油猴脚本教程案例【键盘监听】-编写 ChatGPT 快捷键优化
文章目录
- 1. 元数据
- name
- namespace
- version
- description
- author
- match
- grant
- icon
- 2. 编写函数
- .1 函数功能
- 2.1.1. `input` - 聚焦发言框
- 2.1.2. `stop` - 取消回答
- 2.1.3. `newFunction` - 开启新窗口
- 2.1.4. `scroll` - 回到底部
- 3. 监听键盘事件
- 3.1 监听X - 开启新对话
- 3.2 监听Z - 取消回答
- 3.3 监听/ - 聚焦发言框
- 3.4 监听L - 回到底部
- 4.完整代码
- 5.使用
- 6.补充
- 6.1 常用event.code
- 6.2 常用event.keyCode
- 6.2.1 获取自己的keycode
- 6.3 常用event属性
1. 元数据
当编写油猴脚本时,元数据是脚本的一些基本信息,它们提供了关于脚本的描述和配置。以下是元数据的详细解释和用法:
name
解释: 这是脚本的名称,用于标识脚本的主题或功能。
用法:
// @name ChatGPT快捷键优化
namespace
解释: 命名空间用于定义脚本的唯一标识符,通常是脚本的作者或网站。
用法:
// @namespace http://tampermonkey.net/
version
解释: 版本号表示脚本的版本。每次更新脚本时,都应该递增版本号。
用法:
// @version 0.1
description
解释: 描述字段提供了对脚本功能的简要说明。
用法:
// @description ChatGPT快捷键优化,添加新建、停止、输入功能
author
解释: 作者字段用于指定脚本的作者。
用法:
// @author Your Name
match
解释: 匹配字段定义了脚本执行的网页地址。只有在匹配的网页上,脚本才会生效。
(支持正则表达式匹配)
用法:
// @match https://chat.openai.com/*
grant
解释: @grant 字段用于定义脚本使用的油猴 API 功能。在这个例子中,是为了添加样式。
用法:
// @grant GM_addStyle
icon
解释: 图标字段用于指定脚本在油猴管理界面中显示的图标。
用法:
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
2. 编写函数
油猴脚本支持原生的JavaScript编程
.1 函数功能
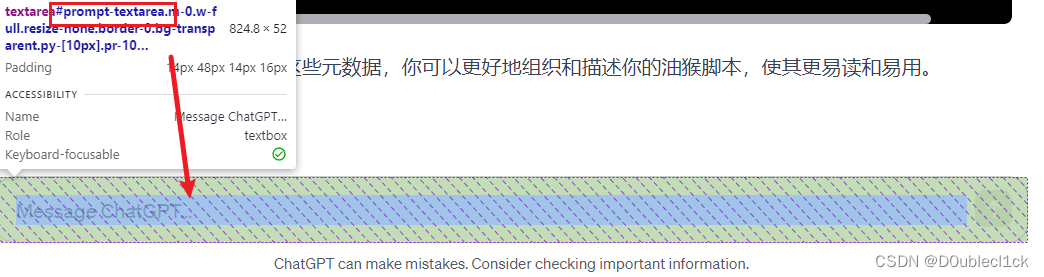
2.1.1. input - 聚焦发言框
function input() {var input_button = document.querySelector('#prompt-textarea');input_button.focus();
}

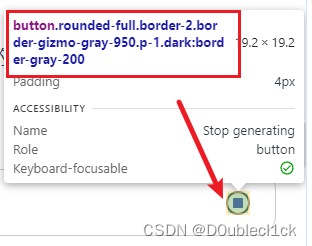
2.1.2. stop - 取消回答
function stop() {var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");stop_button.click();
}

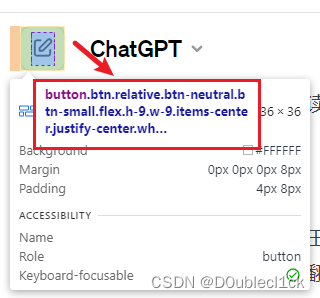
2.1.3. newFunction - 开启新窗口
function newFunction() {var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');new_button.click();
}

2.1.4. scroll - 回到底部
function scroll() {var down_button= document.querySelector('div.flex.h-full.flex-col > div.flex-1.overflow-hidden > div > div > div > button');down_button.click();
}

3. 监听键盘事件
3.1 监听X - 开启新对话
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'x') {newFunction(); // 表示shift + ctrl + X 即可新建对话}
});
3.2 监听Z - 取消回答
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'z') {stop();// 表示shift + ctrl + Z 即可取消回答}
});
3.3 监听/ - 聚焦发言框
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.code === 'Slash') {input();// 表示shift + ctrl + / 即可聚焦到发言框}
});//或者以下方法
document.addEventListener('keydown', function (event) {// 判断是否按下了 Shift、Ctrl,并且按键的 keyCode 是 191(/)if (event.shiftKey && event.ctrlKey && event.keyCode === 191) {input(); // 表示 Shift + Ctrl + / 时聚焦到发言框}
});3.4 监听L - 回到底部
document.addEventListener('keydown', function (event) {if (event.shiftKey && event.ctrlKey && event.key.toLowerCase() === 'q') {input();// 表示shift + ctrl + Q 即可聚焦到发言框}
});
4.完整代码
// ==UserScript==
// @name GPT快捷键优化
// @namespace http://tampermonkey.net/
// @version 0.1
// @description 快捷使用
// @author D0ublecl1ck
// @match https://chat.openai.com/*
// @grant GM_addStyle
// @icon https://cdn.oaistatic.com/_next/static/media/apple-touch-icon.59f2e898.png
// ==/UserScript==(function () {'use strict';// 定义要执行的函数function stop() {// 这里是 stop 函数的具体实现var stop_button = document.querySelector(".flex.h-full.flex-row.items-center.justify-center.gap-3>button");stop_button.click();}function scroll() {// 这里实现点击回到底部var down_button = document.querySelector(".m-1.text-black.dark");down_button.click();}function newFunction() {// 这里是 new 函数的具体实现var new_button = document.querySelector('.flex.w-full.gap-2.items-center.justify-center');new_button.click();}function input() {// 这里是 input 函数的具体实现var input_button = document.querySelector('#prompt-textarea');input_button.focus();}// 监听键盘事件document.addEventListener('keydown', function (event) {// 判断是否按下了 Shift 和 Ctrl 键if (event.shiftKey && event.ctrlKey) {if (event.key.toLowerCase() === 'x') {// 判断按下的是 X 键// 新的对话newFunction();} else if (event.key.toLowerCase() === 'z') {// 判断按下的是 Z 键// 停止回复stop();} else if (event.code === 'Slash') { // 判断按下的是 / 键// 聚焦搜索框input();} else if (event.key.toLowerCase() === 'l') {// 判断按下的是 L 键// 点击回到底部scroll();}}});
})();
5.使用
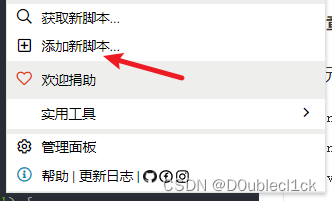
点击添加新脚本

删除初始的数据代码,复制粘贴我们的代码之后 CTRL+S保存即可。

6.补充
6.1 常用event.code
event.code 是一个表示键的物理位置的标识符,而不是键盘上的字符。它通常是与键盘布局无关的。以下是一些常见的 event.code 值:
'KeyA','KeyB', …,'KeyZ': 字母键'Digit0','Digit1', …,'Digit9': 数字键'Space': 空格键'Enter': 回车键'Escape': Esc 键'ArrowUp','ArrowDown','ArrowLeft','ArrowRight': 方向键'ShiftLeft','ShiftRight': 左右 Shift 键'ControlLeft','ControlRight': 左右 Ctrl 键'AltLeft','AltRight': 左右 Alt 键'Tab': Tab 键'CapsLock': 大写锁定键'Backspace': 退格键'Delete': 删除键'KeyF1','KeyF2', …,'KeyF12': F1 到 F12 键'Numpad0','Numpad1', …,'Numpad9': 数字键盘上的数字键'NumpadAdd','NumpadSubtract','NumpadMultiply','NumpadDivide': 数字键盘上的加减乘除键'BracketLeft','BracketRight': 方括号键[和]'Backquote': 反引号键(在英文键盘上通常位于数字键 1 的左边'Semicolon','Quote': 分号;和引号''Comma','Period','Slash','Backslash': 逗号,、句号.、斜杠/、反斜杠\等符号键
请注意,不同的操作系统和浏览器可能会有一些差异,因此在实际使用时最好通过代码检查 event.code 的值来确保准确性。
6.2 常用event.keyCode
event.keyCode 已经被废弃,并不推荐在现代的 Web 开发中使用。推荐使用 event.key 或 event.code 代替。不过,为了完整性,我还是提供一些 event.keyCode 的常见值(以及对应的键):
8: 退格键9: Tab 键13: Enter 键16: Shift 键17: Ctrl 键18: Alt 键19: Pause/Break 键20: Caps Lock 键27: Escape 键32: 空格键33: Page Up 键34: Page Down 键35: End 键36: Home 键37: 左箭头键38: 上箭头键39: 右箭头键40: 下箭头键45: Insert 键46: Delete 键48to57: 0 到 9 键65to90: A 到 Z 键91: 左 Windows / Command 键92: 右 Windows / Command 键93: 右上角的上下文菜单键96to105: 小键盘上的 0 到 9 键106: 小键盘上的乘法键107: 小键盘上的加法键109: 小键盘上的减法键110: 小键盘上的小数点键111: 小键盘上的除法键112to123: F1 到 F12 键144: Num Lock 键145: Scroll Lock 键186: 分号键;187: 等号键=188: 逗号键,189: 减号键-190: 句号键.191: 斜杠键/192: 反引号键 `219: 左方括号[220: 反斜杠\221: 右方括号]222: 单引号'
请注意,event.keyCode 已经不再被推荐使用,因为它与键盘布局相关,而且在一些情况下会导致不同的键盘布局下的兼容性问题。使用 event.key 或 event.code 会更稳妥。
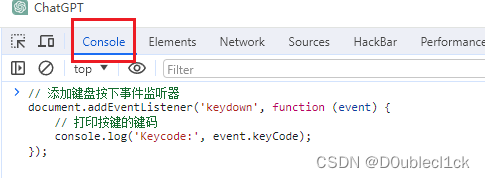
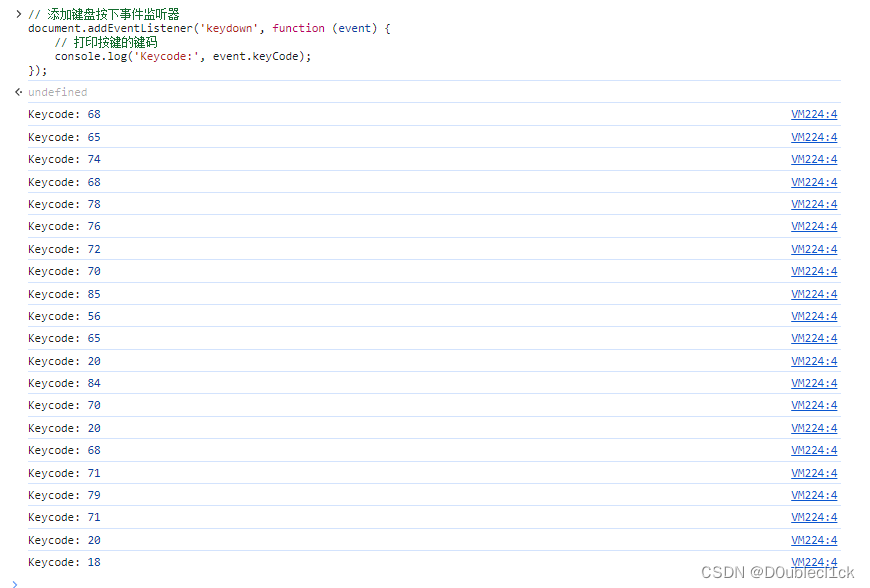
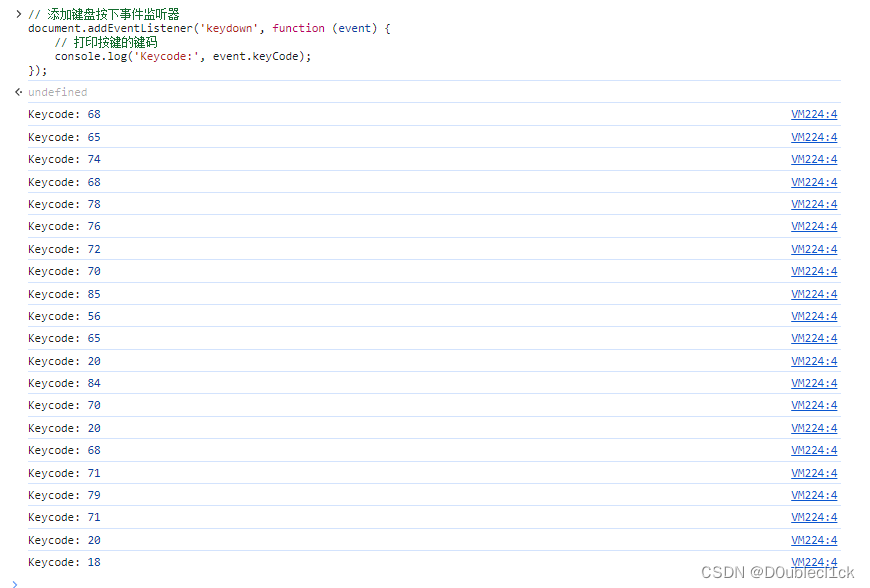
6.2.1 获取自己的keycode
F12打开浏览器终端,在console中输入下面代码,回车执行
// 添加键盘按下事件监听器
document.addEventListener('keydown', function (event) {// 打印按键的键码console.log('Keycode:', event.keyCode);
});
下面点击聚焦回到页面,不要聚焦在终端页,之后按任何键都会在终端打印按键的keycode

6.3 常用event属性
event 对象在 JavaScript 中是事件处理函数的参数之一,它包含了与事件相关的信息。以下是一些常见的 event 对象属性:
event.type: 表示事件的类型(例如,‘click’, ‘keydown’, ‘mouseover’ 等)。event.target: 表示触发事件的元素。event.currentTarget: 表示事件当前正在处理的元素。event.preventDefault(): 阻止事件的默认行为。event.stopPropagation(): 阻止事件冒泡。event.key: 表示按下的键的值,比如 ‘A’, ‘Enter’, ‘Shift’ 等。event.code: 表示按下的键的标识符,与键盘布局无关。event.ctrlKey,event.shiftKey,event.altKey,event.metaKey: 表示 Ctrl、Shift、Alt 和 Meta(Command 键)是否被按下。event.clientX,event.clientY: 鼠标事件中表示鼠标指针相对于浏览器窗口(或文档)的坐标。event.pageX,event.pageY: 鼠标事件中表示鼠标指针相对于整个文档的坐标。event.button: 鼠标事件中表示按下的鼠标按钮(0 表示主按钮,1 表示中间按钮,2 表示次要按钮)。event.keyCode: 已废弃,不建议使用;表示按下的键的键码。event.which: 已废弃,不建议使用;表示按下的键的 Unicode 字符码。
请注意,具体的属性可能会因事件类型而异,因此并非所有的事件都具有上述所有属性。你可以根据事件的类型来选择使用特定的属性。在处理事件时,通过检查 event.type 或其他属性,你可以确定如何使用 event 对象中的信息。
相关文章:

油猴脚本教程案例【键盘监听】-编写 ChatGPT 快捷键优化
文章目录 1. 元数据namenamespaceversiondescriptionauthormatchgranticon 2. 编写函数.1 函数功能2.1.1. input - 聚焦发言框2.1.2. stop - 取消回答2.1.3. newFunction - 开启新窗口2.1.4. scroll - 回到底部 3. 监听键盘事件3.1 监听X - 开启新对话3.2 监听Z - 取消回答3.3 …...

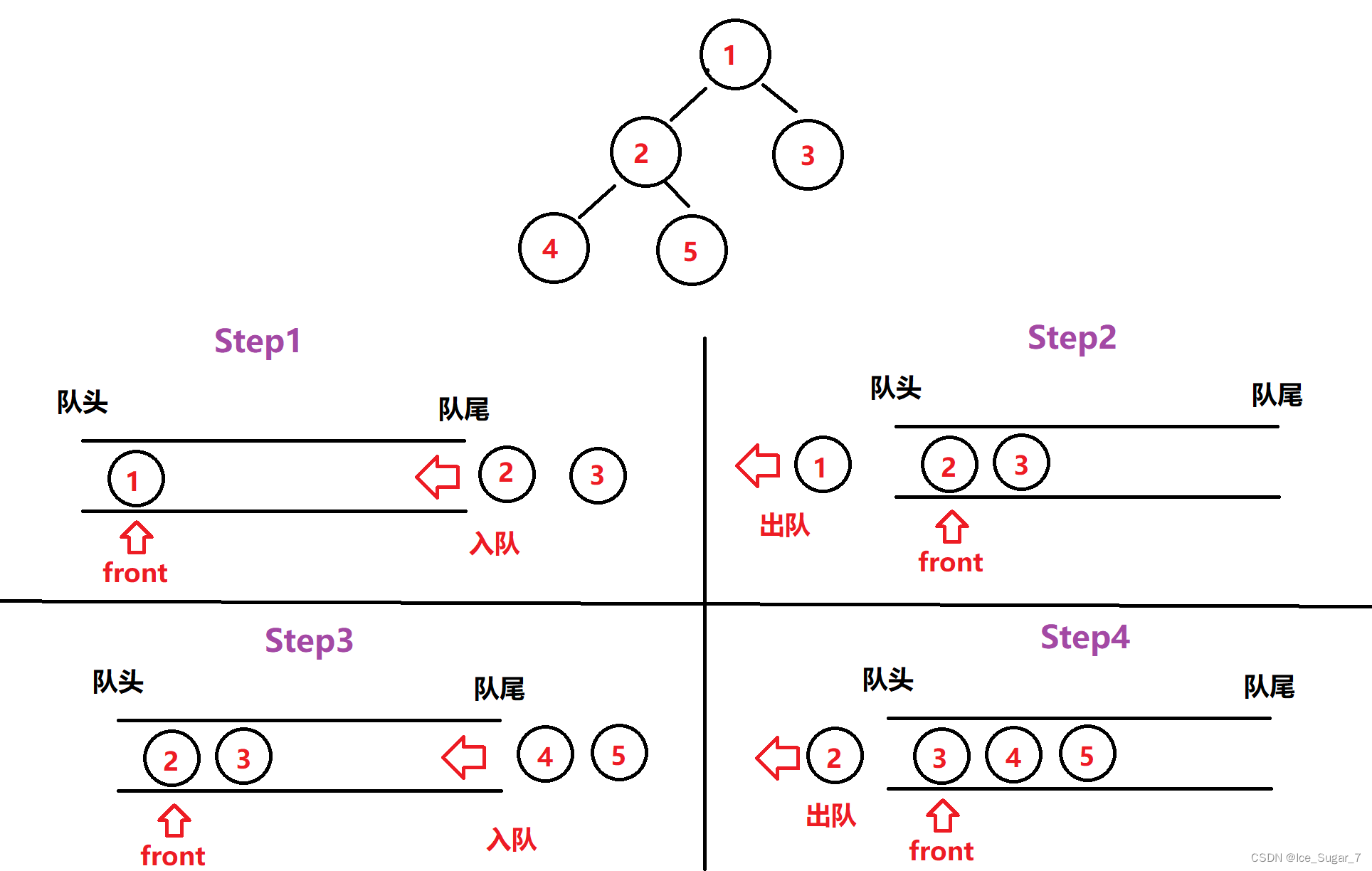
数据结构 | 查漏补缺
目录 数据的基本单位 冒泡排序 DFS和BFS中文 Prim 比较 中序线索二叉树 顺序栈 链栈 时间复杂度 循环队列 求第K个结点的值 数据的基本单位 数据元素 循环队列sq中,用数组elem[0‥25]存放数据元素,设当前sq->front为20,sq-&g…...

回溯算法练习题
78. 子集 中等 1.9K 相关企业 给你一个整数数组 nums ,数组中的元素 互不相同 。返回该数组所有可能的子集(幂集)。 解集 不能 包含重复的子集。你可以按 任意顺序 返回解集。 示例 1: 输入:nums [1,2,3] 输出&#x…...

代码随想录算法训练营 | day60 单调栈 84.柱状图中最大的矩形
刷题 84.柱状图中最大的矩形 题目链接 | 文章讲解 | 视频讲解 题目:给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。 求在该柱状图中,能够勾勒出来的矩形的最大面积。 1 < heights.len…...

vscode中vue项目报错
当在vscode中写代码时,报错报错报错......... 已经头大,还没写就报错, 这是因为eslint对语法的要求太过严格导致的编译时,出现各种语法格式错误 我们打开vue.config.js,加上这句代码,就OK啦 lintOnSave:…...

「数据结构」二叉树2
🎇个人主页:Ice_Sugar_7 🎇所属专栏:初阶数据结构 🎇欢迎点赞收藏加关注哦! 文章目录 🍉前言🍉链式结构🍉遍历二叉树🍌前序遍历🍌中序遍历&#x…...

数据处理系列课程 01:谈谈数据处理在数据分析中的重要性
一、数据分析 可能很多朋友第一次听到这个名词,那么我们先来谈一谈什么是数据分析。 数据分析是指用适当的统计分析方法对收集来的大量数据进行分析,将它们加以汇总和理解,以求最大化地开发数据的功能,发挥数据的作用。数据分析是…...

C++卡码网题目55--右旋字符串
卡码网题目链接 字符串的右旋转操作是把字符串尾部的若干个字符转移到字符串的前面。给定一个字符串 s 和一个正整数 k,请编写一个函数,将字符串中的后面 k 个字符移到字符串的前面,实现字符串的右旋转操作。 例如,对于输入字符…...
)
八股文打卡day8——计算机网络(8)
面试题:什么是强缓存和协商缓存? 我的回答: 强缓存:浏览器不需要发送请求到服务器,直接从浏览器缓存中获取数据。浏览器不需要和服务器进行交互就可以获取数据,这样极大提高了页面访问速度。 协商缓存&am…...

亚马逊推出 Graviton4:具有 536.7 GBps 内存带宽的 96 核 ARM CPU
如今,许多云服务提供商都设计自己的芯片,但亚马逊网络服务 (AWS) 开始领先于竞争对手,目前其子公司 Annapurna Labs 开发的处理器可以与 AMD 和英特尔的处理器竞争。本周,AWS 推出了 Graviton4 SoC,这是一款基于 ARM 的…...

跨域问题的解决
1.什么是跨域? 浏览器从一个域名的网页去请求另外一个域名的资源时,域名、端口或者协议不同都是跨域 2.跨域的解决方案 设置CORS响应头∶后端可以在HTTP响应头中添加相关的CORS标头,允许特定的源(域名、协议、端口)访问资源。S…...
)
Typro+PicGo自动上传图片(图床配置)
文章目录 所需工具主要配置 TyproPicGo自动上传图片(图床配置) 使用Typro编写 的markdown(md)文件如果存在图片,并且想快速发布博文的话,常使用PiGO工具配置图床服务器来管理图片。 所需工具 TyporaPicGo(依赖Nodejs和插件super…...

uniapp实战 -- 个人信息维护(含选择图片 uni.chooseMedia,上传文件 uni.uploadFile,获取和更新表单数据)
效果预览 相关代码 页面–我的 src\pages\my\my.vue <!-- 个人资料 --><view class"profile" :style"{ paddingTop: safeAreaInsets!.top px }"><!-- 情况1:已登录 --><view class"overview" v-if"membe…...

企业如何建立价值评估体系?
企业绩效评价体系是指由一系列与绩效评价相关的评价制度、评价指标体系、评价方法、评价标准以及评价机构等形成的有机整体。企业的评价系统大致可以分为以下四个层次: 第一、岗位评价系统,主要针对不同岗位之间的评估。例如,企业中一般业务…...

华为安防监控摄像头
华为政企42 华为政企 目录 上一篇华为政企城市一张网研究报告下一篇华为全屋wifi6蜂鸟套装标准...

[node] Node.js 缓冲区Buffer
[node] Node.js 缓冲区Buffer 什么是BufferBuffer 与字符编码Buffer 的方法概览Buffer 的实例Buffer 的创建写入缓冲区从 Buffer 区读取数据将 Buffer 转换为 JSON 对象Buffer 的合并Buffer 的比较Buffer 的覆盖Buffer 的截取--sliceBuffer 的长度writeUIntLEwriteUIntBE 什么是…...

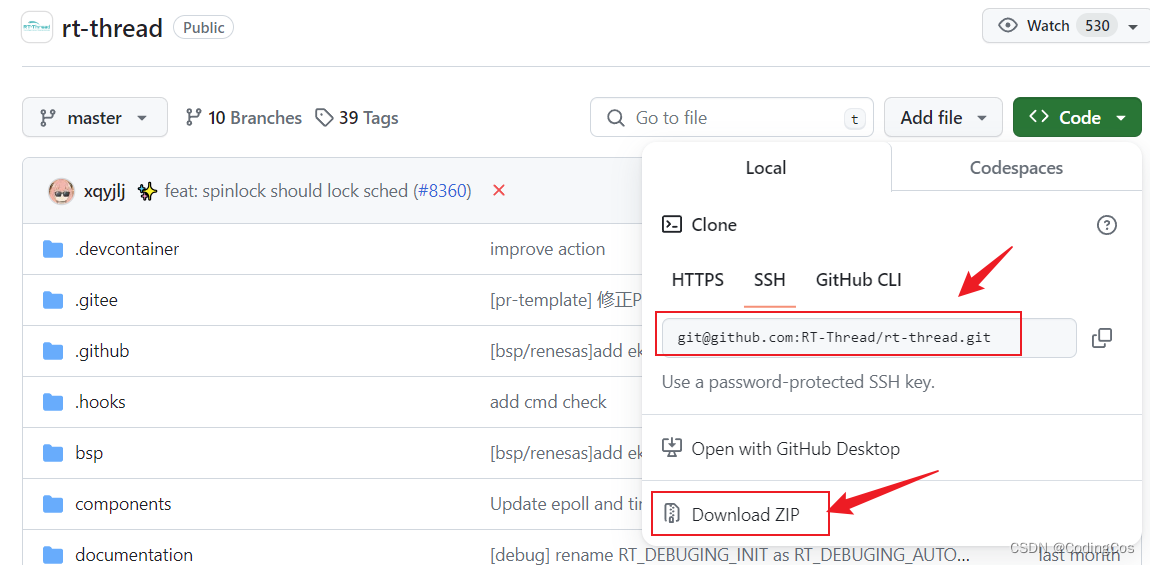
【ARM Cortex-M 系列 5 -- RT-Thread renesas/ra4m2-eco 移植编译篇】
文章目录 RT-Thread 移植编译篇编译os.environ 使用示例os.putenv使用示例python from 后指定路径 编译问题_POSIX_C_SOURCE 介绍编译结果 RT-Thread 移植编译篇 本文以瑞萨的ra4m2-eco 为例介绍如何下载rt-thread 及编译的设置。 RT-Thread 代码下载: git clone …...

功能强大的开源数据中台系统 DataCap 1.18.0 发布
推荐一套基于 SpringBoot 开发的简单、易用的开源权限管理平台,建议下载使用: https://github.com/devlive-community/authx 推荐一套为 Java 开发人员提供方便易用的 SDK 来与目前提供服务的的 Open AI 进行交互组件:https://github.com/devlive-commun…...

A Philosophy of Software Design 学习笔记
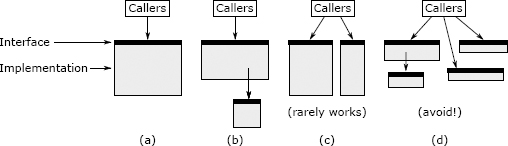
前言 高耦合,低内聚,降低复杂度:在软件迭代中,不关注软件系统结构,导致软件复杂度累加,软件缺乏系统设计,模块混乱,一旦需求增加、修改或者优化,改变的代价无法评估&…...

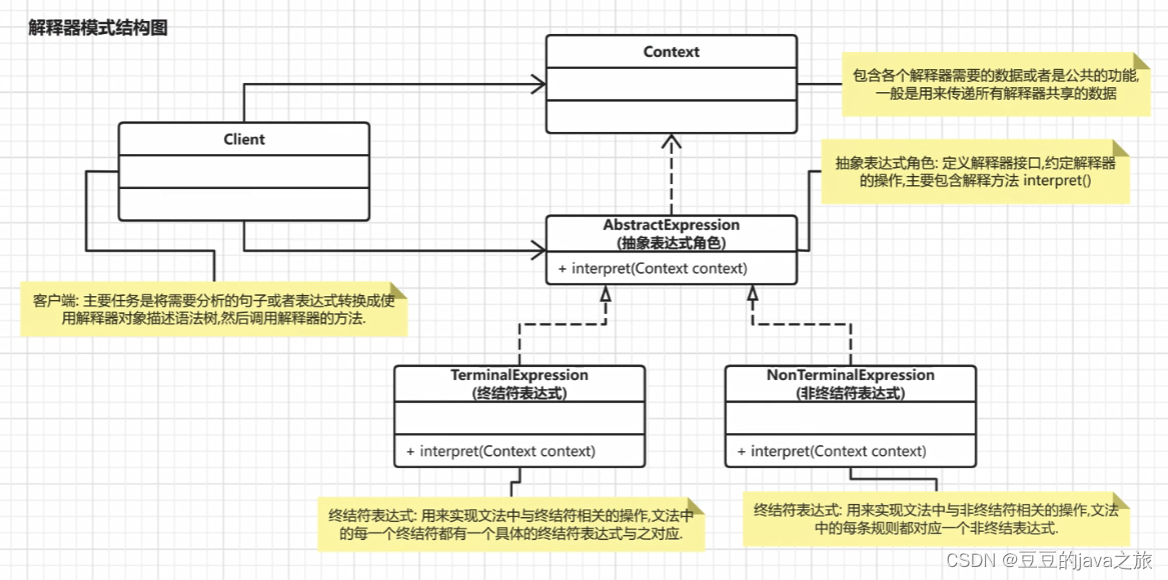
设计模式----解释器模式
一、简介 解释器模式使用频率并不高,通常用来构建一个简单语言的语法解释器,它只在一些非常特定的领域被用到,比如编译器、规则引擎、正则表达式、sql解析等。 解释器模式是行为型设计模式之一,它的原始定义为:用于定义…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
