vue中的生命周期和VueComponent实例对象
生命周期
-
生命周期又叫生命周期钩子,生命周期函数
-
生命周期是,Vue在关键的时刻帮我们调用的一些特殊名字的函数
-
生命周期的this指向vm或者组件实例对象
-
mounted会将初始化的Dom挂载到页面上
-
<template><div class="hello"><!-- 第一个是css样式,第二个变量名 opacity为指定一个元素的不透明度--><h3 :style="{opacity:opacity}">会变化的字体</h3><!-- 缩写形式 --><!-- <h3 :style="{opacity}"></h3> --></div> </template> <script> export default {name: 'Select',data () {return {opacity: 1}},// mounted是生命周期函数。用于把初始化的DOM元素放到页面后(也叫做挂载完毕后),就调用mountedmounted(){// 设置定时器setInterval(()=>{this.opacity -= 0.01if(this.opacity <= 0)this.opacity = 1},16)} } </script>组件
-
组件是用来实现局部功能效果的代码集合(html/css/js/image...)
-
组件的作用为: 复用编码,简化项目编码,提高运行效率
-
模块化和组件化的区别:当应用中的js都以模块化编写时,这个应用为模块化应用。当应用中的功能都是多组件方式编写。这个应用就是组件化的应用
-
关于VueComponent
-
School组件本质上是一个名为Component的构造函数,且不是程序员定义的,是Vue.extend生成的
-
我们只需要写< school/>(这个只有脚手架有效)或者< school>< /school>。Vue解析时会帮我们创建school组件的实列对象。
-
注意:每次调用Vue.extend。返回的都是一个全新的VueCompon
-
关于this指向:
-
1、组件配置中:
-
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是VueComponent实例对象
-
2、new.Vue()配置中:
-
data函数、methods中的函数、watch中的函数、computed中的函数它们的this均是Vue实例对象
-
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><!-- root为容器,注册成功即可使用School组件 --><div id="root"><School></School></div> </body><script type="text/javascript">Vue.config.productionTip = false// 定义school组件,extends为继承的意思。但这里少了s。用于定义VueComponentconst School = Vue.extend({name: 'School',// 用``而不是''这样的好处是可以换行书写,''只能单行书写代码。换行则报错template: `// 错误写法,// <h2>{{name}}<h2>// <h3>{{address}}<h3>// 正确的写法,需要加入div将所有模块包起来。符合模块化开发<div><h2>{{name}}<h2><h3>{{address}}<h3></div>`,data(){return {name: 'school',address: '广东'}},})// vm是一个构造函数,{}为配置项new Vue({el:'#root',// vm管理所有的组件,故每个组件都要来vm这里注册才能使用。//为方便管理,为vm设置一个管理者(app),vm直接管理app。而app管理所有的组件。以下代码可以认为School就是管理者components:{School}})</script> </html>
相关文章:

vue中的生命周期和VueComponent实例对象
生命周期 生命周期又叫生命周期钩子,生命周期函数 生命周期是,Vue在关键的时刻帮我们调用的一些特殊名字的函数 生命周期的this指向vm或者组件实例对象 mounted会将初始化的Dom挂载到页面上 <template><div class"hello"><…...

Hooked协议掀起WEB3新浪潮
随着区块链技术和加密货币的兴起,币圈已经成为全球范围内的一个热门领域。在这个充满机遇与挑战的行业中,Hook机制正逐渐成为一种重要的技术手段,为投资者、开发者以及相关机构提供了更多的选择和可能性。本文将详细介绍币圈中的Hook机制&…...

【图文教程】windows 下 MongoDB 介绍下载安装配置
文章目录 介绍MySQL 之间的区别和适用场景差异数据模型:查询语言:可扩展性:数据一致性: 下载安装环境变量配置 介绍 MongoDB 是一种开源的、面向文档的 NoSQL 数据库管理系统。它使用灵活的文档模型来存储数据,这意味…...

算法复杂度-BigO表示法
1.时间复杂度--大O表示法 算法的渐进时间复杂度,T(n)O(f(n)) T(n)表示算法的渐进时间复杂度 f(n)表示代码执行的次数 O()表示正比例关系 2.常用的时间复杂度量级 3.举例 (1&am…...

测试理论知识五:功能测试、系统测试、验收测试、安装测试、测试的计划与控制
模块测试的目的是发现程序模块与其接口规格说明之间的不一致。 功能测试的目的是为了证明程序未能符合其外部规格说明。 系统测试的目的是为了证明软件产品与其初始目标不一致。 1. 功能测试 功能测试是一个试图发现程序与其外部规格说明之间存在不一致的过程。功能测试通…...

太阳能爆闪警示灯
适用场所: 适用于高压线,塔吊,路政,船舶,种植,塔机,航海航道等场所起警示作用。 产品特点: 光控无开关,白天不闪,昏暗环境自动闪烁,无需手动操作,省时省事; 采用红色LED作光源,亮度高&#…...

怎么为pdf文件添加水印?
怎么为pdf文件添加水印?PDF是一种很好用的文件格式,这种格式能够很有效的保护我们的文件,但有时可能还会被破解,这种时候在PDF上添加水印就是比较好的方法。 综上所述,PDF是保密性很强的文件,但添加水印能够…...

基于ssm医药信息管理系统论文
基于SSM的医药信息管理系统的设计与实现 摘要 当下,正处于信息化的时代,许多行业顺应时代的变化,结合使用计算机技术向数字化、信息化建设迈进。以前相关行业对于医药信息的管理和控制,采用人工登记的方式保存相关数据ÿ…...

Ceph存储体系架构?
Ceph体系架构主要由RADOS和RADOS GW和RBD以及CephFS构成。 RADOS(Reliable, Autonomic Distributed Object Store)是Ceph的底层核心,RADOS本身也是分布式存储系统,CEPH所有的存储功能都是基于RADOS实现。RADOS由两个组件组成&…...

详解现实世界资产(RWAs)
区块链中的现实世界资产(RWAs)是代表实际和传统金融资产的数字通证,如货币、大宗商品、股票和债券。 实际世界资产(RWA)的通证化是区块链行业中最大的市场机会之一,潜在市场规模可达数万万亿美元。理论上&…...

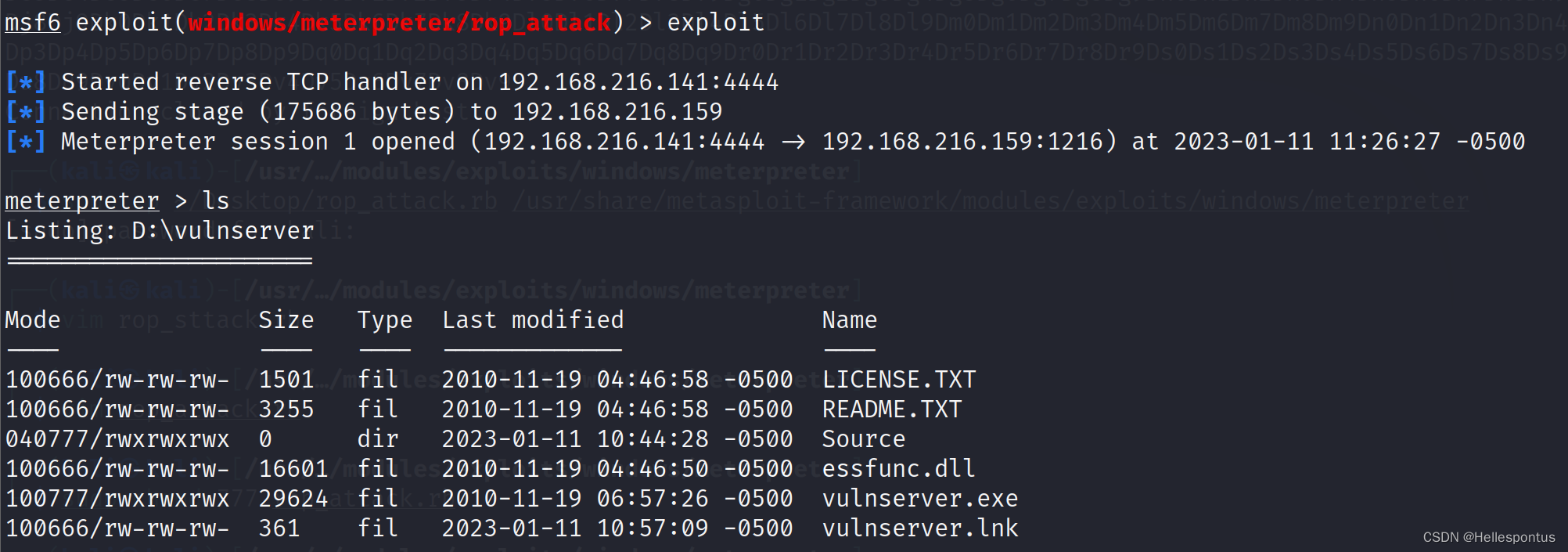
Windows漏洞利用开发——利用ROP绕过DEP保护
实验6 Windows漏洞利用开发 6.1实验名称 Windows漏洞利用开发 6.2实验目的 学习windows漏洞利用开发,使用kali linux相关工具对windows内目标程序进行漏洞利用 6.3实验步骤及内容 第三阶段:利用ROP绕过DEP保护 了解DEP保护理解构造ROP链从而绕过DEP…...

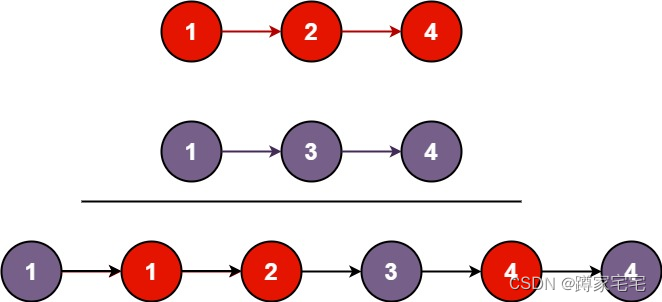
合并两个有序链表算法(leetcode第21题)
题目描述: 将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 示例 1:输入:l1 [1,2,4], l2 [1,3,4] 输出:[1,1,2,3,4,4] 示例 2:输入:l1 [], l2 [] 输…...

二维码初体验 com.google.zxing 实现续 - web api封装
文章目录 一、概述二、最终效果三、源码结构四、完整代码 一、概述 在 二维码初体验 com.google.zxing 实现 我们实现了二维码的生成,但是大部分情况下,二维码的相关功能是作为API接口来提供服务的。 我们下面便演示在springboot、Knife4j下封装api接口…...

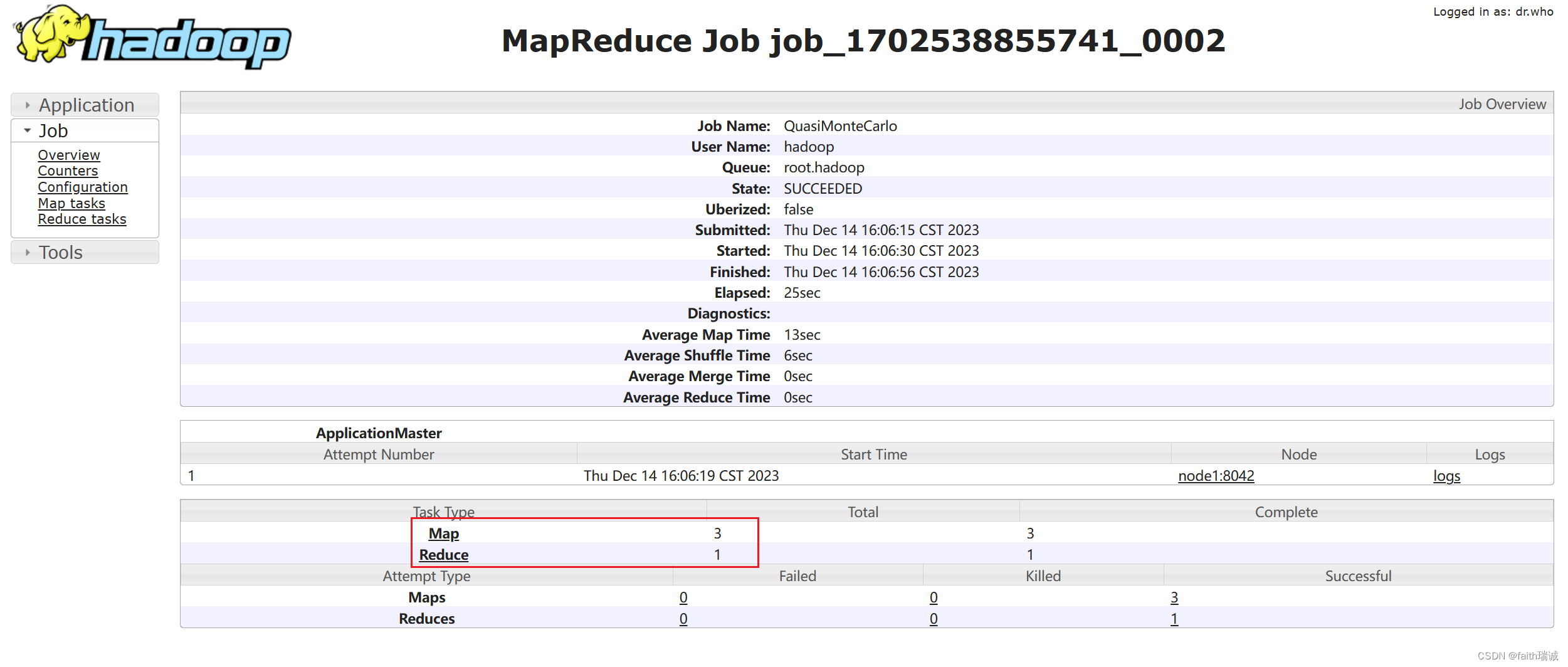
Hadoop入门学习笔记——四、MapReduce的框架配置和YARN的部署
视频课程地址:https://www.bilibili.com/video/BV1WY4y197g7 课程资料链接:https://pan.baidu.com/s/15KpnWeKpvExpKmOC8xjmtQ?pwd5ay8 Hadoop入门学习笔记(汇总) 目录 四、MapReduce的框架配置和YARN的部署4.1. 配置MapReduce…...

list集合
List集合 List集合的概述 有序集合(也称之为序列),用户可以精确的控制列表中的每个元素的插入位置。用户可以通过整数索引访问元素,并搜索列表中的元素 与 Set 集合不同,列表通常允许重复的元素 List 集合的特点 有…...

Vue3学习(后端开发)
目录 一、安装Node.js 二、创建Vue3工程 三、用VSCode打开 四、源代码目录src 五、入门案例——手写src 六、测试案例 七、ref和reactive的区别 一、安装Node.js 下载20.10.0 LTS版本 https://nodejs.org/en 使用node命令检验安装是否成功 node 二、创建Vue3工程 在…...

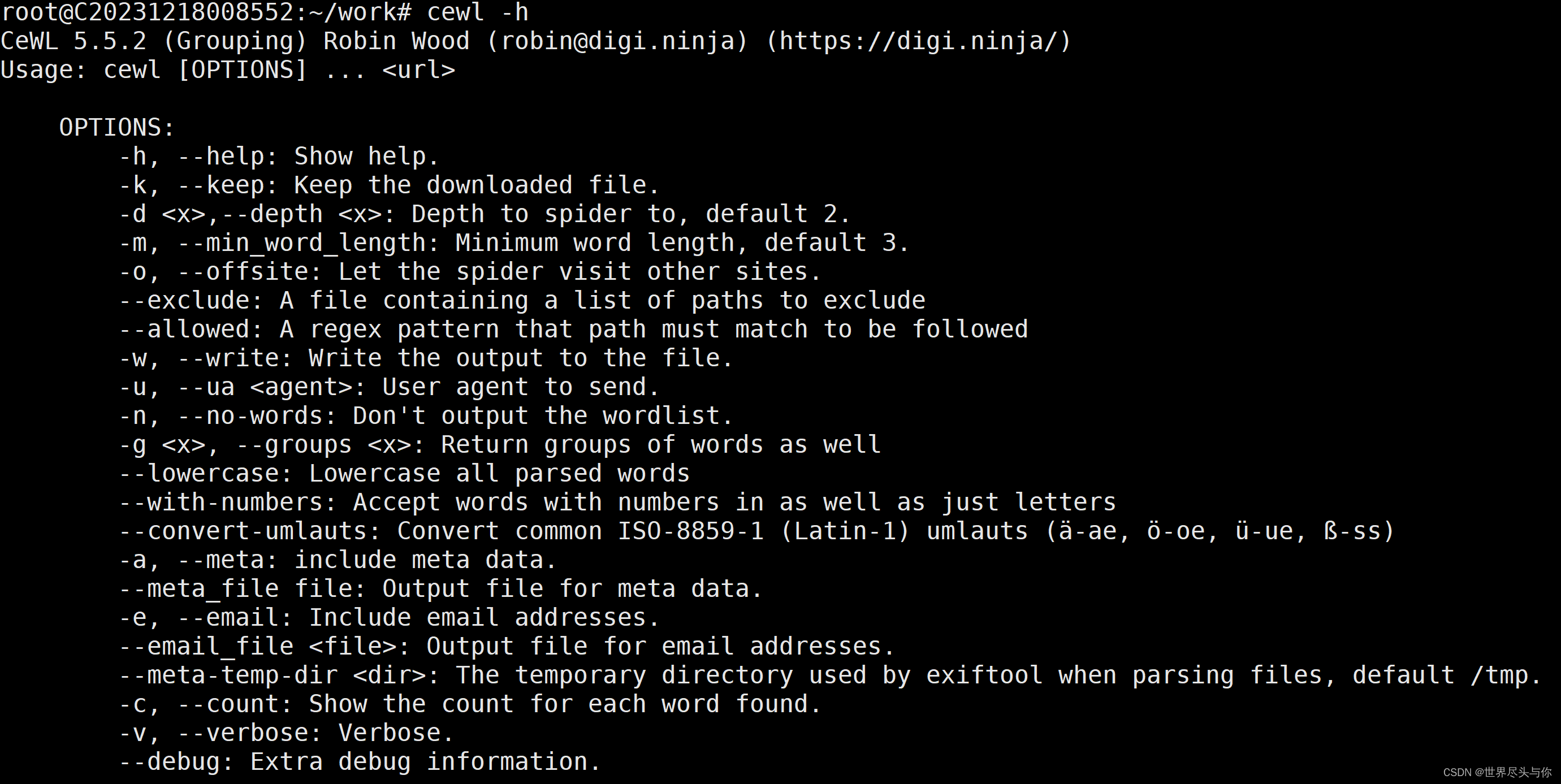
爬虫字典生成工具,CeWL使用教程
爬虫字典生成工具,CeWL使用教程 1.工具概述2.参数解析3.使用实例1.工具概述 CeWL 是一个 ruby 应用程序,它将给定的 URL 爬到指定的深度,可以选择跟随外部链接,并返回一个单词列表,然后可用于密码破解者 Cewl 是黑客武器库中的强大工具,因为它允许创建有针对性的单词列…...

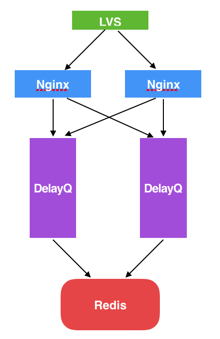
消息队列之关于如何实现延时队列
一、延时队列的应用 1.1 什么是延时队列? 顾名思义:首先它要具有队列的特性,再给它附加一个延迟消费队列消息的功能,也就是说可以指定队列中的消息在哪个时间点被消费。 延时队列在项目中的应用还是比较多的,尤其像…...

Linux Shell 002-基础知识
Linux Shell 002-基础知识 本节关键字:Linux、Bash Shell、基础知识、Bash特性 相关指令:bash、rm、cp、touch、date 基础知识 什么是Shell脚本 简单概括:将需要执行的命令保存到文本中,按照顺序执行。 准备描述:sh…...

前缀和+单调双队列+贪心:LeetCode2945:找到最大非递减数组的长度
本文涉及知识点 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 单调双队列 贪心 题目 给你一个下标从 0 开始的整数数组 nums 。 你可以执行任意次操作。每次操作中,你需要选择一个 子数组 ,并将这个子数组用它所…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
