Vue3学习(后端开发)
目录
一、安装Node.js
二、创建Vue3工程
三、用VSCode打开
四、源代码目录src
五、入门案例——手写src
六、测试案例
七、ref和reactive的区别
一、安装Node.js
下载20.10.0 LTS版本
https://nodejs.org/en

使用node命令检验安装是否成功
node
二、创建Vue3工程
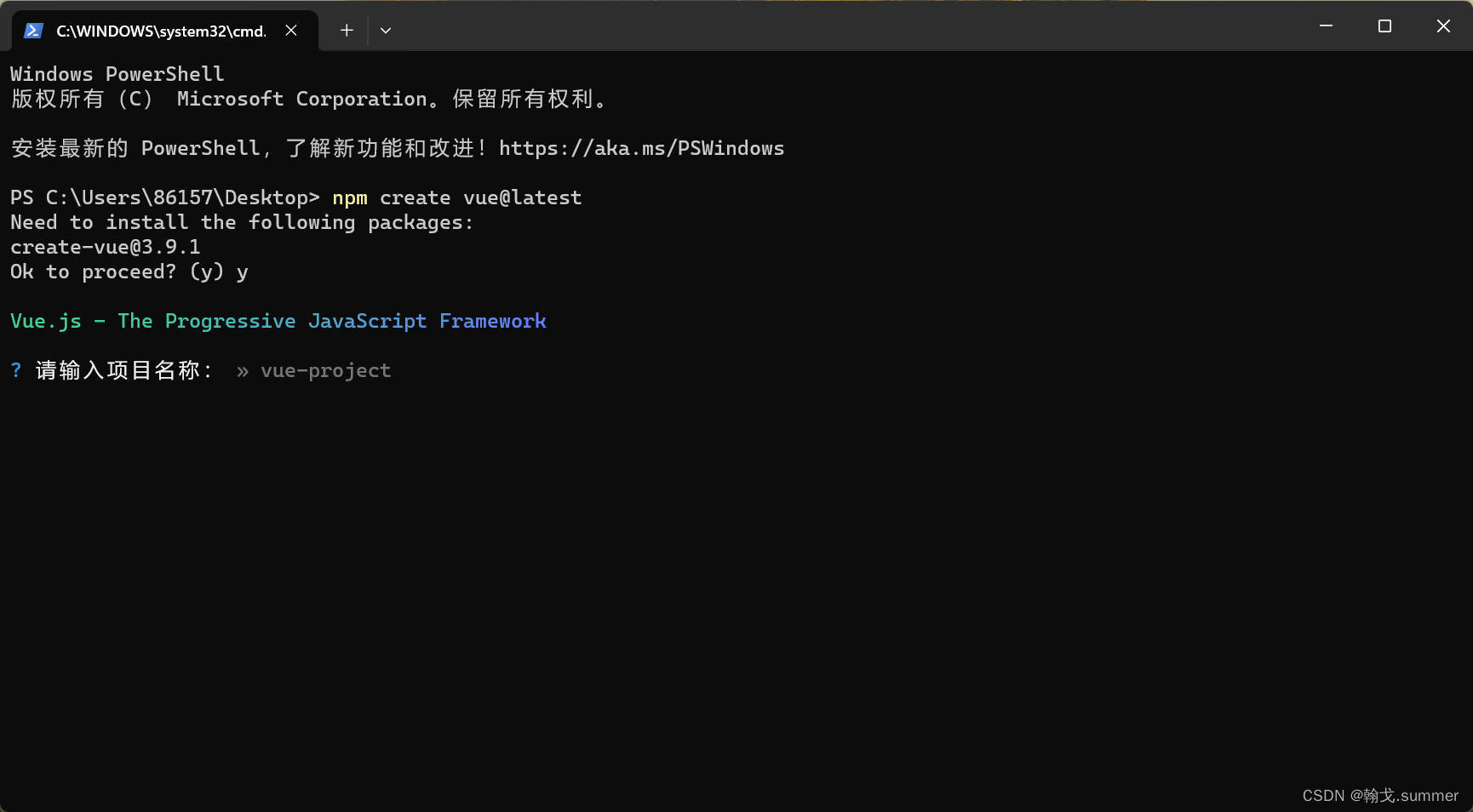
在桌面右键打开终端,输入创建命令。
npm create vue@latest输入项目名称,用小写字母和数字,用 _ 或 - 分隔。

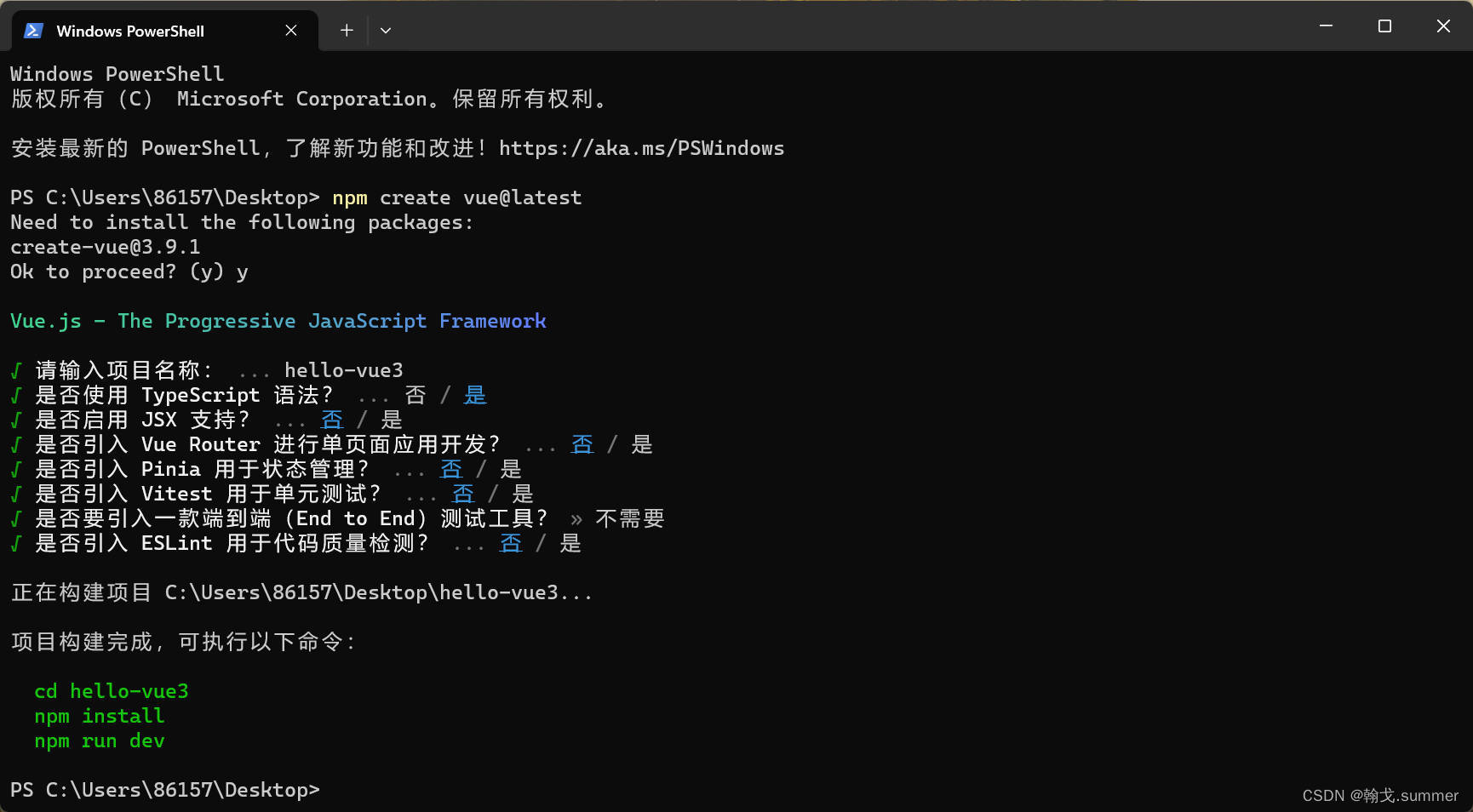
接下来就是一些选项配置,这里只选使用TypeScript语法。

到这里Vue3项目就创建好了,可以在桌面上找到。

三、用VSCode打开
使用VSCode打开刚才建好的项目

这里会推荐两个官方插件,点击安装即可。


打开env.d.ts文件,发现报错,原因是没有下载依赖。

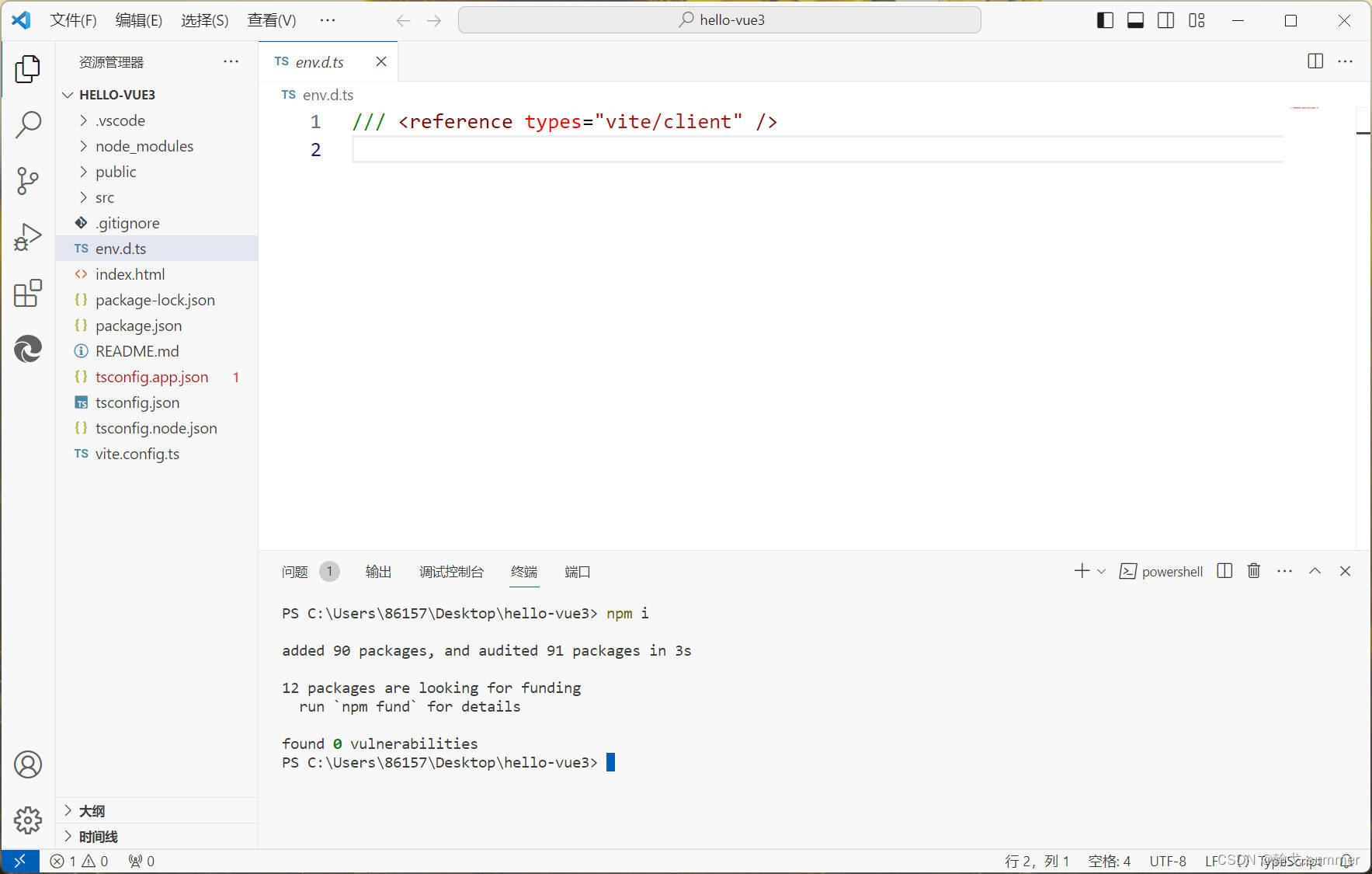
打开终端,使用npm i命令下载依赖。
npm i
新增了一个node_modules目录

下载好后重新打开VSCode
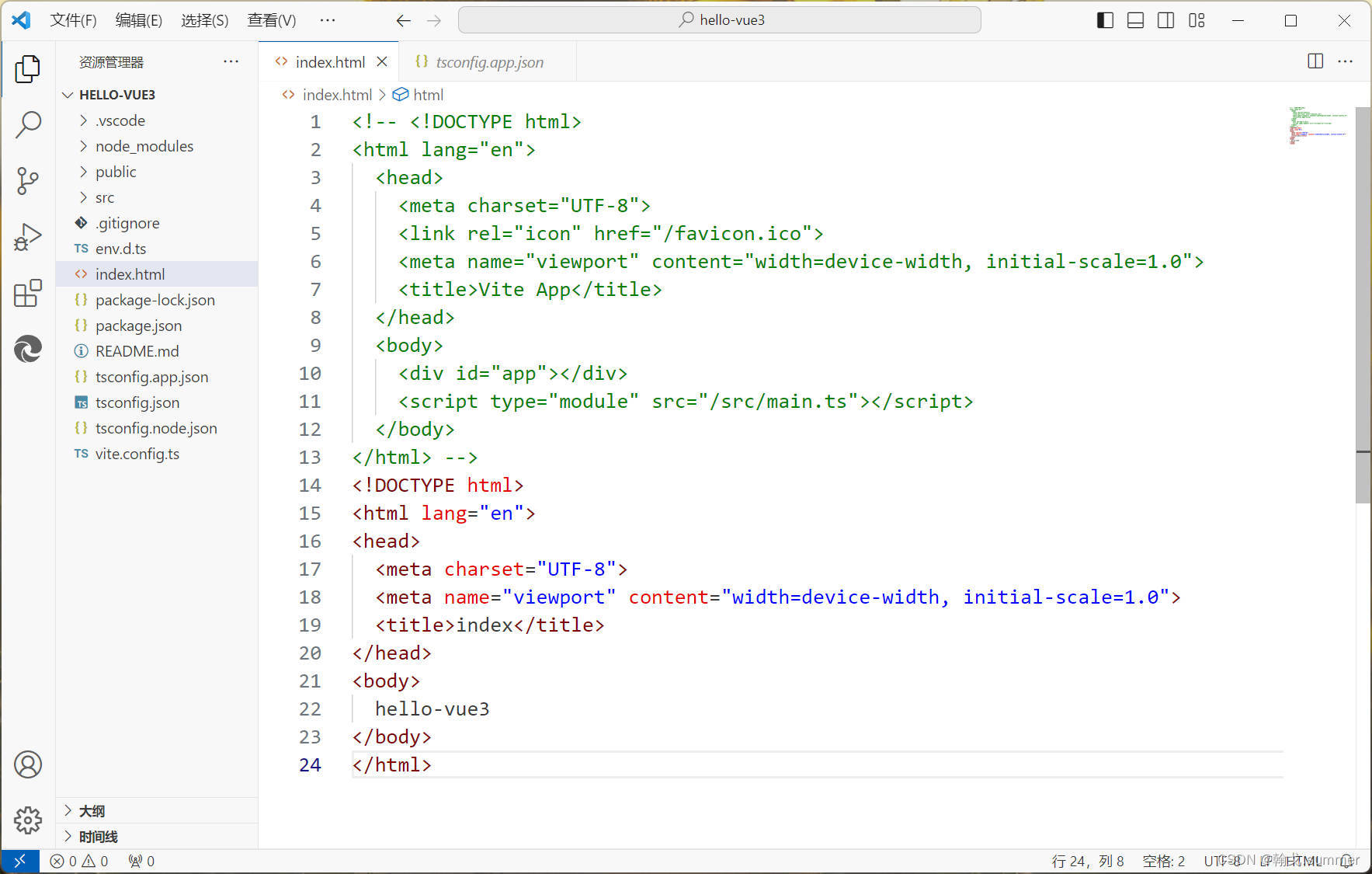
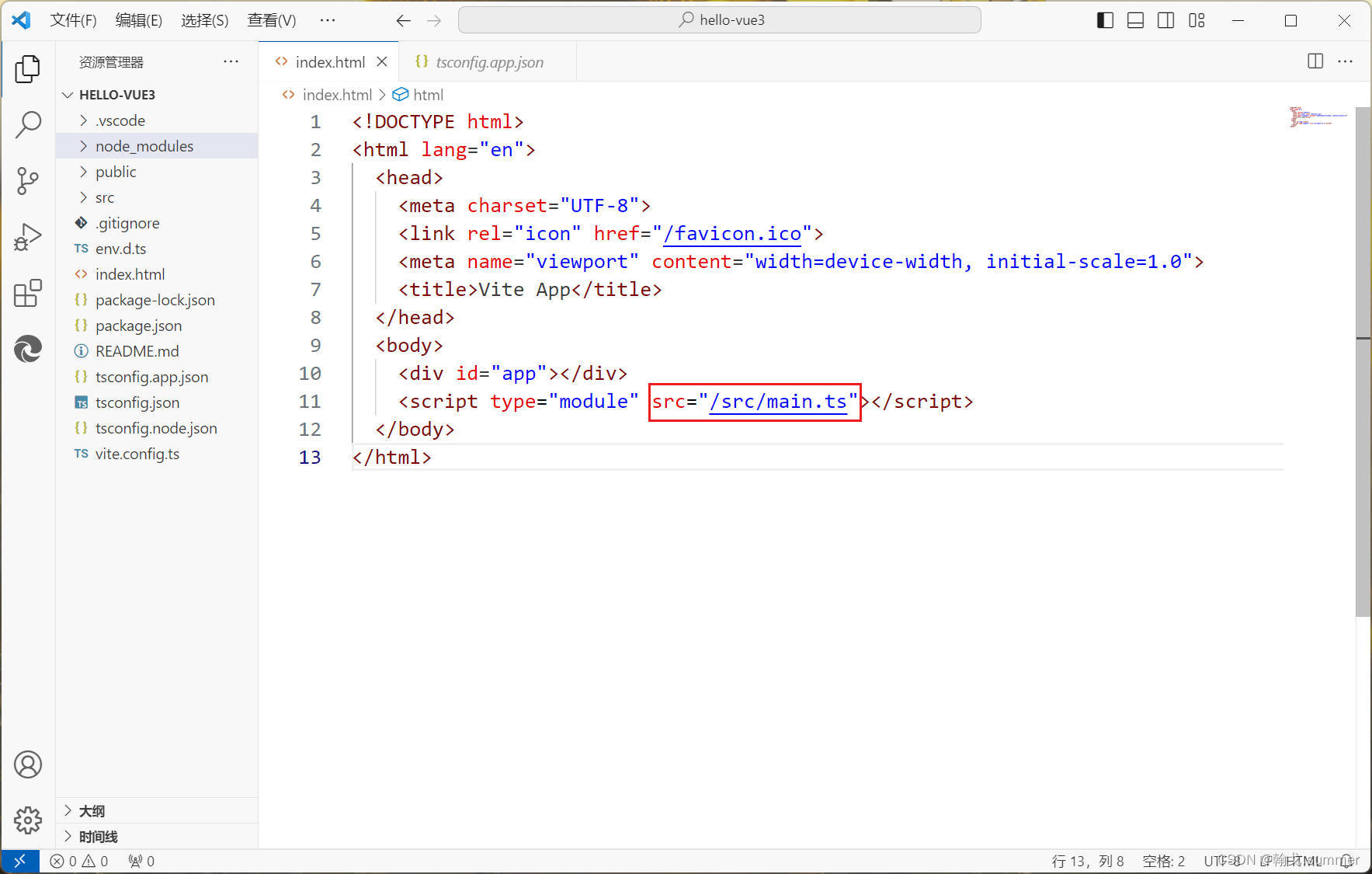
项目中的index.html文件是入口文件,类似于SpringBoot项目中的启动类。
我们先将index.html文件里面的内容全部注释,然后自己简单的写一个html页面。

打开终端,使用npm run dev命令启动项目。
npm run dev按住Ctrl键然后单击http://localhost:5173/打开

四、源代码目录src
和后端项目一样,src目录用于存放源代码。

在入口文件index.html中,引入了src目录下的main.ts文件。

main.ts文件内容
其中import的作用就是导入,类似于Java中的导包。
import './assets/main.css'import { createApp } from 'vue'
import App from './App.vue'createApp(App).mount('#app')导入样式
import './assets/main.css'从vue中导入createApp,然后下面就能用createApp了。
import { createApp } from 'vue'导入App组件,App组件是根组件,我们写的其他组件放到根组件中。
import App from './App.vue'用根组件App创建应用,挂载到一个id为app的容器中。
createApp(App).mount('#app')这个id为app的容器就在index.html中

components目录存放我们自己写的组件,这些组件要引入到App.vue根组件中,assets目录里面是一些样式。
在src中main.ts和App.vue是必不可少的
五、入门案例——手写src
创建src目录,新建main.ts和App.vue
main.ts
// 引入createApp用于创建应用
import { createApp } from 'vue'
// 引入App根组件
import App from './App.vue'createApp(App).mount('#app')在.vue文件中可以写什么呢?
<template><!-- html -->
</template><script lang="ts">// JS或TS
</script><style>/* 样式 */
</style>Person.vue
我们在src中创建components目录,存放我们自己写的组件Person.vue,然后引入到App.vue根组件中。
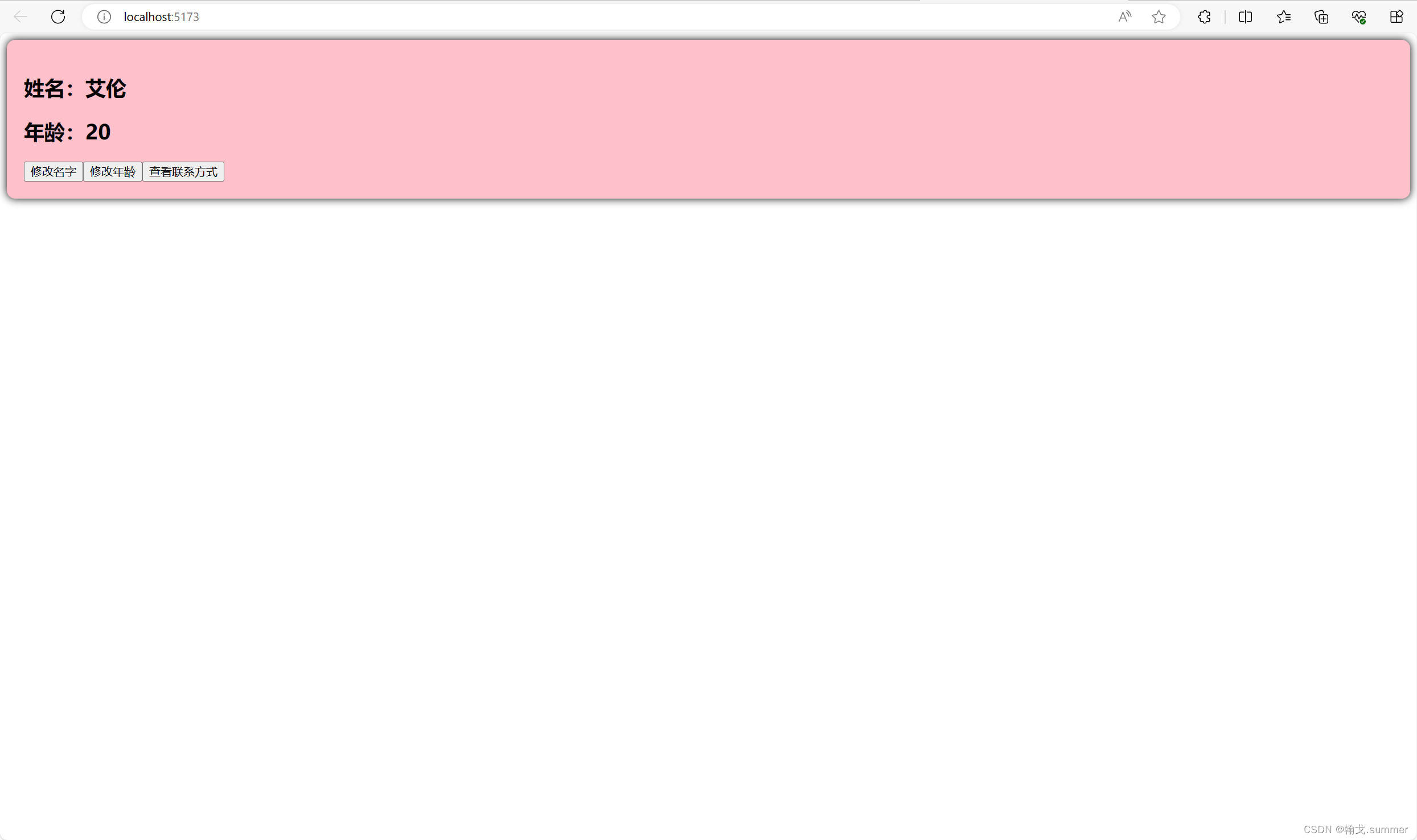
<template><div class="app"><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showNumber">查看联系方式</button></div>
</template><script lang="ts" setup>import { ref } from 'vue'let name = ref('艾伦')let age = ref(20)let number = '12345678910'function changeName() {name.value += '~'}function changeAge() {age.value += 1}function showNumber() {alert(number)}
</script><style>.app {background-color: pink;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>App.vue
在App.vue中不写内容,而是引入其他组件。
<template><Person/>
</template><script lang="ts">import Person from './components/Person.vue'export default {name: 'App',components: { Person }}
</script><style></style>在Person.vue中<script>标签里面的写法和Java相似
import导包,name、age、number是属性,changeName()、changeAge()、showNumber()是方法。
这里用到了ref,ref是vue里面的,我们要用的话就要先引入进来。ref()是一个方法,可以将基本类型的数据或者是对象类型的数据变成响应式数据。
响应式数据:简单理解,如果代码里面的数据改变了,那么展示在页面中的相应数据也要做出改变。
<script lang="ts" setup>import { ref } from 'vue'let name = ref('艾伦')let age = ref(20)let number = '12345678910'function changeName() {name.value += '~'}function changeAge() {age.value += 1}function showNumber() {alert(number)}
</script>六、测试案例
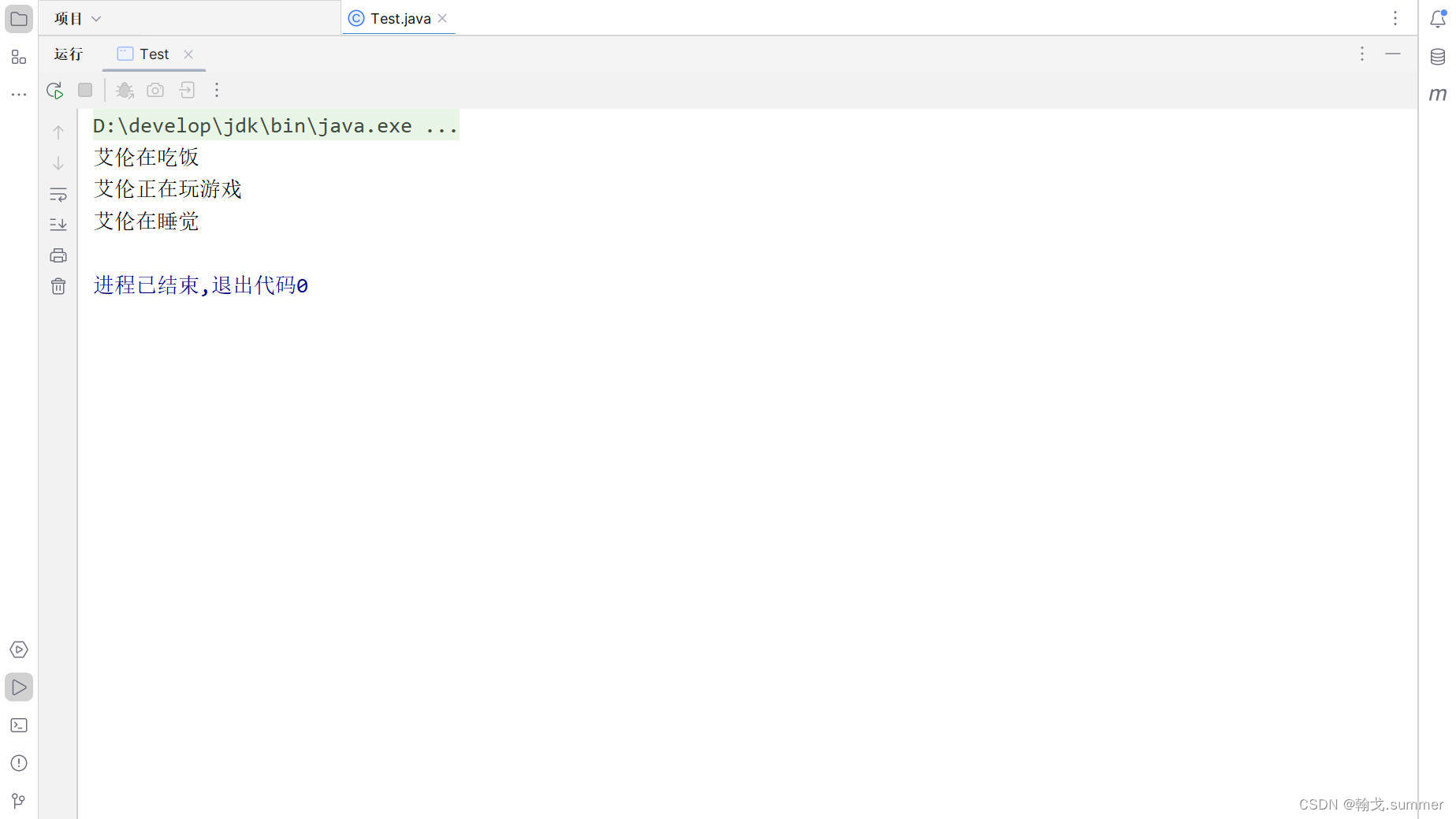
我们将项目运行起来,在浏览器中打开。

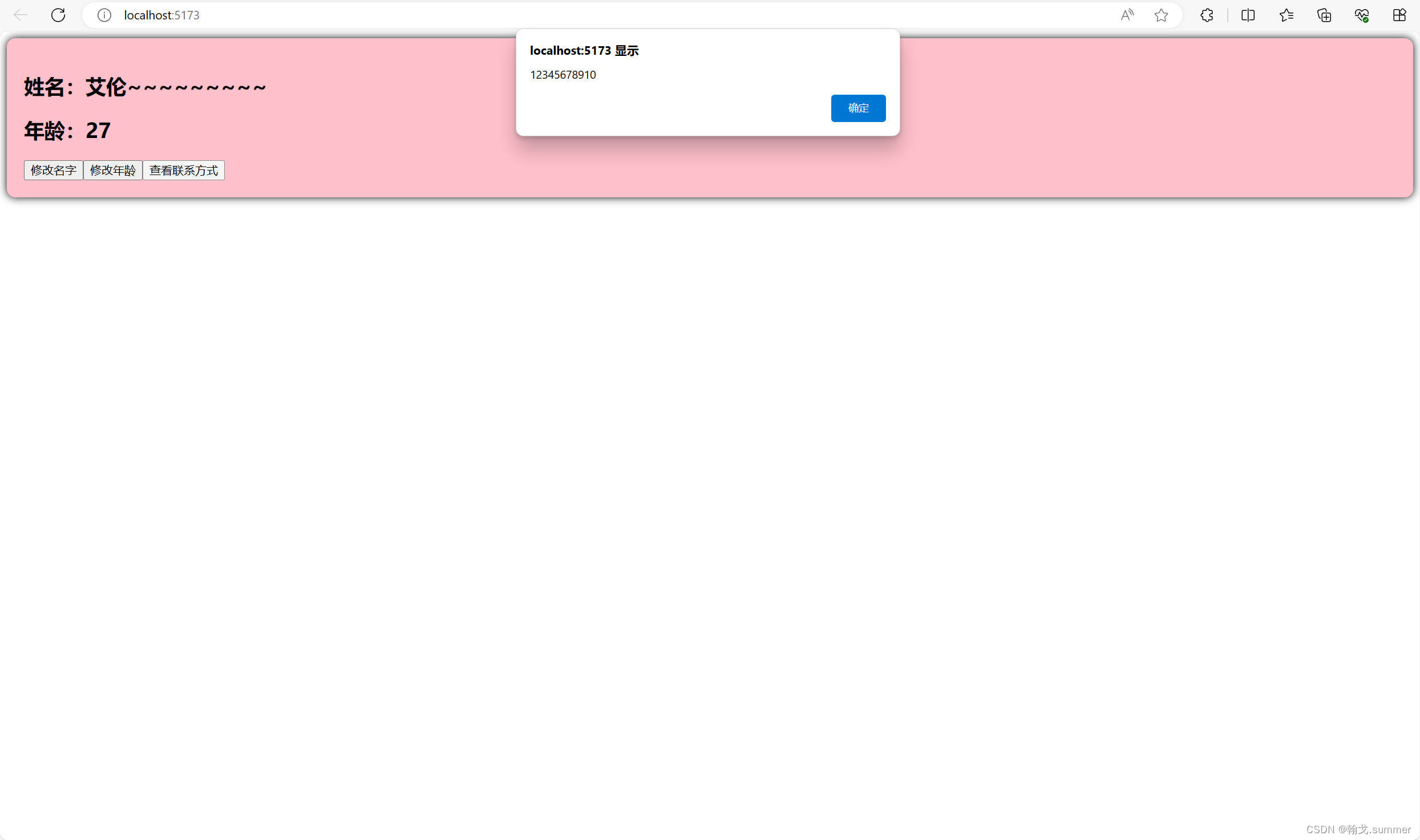
点击对应的按钮,页面成功地做出了响应。

七、ref和reactive的区别
先来看用ref定义的数据是什么样的
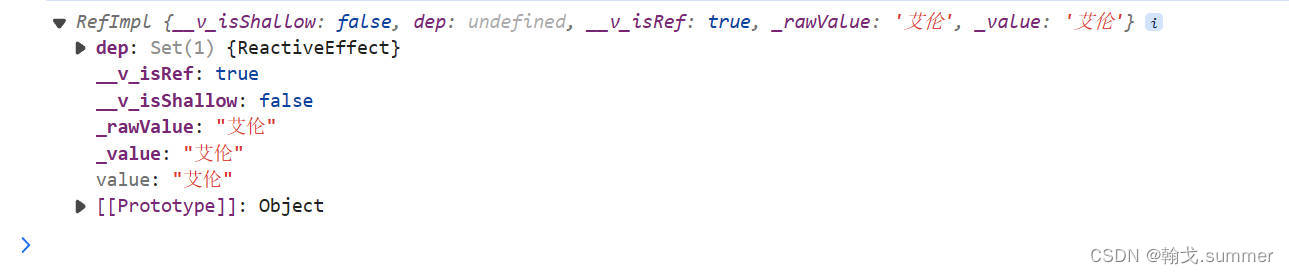
还是用上面的案例,在浏览器控制台中输出name。
<template><div class="app"><h2>姓名:{{ name }}</h2><h2>年龄:{{ age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showNumber">查看联系方式</button></div>
</template><script lang="ts" setup>import { ref } from 'vue'let name = ref('艾伦')let age = ref(20)let number = '12345678910'console.log(name)function changeName() {name.value += '~'}function changeAge() {age.value += 1}function showNumber() {alert(number)}
</script><style>.app {background-color: pink;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>可以看到是一个RefImpl对象,name的值变成了这个RefImpl对象中的属性value的值。所以在案例中我们用name的值是用name.value,但是在插值语法中是不用.value的。
插值语法:
下面就是插值语法,就是把值插进去。
<h2>姓名:{{ name }}</h2> <h2>年龄:{{ age }}</h2>

再来看用reactive定义的数据是什么样的
下面代码是报错了的,原因是reactive定义的数据必须是对象类型。
let name = reactive('艾伦')定义对象类型的数据
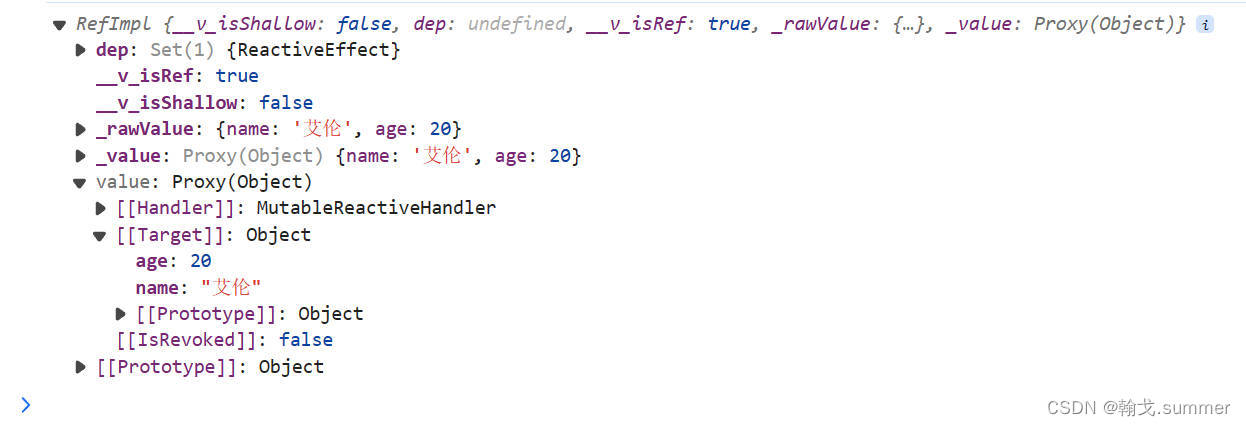
let person = reactive({"name":"艾伦", "age":20})查看控制台输出,可以看到是一个Proxy(Object)对象。

这个时候案例代码可以修改成下面这样,结果依然是一样的。
<template><div class="app"><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showNumber">查看联系方式</button></div>
</template><script lang="ts" setup>import { ref, reactive } from 'vue'let person = reactive({"name":"艾伦", "age":20})let number = '12345678910'console.log(person)function changeName() {person.name += '~'}function changeAge() {person.age += 1}function showNumber() {alert(number)}
</script><style>.app {background-color: pink;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>那么ref是用来定义基本类型的数据的,reactive是用来定义对象类型的数据的?
其实ref也可以定义对象类型的数据
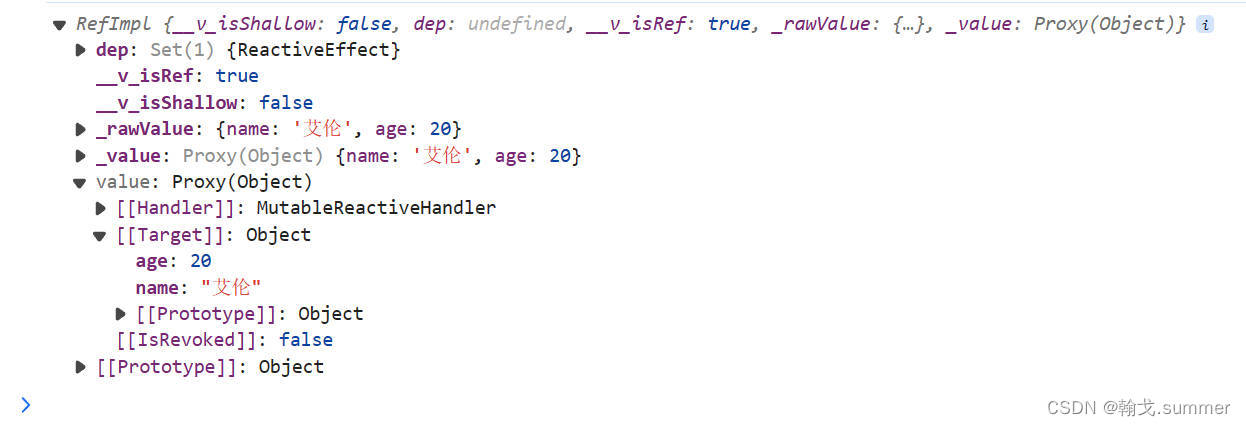
let person = ref({"name":"艾伦", "age":20})查看控制台输出
依然是一个RefImpl对象,不过里面还有一个Proxy(Object)对象,所以用ref定义对象类型的数据本质上是用reactive。

此时案例中的代码应该修改成下面这样的
使用ref就必须用到.value,在插值表达式中不需要。
<template><div class="app"><h2>姓名:{{ person.name }}</h2><h2>年龄:{{ person.age }}</h2><button @click="changeName">修改名字</button><button @click="changeAge">修改年龄</button><button @click="showNumber">查看联系方式</button></div>
</template><script lang="ts" setup>import { ref, reactive } from 'vue'let person = ref({"name":"艾伦", "age":20})let number = '12345678910'console.log(person)function changeName() {person.value.name += '~'}function changeAge() {person.value.age += 1}function showNumber() {alert(number)}
</script><style>.app {background-color: pink;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}
</style>总结
ref用来定义:基本类型的数据、对象类型的数据
reactive用来定义:对象类型的数据
使用原则
- 若需要一个基本类型的响应式数据,必须使用ref
- 若需要一个响应式对象,层级不深,ref、reactive都可以
- 若需要一个响应式对象,且层级较深,推荐使用reactive
相关文章:

Vue3学习(后端开发)
目录 一、安装Node.js 二、创建Vue3工程 三、用VSCode打开 四、源代码目录src 五、入门案例——手写src 六、测试案例 七、ref和reactive的区别 一、安装Node.js 下载20.10.0 LTS版本 https://nodejs.org/en 使用node命令检验安装是否成功 node 二、创建Vue3工程 在…...

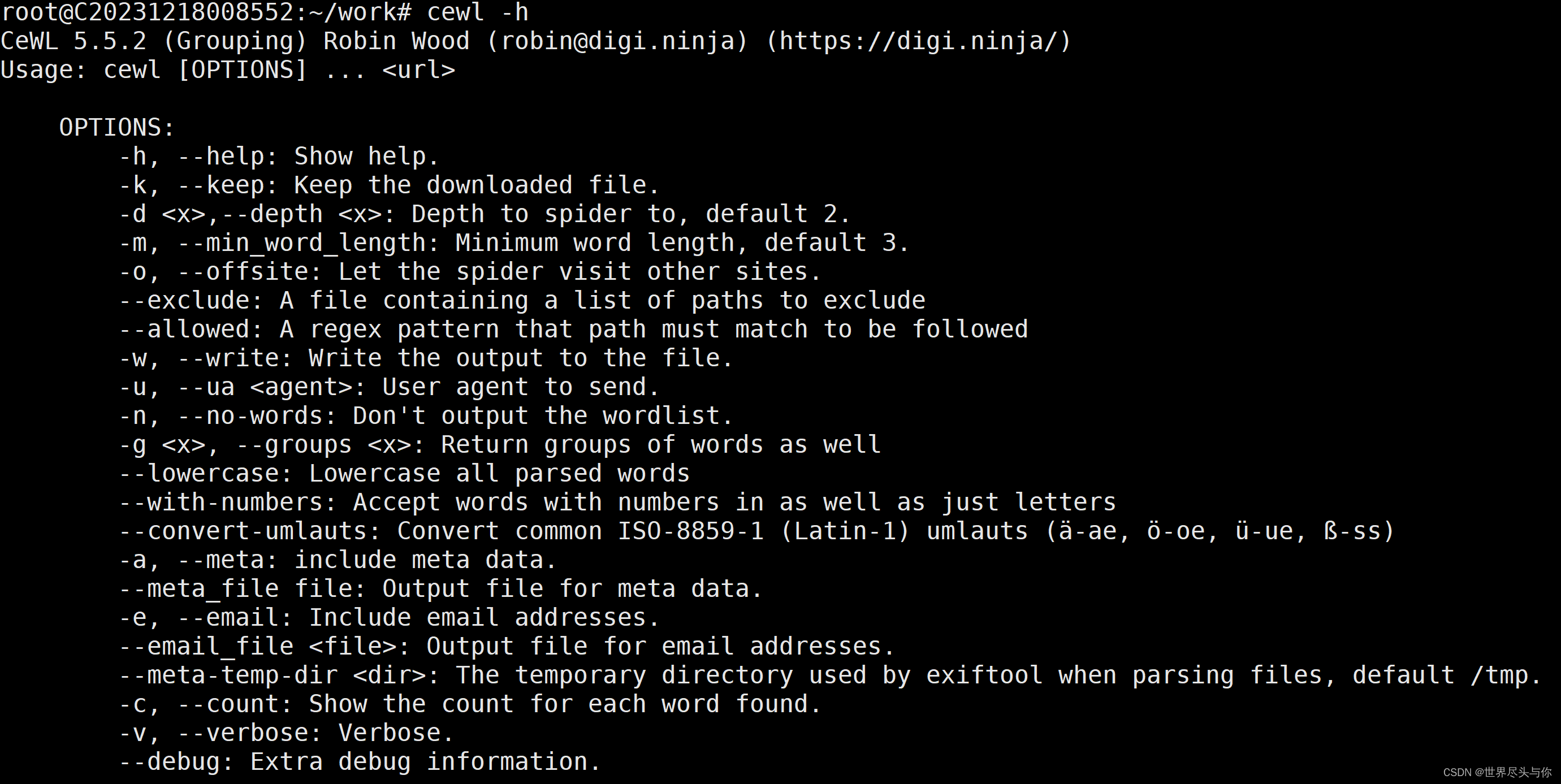
爬虫字典生成工具,CeWL使用教程
爬虫字典生成工具,CeWL使用教程 1.工具概述2.参数解析3.使用实例1.工具概述 CeWL 是一个 ruby 应用程序,它将给定的 URL 爬到指定的深度,可以选择跟随外部链接,并返回一个单词列表,然后可用于密码破解者 Cewl 是黑客武器库中的强大工具,因为它允许创建有针对性的单词列…...

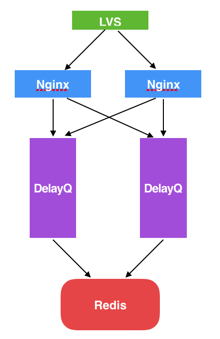
消息队列之关于如何实现延时队列
一、延时队列的应用 1.1 什么是延时队列? 顾名思义:首先它要具有队列的特性,再给它附加一个延迟消费队列消息的功能,也就是说可以指定队列中的消息在哪个时间点被消费。 延时队列在项目中的应用还是比较多的,尤其像…...

Linux Shell 002-基础知识
Linux Shell 002-基础知识 本节关键字:Linux、Bash Shell、基础知识、Bash特性 相关指令:bash、rm、cp、touch、date 基础知识 什么是Shell脚本 简单概括:将需要执行的命令保存到文本中,按照顺序执行。 准备描述:sh…...

前缀和+单调双队列+贪心:LeetCode2945:找到最大非递减数组的长度
本文涉及知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 单调双队列 贪心 题目 给你一个下标从 0 开始的整数数组 nums 。 你可以执行任意次操作。每次操作中,你需要选择一个 子数组 ,并将这个子数组用它所…...

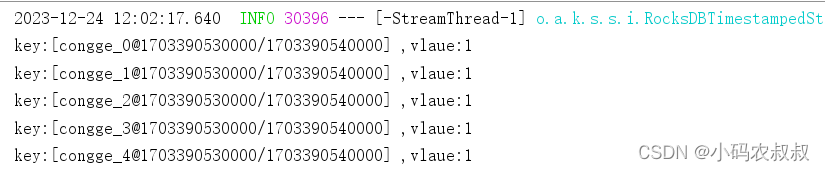
【微服务】springboot整合kafka-stream使用详解
目录 一、前言 二、kafka stream概述 2.1 什么是kafka stream 2.2 为什么需要kafka stream 2.2.1 对接成本低 2.2.2 节省资源 2.2.3 使用简单 2.3 kafka stream特点 2.4 kafka stream中的一些概念 2.5 Kafka Stream应用场景 三、环境准备 3.1 搭建zk 3.1.1 自定义d…...

什么是动态代理?
目录 一、为什么需要代理? 二、代理长什么样? 三、Java通过什么来保证代理的样子? 四、动态代理实现案例 五、动态代理在SpringBoot中的应用 导入依赖 数据库表设计 OperateLogEntity实体类 OperateLog枚举 RecordLog注解 上下文相…...

【OAuth2】:赋予用户控制权的安全通行证--原理篇
🥳🥳Welcome Huihuis Code World ! !🥳🥳 接下来看看由辉辉所写的关于OAuth2的相关操作吧 目录 🥳🥳Welcome Huihuis Code World ! !🥳🥳 一.什么是OAuth? 二.为什么要用OAuth?…...

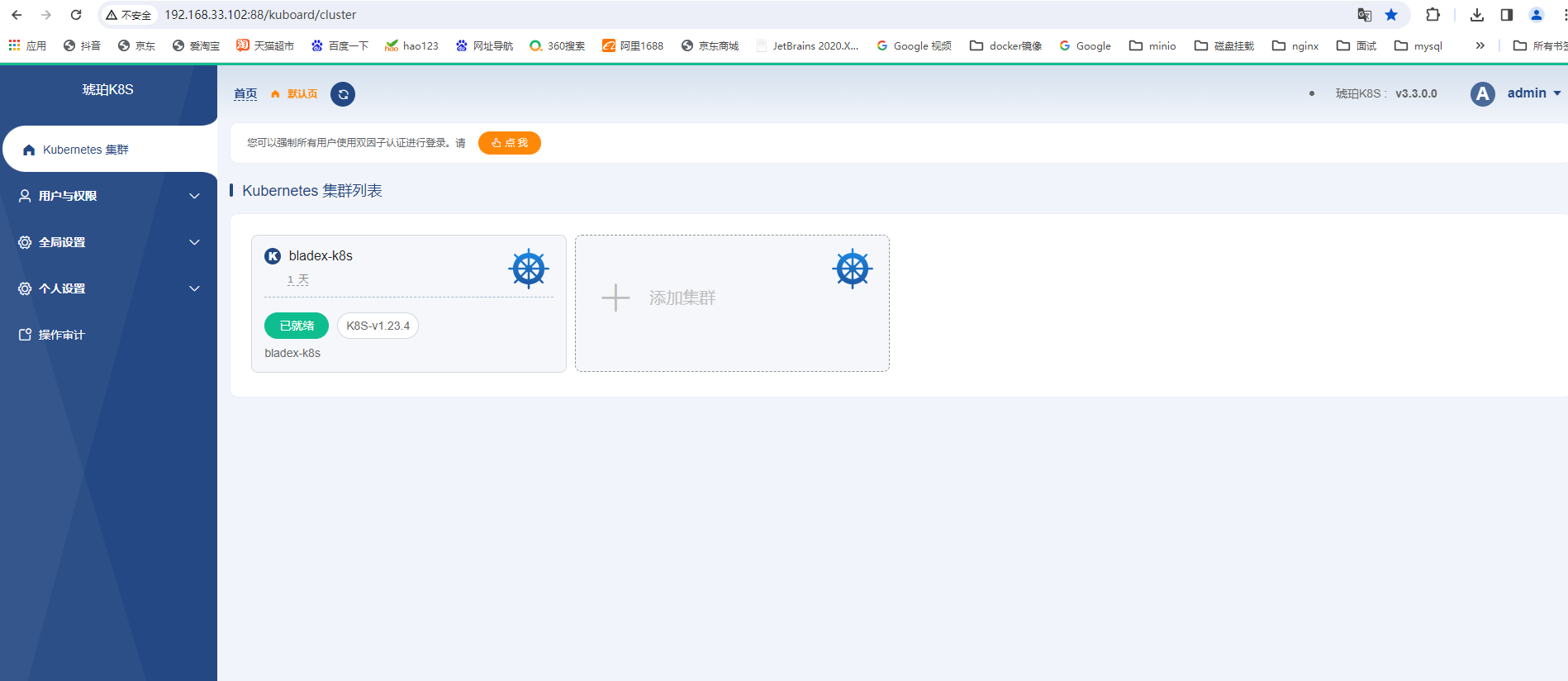
【K8s】2# 使用kuboard管理K8s集群(kuboard安装)
文章目录 安装 Kuboard v3部署计划 安装登录测试 安装 Kuboard v3 部署计划 在正式安装 kuboard v3 之前,需做好一个简单的部署计划的设计,在本例中,各组件之间的连接方式,如下图所示: 假设用户通过 http://外网IP:80…...

爬虫是什么?起什么作用?
【爬虫】 如果把互联网比作一张大的蜘蛛网,数据便是放于蜘蛛网的各个节点,而爬虫就是一只小蜘蛛,沿着网络抓取自己得猎物(数据)。这种解释可能更容易理解,官网的,就是下面这个。 爬虫是一种自动…...

代码随想录27期|Python|Day24|回溯法|理论基础|77.组合
图片来自代码随想录 回溯法题目目录 理论基础 定义 回溯法也可以叫做回溯搜索法,它是一种搜索的方式。 回溯是递归的副产品,只要有递归就会有回溯。回溯函数也就是递归函数,指的都是一个函数。 基本问题 组合问题(无序&…...
 : 大数据按分区导出数据)
mysql(49) : 大数据按分区导出数据
代码 import com.alibaba.gts.flm.base.util.Mysql8Instance;import java.io.BufferedWriter; import java.io.File; import java.io.FileWriter; import java.math.BigDecimal; import java.util.ArrayList; import java.util.Iterator; import java.util.List; import java.u…...

阿里云ECS配置IPv6后,如果无法访问该服务器上的网站,可检查如下配置
1、域名解析到这个IPv6地址,同一个子域名可以同时解析到IPv4和IPv6两个地址,这样就可以给网站配置ip4和ipv6双栈; 2、在安全组规则开通端口可访问,设定端口后注意授权对象要特殊设置“源:::/0” 3、到服务器nginx配置处,增加端口…...

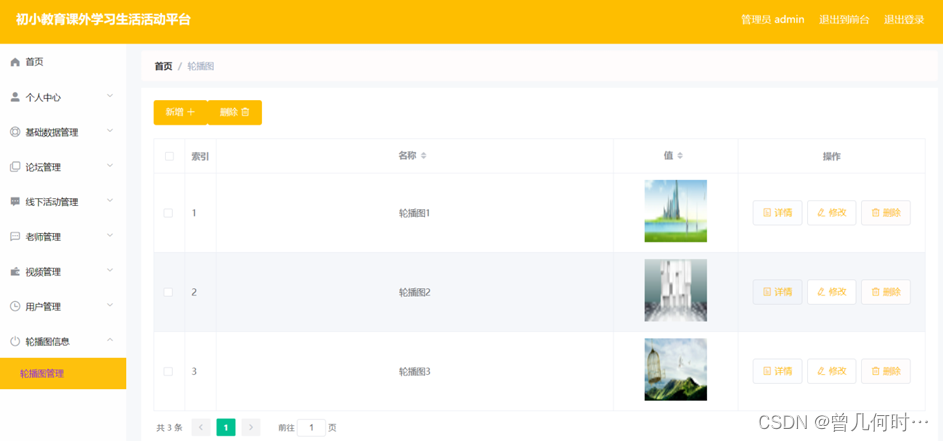
基于SSM的双减后初小教育课外学习生活活动平台的设计与实现
末尾获取源码 开发语言:Java Java开发工具:JDK1.8 后端框架:SSM 前端:Vue 数据库:MySQL5.7和Navicat管理工具结合 服务器:Tomcat8.5 开发软件:IDEA / Eclipse 是否Maven项目:是 目录…...

HTTP前端请求
目录 HTTP 请求1.请求组成2.请求方式与数据格式get 请求示例post 请求示例json 请求示例multipart 请求示例数据格式小结 3.表单3.1.作用与语法3.2.常见的表单项 4.session 原理5.jwt 原理 HTTP 请求 1.请求组成 请求由三部分组成 请求行请求头请求体 可以用 telnet 程序测…...

前端性能优化二十四:花裤衩模板第三方库打包
(1). 工作原理: ①. externals配置在所创建bundle时:a. 会依赖于用户环境(consumers environment)中的依赖,防止将某些import的包(package)打包到bundle中b. 在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)②. webpack会检测这些组件是否在externals中注…...

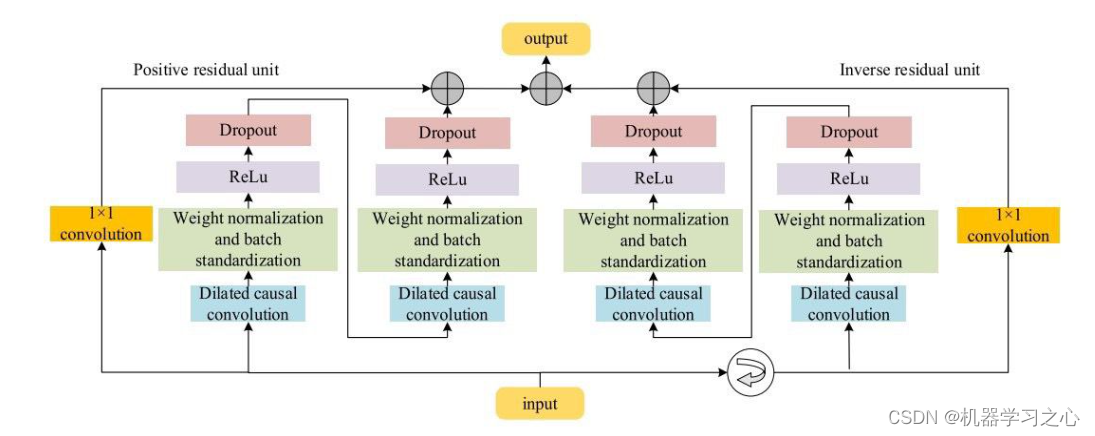
多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现BiTCN-Multihea…...

Qt的简单游戏实现提供完整代码
文章目录 1 项目简介2 项目基本配置2.1 创建项目2.2 添加资源 3 主场景3.1 设置游戏主场景配置3.2 设置背景图片3.3 创建开始按钮3.4 开始按钮跳跃特效实现3.5 创建选择关卡场景3.6 点击开始按钮进入选择关卡场景 4 选择关卡场景4.1场景基本设置4.2 背景设置4.3 创建返回按钮4.…...

SpringMVC之文件的下载
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 SpringMVC之文件的下载 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、文件下载实现…...

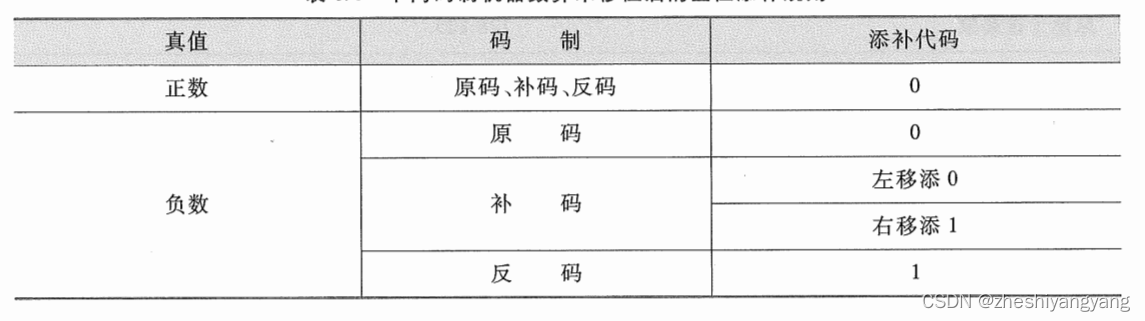
计算机组成原理第6章-(算术运算)【下】
移位运算 对于有符号数的移位称为算术移位,对于无符号数的移位称为逻辑移位。 算术移位规则【极其重要】 对于正数的算术移位,且不管是何种机器数【原码、反码、补码】,移位后出现的空位全部填0。 而对于负数的算术移位,机器数不同,移位后的规则也不同。 对于负数的原…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

人工智能 - 在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型
在Dify、Coze、n8n、FastGPT和RAGFlow之间做出技术选型。这些平台各有侧重,适用场景差异显著。下面我将从核心功能定位、典型应用场景、真实体验痛点、选型决策关键点进行拆解,并提供具体场景下的推荐方案。 一、核心功能定位速览 平台核心定位技术栈亮…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
