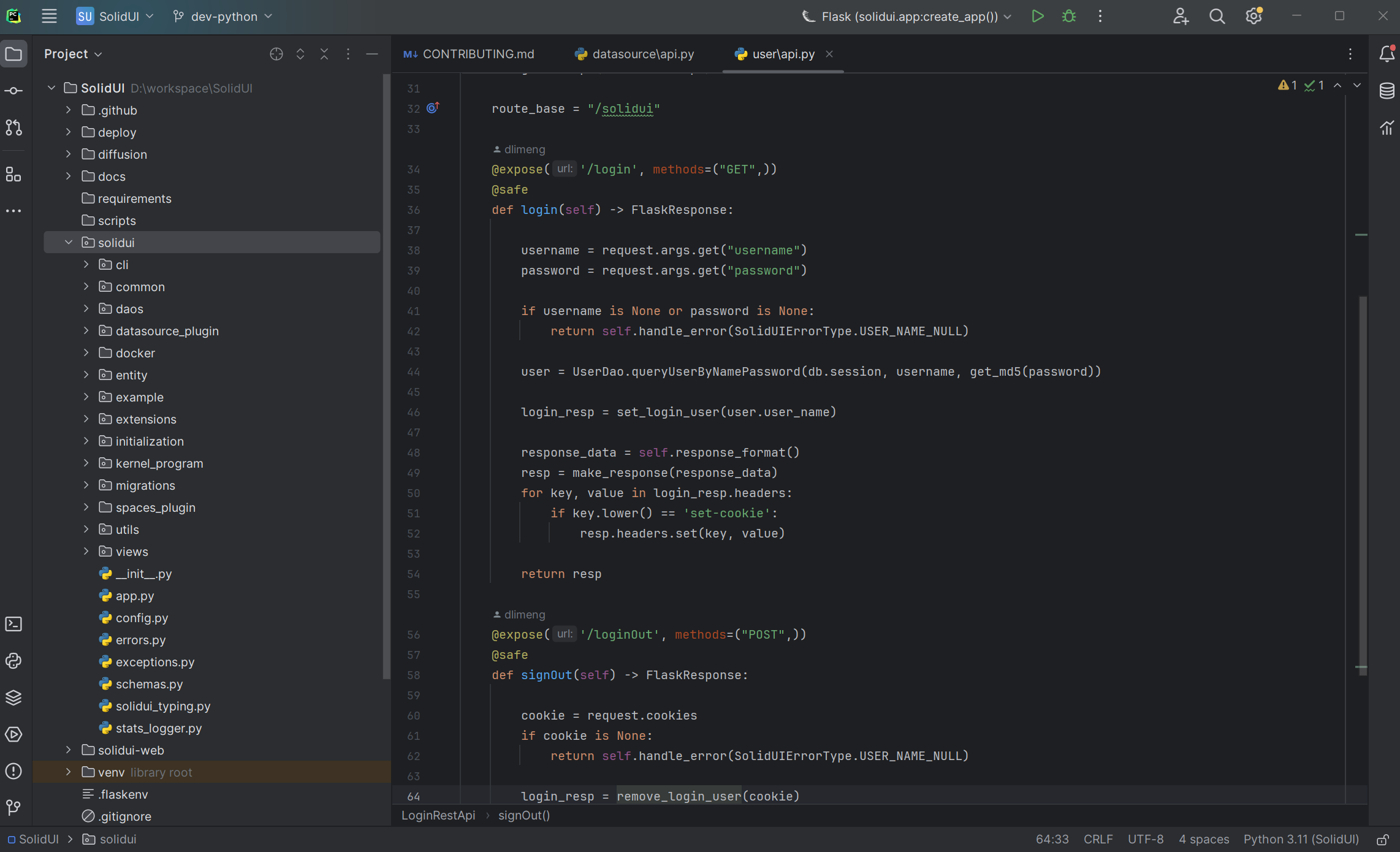
AI生成SolidUI-新版本架构调试Debug
背景 SolidUI 0.5.0 版本重构全新版本架构。 dev-python 新架构临时分支,架构调整完后,所有代码合并到dev分支 https://github.com/CloudOrc/SolidUI 使用 设置参数 FLASK_DEBUG 设置 在开发过程中,Web框架的服务器通常会监视代码的变…...

ctfshow sql 195-200
195 堆叠注入 十六进制 if(preg_match(/ |\*|\x09|\x0a|\x0b|\x0c|\x0d|\xa0|\x00|\#|\x23|\|\"|select|union|or|and|\x26|\x7c|file|into/i, $username)){$ret[msg]用户名非法;die(json_encode($ret));}可以看到没被过滤,select 空格 被过滤了,可…...
)
微信小程序实现地图功能(腾讯地图)
微信小程序实现地图功能(腾讯地图) 主要功能 通过微信 API 获取用户当前位置信息 使用腾讯地图 API 将经纬度转换为地址信息 显示当前位置信息以及周围的 POI(兴趣点) 代码实现 index.wxml <!-- index.wxml --> <view class"container&…...

Vue如何请求接口——axios请求
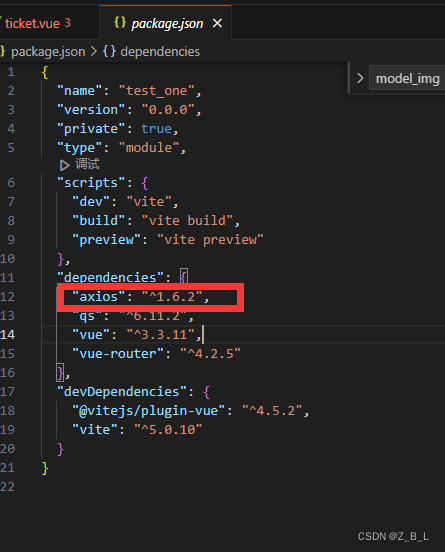
1、安装axios 在cmd或powershell打开文件后,输入下面的命令 npm install axios 可在项目框架中的package.json中查看是否: 二、引用axios import axios from axios 在需要使用的页面中引用 三、get方式使用 get请求使用params传参,本文只列举常用参数…...

【数据结构一】初始Java集合框架(前置知识)
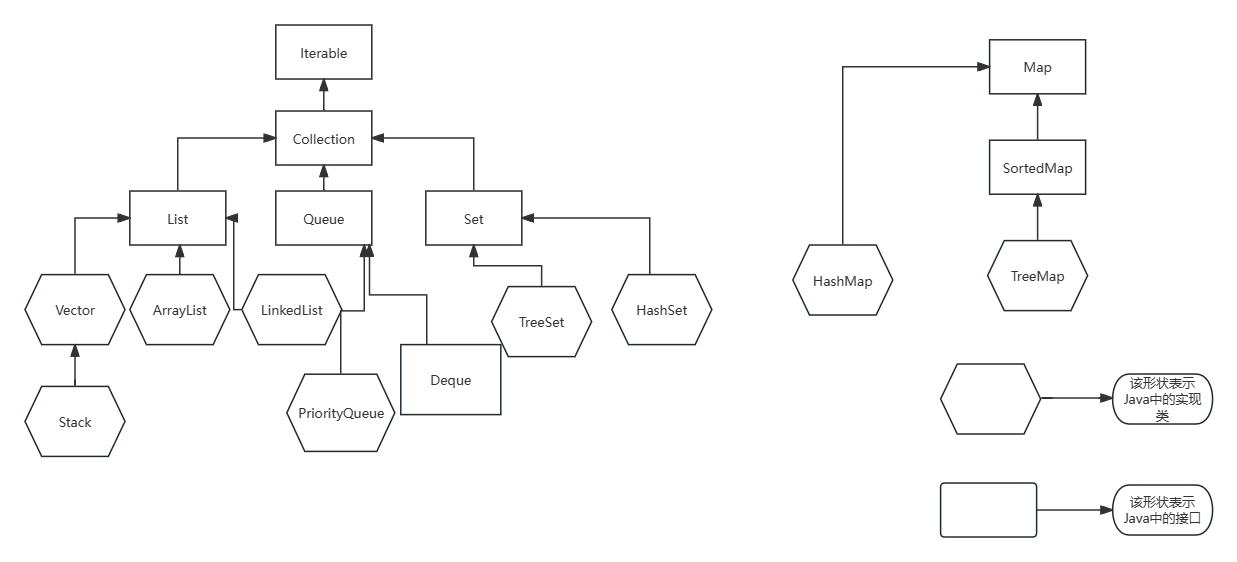
Java中的数据结构 Java语言在设计之初有一个非常重要的理念便是:write once,run anywhere!所以Java中的数据结构是已经被设计者封装好的了,我们只需要实例化出想使用的对象,便可以操作相应的数据结构了,本篇…...

直接将第三方数据插入到 Redis 中
Redis 是一个内存数据库,可以用于缓存和持久化数据。虽然常见的使用场景是将数据从关系型数据库(如MySQL)同步到 Redis 中进行缓存,但也可以直接将第三方数据插入到 Redis 中。 你可以通过编程语言的 Redis 客户端库(…...

【重点】【DP】322.零钱兑换
题目 法1:动态规划 // 时间复杂度:O(kN) class Solution {public int coinChange(int[] coins, int amount) {int[] dp new int[amount 1];Arrays.fill(dp, amount 1);dp[0] 0;for (int i 1; i < dp.length; i) {for (int coin : coins) {if (…...

Python入门学习篇(六)——for循环while循环
1 for循环 1.1 常规for循环 1.1.1 语法结构 for 变量名 in 可迭代对象:# 遍历对象时执行的代码 else:# 当for循环全部正常运行完(没有报错和执行break)后执行的代码1.1.2 示例代码 print("----->学生检查系统<------") student_lists["张三",&qu…...

el-table 实现行拖拽排序
element ui 表格实现拖拽排序的功能,可以借助第三方插件Sortablejs来实现。 引入sortablejs npm install sortablejs --save组件中使用 import Sortable from sortablejs;<el-table ref"el-table":data"listData" row-key"id" …...

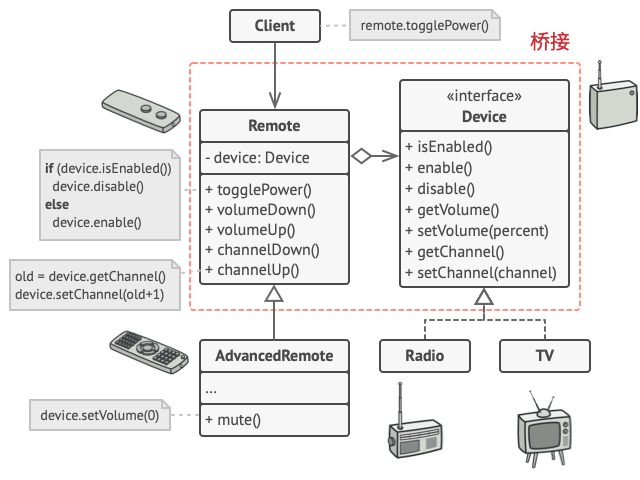
2. 结构型模式 - 桥接模式
亦称: Bridge 意图 桥接模式是一种结构型设计模式, 可将一个大类或一系列紧密相关的类拆分为抽象和实现两个独立的层次结构, 从而能在开发时分别使用 问题 抽象? 实现? 听上去挺吓人? 让我们慢慢来&#x…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Modbus RTU与Modbus TCP详解指南
目录 1. Modbus协议基础 1.1 什么是Modbus? 1.2 Modbus协议历史 1.3 Modbus协议族 1.4 Modbus通信模型 🎭 主从架构 🔄 请求响应模式 2. Modbus RTU详解 2.1 RTU是什么? 2.2 RTU物理层 🔌 连接方式 ⚡ 通信参数 2.3 RTU数据帧格式 📦 帧结构详解 🔍…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
