【12.23】转行小白历险记-算法02
不会算法的小白不是好小白,可恶还有什么可以难倒我这个美女的,不做花瓶第二天!
一、螺旋矩阵
59. 螺旋矩阵 II - 力扣(LeetCode)
1.核心思路:确定循环的路线,左闭右开循环,思路简单,就是操作需要思考,需要注意的是如果是奇数的话,中间的数需要等于循环次数加1
var generateMatrix = function(n) {// 初始化变量let startX = startY = 0; // 起始行和列let loop = Math.floor(n/2); // 需要进行的螺旋圈数let mid = Math.floor(n/2); // 矩阵中心点let offset = 1; // 用于控制每一层螺旋的长度let count = 1; // 用于填充矩阵的数字let res = new Array(n).fill(0).map(() => new Array(n).fill(0)); // 创建初始矩阵// 外层循环控制螺旋圈数while (loop--) {let row = startX, col = startY;// 上行从左到右填充(左闭右开)for (; col < n - offset; col++) {res[row][col] = count++;}// 右列从上到下填充(左闭右开)for (; row < n - offset; row++) {res[row][col] = count++;}// 下行从右到左填充(左闭右开)for (; col > startY; col--) {res[row][col] = count++;}// 左列从下到上填充(左闭右开)for (; row > startX; row--) {res[row][col] = count++;}// 为下一个螺旋圈更新起始位置startX++;startY++;// 更新offset,减少下一层螺旋的长度offset += 1;}// 如果n为奇数,单独设置中心点的值if (n % 2 === 1) {res[mid][mid] = count;}return res;
};
二、二分查找
题目:69. x 的平方根 - 力扣(LeetCode)
可恶太可恶了,一看就会一用就废是吧,二分是吧
算术平方根科普,你们看到这里就知道看我这个博主的帖子真的是很小白了,我居然这东西都忘记了,高中老师对不起

我觉得理解这道题,要对算数平方根的特点要了解
1.哪些数的算数平方根是本身
2.对于任何大于 1 的整数 x,其平方根不会大于 x / 2
3.所以这里就会有一个区间
4,接着就是按照二分法的写法进行解析
我觉得还需要再看一遍
三、移除元素
844. 比较含退格的字符串
心得
1.思路是对的
- 先筛选字符串,找出筛选后的字符串
- 再判断两个字符串是不是相等
2.没有写出来的原因
- 我不知道怎么字符转数组(虽然不好意思写出来,但是还是要写出来)
- 如果两个用到的方法是类似的,那么就可以考虑方法的复用
- 但是我这个写法很笨
/*** @param {string} s* @param {string} t* @return {boolean}*/
/**
也就是说如果字母后面存在一个#那么前面的字母就会被删除
我们得先判断一下这两个字符串没有#后的数组是什么样子
分别循环这两个字符串*/
var backspaceCompare = function(s, t) {function processString(str) {let arr = str.split(''); // 将字符串转换为数组for (let i = 0; i < arr.length; ) {if (arr[i] === '#') {if (i > 0) {arr.splice(i - 1, 2); // 删除 '#' 及其前一个字符i--; // 由于删除了两个字符,索引减少} else {arr.splice(i, 1); // 删除 '#' 字符}} else {i++; // 移动到下一个字符}}return arr.join(''); // 将数组转换回字符串}// 处理两个字符串s = processString(s);t = processString(t);return s === t; // 比较处理后的字符串
};让我们看看好的小伙伴写的咋样
var backspaceCompare = function(s, t) {for(var i=0;i<s.length;i++){if(s[i]==='#'){if(i===0){s=s.slice(1)i--}else{s=s.slice(0,i-1)+s.slice(i+1)i-=2 }}}for(var i=0;i<t.length;i++){if(t[i]==='#'){if(i===0){t=t.slice(1)i--}else{t=t.slice(0,i-1)+t.slice(i+1)i-=2}}}return s===t
};
今天刷的算法题,有些还没有及时笔记,后续补

相关文章:

【12.23】转行小白历险记-算法02
不会算法的小白不是好小白,可恶还有什么可以难倒我这个美女的,不做花瓶第二天! 一、螺旋矩阵 59. 螺旋矩阵 II - 力扣(LeetCode) 1.核心思路:确定循环的路线,左闭右开循环,思路简…...

k8s部署nginx-ingress服务
k8s部署nginx-ingress服务 经过大佬的拷打,终于把这块的内容配置完成了。 首先去 nginx-ingress官网查看相关内容。 核心就是这个: kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.8.2/deploy/static/prov…...

SpringBoot Elasticsearch全文搜索
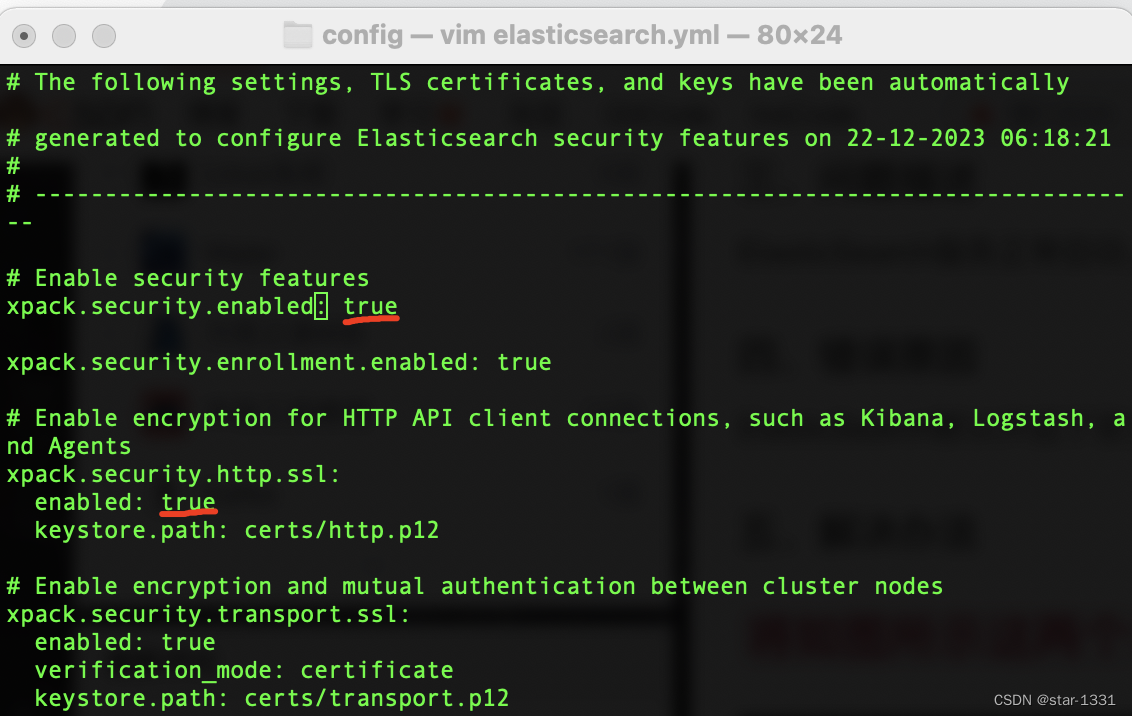
文章目录 概念全文搜索相关技术Elasticsearch概念近实时索引类型文档分片(Shard)和副本(Replica) 下载启用SpringBoot整合引入依赖创建文档类创建资源库测试文件初始化数据创建控制器 问题参考 概念 全文搜索(检索),工作原理:计算…...

Python 常用模块re
Python 常用模块re 【一】正则表达式 【1】说明 正则表达式是一种强大的文本匹配和处理工具,主要用于字符串的模式匹配、搜索和替换。正则表达式测试网址:正则表达式在线测试 正则表达式手册:正则表达式手册 【2】字符组 字符转使用[]表…...

【华为OD题库-106】全排列-java
题目 给定一个只包含大写英文字母的字符串S,要求你给出对S重新排列的所有不相同的排列数。如:S为ABA,则不同的排列有ABA、AAB、BAA三种。 解答要求 时间限制:5000ms,内存限制:100MB 输入描述 输入一个长度不超过10的字符串S,确保都是大写的。…...
)
Three.js 详细解析(持续更新)
1、简介; Three.js依赖一些要素,第一是scene,第二是render,第三是carmea npm install --save three import * as THREE from "three"; import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js&quo…...

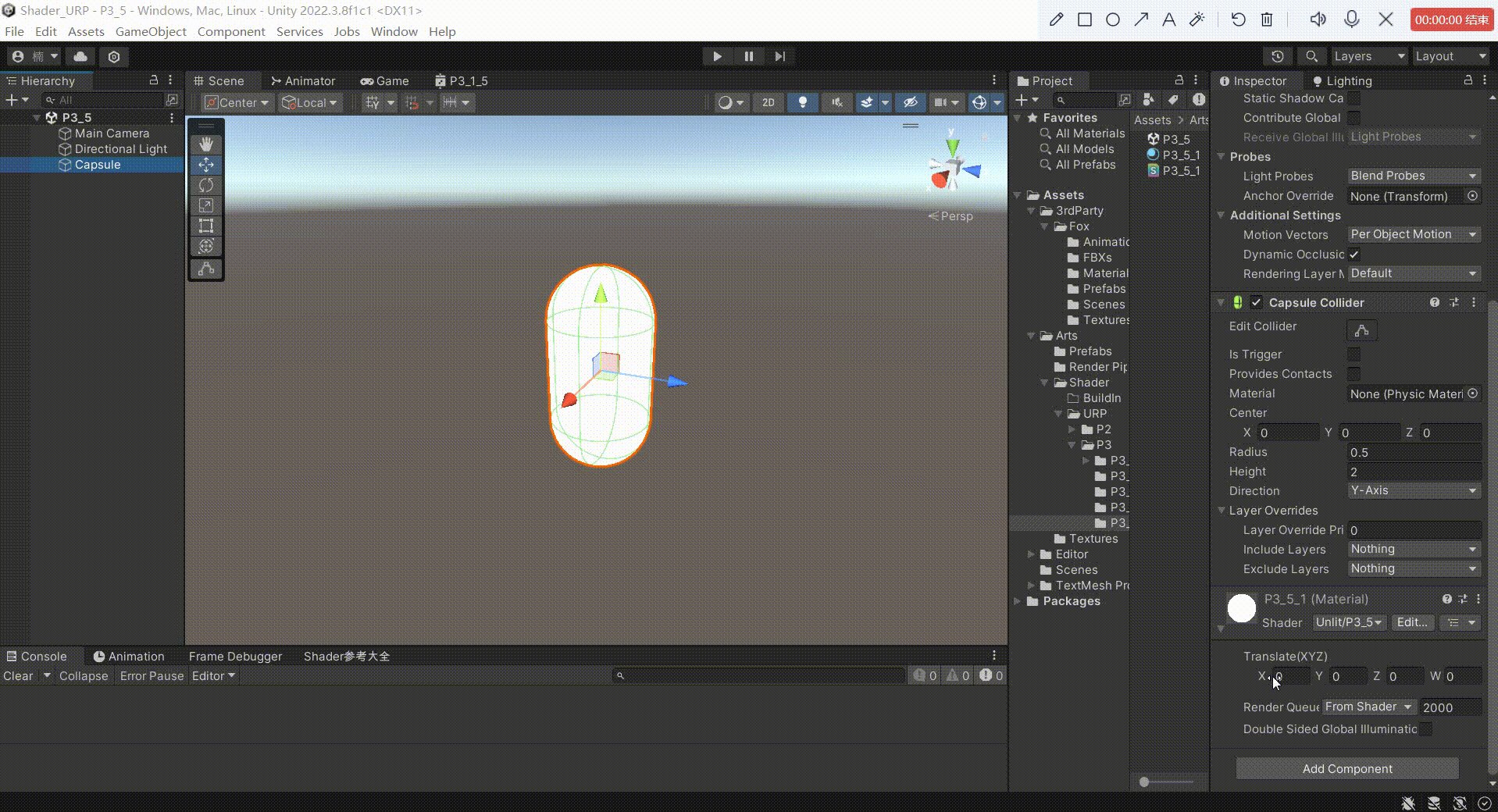
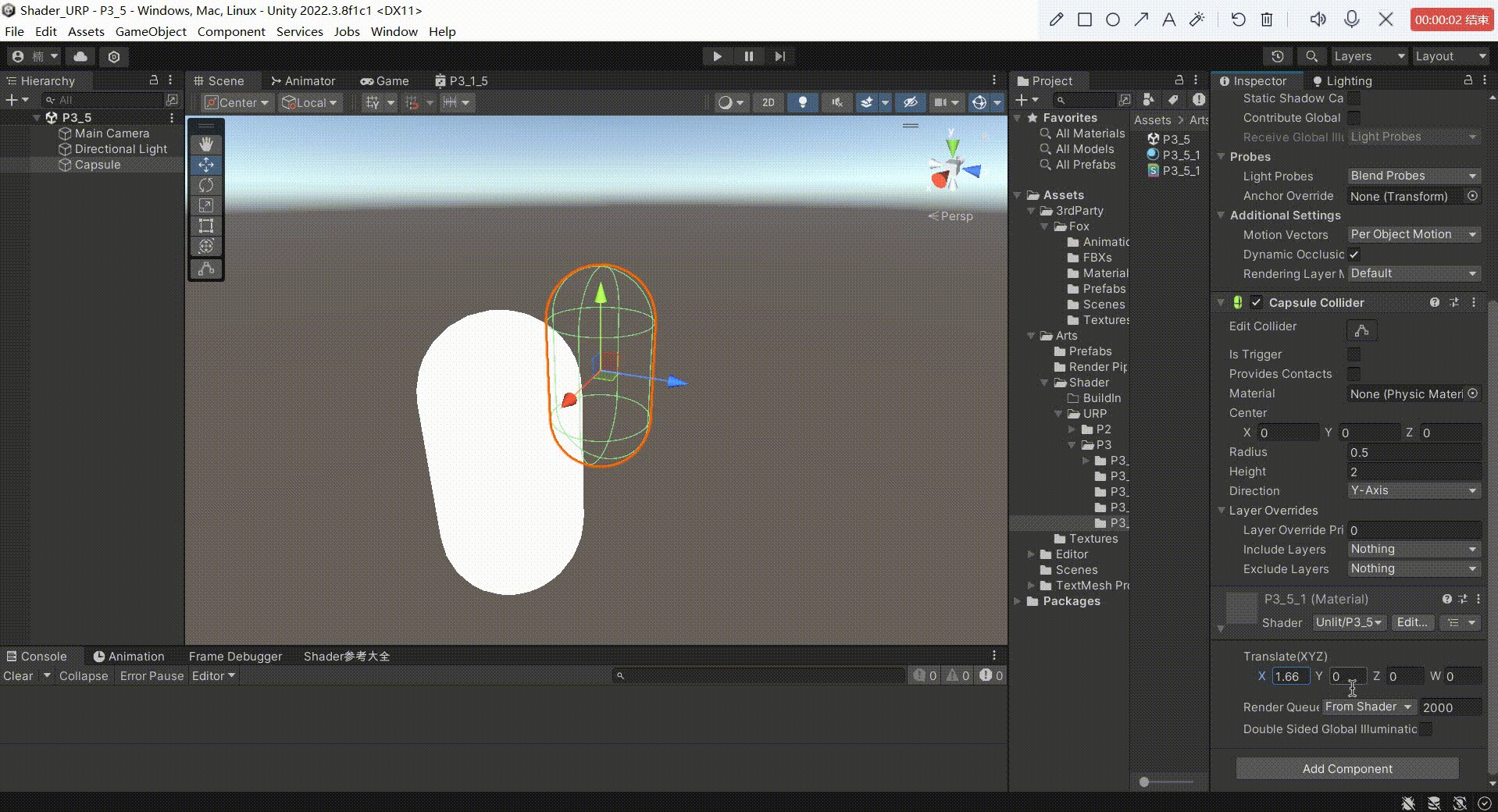
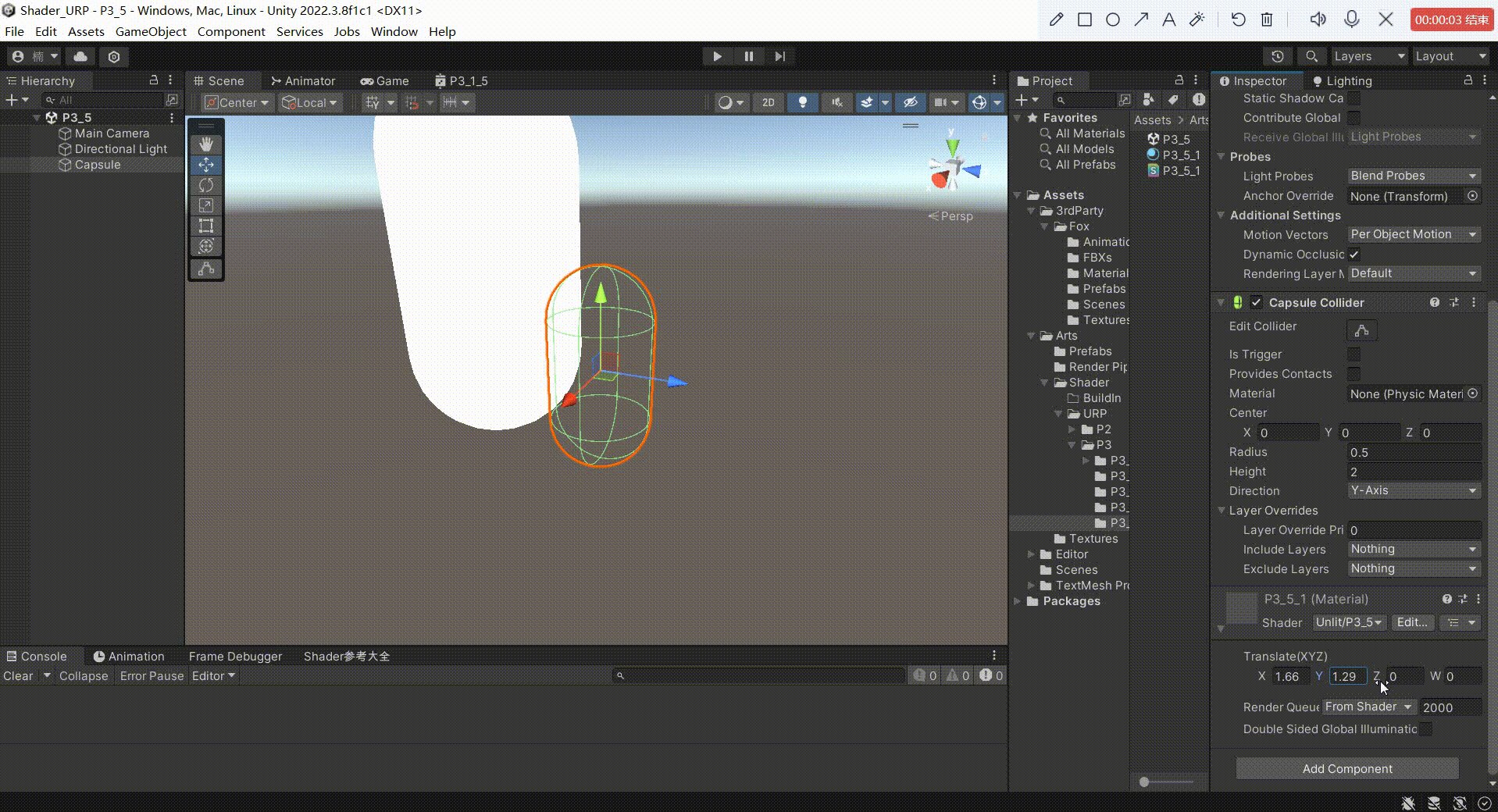
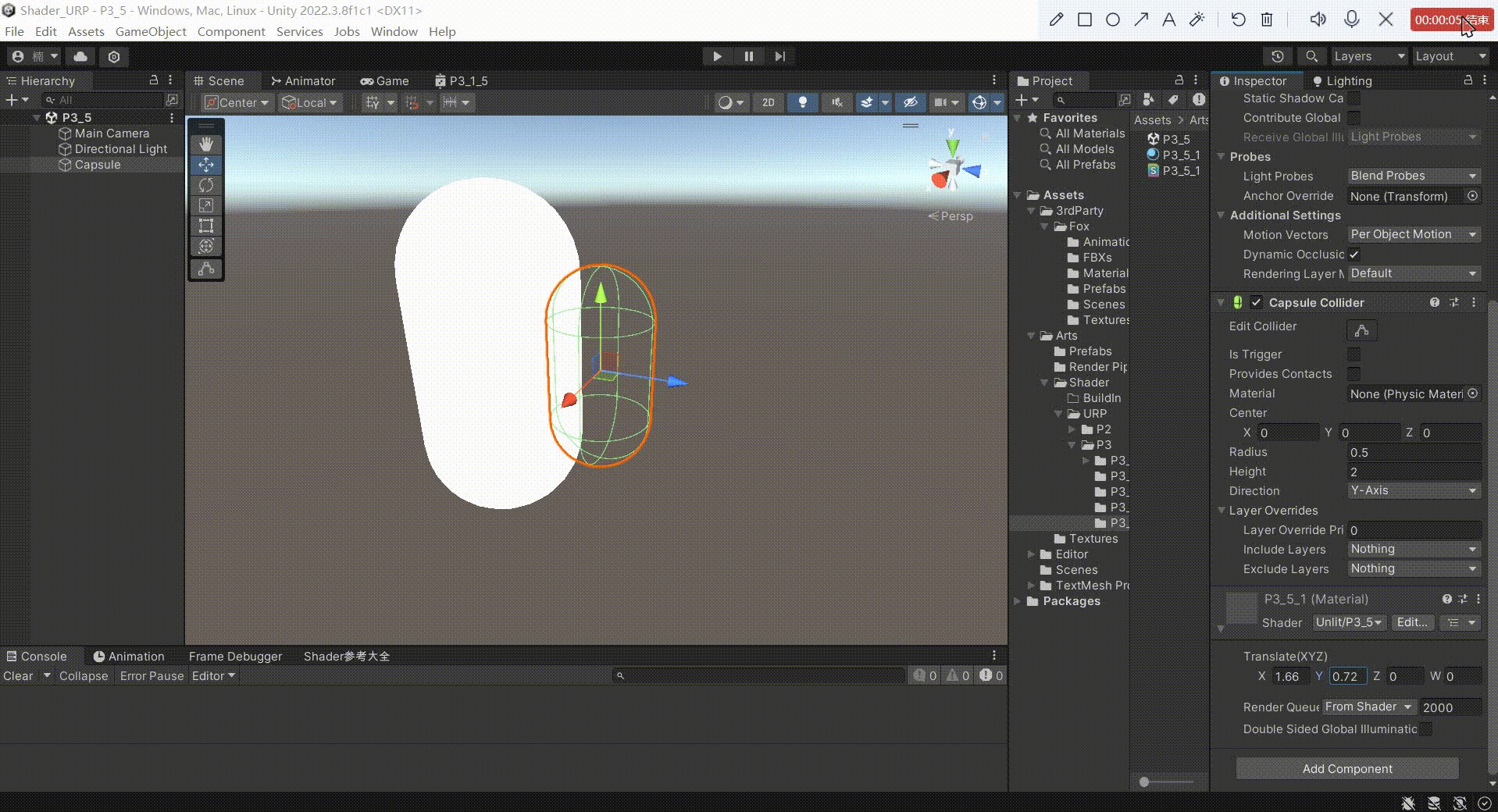
Unity中Shader平移矩阵
文章目录 前言方式一:对顶点本地空间下的坐标进行相加平移1、在属性面板定义一个四维变量记录在 xyz 上平移多少。2、在常量缓冲区进行申明3、在顶点着色器中,在进行其他坐标转化之前,对模型顶点本地空间下的坐标进行转化4、我们来看看效果 方…...

python dash 的学习笔记1
dash 用python开发web界面 https://dash.plotly.com/ 官方上支持jula F# python一类。当然我只会python只学习python中使用dash. 要做一个APP,用php,java以及.net都可以写,只所有选择python是因为最近在用这一个。同时也发现python除了慢全是优点。 资料…...

SQLITE如何同时查询出第一条和最后一条两条记录
一个时间记录表,需要同时得到整个表或一段时间内第一条和最后一条两条记录,按如下方法会提示错误:ORDER BY clause should come after UNION not before select * from sdayXX order by op_date asc limit 1 union select * from sday…...

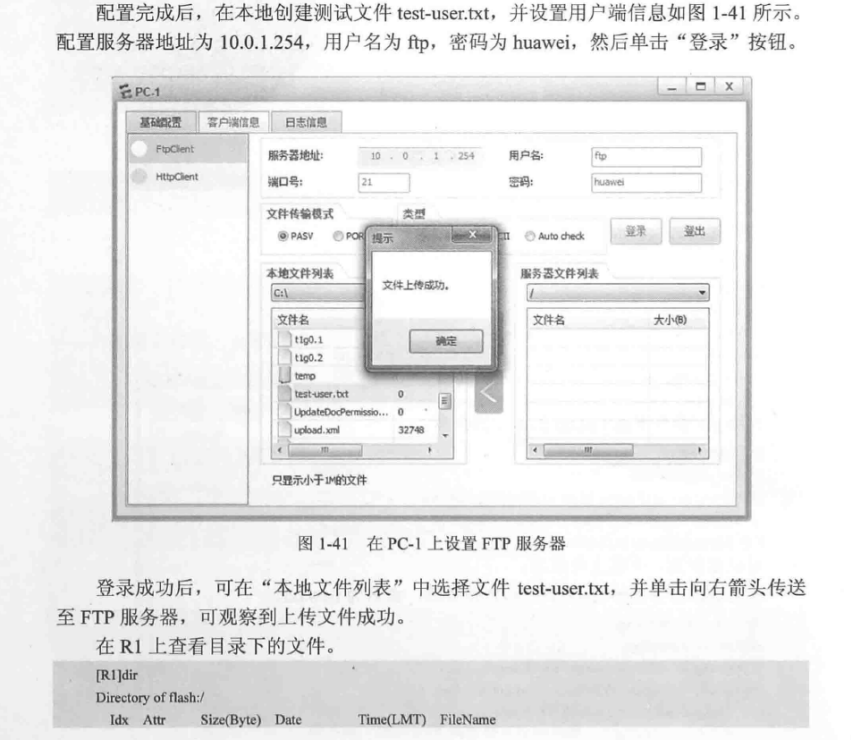
四、ensp配置ftp服务器实验
文章目录 实验内容实验拓扑操作步骤配置路由器为ftp server 实验内容 本实验模拟企业网络。PC-1为FTP 用户端设备,需要访问FTP Server,从服务器上下载或上传文件。出于安全角度考虑,为防止服务器被病毒文件感染,不允许用户端直接…...

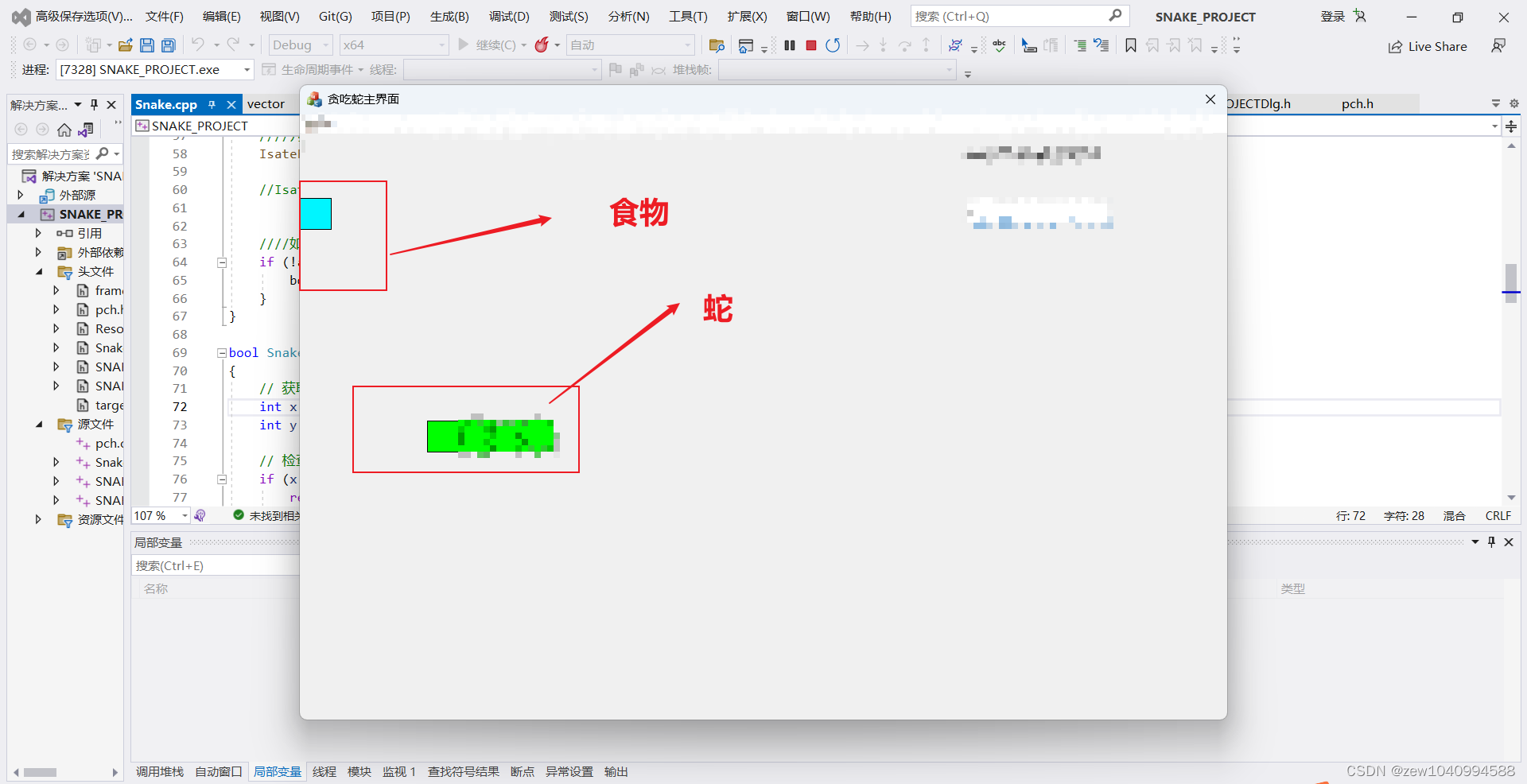
VS2020使用MFC开发一个贪吃蛇游戏
背景: 贪吃蛇游戏 按照如下步骤实现:。初始化地图 。通过键盘控制蛇运动方向,注意重新设置运动方向操作。 。制造食物。 。让蛇移动,如果吃掉食物就重新生成一个食物,如果会死亡就break。用蛇的坐标将地图中的空格替换为 #和”将…...

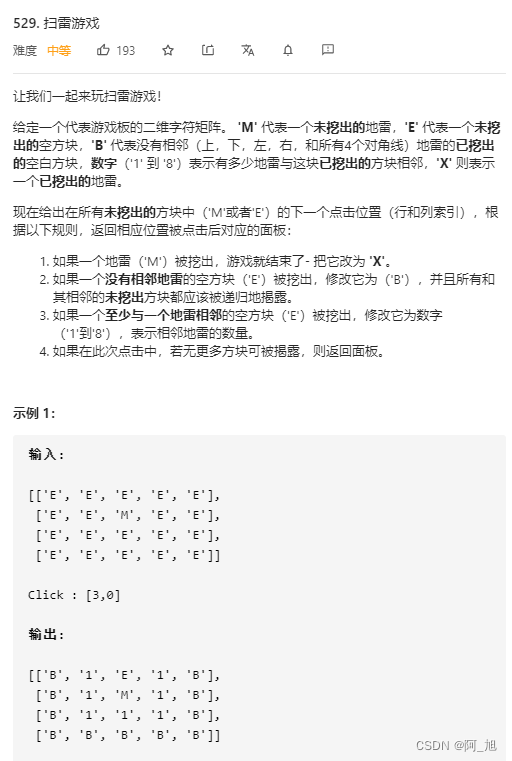
【经典LeetCode算法题目专栏分类】【第9期】深度优先搜索DFS与并查集:括号生成、岛屿问题、扫雷游戏
《博主简介》 小伙伴们好,我是阿旭。专注于人工智能AI、python、计算机视觉相关分享研究。 ✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~ 👍感谢小伙伴们点赞、关注! 《------往期经典推荐--…...

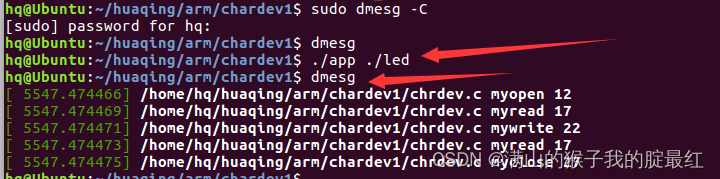
字符设备驱动开发-注册-设备文件创建
一、字符设备驱动 linux系统中一切皆文件 1、应用层: APP1 APP2 ... fd open("led驱动的文件",O_RDWR); read(fd); write(); close(); 2、内核层: 对灯写一个驱动 led_driver.c driver_open(); driver_read(); driver_write(…...

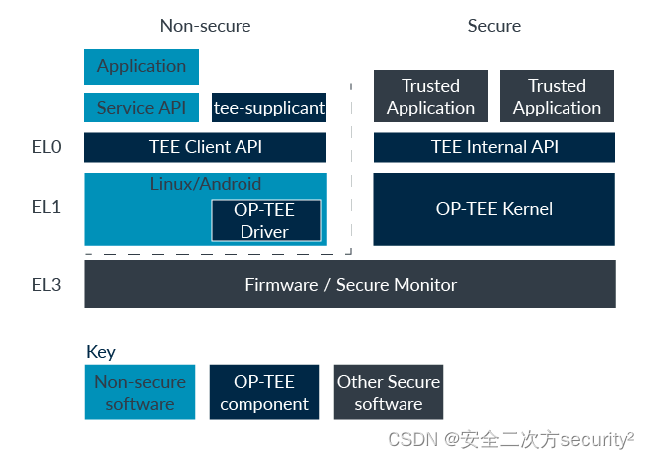
TrustZone之可信操作系统
有许多可信内核,包括商业和开源的。一个例子是OP-TEE,最初由ST-Ericsson开发,但现在是由Linaro托管的开源项目。OP-TEE提供了一个功能齐全的可信执行环境,您可以在OP-TEE项目网站上找到详细的描述。 OP-TEE的结构如下图所示&…...

java定义三套场景接口方案
一、背景 在前后端分离开发的背景下,后端java开发人员现在只需要编写接口接口。特别是使用微服务开发的接口。resful风格接口。那么一般后端接口被调用有下面三种场景。一、不需要用户登录的接口调用,第二、后端管理系统接口调用(需要账号密…...

idea连接数据库,idea连接MySQL,数据库驱动下载与安装
文章目录 普通Java工程先创建JAVA工程JDBC连接数据库测试连接 可视化连接数据库数据库驱动下载与安装常用的数据库驱动下载MySQL数据库Oracle数据库SQL Server 数据库PostgreSQL数据库 下载MySQL数据库驱动JDBC连接各种数据库的连接语句MySQL数据库Oracle数据库DB2数据库sybase…...

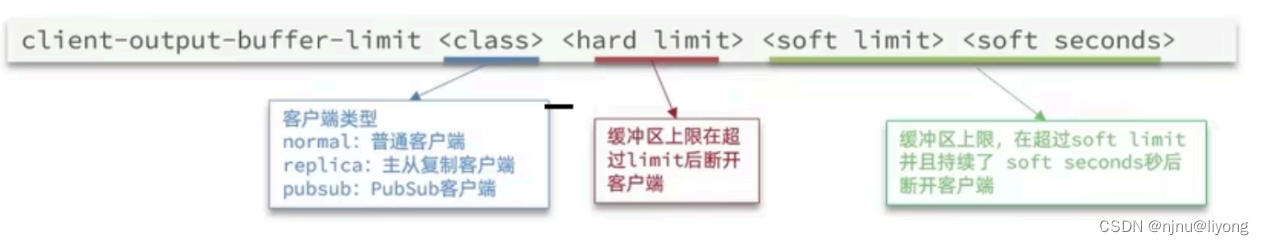
Redis-实践知识
转自极客时间Redis 亚风 原文视频:https://u.geekbang.org/lesson/535?article681062 Redis最佳实践 普通KEY Redis 的key虽然可以自定义,但是最好遵循下面几个实践的约定: 格式:[业务名称]:[数据名]:[id] 长度不超过44字节 不…...

多维时序 | MATLAB实现SSA-CNN-SVM麻雀算法优化卷积神经网络-支持向量机多变量时间序列预测
多维时序 | MATLAB实现SSA-CNN-SVM麻雀算法优化卷积神经网络-支持向量机多变量时间序列预测 目录 多维时序 | MATLAB实现SSA-CNN-SVM麻雀算法优化卷积神经网络-支持向量机多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现…...

leetcode160相交链表思路解析
分别让tmp1以及tmp2的结点分别先指向headA以及headB,当遍历完成后,再让tmp1以及tmp2分别指向haedB和headA反转 此处有个问题:为什么if判断句中写tmp1!=nullptr,能够编译通过,但是写tmp1->ne…...

在线分析工具-日志优化
一、概述 针对于大日志文件,统计分析出日志文件的相关指标,帮助开发测试人员,优化日志打印。减少存储成本 二、日志分析指标 重复打印日志:统一请求reqId的重复打印日志打印最多的方法:检测出打印日志最多的方法…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...
