k8s中Helm工具实践
k8s中Helm工具实践
1)安装redis-cluster
先搭建一个NFS的SC(只需要SC,不需要pvc),具体步骤此文档不再提供,请参考前面相关章节。
下载redis-cluster的chart包
helm pull bitnami/redis-cluster --untar #会下载一个目录下来
修改values.yaml
cd redis-cluster
vi values.yaml # 定义sc和密码storageClass: "nfs-client"redis:password: "tanglinux.com"
安装
helm install redis-cluster . ##注意,这是在chart的目录里,该目录下有values.yaml,后面的. 表示使用当前目录下的values.yaml
查看状态
helm status redis-cluster
测试
To get your password run:export REDIS_PASSWORD=$(kubectl get secret --namespace "default" redis-cluster -o jsonpath="{.data.redis-password}" | base64 -d)You have deployed a Redis® Cluster accessible only from within you Kubernetes Cluster.INFO: The Job to create the cluster will be created.To connect to your Redis® cluster:1. Run a Redis® pod that you can use as a client:
kubectl run --namespace default redis-cluster-client --rm --tty -i --restart='Never' \
--env REDIS_PASSWORD=$REDIS_PASSWORD \
--image docker.io/bitnami/redis-cluster:7.0.5-debian-11-r19 -- bash2. Connect using the Redis® CLI:redis-cli -c -h redis-cluster -a $REDIS_PASSWORD
2)应用的升级和回滚
安装好的应用,如果再次修改values.yaml(比如修改密码为tanglinux.com1),则需要做升级处理
helm upgrade redis-cluster . ##注意,这是在chart的目录里,该目录下有values.yaml
查看升级历史
helm history redis-cluster
回滚
helm rollback redis-cluster 1
自定义chart-内置对象
1)Helm chart包目录结构
创建自定义chart模板
helm create my-template
查看目录结构
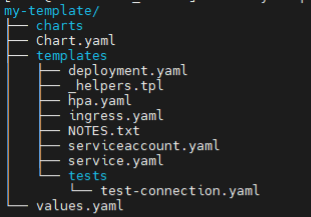
tree my-template

说明:
* Chart.yaml:用于描述这个chart的基本信息,包括名字、描述信息、版本信息等。
* values.yaml:用于存储templates目录中模板文件中用到的变量信息,也就是说template中的模板文件引用的是values.yaml中的变量。
* templates:用于存放部署使用的yaml文件模板,这里面的yaml都是通过各种判断、流程控制、引用变量去调用values中设置的变量信息,最后完成部署。* deployment.yaml:deployment资源yaml文件。* ingress.yaml:ingress资源文件。* NOTES.txt:用于接收chart的帮助信息,helm install部署完成后展示给用户,也可以时候helm status列出信息。* _helpers.tpl:放置模板助手的地方,可以在整个chart中重复使用。
**2)**helm chart模板
Helm最核心的就是模板,即模板化的K8s清单文件(如,deployment, service等),模板经过渲染后会被提交到K8s中,本质上就是Go语言的template模板,模板文件位于template/目录中。
将K8s清单文件中可能经常变动的字段,通过指定一个变量,在安装的过程中该变量将被值value动态替换掉,这个过程就是模板的渲染。
变量的值定义在values.yaml文件中,该文件中定义了变量的缺省值,但可以在helm install命令中配置新的值来覆盖缺省值。
以下为模板内置对象
Release对象
Release 对象描述了版本发布自身的一些信息。
| Release.Name | Release名字 |
|---|---|
| Release.Namespace | Release所在命名空间 |
| Release.IsUpgrade | 如果当前操作是升级或回滚,则将其设置为true |
| Release.IsInstall | 如果当前操作是安装,则设置为true |
| Release.Revision | 此Release 的修订版本号 |
| Release.Service | 渲染此模板的服务,一般都是“Helm” |
Values对象
Values 对象描述的是 values.yaml 文件中的内容,默认为空。使用 Value 对象可以获取到 values.yaml 文件中已定义的任何数值。
Values对象的值有4个来源:
- chart包中的values.yaml文件;
- 父chart包的values.yaml文件;
- 通过helm install或者helm upgrade的-f 或者 --values参数传入的自定义的yaml文件(比如,helm install -f abc.yaml )
- 通过–set传递单个参数(比如,helm install --set image=nginx:1.23.2)
优先级:–set > -f > 父chart里的values.yaml > chart里的values.yaml
| Value 键值对 | 获取方式 |
|---|---|
| name: aaron | Values.name |
| info: name: aaron | Values.info.name |
Chart对象
Chart 对象用于获取 chart.yaml 文件中的内容
| Chart.Name | 获取Chart的名称 |
|---|---|
| Chart.Version | 获取Chart的版本 |
| Chart.apiVersion | 获取Chart的API版本 |
| Chart.description | 获取Chart的描述 |
| Chart.type | 获取Chart的类型 |
| Chart.keywords | 获取Chart的一组关键字 |
Capabilities对象
Capabilities 对象提供了关于 Kubernetes 集群相关的信息。
| Capabilities.APIVersions | 返回 Kubernetes 集群 API 版本信息集合 |
|---|---|
| Capabilities.APIVersions.Has $version | 用于检测指定的版本或资源在 Kubernetes 集群中是否可用,例如 batch/v1 或 apps/v1/Deployment |
| Capabilities.KubeVersion | 用于获取 Kubernetes 的版本号 |
| Capabilities.KubeVersion.Version | 用于获取 Kubernetes 的版本号 |
| Capabilities.KubeVersion.Major | Kubernetes 的主版本号 |
| Capabilities.KubeVersion.Minor | Kubernetes 的小版本号 |
Template对象
Template 对象用于获取当前模板的信息
| Template.Name | 用于获取当前模板的名称和路径(例如:mychart/templates/mytemplate.yaml) |
|---|---|
| Template.BasePath | 用于获取当前模板的路径(例如:mychart/templates) |
Files对象
Files对象在chart中提供访问所有非特殊文件的对象。你不能使它访问template对象,只能访问其它文件。
| Files.Get | 通过文件名获取文件的方法 |
|---|---|
| Files.GetBytes | 用字节数组代替字符串获取文件内容的方法,常用于图片类的文件 |
| Files.Glob | 用给定的shell glob模式匹配文件名返回文件列表的方法 |
| Files.Lines | 逐行读取文件内容的方法 |
| Files.AsSecrets | 使用Base64编码字符串返回文件体的方法 |
| Files.AsConfig | 使用YAML格式返回文件体的方法 |
Chart的values
Values.yaml是Helm最重要的一个配置文件,所以我们再来研究一下它。
首先,挪走自带的values.yaml
mv values.yaml values.yaml.bak
然后,写一个自定义的值
cat > values.yaml <<EOF
myname: tang
EOF
调用上面自定义变量的方法为:
{{ .Values.myname}}
在configmap.yaml里调用
cp -r templates/ templates.bak ##先备份一下template目录
rm -rf templates/* ##删除掉所有模板文件cat > templates/configmap.yaml << EOF
apiVersion: v1
kind: ConfigMap
metadata:name: {{ .Release.Name }}-configmap
data:myvalue: "Hello World"myname: {{ .Values.myname }}
EOF
查看渲染效果
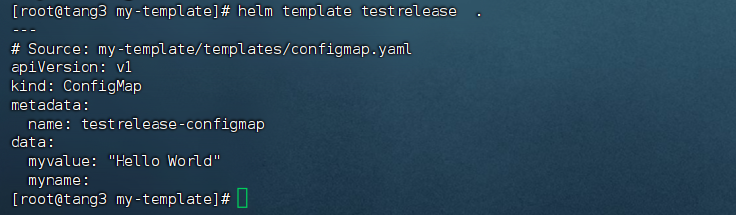
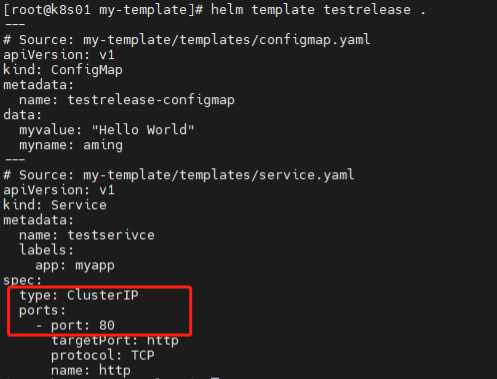
helm template testrelease . ## 当前目录是在测试的chart里面,假定release名字为testrelease

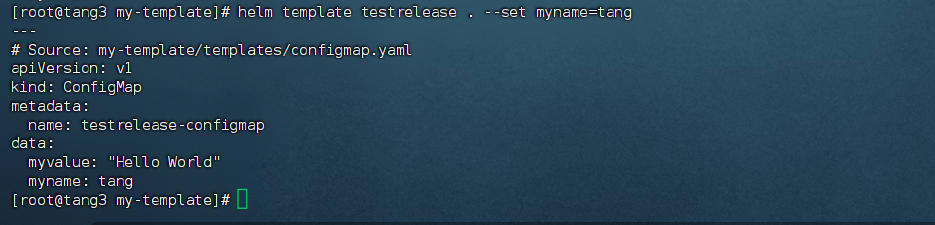
但是,这个myname值是会被–set参数覆盖的,例如:
helm template testrelease . --set myname=tang

继续修改values.yaml内容
cat > values.yaml <<EOF
myname: tang
service:type: ClusterIPport: 80
EOF
要调用上面的type,需要引用{{ Vlues.service.type}}
定义service.yaml
cat > templates/service.yaml <<EOF
apiVersion: v1
kind: Service
metadata:name: testserivcelabels:app: myapp
spec:type: {{ .Values.service.type }}ports:- port: {{ .Values.service.port }}targetPort: httpprotocol: TCPname: http
EOF
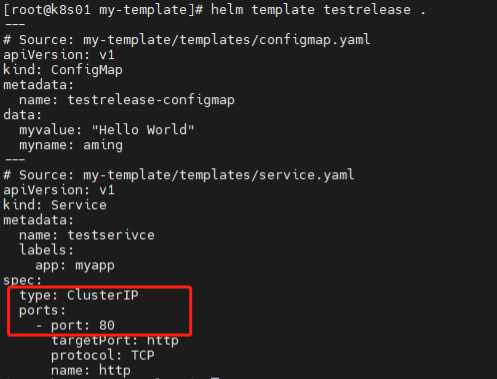
查看渲染效果:
helm template testrelease .

Chart模板里的函数
函数列表: https://helm.sh/zh/docs/chart_template_guide/function_list/
相关文章:

k8s中Helm工具实践
k8s中Helm工具实践 1)安装redis-cluster 先搭建一个NFS的SC(只需要SC,不需要pvc),具体步骤此文档不再提供,请参考前面相关章节。 下载redis-cluster的chart包 helm pull bitnami/redis-cluster --untar…...

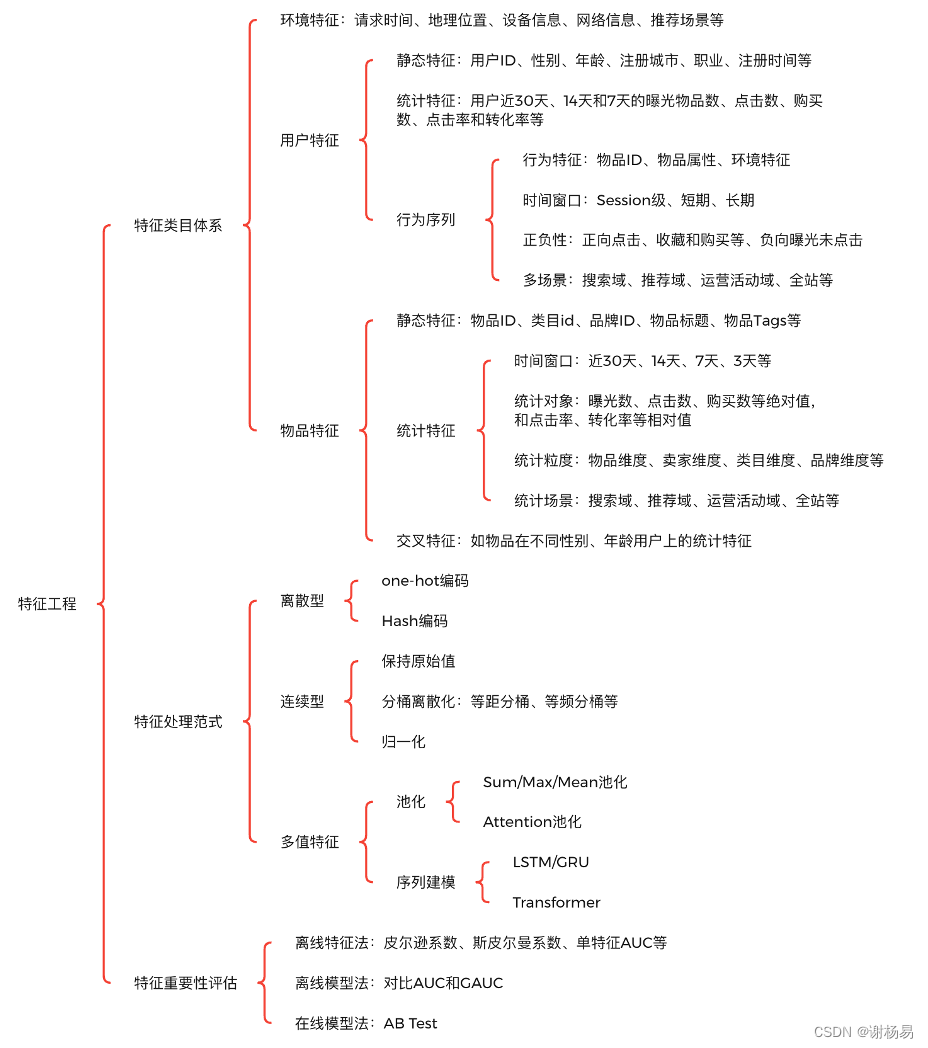
推荐算法架构7:特征工程(吊打面试官,史上最全!)
系列文章,请多关注 推荐算法架构1:召回 推荐算法架构2:粗排 推荐算法架构3:精排 推荐算法架构4:重排 推荐算法架构5:全链路专项优化 推荐算法架构6:数据样本 推荐算法架构7:特…...

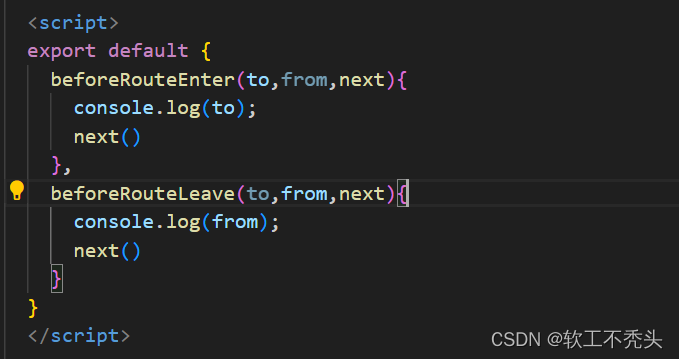
Web前端 ---- 【Vue】vue路由守卫(全局前置路由守卫、全局后置路由守卫、局部路由path守卫、局部路由component守卫)
目录 前言 全局前置路由守卫 全局后置路由守卫 局部路由守卫之path守卫 局部路由守卫之component守卫 前言 本文介绍Vue2最后的知识点,关于vue的路由守卫。也就是鉴权,不是所有的组件任何人都可以访问到的,需要权限,而根据权限…...

uniapp点击tabbar之前做判断
在UniApp中,可以通过监听 tabBar 的 click 事件来在点击 tabBar 前做判断。具体步骤如下: 在 pages.json 文件中配置 tabBar,例如: {"pages":[{"path":"pages/home/home","name":"h…...

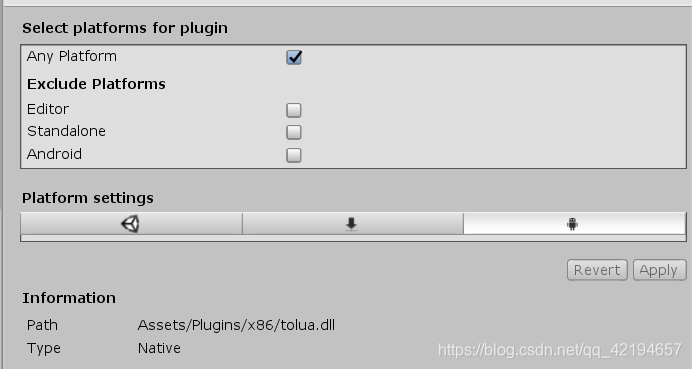
DLLNotFoundException:xxx tolua... 错误打印
DLLNotFoundException:xxx tolua... 错误打印 一、DLLNotFoundException介绍二、Plugins文件夹文件目录结构如下: 三、Plugins中的Android文件夹四、Plugins中的IOS文件夹这里不说了没测试过不过原理应该也是选择对应的平台即可五、Plugins中的x86和X86_64文件夹 一…...

Python量化投资——金融数据最佳实践: 使用qteasy+tushare搭建本地金融数据仓库并定期批量更新【附源码】
用qteasytushare实现金融数据本地化存储及访问 目的什么是qteasy什么是tushare为什么要本地化使用qteasy创建本地数据仓库qteasy支持的几种本地化仓库类型配置本地数据仓库配置tushare 的API token 配置本地数据源 —— 用MySQL数据库作为本地数据源下载金融历史数据 数据的定期…...
)
【投稿】北海 - Rust与面向对象(二)
模板方法 Rust提供了trait,类似于面向对象的接口,不同的是,将传统面向对象的虚函数表从对象中分离出来,trait仍然是一个函数表,只不过是独立的,它的参数self指针可以指向任何实现了该trait的结构。 从对象中…...

HarmonyOS构建第一个ArkTS应用(FA模型)
构建第一个ArkTS应用(FA模型) 创建ArkTS工程 若首次打开DevEco Studio,请点击Create Project创建工程。如果已经打开了一个工程,请在菜单栏选择File > New > Create Project来创建一个新工程。 选择Application应用开发&a…...

阿里云 ARMS 应用监控重磅支持 Java 21
作者:牧思 & 山猎 前言 今年的 9 月 19 日,作为最新的 LTS (Long Term Support) Java 版本,Java 21 正式 GA,带来了不少重量级的更新,详情请参考 The Arrival of Java 21 [ 1] 。虽然目前 Java 11 和 Java 17 都…...

C++ 类的析构函数和构造函数
构造函数 类的构造函数是类的一种特殊的成员函数,它会在每次创建类的新对象时执行。主要用来在创建对象时初始化对象即为对象成员变量赋初始值。 构造函数的名称与类的名称是完全相同的,并且不会返回任何类型,也不会返回 void。构造函数可用…...

STM32——CAN协议
文章目录 一.CAN协议的基本特点1.1 特点1.2 电平标准1.3 基本的五个帧1.4 数据帧 二.数据帧解析2.1 帧起始和仲裁段2.2 控制段2.3 数据段和CRC段2.4 ACK段和帧结束 三.总线仲裁四.位时序五.STM32CAN控制器原理与配置5.1 STM32CAN控制器介绍5.2 CAN的模式5.3 CAN框图 六 手册寄存…...

数据结构-如何巧妙实现一个栈?逐步解析与代码示例
文章目录 引言1.栈的基本概念2.选择数组还是链表?3. 定义栈结构4.初始化栈5.压栈操作6.弹栈操作7.查看栈顶和判断栈空9.销毁栈操作10.测试并且打印栈内容栈的实际应用结论 引言 栈是一种基本但强大的数据结构,它在许多算法和系统功能中扮演着关键角色。…...

web前端之拖拽API、vue3实现图片上传拖拽排序、拖放、投掷、复制、若依、vuedraggable
MENU vue2html5原生dom原生JavaScript实现跨区域拖放vue2实现跨区域拖放vue2mousedown实现全屏拖动,全屏投掷vue3element-plusvuedraggable实现图片上传拖拽排序vue2transition-group实现拖动排序原生拖拽排序 vue2html5原生dom原生JavaScript实现跨区域拖放 关键代…...

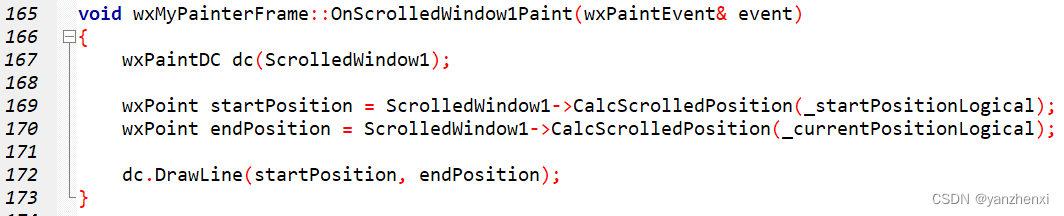
第11章 GUI Page403~405 步骤三 设置滚动范围
运行效果: 源代码: /**************************************************************** Name: wxMyPainterApp.h* Purpose: Defines Application Class* Author: yanzhenxi (3065598272qq.com)* Created: 2023-12-21* Copyright: yanzhen…...

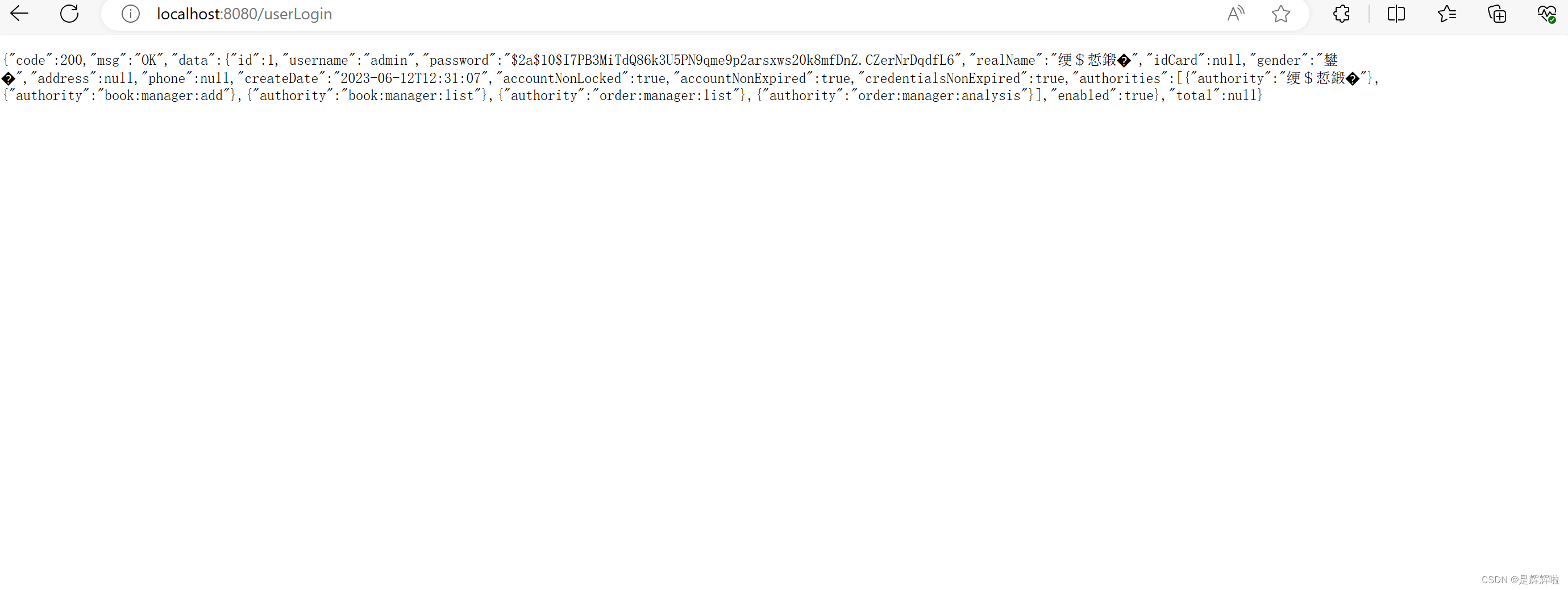
【Spring Security】打造安全无忧的Web应用--使用篇
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于Spring Security的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.Spring Security中的授权是…...

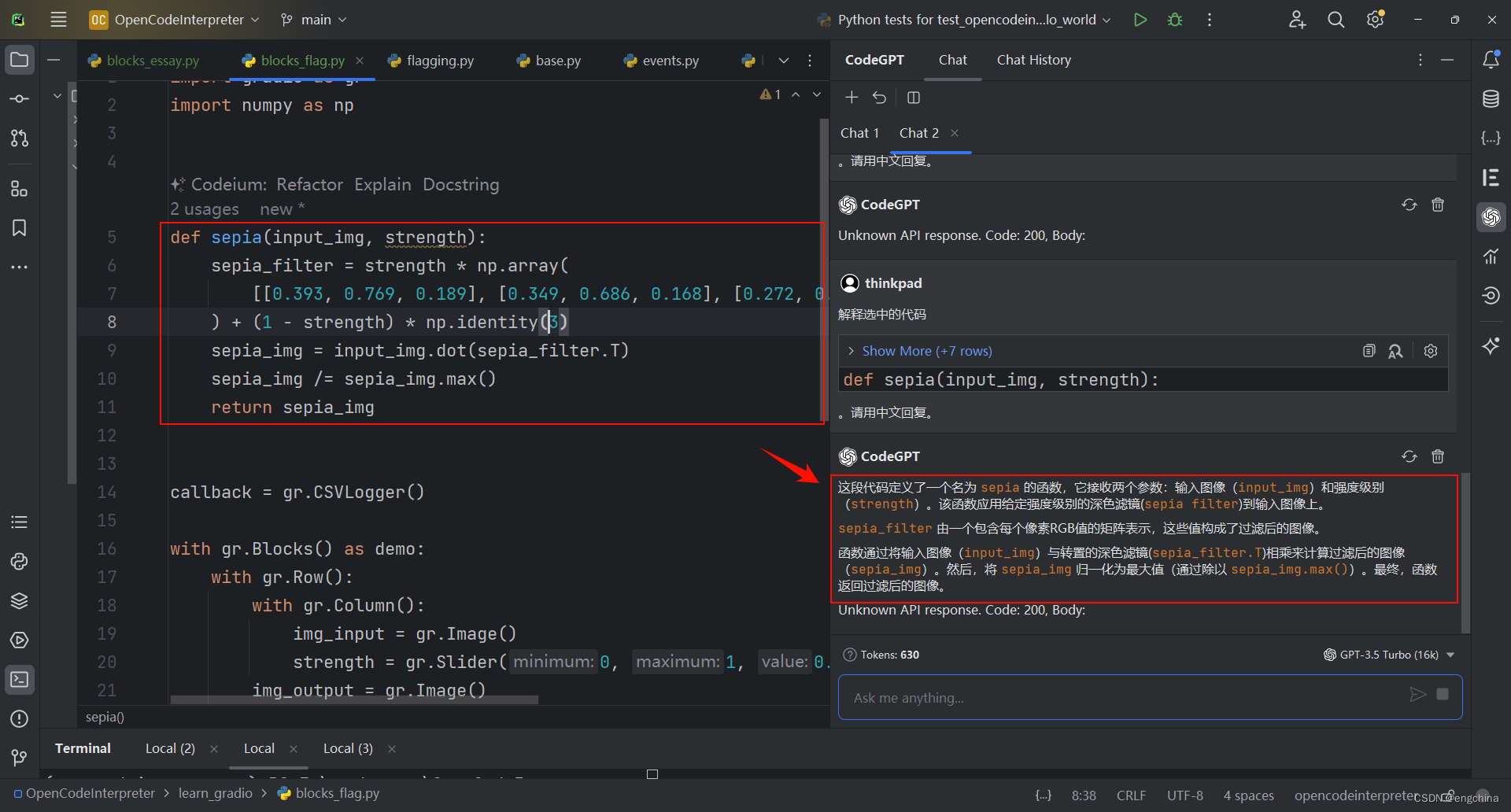
体验一下 CodeGPT 插件
体验一下 CodeGPT 插件 0. 背景1. CodeGPT 插件安装2. CodeGPT 插件基本配置3. (可选)CodeGPT 插件预制提示词原始配置(英文)4. CodeGPT 插件预制提示词配置(中文)5. 简单验证一下 0. 背景 看到B站Up主 “wwwzhouhui” 一个关于 CodeGPT 的视频,感觉挺有意思&#…...

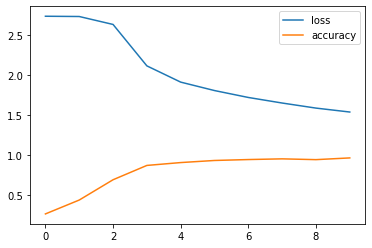
深度学习 | 基础卷积神经网络
卷积神经网络是人脸识别、自动驾驶汽车等大多数计算机视觉应用的支柱。可以认为是一种特殊的神经网络架构,其中基本的矩阵乘法运算被卷积运算取代,专门处理具有网格状拓扑结构的数据。 1、全连接层的问题 1.1、全连接层的问题 “全连接层”的特点是每个…...
[字符编码]windwos下使用libiconv转换编码格式(二)
在http://t.csdnimg.cn/PLUuz笔记中实现了常用编码格式转换的功能,但这还是一个demo。因为代码中向libiconv库函数传递的字符串是存放在堆空间中的(我也是从网上找例子测试,是否一定要开辟堆空间存放还有待考证),如果一次性转换的字节数很巨大的话,就会导致内存空间不足,进而引…...

textile 语法
1、文字修饰 修饰行内文字 字体样式textile 语法对应的 XHTML 语法实际显示效果加强*strong*<strong>strong</strong>strong强调_emphasis_<em>emphasis</em>emphasis加粗**bold**<b>bold</b>bold斜体__italics__<i>italics</i…...

【快速开发】使用SvelteKit
自我介绍 做一个简单介绍,酒架年近48 ,有20多年IT工作经历,目前在一家500强做企业架构.因为工作需要,另外也因为兴趣涉猎比较广,为了自己学习建立了三个博客,分别是【全球IT瞭望】,【…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...
