【小白攻略】php 小数转为百分比,保留两位小数的函数
php 小数转为百分比
首先,最简单直观的方法是利用PHP内置的number_format函数。该函数可以对一个数字进行格式化,并可以设置小数点后的精度。通过将小数乘以100,再用number_format函数将结果格式化为百分比形式,即可达到将小数转为百分比的效果
//by www.qzphp.cn
$number = 0.335;
$percentage = number_format($number*100, 2)."%";
echo $percentage;// 输出:33.50%</
pre><p>通过以上代码,我们将小数0.335转换为33.50%的百分比形式。在number_format函数中,第一个参数是需要格式化的数字,第二个参数是小数点后的精度。在本例中,我们设置精度为2,即保留两位小数。最后通过字符串拼接,将结果加上百分号。php保留两位小数的函数
$num = 3.14159;
$rounded = number_format($num, 2);
echo $rounded; // 输出: 3.14使用各种函数来指定日期的格式,包括年、月、日等。本文将介绍PHP中几种常见的日期格式
//by www.qzphp.cn
<code> // 获取当前年份
$year = date('Y');
echo "当前年份:".$year;// 输出:当前年份:2022 // 获取指定日期的年份
$date = "2022-06-15";$year = date('Y', strtotime($date));
echo "指定日期的年份:".$year;// 输出:指定日期的年份:2022 </
pre><p><strong>2. 月份格式:</strong></p><pre class="brush:php;toolbar:false">//by www.qzphp.cn
<code> // 获取当前月份
$month = date('m');
echo "当前月份:".$month;// 输出:当前月份:07 // 获取指定日期的月份(英文缩写)
$date = "2022-06-15";$month = date('M', strtotime($date));
echo "指定日期的月份:".$month;// 输出:指定日期的月份:
Jun // 获取指定日期的月份(数字)
$date = "2022-06-15";$month = date('n', strtotime($date));
echo "指定日期的月份:".$month;// 输出:指定日期的月份:6 </
pre><p><strong>3. 日期格式:</strong></p><pre class="brush:php;toolbar:false">//by www.qzphp.cn
<code> // 获取当前日期
$day = date('d');
echo "当前日期:".$day;// 输出:当前日期:01 // 获取指定日期的日期
$date = "2022-06-15";$day = date('d', strtotime($date));
echo "指定日期的日期:".$day;// 输出:指定日期的日期:15 </
pre><p><strong>4. 完整日期格式:</strong></p><pre class="brush:php;toolbar:false">//by www.qzphp.cn
<code> // 获取当前完整日期
$fullDate = date('Y-m-d');
echo "当前完整日期:".$fullDate;// 输出:当前完整日期:2022-07-01 // 获取指定日期的完整日期时间
$date = "2022-06-15";$fullDate = date('Y-m-d H:i:s', strtotime($date));
echo "指定日期的完整日期时间:".$fullDate;// 输出:指定日期的完整日期时间:2022-06-15 00:00:00 

相关文章:

【小白攻略】php 小数转为百分比,保留两位小数的函数
php 小数转为百分比 首先,最简单直观的方法是利用PHP内置的number_format函数。该函数可以对一个数字进行格式化,并可以设置小数点后的精度。通过将小数乘以100,再用number_format函数将结果格式化为百分比形式,即可达到将小数转为…...

electron GPU process isn‘t usable. Goodbye
最近再使用electron的时候总是报错打不开,记录一下这个问题的解决方法; // 再主进程中添加下面的即可 app.commandLine.appendSwitch(no-sandbox);官网看了下:https://www.electronjs.org/zh/docs/latest/api/command-line-switches –no-sa…...

ApsaraMQ Serverless 演进之路,助力企业降本
作者:家泽 ApsaraMQ 与时俱进,砥砺前行 阿里云消息队列从诞生开始,至今已有十余年。今年,阿里云消息产品全面品牌升级为 ApsaraMQ,与时俱进,砥砺前行。 2012 年,RocketMQ 诞生于集团内部&…...

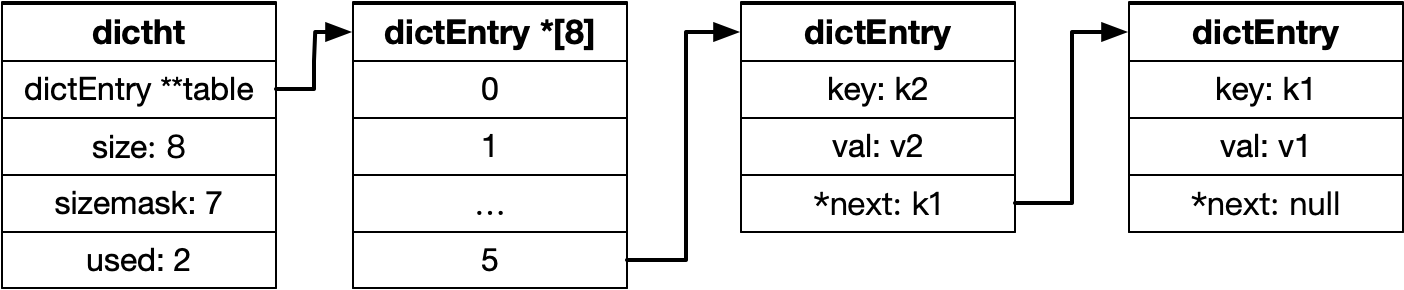
redis 从0到1完整学习 (六):Hash 表数据结构
文章目录 1. 引言2. redis 源码下载3. dict 数据结构4. 哈希表扩容与 rehash5. 参考 1. 引言 前情提要: 《redis 从0到1完整学习 (一):安装&初识 redis》 《redis 从0到1完整学习 (二):red…...

阿里云江苏省中小企业补贴5000元上云补贴金
阿里云「数智惠企」中小企业补贴,江苏区域企业提交申请内部评估及审批通过后,即可获取上云补贴金,使用补贴金购买指定云产品,满10000元即可立减5000元,请抓紧申领。阿里云百科 aliyunbaike.com 分享江苏区域5000元上云…...

PID算法
内容导航 类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统…...

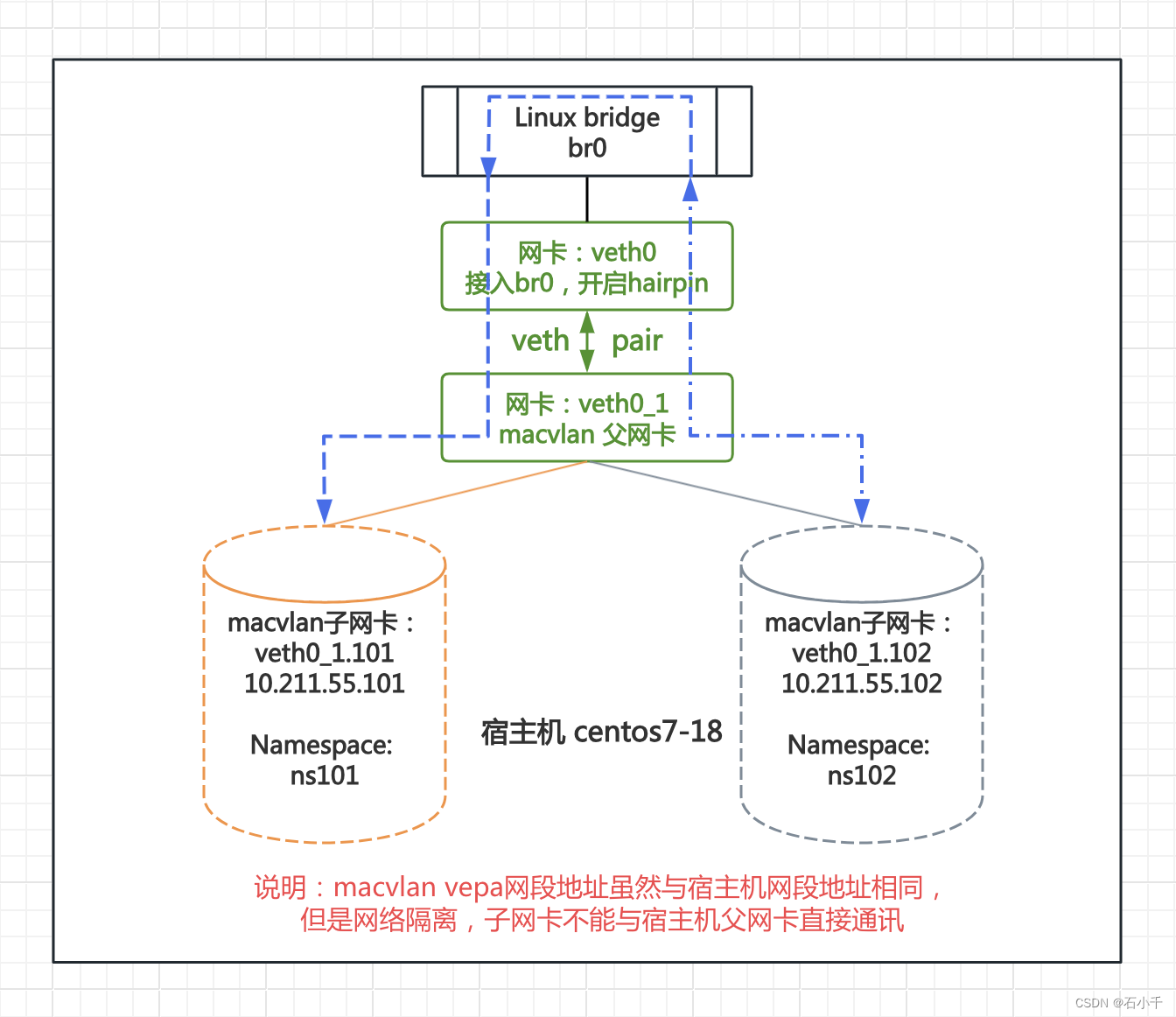
Linux bridge开启hairpin模拟测试macvlan vepa模式
看到网上介绍可以通过Linux bridge 开启hairpin方式测试macvlan vepa模式,但是没有找到详细资料。我尝试测试总提示错误信息,无法实现,经过几天的研究,我总算实现模拟测试,记录如下: 参考 1.Linux Macvla…...

连续执行函数和alert与focus死循环事件
1.innerText value的值会根据输入的改变而改变DOM树,但是innerHTML和innerText有一种效果就是赋值的时候是标签下所有替代了,但是取值的时候还是html文件下,标签下的所有。如果赋值就是标签子都被这个代替。内部变量就是这个,没赋…...

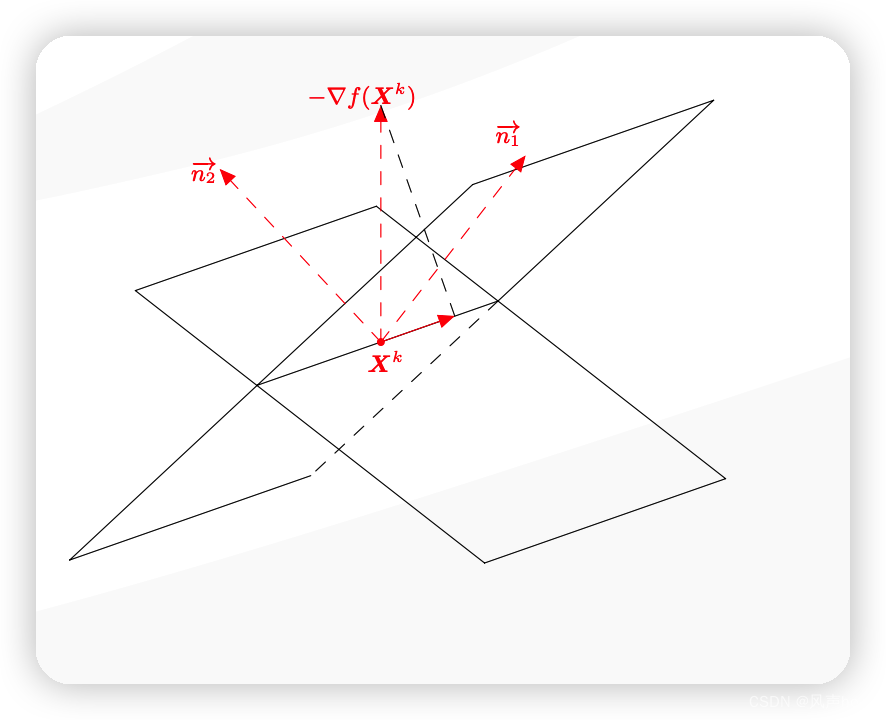
向量投影:如何将一个向量投影到矩阵的行向量生成子空间?
向量投影:如何将一个向量投影到矩阵的行向量生成子空间? 前言 本问题是在学习Rosen梯度投影优化方法的时候遇到的问题,主要是对于正交投影矩阵(NT(NNT)-1N)的不理解,因此经过查阅资料,学习了关于向量投影的知识&…...
)
Ubuntu18.04安装GTSAM库(亲测可用)
在SLAM(Simultaneous Localization and Mapping)和SFM(Structure from Motion)这些复杂的估计问题中,因子图算法以其高效和灵活性而脱颖而出,成为图模型领域的核心技术。GTSAM(Georgia Tech Smo…...

SpringBoot中常见配置配置,MySQL、Redis、MinIO等
SpringBoot中配置 启动端口号 server:port: 8501 spring:application:name: server-managerprofiles:active: dev # 当前使用的配置文件servlet:multipart:max-file-size: 20MB # 最大文件max-request-size: 20MB# # 最大请求数据库相关 MySQL spring:datasource:type: com…...

面向LLM的App架构——技术维度
这是两篇面向LLM的大前端架构的第二篇,主要写我对LLM辅助开发能力的认知以及由此推演出的适合LLM辅助开发的技术架构。 LLM之于代码 商业代码对质量的要求其实对LLM是有点高的。主要是输入准确度、输出准确度(这个是绝大部分人质疑的点)、知…...

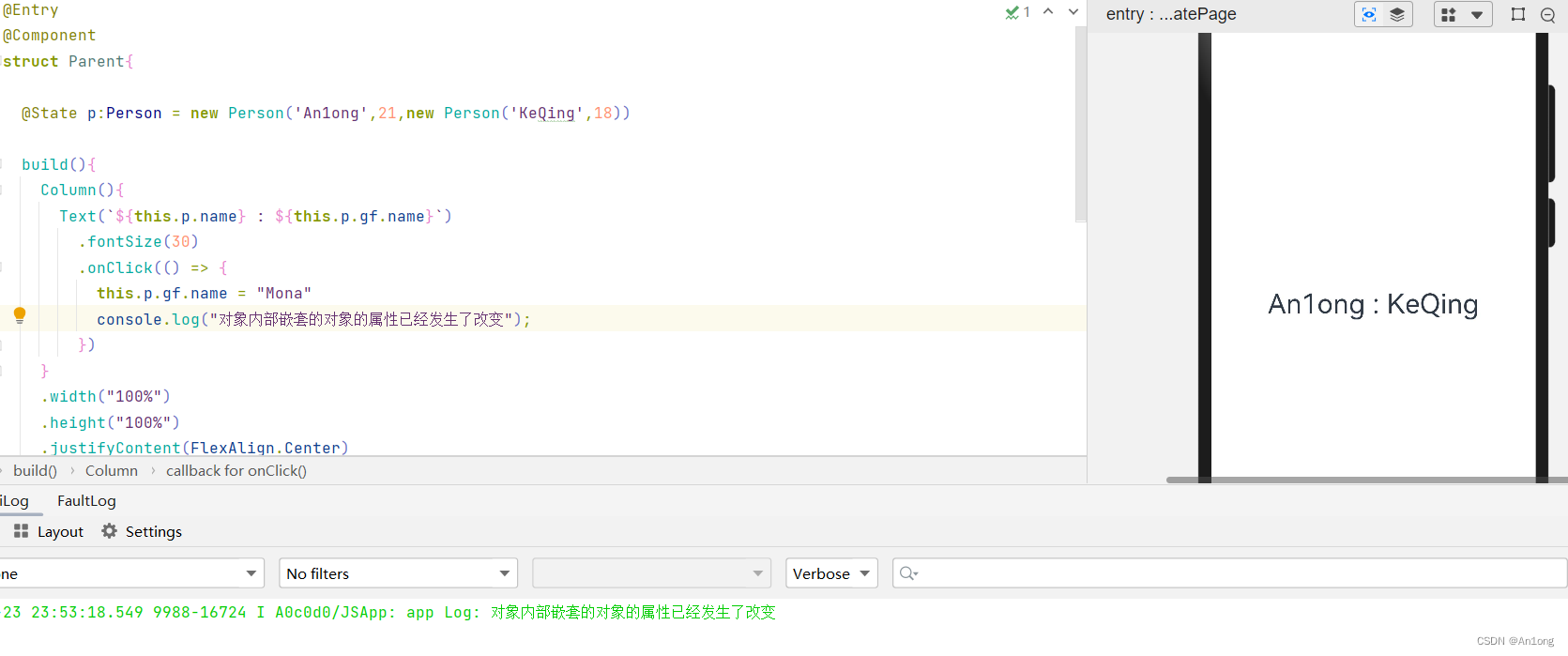
ArkUI - 状态管理
目录 一、State装饰器 二、自定义组件 三、Prop和Link、Provide和Consume 四、Observed和ObjectLink 一、State装饰器 这里涉及到两个概念 状态 和 视图 状态(State):指驱动视图更新的数据(就是被State注解标记的变量&…...

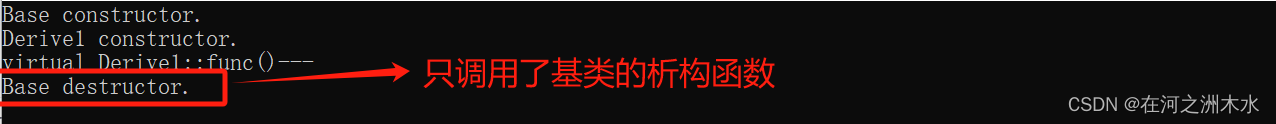
C++ 学习系列 -- C++ 中的多态行为
一 多态是什么? 多态是面向对象三大特征中重要一项,另外两项分别是封装与继承。 所谓多态,指的是多种不同的形态,也就是去完成某个具体的行为,多个不同的对象去操作同一个函数时,会产生不同的行为&…...

Spring Cloud中实现Feign声明式服务调用客户端
可以通过OpenFeign从一个服务中调用另一个服务,我们一般采用的方式就是定义一个Feign接口并使用FeignClient注解来进行标注,feign会默认为我们创建的接口生成一个代理对象。 当我们在代码中调用Feign接口的方法的时候,实际上就是在调用我们Fe…...

【网络编程】网络通信基础——简述TCP/IP协议
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【网络编程】【Java系列】 本专栏旨在分享学习网络编程的一点学习心得,欢迎大家在评论区交流讨论💌 目录 一、ip地…...

观察者模式 Observer
观察者模式属于行为型模式。在程序设计中,观察者模式通常由两个对象组成:观察者和被观察者。当被观察者状态发生改变时,它会通知所有的观察者对象,使他们能够及时做出响应。 三要素:观察者(Observer&#…...

Hadoop入门学习笔记——七、Hive语法
视频课程地址:https://www.bilibili.com/video/BV1WY4y197g7 课程资料链接:https://pan.baidu.com/s/15KpnWeKpvExpKmOC8xjmtQ?pwd5ay8 Hadoop入门学习笔记(汇总) 目录 七、Hive语法7.1. 数据库相关操作7.1.1. 创建数据库7.1.2…...

采用SpringBoot框架+原生HTML、JS前后端分离模式开发和部署的电子病历编辑器源码(电子病历评级4级)
概述: 电子病历是指医务人员在医疗活动过程中,使用医疗机构信息系统生成的文字、符号、图表、图形、数据、影像等数字化信息,并能实现存储、管理、传输和重现的医疗记录,是病历的一种记录形式。 医院通过电子病历以电子化方式记录患者就诊的信息,包括&…...

HTML表单
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>招聘案列</title></head><body><h1>午睡操场传来蝉的声音</h1><hr /><form>昵称:<input type"text" …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...
