vue和react diff的详解和不同
diff算法
简述:第一次对比真实dom和虚拟树之间的同层差别,后面为对比新旧虚拟dom树之间的同层差别。
虚拟dom
简述:js对象形容模拟真实dom
具体:
1.虚拟dom是存在内存中的js对象,利用内存的高效率运算。虚拟dom属性远少于dom原生属性,用它来描述真实的dom。虚拟dom并不会在浏览器中显示。
2.虚拟dom如果出现频繁更改,会最后汇总一次性比较并且修改真实dom需要修改的部分,减少了大量重绘,回流
虚拟dom对象具体属性为:
sel:标签名,data:节点属性,children:子节点,elm:对应的真实节点,key:当前节点的key,text:当前节点的文字内容
相较于真实dom的需要比较属性更加的少 效率更加的高。
React-diff 同层左右比较法
分别设置新旧虚拟dom树
react优化diff算法只会同级对比,不会垮级对比,跨级别会直接删除重建,分别为tree-diff component-diff element-diff
tree-diff:逐层比较的过程就为tree-diff,当tree-diff结束的时候时候所有需要更新的元素都会被找到
component-diff:组件级别的对比,组件类型相同则不需要更新,不同则需要删除旧组件创建新组件
element-diff:元素级别的对比,如果两个组件级别相同则是需要元素级别的对比。对于列表渲染react 会强制一个key,对比新旧元素的时候用key进行是否是同一个的判断,如果没有key则是一个个更新,浪费性能。
当使用setState的时候会被标记为脏节点,事件循环的最后才回去渲染脏节点及脏节点的子树。我们可以使用should ComponentUpdate去选择渲染。
从左到右遍历查找更新
vue-diff 前后指针法
分别设置新旧虚拟dom树
设置为新头-startIndex,新尾-endIndex,旧头-oldStartIndex,旧尾-oldEndIndex,分别进行
1.新头-旧头(移动虚拟dom)
2.新尾-旧尾(移动虚拟dom)
3.旧头-新尾(移动真实dom)
4.旧尾-新头(移动真实dom)
的节点比较
如果找到相同的节点则,进行位置更改,1和2是虚拟节点的移动,3和4是进行真实节点的移动
如果新指针指向的节点并没有被匹配到 那么将循环所有的老节点跟新指针指向的节点的key去做农比较,匹配上了移动节点,匹配不成功则新加节点
指针头++ 指针尾-- 直到前指针>后指针结束
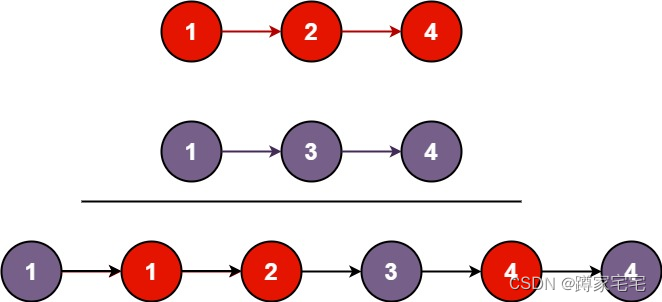
如果旧子节点先处理完了,新子节点有剩余,说明有要新增的节点。
如果新子节点先处理完了,旧子节点有剩余,说明有要删除的节点。
vue和react diff相同处和区别
相同处:
使用虚拟dom只进行同层的比较
不同处:
react使用的是遍历从左到右,vue使用的为前后指针查找不同。
如果元素的className vue认为是不同的元素,react认为为相同的
如果li中出现了第一个移动li元素移动到最后一个,vue通过前后指针一次性可以直接移动,而react需要遍历到最后才会进行移动。
vue-key
为什么需要设置key?
当4种匹配方法没有正常的匹配到,diff会用key再次进入oldDom中查找。因为key的唯一性可以被Map数据结构充分利用,相比较遍历时间复杂度为On,Map的是时间复杂度为O1。
为什么key最好不要用index?
当4种方法都没有被匹配到的时候,用key进行查找,由于index为数字极大可能会与oldDom里的index重合,diff会判断为相同节点进行处理,但是对比的时候发现并不相同,最终会遍历查找到真实dom上导致重绘回流,性能消耗极大。
特殊例子:当出现input的时候input的输入框如果用index可能会造成input内容并没有更换
参考:十分详细的diff算法原理解析-CSDN博客
http://t.csdnimg.cn/ZNaAM
相关文章:

vue和react diff的详解和不同
diff算法 简述:第一次对比真实dom和虚拟树之间的同层差别,后面为对比新旧虚拟dom树之间的同层差别。 虚拟dom 简述:js对象形容模拟真实dom 具体: 1.虚拟dom是存在内存中的js对象,利用内存的高效率运算。虚拟dom属…...

智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鹈鹕算法4.实验参数设定5.算法结果6.参考文献7.MA…...

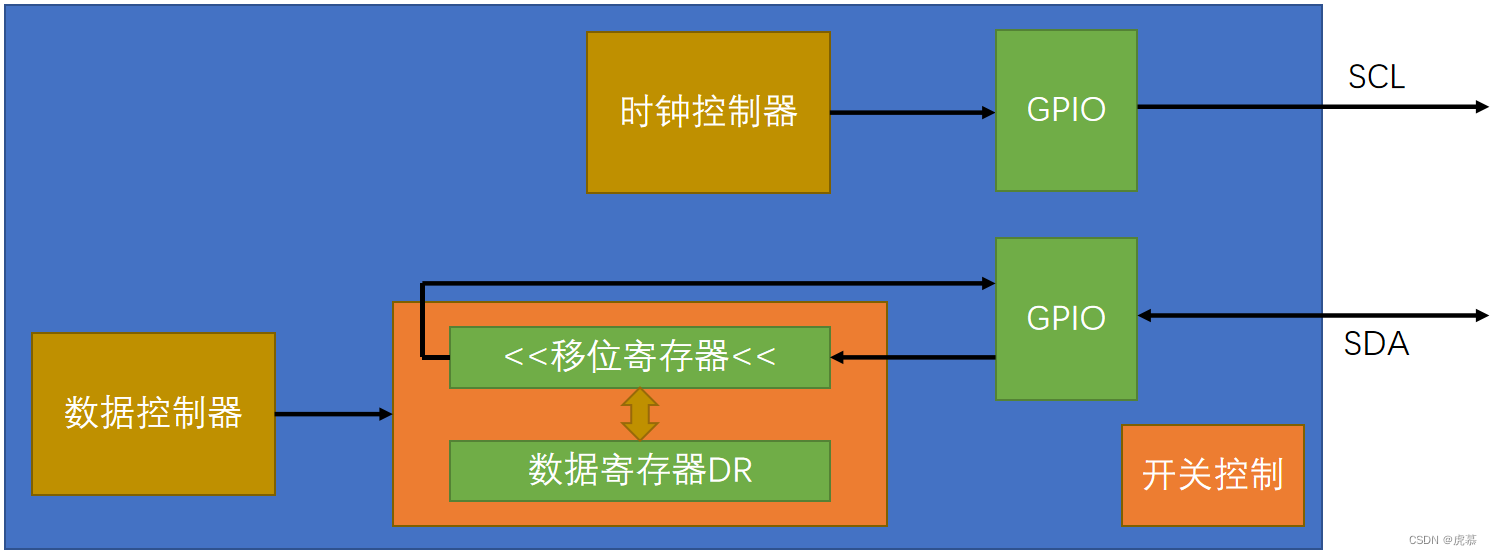
10:IIC通信
1:IIC通信 I2C总线(Inter IC BUS) 是由Philips公司开发的一种通用数据总线,应用广泛,下面是一些指标参数: 两根通信线:SCL(Serial Clock,串行时钟线)、SDA&a…...

互联网上门洗衣洗鞋小程序优势有哪些?
互联网洗鞋店小程序相较于传统洗鞋方式,具有以下优势; 1. 便捷性:用户只需通过手机即可随时随地下单并查询,省去了许多不必要的时间和精力。学生们无需走出宿舍或校园,就能轻松预约洗鞋并取件。 2. 精准定位࿱…...

Java中如何优雅地根治null值引起的Bug问题
1. Java对象为null会引发的问题 NullPointerException:当你尝试调用或访问一个null对象的属性或方法时,Java会抛出NullPointerException异常。例如,如果你有一个名为person的变量,它被设置为null,然后你尝试调用perso…...

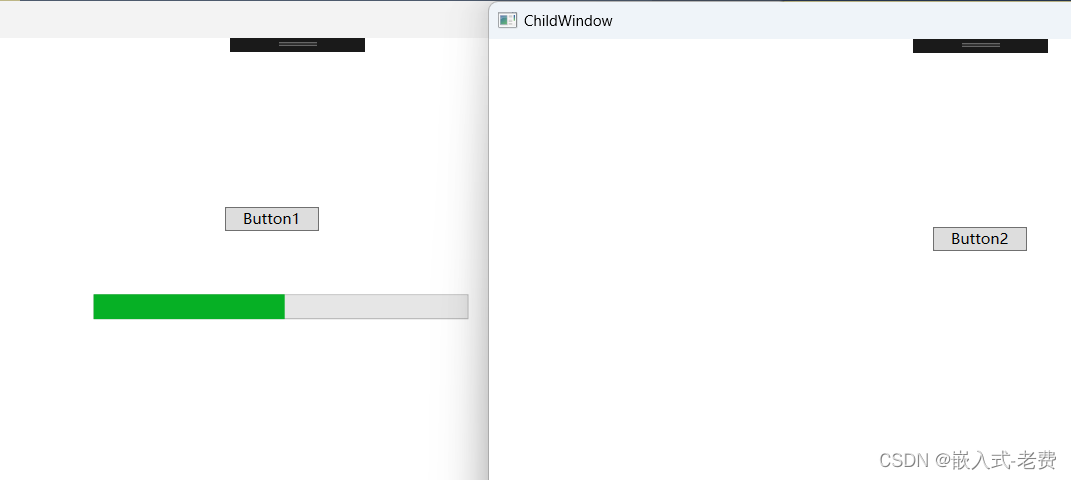
C# WPF上位机开发(子窗口通知父窗口更新进度)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 这两天在编写代码的时候,正好遇到一个棘手的问题,解决之后感觉挺有意义的,所以先用blog记录一下,后…...

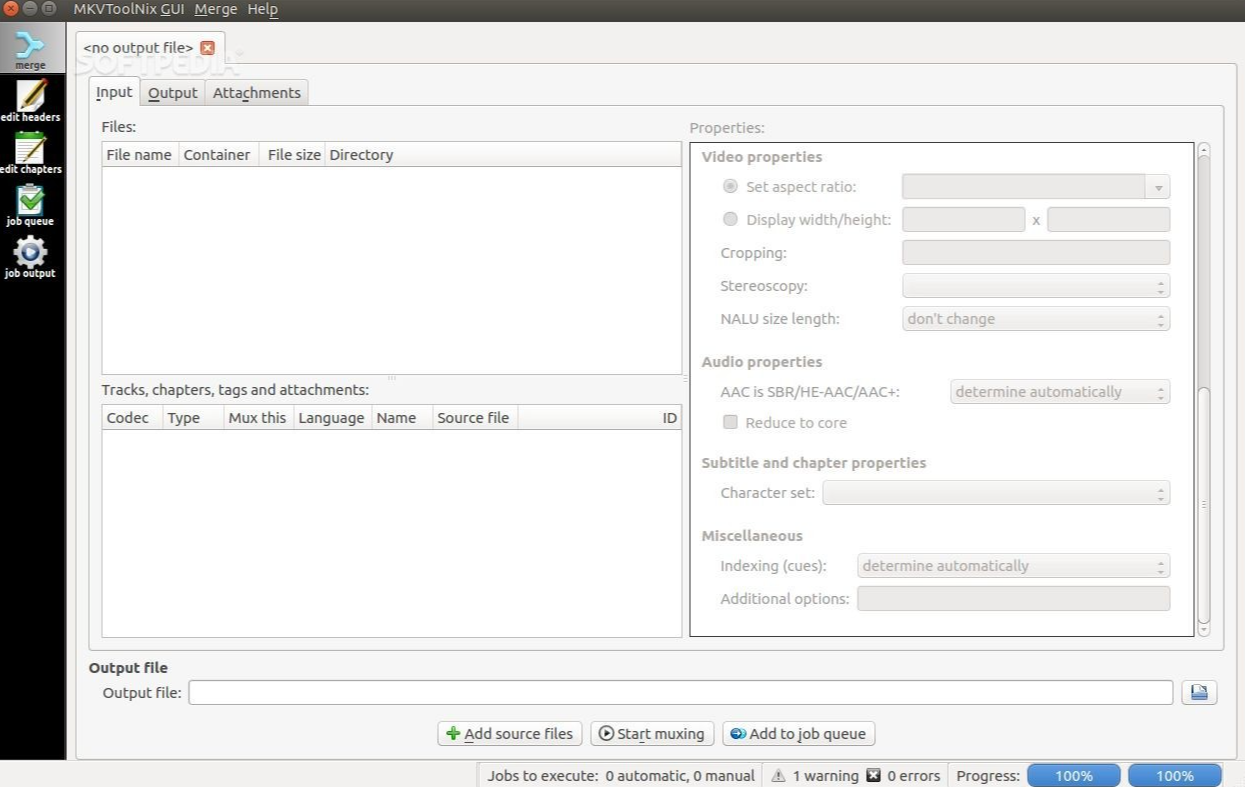
XUbuntu22.04之跨平台容器格式工具:MKVToolNix(二百零三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

vue中的生命周期和VueComponent实例对象
生命周期 生命周期又叫生命周期钩子,生命周期函数 生命周期是,Vue在关键的时刻帮我们调用的一些特殊名字的函数 生命周期的this指向vm或者组件实例对象 mounted会将初始化的Dom挂载到页面上 <template><div class"hello"><…...

Hooked协议掀起WEB3新浪潮
随着区块链技术和加密货币的兴起,币圈已经成为全球范围内的一个热门领域。在这个充满机遇与挑战的行业中,Hook机制正逐渐成为一种重要的技术手段,为投资者、开发者以及相关机构提供了更多的选择和可能性。本文将详细介绍币圈中的Hook机制&…...

【图文教程】windows 下 MongoDB 介绍下载安装配置
文章目录 介绍MySQL 之间的区别和适用场景差异数据模型:查询语言:可扩展性:数据一致性: 下载安装环境变量配置 介绍 MongoDB 是一种开源的、面向文档的 NoSQL 数据库管理系统。它使用灵活的文档模型来存储数据,这意味…...

算法复杂度-BigO表示法
1.时间复杂度--大O表示法 算法的渐进时间复杂度,T(n)O(f(n)) T(n)表示算法的渐进时间复杂度 f(n)表示代码执行的次数 O()表示正比例关系 2.常用的时间复杂度量级 3.举例 (1&am…...

测试理论知识五:功能测试、系统测试、验收测试、安装测试、测试的计划与控制
模块测试的目的是发现程序模块与其接口规格说明之间的不一致。 功能测试的目的是为了证明程序未能符合其外部规格说明。 系统测试的目的是为了证明软件产品与其初始目标不一致。 1. 功能测试 功能测试是一个试图发现程序与其外部规格说明之间存在不一致的过程。功能测试通…...

太阳能爆闪警示灯
适用场所: 适用于高压线,塔吊,路政,船舶,种植,塔机,航海航道等场所起警示作用。 产品特点: 光控无开关,白天不闪,昏暗环境自动闪烁,无需手动操作,省时省事; 采用红色LED作光源,亮度高&#…...

怎么为pdf文件添加水印?
怎么为pdf文件添加水印?PDF是一种很好用的文件格式,这种格式能够很有效的保护我们的文件,但有时可能还会被破解,这种时候在PDF上添加水印就是比较好的方法。 综上所述,PDF是保密性很强的文件,但添加水印能够…...

基于ssm医药信息管理系统论文
基于SSM的医药信息管理系统的设计与实现 摘要 当下,正处于信息化的时代,许多行业顺应时代的变化,结合使用计算机技术向数字化、信息化建设迈进。以前相关行业对于医药信息的管理和控制,采用人工登记的方式保存相关数据ÿ…...

Ceph存储体系架构?
Ceph体系架构主要由RADOS和RADOS GW和RBD以及CephFS构成。 RADOS(Reliable, Autonomic Distributed Object Store)是Ceph的底层核心,RADOS本身也是分布式存储系统,CEPH所有的存储功能都是基于RADOS实现。RADOS由两个组件组成&…...

详解现实世界资产(RWAs)
区块链中的现实世界资产(RWAs)是代表实际和传统金融资产的数字通证,如货币、大宗商品、股票和债券。 实际世界资产(RWA)的通证化是区块链行业中最大的市场机会之一,潜在市场规模可达数万万亿美元。理论上&…...

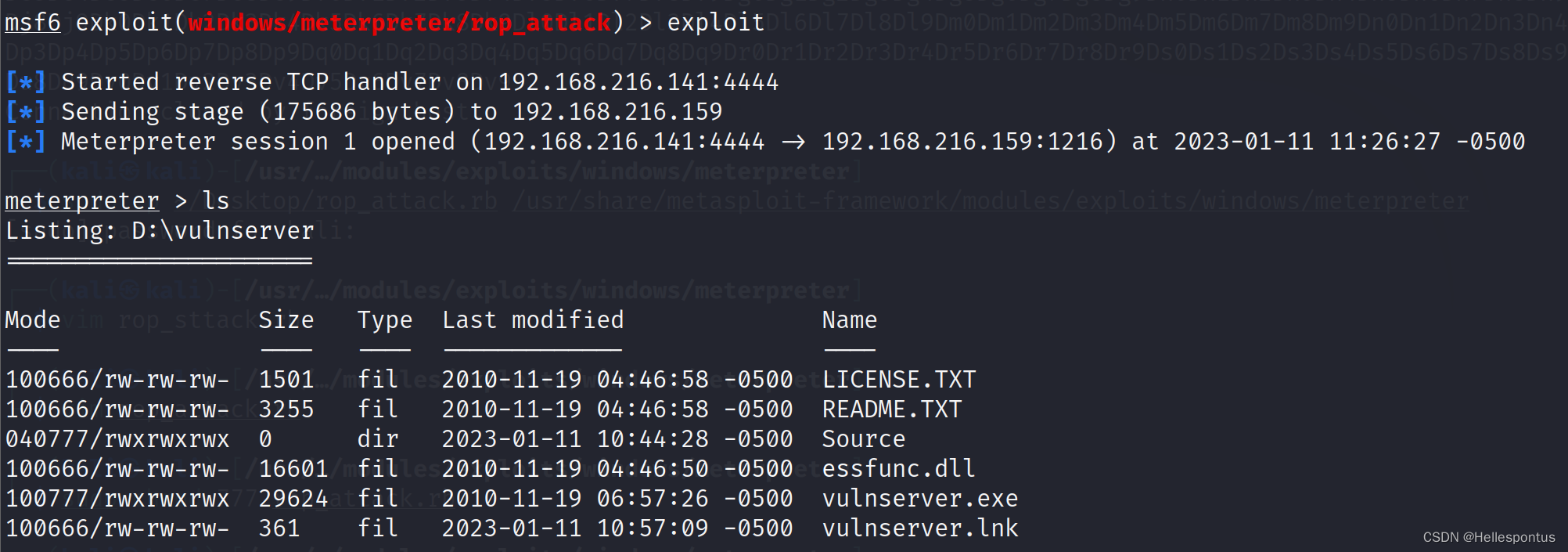
Windows漏洞利用开发——利用ROP绕过DEP保护
实验6 Windows漏洞利用开发 6.1实验名称 Windows漏洞利用开发 6.2实验目的 学习windows漏洞利用开发,使用kali linux相关工具对windows内目标程序进行漏洞利用 6.3实验步骤及内容 第三阶段:利用ROP绕过DEP保护 了解DEP保护理解构造ROP链从而绕过DEP…...

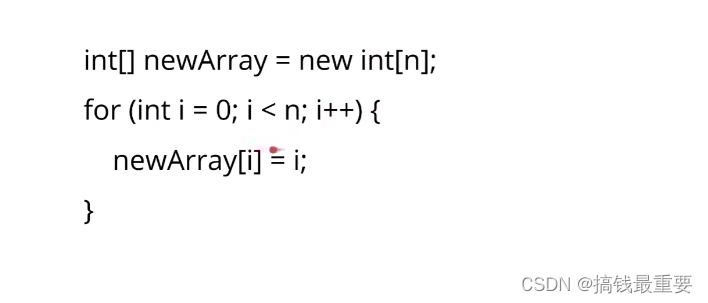
合并两个有序链表算法(leetcode第21题)
题目描述: 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1:输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例 2:输入:l1 [], l2 [] 输…...

二维码初体验 com.google.zxing 实现续 - web api封装
文章目录 一、概述二、最终效果三、源码结构四、完整代码 一、概述 在 二维码初体验 com.google.zxing 实现 我们实现了二维码的生成,但是大部分情况下,二维码的相关功能是作为API接口来提供服务的。 我们下面便演示在springboot、Knife4j下封装api接口…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...
