算法模板之队列图文详解

🌈个人主页:聆风吟
🔥系列专栏:算法模板、数据结构
🔖少年有梦不应止于心动,更要付诸行动。
文章目录
- 📋前言
- 一. ⛳️模拟队列
- 1.1 🔔用数组模拟实现队列
- 1.1.1 👻队列的定义
- 1.1.2 👻初始化队列
- 1.1.3 👻向队尾插入一个数 x(入队列)
- 1.1.4 👻从队头弹出一个数(出队列)
- 1.1.5 👻判断队列是否为空
- 1.1.6 👻查询队头元素
- 1.2 🌟模板提取(重点)🌟
- 1.2.1 👻无详细注释版
- 1.2.2 👻有详细注释版
- 二. ⛳️题目练习
- 2.1 题目
- 2.2 输入样例
- 2.3 输出样例
- 2.4 c++代码
- 📝结语
📋前言
💬 hello! 各位铁子们大家好哇,我们上期已经带大家学习了栈的模板,相信爱学习的你都熟练掌握了,如果你还需要查漏不缺可以通过下面专栏自行跳转学习,今天作者给大家带来了队列的算法模板讲解,让我们一起加油进步。
📚 系列专栏:本期文章收录在《算法模板》,大家有兴趣可以浏览和关注,后面将会有更多精彩内容!
🎉 欢迎大家关注🔍点赞👍收藏⭐️留言📝
一. ⛳️模拟队列
1.1 🔔用数组模拟实现队列
1.1.1 👻队列的定义
队列(queue)是只允许在一端进行插入操作,而在另一端进行删除操作的线性表。队列是一种先进先出(First In First Out)的线性表,简称FIFO。允许插入的一端称为队尾,允许删除的一端称为队头。如下图所示:

由于我们使用数组去模拟队列,因此可以将队列看成是一个特殊的数组:这个数组,最前面叫队头,最后面叫队尾。只允许在最后面添加元素,并并且只允许在最前面删除元素。如下图所示:

1.1.2 👻初始化队列
初始状态:我们可以将数组的队头指针指向数组下表为0的位置,队尾指向-1位置,因为满足 tt < hh,所以初始状态队列为空。
 代码展示(建议结合图示看注释):
代码展示(建议结合图示看注释):
//初始化
//定义一个数组q用于存储队列中的元素
int q[N];
int hh = 0;//hh表示队头
int tt = -1;//tt表示队尾
1.1.3 👻向队尾插入一个数 x(入队列)
根据以上可知:如果我们想向队尾插入一个元素x(即进行入队列操作),我们只需要将队尾指针tt向后移动一位,并将待插入元素 x 存入队尾指针tt指向的位置。
 代码展示(建议结合图示看注释):
代码展示(建议结合图示看注释):
//向队尾插入一个数
//入队:队尾先往后移动一格,再放入要插入的数据 x
q[++tt] = x;
1.1.4 👻从队头弹出一个数(出队列)
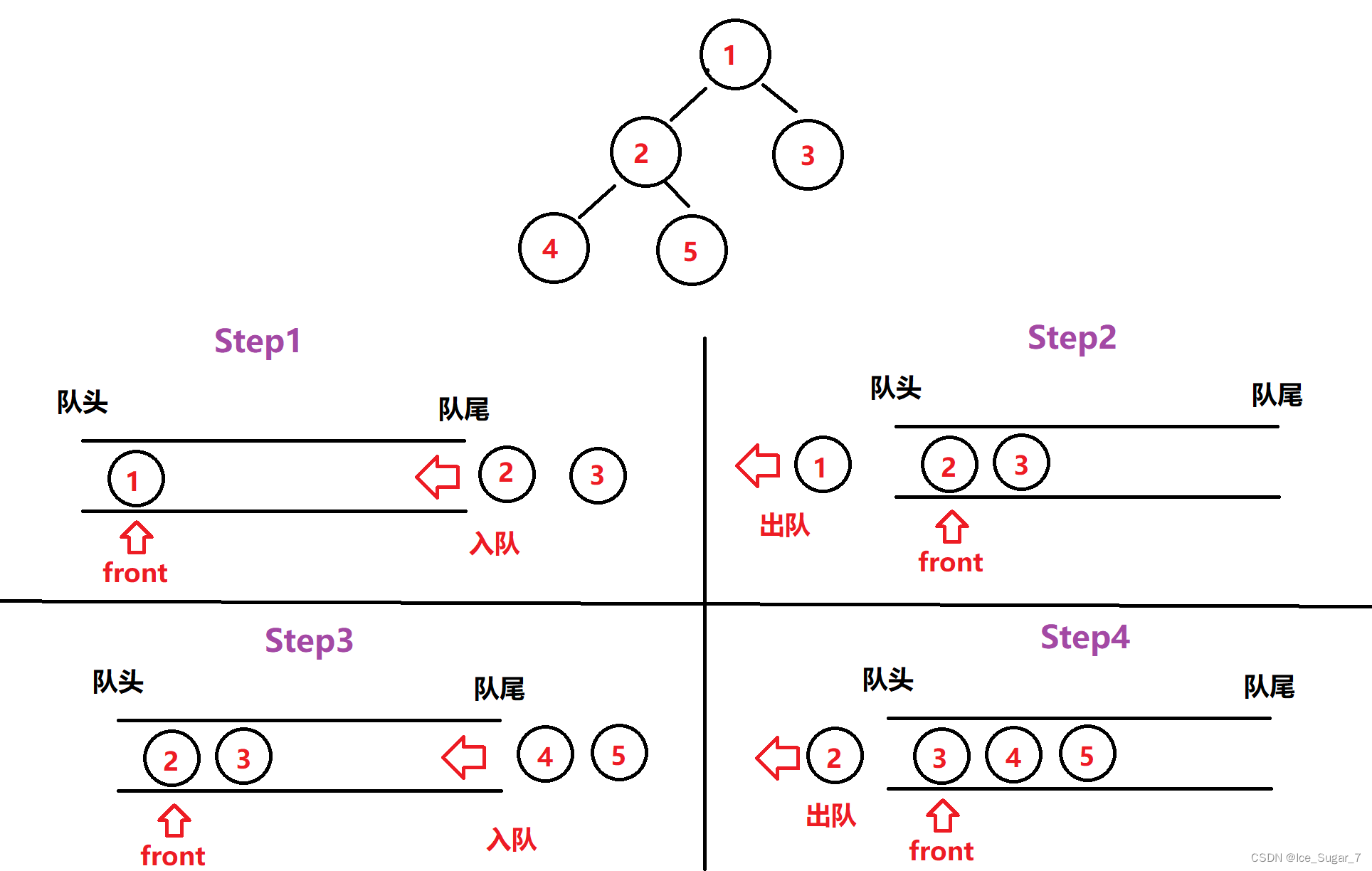
根据以上可知:如果我们要将一个队列从队头弹出一个数(即进行出队列操作),我们只需要将队头指针向后移动一位即可将队头元素移除。如下图所示:
 代码展示(建议结合图示看注释):
代码展示(建议结合图示看注释):
//从队头弹出一个数
//出队:队头往后移动一格
hh++;
1.1.5 👻判断队列是否为空
根据以上可知:判断一个队列是否为空,我们只需要判断队头指针hh和队尾指针tt大小:
- 如果
tt >= hh,说明队列不为空; - 如果
tt < hh,说明队列为空。
 代码展示(建议结合图示看注释):
代码展示(建议结合图示看注释):
//判断队列是否为空
//[hh, tt]表示队列区间,当tt >= hh时,区间不为空
if(tt >= hh)
{//输出队列不为空
}
else
{//输出队列为空
}
1.1.6 👻查询队头元素
根据以上可知:查询队头元素只需要将头指针指向的数据输出即可,如下图所示:
 代码展示(建议结合图示看注释):
代码展示(建议结合图示看注释):
//查询队头元素
//hh指向队头,q[hh]代表队头元素
q[hh];
1.2 🌟模板提取(重点)🌟
1.2.1 👻无详细注释版
c++代码模板:
//初始化
int q[N];
int hh = 0;//hh表示队头
int tt = -1;//tt表示队尾//向队尾插入一个数
q[++tt] = x;//从队头弹出一个数
hh++;//判断队列是否为空
if(tt >= hh)
{//输出队列不为空
}
else
{//输出队列为空
}//查询队头元素
q[hh];
1.2.2 👻有详细注释版
c++代码模板:
//初始化
int q[N];//定义一个数组q用于存储队列中的元素
int hh = 0;//hh表示队头
int tt = -1;//tt表示队尾//向队尾插入一个数
//入队:队尾先往后移动一格,再放入要插入的数据 x
q[++tt] = x;//从队头弹出一个数
//出队:队头往后移动一格
hh++;//判断队列是否为空
//[hh, tt]表示队列区间,当tt >= hh时,区间不为空
if(tt >= hh)
{//输出队列不为空
}
else
{//输出队列为空
}//查询队头元素
//hh指向队头,q[hh]代表队头元素
q[hh];
二. ⛳️题目练习
⌈ 在线OJ链接,可以转至此处自行练习 ⌋
2.1 题目

2.2 输入样例
10
push 6
empty
query
pop
empty
push 3
push 4
pop
query
push 6
2.3 输出样例
NO
6
YES
4
2.4 c++代码
#include <iostream>using namespace std;const int N = 100010;
int q[N];
int hh = 0;//队头
int tt = -1;//队尾int main()
{int m = 0;cin >> m;while(m--){int x = 0;string s;cin >> s;if(s == "push"){//向队尾插入一个数 xcin >> x;q[++tt] = x;}else if(s == "pop"){//从队头弹出一个数hh++;}else if(s == "empty"){//判断队列是否为空cout << (tt < hh ? "YES":"NO") << endl;}else{//查询队头元素cout << q[hh] << endl;}}return 0;
}
📝结语
本文主要讲解队列的定义、使用数组模拟实现队列的相关操作:入队列、出队列、判断队列是否为空、查询队头元素,通过队列相关操作的讲解最终我们提取出了队列的算法模板,并通过一个题目的练习结束了今天的课程。希望大家课下能够多敲多练,孰能生巧。
今天的干货分享到这里就结束啦!如果觉得文章还可以的话,希望能给个三连支持一下,聆风吟的主页还有很多有趣的文章,欢迎小伙伴们前去点评,您的支持就是作者前进的最大动力!

相关文章:

算法模板之队列图文详解
🌈个人主页:聆风吟 🔥系列专栏:算法模板、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. ⛳️模拟队列1.1 🔔用数组模拟实现队列1.1.1 👻队列的定…...

[node]Node.js 中REPL简单介绍
[node]Node.js 中REPL简单介绍 什么是REPL为什么使用REPL如何使用REPL 命令REPL模式node的全局内容展示node全局所有模块查看全局模块具体内容其它命令 实践 什么是REPL Node.js REPL(Read Eval Print Loop:交互式解释器) 表示电脑的环境,类似 Windows 系统的终端或…...

AtomHub 开源容器镜像中心开放公测,国内服务稳定下载
由开放原子开源基金会主导,华为、浪潮、DaoCloud、谐云、青云、飓风引擎以及 OpenSDV 开源联盟、openEuler 社区、OpenCloudOS 社区等成员单位共同发起建设的 AtomHub 可信镜像中心正式开放公测。AtomHub 秉承共建、共治、共享的理念,旨在为开源组织和开…...

java8实战 lambda表达式、函数式接口、方法引用双冒号(中)
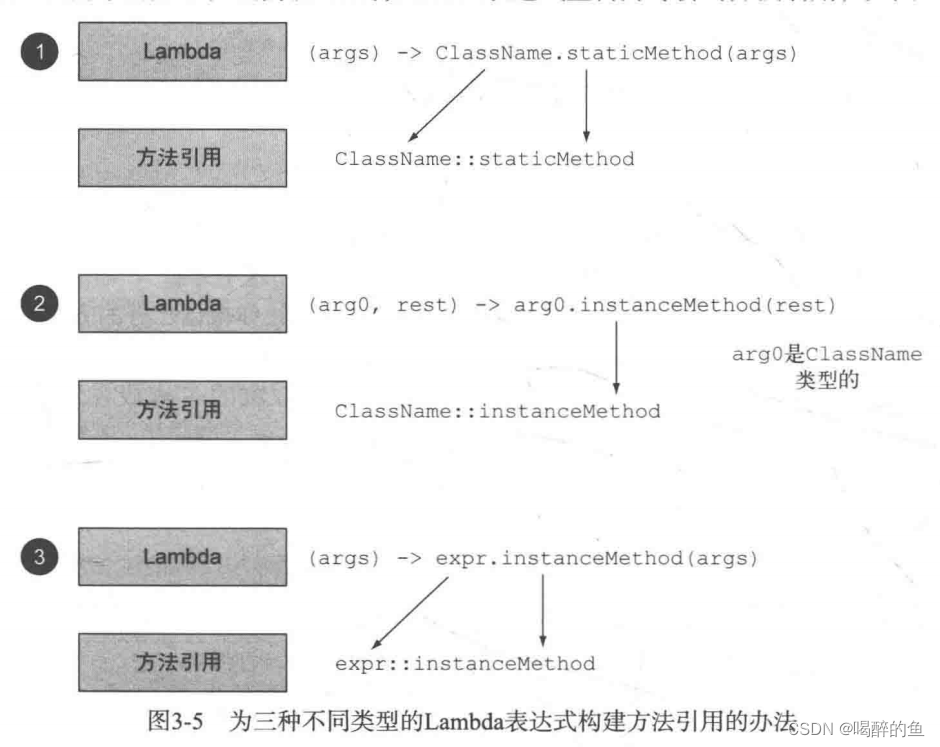
前言 书接上文,上一篇博客讲到了lambda表达式的应用场景,本篇接着将java8实战第三章的总结。建议读者先看第一篇博客 其他函数式接口例子 上一篇有讲到Java API也有其他的函数式接口,书里也举了2个例子,一个是java.util.functi…...

FPGA高端项目:UltraScale GTH + SDI 视频编解码,SDI无缓存回环输出,提供2套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐我这里已有的 GT 高速接口解决方案我目前已有的SDI编解码方案 3、详细设计方案设计框图3G-SDI摄像头LMH0384均衡EQUltraScale GTH 的SDI模式应用UltraScale GTH 基本结构参考时钟的选择和分配UltraScale GTH 发送和接收处理流程UltraScale…...

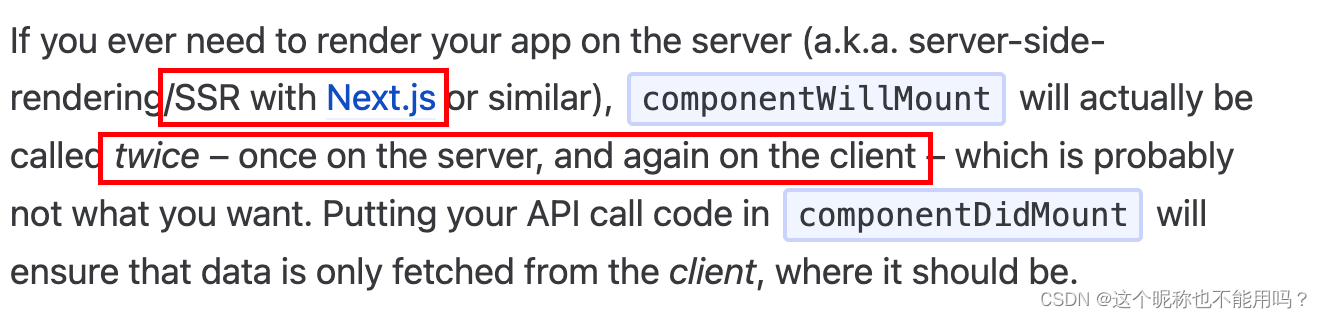
为什么react call api in cDidMount
为什么react call api in cDM 首先,放到constructor或者cWillMount不是语法错误 参考1 参考2 根据上2个参考,总结为: 1、官网就是这么建议的: 2、17版本后的react 由于fiber的出现导致 cWM 会调用多次! cWM 方法已…...

openGauss学习笔记-171 openGauss 数据库运维-备份与恢复-导入数据-深层复制
文章目录 openGauss学习笔记-171 openGauss 数据库运维-备份与恢复-导入数据-深层复制171.1 使用CREATE TABLE执行深层复制171.1.1 操作步骤 171.2 使用CREATE TABLE LIKE执行深层复制171.2.1 操作步骤 171.3 通过创建临时表并截断原始表来执行深层复制171.3.1 操作步骤 openGa…...

[kubernetes]控制平面ETCD
什么是ETCD CoreOS基于Raft开发的分布式key-value存储,可用于服务发现、共享配置以及一致性保障(如数据库选主、分布式锁等)etcd像是专门为集群环境的服务发现和注册而设计,它提供了数据TTL失效、数据改变监视、多值、目录监听、…...

序列化类的高级用法
1.3.3 模型类序列化器 如果我们想要使用序列化器对应的是Django的模型类,DRF为我们提供了ModelSerializer模型类序列化器来帮助我们快速创建一个Serializer类。 ModelSerializer与常规的Serializer相同,但提供了: 基于模型类自动生成一系列…...

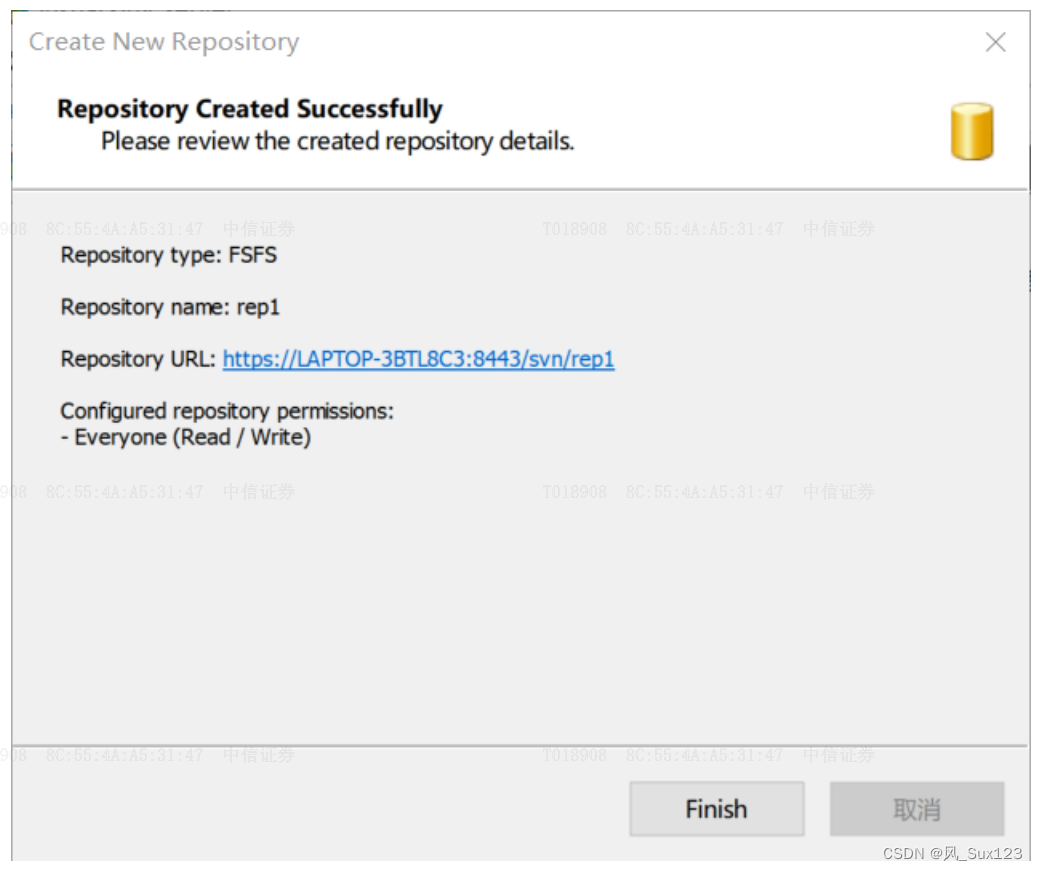
4.svn版本管理工具使用
1. 什么是SVN 版本控制 它可以记录每一次文件和目录的修改情况,这样就可以借此将数据恢复到以前的版本,并可以查看数据的更改细节! Subversion(简称SVN)是一个自由开源的版本控制系统。在Subversion管理下,文件和目录可以超越时空 SVN的优势 统一的版本号 Subversi…...

ZKP Algorithms for Efficient Cryptographic Operations 1 (MSM Pippenger)
MIT IAP 2023 Modern Zero Knowledge Cryptography课程笔记 Lecture 6: Algorithms for Efficient Cryptographic Operations (Jason Morton) Multi-scalar Multiplication(MSM) Naive: nP (((P P) P) P)… (2(2P))…Binary expand $n e_0e_1\alphae_2\alpha2\dots\e_{\…...

Windows系统安装 ffmpeg
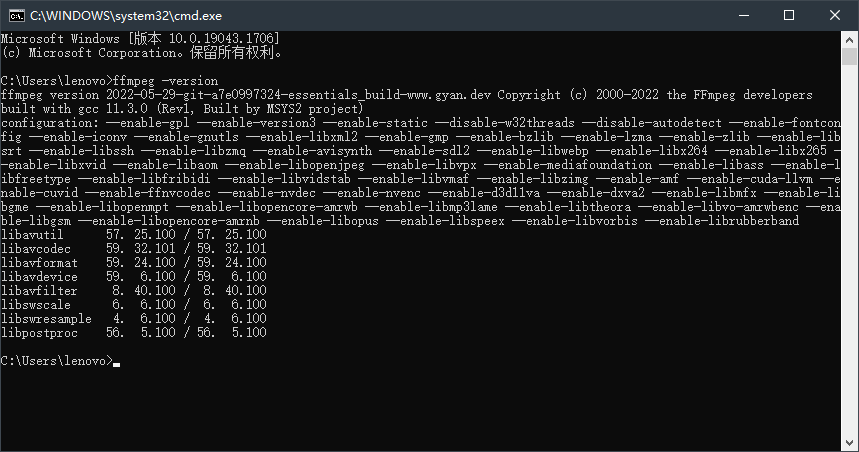
下载及解压 ffmpeg官方下载地址:https://ffmpeg.org/download.html 下载好后将其解压至你想保存的位置中。 环境变量设置 打开Windows设置,在搜索框输入:系统高级设置。 新建环境变量,并输入bin目录具体位置。 安装检查 按住 w…...

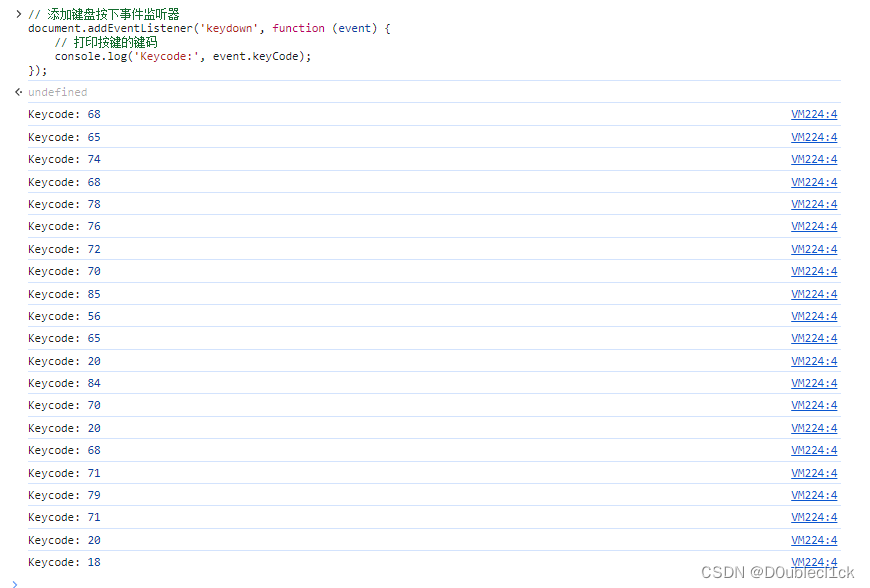
油猴脚本教程案例【键盘监听】-编写 ChatGPT 快捷键优化
文章目录 1. 元数据namenamespaceversiondescriptionauthormatchgranticon 2. 编写函数.1 函数功能2.1.1. input - 聚焦发言框2.1.2. stop - 取消回答2.1.3. newFunction - 开启新窗口2.1.4. scroll - 回到底部 3. 监听键盘事件3.1 监听X - 开启新对话3.2 监听Z - 取消回答3.3 …...

数据结构 | 查漏补缺
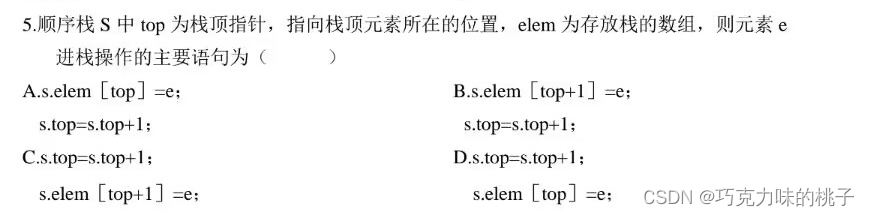
目录 数据的基本单位 冒泡排序 DFS和BFS中文 Prim 比较 中序线索二叉树 顺序栈 链栈 时间复杂度 循环队列 求第K个结点的值 数据的基本单位 数据元素 循环队列sq中,用数组elem[0‥25]存放数据元素,设当前sq->front为20,sq-&g…...

回溯算法练习题
78. 子集 中等 1.9K 相关企业 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出&#x…...

代码随想录算法训练营 | day60 单调栈 84.柱状图中最大的矩形
刷题 84.柱状图中最大的矩形 题目链接 | 文章讲解 | 视频讲解 题目:给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 1 < heights.len…...

vscode中vue项目报错
当在vscode中写代码时,报错报错报错......... 已经头大,还没写就报错, 这是因为eslint对语法的要求太过严格导致的编译时,出现各种语法格式错误 我们打开vue.config.js,加上这句代码,就OK啦 lintOnSave:…...

「数据结构」二叉树2
🎇个人主页:Ice_Sugar_7 🎇所属专栏:初阶数据结构 🎇欢迎点赞收藏加关注哦! 文章目录 🍉前言🍉链式结构🍉遍历二叉树🍌前序遍历🍌中序遍历&#x…...

数据处理系列课程 01:谈谈数据处理在数据分析中的重要性
一、数据分析 可能很多朋友第一次听到这个名词,那么我们先来谈一谈什么是数据分析。 数据分析是指用适当的统计分析方法对收集来的大量数据进行分析,将它们加以汇总和理解,以求最大化地开发数据的功能,发挥数据的作用。数据分析是…...

C++卡码网题目55--右旋字符串
卡码网题目链接 字符串的右旋转操作是把字符串尾部的若干个字符转移到字符串的前面。给定一个字符串 s 和一个正整数 k,请编写一个函数,将字符串中的后面 k 个字符移到字符串的前面,实现字符串的右旋转操作。 例如,对于输入字符…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
