【Linux笔记】文件和目录操作

🍎个人博客:个人主页
🏆个人专栏:Linux学习
⛳️ 功不唐捐,玉汝于成

目录
前言
命令
ls (List):
pwd (Print Working Directory):
cp (Copy):
mv (Move):
rm (Remove):
结语
我的其他博客
前言
学习Linux命令行是掌握操作系统关键技能的重要一步。通过熟悉和掌握基本的命令,你能够在命令行界面中高效地进行文件和目录管理,执行任务以及配置系统。这些命令为系统管理员、开发人员和各种技术专业人士提供了强大的工具,使其能够更好地理解和掌握Linux操作系统。
在这份学习笔记中,我们将重点介绍一些最基本、最常用的Linux命令,包括
ls、pwd、cp、mv和rm。通过深入学习这些命令,你将建立起在Linux环境中自如地导航、操作文件和目录的能力。
命令
ls (List):
- 介绍: 用于列出目录中的文件和子目录。
- 解释:
ls命令可以带有不同的选项,例如-l(以长格式显示)和-a(显示隐藏文件)。 - 代码演示:
# 列出当前目录中的文件和子目录 ls# 以长格式列出当前目录中的文件和子目录 ls -l# 列出所有文件和子目录,包括隐藏文件 ls -a
pwd (Print Working Directory):
- 介绍: 用于显示当前工作目录的路径。
- 解释:
pwd命令会显示你当前所在的目录的绝对路径。 - 代码演示:
# 显示当前工作目录的路径 pwd
cp (Copy):
- 介绍: 用于复制文件或目录。
- 解释:
cp命令需要指定源文件/目录和目标位置。 - 代码演示:
# 将文件 "source.txt" 复制到目录 "destination/" cp source.txt destination/# 递归复制整个目录 cp -r source_directory/ destination_directory/
mv (Move):
- 介绍: 用于移动或重命名文件或目录。
- 解释:
mv命令可以用于移动文件/目录到新的位置,也可以用于重命名。 - 代码演示:
# 将文件 "oldname.txt" 重命名为 "newname.txt" mv oldname.txt newname.txt# 将文件 "file.txt" 移动到目录 "destination/" mv file.txt destination/
rm (Remove):
- 介绍: 用于删除文件或目录。
- 解释:
rm命令用于删除指定的文件或目录。谨慎使用,因为删除的文件无法恢复。 - 代码演示:
# 删除文件 "unwanted_file.txt" rm unwanted_file.txt# 递归删除整个目录及其内容 rm -r unwanted_directory/
结语
学习Linux命令行是一个逐步深入的过程,而本学习笔记只是你迈出的第一步。随着你的深入学习,你将遇到更多复杂的命令和高级主题。保持好奇心,不断实践,你将逐渐建立起对Linux系统更深入的理解。
我的其他博客
探索灵活性与可维护性的利器:策略(Strategy)模式详解-CSDN博客
深入探讨敏捷开发项目管理流程与Scrum工具:构建高效团队与卓越产品的秘诀-CSDN博客
vue的生命周期-CSDN博客
什么是tomcat?tomcat是干什么用的?-CSDN博客
Linux 压缩、解压文件的 4 种方式。tar、gzip、gunzip、zip、unzip、7z命令使用方法-CSDN博客
腾讯-轻量应用服务器centos7中宝塔安装MySQL8.0出现内存不足-CSDN博客
JVM的类的生命周期-CSDN博客
多线程------Future异步任务-CSDN博客
相关文章:

【Linux笔记】文件和目录操作
🍎个人博客:个人主页 🏆个人专栏:Linux学习 ⛳️ 功不唐捐,玉汝于成 目录 前言 命令 ls (List): pwd (Print Working Directory): cp (Copy): mv (Move): rm (Remove): 结语 我的其他博客 前言 学习Linux命令…...

Vue-router 中hash模式和history模式的区别
Vue-router 中hash模式和history模式的区别 在通过vue-cli创建项目的时候,出现: 于是,去Google一遍。。 vue-router的model有两种模式:hash模式和history模式。 hash模式和history模式的不同 最直观的区别就是在url中 hash 带了一个很丑的…...

Debian在升级过程中报错
当我们在升级的过程中出现如下报错信息 报错信息如下所示: The following signatures couldnt be verified because the public key is not available: NO_PUBKEY ED444FF07D8D0BF6 W: GPG error: http://mirrors.jevincanders.net/kali kali-rolling InRelease: …...

IOS开发问题记录
1. xcode上传app store connect后testflight没有可构建版本的原因 查看你的邮箱, 里面有原因提示 一般为使用了某些权限, 但是plist没有声明 2. xcode 修改display name后名字并没有改变 原因是并没有修改到plist的CFBundleDisplayName的字段 将CFBundleDisplayName的值修改…...

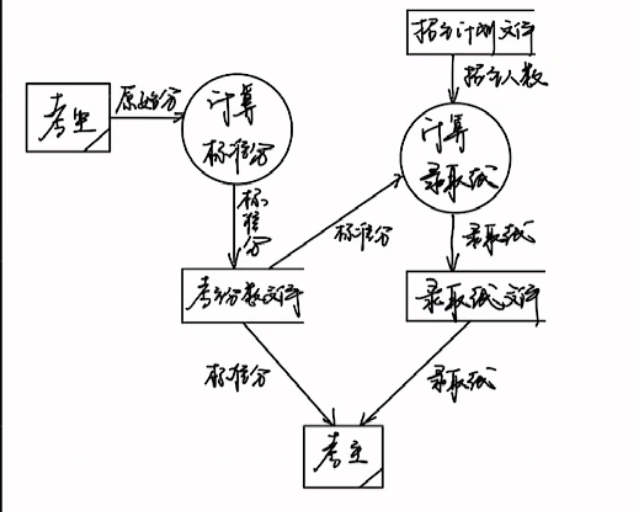
数据流图_DFD图_精简易上手
数据流图(DFD)是一种图形化技术,它描绘信息流和数据从输人移动到输出的过程中所经受的变换。 首先给出一个数据流图样例 基本的四种图形 直角矩形:代表源点或终点,一般来说,是人,如例图的仓库管理员和采购员圆形(也可以画成圆角矩形):是处理,一般来说,是动作,是动词名词的形式…...

使用 Xcode 创建一个新的项目并运行
启动 Xcode: 打开你的 Mac,然后启动 Xcode。你可以在应用程序文件夹中找到它,或者使用 Spotlight 搜索。 创建新项目: 当 Xcode 启动时,选择 “Create a new Xcode project”(创建一个新的 Xcode 项目)。 在项目模板…...

教师未来前景发展
教师是一个光荣而重要的职业,他们承担着培养下一代的责任和使命。随着社会的不断发展和变化,教师的前景也在不断扩大和改变。本文将探讨教师未来的前景发展,并提供一些思考和建议。 首先,教师的就业前景将继续扩大。随着人口的增长…...
-采样过滤)
【华为机试】2023年真题B卷(python)-采样过滤
一、题目 题目描述: 在做物理实验时,为了计算物体移动的速率,通过相机等工具周期性的采样物体移动能离。由于工具故障,采样数据存在误差甚至相误的情况。需要通过一个算法过滤掉不正确的采样值,不同工具的故意模式存在…...

编译opencv和opencv_contrib
1 下载源码 下载opencv源码https://github.com/opencv/opencv 下载opencv源码https://github.com/opencv/opencv_contrib 2 开始编译 构建需要下载ffmpeg的包,cmake构建时会自动下载,但是比较满,这里可以从下面链接直接下载 https://downloa…...

每次maven刷新jdk都要重新设置
pom.xml <java.version>17</java.version> 改为<java.version>1.8</java.version>...

《PySpark大数据分析实战》-18.什么是数据分析
📋 博主简介 💖 作者简介:大家好,我是wux_labs。😜 热衷于各种主流技术,热爱数据科学、机器学习、云计算、人工智能。 通过了TiDB数据库专员(PCTA)、TiDB数据库专家(PCTP…...

【小白攻略】php 小数转为百分比,保留两位小数的函数
php 小数转为百分比 首先,最简单直观的方法是利用PHP内置的number_format函数。该函数可以对一个数字进行格式化,并可以设置小数点后的精度。通过将小数乘以100,再用number_format函数将结果格式化为百分比形式,即可达到将小数转为…...

electron GPU process isn‘t usable. Goodbye
最近再使用electron的时候总是报错打不开,记录一下这个问题的解决方法; // 再主进程中添加下面的即可 app.commandLine.appendSwitch(no-sandbox);官网看了下:https://www.electronjs.org/zh/docs/latest/api/command-line-switches –no-sa…...

ApsaraMQ Serverless 演进之路,助力企业降本
作者:家泽 ApsaraMQ 与时俱进,砥砺前行 阿里云消息队列从诞生开始,至今已有十余年。今年,阿里云消息产品全面品牌升级为 ApsaraMQ,与时俱进,砥砺前行。 2012 年,RocketMQ 诞生于集团内部&…...

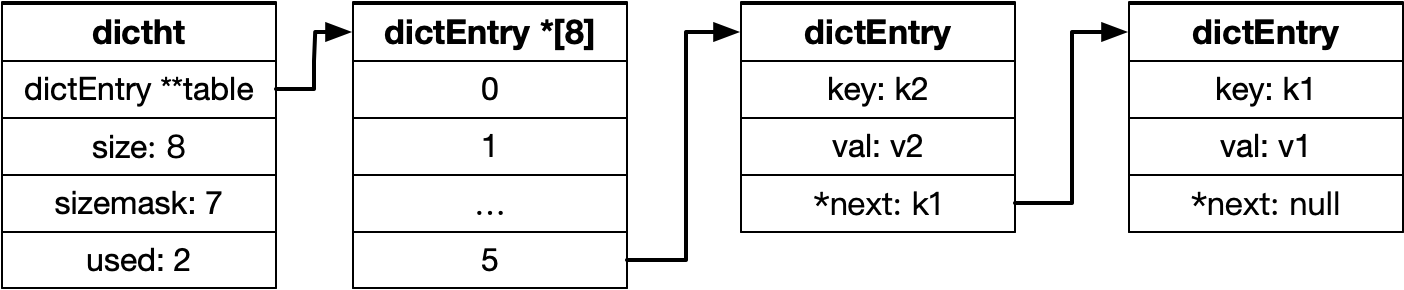
redis 从0到1完整学习 (六):Hash 表数据结构
文章目录 1. 引言2. redis 源码下载3. dict 数据结构4. 哈希表扩容与 rehash5. 参考 1. 引言 前情提要: 《redis 从0到1完整学习 (一):安装&初识 redis》 《redis 从0到1完整学习 (二):red…...

阿里云江苏省中小企业补贴5000元上云补贴金
阿里云「数智惠企」中小企业补贴,江苏区域企业提交申请内部评估及审批通过后,即可获取上云补贴金,使用补贴金购买指定云产品,满10000元即可立减5000元,请抓紧申领。阿里云百科 aliyunbaike.com 分享江苏区域5000元上云…...

PID算法
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

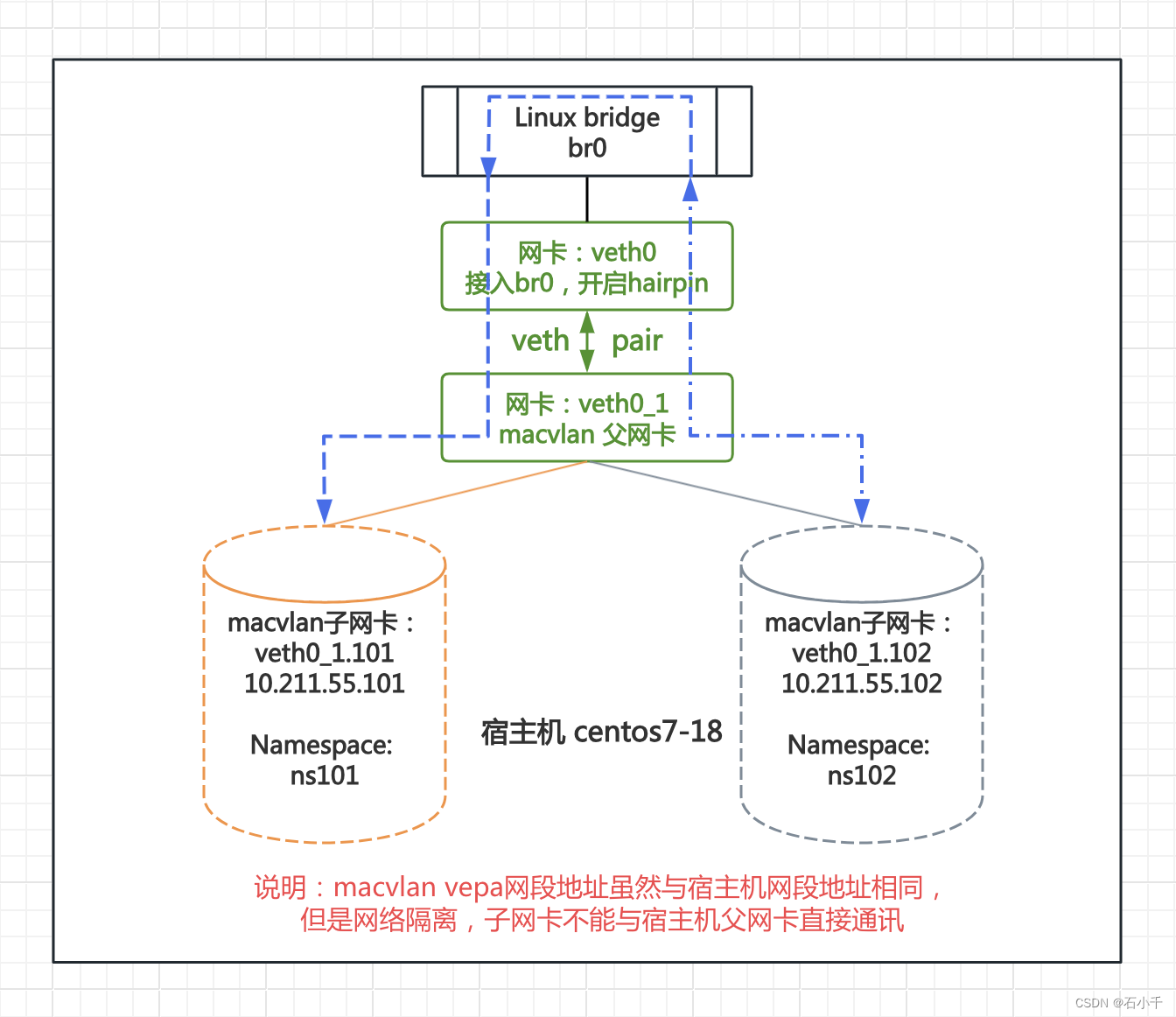
Linux bridge开启hairpin模拟测试macvlan vepa模式
看到网上介绍可以通过Linux bridge 开启hairpin方式测试macvlan vepa模式,但是没有找到详细资料。我尝试测试总提示错误信息,无法实现,经过几天的研究,我总算实现模拟测试,记录如下: 参考 1.Linux Macvla…...

连续执行函数和alert与focus死循环事件
1.innerText value的值会根据输入的改变而改变DOM树,但是innerHTML和innerText有一种效果就是赋值的时候是标签下所有替代了,但是取值的时候还是html文件下,标签下的所有。如果赋值就是标签子都被这个代替。内部变量就是这个,没赋…...

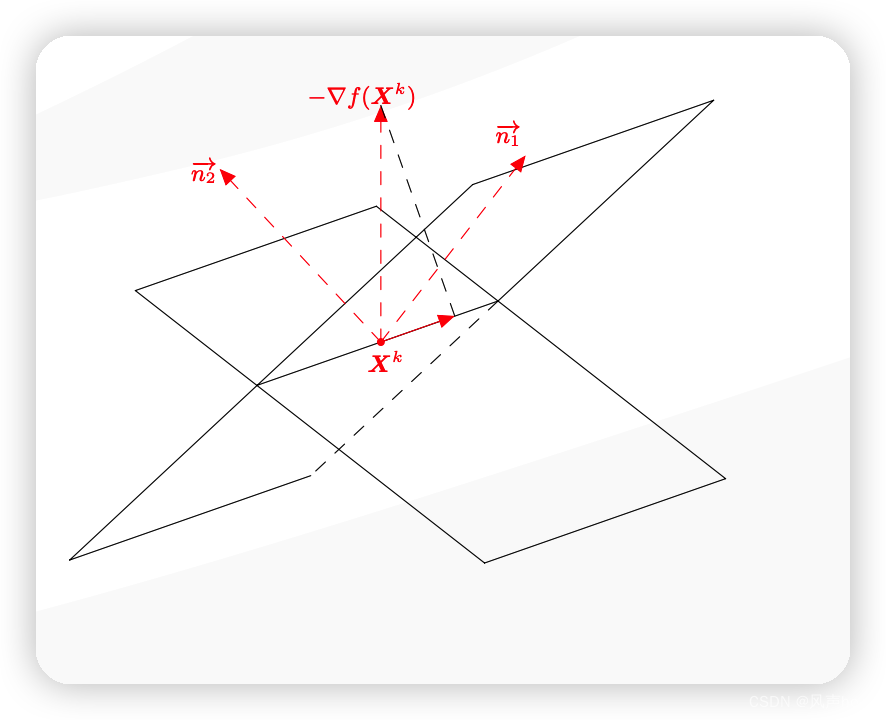
向量投影:如何将一个向量投影到矩阵的行向量生成子空间?
向量投影:如何将一个向量投影到矩阵的行向量生成子空间? 前言 本问题是在学习Rosen梯度投影优化方法的时候遇到的问题,主要是对于正交投影矩阵(NT(NNT)-1N)的不理解,因此经过查阅资料,学习了关于向量投影的知识&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...
